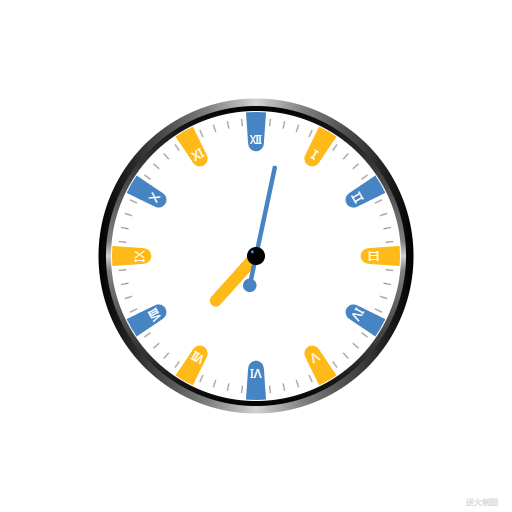
【Canvas与表盘】绘制黄蓝两色简约表盘
【成图】



【代码】
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head><title>黄蓝卡通手表</title><style type="text/css">.centerlize{margin:0 auto;width:1200px;}</style></head><body οnlοad="init();"><div class="centerlize"><canvas id="myCanvas" width="12px" height="12px" style="border:1px dotted black;">如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试.</canvas><img id="myImg" src="406.jpg" style="display:none;"/></div></body>
</html>
<script type="text/javascript">
<!--
/*****************************************************************
* 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中,
* 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。
******************************************************************/// canvas的绘图环境
var ctx;// 高宽
const WIDTH=512;
const HEIGHT=512;// 舞台对象
var stage;//-------------------------------
// 初始化
//-------------------------------
function init(){// 获得canvas对象var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH;canvas.height=HEIGHT;// 初始化canvas的绘图环境ctx=canvas.getContext('2d'); ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移// 准备stage=new Stage(); stage.init();// 开幕animate();
}// 播放动画
function animate(){ stage.update(); stage.paintBg(ctx);stage.paintFg(ctx); // 循环if(true){//sleep(100);window.requestAnimationFrame(animate); }
}// 舞台类
function Stage(){// 初始化this.init=function(){}// 更新this.update=function(){ }// 画背景this.paintBg=function(ctx){ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏 }// 画前景this.paintFg=function(ctx){// 底色ctx.fillStyle = "white";ctx.fillRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);const R=100;// 基准尺寸// 黑色横向渐变外框var r=R*1.05;var gnt=ctx.createLinearGradient(-r,0,r,0);gnt.addColorStop(0,"black");gnt.addColorStop(0.35,"grey");gnt.addColorStop(0.5,"lightgrey");gnt.addColorStop(0.65,"grey");gnt.addColorStop(1,"black"); ctx.fillStyle=gnt;ctx.beginPath();ctx.arc(0,0,r,0,Math.PI*2,false);ctx.closePath();ctx.fill();// 黑色竖向渐变外框r=R;var gnt1=ctx.createLinearGradient(0,-r,0,r);gnt1.addColorStop(0,"black");gnt1.addColorStop(0.45,"grey");gnt1.addColorStop(0.5,"lightgrey");gnt1.addColorStop(0.55,"grey");gnt1.addColorStop(1,"black");ctx.fillStyle=gnt1;ctx.beginPath();ctx.arc(0,0,r,0,Math.PI*2,false);ctx.closePath();ctx.fill();// 表盘r=R-5;ctx.fillStyle="white";ctx.beginPath();ctx.arc(0,0,r,0,Math.PI*2,false);ctx.closePath();ctx.fill();// 刻度r=R-5;for(var i=0;i<60;i++){var theta=i*Math.PI/30;var rad1=r/20*19;var pt=createPt(rad1*Math.cos(theta),rad1*Math.sin(theta));var rad2=r/20*18;var pt2=createPt(rad2*Math.cos(theta),rad2*Math.sin(theta)); ctx.strokeStyle="grey";ctx.beginPath();ctx.moveTo(pt.x,pt.y);ctx.lineTo(pt2.x,pt2.y);ctx.stroke(); }// 小时背景var N=12;const PART=Math.PI/45;r=R;for(var i=0;i<N;i++){var theta=Math.PI*2/N*i;var r1=r*0.96;var a=createPt(r1*Math.cos(theta),r1*Math.sin(theta));var angle=theta+PART;var b=createPt(r1*Math.cos(angle),r1*Math.sin(angle));angle=theta-PART;var c=createPt(r1*Math.cos(angle),r1*Math.sin(angle));var r2=r*0.75;var o=createPt(r2*Math.cos(theta),r2*Math.sin(theta));angle=theta+PART;var e=createPt(r2*Math.cos(angle),r2*Math.sin(angle));angle=theta-PART;var d=createPt(r2*Math.cos(angle),r2*Math.sin(angle));ctx.lineWidth=1;ctx.strokeStyle="black";ctx.fillStyle=((i%2==0)?"rgb(255,185,24)":"rgb(71,132,195)");ctx.beginPath();ctx.moveTo(b.x,b.y);ctx.lineTo(e.x,e.y);var radius=r2*Math.sin(PART);ctx.arc(o.x,o.y,radius,theta+Math.PI/2,theta+Math.PI/2*3,false);ctx.lineTo(d.x,d.y);ctx.lineTo(c.x,c.y);ctx.arc(0,0,r1,theta-PART,theta+PART,false);ctx.lineTo(b.x,b.y);ctx.closePath();ctx.fill();}// 小时数字// 数字r=R*0.75;var hours=["Ⅲ","Ⅳ","Ⅴ","Ⅵ","Ⅶ","Ⅷ","Ⅸ","Ⅹ","Ⅺ","Ⅻ","Ⅰ","Ⅱ"]; for(var i=0;i<12;i++){var theta=i*Math.PI/6;var pt=createPt(r*Math.cos(theta),r*Math.sin(theta));ctx.save();ctx.translate(pt.x,pt.y);ctx.rotate(theta+Math.PI/2);ctx.font=R/12.5+"px Microsoft YaHei UI";ctx.textAlign="center";ctx.textBaseLine="Middle";ctx.fillStyle="white";ctx.fillText(hours[i],0,0);ctx.restore();}// 得到当前时间var now=new Date();var s=now.getSeconds();var m=now.getMinutes();var h=now.getHours()+m/60;// 画三根针 drawMinutePointer(ctx,m,R*0.40);drawSecondPointer(ctx,s,R*0.60);drawHourPointer(ctx,h,R*0.05);writeText(ctx,WIDTH/2-30,HEIGHT/2-5,"逆火制图","8px consolas","lightgrey");// 版权}
}// 画秒针
function drawSecondPointer(ctx,s,radius){const R=radius;const W=R/40;ctx.save();ctx.rotate(s*Math.PI/30-Math.PI/2);// 长杆ctx.fillStyle="rgb(71,132,195)";ctx.beginPath();ctx.lineTo(0,W);ctx.lineTo(R,W);ctx.arc(R,0,W,Math.PI/2,-Math.PI/2,true);ctx.lineTo(R,-W);ctx.lineTo(-R/3,-W);ctx.lineTo(-R/3,W);ctx.closePath(); ctx.fill();// 圆球配重ctx.beginPath();ctx.arc(-R/3,0,3*W,0,Math.PI*2,false);ctx.closePath();ctx.fill();ctx.restore();
}// 画分针
function drawMinutePointer(ctx,m,radius){const R=radius;const W=R/10;ctx.save();ctx.rotate(m*Math.PI/30-Math.PI/2);// 短杆ctx.fillStyle="rgb(255,185,24)";ctx.beginPath();ctx.lineTo(0,W);ctx.lineTo(R,W);ctx.arc(R,0,W,Math.PI/2,-Math.PI/2,true);ctx.lineTo(R,-W);ctx.lineTo(0,-W);ctx.closePath(); ctx.fill();ctx.restore();
}// 画时针
function drawHourPointer(ctx,h,radius){const R=radius;ctx.save();ctx.rotate(h*Math.PI/6-Math.PI/2);ctx.fillStyle="black";ctx.beginPath();ctx.arc(0,0,1.2*R,0,Math.PI*2,false);ctx.closePath(); ctx.fill();ctx.fillStyle="rgb(71,132,195)";ctx.beginPath();ctx.arc(R-2,0,0.2*R,0,Math.PI*2,false);ctx.closePath(); ctx.fill();ctx.restore();
}/*----------------------------------------------------------
函数:用于绘制实心圆,用途是标记点以辅助作图
ctx:绘图上下文
x:矩形中心横坐标
y:矩形中心纵坐标
r:圆半径
color:填充圆的颜色
----------------------------------------------------------*/
function drawSolidCircle(ctx,x,y,r,color){ctx.fillStyle=color;ctx.beginPath();ctx.arc(x,y,r,0,Math.PI*2,false);ctx.closePath();ctx.fill();
}/*----------------------------------------------------------
函数:创建一个二维坐标点
x:横坐标
y:纵坐标
Pt即Point
----------------------------------------------------------*/
function createPt(x,y){var retval={};retval.x=x;retval.y=y;return retval;
}/*----------------------------------------------------------
函数:延时若干毫秒
milliseconds:毫秒数
----------------------------------------------------------*/
function sleep(milliSeconds) {const date = Date.now();let currDate = null;while (currDate - date < milliSeconds) {currDate = Date.now();}
}/*----------------------------------------------------------
函数:书写文字
ctx:绘图上下文
x:横坐标
y:纵坐标
text:文字
font:字体
color:颜色
----------------------------------------------------------*/
function writeText(ctx,x,y,text,font,color){ctx.save();ctx.textBaseline="bottom";ctx.textAlign="center";ctx.font = font;ctx.fillStyle=color;ctx.fillText(text,x,y);ctx.restore();
}/*-------------------------------------------------------------
You must be the change you wish to see in the end!
--------------------------------------------------------------*/
//-->
</script>
END
相关文章:

【Canvas与表盘】绘制黄蓝两色简约表盘
【成图】 【代码】 <!DOCTYPE html> <html lang"utf-8"> <meta http-equiv"Content-Type" content"text/html; charsetutf-8"/> <head><title>黄蓝卡通手表</title><style type"text/css">…...

大数据-128 - Flink 并行度设置 细节详解 全局、作业、算子、Slot
点一下关注吧!!!非常感谢!!持续更新!!! 目前已经更新到了: Hadoop(已更完)HDFS(已更完)MapReduce(已更完&am…...

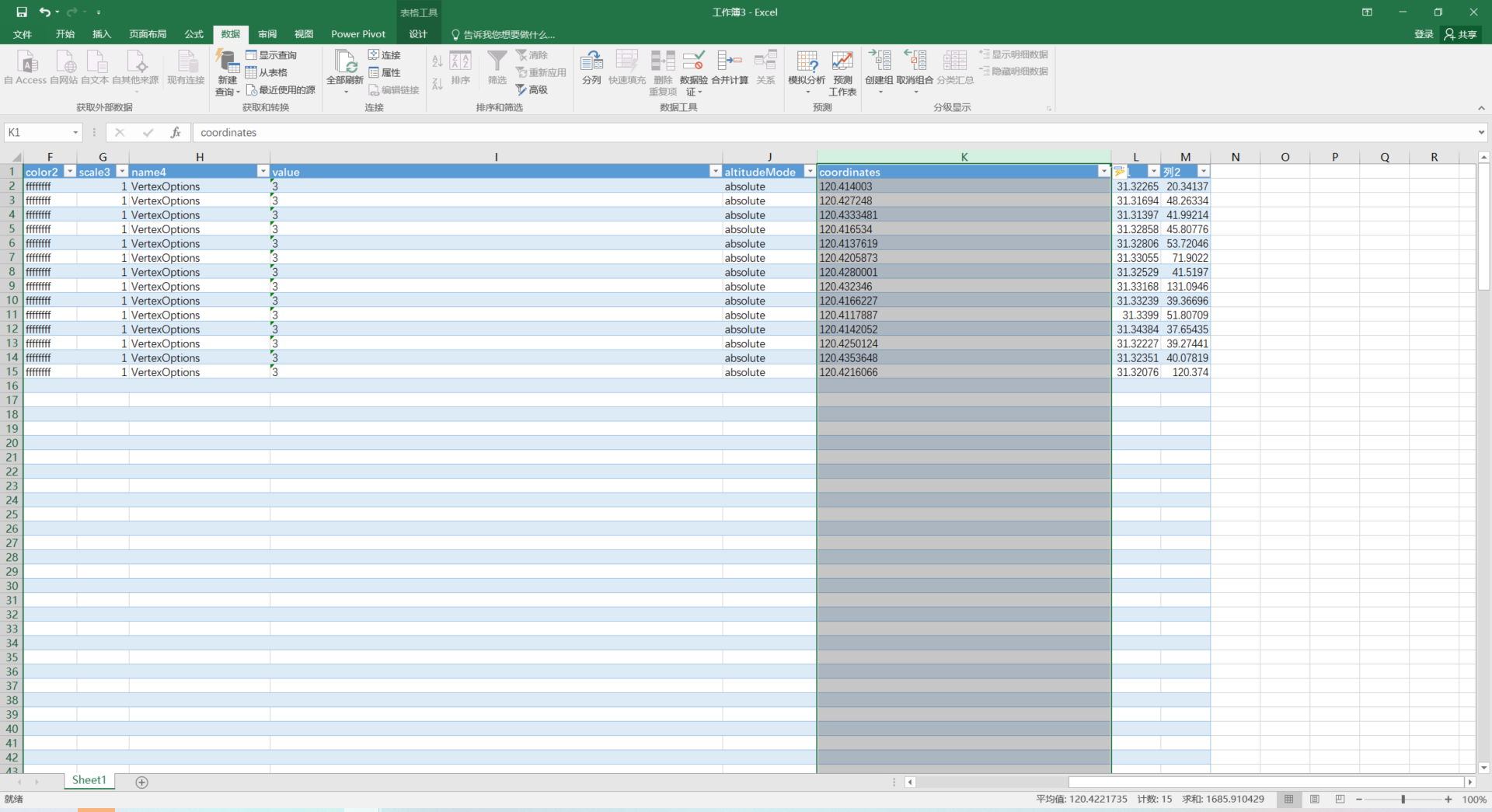
图新地球-将地图上大量的地标点批量输出坐标到csv文件【kml转excel】
0.序 有很多用户需要在卫星影像、或者无人机航测影像、倾斜模型上去标记一些地物的位置(如电线杆塔、重点单位、下水盖等) 标记的位置最终又需要提交坐标文本文件给上级单位或者其他部门使用,甚至需要转为平面直角坐标。 本文的重点是通过of…...

Git提交有乱码
服务器提交记录如图 可知application.properties中文注释拉黄线 ,提示Unsupported characters for the charset ISO-8859-1 打开settings - Editor - File Encodings 因为我们项目的其他文件都是UTF-8,所以,我们将默认值都改成UTF-8 然后…...

leetcode hot100_part4_子串
2024/4/20—4/21 560.和为K的子数组 前缀和哈希表,做二叉树的时候也有这个套路。注意细节,遍历到当前前缀和的时候是先找结果个数还是先加入哈希?应该先找结果个数,不然的话,当前位置也算上了(因为是前缀和…...

Spring Cloud之三 网关 Gateway
1:Intellij 新建项目 spring-cloud-gateway 2:pom.xml <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLoca…...

Linux 进程1
进程 在linux系统中,触发任何一个事件时系统会将其定义为一个进程(一个程序开始执行),系统会给这个进程分配一个进程ID统称为PID。 程序:通常是二进制文件,放置于存储媒介如硬盘中。 进程:当存…...
)
LeetCode: 2552. 统计上升四元组 动态规划 时间复杂度O(n*n)
2552. 统计上升四元组 today 2552. 统计上升四元组 题目描述 给你一个长度为n下标从 0 开始的整数数组 nums ,它包含1到n的所有数字,请你返回上升四元组的数目。 如果一个四元组 (i, j, k, l) 满足以下条件,我们称它是上升的:…...

Unity 编辑器设置中文
在 Unity 编辑器中,你可以按照以下步骤将语言设置为中文: 步骤: 1. 打开 Unity 编辑器。 2. 在顶部菜单栏,依次点击 Edit > Preferences(在 macOS 上是 Unity > Preferences)。 3. 在弹出的 Preferen…...

springboot-创建连接池
操作数据库 代码开发步骤: pom.xml文件配置依赖properties文件配置连接数据库信息(连接池用的是HikariDataSource)数据库连接池开发 configurationproperties和value注解从properties文件中取值bean方法开发 service层代码操作数据库 步骤&am…...

matlab绘制不同区域不同色彩的图,并显示数据(代码)
绘图结果如下: 代码如下: A为绘图的数据,每个数据对应着上图中的一个区域,数据大小决定区域的颜色 % 假设有一系列的数据点 Arand(5,6); %A为绘图的数据,数据大小决定颜色 wei_shu%.3f; %代表数据保留三位小…...

Docker Desktop 的安装与汉化指南
前言 Docker Desktop 是一款非常流行的开发工具,它使得开发者能够在自己的计算机上轻松地构建、运行和调试 Docker 容器。然而,默认情况下,Docker Desktop 的界面是英文的,对于中文用户来说,有时候会觉得不够友好。幸…...

前端form表单+ifarme方式实现大文件下载
// main.jsimport Vue from vue; import App from ./App.vue; import { downloadTokenFile } from /path/to/your/function; // 替换为您的函数路径// 将 downloadTokenFile 添加到 Vue 原型上 Vue.prototype.$downloadTokenFile downloadTokenFile;new Vue({el: #app,render:…...

Leetcode面试经典150题-141.环形链表
题目比较简单,重点是理解思想 解法都在代码里,不懂就留言或者私信 /*** Definition for singly-linked list.* class ListNode {* int val;* ListNode next;* ListNode(int x) {* val x;* next null;* }* }*/ public…...

sh文件执行提示语法错误: 未预期的文件结尾
在执行sh文件时总是提示:语法错误: 未预期的文件结尾,尝试删除最后的空格也不对 最后发现在notepad中转换的问题 需要把windows换成unix就行了...

基于SpringBoot的甜品店管理系统
作者:计算机学姐 开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI等,“文末源码”。 专栏推荐:前后端分离项目源码、SpringBoot项目源码、SSM项目源码 系统展示 【2025最新】基于JavaSpringBootVueMySQL的蛋糕甜品店管理系…...

动态规划-不同的子序列
题目描述 给你两个字符串 s 和 t ,统计并返回在 s 的 子序列 中 t 出现的个数,结果需要对 109 7 取模。 示例: 输入:s "babgbag", t "bag" 输出:5 解释: 如下所示, 有 5 种可以从…...

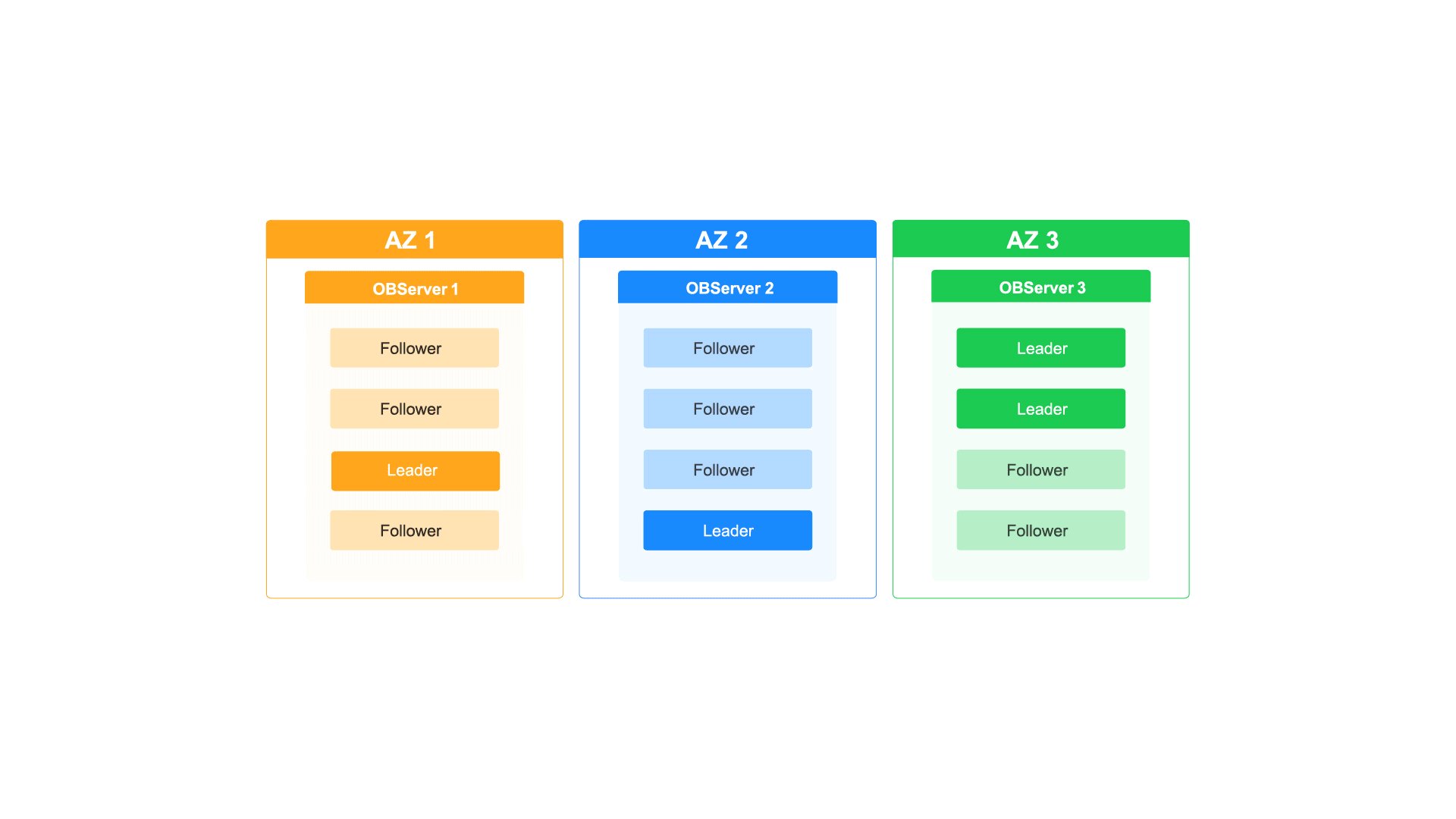
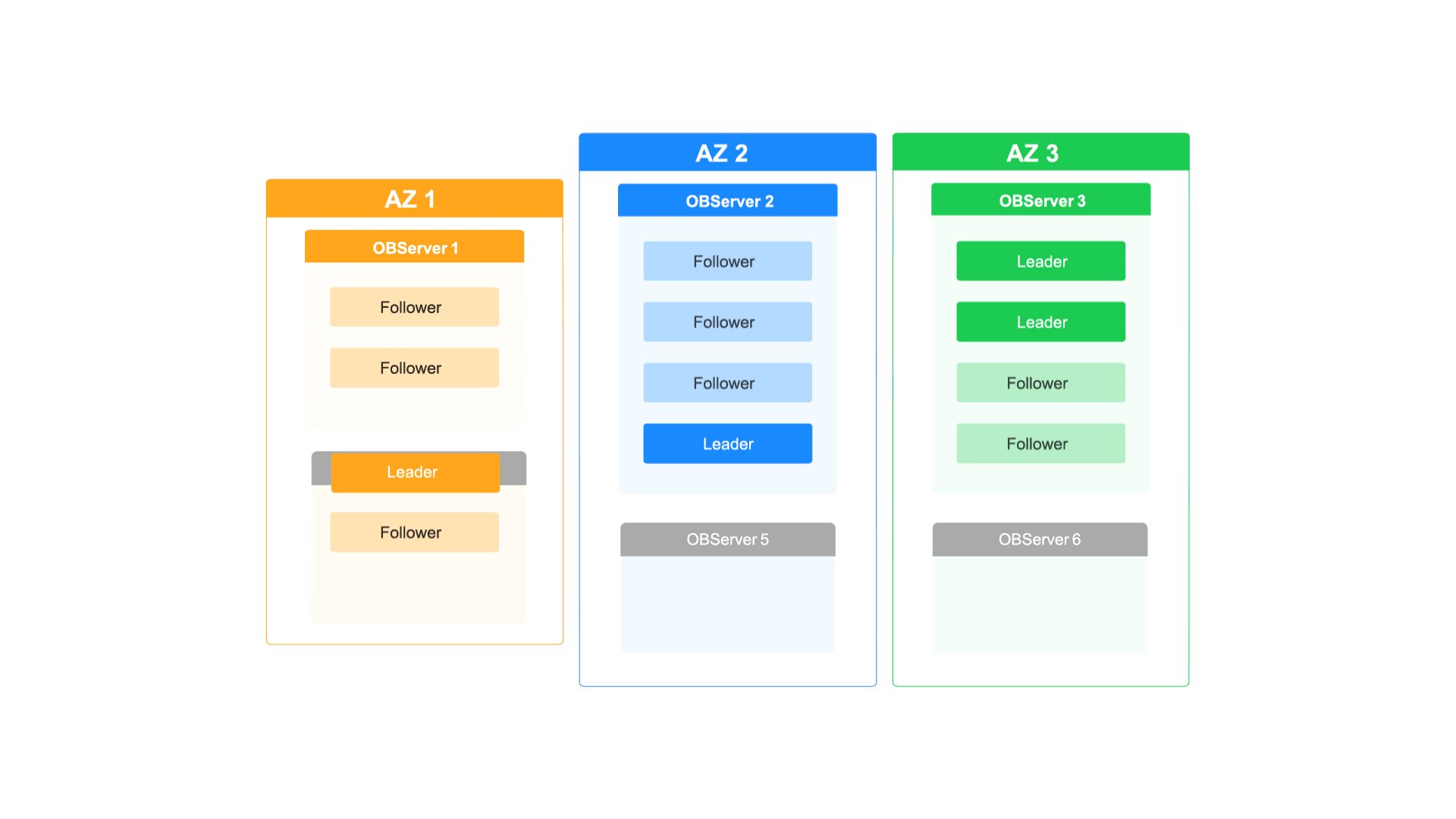
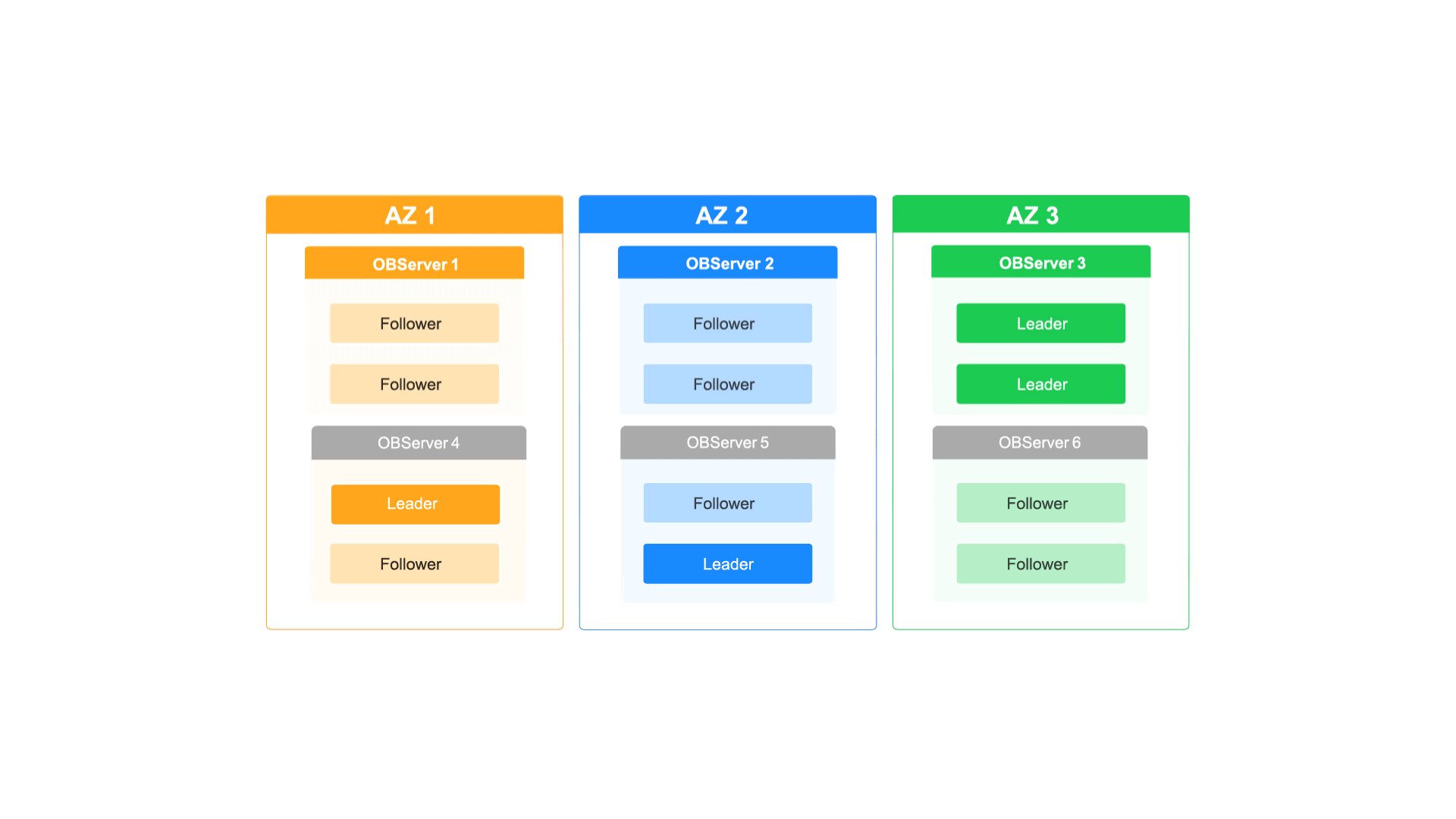
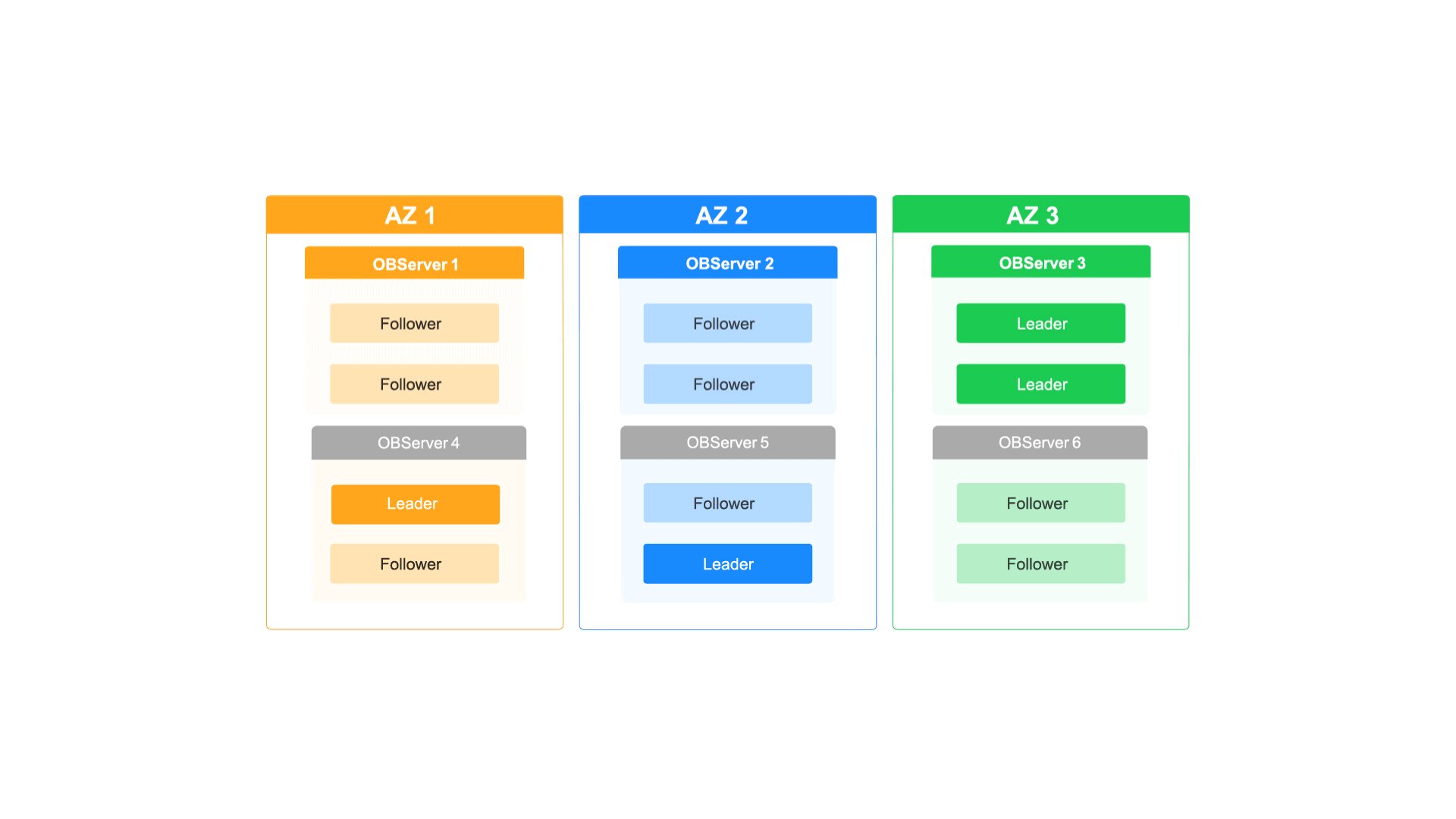
如何通过OceanBase的多级弹性扩缩容能力应对业务洪峰
每周四晚上的10点,都有近百万的年轻用户进入泡泡玛特的抽盒机小程序,共同参与到抢抽盲盒新品的活动中。瞬间的并发流量激增对抽盒机小程序的系统构成了巨大的挑战,同时也对其数据库的扩容能力也提出了更高的要求。 但泡泡玛特的工程师们一点…...

D - 1D Country(AtCoder Beginner Contest 371)
题目链接: D - 1D Country (atcoder.jp) 题目描述: 数据范围: 输入输出: 题目分析: 典型的l, r 区间问题,即是前缀和问题,但是注意到数据范围, 数据范围1e-9 到 1e9 数据范围,要是从最小到最大直接for循环去模拟的话,时间复杂度…...

怎么很多张图片拼接成一张?试试这几种图片拼接方法!
怎么很多张图片拼接成一张?在繁忙的现代生活中,我们不断地捕捉和累积着各式各样的图像,它们如同记忆的珍珠,串联起生活的每一个瞬间,然而,随图片数量的激增,管理它们成为了一项挑战,…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...
