【新书介绍】《JavaScript前端开发与实例教程(微课视频版)(第2版)》

本书重点
无任何基础的初学者,高校JavaScript课程教材。
配套非常全,提供案例源代码、PPT课件、课后习题答案、微课视频、教案、教学大纲、课程实训、期末考试试卷、章节测试、实验报告、学习通建课资源包。
内容简介
JavaScript是开发Web前端必须掌握的编程语言,《JavaScript前端开发案例教程:微课视频版》以真实的项目需求为导向,循序渐进、深入浅出地讲解JavaScript开发技术。每章均由知识点讲解、案例实践、面试题和学科竞赛题四部分组成,并配套提供案例源代码、PPT课件、课后习题答案、微课视频、教案、教学大纲、课程实训、期末考试试卷、章节测试、实验报告、学习通共享课程、学科竞赛真题等丰富的教学资源。
《JavaScript前端开发案例教程:微课视频版》共分13章,主要内容包括JavaScript概述、语法基础、数组、函数、对象、DOM、事件处理、BOM、JavaScript特效综合实例、Ajax、基于Ajax+ECharts的天气预报系统、ES6、基于ES6的文创商城等,并提供了重污染天气预警、“2048”游戏、“渔夫打鱼晒网”程序设计、“扫雷”游戏、高亮显示关键词、留言板、折叠面板、浮现社会主义核心价值观内容、事件监听器、限时秒杀、电影购票、在线网盘、轮播图、网络购物车、放大镜等大量实例。
适合读者
《JavaScript前端开发案例教程:微课视频版》适合JavaScript初学者、Web前端开发人员阅读,也可作为高等院校Web前端开发、JavaScript程序设计、跨平台脚本开发、动态网页脚本技术等相关课程的教材。
作者简介
崔仲远,副教授,毕业于北京交通大学。长期从事高校教学工作和软件项目开发工作,实战开发经验丰富。先后承担《网页特效设计》《Web前端基础》《跨平台脚本开发技术》等多门课程的教学任务,发表学术论文多篇,主编教材2部,参编教材3部、专著1部。主持省级教改项目1项、科研项目1项。著有图书《HTML5+CSS3 Web前端开发与实例教程(微课视频版)》《JavaScript前端开发案例教程(微课视频版)》。
前言
JavaScript是一种解释型的脚本语言,具有动态性、跨平台、基于对象等特点,目前广泛应用于Web开发中,用于增强网页动态效果、提高与用户的交互性,并逐渐成为全球网站使用最多的脚本语言之一。“JavaScript程序设计”等前端课程已成为大多数高校计算机科学与技术、软件工程等专业的一门重要专业课程。
本书编者具有丰富的项目开发经验,以“从项目中来到项目中去”为主旨,从Web前端开发的基本概念入手,先后介绍JavaScript概述、语法基础、数组、函数、对象、DOM、事件处理、BOM、JavaScript特效综合实例、Ajax、基于Ajax +ECharts的天气预报系统、ES6、基于ES6的文创商城等内容。按照“知识点讲解+示例解析+案例详解+高频面试题+实践操作+学科竞赛真题”的方式安排全书的章节内容,引导学生从理解到掌握,再到实践应用,有效培养学生的实践应用能力,契合新工科的培养理念。在案例详解中,按照“案例呈现+案例分析+案例实现”的方式,对前面所学知识点进行实践,使学生能够根据实际功能需求进行编程开发,培养学生的综合应用能力。
本书特色
(1)精选思政元素。通过重污染天气预警、浮现社会主义核心价值观内容、基于Ajax+ECharts的天气预报系统、基于ES6的文创商城等案例,将“课程思政”元素有机融入教材,在培养学生软件开发综合能力的同时,引导学生树立正确的价值观,具体如下图所示。
(2)案例源于真实项目需求。提供了重污染天气预警、“2048”游戏、“渔夫打鱼晒网”程序设计、“扫雷”游戏、高亮显示关键词、留言板、折叠面板、浮现社会主义核心价值观内容、事件监听器、限时秒杀、电影购票、在线网盘、轮播图、网络购物车、放大镜、基于Ajax +Echarts的天气预报系统、基于ES6的文创商城等大量案例,新颖实用,符合时代特色。
(3)几乎每章都介绍对应的高频面试题和学科竞赛真题,使学生掌握企业级的知识要求,与社会需求对接,从而提升就业竞争力。
(4)配套案例以及练习题的代码均与人工智能生成代码相结合,重构代码达到企业应用级别。
配套资源与答疑服务
本书配套提供案例源代码、PPT课件、课后习题答案、微课视频、教案、教学大纲、课程实训、期末考试试卷、章节测试、实验报告、学习通共享课程、学科竞赛真题等丰富的教学资源,并提供作者QQ群答疑服务,读者可用微信扫描下面二维码获取。
编者与鸣谢
本书第1、10、11章由崔仲远编写,第2章由张梦飞编写,第3章由王峰编写,第4、5章由郭丽萍编写,第6、7章由林新然编写,第8、9章由卢欣欣编写,第12、13章由王宁编写。全书由崔仲远统稿。
本书由周口师范学院资助,在全书的编写过程中得到了周口师范学院教务处和计算机科学与技术学院的大力支持,也得到编者家人们的关心和理解,在此一并表示最诚挚的感谢。
本书编写过程中,虽然编者竭尽全力,力求为读者提供优质的教材和教学资源,但由于水平和经验有限,不足和疏漏之处在所难免,恳请各位专家和读者批评指正并提出宝贵意见和建议。
编 者
2024年8月
目录
目 录
第1章 JavaScript概述 1
1.1 JavaScript是什么 2
1.1.1 JavaScript简介 2
1.1.2 JavaScript的应用场景 2
1.1.3 JavaScript的发展趋势 4
1.1.4 JavaScript的组成部分 5
1.2 JavaScript与其他语言 5
1.2.1 JavaScript与HTML、CSS的关系 5
1.2.2 JavaScript与Java的关系 5
1.2.3 JavaScript与TypeScript的关系 6
1.3 初识JavaScript程序 6
1.3.1 代码编辑工具—VSCode 6
1.3.2 人工智能辅助编程工具 9
1.3.3 代码运行工具—浏览器 10
1.3.4 在网页中嵌入JavaScript代码 11
1.3.5 注释、缩进、分号 13
1.3.6 常用输入/输出语句 13
1.3.7 在线帮助和资源 15
1.4 案例:输出社会主义核心价值观的内容 15
1.5 本章小结 16
1.6 本章高频面试题 16
1.7 实践操作练习题 17
第2章 JavaScript语法基础 18
2.1 变量 19
2.1.1 声明变量 19
2.1.2 变量命名规则与规范 20
2.1.3 使用变量 21
2.2 数据类型 22
2.2.1 数据类型分类 22
2.2.2 数据类型检测 24
2.2.3 数据类型转换 25
2.3 运算符和表达式 26
2.3.1 算术运算符 26
2.3.2 递增和递减运算符 27
2.3.3 赋值运算符 28
2.3.4 比较运算符 28
2.3.5 逻辑运算符 29
2.3.6 条件运算符 31
2.3.7 运算符的优先级与结合性 31
2.4 流程控制 32
2.4.1 选择结构 33
2.4.2 循环结构 36
2.4.3 异常处理 40
2.5 代码调试 41
2.5.1 alert()方法 41
2.5.2 console.log()方法 42
2.5.3 开发人员工具调试 42
2.6 案例:重污染天气预警程序设计 44
2.7 本章小结 46
2.8 本章高频面试题 46
2.9 实践操作练习题 47
第3章 数组 49
3.1 数组概述 50
3.2 创建数组 50
3.3 访问数组 50
3.4 数组的常用属性和方法 51
3.5 案例:使用数组实现“2048”游戏的关键算法 59
3.6 本章小结 61
3.7 本章高频面试题 61
3.8 实践操作练习题 63
第4章 函数 64
4.1 函数概述 64
4.2 自定义函数 65
4.2.1 函数的定义 65
4.2.2 函数的调用 66
4.2.3 函数返回值 67
4.2.4 arguments对象 69
4.2.5 变量作用域 69
4.2.6 函数的嵌套调用和递归调用 71
4.2.7 回调函数 73
4.3 内置函数 73
4.4 案例:“渔夫打鱼晒网”程序设计 77
4.5 本章小结 79
4.6 本章高频面试题 79
4.7 实践操作练习题 80
第5章 JavaScript对象 82
5.1 对象概述 83
5.2 创建对象 83
5.3 访问对象 84
5.4 常用内置对象 85
5.4.1 Math对象 86
5.4.2 Date对象 87
5.4.3 String对象 89
5.4.4 RegExp对象与正则表达式 93
5.5 基本数据类型和复杂数据类型 95
5.6 案例 97
5.6.1 “扫雷”游戏随机布雷 97
5.6.2 高亮显示关键词 98
5.7 本章小结 100
5.8 本章高频面试题 100
5.9 实践操作练习题 101
第6章 DOM 104
6.1 DOM概述 105
6.2 获取元素 105
6.3 事件基础 109
6.4 操作元素 110
6.4.1 常用属性操作 111
6.4.2 样式操作 112
6.4.3 自定义属性操作 116
6.5 this关键字 117
6.6 节点操作 118
6.6.1 节点类型 119
6.6.2 获取节点 119
6.6.3 创建、添加和删除节点 124
6.6.4 克隆节点 125
6.7 案例 126
6.7.1 留言板 126
6.7.2 折叠面板 128
6.8 本章小结 130
6.9 本章高频面试题 130
6.10 实践操作练习题 130
第7章 事件处理 133
7.1 绑定事件处理程序 134
7.2 删除事件处理程序 135
7.3 事件对象 136
7.4 取消默认行为 137
7.4.1 取消表单提交 137
7.4.2 取消默认右键菜单 138
7.5 事件流 139
7.6 事件委托 141
7.7 事件类型 142
7.7.1 鼠标事件 142
7.7.2 键盘事件 145
7.7.3 表单事件 147
7.8 案例 150
7.8.1 浮现社会主义核心价值观内容 150
7.8.2 查看网页事件监听器 151
7.9 本章小结 152
7.10 本章高频面试题 152
7.11 实践操作练习题 153
第8章 BOM 155
8.1 BOM概述 155
8.2 window对象 156
8.3 location对象 160
8.4 navigator对象 162
8.5 history对象 163
8.6 screen对象 164
8.7 JavaScript动画 165
8.7.1 动画原理 165
8.7.2 封装动画函数 166
8.7.3 jQuery动画 168
8.8 案例 169
8.8.1 浮现社会主义核心价值观内容的动画效果 169
8.8.2 限时秒杀 170
8.9 本章小结 171
8.10 本章高频面试题 171
8.11 实践操作练习题 172
第9章 JavaScript特效综合实例 175
9.1 电影购票 175
9.1.1 页面布局 176
9.1.2 工具函数 178
9.1.3 选座 178
9.1.4 取消选座 180
9.2 在线网盘 181
9.2.1 页面布局 181
9.2.2 新建文件夹 182
9.2.3 文件夹操作 182
9.2.4 全选功能 183
9.3 “2048”游戏 184
9.3.1 页面布局 184
9.3.2 工具函数 186
9.3.3 键盘事件处理 187
9.4 轮播图 187
9.4.1 页面布局 188
9.4.2 轮播动画 189
9.4.3 防止暴力单击 190
9.5 网络购物车 190
9.5.1 页面布局 191
9.5.2 工具函数 192
9.5.3 勾选商品 193
9.5.4 增减和删除商品 193
9.6 放大镜 194
9.6.1 页面布局 195
9.6.2 功能实现 195
9.7 本章小结 196
9.8 实践操作练习题 196
第10章 Ajax 198
10.1 Ajax简介 199
10.2 Ajax对象 199
10.2.1 创建XMLHttpRequest对象 199
10.2.2 向服务器发送请求 199
10.2.3 获取服务器数据 200
10.3 Ajax数据交换格式 202
10.3.1 JSON简介 202
10.3.2 JSON数据格式 202
10.3.3 JSON方法 204
10.4 Ajax跨域 205
10.5 封装Ajax方法 207
10.6 案例:获取腾讯天气预报数据 208
10.7 Ajax访问本地JSON文件 211
10.8 本章小结 212
10.9 本章高频面试题 212
10.10 实践操作练习题 213
第11章 基于Ajax+ECharts的天气预报系统 214
11.1 数据可视化简介 214
11.2 ECharts 215
11.2.1 ECharts简介 215
11.2.2 ECharts快速上手 215
11.2.3 配置项 216
11.2.4 常用图表配置项 217
11.3 案例:基于Ajax+ECharts的天气预报系统的设计与实现 221
11.3.1 案例呈现 222
11.3.2 案例分析 222
11.3.3 页面布局 222
11.3.4 城市选择模块 223
11.3.5 Ajax获取腾讯天气数据模块 224
11.3.6 数据更新时间和实时提示语模块 225
11.3.7 极端天气预警信息模块 225
11.3.8 当前天气模块 226
11.3.9 湿度水球图模块 227
11.3.10 气压仪表盘模块 228
11.3.11 空气质量指数雷达图模块 228
11.3.12 逐小时天气预报模块 229
11.3.13 七日天气预报模块 231
11.3.14 七日最高温最低温柱状图模块 233
11.4 本章小结 235
11.5 本章高频面试题 235
11.6 实践操作练习题 236
第12章 ECMAScript 6 238
12.1 ECMAScript 6简介 239
12.2 let和const 239
12.2.1 let 239
12.2.2 const 241
12.3 解构赋值 242
12.3.1 数组的解构赋值 242
12.3.2 对象的解构赋值 243
12.4 运算符的扩展 244
12.4.1 指数运算符 244
12.4.2 链判断运算符 244
12.4.3 Null判断运算符 245
12.4.4 逻辑赋值运算符 246
12.5 数组的扩展 247
12.5.1 扩展运算符 247
12.5.2 Array.from() 248
12.5.3 Array.of() 249
12.5.4 实例方法:includes() 250
12.5.5 实例方法:at() 250
12.6 函数的扩展 251
12.6.1 箭头函数 251
12.6.2 函数参数的默认值 253
12.6.3 rest参数 254
12.7 字符串的扩展 254
12.7.1 模板字符串 255
12.7.2 实例方法 255
12.8 Symbol 256
12.9 Set和Map 257
12.9.1 Set 257
12.9.2 Map 259
12.10 for…of 260
12.11 Promise 261
12.12 async和await 264
12.13 本章小结 265
12.14 本章高频面试题 265
12.15 实践操作练习题 266
第13章 基于ES6的文创商城 268
13.1 项目概述 268
13.2 项目呈现 269
13.3 项目结构 269
13.4 商品数据结构 270
13.5 首页功能设计与实现 271
13.5.1 商品展示功能 271
13.5.2 商品切换功能 272
13.5.3 搜索栏吸附功能 273
13.5.4 侧边栏定位功能 274
13.5.5 跳转至详情页功能 274
13.6 商品详情页功能设计与实现 275
13.6.1 商品详情展示功能 275
13.6.2 本地存储功能 277
13.6.3 加入购物车功能 277
13.7 购物车页面功能设计与实现 278
13.7.1 购物车商品展示功能 278
13.7.2 购物车商品删除功能 279
13.8 本章小结 279
13.9 实践操作练习题 279正版购买
《2024新书现货 JavaScript前端开发与实例教程 微课视频版 第2版 第二版 崔仲远 Web前端技术丛书 清华大学教材书籍9787302671442 JavaScript前端开发与实例教程》【摘要 书评 试读】- 京东图书 (jd.com)
相关文章:

【新书介绍】《JavaScript前端开发与实例教程(微课视频版)(第2版)》
本书重点 无任何基础的初学者,高校JavaScript课程教材。 配套非常全,提供案例源代码、PPT课件、课后习题答案、微课视频、教案、教学大纲、课程实训、期末考试试卷、章节测试、实验报告、学习通建课资源包。 内容简介 JavaScript是开发Web前端必须掌…...

什么是GWAS全基因组关联分析?
什么是全基因组关联分析?(Genome-Wide Association Study,GWAS) 全基因组关联分析(GWAS)是一种在全基因组范围内搜索遗传变异(通常是单核苷酸多态性,SNP)与复杂性状之间关…...

k8s dashboard token 生成/获取
创建示例用户 在本指南中,我们将了解如何使用 Kubernetes 的服务帐户机制创建新用户、授予该用户管理员权限并使用与该用户绑定的承载令牌登录仪表板。 对于以下每个和的代码片段ServiceAccount,ClusterRoleBinding您都应该将它们复制到新的清单文件(如)…...

windows@openssh免密登陆配置@基于powershell快速配置脚本
文章目录 abstract免密自动登录配置介绍👺修改Server配置文件一键脚本修改👺 向ssh server端上传或创建支持免密登录的公钥文件预执行命令👺方式1方式2重启服务以生效👺 傻瓜式配置免密自动登录👺👺准备 操…...

【深度学习】【图像分类】【OnnxRuntime】【Python】VggNet模型部署
【深度学习】【图像分类】【OnnxRuntime】【Python】VggNet模型部署 提示:博主取舍了很多大佬的博文并亲测有效,分享笔记邀大家共同学习讨论 文章目录 【深度学习】【图像分类】【OnnxRuntime】【Python】VggNet模型部署前言Windows平台搭建依赖环境模型转换--pytorch转onnxONN…...

手写排班日历
手写排班日历: 效果图: vue代码如下: <template><div class"YSPB"><div class"title">排班日历</div><div class"banner"><span classiconfont icon-youjiantou click&qu…...

SpringBoot多数据源配置
1、添加依赖 <!-- 数据库驱动 --><!--mysql--><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>${mysql-connector-java.version}</version><scope>runtime</sco…...

影响画布微信小程序canvas及skyline和webview用户界面布局的关键流程
影响微信小程序画布canvas及skyline和webview用户界面布局的关键流程 目录 影响微信小程序画布canvas及skyline和webview用户界面布局的关键流程 一、微信小程序canvas开发流程 1.1、官方指南 1.2、客制化开发 第一步:在 WXML 中添加 canvas 组件 第二步&…...

MATLAB图像处理
MATLAB图像处理 MATLAB,作为美国MathWorks公司出品的商业数学软件,以其强大的矩阵运算能力和丰富的函数库,在图像处理领域得到了广泛的应用。MATLAB不仅提供了基础的图像处理功能,还通过图像处理工具箱(Image Process…...

【编程底层思考】性能监控和优化:JVM参数调优,诊断工具的使用等。JVM 调优和线上问题排查实战经验总结
JVM性能监控和优化是确保Java应用程序高效运行的关键环节。以下是一些JVM性能监控和优化的方法,以及使用诊断工具和实战经验的总结: 一、JVM参数调优: 堆大小设置 : - Xms:设置JVM启动时的初始堆大小。 - -Xmx:设置J…...

数据库的实施过程分析
在完成了数据库的逻辑结构设计和物理结构设计后,下一步就是将设计成果转化为现实,这一步骤被称为数据库的实施。数据库实施是数据库开发过程中至关重要的一环,它标志着从设计阶段向实际应用的过渡。本文将为你详细讲解数据库实施的各个关键步…...
)
【Kubernetes】常见面试题汇总(十二)
目录 36.简述 Kubernetes 的负载均衡器? 37.简述 Kubernetes 各模块如何与 APl Server 通信? 38.简述 Kubernetes Scheduler 作用及实现原理? 36.简述 Kubernetes 的负载均衡器? (1)负载均衡器是暴露服务…...

基于SpringBoot+Vue+MySQL的美术馆管理系统
系统展示 用户前台界面 管理员后台界面 系统背景 随着文化艺术产业的蓬勃发展,美术馆作为展示与传播艺术的重要场所,其管理工作变得日益复杂。为了提升美术馆的运营效率、优化参观体验并加强艺术品管理,我们开发了基于SpringBootVueMySQL的美…...

golang面试
算法: 1.提取二进制位最右边的 r i & (~i 1) 2.树上两个节点最远距离,先考虑头结点参与不参与。 3.暴力递归改dp。 1.确定暴力递归方式。 2.改记忆化搜索 3.严格表方式: 分析可变参数变化范围,参数数量决定表维度、 …...

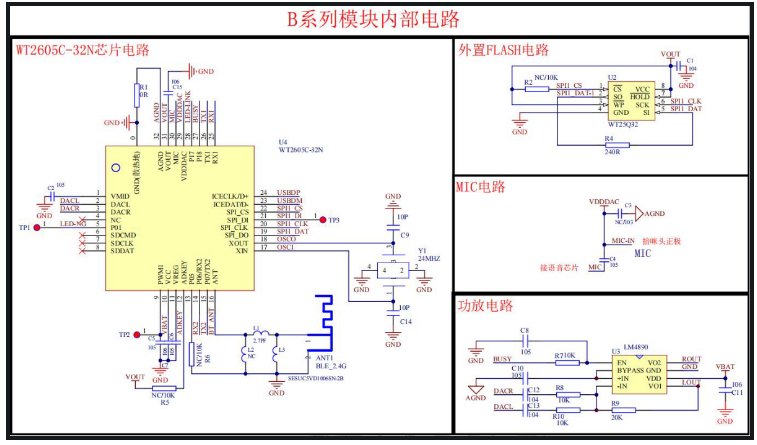
基于"WT2605C的智能血压计:AI对话引领个性化健康管理新时代,健康守护随时在线
在当今快节奏的生活中,健康管理已成为我们日常不可或缺的一部分。随着科技的进步,智能设备正逐步融入我们的日常生活,为健康管理带来前所未有的便捷与智能化。今天,让我们共同探索WT2605C AI在线方案如何在血压计中发挥革命性作用…...

redis高级教程
一 关系型数据库和 NoSQL 数据库 数据库主要分为两大类:关系型数据库与 NoSQL 数据库 关系型数据库 ,是建立在关系模型基础上的数据库,其借助于集合代数等数学概念和方法来处理数据库中的数据主流的 MySQL 、 Oracle 、 MS SQL Server 和 D…...

prfm命令初探
1. 前言 在查看一段neon代码时,发现有如下片段,为使用汇编进行数据预取操作。这是一个新的知识点,记录一下学习过程。 __asm__ volatile("prfm pldl2keep,[%0, #8192] \n""prfm pldl1keep,[%0, #1024] \n":"r"…...

AI大模型需要学什么?怎么学?从零基础入门大模型(保姆级),从这开始出发!
一.初聊大模型 1.为什么要学习大模型? 在学习大模型之前,你不必担心自己缺乏相关知识或认为这太难。我坚信,只要你有学习的意愿并付出努力,你就能够掌握大模型,并能够用它们完成许多有意义的事情。在这个快速变化的时代…...

python自述3
Python 条件控制 if语句的一般形式如下所示: if condition_1: statement_block_1 elif condition_2: statement_block_2 else: statement_block_3 Python 中用 elif 代替了 else if,所以if语句的关键字为:if – elif – else。 注意: 1、每个条件后面要使用冒号 :,表…...

Redis常见的数据结构
Redis底层的数据结构是Redis高效存储和操作数据的基础,Redis提供了五种基本的数据类型,每种类型在底层都有对应的数据结构来实现。这五种数据类型分别是:字符串(String)、哈希(Hash)、列表(List…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...
