Nuxt3入门:过渡效果(第5节)
你好同学,我是沐爸,欢迎点赞、收藏、评论和关注。
Nuxt 利用 Vue 的 <Transition> 组件在页面和布局之间应用过渡效果。
一、页面过渡效果
你可以启用页面过渡效果,以便对所有页面应用自动过渡效果。nuxt.config.js
export default defineNuxtConfig({app: {pageTransition: {name: 'fade',mode: 'out-in'}}
})
如果在布局和页面中设置了过渡效果,则在此处设置的过渡效果对那些页面将不再生效。
要在页面之间添加过渡效果,请进行以下配置:
app.vue
<template><NuxtPage />
</template><style>
.page-enter-active,
.page-leave-active {transition: all 0.4s;
}
.page-enter-from,
.page-leave-to {opacity: 0;filter: blur(1rem);
}
</style>
pages/index.vue
<template><div><h1>Home page</h1><NuxtLink to="/about">About page</NuxtLink></div>
</template>
pages/about.vue
<template><div><h1>About page</h1><NuxtLink to="/">Home page</NuxtLink></div>
</template>
切换导航时的效果:

要为页面设置不同的过渡效果,可以在页面中使用 definePageMeta设置pageTransition:
app.vue
<template><NuxtPage />
</template><style>
/* ..其他过渡.. */.rotate-enter-active,
.rotate-leave-active {transition: all 0.4s;
}
.rotate-enter-from,
.rotate-leave-to {opacity: 0;transform: rotate3d(1, 1, 1, 15deg);
}
</style>
pages/about.vue
<script setup>
definePageMeta({pageTransition: {name: 'rotate'}
})
</script>
切换到关于页面将添加 3d 旋转效果:

二、布局过渡效果
你可以启用布局过渡,以便对所有布局应用自动过渡。nuxt.config.js
export default defineNuxtConfig({app: {layoutTransition: { name: 'layout', mode: 'out-in' }},
})
要在页面之间添加过渡效果,请进行以下配置:
app.vue
<template><NuxtLayout><NuxtPage /></NuxtLayout>
</template><style>
.layout-enter-active,
.layout-leave-active {transition: all 0.4s;
}
.layout-enter-from,
.layout-leave-to {filter: grayscale(1);
}
</style>
layouts/default.vue
<template><div><pre>default layout</pre><slot /></div>
</template><style scoped>
div {background-color: lightgreen;
}
</style>
layouts/orange.vue
<template><div><pre>orange layout</pre><slot /></div>
</template><style scoped>
div {background-color: #eebb90;padding: 20px;height: 100vh;
}
</style>
pages/index.vue
<template><div><h1>Home page</h1><NuxtLink to="/about">About page</NuxtLink></div>
</template>
pages/about.vue
<script setup lang="ts">
definePageMeta({layout: 'orange'
})
</script><template><div><h1>About page</h1><NuxtLink to="/">Home page</NuxtLink></div>
</template>
页面导航效果预览:

当然你也可以使用以下方法将自定义应用于页面组件:
pages/about.vue
<script setup lang="ts">
definePageMeta({layout: 'orange',layoutTransition: {name: 'slide-in'}
})
</script>
三、全局过渡效果
nuxt.config.jsexport default defineNuxtConfig({app: {pageTransition: {name: 'fade',mode: 'out-in' // default},layoutTransition: {name: 'slide',mode: 'out-in' // default}}
})
要覆盖全局过渡属性,请使用定义单个 Nuxt 页面的页面或布局过渡,并覆盖在 file 中全局定义的任何页面或布局过渡。
pages/some-page.vue
<script setup>
definePageMeta({pageTransition: {name: 'bounce',mode: 'out-in' // default}
})
</script>
四、禁用过渡效果
特定页面禁用过渡pages/some-page.vue
<script setup>
definePageMeta({pageTransition: false,layoutTransition: false
})
</script>
全局禁用过渡效果
nuxt.config.js
export default defineNuxtConfig({app: {pageTransition: false,layoutTransition: false}
})
五、JavaScript 钩子
对于高级用例,你可以使用 JavaScript 挂钩为你的 Nuxt 页面创建高度动态和自定义的过渡。这种方式为 JavaScript 动画库提供了完美的用例。pages/some-page.vue
<script setup lang="ts">
definePageMeta({pageTransition: {name: 'custom-flip',mode: 'out-in',onBeforeEnter: (el) => {console.log('Before enter...')},onEnter: (el, done) => {},onAfterEnter: (el) => {}}
})
</script>
六、动态过渡
要使用条件逻辑应用动态转换,可以利用内联中间件使用 `to.meta.pageTransition`进行判断。layouts/default.vue
<script setup lang="ts">
const route = useRoute()
const id = computed(() => Number(route.params.id || 1))
const prev = computed(() => '/' + (id.value - 1))
const next = computed(() => '/' + (id.value + 1))
</script><template><div><slot /><div v-if="$route.params.id"><NuxtLink :to="prev">⬅️</NuxtLink> |<NuxtLink :to="next">➡️</NuxtLink></div></div>
</template>
pages/[id].vue
<script setup>
definePageMeta({pageTransition: {name: 'slide-right',mode: 'out-in'},middleware (to, from) {if (to.meta.pageTransition && typeof to.meta.pageTransition !== 'boolean')to.meta.pageTransition.name = +to.params.id! > +from.params.id! ? 'slide-left' : 'slide-right'}
})
</script><template><h1>#{{ $route.params.id }}</h1>
</template><style>
.slide-left-enter-active,
.slide-left-leave-active,
.slide-right-enter-active,
.slide-right-leave-active {transition: all 0.2s;
}
.slide-left-enter-from {opacity: 0;transform: translate(50px, 0);
}
.slide-left-leave-to {opacity: 0;transform: translate(-50px, 0);
}
.slide-right-enter-from {opacity: 0;transform: translate(-50px, 0);
}
.slide-right-leave-to {opacity: 0;transform: translate(50px, 0);
}
</style>
页面过渡效果:

七、使用 NuxtPage 进行过渡
你可以使用 prop 配置 transitions 以全局激活 transitions。app.vue
<template><div><NuxtLayout><NuxtPage :transition="{name: 'bounce',mode: 'out-in'}" /></NuxtLayout></div>
</template>
注意,在单个页面上使用 definePageMeta不能覆盖此页面过渡效果。
好了,分享结束,谢谢点赞,下期再见!
相关文章:

Nuxt3入门:过渡效果(第5节)
你好同学,我是沐爸,欢迎点赞、收藏、评论和关注。 Nuxt 利用 Vue 的 <Transition> 组件在页面和布局之间应用过渡效果。 一、页面过渡效果 你可以启用页面过渡效果,以便对所有页面应用自动过渡效果。 nuxt.config.js export defaul…...

【开发工具】IntelliJ IDEA插件推荐:Json Helper——让JSON处理更高效
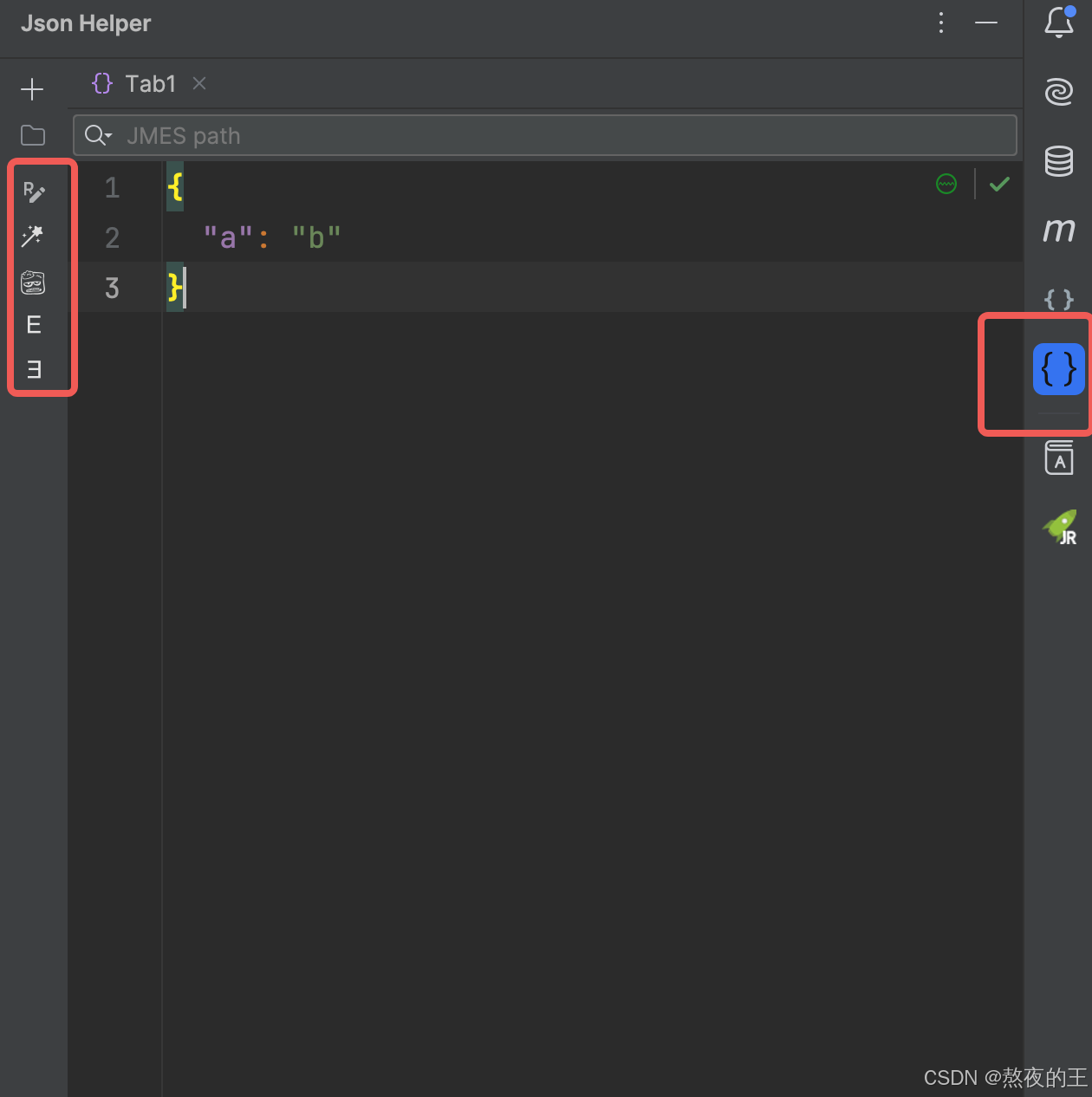
导语:在Java开发过程中,JSON作为一种轻量级的数据交换格式,被广泛应用于前后端数据交互。今天,我要为大家介绍一款IntelliJ IDEA插件——Json Helper,帮助开发者更高效地处理JSON数据。 一、什么是Json Helper&#x…...

Lua垃圾回收机制
Lua垃圾回收机制 在 Lua 中,一共只有8种数据类型,分别为 nil 、boolean 、userdata 、number 、string 、 table 、 function 、 userdata 和 thread 。其中,只有 string table function thread 四种是以引用方式共享,是需要被 G…...

Java学习路线:详细指引
Java学习路线可以分为几个阶段,每个阶段都有其重点和推荐学习的内容。下面我将按照初学者、进阶和高级三个阶段来举例说明: 初学者阶段 目标: 熟悉Java基础语法理解面向对象编程掌握基本数据类型和数据结构学会使用IDE(如Intel…...

商家转账到零钱如何开通-微信支付
商家转账到零钱是微信支付的一项实用功能,允许商户将资金从商户号余额直接转账到用户的微信零钱。我们以上万次成功申请的经验整理了本文的详细的步骤和建议以帮助商户可以快速开通该功能。 1. 准备工作 - 确认申请资格:只有公司性质的商户可以申请此功能…...

自研商家如何快速接入电商平台订单数据?
随着电子商务行业的快速发展,越来越多的商家开始寻求高效的订单管理和数据整合方案。对于那些自研系统的商家来说,如何实现与各大电商平台之间的无缝对接,成为了一项重要挑战。点三电商API正是为此类需求量身打造,为商家提供了一站…...

Win10下借助CMake编译OpenMVS
笔者在编译OpenMVS的过程十分曲折。刚开始借助CMake编译,能够把与库生成相关的工程编译出来,但是与可执行文件相关的工程会报错;后来参考官方教程借助VCPKG编译,发现VCPKG并没有想中强大、好用,最终也是遇到了各种问题没有编译成功。但是,笔者在解决问题的过程发现了问题…...

04_定时器与数码管基础
通过上节课的实验,大家会发现,我们逐渐进入比较实质性的学习了,需要记住的内容也更多了,个别地方可能会感觉吃力。但是大家不要担心,要有信心。这个跟小孩学走路一样,刚开始走得不太稳,没关系&a…...

Python 数学建模——方差分析
文章目录 前言单因素方差分析原理核心代码 双因素方差分析数学模型分析依据典型代码 前言 方差分析也是概率论中非常重要的内容,有时数学建模需要用到。方差分析是干什么的?如果说假设检验用于分析两个总体之间的均值 μ 1 , μ 2 \mu_1,\mu_2 μ1,μ…...
?)
计算机视觉中,什么是上下文信息(contextual information)?
在计算机视觉中,上下文信息(contextual information)是指一个像素或一个小区域周围的环境或背景信息,它帮助模型理解图像中对象的相对位置、大小、形状,以及与其他对象的关系。上下文信息在图像中提供了全局的语义和结…...

YOLOv5改进 | 模块缝合 | C3 融合RVB + EMA注意力机制【二次融合】
秋招面试专栏推荐 :深度学习算法工程师面试问题总结【百面算法工程师】——点击即可跳转 💡💡💡本专栏所有程序均经过测试,可成功执行💡💡💡 专栏目录 :《YOLOv5入门 改…...

mysql 更改默认端口号 新增用户密码 赋予权限
默认情况下,mysql的端口是3306,超级用户是root,很多情况下会被黑客扫描到,成为肉鸡(作者以前就有过经理),数据库表直接丢失,勒索我。 所以我这里介绍下,更改默认端口&am…...

吐血整理nacos 作为springcloud的配置中心和注册中心
吐血整理nacos 作为配置中心和注册中心 环境版本nacos 版本 nacos启动单机模式启动配置数据库 Spring cloud 连接注册Nacos配置中心导入依赖 注册中心 环境版本 SpringBoot版本SpringCloud版本cloud Alibaba版本2.6.132021.0.52021.0.5.0 参照依据 spring-cloud-alibab 对应…...
-三语言题解)
【秋招笔试】9.09阿里国际秋招(已改编)-三语言题解
🍭 大家好这里是 春秋招笔试突围,一起备战大厂笔试 💻 ACM金牌团队🏅️ | 多次AK大厂笔试 | 大厂实习经历 ✨ 本系列打算持续跟新 春秋招笔试题 👏 感谢大家的订阅➕ 和 喜欢💗 和 手里的小花花🌸 ✨ 笔试合集传送们 -> 🧷春秋招笔试合集 🍒 本专栏已收集…...

sql语句在sqlserver中能查询出结果,但是代码中查不出来
右键登录名,选择属性,勾选下面两张图片中的项,即可。...

【机器学习】决策树与随机森林:模型对比与应用案例分析
文章目录 一.引言 在现代数据科学的世界中,决策树和随机森林是两个非常重要且广泛使用的机器学习算法。它们不仅因其高效性和强大的表现力而受到青睐,而且在解决实际问题时也表现出了令人印象深刻的能力。本篇文章将深入探讨这两个算法,帮助读…...

Apache SeaTunnel基础介绍
一、什么是Apache SeaTunnel? Apache SeaTunnel(最初名为Waterdrop)是一个开源的分布式数据集成平台,专为大规模数据处理设计。SeaTunnel可以从多种数据源读取数据,进行实时流式处理或批处理,然后将处理后…...

阿里旗下土耳其电商Trendyol计划进军欧洲市场
阿里旗下土耳其电商Trendyol计划进军欧洲市场 近年来,阿里巴巴集团在全球电商领域的布局持续深化,其旗下土耳其电商巨头Trendyol更是凭借其出色的市场表现和强劲的增长势头,成为了备受瞩目的焦点。近日,Trendyol宣布了一项重要战…...

IBM中国研发裁员与AIGC浪潮下的中国IT产业新篇章:挑战、机遇与未来展望
文章目录 一、跨国公司战略调整与全球IT版图的重构1. 跨国公司的战略考量2. 中国IT产业的应对策略 二、人才市场的深刻变革与应对策略1. 人才流失与再就业压力2. 人才培养与引进策略3. 个人职业规划与发展 三、AIGC浪潮下的中国IT产业新机遇1. AIGC技术的潜力与前景2. 中国IT产…...

基于Python的影视推荐平台的设计与实现--附源码79147
摘要 本论文主要论述了如何基于Python和大数据开发一个影视推荐平台,本系统将严格按照软件开发流程进行各个阶段的工作,面向对象编程思想进行项目开发。在引言中,作者将论述影视推荐平台的当前背景以及系统开发的目的,后续章节将严…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...
