【CSS】清除浮动 ① ( 清除浮动简介 | 清除浮动语法 | 清除浮动 - 额外标签法 )
文章目录
- 一、清除浮动简介
- 二、清除浮动语法
- 三、清除浮动 - 额外标签法
- 1、额外标签法 - 语法说明
- 2、问题代码示例
- 3、额外标签法代码示例
一、清除浮动简介
在开发页面时 , 遇到下面的情况 ,
父容器 没有设置 内容高度 样式 , 容器中的 子元素 设置了 浮动样式 , 脱离了标准流 , 高度会默认设置为 0 像素 , 这样就会导致各种显示混乱情况 ;
为了应对上述情况 , 可以 使用 " 清除浮动 " 操作 ;
清除浮动 主要作用 : 解决 父容器盒子模型 因为 子元素 被设置为 浮动元素 导致 高度默认为 0 像素 的问题 ;
清除浮动 效果 : 父容器 检测高度时 , 会考虑 浮动子元素 的高度 , 将浮动元素的高度 计算在父容器的总高度中 ;
二、清除浮动语法
清除浮动语法 :
CSS 选择器 {clear: 属性值;
}
属性值取值 :
- left : 清除左侧浮动 ;
- right : 清除右侧浮动 ;
- both : 同时清除左右两侧浮动 ;
一般在使用的时候 , 只使用 clear: both; 一种样式 ;
三、清除浮动 - 额外标签法
1、额外标签法 - 语法说明
推荐使用 " 额外标签法 " , 在最后一个浮动元素的末尾 , 添加一个额外标签 , 如下 :
<div class="clear"></div>
使用 其它标签 也可以 , 如 :
<br class="clear"/>
- 优点 : 容易理解 , 使用方便 ;
- 缺点 : 添加的 额外标签 无意义 , 使得 HTML 结构混乱 ;
2、问题代码示例
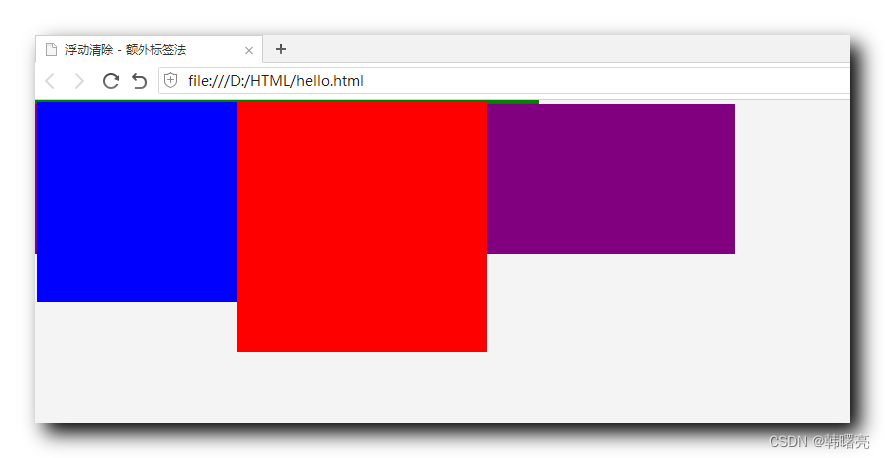
下面的代码中 , 父容器 1 没有指定高度 , 内部设定了两个 浮动元素 , 没有指定标准流元素 , 因此默认状态下 , 其高度为 0 ;
父容器 1 的 兄弟元素 , 直接显示在了 父容器 1 的下方 , 父容器 1 只能将边框绘制出来 , 内容尺寸高度为 0 , 在两个边框下 , 就是 父容器 2 的盒子 ;
问题代码示例 :
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8" /> <title>浮动清除 - 额外标签法</title><style>/* 清除标签默认的内外边距 */* {padding: 0; margin: 0;}/* 清除列表默认样式 ( 主要是前面的点 ) */li {list-style: none;}/* 设置总体背景 */body {background-color: #f4f4f4;}/* 插入图片自适应 */img {width: 100%;}/* 下面是正式内容 *//* 父容器 1 没有指定高度 , 默认 0 像素 */.father1 {width: 500px;background-color: pink;border: 2px solid green;}/* 子元素 1 */.son1 {float: left;width: 200px;height: 200px;background-color: blue;}/* 子元素 2 */.son2 {float: left;width: 250px;height: 250px;background-color: red;}/* 父容器 2 - 父容器 1 的兄弟元素 */.father2 {width: 700px;height: 150px;background-color: purple;}</style>
</head>
<body><div class="father1"><div class="son1"></div><div class="son2"></div></div><div class="father2"></div>
</body>
</html>
展示效果 :

3、额外标签法代码示例
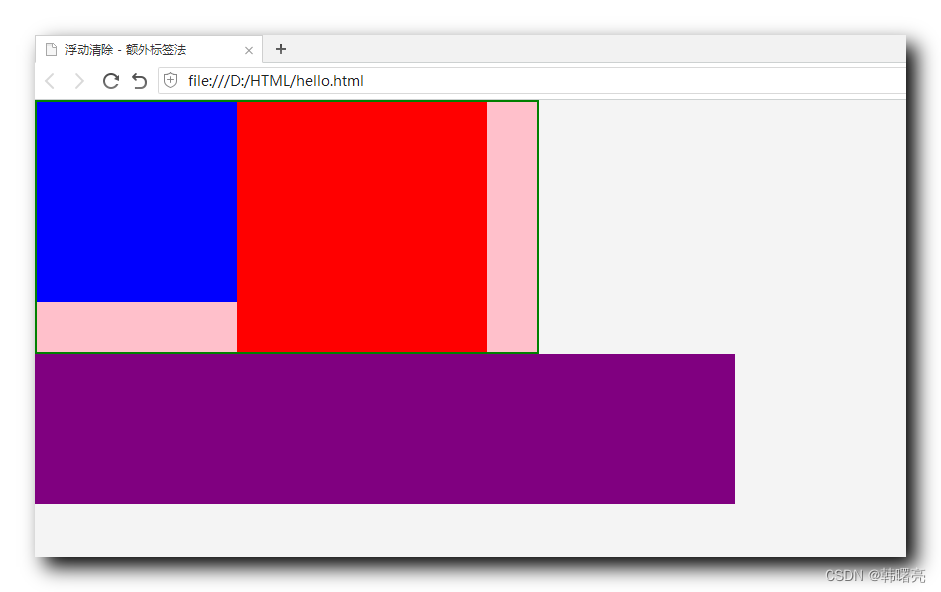
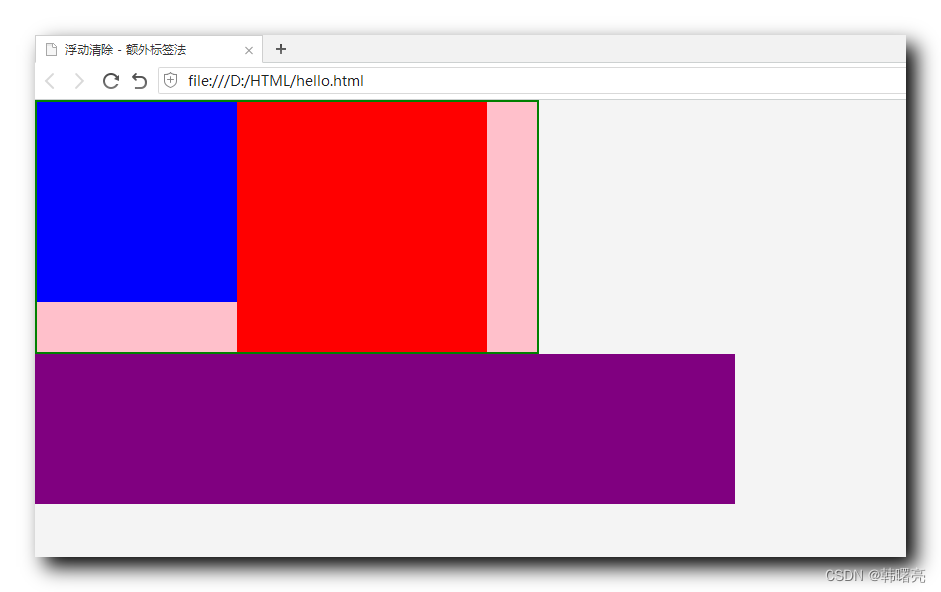
在 父容器 1 father1 的 最后一个子元素 son2 后面 , 添加一个新的 子元素 , 为该子元素设置 clear: both; 属性样式 , 会自动将 son1 和 son2 当做标准流元素进行测量 , 此时 父容器 1 就会有高度 ;
额外标签法代码示例 :
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8" /> <title>浮动清除 - 额外标签法</title><style>/* 清除标签默认的内外边距 */* {padding: 0; margin: 0;}/* 清除列表默认样式 ( 主要是前面的点 ) */li {list-style: none;}/* 设置总体背景 */body {background-color: #f4f4f4;}/* 插入图片自适应 */img {width: 100%;}/* 下面是正式内容 *//* 父容器 1 没有指定高度 , 默认 0 像素 */.father1 {width: 500px;background-color: pink;border: 2px solid green;}/* 子元素 1 */.son1 {float: left;width: 200px;height: 200px;background-color: blue;}/* 子元素 2 */.son2 {float: left;width: 250px;height: 250px;background-color: red;}/* 父容器 2 - 父容器 1 的兄弟元素 */.father2 {width: 700px;height: 150px;background-color: purple;}/* 清除浮动 */.son3 {clear: both;}</style>
</head>
<body><div class="father1"><div class="son1"></div><div class="son2"></div><div class="son3"></div></div><div class="father2"></div>
</body>
</html>
展示效果 :

相关文章:

【CSS】清除浮动 ① ( 清除浮动简介 | 清除浮动语法 | 清除浮动 - 额外标签法 )
文章目录一、清除浮动简介二、清除浮动语法三、清除浮动 - 额外标签法1、额外标签法 - 语法说明2、问题代码示例3、额外标签法代码示例一、清除浮动简介 在开发页面时 , 遇到下面的情况 , 父容器 没有设置 内容高度 样式 , 容器中的 子元素 设置了 浮动样式 , 脱离了标准流 , …...

Shell test 命令
文章目录Shell test 命令数值测试字符串测试文件测试Shell test 命令 Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数说明-eq等于则为真-ne不等于则为真-gt大于则为真-ge大于等于则为真-lt小于则为真-le…...

pytorch项目实战之实时人脸属性检测系统
简介 本项目采用CelebA人脸属性数据集训练人脸属性分类模型,使用mediapipe进行人脸检测,使用onnxruntime进行模型的推理,最终在intel的奔腾cpu上实现30-100帧完整的实时人脸属性识别系统。 ps:本来是打算写成付费专栏的,毕竟这是…...

JS和Jquery
js函数 function 方法名(参数){ 方法体 return 返回值; } js事件 事件介绍 事件指的就是当某些组件执行了某些操作后,会触发某些代码的执行 onload 某个页面或图像被完成加载 onsubmit 当表单提交时触发事件 onclick 鼠标单击事件…...

Linux设置固定IP
vi /etc/sysconfig/network-scripts/ifcfg-ens33 第一个修改是开启网络 修改完成后重启网络服务 sudo service network restart 然后就可以看到ip 地址了 然后我们开始修改固定IP 主要是下图中的两部分 BOOTPROTO从dhcp改为static HWADD好像改不改都行,我改了&…...

面试准备啊
fail fast 是把数组原来的更改次数记住 每次都去比较 变了 就抛异常 如果数组容量没到64 会先扩容 再树化 缺点:全是偶数 hash分布不均匀 质数比较好(二次哈希也不需要) 效率好 2的n次幂 使用内存屏障解决指令重排序 第一次扩容和之后的不…...

机器人工程专业师生的第二张名片
课堂上多次提及第二张名片。什么是CatGPT-使用效果如何-专业感性非理性总结如下:机器人工程的工作与考研之困惑→汇总篇←其中包括:☞ 机器人工程的工作与考研之困惑“卷”☞ 机器人工程的工作与考研之困惑“歧视”☞ 机器人工程的工作与考研之困惑“取舍…...

【云原生之企业级容器技术 Docker实战一】Docker 介绍
目录一、Docker 介绍1.1 容器历史1.2 Docker 是什么1.3 Docker 和虚拟机,物理主机1.4 Docker 的组成1.5 Namespace1.6 Control groups1.7 容器管理工具1.8 Docker 的优势1.9 Docker 的缺点1.10 容器的相关技术1.10.1 容器规范1.10.2 容器 runtime1.10.3 容器管理工具…...

【Microsoft】与 Bing AI 进行 ⌈狂飙⌋
🎊 今天是3月8号,❤️农历二月十七,💕祝广大女同胞们👩女神节快乐🎉!——以创作之名致敬女性开发者文章目录序言Ⅰ、Bing AI初体验Ⅱ、代码生成Ⅲ、生成图像Ⅳ、使用次数Ⅴ、总结序言 近期&…...

PyDolphinScheduler发布4.0.2版本,修复无法提交工作流到DolphinScheduler 3.1.4的问题
点击蓝字 关注我们PyDolphinScheduler 正式发布 4.0.2 版本,主要修复了 4.0.1 版本无法提交工作流到 Apache DolphinScheduler 3.1.4 的问题。除此之外,PyDolphinScheduler 4.0.2 较大的优化还包括:PyDolphinScheduler 校验 Apache DolphinSc…...

go-cqhttp安装使用
2023-03-28 时效性强 go-cqhttp qq机器人 qq bot 安装 本地虚拟机 centos7安装使用 浏览官方文档go-cqhttp 帮助中心 下载:Releases Mrs4s/go-cqhttp GitHub 当前最新版本v1.0.0-rc5 下载go-cqhttp_1.0.0-rc5_linux_amd64.rpm 传到服务器,新…...

论文阅读和分析:Hybrid Mathematical Symbol Recognition using Support Vector Machines
HMER论文系列 1、论文阅读和分析:When Counting Meets HMER Counting-Aware Network for HMER_KPer_Yang的博客-CSDN博客 2、论文阅读和分析:Syntax-Aware Network for Handwritten Mathematical Expression Recognition_KPer_Yang的博客-CSDN博客 3、论…...

05期:面向业务的消息服务落地实践
这里记录的是学习分享内容,文章维护在 Github:studeyang/leanrning-share。 我们在上次分享中聊到了领域驱动设计和微服务,在 DDD 中有一个术语叫做领域事件,例如订单模型中的订单已创建、商品已发货。领域事件会触发下一步的业务…...

代码随想录|day26|回溯算法part03● 39. 组合总和● 40.组合总和II● 131.分割回文串
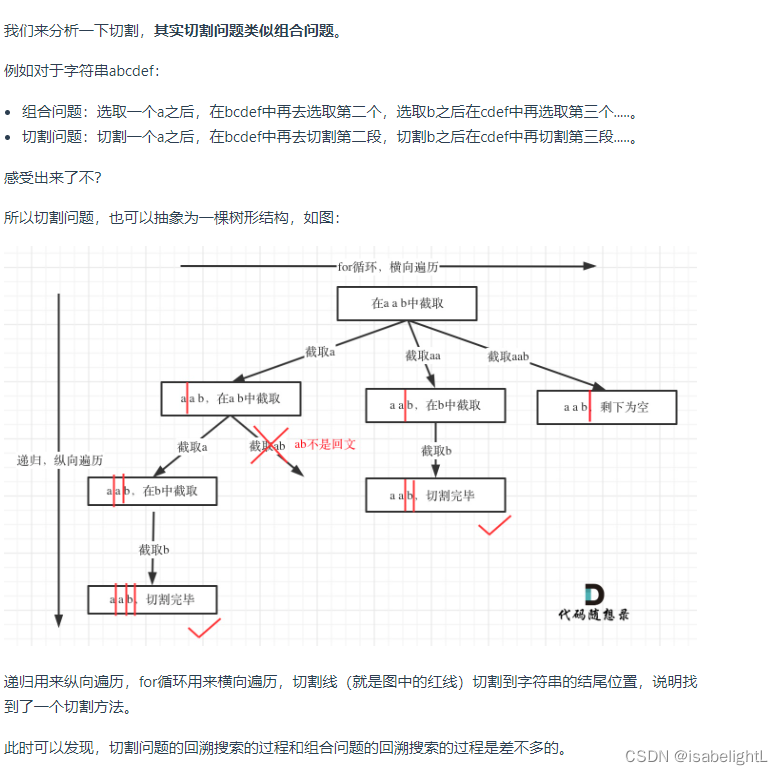
今天的练习基本就是回溯法组合问题,这一节只要看labuladong即可。 组合问题: 39. 组合总和---------------------形式三,元素无重可复选 链接:代码随想录 一次对,同样在进入下次循环时,注意startindex是从j…...

linux-文件切割-splitcsplit
目录 按大小切割-split 按行数切割-split 按内容切割-csplit 按大小切割-split split -b 10k example.conf -d -a 3 output.file example.conf 被切割的文件 -b 指定切割大小 -d 数字后缀 -a 后缀长度,默认2 output.file …...
)
USB键盘实现——设备限定描述符(五)
文章目录设备限定描述符仓库地址设备限定描述符介绍设备限定描述符结构体定义获取设备限定描述符的请求标准设备请求USB 控制端点收到的数据设备限定描述符返回附 STM32 枚举日志设备限定描述符 设备限定描述符内容解析和 HID鼠标 一致。 仓库地址 仓库地址 设备限定描述符…...

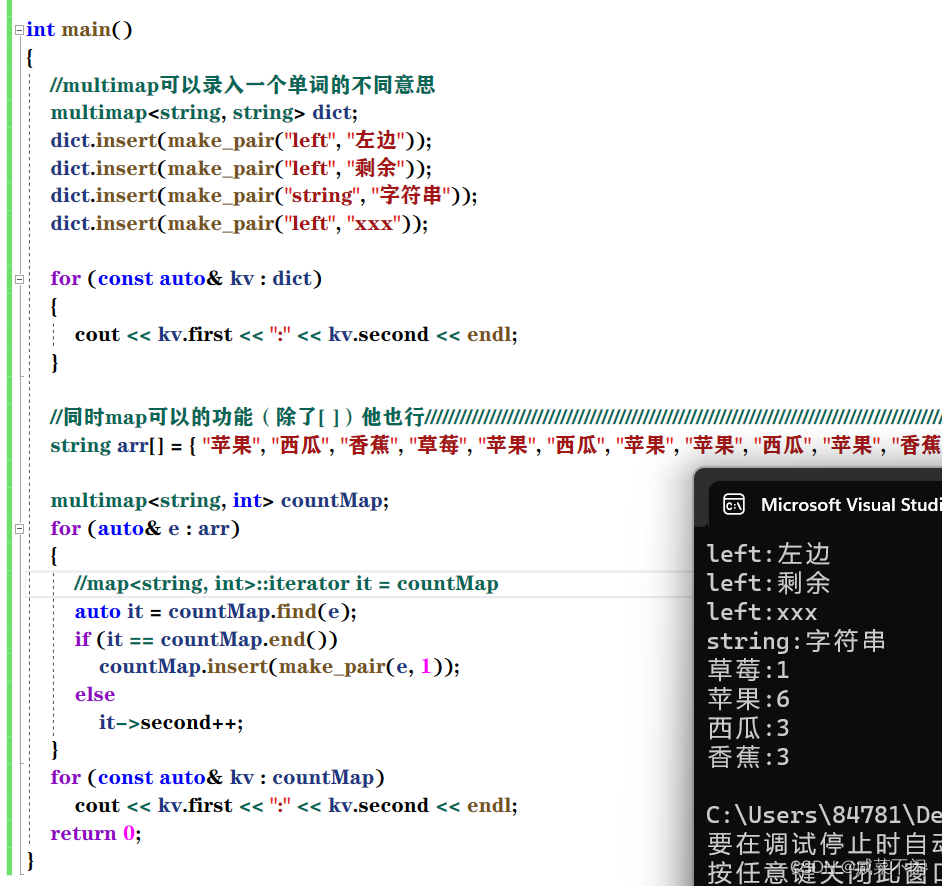
【C++】map和set(一文拿捏,包教包会)
目录 1.关联式容器和序列式容器 2.键值对 3.树型结构的关联式容器 4.set 5.multiset 6.map 7.multimap 1.关联式容器和序列式容器 set:关联式容器——数据之间关联紧密 线性表(vector,list,deque):序…...

爬虫Day2 正则表达式
爬虫Day2 正则表达式 一、正则表达式 1. 正则的作用 正则表达式是一种可以让复杂的字符串变得简单的工具。 写正则表达式就是用正则符号来描述字符串规则 # 案例1:判断一个字符串是否是一个合法的手机号码 tel 23297293329# 方法1:不用正则 if len…...

LeetCode-0324~28
leetCode1032 思路:想的是维护一个后缀数组,然后用Set去判断一下,结果超时了,去看题解,好家伙AC自动机,没办法,开始学。 正确题解: class ACNode{public ACNode[] children;publi…...

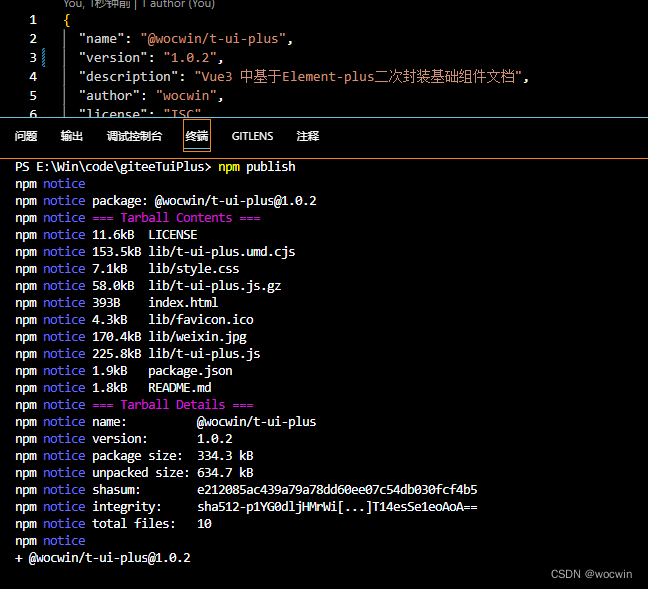
Vue2自己封装的基础组件库或基于Element-ui再次封装的基础组件库,如何发布到npm并使用(支持全局或按需引入使用),超详细
最终效果如下 一、先创建vue2项目 1、 可以用vue-cli自己来创建;也可以直接使用我开源常规的vue2后台管理系统模板 以下我以 wocwin-admin-vue2 项目为例 修改目录结构,最终如下 2、修改vue.config.js文件 module.exports { // 修改 src 目录 为 exam…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...
