【vue3】组合式API之setup()介绍与reactive()函数的使用·上

==>😉博主:初映CY的前说(前端领域) ,📒本文核心:setup()概念、 reactive()的使用
【前言】vue3作为vue2的升级版,有着很多的新特性,其中就包括了组合式API,也就是是 Composition API。学习组合式API有什么优点呢?之前的vue2中结构不是挺不错的吗?那么接下来的事件,我将带着你从浅到深分析为什么我们需要学习组合式API以及我们的setup()函数作为入口函数的一个基本的使用方式。
目录
- ⭐一、组合式API对比vue2项目结构
- 在vue2当中
- 在vue3当中
- ⭐二、setup()函数的使用
- 2.1setup()函数的基础概念
- 2.2.setup()初体验
- 2.3.reactive()函数
- 2.3.1reactive()的进一步抽离
- 2.3.2reactive()再进行进一步文件拆分并且引入
⭐一、组合式API对比vue2项目结构
在vue2当中
-
1.优点:易于学习和使用,写代码的位置已经约定好。
-
2.缺点:对于大型项目,不利于代码的复用、不利于管理和维护。
-
3.解释:同一功能的数据和业务逻辑分散在同一个文件的 N 个地方,随着业务复杂度的上升,我们需要经常在类似于data()以及methods中进行来回的处理
在vue3当中
-
1.优点:可以把同一功能的数据和业务逻辑组织到一起,方便复用和维护。
-
2.缺点:需要有良好的代码组织和拆分能力,相对没有 Vue2 容易上手。
-
3.解释:注意:为了能让大家较好的过渡到 Vue3.0 版本,目前也是支持 Vue2.x 选项 API 的写法。

⭐二、setup()函数的使用
2.1setup()函数的基础概念
Vue3 中的 setup() 是 Vue3 新增的组件配置项,用于替代 Vue2 中的 data()、methods()、computed() 等配置项。setup() 提供了更简洁的编写方式,且能够更好地利用 Vue3 提供的 Composition API。setup() 函数接受两个参数,分别是 props 和 context。其中,props 是组件接收的属性值,context 包含了一些组件的配置信息。
-
1.是什么:setup 是 Vue3 中新增的组件配置项,作为组合 API 的入口函数。
-
2.执行时机:实例创建前调用,甚至早于 Vue2 中的 beforeCreate。
-
3.注意点:由于执行 setup 的时候实例还没有 created,所以在 setup 中是不能直接使用 data 和 methods 中的数据的,所以 Vue3 setup 中的 this 也被绑定为了 undefined。
虽然 Vue2 中的 data 和 methods 配置项虽然在 Vue3 中也能使用,但不建议了,建议数据和方法都写在 setup 函数中,并通过 return 进行返回可在模版中直接使用(一般情况下 setup 不能为异步函数)。
2.2.setup()初体验
App.vue
<template><h1 @click="say()">{{ msg }}</h1>
</template>
<script>export default {setup() {const msg = 'Hello Vue3'const say = () => {console.log(msg)}return { msg, say }},}
</script>
效果查看:

注意:酷似于vue2中的data()与methods都是需要写在return才可作为结果进行调用。
【小小面试题补充】setup 中 return 的一定只能是一个对象吗?(setup 也可以返回一个渲染函数)
App.vue
<script>import { h } from 'vue'export default {name: 'App',setup() {return () => h('h2', 'Hello Vue3')},}
</script>
控制台则是打印出了h2标签的Hello Vue3。
2.3.reactive()函数
使用 reactive 函数包装数组为响应式数据。reactive 是一个函数,用来将普通对象/数组包装成响应式式数据使用,无法直接处理基本数据类型(因为它是基于 Proxy 的,而 Proxy 只能代理的是对象)。
比如当我有一个需求:点击删除当前行信息
App.vue
<template><ul><li v-for="(item, index) in arr" :key="item" @click="removeItem(index)">{{ item }}</li></ul>
</template><script>export default {name: 'App',setup() {const arr = ['a', 'b', 'c']const removeItem = (index) => {arr.splice(index, 1)}return {arr,removeItem,}},}
</script>
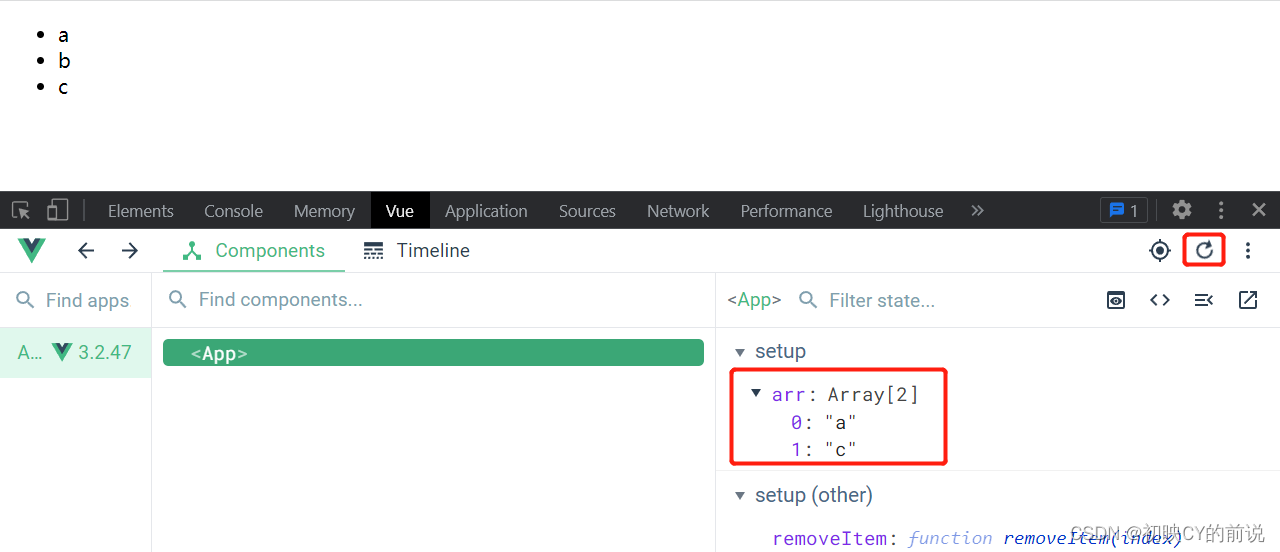
通过vueTools查看,我点击过后数据是被删除了,但页面上并没有事实的渲染出来

此时,使用 reactive()包装数组使变成响应式数据,别忘了导入
<template><ul><li v-for="(item, index) in arr" :key="item" @click="removeItem(index)">{{ item }}</li></ul>
</template><script>import { reactive } from 'vue'export default {name: 'App',setup() {const arr = reactive(['a', 'b', 'c'])const removeItem = (index) => {arr.splice(index, 1)}return {arr,removeItem,}},}
</script>

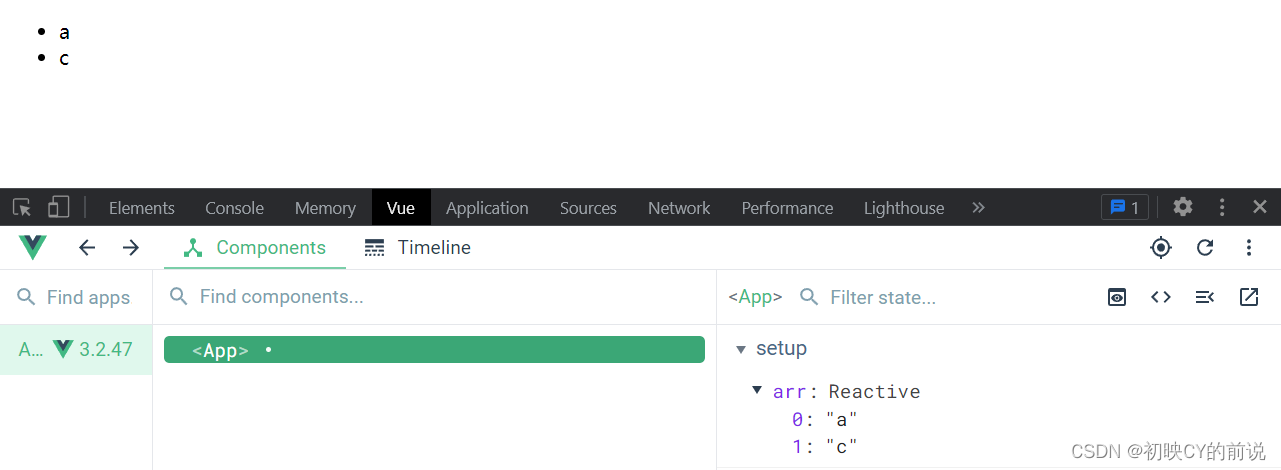
此刻页面也就具有了响应式,点击时删除,页面则是响应式的
同理:我们用reactive()来包裹我们的对象来使用
<template><form @submit.prevent="handleSubmit"><input type="text" v-model="user.id" /><input type="text" v-model="user.name" /><input type="submit" /></form><ul><li v-for="(item, index) in state.arr" :key="item.id" @click="removeItem(index)">{{ item.name }}</li></ul>
</template><script>import { reactive } from 'vue'export default {name: 'App',setup() {const state = reactive({arr: [{id: 0,name: 'ifer',},{id: 1,name: 'elser',},{id: 2,name: 'xxx',},],})const removeItem = (index) => {// 默认是递归监听的,对象里面任何一个数据的变化都是响应式的state.arr.splice(index, 1)}const user = reactive({id: '',name: '',})const handleSubmit = () => {state.arr.push({id: user.id,name: user.name,})user.id = ''user.name = ''}return {state,removeItem,user,handleSubmit,}},}
</script>

上述代码的解意:
我定义了输入框,定义了删除、添加事件的操作,通过v-model打到双向绑定数据来完成对我的数据进行增加与删除。
到目前你是不是对setup()的使用有了更加清晰的认识呢?下面再来简化一下我们的写法。
2.3.1reactive()的进一步抽离
优化:将同一功能的数据和业务逻辑抽离为一个函数,代码更易读,更容易复用。
<template><form @submit.prevent="handleSubmit"><input type="text" v-model="user.id" /><input type="text" v-model="user.name" /><input type="submit" /></form><ul><li v-for="(item, index) in state.arr" :key="item.id" @click="removeItem(index)">{{ item.name }}</li></ul>
</template><script>import { reactive } from 'vue'function useRemoveItem() {const state = reactive({arr: [{id: 0,name: 'ifer',},{id: 1,name: 'elser',},{id: 2,name: 'xxx',},],})const removeItem = (index) => {state.arr.splice(index, 1)}return { state, removeItem }}function useAddItem(state) {const user = reactive({id: '',name: '',})const handleSubmit = () => {state.arr.push({id: user.id,name: user.name,})user.id = ''user.name = ''}return {user,handleSubmit,}}export default {name: 'App',setup() {const { state, removeItem } = useRemoveItem()const { user, handleSubmit } = useAddItem(state)return {state,removeItem,user,handleSubmit,}},}
</script>
将方法抽离出来,用类似于导入的方式进行一个抽离,将数据与方法放在一起,便于我们的统一管理。
2.3.2reactive()再进行进一步文件拆分并且引入

App.vue
<template><form ><input type="text" v-model="user.id" /><input type="text" v-model="user.name" /><button type="submit" @click.prevent="submit">提交</button></form><ul><li v-for="(item, index) in state.arr" :key="item.id" @click="removeItem(index)">{{ item.name }}</li></ul>
</template><script>
import {useRemoveItem,handleSubmit} from './hooks'export default {name: 'App',setup() {const { state, removeItem } = useRemoveItem()const { user, submit } = handleSubmit(state)return {state,removeItem,user,submit}},}
</script>
hooks/index.js
import { reactive } from 'vue'
export const useRemoveItem=()=> {const state= reactive( {arr: [{id: 0,name: 'ifer',},{id: 1,name: 'elser',},{id: 2,name: 'xxx',},]})const removeItem=(index)=>{state.arr.splice(index,1)console.log(state.arr);}return { state, removeItem }
}
export const handleSubmit=(state)=>{const user = reactive({id: '',name: '',})console.log(1);const submit = () => {state.arr.push({...user})user.id = ''user.name = ''}return { user, submit }
}
至此本文结束,愿你有所收获!
期待大家的关注与支持! 你的肯定是我更新的最大动力!!!
相关文章:

【vue3】组合式API之setup()介绍与reactive()函数的使用·上
>😉博主:初映CY的前说(前端领域) ,📒本文核心:setup()概念、 reactive()的使用 【前言】vue3作为vue2的升级版,有着很多的新特性,其中就包括了组合式API,也就是是 Composition API。学习组合…...

爬虫Day3 csv和bs4
爬虫Day3 csv和bs4 一、CSV的读和写 1. 什么是csv文件 csv文件叫做:逗号分隔值文件,像Excel文件一样以行列的形式保存数据,保存数据的时候同一行的多列数据用逗号隔开。 2. csv文件的读写操作 1) csv文件读操作 from csv import reader…...

nnAudio的简单介绍
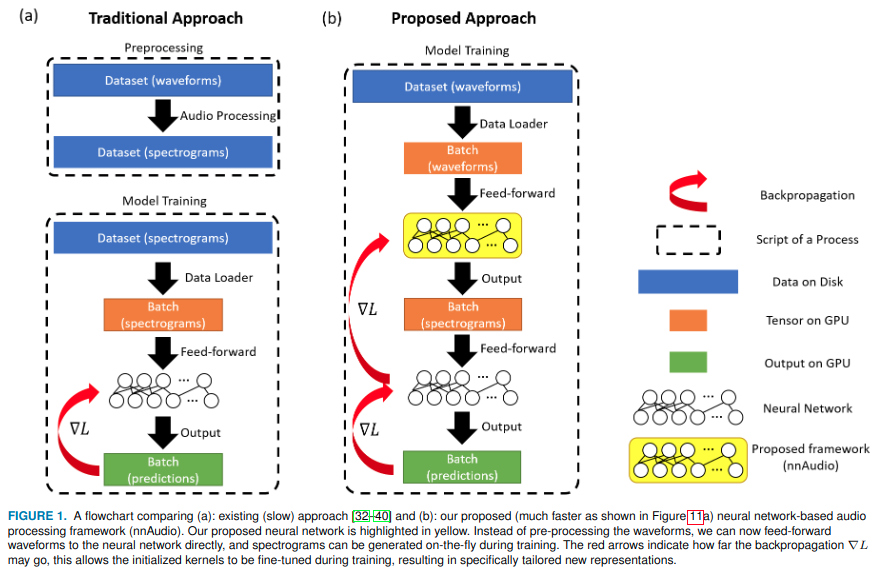
官方实现 https://github.com/KinWaiCheuk/nnAudio; 论文实现: nnAudio: An on-the-Fly GPU Audio to Spectrogram Conversion Toolbox Using 1D Convolutional Neural Networks; 以下先对文章解读: abstract 在本文中&#x…...
)
【id:134】【20分】B. 求最大值最小值(引用)
题目描述 编写函数void find(int *num,int n,int &minIndex,int &maxIndex),求数组num(元素为num[0],num[1],...,num[n-1])中取最小值、最大值的元素下标minIndex,maxIndex(若有相同最值࿰…...

Java 面向对象
一、Java 8 增强的包装类 Java是面向对象的编程语言,但它也包含了8种基本数据类型,这8种基本数据类型不支持面向对象的编程机制,基本数据类型的数据也不具备对象的特性。(没有成员变量、方法可以被调用)。Java之所以提…...

五、传输层
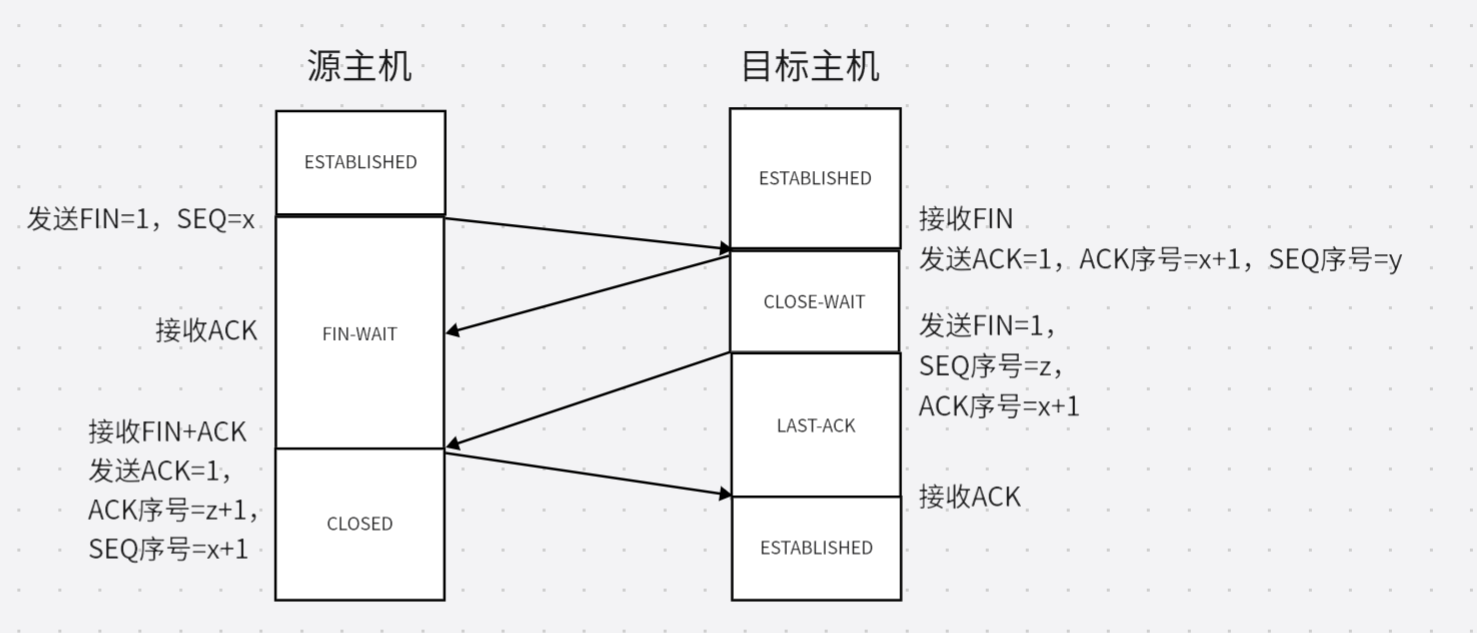
(一)TCP传输控制协议 可靠的、面向连接的字节流服务,全双工,有端口寻址功能 1、TCP的三种机制 1.使用序号对分段的数据进行标记,便于调整数据包 2.TCP使用确认、校验和和定时器系统提供可靠性 3.TCP使用可变大小的…...

Thinkphp 6.0一对一关联查询
本节课我们来了解关联模型中,一对一关联查询的使用方法。 一.hasOne 模式 1. hasOne 模式,适合主表关联附表,具体设置方式如下: hasOne(关联模型,[外键,主键]); return $this->hasOne(Profile::class,user_id, id); 关联模型&…...

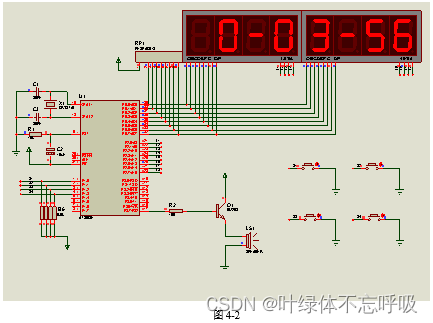
基于51单片机的自动打铃打鸣作息报时系统AT89C51数码管三极管时钟电路
wx供重浩:创享日记 对话框发送:单片机打铃 获取完整无水印论文报告说明(含源码程序、电路原理图和仿真图) 本次设计中的LED数码管电子时钟电路采用24小时制记时方式,本次设计采用AT89C51单片机的扩展芯片和6个PNP三极管做驱动&…...

算法详解-双指针算法的魅力-一种简单而高效的编程思想
文章目录双指针简介快慢指针快慢指针介绍快慢指针例题快慢指针优缺点:对撞指针对撞指针介绍:对撞指针例题对撞指针优缺点:更新中——未完总结更多宝藏双指针简介 😎🥳😎🤠😮&#x…...

网页审查元素
在讲解爬虫内容之前,我们需要先学习一项写爬虫的必备技能:审查元素(如果已掌握,可跳过此部分内容)。1、审查元素在浏览器的地址栏输入URL地址,在网页处右键单击,找到检查。(不同浏览器的叫法不同…...

gpt2 adapter finetune
1. 安装依赖: pip install -U adapter-transformers pip install datasets 2.训练代码: from datasets import load_dataset from transformers import AutoModelForCausalLM from transformers import GPT2Tokenizer from transformers import Adap…...

Day14_文件操作
一、数据存储 1.1 计算机数据存储 计算机内存分为运行内存和硬盘两种:保存在运行内存中的数据在程序运行结束后会自动释放,保存在硬盘中的数据会一直存在(除非手动删除或者硬盘损坏) 1)打开文件 open(文件路径, 文件打开方式‘r’, encod…...

leetcode 轮转数组 189
题目 给定一个整数数组 nums,将数组中的元素向右轮转 k 个位置,其中 k 是非负数。 示例 1: 输入: nums [1,2,3,4,5,6,7], k 3 输出: [5,6,7,1,2,3,4] 解释: 向右轮转 1 步: [7,1,2,3,4,5,6] 向右轮转 2 步: [6,7,1,2,3,4,5] 向右轮转 3 步: [5,6,7,1,2…...

Leetcode.1849 将字符串拆分为递减的连续值
题目链接 Leetcode.1849 将字符串拆分为递减的连续值 Rating : 1747 题目描述 给你一个仅由数字组成的字符串 s。 请你判断能否将 s拆分成 两个或者多个 非空子字符串 ,使子字符串的 数值 按 降序 排列,且每两个 相邻子字符串 的数值之 差 …...

Android布局层级过深为什么会对性能有影响?为什么Compose没有布局嵌套问题?
做过布局性能优化的同学都知道,为了优化界面加载速度,要尽可能的减少布局的层级。这主要是因为布局层级的增加,可能会导致测量时间呈指数级增长。 而Compose却没有这个问题,它从根本上解决了布局层级对布局性能的影响: Compose界…...

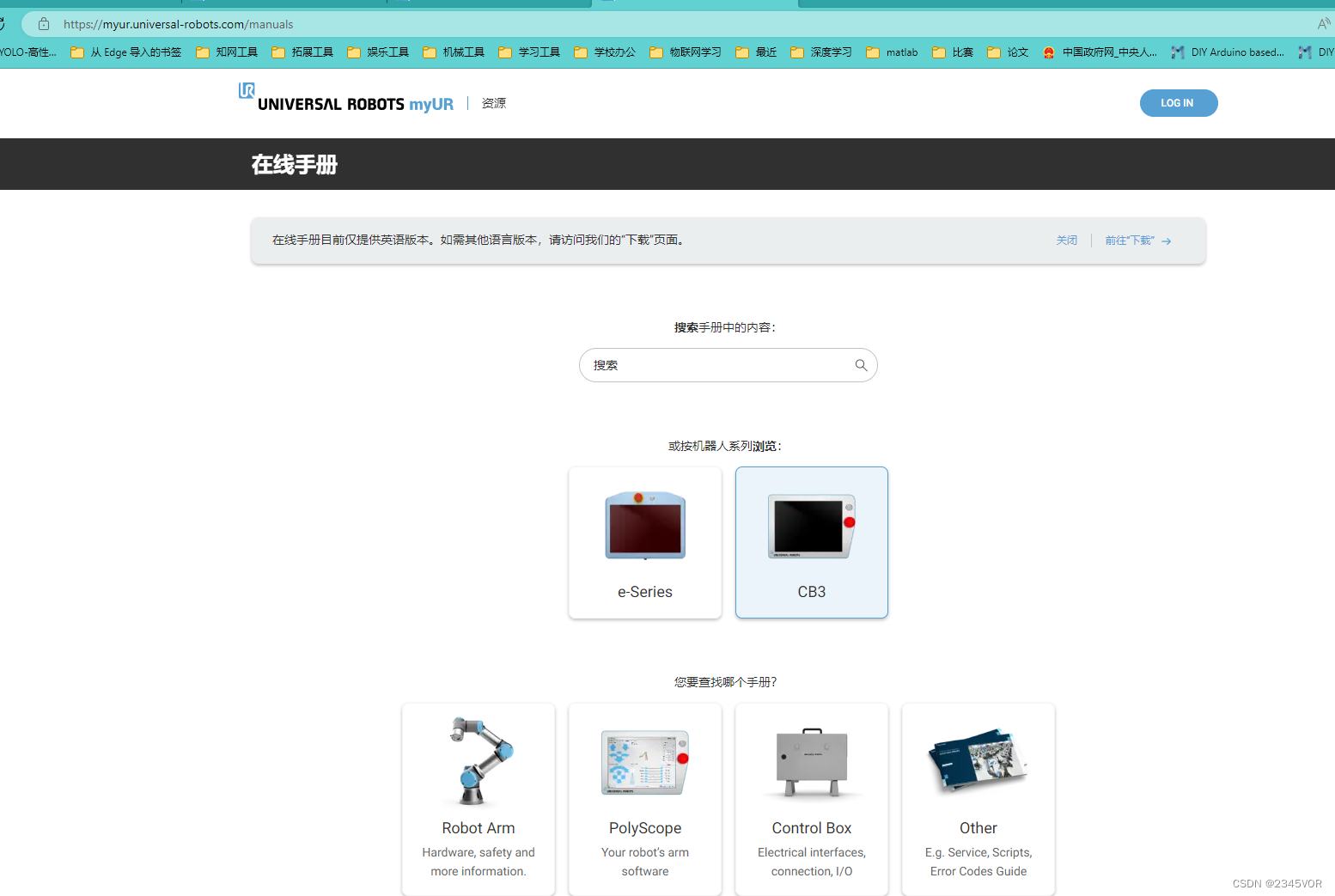
【UR机械臂CB3 网络课程 】
【UR机械臂CB3 网络课程 】1. 前言2. 概览:特色与术语2.1 机器人组成2.1.1控制柜2.1.2 UR 机器人手臂2.2 接通机器人电源2.3 移动机械臂3. 机器人如何工作3.1 选择臂端工具3.2 输入有关臂端工具的信息3.3 连接外部装置3.4 机器人编程4. 设置工具4.1 末端执行器配置4.2 工具中心…...

dp-统计字典序元音字符串的数目
给你一个整数 n,请返回长度为 n 、仅由元音 (a, e, i, o, u) 组成且按 字典序排列 的字符串数量。 字符串 s 按 字典序排列 需要满足:对于所有有效的 i,s[i] 在字母表中的位置总是与 s[i1] 相同或在 s[i1] 之前。 示例 1: 输入&…...

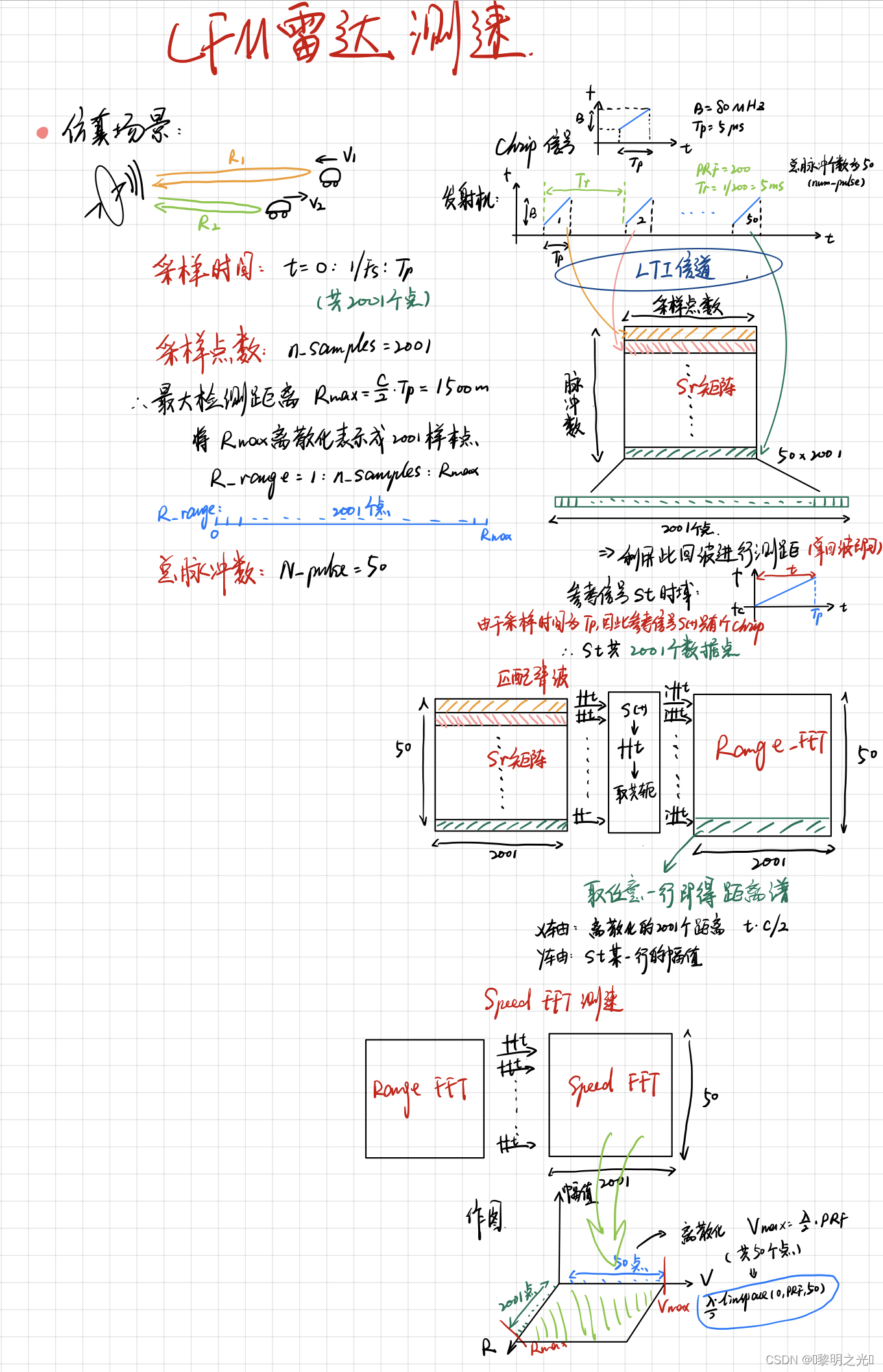
LFM雷达实现及USRP验证【章节3:连续雷达测距测速】
第一章介绍了在相对速度为0时候的雷达测距原理 目录 1. LFM测速 1.1 雷达测速原理 1.2 Chrip信号测速 2. LFM测速代码实现 参数设置 仿真图像 matlab源码 代码分析 第一章介绍了在相对速度为0时候的雷达测距原理,第二章介绍了基于LFM的雷达测距原理及其实现…...

COLMAP多视角视图数据可视化
这篇博文主要介绍多视角三维重建的实用工具COLMAP。为了让读者更快确定此文是否为自己想找的内容,我先用简单几句话来描述此文做的事情: 假设我们针对一个物体(人)采集了多个(假设60个)视角的照片ÿ…...

2023年全国最新高校辅导员精选真题及答案36
百分百题库提供高校辅导员考试试题、辅导员考试预测题、高校辅导员考试真题、辅导员证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 92.校园文化形成与发展的主要影响因素有() A.学校的领导与管理活…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...

在Zenodo下载文件 用到googlecolab googledrive
方法:Figshare/Zenodo上的数据/文件下载不下来?尝试利用Google Colab :https://zhuanlan.zhihu.com/p/1898503078782674027 参考: 通过Colab&谷歌云下载Figshare数据,超级实用!!࿰…...

Python第七周作业
Python第七周作业 文章目录 Python第七周作业 1.使用open以只读模式打开文件data.txt,并逐行打印内容 2.使用pathlib模块获取当前脚本的绝对路径,并创建logs目录(若不存在) 3.递归遍历目录data,输出所有.csv文件的路径…...
