【vue+el-table】表格操作列宽度跟随按钮个数自适应, 方法封装全局使用

效果图




以上图片分别代表不同用户权限下所能看到的按钮个数, 操作列宽度也会自适应宽度, 就不会一直处于最大宽度, 导致其他权限用户看到的页面出现大量留白问题.
目录
- 解决方法
- 解决过程中可能出现的问题
- width赋值时为什么不放update()中
- btnDom为什么不能直接调用forEach
- 为什么width += paddingSpacing * btnCount * 2 + 1最后要加1
- 获取按钮最大数量为什么是找类名为'el-button--small'而不是'el-button'
- 方法封装全局使用
- 1, 新建formatBtnWidth.js
- 2, 挂载到main.js
- 3,页面内使用
- 测试demo
- 暂未解决的问题
- 首次进入页面, 表格会抖动一下
解决方法
1, 获取操作栏按钮容器, 拿到所有按钮的list
2, 遍历按钮, 获取某条数据中按钮list最大宽度
3, 返回所有按钮宽度+间隙宽度
...<el-table-column label="操作" :width="formatBtnWidth">//<template slot-scope="{ row }"><div class="btnList">//<el-button @click="openDialog(1, row)" type="primary" size="small" icon="el-icon-edit-outline">编 辑</el-button>//<el-button.........</div>// </template></el-table-column>
...
data(){return{formatBtnWidth: 120, // 也可以填0, 120是默认一个按钮的宽度}
}
....
methods: {// 查询表格数据search(xxx,xxx){....xxx().then(res=>{//this.tableData = res.data // 表格赋值this.$nextTick(() => {this.formatBtnWidth = this.getFormatBtnWidth()})})}// 自适应计算操作栏宽度getFormatBtnWidth(){let width = 120 // 默认宽度let paddingSpacing = 5 // 默认边距let btnCount = 0 // 按钮数量let btnDom = document.getElementsByClassName('btnList') // 获取操作栏按钮容器if (btnDom.length) {// [...btnDom]转数组var btnDomArray = [...btnDom]btnDomArray.forEach((v) => {// 最大宽度if (width < v.offsetWidth) width = v.offsetWidth// 最大按钮数量const buttons = v.getElementsByClassName('el-button--small').lengthif (btnCount < buttons) btnCount = buttons})// 如果按钮数量大于2,宽度要加上边距if (btnCount > 1) {width += paddingSpacing * btnCount * 2 + 1}}return width}
}
....btnList {white-space: nowrap;display: inline-block;
}
解决过程中可能出现的问题
width赋值时为什么不放update()中
我感觉放表格赋值之后也可以, 因为如果你放update()里面调用, 无聊你在页面操作什么, 比如点击一下模态框之类的和表格无关的事情, 这个方法都会被执行, 感觉有点浪费, 所以放在了赋值之后, 当然, 这都是我的个人猜想.
btnDom为什么不能直接调用forEach
可以自己试一下, 调了会报错
打印btnDom出来看看

可以看到他是HTMLCollection格式的数组, 不清楚这是什么格式的, 百度一下看看, 解释如下:

解决方法如下:
第一种, 不转数组,不用forEach, 直接改为用for循环
for (let i = 0; i < btnDom.length; i++) {}第二种, 使用es6方法转成数组后再使用forEach, 三种任选其一都可以
var btnDomArray = Array.prototype.slice.call(btnDom)
var btnDomArray = Array.from(btnDom)
var btnDomArray = [...btnDom]
为什么width += paddingSpacing * btnCount * 2 + 1最后要加1
加1是为了部分情况下, 按钮宽度计算不准确导致操作栏出现省略号…的问题. 看如下情况:

①是鼠标移到按钮容器中可以看到显示的宽度是193.34px
②是控制台打印的按钮容器宽度是193px, 与①相差了一点点, 但就是这一点点像素导致操作栏总宽度超出设定的宽度,从而出现③省略号…的问题
所以在width += paddingSpacing * btnCount * 2 + 1 多加1px,就不会出现省略号了.可能有更好的方法 ,但我目前只能想到这种方法.
获取按钮最大数量为什么是找类名为’el-button–small’而不是’el-button’
因为类名为el-button的按钮会夹杂其他的按钮,比如下图:
操作栏的删除按钮中还有一个模态框, 里面有两个按钮, 如果用el-button,会把这里面的按钮也算作操作栏按钮中, 实际上是不需要计算的

因为外层的三个按钮都有el-buttn-small类名,而且小弹窗中的按钮没有这个类名, 所以就可以 以el-buttn-small来区分是否为操作栏的按钮了
如果小弹窗中的按钮也有el-buttn-small怎么办, 那就只能在按钮中再加一个自定义的类名了,获取按钮最大数量就用自定义的类名.
方法封装全局使用
1, 新建formatBtnWidth.js
// 格式化操作栏按钮宽度
export function formatBtnWidth() {let width = 120 // 默认宽度let paddingSpacing = 5 // 默认边距let btnCount = 0 // 按钮数量let btnDom = document.getElementsByClassName('btnList') // 获取操作栏按钮容器if (btnDom.length) {// [...btnDom]转数组var btnDomArray = [...btnDom]btnDomArray.forEach((v) => {// 最大宽度if (width < v.offsetWidth) width = v.offsetWidth// 按钮数量const buttons = v.getElementsByClassName('el-button--small').lengthif (btnCount < buttons) btnCount = buttons})// 如果按钮数量大于2,宽度要加上边距if (btnCount > 1) {width += paddingSpacing * btnCount * 2 + 1}}return width
}2, 挂载到main.js
import { formatBtnWidth } from '@/util/formatBtnWidth'
Vue.prototype.$formatBtnWidth = formatBtnWidth
3,页面内使用
methods: {// 查询表格数据search(xxx,xxx){....xxx().then(res=>{//this.tableData = res.data // 表格赋值this.$nextTick(() => {this.formatBtnWidth = this.$formatBtnWidth()})})}
}
测试demo
测试demo已上传,点击前往下载
暂未解决的问题
首次进入页面, 表格会抖动一下
这就formatBtnWidth的初始值问题了,
默认填一个按钮的宽度(120px), 如果表格恰好是一个按钮, 就不会抖动,
如果表格是多个按钮,就会抖动一下
如果默认填0, 无论几个按钮都会抖动
所以我就不知道该怎么搞了, 有知道的大佬可以发表一下意见, 不过我感觉这也不算什么大问题哈.
相关文章:

【vue+el-table】表格操作列宽度跟随按钮个数自适应, 方法封装全局使用
效果图 以上图片分别代表不同用户权限下所能看到的按钮个数, 操作列宽度也会自适应宽度, 就不会一直处于最大宽度, 导致其他权限用户看到的页面出现大量留白问题. 目录 解决方法解决过程中可能出现的问题width赋值时为什么不放update()中btnDom为什么不能直接调用forEach为…...

OpenAI发布全新o1 AI模型具备推理能力
🦉 AI新闻 🚀 OpenAI发布全新o1 AI模型具备推理能力 摘要:OpenAI推出新AI模型o1,具备推理能力,旨在比人类更快地解决复杂问题。o1与o1-mini版本同时发布,前者训练成本较高,但在编程和多步骤问…...

如何在本地部署大语言模型
近年来,随着大语言模型(如GPT、BERT等)的迅速发展,越来越多的开发者和研究人员希望在本地环境中部署这些强大的模型,以便用于特定的应用场景或进行个性化的研究。本文将详细介绍如何在本地部署大语言模型,涵…...

秒懂:环境变量
前言 1.Linux当中70%以上的命令程序都是用C语言写的 2.执行命令程序和运行自己写的程序没有任何区别 3.自己程序运行必须要带路径(绝对/相对都可) 4. 系统指令可带可不带(带不要瞎带) 变量具有全局特性是…...

使用 @Param 注解标注映射关系
目录 1. 场景描述 2. SQL语句 3. 方法定义 4. Param注解的使用 5. 总结 在开发过程中,我们经常需要在Java应用程序中执行数据库操作,尤其是更新操作。在Spring Data JPA框架中,我们可以使用原生SQL语句来执行这些操作,并通过…...

Java学习中在打印对象时忘记调用 .toString() 方法或者没有重写 toString() 方法怎么办?
在 Java 编程中,toString() 方法对于调试、日志记录以及打印对象信息至关重要。然而,许多初学者在打印对象时可能会忘记调用 .toString() 方法,或者在自定义类中没有重写 toString() 方法,这可能导致输出结果不符合预期。 一、Ja…...

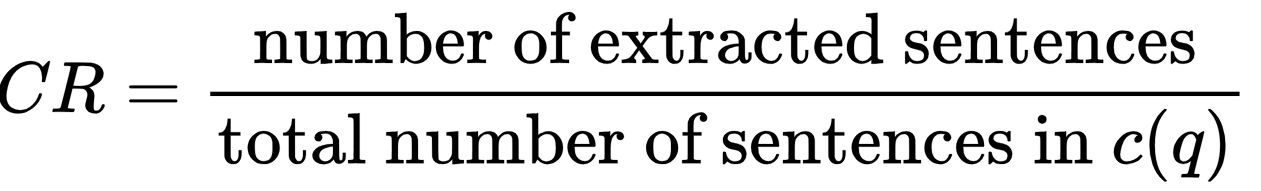
如何评估一个RAG(检索增强生成)系统-上篇
最近项目中需要评估业务部门搭建的RAG助手的效果好坏,看了一下目前业界一些评测的方法。目前分为两大类,基于传统的规则、机器学习的评测方法,基于大模型的评测方法。在这里做一些记录,上篇主要做评测方法的记录,下篇会…...

rust解说
Rust 是一种开源的系统编程语言,由 Mozilla 研究院开发,旨在提供高性能、内存安全且并发性良好的编程体验。 Rust 于 2010 年由 Graydon Hoare 开始设计,并在 2015 年发布了第一个稳定版本。 Rust 的设计目标是解决 C 等传统系统编程语言在…...

Elasticsearch 开放 inference API 为 Hugging Face 添加了原生分块支持
作者:来自 Elastic Max Hniebergall 借助 Elasticsearch 开放推理 API,你可以使用 Hugging Face 的推理端点(Inference Endpoints)在 Elasticsearch 之外执行推理。这样你就可以使用 Hugging Face 的可扩展基础架构,包…...

Jenkins部署若依项目
一、配置环境 机器 jenkins机器 用途:自动化部署前端后端,前后端自动化构建需要配置发送SSH的秘钥和公钥,同时jenkins要有nodejs工具来进行前端打包,maven工具进行后端的打包。 gitlab机器 用途:远程代码仓库拉取和…...

ELK笔记
要搞成这样就需要钱来买服务器 开发人员一般不会给服务器权限,不能到服务器上直接看日志,所以通过ELK看日志。不让开发登录服务器。即使你查出来是开发的问题,费时间,而且影响了业务了,就是运维的问题 开发也不能登录…...

计算机网络 --- 计算机网络的分类
一、计算机网络分类 1.1 按分布范围分类 举例:广域网(WAN)、局域网(LAN) 举例:个域网(PAN) 1.2 按传输技术分类 广播式网络――当一台计算机发送数据分组时,广播范围…...

三维动画|创意无限,让品牌传播更精彩!
随着三维动画技术的不断成熟,三维动画宣传片能够很好地宣传品牌、推广产品,因而慢慢地受到不少企业的青睐,成为品牌最常用的一种宣传方式。 三维动画宣传片作为艺术感极高的宣传视频有强烈的节奏感,而且具有风趣、易懂等特点&…...

欧零导航系统正式版,功能强大,可直接运营
欧零导航系统正式版,带广告位/导航分类/可直接运营 本系统采用PHPMySQL技术开发 拥有独立的安装和后台系统 后台采用BootstripMDUI框架 前台使用响应式界面,自适应各种屏幕 代码免费下载:百度网盘...

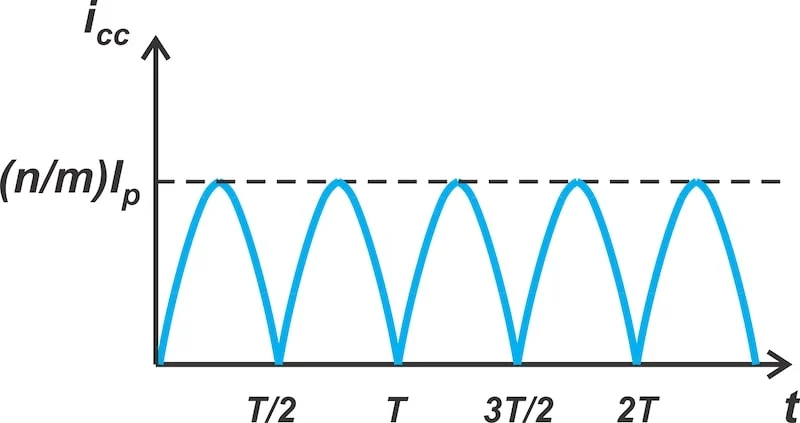
了解变压器耦合电压开关 D类放大器
在本文中,我们将讨论另一种 D 类配置:变压器耦合电压切换 (TCVS) 放大器。TCVS 放大器的原理图如图 1 所示。 变压器耦合电压开关 D 类放大器的示意图。 图 1.变压器耦合电压开关 D 类放大器。 在本文中,我们将探索该放大器的工作原理&…...

openssh移植:精致的脚本版
前置文章: busybox移植:全能脚本版-CSDN博客 zlib交叉编译-CSDN博客 openssl移植:精致的脚本版-CSDN博客 源码下载 官网:http://www.openssh.com/ 下载了一个很新的版本 ftp://mirrors.sonic.net/pub/OpenBSD/OpenSSH/portable/openss…...

3C电子胶黏剂在手机制造方面有哪些关键的应用
3C电子胶黏剂在手机制造方面有哪些关键的应用 3C电子胶黏剂在手机制造中扮演着至关重要的角色,其应用广泛且细致,覆盖了手机内部组件的多个层面,确保了设备的可靠性和性能。以下是电子胶在手机制造中的关键应用: 手机主板用胶&…...
)
Oracle数据库中的动态SQL(Dynamic SQL)
Oracle数据库中的动态SQL是一种在运行时构建和执行SQL语句的技术。与传统的静态SQL(在编写程序时SQL语句就已经确定)不同,动态SQL允许开发者在程序执行过程中根据不同的条件或用户输入来构建SQL语句。这使得动态SQL在处理复杂查询、存储过程中…...

Python判断两张图片的相似度
在Python中,判断两张以numpy的ndarray格式存储的图片的相似度,通常可以通过多种方法来实现,包括但不限于直方图比较、像素差比较、结构相似性指数(SSIM)、特征匹配等。以下是一些常见方法的简要介绍和示例代码。 1. 像…...

MySQL高级功能-窗口函数
背景 最近遇到需求,需要对数据进行分组排序并获取每组数据的前三名。 一般涉及到分组,第一时间就是想到使用group by对数据进行分组,但这样分组,到最后其实只能获取到每组数据中的一条记录。 在需要获取每组里面的多条记录的时候…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...
