快速入门Vue
Vue是什么
Vue.js(通常简称为Vue)是一个开源的JavaScript框架,用于构建用户界面和单页应用程序(SPA)。它由尤雨溪(Evan You)在2014年开发并发布。Vue的核心库只关注视图层,易于上手且便于与第三方库或既有项目整合。Vue的设计初衷是使开发者能够更容易地构建界面丰富的Web应用,同时保持应用的性能和可维护性。
Vue的主要特点:
-
响应式数据绑定:Vue通过“数据绑定”和“组件系统”两个核心特性简化了前端开发的复杂性。开发者只需在JavaScript中修改数据,视图就会自动更新。
-
组件化开发:Vue鼓励开发者将界面分割成可复用的组件,每个组件都包含了自己的模板、逻辑和样式,这样做不仅提高了开发效率,也使得代码更加模块化和易于维护。
-
易于学习:Vue的API设计得简洁明了,学习曲线相对较低,即使是前端新手也能较快地掌握并用于项目开发。
-
灵活的生态系统:Vue拥有庞大的社区和丰富的生态系统,包括Vue CLI(官方脚手架工具)、Vue Router(官方路由管理器)、Vuex(状态管理模式库)、Vue Test Utils(测试工具)等,为开发者提供了全方位的解决方案。
-
高效性能:Vue通过虚拟DOM技术优化了DOM操作,实现了高效的页面渲染和更新。
Vue的应用场景:
Vue.js可以应用于各种规模的项目中,从简单的个人博客到复杂的企业级应用。由于它的轻量级和灵活性,Vue特别适合于构建单页应用程序(SPA),如Web应用、管理界面、原型开发等。同时,Vue也可以与其他库或框架(如React、Angular)配合使用,以实现更丰富的功能。
结论:
Vue.js是一个功能强大且易于上手的JavaScript框架,它通过响应式数据绑定和组件化开发等特性,简化了前端开发的复杂性,提高了开发效率和应用的性能。随着Vue生态系统的不断完善和社区的日益壮大,Vue已成为前端开发者们不可或缺的工具之一。
为什么要学Vue
学习Vue(Vue.js)有许多原因,这些原因涵盖了前端开发的需求、Vue自身的优势以及行业趋势等多个方面。以下是一些主要的原因:
-
现代前端开发的需求:随着Web应用的日益复杂,传统的页面刷新方式已经无法满足用户对流畅性和即时性的需求。Vue等现代前端框架通过组件化、数据绑定和虚拟DOM等技术,使得构建快速响应、动态交互的Web应用变得更加容易和高效。
-
提高开发效率:Vue的组件化开发模式鼓励开发者将UI拆分成独立的、可复用的组件。这种方式不仅降低了代码的冗余度,还提高了代码的可维护性和复用性。同时,Vue提供了丰富的API和生态系统,如Vue CLI、Vue Router、Vuex等,这些工具可以进一步加速开发流程,提高开发效率。
-
易于学习和使用:Vue的API设计简洁明了,学习曲线相对较低。即使是前端新手,也能在较短时间内掌握Vue的基本用法,并将其应用于实际项目中。此外,Vue的文档也非常完善,提供了丰富的示例和教程,有助于开发者快速上手。
-
适应多种项目规模:Vue不仅适用于小型项目,也完全能够胜任大型企业级应用的开发。Vue的灵活性和可扩展性使得它可以根据项目的需求进行定制和优化,从而满足不同规模和复杂度的项目要求。
-
强大的社区支持:Vue拥有庞大的社区和活跃的开发者群体。这意味着你可以很容易地找到关于Vue的问题解答、教程、插件和库等资源。此外,Vue的官方团队也非常活跃,经常发布新的功能和更新,以满足开发者的需求。
-
与现有技术的兼容性:Vue可以很容易地与其他前端库和框架(如React、Angular)以及后端技术栈(如Node.js、Django、Spring等)进行集成。这使得Vue成为了一个非常灵活和适应性强的前端解决方案。
-
行业趋势和就业前景:随着Vue的普及和受欢迎程度的不断提高,越来越多的企业和项目开始采用Vue作为前端框架。因此,掌握Vue不仅有助于你更好地适应行业趋势和发展需求,还能为你的职业发展和就业前景带来积极的影响。
综上所述,学习Vue对于前端开发者来说是非常有价值和必要的。它不仅能够提高你的开发效率和技能水平,还能帮助你更好地适应行业趋势和发展需求。
Vue怎么使用
第一步,复制自己需要生成代码片段的代码;
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><h2>{{message}}</h2></div><script type="text/javascript" src="./js/vue.global.js"></script><script>// 1.创建appconst app = Vue.createApp({// data: option apidata: function() {return {message: "Hello Vue"}},})// 2.挂载appapp.mount("#app")</script>
</body>
</html>第二步,snippet generator在该网站中生成代码片段;
第三步,在VSCode中配置代码片段;
打开左上角文件>>下面点击首选项>>配置代码片段
学习Vue之前要注意
2.1.4 注意事项
注意:
1) 所有的Vue方法和属性都必须在对应挂载根标签的内部使用
2) 所有Vue的数据都应该在date函数返回的对象中
3) 我们要遵循一个原则:由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了.
我们要更好的学习Vue,要熟悉MVVM模型:
MVVM是软件架构设计模式,用于构建用户界面应用。其由Model、View和ViewModel组成,实现数据模型与界面的分离,提升代码解耦性、可测试性和可维护性。MVVM支持双向数据绑定、事件驱动和命令绑定,简化视图与模型的交互。
Vue虽然没有完全遵循 MVVM 模型,但是 Vue 的设计也受到了它的启发。因此在文档中经常会使用 vm (ViewModel 的缩写) 这个变量名表示 Vue 实例。
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑.
M: 模型(Model),数据模型,负责存储应用程序的数据。它独立于视图(View)和视图模型(ViewModel),可以在不同的视图间共享。对应data中的数据,
V: 视图(View): 模板 用户界面,负责数据的展示。通常使用HTML、CSS和JavaScript(或特定框架的模板语言)来实现。
VM:视图模型(ViewModel):是View和Model之间的桥梁。它负责处理View和Model之间的交互,比如将Model的数据转换为View可以展示的格式,或者将用户在View上的操作转换为Model的数据更新。 Vue对象实例

还有基础的指令:
指令:
1.v-bind:属性名 绑定属性 简写为 “:属性名”
语法:<div v-bind="objectOfAttrs"></div>
2.v-text:插值语法
<div id="box"><h1 v-test="type"></h1><h1>{{type}}</h1>
</div>3.v-html :数据解释为普通文本,而非 HTML 代码。为了输出真正的 HTML ,你需要使用 v-html 指令
语法:
<div id="box"><p v-html="type"></p><p>{{type}}</p>
</div>4.类操作: :class 语法::class=’xxx’
style操作:style={样式属性名:值,......} 语法: :style=”{样式属性名1:变量,样式属性名2:变量2,....}”;
5..v-if:
v-if=“boolean值”
true: 对应标签就会渲染, false: 不渲染
- v-if
与 v-else
- v-if
v-else-if …. v-else
v-show:控制标签显示隐藏, 控制标签display样式属性
6..v-for:
- {{name}}
arr:["张三","李四","王五"];
- {{i}--{name}}
arr:["张三","李四","王五"];
- {{name}}
arr:["张三","李四","王五"];
stuArr{
}
7.v-show:v-show指令: 根据表达式的值来显示或隐藏HTML元素,当v-show表达式的值为false时,元素将被隐藏,查看DOM时,会发现元素上多了一个行内样式style=”display:none”.
语法:
<div id="box"><h1 v-show="false"></h1>
</div>v-if与v-show的比较:
-
首先,在用法上的区别:
-
v-show是不支持template;
-
v-show不可以和v-else一起使用;
-
其次,本质的区别:
-
v-show元素无论是否需要显示到浏览器上,它的DOM实际都是有存在的,只是通过CSS的display属性来进行切换;
-
v-if当条件为false时,其对应的原生压根不会被渲染到DOM中;
-
开发中如何进行选择呢?
-
如果我们的元素需要在显示和隐藏之间频繁的切换,那么使用v-show;
-
如果不会频繁的发生切换,那么使用v-if;
8..v-model
1.文本类型:和<>
表单提交是开发中非常常见的功能,也是和用户交互的重要手段:
-
比如用户在登录、注册时需要提交账号密码;
-
比如用户在检索、创建、更新信息时,需要提交一些数据
9..v-on:可以使用 v-on 指令 (简写为 @) 来监听 DOM 事件,并在事件触发时执行对应的 JavaScript。用法:v-on:click="methodName" 或 @click="handler"。
v-on:事件类型
1.鼠标事件:常用,单机事件
相关文章:

快速入门Vue
Vue是什么 Vue.js(通常简称为Vue)是一个开源的JavaScript框架,用于构建用户界面和单页应用程序(SPA)。它由尤雨溪(Evan You)在2014年开发并发布。Vue的核心库只关注视图层,易于上手…...

ubuntu系统服务器离线安装python包
一、根据工程需要本地下载所需python包 1. 下载环境requirements.txt pip freeze > requirements.txt2. 根据requirements.txt下载python包 注意:查看服务器属于x_86架构还是arm架构、cpython还是pypy 2.1 确定服务器架构(终端输入) …...

re题(30)BUUCTF-[HDCTF2019]Maze
BUUCTF在线评测 (buuoj.cn) 查一下壳,32位upx壳 脱完壳放到ida,shiftF12看一下字符串,是个迷宫,maze(迷宫) 这里有一个经典的花指令 (导致找不到main函数) 下方有个奇怪的jnz指令,它跳转到了下…...

day36+day37 0-1背包
### 9.9 01背包问题(一维二维) 背包问题分类:01背包(一种物品只有一个),完全背包(一种物品有无数个),多重背包(不同物品有不同数量) 46. 携带研究…...

PostMan使用变量
环境变量 使用场景 当测试过程中,我们需要对开发环境、测试环境、生产环境进行测试 不同的环境对应着不同的服务器,那么这个时候我们就可以使用环境变量来区分它们 避免切换测试环境后,需要大量的更改接口的url地址 全局变量 使用场景 当…...

多线程同步
多线程 程序中默认只有一个线程,pthread_create()函数调用后就有2个线程。 pthread_create() #include <pthread.h> #include <string.h> #include <unistd.h> #include <iostream> using namespace std; //线程函数 void * callback(vo…...

第159天:安全开发-Python-协议库爆破FTPSSHRedisSMTPMYSQL等
案例一: Python-文件传输爆破-ftplib 库操作 ftp 协议 开一个ftp 利用ftp正确登录与失败登录都会有不同的回显 使用ftplib库进行测试 from ftplib import FTP # FTP服务器地址 ftp_server 192.168.172.132 # FTP服务器端口(默认为21) ftp_po…...

软件测试 | APP测试 —— Appium 的环境搭建及工具安装教程
大家应该都有同一种感觉,学习appium最大的难处之一在于环境的安装,安装流程比较繁琐,安装的工具和步骤也较多,以下是基于Windows系统下的Android手机端的安装流程。就像我们在用Selenium进行web自动化测试的时候一样,我…...

计算机人工智能前沿进展-大语言模型方向-2024-09-13
计算机人工智能前沿进展-大语言模型方向-2024-09-13 1. OneEdit: A Neural-Symbolic Collaboratively Knowledge Editing System Authors: Ningyu Zhang, Zekun Xi, Yujie Luo, Peng Wang, Bozhong Tian, Yunzhi Yao, Jintian Zhang, Shumin Deng, Mengshu Sun, Lei Liang, Z…...

衡石分析平台使用手册-替换衡石minio
替换衡石minio 在使用HENGSHI SENSE服务过程中,可以根据业务需要替换HENGSHI自带的minio。本文讲述使用Aws S3和Aliyun OSS替代衡石minio的过程。 准备工作 在进行配置前,请在aws s3或aliyun oss完成如下准备工作。 创建access_key和secret_acces…...

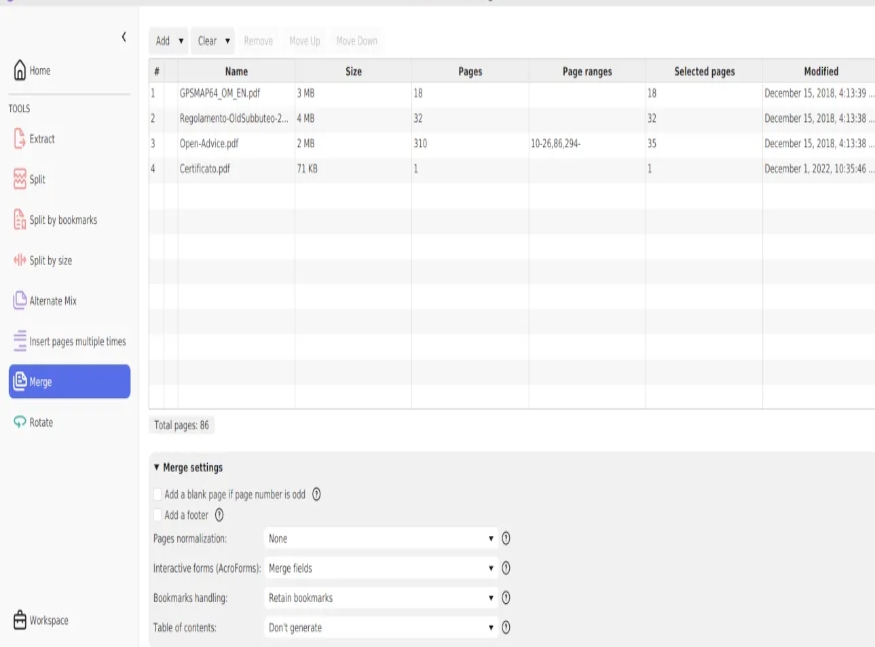
怎么将几个pdf合成为一个?把几个PDF合并成为一个的8种方法
怎么将几个pdf合成为一个?将多个PDF文件合并成一个整体可以显著提高信息整合的效率,并简化文件的管理与传递。例如,将不同章节的电子书合成一本完整的书籍,或者将多个部门的报告整合成一个统一的文档,可以使处理流程变…...

明明没有程序占用端口,但是启动程序却提示端口无法使用,项目也启动失败
明明没有程序占用端口,但是启动程序却提示端口无法使用,项目也启动失败 win10、端口占用、port、netstat、used背景 曾在springboot中遇到过,新建spring cloud时又遇到这个问题,如果不从根本上解决,就需要改端口&…...

ClickHouse的安装配置+DBeaver远程连接
1、clickhouse的下载: 先去clickhouse官网进行下载,继续往下翻找文档,将DBeaver也下载下来 下载地址:https://packages.clickhouse.com/rpm/stable/ 下载这个四个rpm包 2、上传rmp文件到Linux中 自己创建的一个clickhouse-ins…...
—— objection 机制)
UVM仿真的运行(四)—— objection 机制
目录 0. 引言 1. uvm_phase::execute_phase line 1432~1470 2. uvm_objection 2.1 get_objection_total 2.2 raise_objection 2.3 drop_objection 2.4 m_execute_scheduled_forks 2.5 wait_for 3. 小结 0. 引言 前面介绍了uvm仿真的启动,按照domain中指定的DAG的pha…...

【ShuQiHere】算法分析:揭开效率与复杂度的神秘面纱
【ShuQiHere】 🚀 引言 在计算机科学的世界中,算法 是每一个程序背后的隐形支柱。从简单的排序到复杂的人工智能,算法无处不在。然而,编写一个能运行的程序只是开始,当程序面对庞大的数据集时,算法的效率…...

记忆化搜索专题——算法简介力扣实战应用
目录 1、记忆化搜索算法简介 1.1 什么是记忆化搜索 1.2 如何实现记忆化搜索 1.3 记忆化搜索与动态规划的区别 2、算法应用【leetcode】 2.1 题一:斐波那契数 2.1.1 递归暴搜解法代码 2.1.2 记忆化搜索解法代码 2.1.3 动态规划解法代码 2.2 题二࿱…...

【Java】【力扣】83.删除排序链表中的重复元素
题目 给定一个已排序的链表的头 head , 删除所有重复的元素,使每个元素只出现一次 。返回 已排序的链表 。 示例 1: 输入:head [1,1,2] 输出:[1,2]示例 2: 输入:head [1,1,2,3,3] 输出&#…...

vue3项目实现全局国际化
本文主要梳理vue3项目实现全项目格式化,例如在我前面文章使用若依创建vue3的项目中,地址:若依搭建vue3项目在导航栏中切换,页面中所有的组件的默认语言随之切换,使用的组件库依旧是element-plus,搭配vue-i1…...

Oracle 19c异常恢复—ORA-01209/ORA-65088---惜分飞
由于raid卡bug故障,导致文件系统异常,从而使得数据库无法正常启动,客户找到我之前已经让多人分析,均未恢复成功,查看alert日志,发现他们恢复的时候尝试resetlogs库,然后报ORA-600 kcbzib_kcrsds_1错误 2024-09-15T17:07:32.55321508:00 alter database open resetlogs 2024-09-…...

【Webpack--000】了解Webpack
🤓😍Sam9029的CSDN博客主页:Sam9029的博客_CSDN博客-前端领域博主 🐱🐉若此文你认为写的不错,不要吝啬你的赞扬,求收藏,求评论,求一个大大的赞!👍* &#x…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...
