echarts多组堆叠柱状图
一、效果图

二、代码实现
1、创建容器
<el-card class="box-card"><div slot="header" class="clearfix"><span>课堂学习</span></div><div id="class-learning" style="height: 360px"></div></el-card>2、初始化实例
created () {this.$nextTick(()=>{this.initCharts()});}, getAnalysisData(result){let hasData = result != null && JSON.stringify(result) != '{}';this.initCharts(hasData);}, initCharts(hasData){this.chartInstances.forEach(chart =>{if(chart != null & chart != '' && chart != undefined){chart.dispose();}})this.chartInstances = [echarts.init(document.getElementById('class-learning')).setOption(this.learningOption),]}
3、设置柱状图样式和内容
learningOption : {title: {text: '课堂学习各指标人数分布',left: '49%',textAlign: 'center',},// legend的data内容与series中的数据name名称要保持一致 图例的名称和颜色才会显示legend: {data: ["专注听讲", "认真思考","积极参与","内容掌握度"],bottom: "20px",},xAxis: {type: 'category',data: ['语文', '数学', '英语']},yAxis: {type:'value',// axisLabel: {// show: true,// 显示x轴标签// formatter: `{value}%`,// interval: 0// },// axisTick:{// show: true //不显示坐标轴刻度线// },axisLine: {show: true, //显示坐标轴线},splitLine: { //网格线"show": false},// y轴刻度标签设置 对value整除得到list数组的下标 再显示到y轴标签上axisLabel: {formatter: (value) => {const list = ['差', '较差', '','较好','', '好']return list[value/20]}},},series: [//堆叠柱状图 堆叠在同一个柱子上要设置一样的stack值(可以是数字可以是字符可以是汉字){name: '专注听讲差',type: 'bar',stack: '1',// 鼠标停留时高亮显示 其余内容虚化emphasis: {focus: 'series'},// 柱状图的说明标签显示 标签颜色为黑色 单位为%label: {show: true,color:'black',formatter: '{c}%',//单位},// 柱子带边框itemStyle: {normal: {borderColor:'#fff',borderWidth: 1,}},data: [8,33,12]},{name: '专注听讲',type: 'bar',stack: '1',emphasis: {focus: 'series'},label: {show: true,color:'black',formatter: '{c}%', //单位},itemStyle: {normal: {borderColor:'#fff',borderWidth: 1,}},data: [32,20,32]},{name: '专注听讲较好',type: 'bar',stack: '1',emphasis: {focus: 'series'},label: {show: true,color:'black',formatter: '{c}%', //单位},itemStyle: {normal: {borderColor:'#fff',borderWidth: 1,}},data: [41,26,51]},{name: '专注听讲好',type: 'bar',stack: '1',emphasis: {focus: 'series'},label: {show: true,color:'black',formatter: '{c}%', //单位},itemStyle: {normal: {borderColor:'#fff',borderWidth: 1,}},data: [19,21,5]},// stack值不同 则是另外一个柱子{name: '认真思考差',type: 'bar',stack: '2',emphasis: {focus: 'series'},label: {show: true,color:'black',formatter: '{c}%' //单位},itemStyle: {normal: {borderColor:'#fff',borderWidth: 1,}},data: [15,17,8]},{name: '认真思考',type: 'bar',stack: '2',emphasis: {focus: 'series'},label: {show: true,color:'black',formatter: '{c}%' //单位},itemStyle: {normal: {borderColor:'#fff',borderWidth: 1,}},data: [28,45,26]},{name: '认真思考较好',type: 'bar',stack: '2',emphasis: {focus: 'series'},label: {show: true,color:'black',formatter: '{c}%' //单位},itemStyle: {normal: {borderColor:'#fff',borderWidth: 1,}},data: [34,24,28]},{name: '认真思考好',type: 'bar',stack: '2',emphasis: {focus: 'series'},label: {show: true,color:'black',formatter: '{c}%' //单位},itemStyle: {normal: {borderColor:'#fff',borderWidth: 1,}},data: [23,14,38]},{name: '积极参与差',type: 'bar',stack: '3',emphasis: {focus: 'series'},label: {show: true,color:'black',formatter: '{c}%' //单位},itemStyle: {normal: {borderColor:'#fff',borderWidth: 1,}},data: [22,9,5]},{name: '积极参与',type: 'bar',stack: '3',emphasis: {focus: 'series'},label: {show: true,color:'black',formatter: '{c}%' //单位},itemStyle: {normal: {borderColor:'#fff',borderWidth: 1,}},data: [25,40,46]},{name: '积极参与较好',type: 'bar',stack: '3',// barGap: 10,emphasis: {focus: 'series'},label: {show: true,color:'black',formatter: '{c}%' //单位},itemStyle: {normal: {borderColor:'#fff',borderWidth: 1,}},data: [48,34,35]},{name: '积极参与好',type: 'bar',stack: '3',emphasis: {focus: 'series'},label: {show: true,color:'black',formatter: '{c}%' //单位},itemStyle: {normal: {borderColor:'#fff',borderWidth: 1,}},data: [5,17,14]},{name: '内容掌握度差',type: 'bar',stack: '4',emphasis: {focus: 'series'},label: {show: true,color:'black',formatter: '{c}%' //单位},itemStyle: {normal: {borderColor:'#fff',borderWidth: 1,}},data: [9,22,25]},{name: '内容掌握度',type: 'bar',stack: '4',emphasis: {focus: 'series'},label: {show: true,color:'black',formatter: '{c}%' //单位},itemStyle: {normal: {borderColor:'#fff',borderWidth: 1,}},data: [41,26,25]},{name: '内容掌握度较好',type: 'bar',stack: '4',emphasis: {focus: 'series'},label: {show: true,color:'black',formatter: '{c}%' //单位},itemStyle: {normal: {borderColor:'#fff',borderWidth: 1,}},data: [48,42,35]},{name: '内容掌握度好',type: 'bar',stack: '4',emphasis: {focus: 'series'},label: {show: true,color:'black',formatter: '{c}%' //单位},itemStyle: {normal: {borderColor:'#fff',borderWidth: 1,}},data: [2,10,15]}],color:['#335899','#3f6ab7','#7991ce','#b3bedf','#a0460d','#ed7d31','#f4b183','#f8cbad','#bf9000','#ffc000','#ffd966','#ffe699','#548235','#70ad47','#a9d18e','#c5e0b4']},相关文章:

echarts多组堆叠柱状图
一、效果图 二、代码实现 1、创建容器 <el-card class"box-card"><div slot"header" class"clearfix"><span>课堂学习</span></div><div id"class-learning" style"height: 360px">&l…...

打造安心宠物乐园:EasyCVR平台赋能猫咖/宠物店的智能视频监控解决方案
随着宠物经济的蓬勃发展,宠物店与猫咖等场所对顾客体验、宠物安全及健康管理的需求日益提升。然而,如何确保这些场所的安全与秩序,同时提升顾客体验,成为了经营者们关注的焦点。引入高效、智能的视频监控方案,不仅能够…...

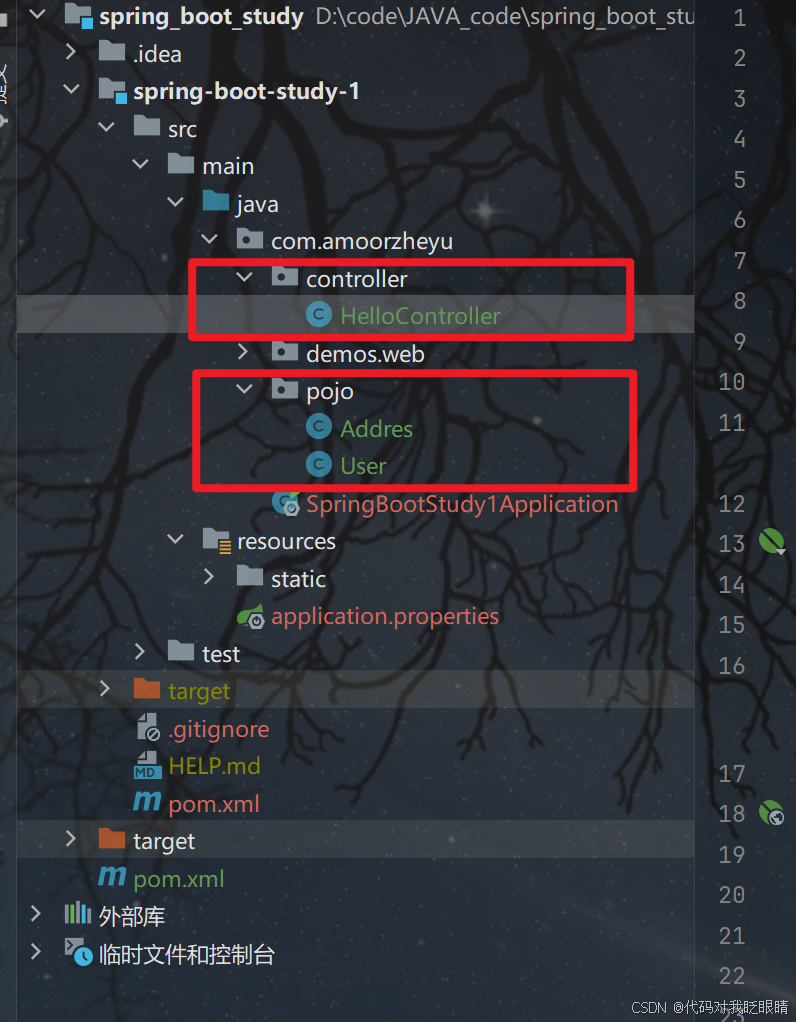
springboot请求传参常用模板
注释很详细,直接上代码 项目结构 源码 HelloController package com.amoorzheyu.controller;import com.amoorzheyu.pojo.User; import org.springframework.format.annotation.DateTimeFormat; import org.springframework.web.bind.annotation.*;import java.ti…...

HTML/CSS/JS学习笔记 Day4(HTML--C3 表格)
跟着该视频学习,记录笔记:【黑马程序员pink老师前端入门教程,零基础必看的h5(html5)css3移动端前端视频教程】https://www.bilibili.com/video/BV14J4114768?p12&vd_source04ee94ad3f2168d7d5252c857a2bf358 Day4 内容梳理:…...

WPF中创建横向的ListView
在WPF中,要创建横向的ListView,您可以通过设置ItemsControl的ItemsPanel来改变其项的排列方向。以下是一个简单的示例,展示了如何将ListView的项横向排列: 在这个例子中,WrapPanel用于横向排列其子元素,而…...

A表和B表公共元素产生链表C
设A和B是两个单链表(带头节点),其中元素递增有序。设计一个算法从A到B的公共元素产的C表(交集),要求不破坏A,B的节点。 思想:依次比较A,B表中的元素,相同时&…...

Rust运算符
【图书介绍】《Rust编程与项目实战》-CSDN博客 《Rust编程与项目实战》(朱文伟,李建英)【摘要 书评 试读】- 京东图书 (jd.com) https://blog.csdn.net/brucexia/category_12779443.html 前面已经学习了变量和常量,本节开始对它们进行操作,…...

Oracle rman 没有0级时1级备份和0级大小一样,可以用来做恢复 resetlogs后也可以
文档说了 full backup 不能 用于后续的level 1,没说level 1没有level 0 是不是level 1就是level 0? 1级备份变0级的原因 及 Enabling Change Tracking生效没有-CSDN博客 这个文档说明1级备份时没有找到0级就是0级备份,可以用来完整恢复的。…...

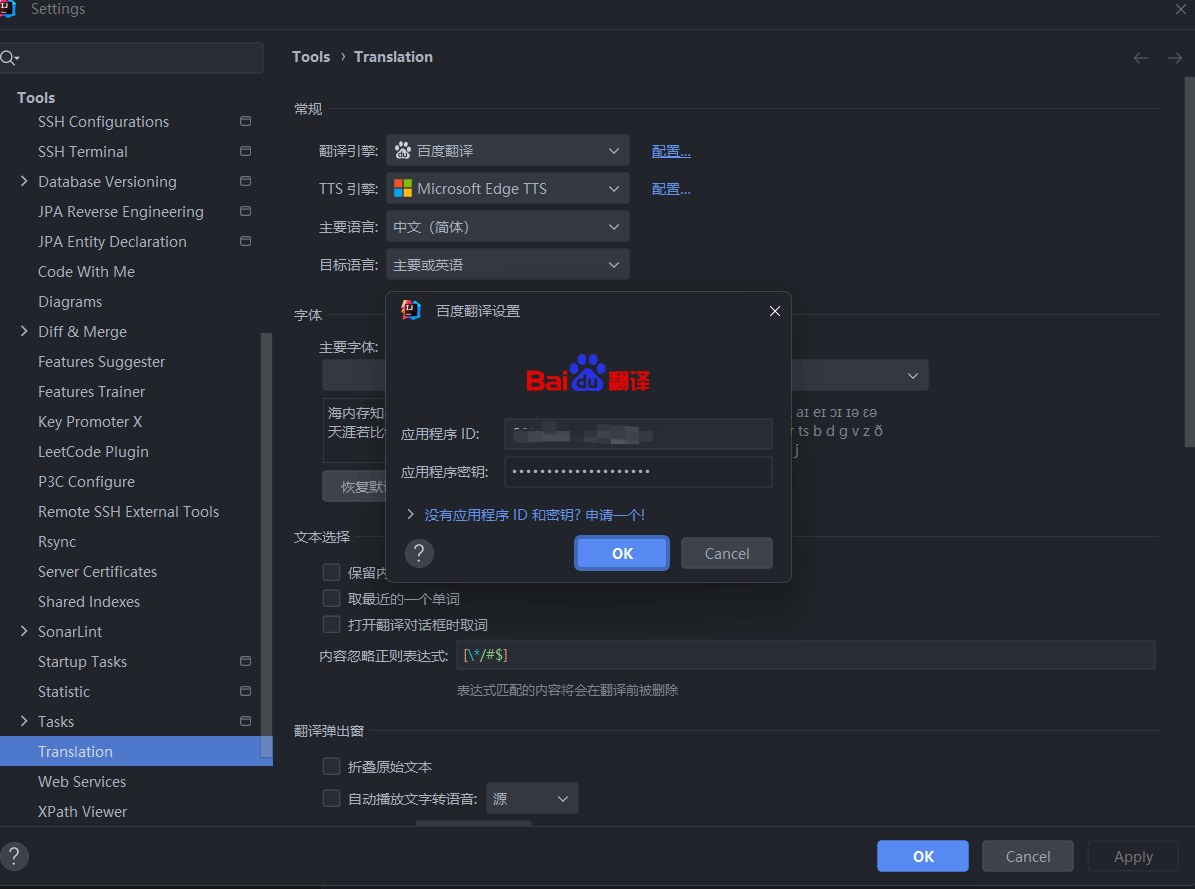
idea中配置Translation插件完成翻译功能
文章目录 idea下载插件配置有道云阿里云百度翻译开放平台 idea下载插件 idea中安装Translation插件 使用方法:右下角选择翻译引擎,鼠标选中想翻译的部分,右键翻译即可 之前一直用的微软的翻译,不需要配置,但是最近微软…...

如何看待:低代码开发平台的兴起无需经验?
在当今快速发展的技术时代,软件开发的需求日益增长,而专业开发人员的数量却远远跟不上需求的步伐。为了解决这一矛盾,低代码开发平台应运而生,它通过提供可视化的开发环境和拖拽式的编程方式,使得没有编程经验的用户也…...

OpenCV-轮廓检测
文章目录 一、简介1. 意义2.具体步骤 二、代码实现三、总结 一、简介 1. 意义 在OpenCV中,轮廓检测是图像处理中一个非常重要的环节,它允许我们识别图像中的形状。这个过程通常涉及几个步骤:读取图像、转换为灰度图、应用阈值处理ÿ…...

vue页面使用自定义字体
一、准备好字体文件 一般字体问价格式为 .tff,可以去包图网等等网站去下载,好看的太多了!!! 下载下来就是单个的 .tff文件,下载下来后可以进行重命名,但是不要改变他的后缀名,我把他…...
)
C++——list常见函数的使用和模拟实现(2)
在list的上一篇博客里实现了list基本的初始化、插入数据、删除数据的基本功能,这些功能的实现方式只是在原先链表的实现里加入了模版而已,但是list作为一个容器,它还有一个基础的东西——迭代器。list的迭代器和之前实现的string和vector很大…...

C 标准库 - `<float.h>`
C 标准库 - <float.h> 概述 <float.h> 是 C 标准库中的一个头文件,它定义了与浮点数类型相关的宏。这些宏提供了关于浮点数的属性信息,如精度、最小和最大值、以及舍入误差等。这个头文件对于需要精确控制浮点数行为的程序非常有用&#x…...

【机器人工具箱Robotics Toolbox开发笔记(二)】Matlab中机器人工具箱的下载与安装
Matlab机器人工具箱(Robotics Toolbox)可从Peter Corke教授提供的网站上免费下载。网址为:http://www.petercorke.com/Robotics_Toolbox.html。 图1 网站所提供的机器人工具箱版本 在Downloading the Toolbox栏目中单击here按钮进入下载页面,然后在该页面中填写国家、组织…...

ROS2 Nav2 - Smac 规划器
系列文章目录 前言 SmacPlanner 是 Nav2 Planner 服务器的插件。它目前包括 3 个不同的插件: SmacPlannerHybrid:高度优化的完全可重新配置的 Hybrid-A* 实现,支持 Dubin 和 Reeds-Shepp 模型(足式、阿克曼和汽车模型)…...

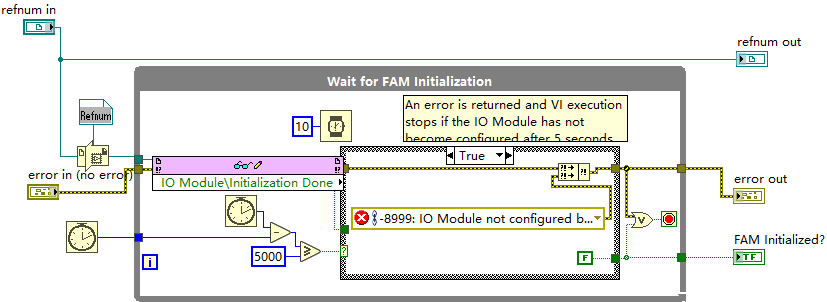
LabVIEW环境中等待FPGA模块初始化完成
这个程序使用的是LabVIEW环境中的FPGA模块和I/O模块初始化功能,主要实现等待FAM(Field-Programmable Gate Array Module,FPGA模块)的初始化完成,并处理初始化过程中的错误。让我们逐步分析各部分的功能: 1.…...

手机TF卡格式化后数据恢复:方法、挑战与预防措施
在现代生活中,手机已经成为我们不可或缺的一部分,而TF卡(即MicroSD卡)作为手机存储的扩展,更是承载了我们大量的重要数据。然而,不慎的格式化操作往往导致数据丢失,给用户带来不…...

ceph对象存储使用的一些思考
导言 我在某司做对象存储约4年时间,作为研发人员,接触过大量的市场项目,对国内市场上对对象存储的使用有一些了解和思考。本文主要是对本人经历的过往对象存储项目中发现的一些问题进行总结。 背景如下: 基于ceph版本进行开发并进…...

单词排序C++实现
代码如下: #include<iostream> #include<string> #include<fstream> #include<map> #include<iomanip> #include<algorithm> #include<vector>int read_file(std::map<std::string,int> &map_words) {std::st…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...
