【前端】JavaScript高级教程:函数高级——执行上下文与执行上下文栈
文章目录
- 遍历提升与函数提升
- 执行上下文
- 执行上下文栈(1)
- 执行上下文栈(2)
- 面试题
遍历提升与函数提升
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>01_变量提升与函数提升</title>
</head>
<body>
<!--
1. 变量声明提升* 通过var定义(声明)的变量, 在定义语句之前就可以访问到* 值: undefined
2. 函数声明提升* 通过function声明的函数, 在之前就可以直接调用* 值: 函数定义(对象)
3. 问题: 变量提升和函数提升是如何产生的?
-->
<script type="text/javascript">console.log('-----')/*面试题 : 输出 undefined*/var a = 3function fn () {console.log(a)var a = 4}fn()console.log(b) //undefined 变量提升fn2() //可调用 函数提升// fn3() //不能 变量提升var b = 3function fn2() {console.log('fn2()')}var fn3 = function () {console.log('fn3()')}
</script>
</body>
</html>
执行上下文
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>02_执行上下文</title>
</head>
<body>
<!--
1. 代码分类(位置)* 全局代码* 函数(局部)代码
2. 全局执行上下文* 在执行全局代码前将window确定为全局执行上下文* 对全局数据进行预处理* var定义的全局变量==>undefined, 添加为window的属性* function声明的全局函数==>赋值(fun), 添加为window的方法* this==>赋值(window)* 开始执行全局代码
3. 函数执行上下文* 在调用函数, 准备执行函数体之前, 创建对应的函数执行上下文对象(虚拟的, 存在于栈中)* 对局部数据进行预处理* 形参变量==>赋值(实参)==>添加为执行上下文的属性* arguments==>赋值(实参列表), 添加为执行上下文的属性* var定义的局部变量==>undefined, 添加为执行上下文的属性* function声明的函数 ==>赋值(fun), 添加为执行上下文的方法* this==>赋值(调用函数的对象)* 开始执行函数体代码
-->
<script type="text/javascript">console.log(a1, window.a1)window.a2()console.log(this)var a1 = 3function a2() {console.log('a2()')}console.log(a1)</script>
</body>
</html>
执行上下文栈(1)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>03_执行上下文栈</title>
</head>
<body>
<!--
1. 在全局代码执行前, JS引擎就会创建一个栈来存储管理所有的执行上下文对象
2. 在全局执行上下文(window)确定后, 将其添加到栈中(压栈)
3. 在函数执行上下文创建后, 将其添加到栈中(压栈)
4. 在当前函数执行完后,将栈顶的对象移除(出栈)
5. 当所有的代码执行完后, 栈中只剩下window
-->
<script type="text/javascript">var a = 10var bar = function (x) {var b = 5foo(x + b)}var foo = function (y) {var c = 5console.log(a + c + y)}bar(10)// bar(10)
</script></body>
</html>
执行上下文栈(2)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>04_执行上下文栈2</title>
</head>
<body>
<!--
1. 依次输出什么?gb: undefinedfb: 1fb: 2fb: 3fe: 3fe: 2fe: 1ge: 1
2. 整个过程中产生了几个执行上下文? 5
-->
<script type="text/javascript">console.log('gb: '+ i)var i = 1foo(1)function foo(i) {if (i == 4) {return}console.log('fb:' + i)foo(i + 1) //递归调用: 在函数内部调用自己console.log('fe:' + i)}console.log('ge: ' + i)
</script>
</body>
</html>
面试题
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>05_面试题</title><link rel="stylesheet" href="xxx.css"><style></style>
</head>
<body>
<div style=""></div>
<script type="text/javascript">/*测试题1: 先执行变量提升, 再执行函数提升,函数提升优先级高于变量提升*/function a() {}var aconsole.log(typeof a) // 'function'/*测试题2:*/if (!(b in window)) { // b是window的属性 !true = false,if语句不执行var b = 1 // 在if判断体中的变量也能提升}console.log(b) // undefined/*测试题3:*/var c = 1function c(c) {console.log(c)var c = 3}c(2) // 报错
//相当于:var cfunction c(c) {console.log(c)var c = 3}c = 1c(2) // 此时c不是函数
</script>
</body>
</html>
相关文章:

【前端】JavaScript高级教程:函数高级——执行上下文与执行上下文栈
文章目录 遍历提升与函数提升执行上下文执行上下文栈(1)执行上下文栈(2)面试题 遍历提升与函数提升 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>01_变量提升与函数提升</title> </head&…...

【阻抗管传递函数法】频域声压,即复声压是指什么
在阻抗管传递函数法中提到的“频域声压数据”,是通过对传声器测得的“时域声压信号”进行快速傅里叶变换(FFT)后得到的结果。 具体来说,这些频域声压数据指的是传声器测量的声压随时间变化的数据,经过傅里叶变换后&am…...

Python青少年简明教程:类和对象入门
Python青少年简明教程:类和对象入门 Python支持多种编程范式(programming paradigms),即支持多种不同的编程风格和方法。初学者开始重点学习关注的编程范式,一般而言是面向过程编程和面向对象编程。面向过程编程&#…...

【vue+el-table】表格操作列宽度跟随按钮个数自适应, 方法封装全局使用
效果图 以上图片分别代表不同用户权限下所能看到的按钮个数, 操作列宽度也会自适应宽度, 就不会一直处于最大宽度, 导致其他权限用户看到的页面出现大量留白问题. 目录 解决方法解决过程中可能出现的问题width赋值时为什么不放update()中btnDom为什么不能直接调用forEach为…...

OpenAI发布全新o1 AI模型具备推理能力
🦉 AI新闻 🚀 OpenAI发布全新o1 AI模型具备推理能力 摘要:OpenAI推出新AI模型o1,具备推理能力,旨在比人类更快地解决复杂问题。o1与o1-mini版本同时发布,前者训练成本较高,但在编程和多步骤问…...

如何在本地部署大语言模型
近年来,随着大语言模型(如GPT、BERT等)的迅速发展,越来越多的开发者和研究人员希望在本地环境中部署这些强大的模型,以便用于特定的应用场景或进行个性化的研究。本文将详细介绍如何在本地部署大语言模型,涵…...

秒懂:环境变量
前言 1.Linux当中70%以上的命令程序都是用C语言写的 2.执行命令程序和运行自己写的程序没有任何区别 3.自己程序运行必须要带路径(绝对/相对都可) 4. 系统指令可带可不带(带不要瞎带) 变量具有全局特性是…...

使用 @Param 注解标注映射关系
目录 1. 场景描述 2. SQL语句 3. 方法定义 4. Param注解的使用 5. 总结 在开发过程中,我们经常需要在Java应用程序中执行数据库操作,尤其是更新操作。在Spring Data JPA框架中,我们可以使用原生SQL语句来执行这些操作,并通过…...

Java学习中在打印对象时忘记调用 .toString() 方法或者没有重写 toString() 方法怎么办?
在 Java 编程中,toString() 方法对于调试、日志记录以及打印对象信息至关重要。然而,许多初学者在打印对象时可能会忘记调用 .toString() 方法,或者在自定义类中没有重写 toString() 方法,这可能导致输出结果不符合预期。 一、Ja…...

如何评估一个RAG(检索增强生成)系统-上篇
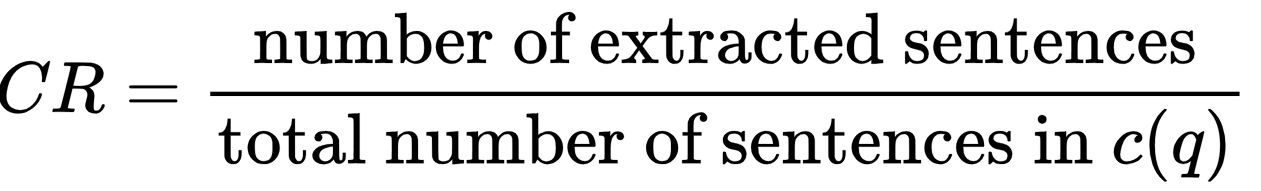
最近项目中需要评估业务部门搭建的RAG助手的效果好坏,看了一下目前业界一些评测的方法。目前分为两大类,基于传统的规则、机器学习的评测方法,基于大模型的评测方法。在这里做一些记录,上篇主要做评测方法的记录,下篇会…...

rust解说
Rust 是一种开源的系统编程语言,由 Mozilla 研究院开发,旨在提供高性能、内存安全且并发性良好的编程体验。 Rust 于 2010 年由 Graydon Hoare 开始设计,并在 2015 年发布了第一个稳定版本。 Rust 的设计目标是解决 C 等传统系统编程语言在…...

Elasticsearch 开放 inference API 为 Hugging Face 添加了原生分块支持
作者:来自 Elastic Max Hniebergall 借助 Elasticsearch 开放推理 API,你可以使用 Hugging Face 的推理端点(Inference Endpoints)在 Elasticsearch 之外执行推理。这样你就可以使用 Hugging Face 的可扩展基础架构,包…...

Jenkins部署若依项目
一、配置环境 机器 jenkins机器 用途:自动化部署前端后端,前后端自动化构建需要配置发送SSH的秘钥和公钥,同时jenkins要有nodejs工具来进行前端打包,maven工具进行后端的打包。 gitlab机器 用途:远程代码仓库拉取和…...

ELK笔记
要搞成这样就需要钱来买服务器 开发人员一般不会给服务器权限,不能到服务器上直接看日志,所以通过ELK看日志。不让开发登录服务器。即使你查出来是开发的问题,费时间,而且影响了业务了,就是运维的问题 开发也不能登录…...

计算机网络 --- 计算机网络的分类
一、计算机网络分类 1.1 按分布范围分类 举例:广域网(WAN)、局域网(LAN) 举例:个域网(PAN) 1.2 按传输技术分类 广播式网络――当一台计算机发送数据分组时,广播范围…...

三维动画|创意无限,让品牌传播更精彩!
随着三维动画技术的不断成熟,三维动画宣传片能够很好地宣传品牌、推广产品,因而慢慢地受到不少企业的青睐,成为品牌最常用的一种宣传方式。 三维动画宣传片作为艺术感极高的宣传视频有强烈的节奏感,而且具有风趣、易懂等特点&…...

欧零导航系统正式版,功能强大,可直接运营
欧零导航系统正式版,带广告位/导航分类/可直接运营 本系统采用PHPMySQL技术开发 拥有独立的安装和后台系统 后台采用BootstripMDUI框架 前台使用响应式界面,自适应各种屏幕 代码免费下载:百度网盘...

了解变压器耦合电压开关 D类放大器
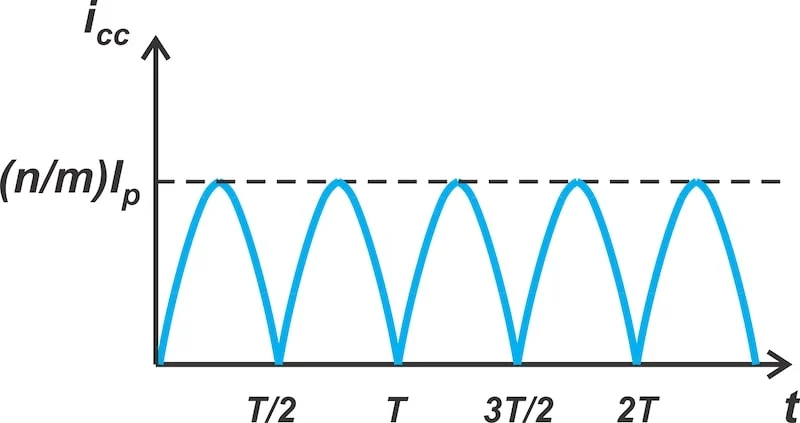
在本文中,我们将讨论另一种 D 类配置:变压器耦合电压切换 (TCVS) 放大器。TCVS 放大器的原理图如图 1 所示。 变压器耦合电压开关 D 类放大器的示意图。 图 1.变压器耦合电压开关 D 类放大器。 在本文中,我们将探索该放大器的工作原理&…...

openssh移植:精致的脚本版
前置文章: busybox移植:全能脚本版-CSDN博客 zlib交叉编译-CSDN博客 openssl移植:精致的脚本版-CSDN博客 源码下载 官网:http://www.openssh.com/ 下载了一个很新的版本 ftp://mirrors.sonic.net/pub/OpenBSD/OpenSSH/portable/openss…...

3C电子胶黏剂在手机制造方面有哪些关键的应用
3C电子胶黏剂在手机制造方面有哪些关键的应用 3C电子胶黏剂在手机制造中扮演着至关重要的角色,其应用广泛且细致,覆盖了手机内部组件的多个层面,确保了设备的可靠性和性能。以下是电子胶在手机制造中的关键应用: 手机主板用胶&…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...
