vue3项目实现全局国际化
本文主要梳理vue3项目实现全项目格式化,例如在我前面文章使用若依创建vue3的项目中,地址:若依搭建vue3项目在导航栏中切换,页面中所有的组件的默认语言随之切换,使用的组件库依旧是element-plus,搭配vue-i18n插件
文章目录
- 基础准备
- 引入插件vue-i18n
- 实现示例流程
- 1. 创建国际化文件
- 2. 全局引入(main.js)
- 3. App组件配置
- 4. 在导航栏navbar.vue组件切换逻辑
- 5. 在首页示例展示效果
基础准备
引入插件vue-i18n
安装插件
npm i vue-i18n
【注】安装过程中报错
npm ERR! Cannot read properties of null (reading ‘matches‘)
解决方案:
先清除npm缓存:
npm cache clean --force
再使用pnpm进行安装(未安装的话就npm i pnpm一下即可)
pnpm i vue-i18n
或者在package.json文件中直接添加 “vue-i18n”: “^10.0.1”,版本,在进行重新进行npm install一下也可以

实现示例流程
主要使用的element-plus组件库中的el-config-provider组件进行配置,饿了么团队针对国际化已经做了相应的语言包,只需要改变组件中的locale属性来进行切换即可,官方示例地址:国际化
1. 创建国际化文件
在src文件目录下创建locales文件夹,文件夹下创建:en.js,i18n.js,zh-cn.js三个文件
【en.js文件】
export default {button: {confirm: 'Confirm',login: 'Login',title1: 'table',title2: 'pagination'}
};【zh-cn.js文件】
export default {button: {confirm: '确认',login: '登录',title1: '表格',title2: '分页'}
};
【i18n.js文件】
// i18n配置
import { createI18n } from "vue-i18n";
import zh from "./zh-cn";
import en from "./en";// 创建i18n
const i18n = createI18n({locale: localStorage.getItem("language") || "zh", // 语言标识globalInjection: true, // 全局注入,可以直接使用$t// 处理报错: Uncaught (in promise) SyntaxError: Not available in legacy mode (at message-compiler.esm-bundler.js:54:19)legacy: false,messages: {zh,en}
});export default i18n;
解析:
- locale属性:用于控制语言的标识,默认中文,此处使用了localStorage本地储存,方便全局且页面刷新都可以保持选中值
- globalInjection属性:全局注入,可以直接使用$t函数,国际化主要分两块,一个是elementUI的默认文本就是el-config-provider组件可以直接控制、另一个是页面元素的展示文本,其中页面元素就需要 $t函数来进行手动编写,所以globalInjection属性值为true,非常重要
- legacy属性:处理报错,默认false或者不使用也可
- messages属性:切换文本的主要内容值,当locale的属性切换,所对应的语言的文本展示
2. 全局引入(main.js)
在入口文件main.js文件中进行引入,方便全局使用,
import i18n from './locales/i18n';
app.use(i18n);
app.mount('#app');
3. App组件配置
在app.vue组件中的router-view使用el-config-provider组件包裹,这样全局页面元素使用element-plus的组件都可以全局一次性控制
<template><el-config-provider :locale="elLocale"><router-view /></el-config-provider>
</template>
<script setup>
import zh from 'element-plus/dist/locale/zh-cn.mjs'
import en from 'element-plus/dist/locale/en.mjs'
import i18n from '@/locales/i18n'const elLocale = computed(() => {return i18n.global.locale.value === 'en' ? en : zh
})
</script>
4. 在导航栏navbar.vue组件切换逻辑
切换按钮:
<el-button @click="translate('zh')">切换为中文</el-button><el-button @click="translate('en')">切换为英文</el-button>
切换逻辑:
import i18n from '@/locales/i18n'function translate(lang) {localStorage.setItem('language', lang)i18n.global.locale.value = lang
}
5. 在首页示例展示效果
示例组件:
直接使用$t函数直接双向绑定
<template><div class="page-container"><el-divider>{{ $t('button.title1') }}</el-divider><el-table :data="[]"style="width: 100%"><el-table-column prop="date"label="Date" /><el-table-column prop="name"label="Name" /><el-table-column prop="address"label="Address" /></el-table><el-divider>{{ $t('button.title2') }}</el-divider><el-pagination :total="100" /><el-button type="primary">{{ $t('button.login') }}</el-button></div>
</template><script setup>
</script>
<style lang="scss" scoped>
.page-container {width: 100%;height: calc(100vh - 84px);background-color: #edeff5;
}
</style>效果:



【注】vscode有一个插件:du-i18n,由于项目中需要替换的地方太多,如果手动自定义语言包工作量太大,所以推荐一个vscode插件(du-i18n),它支持一键扫描中文,并提取到指定文件生成对应的语言包对象
相关文章:

vue3项目实现全局国际化
本文主要梳理vue3项目实现全项目格式化,例如在我前面文章使用若依创建vue3的项目中,地址:若依搭建vue3项目在导航栏中切换,页面中所有的组件的默认语言随之切换,使用的组件库依旧是element-plus,搭配vue-i1…...

Oracle 19c异常恢复—ORA-01209/ORA-65088---惜分飞
由于raid卡bug故障,导致文件系统异常,从而使得数据库无法正常启动,客户找到我之前已经让多人分析,均未恢复成功,查看alert日志,发现他们恢复的时候尝试resetlogs库,然后报ORA-600 kcbzib_kcrsds_1错误 2024-09-15T17:07:32.55321508:00 alter database open resetlogs 2024-09-…...

【Webpack--000】了解Webpack
🤓😍Sam9029的CSDN博客主页:Sam9029的博客_CSDN博客-前端领域博主 🐱🐉若此文你认为写的不错,不要吝啬你的赞扬,求收藏,求评论,求一个大大的赞!👍* &#x…...

开源 AI 智能名片链动 2+1 模式 S2B2C 商城小程序与社交电商的崛起
摘要:本文深入探讨了社交电商迅速发展壮大的原因,并分析了开源 AI 智能名片链动 21 模式 S2B2C 商城小程序在社交电商中的重要作用。通过对传统电商与社交电商的对比,以及对各发展因素的剖析,阐述了该小程序如何为社交电商提供新的…...
在线IP代理检测:保护您的网络安全
在互联网飞速发展的今天,越来越多的人开始意识到网络安全和隐私保护的重要性。在线IP代理检测工具作为一种有效的网络安全手段,能够帮助用户识别和检测IP代理的使用情况,从而更好地保护个人隐私和数据安全。本文将详细介绍在线IP代理检测的相…...

【算法】BFS—解开密码锁的最少次数
题目 一个密码锁由 4 个环形拨轮组成,每个拨轮都有 10 个数字: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9 。每个拨轮可以自由旋转:例如把 9 变为 0,0 变为 9 。每次旋转都只能旋转一个拨轮的一位数字。 锁的初始数字为 0000 ,一个…...

非守护线程会阻止JVM的终止吗
非守护线程会阻止JVM的终止。在Java中,线程分为守护线程(Daemon Threads)和非守护线程(Non-Daemon Threads,也被称为用户线程)。这两种线程在JVM终止时表现出不同的行为。 非守护线程是JVM中执行程序主要逻…...

Grafana面板-linux主机详情(使用标签过滤主机监控)
1. 采集器添加labels标签区分业务项目 targets添加labels (模板中使用的project标签) … targets: [‘xxxx:9100’] labels: project: app2targets: [‘xxxx:9100’] labels: project: app1 … 2. grafana面板套用 21902 模板 演示...

MYSQL数据库基础篇——DDL
DDL:DDL是数据定义语言,用来定义数据库对象。 一.DDL操作数据库 1.查询 ①查询所有数据库 输入; 得到结果: ②查询当前数据库 输入; 例如执行下面语句: 2.创建 输入 然后展示数据库即可得到结果&…...

Springboot 集成 Swing
背景 Springboot 在 Java 给 Java 开发带来了极大的便利,那么如何把它集成到 Swing GUI 编程项目中,使得 GUI 编程更加高效?本人简单做了一下尝试,完成一个 demo ,贴出来供大家参考 具体步骤 创建一个 spring boot …...

枚举算法总结
枚举算法(Enumeration Algorithm)是一种简单而直接的算法设计策略,它通过列出问题的所有可能情况,逐一进行验证,直到找到问题的解。这种算法适用于问题的解空间不是太大,可以通过遍历所有情况来找到答案的情…...

编译 Android 11源码
参考小米6 lineageos官方编译文档:https://wiki.lineageos.org/devices/sagit/build 单独编译 framework 以LineageOS18.1(Android 11)为例: 1、在源码根目录执行: make framework-minus-apex 2、用生成的framewo…...

时间复杂度计算 递归(solve2 后续)
原帖 最近校内比较忙,更新缓慢,致歉。 这里函数每次都需要遍历 h h h 和 m m m 之间的数(复杂度 O ( n ) O(n) O(n)),所以和 solve1 略有不同。仍然假设 T ( n ) \operatorname{T}(n) T(n) 表示 m − h 1 n…...

Nginx:高性能Web服务器与反向代理的深度剖析
Nginx:高性能Web服务器与反向代理的深度剖析 Nginx(发音为“engine X”)是一款轻量级但功能强大的Web服务器和反向代理服务器,以其高并发处理能力、低内存占用和灵活的扩展性在互联网项目中得到了广泛应用。本文将深入探讨Nginx…...

JavaSE - 面向对象编程03
01 多态 01_01 认识多态 01_02 多态的好处和缺点 【1】好处:① 可以解耦合,扩展性更强,父类引用指向的子类对象可以随时切换,而后面的逻辑代码并不需要更改。 ② 使用父类引用可以作为方法的形参或返回类型来接收一切子类对象。…...

变电站缺陷数据集8307张,带xml标注和txt标注,可以直接用于yolo训练
变电站缺陷数据集8307张, 带xml标注和txt标注,可以直接用于yolo训练,赠附五个脚本 变电站缺陷数据集 数据集概述 变电站缺陷数据集是一个专门针对变电站设备和环境缺陷检测的图像数据集。该数据集包含了8307张经过标注的图像,旨…...

Redis的存储原理和数据模型
一、Redis是单线程还是多线程呢? 我们通过跑redis的代码,查看运行的程序可以得知,Redis本身其实是个多线程,其中包括redis-server,bio_close_file,bio_aof_fsync,bio_lazy_free,io_t…...

Linux 文件与目录操作命令详解
文章目录 前言创建文件1. touch2. vim 文件内容显示3. cat4. more5. less6. head7. tail 文件(目录)复制、删除和移动8. cp9. rm10. mv 压缩文件与解压缩11. gzip12. zip 和 unzip 创建目录13. mkdir 删除目录14. rmdir 改变工作目录15. cd16. pwd 显示目…...

MySQL篇(窗口函数/公用表达式(CTE))
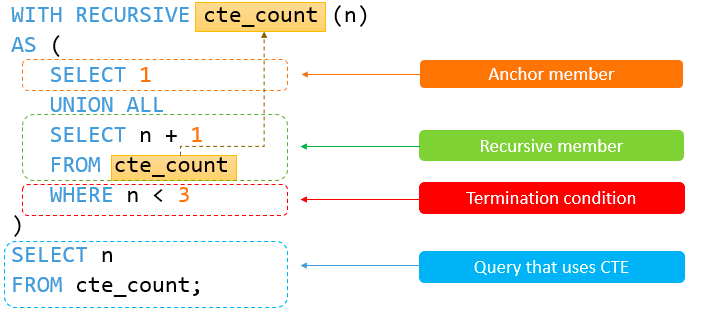
目录 讲解一:窗口函数 一、简介 二、常见操作 1. sumgroup by常规的聚合函数操作 2. sum窗口函数的聚合操作 三、基本语法 1. Function(arg1,..., argn) 1.1. 聚合函数 sum函数:求和 min函数 :最小值 1.2. 排序函数 1.3. 跨行函数…...

408算法题leetcode--第七天
283. 移动零 283. 移动零思路:代码中注释阐述时间:O(n);空间:O(1) class Solution { public:void moveZeroes(vector<int>& nums) {// 简单思路:用一个辅助数组,将非0元素复制到里面// 双指针&…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...
