element UI学习使用(1)
https://element.eleme.cn/2.6/#/zh-CN/component/container vue模块库,可复制直接使用
1、搜索框、下拉搜索框
<el-form :inline="true" class="demo-form-inline"><el-form-item label="结果搜索"><el-inputplaceholder="请输入内容"v-model="searchinput"><el-button @click="search_postman" slot="append" icon="el-icon-search"></el-button></el-input></el-form-item> <el-form-item label="选择语料"><el-select v-model="value" filterable placeholder="请选择语料"><el-optionv-for="item in options":key="item.value":label="item.label":value="item.value"></el-option></el-select></el-form-item></el-form><script>export default{name:"Export2Postman",data() {return {searchinput :'',options :[],value:'',}},methods: {search_postman(){}},}
</script>2、单选
<template><el-radio-group v-model="radio2"><el-radio :label="3">备选项</el-radio><el-radio :label="6">备选项</el-radio><el-radio :label="9">备选项</el-radio></el-radio-group>
</template><script>export default {data () {return {radio2: 3};}}
</script>3、多选
<template><el-checkbox-group v-model="checkList"><el-checkbox label="复选框 A"></el-checkbox><el-checkbox label="复选框 B"></el-checkbox><el-checkbox label="复选框 C"></el-checkbox><el-checkbox label="禁用" disabled></el-checkbox><el-checkbox label="选中且禁用" disabled></el-checkbox></el-checkbox-group>
</template><script>export default {data () {return {checkList: ['选中且禁用','复选框 A']};}};
</script>4、按钮组
<el-button-group><el-button type="primary" icon="el-icon-edit"></el-button><el-button type="primary" icon="el-icon-share"></el-button><el-button type="primary" icon="el-icon-delete"></el-button>
</el-button-group>5、超链接
<div><el-link href="https://element.eleme.io" target="_blank">默认链接</el-link><el-link type="primary">主要链接</el-link><el-link type="success">成功链接</el-link><el-link type="warning">警告链接</el-link><el-link type="danger">危险链接</el-link><el-link type="info">信息链接</el-link>
</div>相关文章:
)
element UI学习使用(1)
https://element.eleme.cn/2.6/#/zh-CN/component/container vue模块库,可复制直接使用 1、搜索框、下拉搜索框 <el-form :inline"true" class"demo-form-inline"><el-form-item label"结果搜索"><el-inputplaceho…...

如何搞定日语翻译?试试这四款工具
写一篇字数800-1000字的软文,用翻译新手的角度分享福昕翻译在线、福昕翻译客户端、海鲸AI翻译以及彩云翻译在翻译日语时候的表现,要求口语化表达。 最近对于一些轻小说突然感兴趣了,所以我开始尝试各种翻译工具来帮助我搞定日语翻译。今天&am…...

【STM32】独立看门狗(IWDG)原理详解及编程实践(上)
本篇文章是对STM32单片机“独立看门狗(IWDG)”的原理进行讲解。希望我的分享对你有所帮助! 目录 一、什么是独立看门狗 (一)简介 (二)、独立看门狗的原理 (三)、具体操…...

前端框架大观:探索现代Web开发的基石
目录 引言 一、前端框架概述 二、主流前端框架介绍 2.1 React 2.1.1 简介 2.1.2 特点 2.1.3 代码示例 2.2 Vue.js 2.2.1 简介 2.2.2 特点 2.2.3 代码示例 2.3 Angular 2.3.1 简介 2.3.2 特点 2.3.3 代码示例 三、其他前端框架与库 四、前端框架的选择 五、结…...

16 训练自己语言模型
在很多场景下下,可能微调模型并不能带来一个较好的效果。因为特定领域场景下,通用话模型过于通用,出现多而不精。样样通样样松;本章主要介绍如何在特定的数据上对模型进行预训练; 训练自己的语言模型(从头开…...

udp网络通信 socket
套接字是实现进程间通信的编程。IP可以标定主机在全网的唯一性,端口可以标定进程在主机的唯一性,那么socket通过IP端口号就可以让两个在全网唯一标定的进程进行通信。 套接字有三种: 域间套接字:实现主机内部的进程通信的编程 …...

LG AI研究开源EXAONE 3.0:一个7.8B双语语言模型,擅长英语和韩语,在实际应用和复杂推理中表现出色
EXAONE 3.0介绍:愿景与目标 EXAONE 3.0是LG AI研究所在语言模型发展中的一个重要里程碑,特别是在专家级AI领域。 “EXAONE”这个名称源自于“ EX pert A I for Every ONE”,反映了LG AI研究所致力于将专家级别的人工智能能力普及化的承诺。这…...

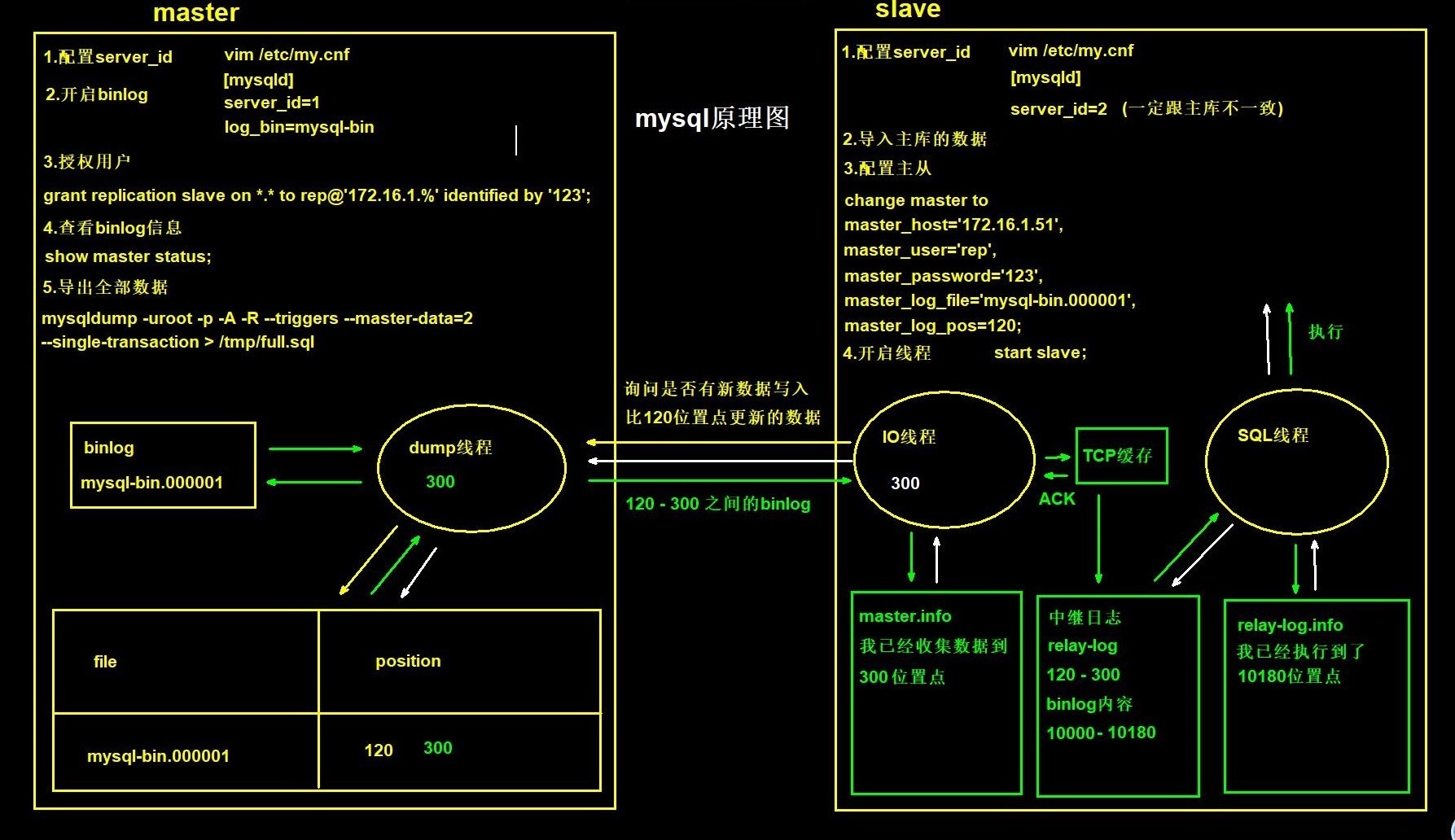
【mysql】mysql之主从部署以及介绍
本站以分享各种运维经验和运维所需要的技能为主 《python零基础入门》:python零基础入门学习 《python运维脚本》: python运维脚本实践 《shell》:shell学习 《terraform》持续更新中:terraform_Aws学习零基础入门到最佳实战 《k8…...

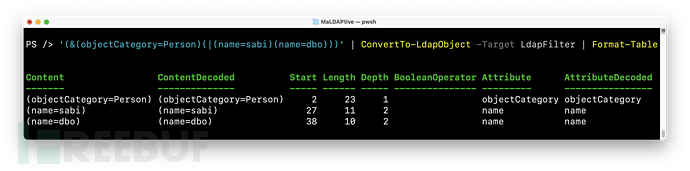
Invoke-Maldaptive:一款针对LDAP SearchFilter的安全分析工具
关于Invoke-Maldaptive MaLDAPtive 是一款针对LDAP SearchFilter的安全分析工具,旨在用于对LDAP SearchFilter 执行安全解析、混淆、反混淆和安全检测。 其基础是 100% 定制的 C# LDAP 解析器,该解析器处理标记化和语法树解析以及众多自定义属性&#x…...

QT 读取Excel表
一、QAxObject 读取excel表的内容,其仅在windows下生效,当然还有其他跨平台的方案。 config qaxcontainer #include <QAxObject>QStringList GetSheets(const QString& strPath) {QAxObject* excel new QAxObject("Excel.Application&…...

深入理解 Vue 组件样式管理:Scoped、Deep 和 !important 的使用20240909
深入理解 Vue 组件样式管理:Scoped、Deep 和 !important 的使用 在前端开发中,样式的管理与组件化开发之间的平衡一直是一个难题。Vue.js 提供了一些强大的工具来帮助开发者在开发复杂的应用时管理样式。这篇文章将详细介绍 Vue 中的 scoped、:deep() 和…...

C语言内存函数(21)
文章目录 前言一、memcpy的使用和模拟实现二、memmove的使用和模拟实现三、memset函数的使用四、memcmp函数的使用总结 前言 正文开始,发车! 一、memcpy的使用和模拟实现 函数模型:void* memcpy(void* destination, const void* source, size…...

三高基本概念之-并发和并行
并行和并发是计算机科学中两个重要但容易混淆的概念,它们之间的主要区别可以从以下几个方面进行阐述: 一、定义与含义 并行(Parallel):并行是指两个或多个事件在同一时刻发生,即这些事件在微观和宏观上都…...

宝塔面板FTP连接时“服务器发回了不可路由的地址。使用服务器地址代替。”
参考 https://blog.csdn.net/neizhiwang/article/details/106628899 错误描述 我得服务器是腾讯,然后使用宝塔建了个HTML网站,寻思用ftp上传,结果报错: 状态: 连接建立,等待欢迎消息... 状态: 初始化 TLS 中... 状…...

面试的一些小小经验
无论何时,找到合适的满意的工作(距离住处的地理位置,薪资,工作氛围)并不是一件容易的事情。个人能力与职位的适配性永远是有误差的客观存在。 十全十美难得,满足个人的个体化优先级才是客观的存在。 1.投简…...

IV转换放大器原理图及PCB设计分析
【前言】 今天给大家分享一下关于IV转换放大器的相关电路设计心得。IV转换使用的场合非常之多,尤其是电流型输出的传感器,比如光敏二极管、硅光电池等等,这些传感器输出的电流信号非常微弱,我们如果需要检测它们,首先得…...

【数学建模经验贴】一个研赛数模老手的经验
我(非C君,是一个朋友)参加了3次“深圳杯”数模,1次全国大学生数模,以及1次全国研究生数模,2016年参加了全国研究生数模的交流会,但没有参加过美赛,应该算是一个江湖老手了吧。下面内…...

vivo手机已删除的短信还能恢复吗?
虽然现在我们很少使用vivo手机的短信功能,但是我们偶尔还会通过vivo手机短信功能接收一些重要的信息。如果我们在清理垃圾短信的时候误删了vivo手机重要短信,该怎么恢复呢? 方法一:通过vivo云服务恢复 1、确保您已开启vivo云服务…...

[网络][CISCO]CISCO IOS升级
CISCO IOS升级-(转)2008-06-27 15:35IOS 升级 在介绍CISCO路由器IOS升级方法前,有必要对Cisco路由器的存储器的相关知识作以简单介绍。路由器与计算机相似,它也有内存和操作系统。在Cisco路由器中,其操作系统叫做互连…...

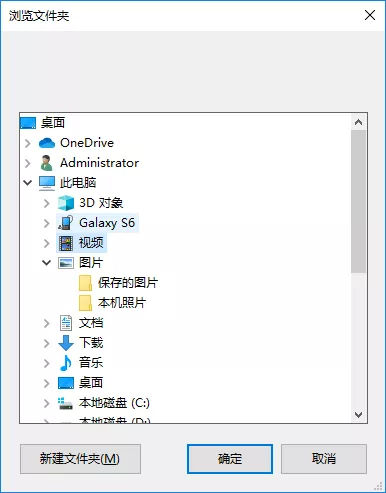
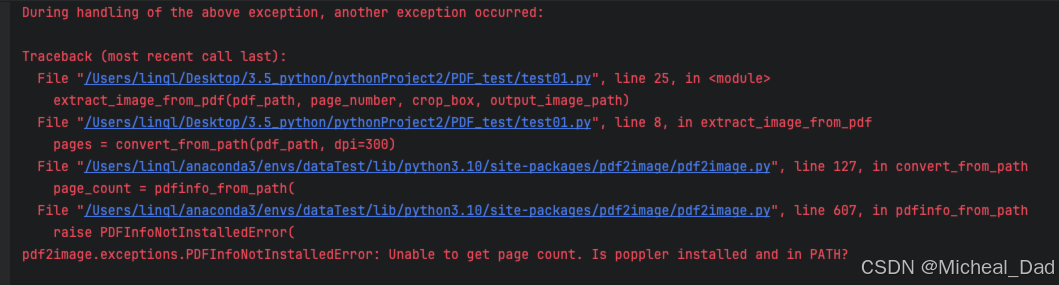
通过python提取PDF文件指定页的图片
整体思路 要从 PDF 文件中提取指定页和指定位置的图片,可以分几个步骤来实现: 1.1 准备所需工具与库 在 Python 中处理 PDF 和图像时,需要使用几个库: PyMuPDF (fitz):用于读取和处理 PDF 文件,可以精确…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...

Linux 下 DMA 内存映射浅析
序 系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的dma_alloc_coherent()/dma_alloc_attrs() 等接口。 关于 dma_alloc_coherent 接口详细的代码讲解、调用流程,可以参考这篇文章,我觉得写的非常…...
