Vue入门学习笔记-表单
可以使用v-model 指令在表单控件元素上创建双向数据绑定。
引言:
Vue采用了MVVM(Model-View-ViewModel)架构模式,通过指令可以快速实现数据和视图的双向绑定
修改视图层时,模型层也会改变;修改模型层,视图层也会改变

表单中v-model的使用
- v-model 会根据控件类型自动选取正确的方法来更新元素。
输入框
例:input和textarea元素中使用v-model实现双向数据绑定
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例</title>
<script src="https://cdn.staticfile.net/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app"><p>input 元素:</p><input v-model="message" placeholder="编辑我……"><p>消息是: {{ message }}</p><p>textarea 元素:</p><p style="white-space: pre">{{ message2 }}</p><textarea v-model="message2" placeholder="多行文本输入……"></textarea>
</div><script>
new Vue({el: '#app',data: {message: '百度一下,你就知道',message2: '百度\r\nhttp://www.baidu.com'}
})
</script>
</body>
</html>复选框
- 复选框如果是一个为逻辑值,如果是多个则绑定到同一个数组:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例</title>
<script src="https://cdn.staticfile.net/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app"><p>单个复选框:</p><input type="checkbox" id="checkbox" v-model="checked"><label for="checkbox">{{ checked }}</label><p>多个复选框:</p><input type="checkbox" id="csdn" value="CSDN" v-model="checkedNames"><label for="csdn">CSDN</label><input type="checkbox" id="google" value="Google" v-model="checkedNames"><label for="google">Google</label><input type="checkbox" id="taobao" value="Taobao" v-model="checkedNames"><label for="taobao">taobao</label><br><span>选择的值为: {{ checkedNames }}</span>
</div><script>
new Vue({el: '#app',data: {checked : false,checkedNames: []}
})
</script>
</body>
</html>单选按钮
- 单选按钮的双向数据绑定:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例</title>
<script src="https://cdn.staticfile.net/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app"><input type="radio" id="csdn" value="CSDN" v-model="picked"><label for="csdn">CSDN</label><br><input type="radio" id="google" value="Google" v-model="picked"><label for="google">Google</label><br><span>选中值为: {{ picked }}</span>
</div><script>
new Vue({el: '#app',data: {picked : 'Runoob'}
})
</script>
</body>
</html>select 列表
- 下拉列表的双向数据绑定:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例</title>
<script src="https://cdn.staticfile.net/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app"><select v-model="selected" name="fruit"><option value="">选择一个网站</option><option value="www.csdn.net">CSDN</option><option value="www.google.com">Google</option></select><div id="output">选择的网站是: {{selected}}</div>
</div><script>
new Vue({el: '#app',data: {selected: '' }
})
</script>
</body>
</html>修饰符
.lazy
在默认情况下, v-model 在 input 事件中同步输入框的值与数据,但你可以添加一个修饰符 lazy ,从而转变为在 change 事件中同步:
<!-- 在 "change" 而不是 "input" 事件中更新 --> <input v-model.lazy="msg" >
.number
如果想自动将用户的输入值转为 Number 类型(如果原值的转换结果为 NaN 则返回原值),可以添加一个修饰符 number 给 v-model 来处理输入值:
<input v-model.number="age" type="number">
这通常很有用,因为在 type="number" 时 HTML 中输入的值也总是会返回字符串类型。
.trim
如果要自动过滤用户输入的首尾空格,可以添加 trim 修饰符到 v-model 上过滤输入:
<input v-model.trim="msg">
总结:
vue表单实现数据的双向绑定
相关文章:

Vue入门学习笔记-表单
可以使用v-model 指令在表单控件元素上创建双向数据绑定。 引言: Vue采用了MVVM(Model-View-ViewModel)架构模式,通过指令可以快速实现数据和视图的双向绑定 修改视图层时,模型层也会改变;修改模型层&#…...

TCP通信三次握手、四次挥手
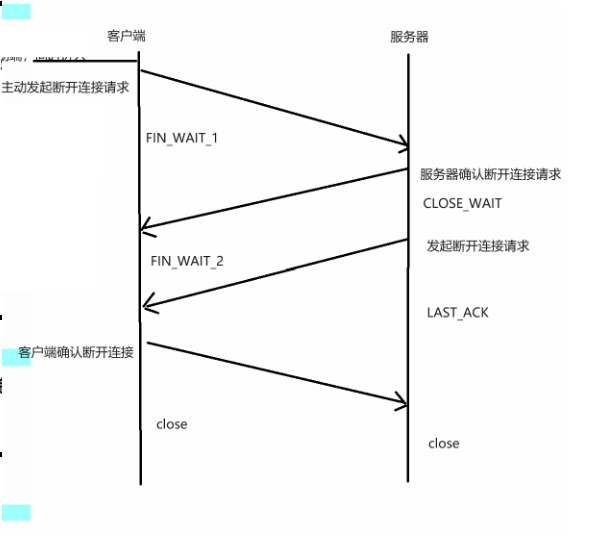
目录 前言 一、三次握手 TCP三次握手的详细过程 二、四次挥手 四次挥手的详细过程 前言 前面我说到了,UDP通信的实现,但我们经常说UDP通信不可靠,是因为他只会接收和发送,并不会去验证对方收到没有,那么我们说TCP通…...

【实施文档】软件项目实施方案(Doc原件2024实际项目)
软件实施方案 二、 项目介绍 三、 项目实施 四、 项目实施计划 五、 人员培训 六、 项目验收 七、 售后服务 八、 项目保障措施软件开发管理全套资料包清单: 工作安排任务书,可行性分析报告,立项申请审批表,产品需求规格说明书&am…...

BeanFactory vs. ApplicationContext
在Spring框架中,BeanFactory和ApplicationContext都是用于管理Spring容器中的bean的接口,但它们在功能和应用场景上有所不同。下面是它们的主要区别: 1. 基础功能 vs. 扩展功能 BeanFactory: 是Spring框架的最基础的IoC容器,提供…...

JDBC客户端连接Starrocks 2.5
<?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://maven.apache.org/POM/4.0.0 http://ma…...

004——双向链表和循环链表
目录 双向链表 双向链表的初始化(与单链表类似) 增: Ⅰ)头插法 Ⅱ)尾插法 Ⅲ)中间插入 删 改 查 整体代码示例: 循环链表 循环单链表 编辑 循环双链表 双向链表 不同于单链表&…...

framebuffer帧缓存
framebuffer:帧缓冲,帧缓存 Linux内核为显示提供的一套应用程序接口。(驱动内核支持) framebuffer本质上是一块显示缓存,往显示缓存中写入特定格式的数据就意味着向屏幕输出内容。framebuffer驱动程序控制LCD显示设备࿰…...

24_竞赛中的高效并查集
菜鸟:老鸟,我最近在做一个与社交网络相关的项目,需要频繁地检查两个用户是否属于同一个群组。但我发现每次检查都很耗时,性能很差。你有什么建议吗? 老鸟:你可以试试使用并查集(Union-Find&…...

新手c语言讲解及题目分享(十七)--运算符与表达式专项练习
本文主要讲解c语言的基础部分,运算符与表达式的学习,在这一部分中,往往有许多细节的东西需要去记住。当各种运算符一起用时,就会存在优先级的关系,本文末尾有各种运算符的优先级顺序表。 参考书目和推荐学习书目&#…...

香帅的金融学讲义:深入剖析与解读
香帅的金融学讲义:深入剖析与解读 金融学,这个看似高深复杂的学科,实则与我们的生活息息相关。从个人理财到国家宏观经济政策,金融学无处不在。那么,如何更好地理解金融学呢?今天,我们就来借助…...

java基础-IO(6)转换流InputStreamReader、OutputStreamWriter
引入: 从第一节可知,流分为两类:字节流和字符流,转换流就是在两者之间进行转换。 字节流转换为字符流; 字符流转换为字节流。 字符集 字符集:定义了可用字符及其对应的数字编码的集合。常见的字符集有UT…...

使用Azure Devops Pipeline将Docker应用部署到你的Raspberry Pi上
文章目录 1. 添加树莓派到 Agent Pool1.1 添加pool1.2 添加agent 2. 将树莓派添加到 Deployment Pool2.1 添加pool2.2 添加target 3. 添加编译流水线3.1 添加编译命令3.2 配置触发器 4. 添加发布流水线4.1 添加命令行4.2 配置artifact和触发器 5. 完成 1. 添加树莓派到 Agent P…...

91、K8s之ingress上集
一、Ingress service模式: loadbalance NodePort:每个节点都会有一个指定的端口 30000-32767 内网 clusterip:默认模式,只能pod内部访问 externalName:需要dns提供域名 1.1、对外提供服务的ingress service&…...

NISP 一级 | 2.1 密码学
关注这个证书的其他相关笔记:NISP 一级 —— 考证笔记合集-CSDN博客 通过上一章的学习,我们知道了,网络安全的 CIA 模型,而本期学习的“密码学”,则能为 CIA 模型提供很好的技术支持: 面临的攻击威胁所破坏…...

深度学习速通系列:混淆矩阵是什么
混淆矩阵(Confusion Matrix)是一种评估分类模型性能的工具,尤其在监督学习中用于分析分类结果。它通过一个矩阵的形式,将模型的预测结果与实际标签进行比较,从而可以清晰地看到模型在各个类别上的表现。以下是混淆矩阵…...

综合评价 | 基于熵权-变异系数-博弈组合法的综合评价模型(Matlab)
目录 效果一览基本介绍程序设计参考资料 效果一览 基本介绍 根据信息熵的定义,对于某项指标,可以用熵值来判断某个指标的离散程度,其信息熵值越小,指标的离散程度越大, 该指标对综合评价的影响(即权重&…...
)
模板与泛型编程笔记(一)
1. 推荐书籍 《C新经典 模板与泛型编程》难得的很容易看得懂的好书,作者讲技术不跳跃,娓娓道来,只要花点时间就能看懂。 2. 笔记 模板为什么要用尖括号?因为便于编译器解析,可以将模板和普通函数声明分开。其实尖括…...

ubuntu 和windows用samba服务器实现数据传输
1,linux安装samba服务器 sudo apt-get install samba samba-common 2,linux 配置权限,修改目录权限,linux下共享的文件权限设置。 sudo chmod 777 /home/lark -R 3. 添加samba用户 sudo smbpasswd -a lark 4,配置共享…...

NISP 一级 | 3.2 网络安全威胁
关注这个证书的其他相关笔记:NISP 一级 —— 考证笔记合集-CSDN博客 网络安全威胁主要来自攻击者对网络及信息系统的攻击,攻击者可以通过网络嗅探、网络钓鱼、拒绝服务、远程控制、社会工程学等网络攻击手段,获得目标计算机的控制权ÿ…...

【技术实践】MySQL分表分库全解析:从理论到实战
文章目录 【技术实践】MySQL分表分库全解析:从理论到实战1. 引言1.1 MySQL数据库面临的挑战1.2 分表分库的概念与优势 2. MySQL分表分库的基本原理2.1 水平分表2.2 垂直分表2.3 水平分库2.4 分表分库的选择标准 3. 实现分表分库的技术方案3.1 中间件解决方案3.2 自定…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...

02.运算符
目录 什么是运算符 算术运算符 1.基本四则运算符 2.增量运算符 3.自增/自减运算符 关系运算符 逻辑运算符 &&:逻辑与 ||:逻辑或 !:逻辑非 短路求值 位运算符 按位与&: 按位或 | 按位取反~ …...
