【Django 网页Web开发】15. 实战项目:管理员增删改查,md5密码和密码重置(08)(保姆级图文)
目录
- 1. model编写数据表
- 2. 管理员列表
- 2.1 admin.py视图文件
- 2.2 admin_list.html
- 2.3 url.py
- 2.4 最终效果
- 3. 管理员添加
- 3.0 md5包的书写
- 3.1 form.py表单组件
- 3.2 admin.py视图文件
- 3.3 引入公共的添加数据html
- 3.4 url.py
- 3.5 最终效果
- 4. 管理员编辑
- 4.0 form表单组件
- 4.1 admin.py视图文件
- 4.2 admin_list.html
- 4.3 url.py
- 4.4 最终效果
- 5. 管理员删除
- 5.1 admin.py视图文件
- 5.2 admin_list.html
- 5.3 url.py
- 6. 管理员密码重置
- 6.1 form表单组件
- 6.2 admin.py视图文件
- 6.3 url.py
- 6.4 admin_list.html
- 6.5 最终效果
- 总结
欢迎关注 『Django 网页Web开发』 系列,持续更新中
欢迎关注 『Django 网页Web开发』 系列,持续更新中
1. model编写数据表
- model.py
class Admin(models.Model):""" 管理员 """username = models.CharField(verbose_name="用户名", max_length=32)password = models.CharField(verbose_name="密码", max_length=64)
- cmd命令写入数据库
makemigrations
migrate

- 添加几条数据

- layot.html新增一个管理员管理模块
<li><a href="/admin/list/">管理员管理</a></li>
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}"><style>.navbar {border-radius: 0;{#去掉圆角#}}</style>{% block css %}{% endblock %}
</head>
<body>
<nav class="navbar navbar-default"><div class="container"><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse"data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="/depart/list/"> XX公司用户管理系统 </a></div><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li><a href="/admin/list/">管理员管理</a></li><li><a href="/depart/list/">部门管理</a></li><li><a href="/user/list/">用户管理</a></li><li><a href="/pretty/list/">靓号管理</a></li><li><a href="#">Link</a></li></ul><ul class="nav navbar-nav navbar-right"><li><a href="#">登录</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">mzh <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">个人资料</a></li><li><a href="#">我的信息</a></li><li role="separator" class="divider"></li><li><a href="#">注销</a></li></ul></li></ul></div></div>
</nav><div>{% block content %}{% endblock %}
</div>{#导入jquery和bootstrap,注意要先导入js再导入jquery,顺序的问题#}
<script src="{% static 'js/jquery-3.6.0.min.js' %}"></script>
<script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.min.js' %}"></script>
{% block js %}{% endblock %}
</body>
</html>2. 管理员列表
2.1 admin.py视图文件

同时也调用了分页插件,也实现了搜索功能。
from django.shortcuts import render
from app01 import models
from app01.utils.pagination import Paginationdef admin_list(request):""" 管理员列表 """# 构造搜索data_dict = {}search_data = request.GET.get('q', "")if search_data:data_dict["username__contains"] = search_data# 根据搜索条件去数据库获取queryset = models.Admin.objects.filter(**data_dict)print(queryset)# 分页page_object = Pagination(request, queryset)context = {'queryset': page_object.page_queryset,'page_string': page_object.html(),}return render(request, 'admin_list.html', context)2.2 admin_list.html
复制黏贴我们的靓号表,只保留管理员名和密码字段,删掉多余字段,用户名替换为管理员名,注意把超链接的内容改成admin的。
{% extends 'layout.html' %}{% block content %}<div class="container"><div style="margin-bottom: 10px" class="clearfix"><a class="btn btn-success" href="/admin/add/"><span class="glyphicon glyphicon-plus-sign" aria-hidden="true"></span>新建管理员</a><div style="float: right;width: 300px;"><form method="get"><div class="input-group"><input type="text" name="q" class="form-control" placeholder="Search for..."value="{{ search_data }}"><span class="input-group-btn"><button class="btn btn-default" type="submit"><span class="glyphicon glyphicon-search" aria-hidden="true"></span></button></span></div></form></div></div><div class="panel panel-default"><!-- Default panel contents --><div class="panel-heading"><span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>管理员列表</div><!-- Table --><table class="table table-bordered"><thead><tr><th>ID</th><th>管理员名</th><th>密码</th></tr></thead><tbody>{% for obj in queryset %}<tr><th>{{ obj.id }}</th><td>{{ obj.username }}</td><td>******</td><td><a class="btn btn-primary btn-xs" href="/admin/{{ obj.id }}/edit/">编辑</a><a class="btn btn-danger btn-xs" href="/admin/{{ obj.id }}/delete/">删除</a></td></tr>{% endfor %}</tbody></table></div><div class="clearfix"><ul class="pagination">{{ page_string }}</ul></div></div>{% endblock %}2.3 url.py
注意要先导包 from app01.views import admin
path('admin/list/', admin.admin_list),
2.4 最终效果

3. 管理员添加
3.0 md5包的书写

后面密码存储会使用到
from django.conf import settings
import hashlibdef md5(data_string):obj = hashlib.md5(settings.SECRET_KEY.encode('utf-8'))obj.update(data_string.encode('utf-8'))return obj.hexdigest()3.1 form.py表单组件
render_value=True 表示错误后 保留原来的密码而不是直接清空
from app01.utils.encrypt import md5
class AdminModelForm(BootStrapModelForm):confirm_password = forms.CharField(label="确认密码",widget=forms.PasswordInput(render_value=True)#render_value=True 表示错误后 保留原来的密码而不是直接清空)class Meta:model = models.Adminfields = ["username", 'password', "confirm_password"]widgets = {"password": forms.PasswordInput(render_value=True)}# 得到 首次输入密码的md5def clean_password(self):pwd = self.cleaned_data.get("password")return md5(pwd)# 判断两次输入的密码是否相等,返回保存进数据库的是md5后的格式def clean_confirm_password(self):pwd = self.cleaned_data.get("password")confirm = md5(self.cleaned_data.get("confirm_password"))if confirm != pwd:raise ValidationError("密码不一致")# 返回什么,此字段以后保存到数据库就是什么。return confirmclass AdminEditModelForm(BootStrapModelForm):class Meta:model = models.Adminfields = ['username']
3.2 admin.py视图文件
def admin_add(request):""" 添加管理员 """title = "新建管理员"if request.method == "GET":form = AdminModelForm()return render(request, 'change.html', {'form': form, "title": title})form = AdminModelForm(data=request.POST)if form.is_valid():form.save()return redirect('/admin/list/')return render(request, 'change.html', {'form': form, "title": title})
3.3 引入公共的添加数据html
我们观察发现使用了moudleForm之后其实所有的添加数据页面只有title标题不同,其他内容完全相同,没有必要复制新建几个差不多的html,用一个公共的chang.html来替代所有add.html,只需要在使用时传入不同的标题名即可。
return render(request, 'change.html', {'form': form, "title": title})

{% extends 'layout.html' %}{% block content %}<div class="container"><div class="panel panel-default"><div class="panel-heading"><h3 class="panel-title"> {{ title }} </h3></div><div class="panel-body"><form method="post" novalidate>{% csrf_token %}{% for field in form %}<div class="form-group"><label>{{ field.label }}</label>{{ field }}<span style="color: red;">{{ field.errors.0 }}</span></div>{% endfor %}<button type="submit" class="btn btn-primary">提 交</button></form></div></div></div>{% endblock %}3.4 url.py
注意要先导包 from app01.views import admin
path('admin/add/', admin.admin_add),
3.5 最终效果

4. 管理员编辑
4.0 form表单组件
class AdminEditModelForm(BootStrapModelForm):class Meta:model = models.Adminfields = ['username']
4.1 admin.py视图文件
class AdminEditModelForm(BootStrapModelForm):class Meta:model = models.Adminfields = ['username']4.2 admin_list.html
{% extends 'layout.html' %}{% block content %}<div class="container"><div style="margin-bottom: 10px" class="clearfix"><a class="btn btn-success" href="/admin/add/"><span class="glyphicon glyphicon-plus-sign" aria-hidden="true"></span>新建管理员</a><div style="float: right;width: 300px;"><form method="get"><div class="input-group"><input type="text" name="q" class="form-control" placeholder="Search for..."value="{{ search_data }}"><span class="input-group-btn"><button class="btn btn-default" type="submit"><span class="glyphicon glyphicon-search" aria-hidden="true"></span></button></span></div></form></div></div><div class="panel panel-default"><!-- Default panel contents --><div class="panel-heading"><span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>管理员列表</div><!-- Table --><table class="table table-bordered"><thead><tr><th>ID</th><th>管理员名</th><th>密码</th></tr></thead><tbody>{% for obj in queryset %}<tr><th>{{ obj.id }}</th><td>{{ obj.username }}</td><td>******</td><td><a class="btn btn-primary btn-xs" href="/admin/{{ obj.id }}/edit/">编辑</a><a class="btn btn-danger btn-xs" href="/admin/{{ obj.id }}/delete/">删除</a></td></tr>{% endfor %}</tbody></table></div><div class="clearfix"><ul class="pagination">{{ page_string }}</ul></div></div>{% endblock %}- 这里也可以定义一个错误页面,当找不到指定id的记录时显示

{% extends 'layout.html' %}{% block content %}<div class="container"><div class="alert alert-danger" role="alert">{{ msg }}</div></div>
{% endblock %}

4.3 url.py
注意要先导包 from app01.views import admin
path('admin/<int:nid>/edit/', admin.admin_edit),
4.4 最终效果

5. 管理员删除
5.1 admin.py视图文件
def admin_delete(request, nid):""" 删除管理员 """models.Admin.objects.filter(id=nid).delete()return redirect('/admin/list/')5.2 admin_list.html
不变
5.3 url.py
path('admin/<int:nid>/delete/', admin.admin_delete),
6. 管理员密码重置
6.1 form表单组件
class AdminResetModelForm(BootStrapModelForm):confirm_password = forms.CharField(label="确认密码",widget=forms.PasswordInput(render_value=True))class Meta:model = models.Adminfields = ['password', 'confirm_password']widgets = {"password": forms.PasswordInput(render_value=True)}def clean_password(self):pwd = self.cleaned_data.get("password")md5_pwd = md5(pwd)# 去数据库校验当前密码和新输入的密码是否一致exists = models.Admin.objects.filter(id=self.instance.pk, password=md5_pwd).exists()if exists:raise ValidationError("不能与以前的密码相同")return md5_pwddef clean_confirm_password(self):pwd = self.cleaned_data.get("password")confirm = md5(self.cleaned_data.get("confirm_password"))if confirm != pwd:raise ValidationError("密码不一致")# 返回什么,此字段以后保存到数据库就是什么。return confirm6.2 admin.py视图文件
def admin_reset(request, nid):""" 重置密码 """# 对象 / Nonerow_object = models.Admin.objects.filter(id=nid).first()if not row_object:return redirect('/admin/list/')title = "重置密码 - {}".format(row_object.username)if request.method == "GET":form = AdminResetModelForm()return render(request, 'change.html', {"form": form, "title": title})form = AdminResetModelForm(data=request.POST, instance=row_object)if form.is_valid():form.save()return redirect('/admin/list/')return render(request, 'change.html', {"form": form, "title": title})
6.3 url.py
path('admin/<int:nid>/reset/', admin.admin_reset),
6.4 admin_list.html
{% extends 'layout.html' %}{% block content %}<div class="container"><div style="margin-bottom: 10px" class="clearfix"><a class="btn btn-success" href="/admin/add/"><span class="glyphicon glyphicon-plus-sign" aria-hidden="true"></span>新建管理员</a><div style="float: right;width: 300px;"><form method="get"><div class="input-group"><input type="text" name="q" class="form-control" placeholder="Search for..."value="{{ search_data }}"><span class="input-group-btn"><button class="btn btn-default" type="submit"><span class="glyphicon glyphicon-search" aria-hidden="true"></span></button></span></div></form></div></div><div class="panel panel-default"><!-- Default panel contents --><div class="panel-heading"><span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>管理员列表</div><!-- Table --><table class="table table-bordered"><thead><tr><th>ID</th><th>管理员名</th><th>密码</th></tr></thead><tbody>{% for obj in queryset %}<tr><th>{{ obj.id }}</th><td>{{ obj.username }}</td><td>******</td><td><a href="/admin/{{ obj.id }}/reset/">重置密码</a></td><td><a class="btn btn-primary btn-xs" href="/admin/{{ obj.id }}/edit/">编辑</a><a class="btn btn-danger btn-xs" href="/admin/{{ obj.id }}/delete/">删除</a></td></tr>{% endfor %}</tbody></table></div><div class="clearfix"><ul class="pagination">{{ page_string }}</ul></div></div>{% endblock %}6.5 最终效果

总结
大家喜欢的话,给个👍,点个关注!给大家分享更多有趣好玩的Python 网页Web开发知识!
版权声明:
发现你走远了@mzh原创作品,转载必须标注原文链接
Copyright 2023 mzh
Crated:2023-3-1
欢迎关注 『Django 网页Web开发』 系列,持续更新中
欢迎关注 『Django 网页Web开发』 系列,持续更新中
『01. 安装配置Django』
『02. 创建并运行一个Django项目』
『03. 初识Django』
『04. 请求和响应,网页跳转重定向,实战简易表单模拟登陆』
『05. 数据库操作,实战用户管理』
『06. 报错:You have 26 unapplied migration(s). Your project may not work properly until you apply the migra』
『07. 模板语法』
『08. 实战项目:部门和员工管理系统(01)』
『09. 实战项目:员工编辑删除功能与靓号管理(02)』
『10. 实战项目:靓号搜索功能(03)』
『11. 实战项目:分页与页码跳转功能(04)』
『12. 实战项目:分页组件的封装 面向接口编程(05)』
『13. 实战项目:添加用户时的时间选择组件(06)』
『14. 实战项目:一些面向对象的代码结构优化(07)』
『15. 实战项目:管理员增删改查,md5密码和密码重置(08)』
『16. 实战项目:BootStrap类的进一步优化(09)』
『17. 实战项目:login业务涉及cookie、session、中间件(10)』
『18. 实战项目:登录时的验证码(11)』
『19. 实战项目:初识Ajax请求(12)』
『20. 实战项目:Ajax实战之订单管理与弹出对话框(13)』
『21. 实战项目:echart数据图表(14)』
『22. 实战项目:简单的文件上传(15)』
『23. 实战项目:Excel和form和moudleForm的文件上传(16)』
【更多内容敬请期待】
相关文章:

【Django 网页Web开发】15. 实战项目:管理员增删改查,md5密码和密码重置(08)(保姆级图文)
目录1. model编写数据表2. 管理员列表2.1 admin.py视图文件2.2 admin_list.html2.3 url.py2.4 最终效果3. 管理员添加3.0 md5包的书写3.1 form.py表单组件3.2 admin.py视图文件3.3 引入公共的添加数据html3.4 url.py3.5 最终效果4. 管理员编辑4.0 form表单组件4.1 admin.py视图…...

STL容器之<array>
文章目录测试环境array介绍头文件模块类定义对象构造初始化元素访问容器大小迭代器其他函数测试环境 系统:ubuntu 22.04.2 LTS 64位 gcc版本:11.3.0 编辑器:vsCode 1.76.2 array介绍 array是固定大小的序列式容器,它包含按严格…...

flask教程6:cookie和session
文章目录一、cookie1.1 什么是cookie?1.2 使用cookie1.2.1 设置cookie1.2.2设置cookie的有效期1.2.3在Flask中查询cookie1.2.4删除cookie二、session2.1实现session的两种思路2.1.1 第一种2.1.2 第二种2.2使用session2.2 .1设置session2.2.2 设置有效期2.2.3 获取se…...

【JavaEE初阶】第六节.网络原理TCP/IP协议
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言 一、TCP/IP协议五层协议栈; 1.1 应用层协议; 二、传输层协议; 2.1 UDP协议; 2.2 TCP协议; 2.…...

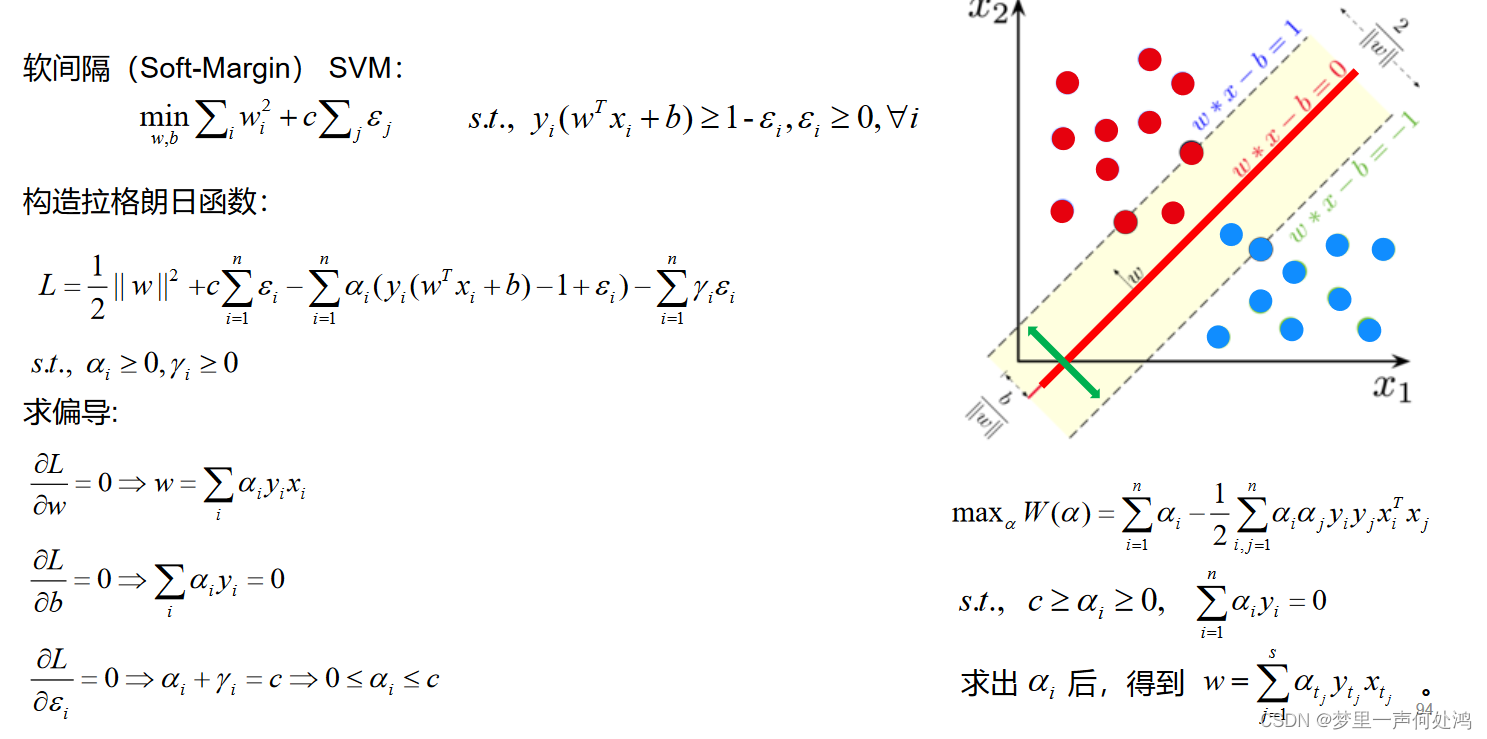
模式识别 —— 第六章 支持向量机(SVM)与核(Kernel)
模式识别 —— 第六章 支持向量机(SVM)与核(Kernel) 文章目录模式识别 —— 第六章 支持向量机(SVM)与核(Kernel)硬间隔(Hard-Margin)软间隔(Soft…...

总结 synchronized
目录synchronized的特性1. 互斥2. 刷新内存3. 可重入synchronized的使用1. 直接修饰普通方法2. 修饰静态方法3. 修饰代码块synchronized的锁机制基本特点关键锁策略 : 锁升级synchronized的特性 1. 互斥 synchronized 会起到互斥效果, 某个线程执行到某个对象的 synchronized…...

360周鸿祎又“开炮”:GPT 6-8就将产生自主意识!我们来测算一下对错
数据智能产业创新服务媒体——聚焦数智 改变商业近日,360的周鸿祎放言“GPT6到GPT8人工智能将会产生意识,变成新的物种。未来,人工智能大语言模型有可能实现自我进化,自动更新系统和自我升级,或者指数级进化能力&am…...

python——飞机大战小游戏
目录 1、导入模块 2、窗口操作 3、事件操作 4、长按事件 5、添加游戏背景 6、添加英雄飞机 7、获取飞机的图片矩形 8、基本游戏窗口 9、添加游戏窗口图片 10、英雄飞机登场 11、英雄飞机装备子弹并发射 1、enemy_plane 2、game_main 3、game_map 4、game_score …...

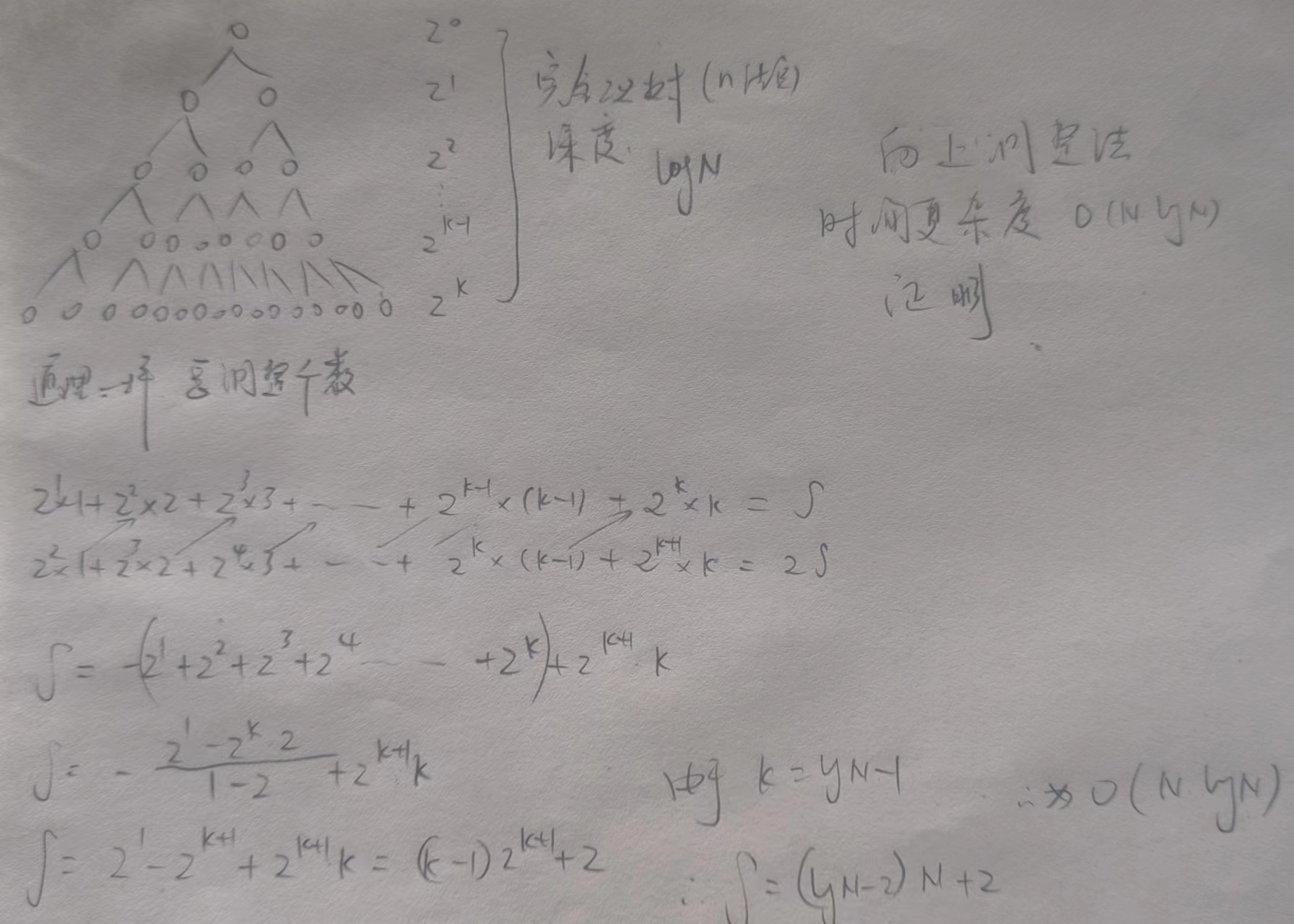
数组(完全二叉树)向下建堆法与堆排序O(N*logN)
TIPS AdjustUp & AdjustDown向上调整AdjustUp与向下调整AdjustDown的参数是一个数组(完全二叉树)需要进行调整操作的数值的下标/一个数组(完全二叉树)堆元素个数需要调整操作的数值的下标。实际上就是对完全二叉树当中的某一点…...

Lua require 函数使用
从 Lua 的用户文档中我们知道 require("modName") 函数是用来加载模块的,而如果这个modName已经用require 加载过的,再调用require时,将直接返回模块的值。因为函数首先查找 package.loaded 表, 检测 modName 是否被加载…...

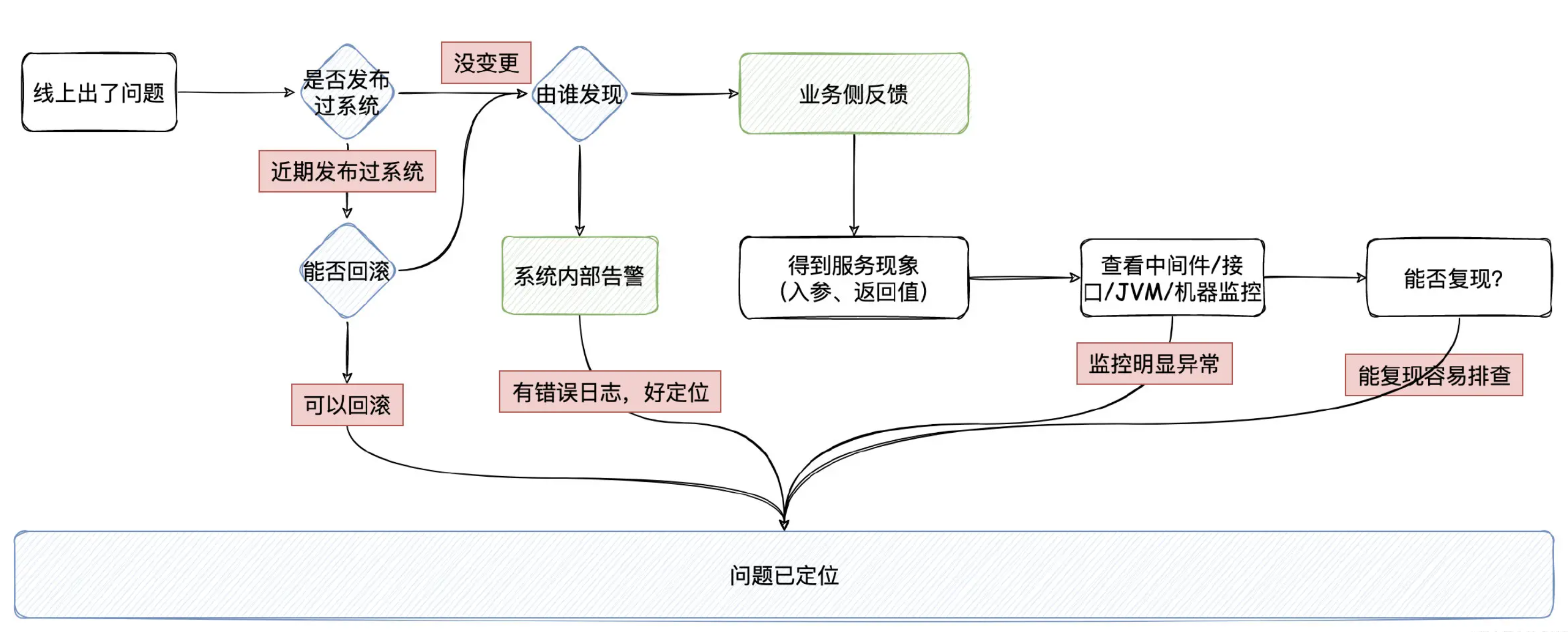
【面试】如何定位线上问题?
这个面试题我在两年社招的时候遇到过,前几天面试也遇到了。我觉得我每一次都答得中规中矩,今天来梳理复盘下,下次又被问到的时候希望可以答得更好。 下一次我应该会按照这个思路去答: 1、如果线上出现了问题,我们更多…...

字节二面,原来我对自动化测试的理解太浅了
如果你入职一家新的公司,领导让你开展自动化测试,作为一个新人,你肯定会手忙脚乱,你会如何落地自动化测试呢? 01 什么是自动化 有很多人做了很长时间的自动化但却连自动化的概念都不清楚,这样的人也是很悲…...

Android11.0 应用升级成功后立即断电重启,版本恢复
问题:客户反馈内置的应用升级成功后立刻断电重启,应用的版本被恢复。 使用adb命令升级客户应用,查看版本显示已更新,/data/system目录下packages.xml和packages.xml中应用版本信息均已更新 C:\Users\dell>adb shell dumpsys …...

关于python常用软件用法:Pycharm 常用功能
人生苦短,我用python 一.Pycharm的基本使用 1.在Pycharm下为你的Python项目配置Python解释器 (1).Setting>Project Interpreter>源码资料电子书:点击此处跳转文末名片获取 二.在Pycharm下创建Python文件、Python模块 1.File>New&g…...

SOLIDWORKS你不知道的小技巧
◉ SOLIDWORKS圆弧长度标注点智能标注,再选中该圆弧,然后分别点圆弧的两个端点,点击左键可以标注圆弧长度。◉ SOLIDWORKS强力裁剪剪裁实体中的强劲剪裁,除了可以裁剪实体外,还可以任意延伸实体。◉ SOLIDWORKS转折线转…...

有了HTTP,为啥还要用RPC
既然有 HTTP 请求,为什么还要用 RPC 调用? 一直以来都没有深究过RPC和HTTP的区别,不都是写一个服务然后在客户端调用么? HTTP和RPC最本质的区别,就是 RPC 主要是基于 TCP/IP 协议的,而 HTTP 服务主要是基…...

[leetcode] 动态规划
背包 先啃懂 背包九讲 01背包,即物品有限。 for 物品for 容量(倒序)P1048 [NOIP2005 普及组] 采药 [ 原题 | 题解 ] P1049 [NOIP2001 普及组] 装箱问题 [ 原题 | 题解 ] P1507 NASA的食物计划 [ 原题 | 题解 ] P1510 精卫填海 [ 原题 | 题…...

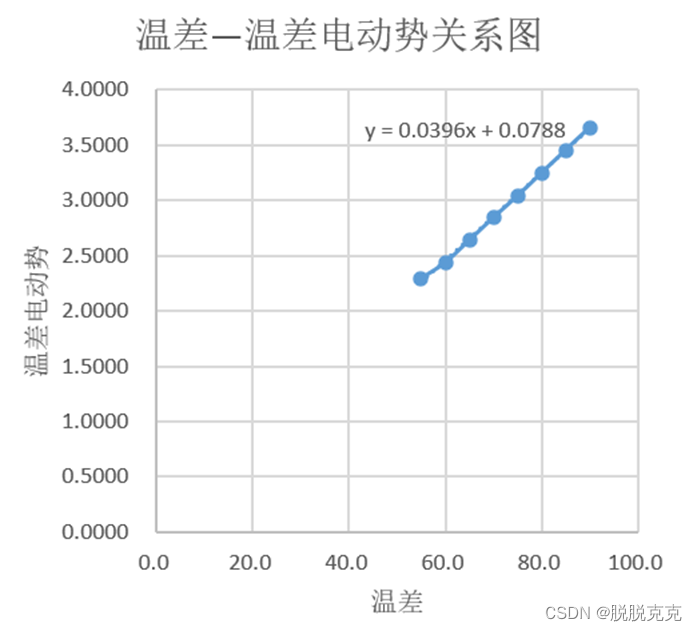
科大奥瑞物理实验——热电偶特性及其应用研究
实验名称:热电偶特性及其应用研究 1. 实验目的: 掌握电位差计的工作原理和结构特点;了解温差电偶测温的原理和方法;学会电位差计的使用及注意事项。 2. 实验器材: 电位差计 标准电池 光电检流计 稳压电源 温差电偶…...
)
Eclips快捷键大全(超详细)
Eclips快捷键大全(超详细)前言一、常用快捷键二、编辑快捷键三、导航快捷键四、运行和调试快捷键五、重构快捷键六、代码生成快捷键七、项目导航快捷键八、帮助快捷键九、搜索快捷键十、标记快捷键十一、版本控制快捷键十二、其它快捷键前言 本博主将用C…...

整懵了,蚂蚁金服4面成功拿下测开offer,涨薪10k,突然觉得跳槽也不是那么难
蚂蚁的面试挺独特的,每轮面试都没有HR约时间,一般是晚上8点左右面试官来一个电话,问是否能面试,能的话开始面,不能就约一个其他时间。 全程4面,前四面技术面,电话面试,最后一面是HR面…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...
