前端开发之原型模式
介绍
原型模式本质就是借用一个已有的实例做原型,在这原型基础上快速复制出一个和原型一样的一个对象。
class CloneDemo {name = 'clone demo'clone(): CloneDemo {return new CloneDemo()}
}
原型原型链
- 函数(class)都有显示原型 prototype
- 对象都有隐式原型__proto__
- 对象__proto__指向其构造函数的 prototype
原型链:当试图访问一个对象的属性或方法时,如果对象本身没有定义这个属性或方法,JavaScript引擎就会沿着这个对象的原型链向上查找,直到找到或者到达原型链的末端。
class 是 function 的语法糖
class Foo {}
const f1 = new Foo()
console.log(f1.__proto__ === Foo.prototype) // true场景
const obj = {foo() {console.log("foo");},
};
const obj2 = Object.create(obj);
obj2.foo(); // foo
console.log(obj2.__proto__ === obj); // trueObject.create(null)、Object.create({})和 {} 的区别?
const obj1 = Object.create(null)
console.log("obj1", obj1)const obj2 = {}
console.log("obj2", obj2)const obj3 = Object.create(Object.prototype)
console.log("obj3", obj3)const obj4 = Object.create({})
console.log("obj4", obj4)
如上图结果:
- Object.create(null) 创建的对象是一个空对象,在该对象上没有继承 Object.prototype 原型链上的属性或者方法。也就是没有任何属性,显示 No properties 。
- Object.create(Object.prototype) 和 {} 创建的一模一样。
- Object.create({}) 相比于 {} 多了一层 proto 嵌套。
对象属性描述符
const obj = { x: 100 }; // 各项属性默认都是 true, 但是通过 defineProperty 定义的各项属性都是falseconst gopd = Object.getOwnPropertyDescriptor(obj, "x");
console.log(gopd); // {value: 100, writable: true, enumerable: true, configurable: true} Object.defineProperty(obj, "y", {value: 200,writable: false,
});
console.log(obj); // {x: 100, y: 200}
obj.y = 201;
console.log(obj.y); // 200(1)value
它是用来定义属性值,如果没有value,则看不到对象属性值,但可以通过get set 来操作属性值。
const obj = { x: 100 };let y = 200;
Object.defineProperty(obj, "y", {get() {return y;},set(newValue) {y = newValue;},
});
console.log(obj); // {x: 100} 这里没有 y
console.log(obj.y); // 200 但是这里又能打印出 y
obj.y = 201;
console.log(obj.y); // 201
console.log(obj); // {x: 100} 还是没有 y
const gopd = Object.getOwnPropertyDescriptor(obj, "y");
console.log(gopd); // {enumerable: false, configurable: false, get: ƒ, set: ƒ} 确实没有 value,所以没有显示 y(2)configurable
是否可以 delete 删除,并重新定义
是否可以修改其他属性描述符
是否可以修改get set
const obj = { x: 100 };Object.defineProperty(obj, "y", {value: 200,configurable: false
});Object.defineProperty(obj, "z", {value: 300,configurable: true
});
console.log(obj) // {x: 100, y: 200, z: 300}
console.log(delete obj.y) // false// Object.defineProperty(obj, "y", {
// value: 201,
// configurable: false
// });
// Uncaught TypeError: Cannot redefine property: yObject.defineProperty(obj, "z", {value: 301,configurable: true
});
console.log(obj) // {x: 100, y: 200, z: 301}(3)writable
属性值是否可被修改。对比Object.freeze()"冻结"、Object.seal()"密封"
const obj = { x: 100 };
Object.defineProperty(obj, "y", {value: 200,writable: false,
});
obj.x = 101;
console.log(obj); // {x: 101, y: 200}
obj.y = 201;
console.log(obj); // {x: 101, y: 200} 无法修改 y// Object.freeze() "冻结":现有属性不可被修改;2.不可添加新属性
const obj = { x: 100, y: 200 };
Object.freeze(obj);
console.log(Object.getOwnPropertyDescriptor(obj, 'x')) // {value: 100, writable: false, enumerable: true, configurable: false}
console.log(Object.isFrozen(obj)); // true
obj.x = 101; // Uncaught TypeError: Cannot assign to read only property 'x' of object '#<Object>'
obj.z = 300; // Uncaught TypeError: Cannot add property z, object is not extensible// Object.seal()"密封":1.现有属性可以被修改;2.不可添加新属性
const obj = { x: 100, y: 200 };
Object.seal(obj);
obj.x = 101;
console.log(obj.x); // 101 修改成功
console.log(Object.getOwnPropertyDescriptor(obj, 'x')) // {value: 101, writable: true, enumerable: true, configurable: false}
console.log(Object.isSealed(obj)); // true
obj.z = 300; // Uncaught TypeError: Cannot add property z, object is not extensible(4)enumerable
是否可以通过for in 遍历。
const obj = { x: 100 };
Object.defineProperty(obj, "y", {value: 200,enumerable: false,
});
Object.defineProperty(obj, "z", {value: 300,enumerable: true,
});
for (const key in obj) {console.log(key);
}
// x z
console.log("x" in obj); // true
console.log("y" in obj); // true
console.log("z" in obj); // true原型属性的 enumerable:在以前,for in 可以遍历出原型属性。现在全根据 enumerable 来遍历。为什么没有原型属性了呢?
console.log(Object.getOwnPropertyDescriptor(obj.__proto__, 'toString'))
// {writable: true, enumerable: false, configurable: true, value: ƒ}可见 enumerable 是 false,所以再用for in 遍历就遍历不出来了。之前是怎么做的呢?之前有一个方法是 hasOwnProperty 来判断是否原型属性。
console.log(obj.hasOwnProperty("x")); // true
console.log(obj.hasOwnProperty("toString")); // false如何遍历Symbol 属性?
const a = Symbol("a");
const obj = { [a]: 10, b: 20 };console.log(Object.getOwnPropertyDescriptor(obj, a)); // {value: 10, writable: true, enumerable: true, configurable: true}for (const key in obj) {console.log(key);
}
// b 说明 for in 的限制不光有 enumerable,还有 Symbol 类型。
// 那么如何把Symbol遍历出来呢?
console.log(Object.keys(obj)); // ['b']
console.log(Object.getOwnPropertyNames(obj)); // ['b']
console.log(Object.getOwnPropertySymbols(obj)); // [Symbol(a)]
console.log(Reflect.ownKeys(obj)); // ['b', Symbol(a)]相关文章:

前端开发之原型模式
介绍 原型模式本质就是借用一个已有的实例做原型,在这原型基础上快速复制出一个和原型一样的一个对象。 class CloneDemo {name clone democlone(): CloneDemo {return new CloneDemo()} } 原型原型链 函数(class)都有显示原型 prototyp…...

分布式缓存服务Redis版解析与配置方式
一、Redis分布式缓存服务概述 Redis是一款高性能的键值对(Key-Value)存储系统,通常用作分布式缓存服务。它基于内存运行,支持丰富的数据类型,并具备高并发、低延迟的特点,非常适合用于缓存需要频繁访问的数…...

WordPress建站钩子函数及使用
目录 前言: 使用场景: 一、常用的wordpress钩子(动作钩子、过滤器钩子) 1、动作钩子(Action Hooks) 2、过滤器钩子(Filter Hooks) 二、常用钩子示例 1、添加自定义 CSS 和 JS…...

Qt 模型视图(二):模型类QAbstractItemModel
文章目录 Qt 模型视图(二):模型类QAbstractItemModel1.基本概念1.1.模型的基本结构1.2.模型索引1.3.行号和列号1.4.父项1.5.项的角色1.6.总结 Qt 模型视图(二):模型类QAbstractItemModel 模型/视图结构是一种将数据存储和界面展示分离的编程方法。模…...

算法打卡 Day41(动态规划)-理论基础 + 斐波那契数 + 爬楼梯 + 使用最小花费爬楼梯
文章目录 理论基础Leetcode 509-斐波那契数题目描述解题思路 Leetcode 70-爬楼梯题目描述解题思路 Leetcode 746-用最小花费爬楼梯题目描述解题思路 理论基础 动态规划,简称 DP,其中的每一个状态一定是由上一个状态推导出来的,而贪心算法没有…...

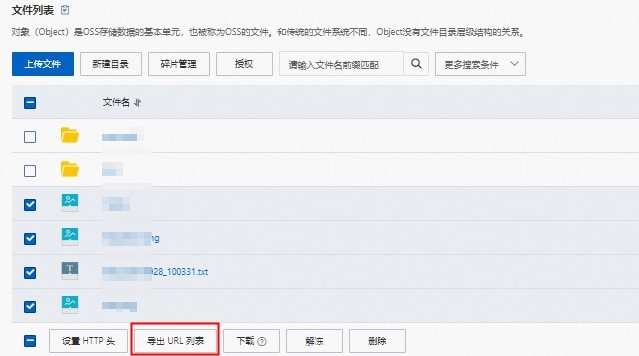
鸿蒙环境服务端签名直传文件到OSS
本文介绍如何在鸿蒙环境下将文件上传到OSS。 背景信息 鸿蒙环境是当下比较流行的操作环境,与服务端签名直传的原理类似,鸿蒙环境上传文件到OSS是利用OSS提供的PutObject接口来实现文件上传到OSS。关于PutObject的详细介绍,请参见PutObject。…...

计算机毕业设计Python+Flask微博情感分析 微博舆情预测 微博爬虫 微博大数据 舆情分析系统 大数据毕业设计 NLP文本分类 机器学习 深度学习 AI
首先安装需要的python库, 安装完之后利用navicat导入数据库文件bili100.sql到mysql中, 再在pycharm编译器中连接mysql数据库,并在设置文件中将密码修改成你的数据库密码。最后运行app.py,打开链接,即可运行。 B站爬虫数…...

solidwork剪裁实体
之前是这样: 效果如下:...

Junit与Spring Test简单使用
Junit与Spring Test简单使用 Junit5简介Junit5 注解Junit5与Spring结合 差异概览MockingMockBeanSpyBeanDemo 注意事项 又要写测试代码了,总结记录一下。 Junit5简介 与单一模块设计的Junit4不同,Junit5引入了模块化架构,由三个主要子项目组成: JUnit Pl…...

Vxe UI vue vxe-table 实现自适应列宽,根据内容自适应列的宽度
Vxe UI vue vxe-table 实现自适应列宽,根据内容自适应列的宽度 之前老版本是通过计算字符数量,然后给动态给每一列设置宽度,不仅麻烦,还不好复用。 看了 API 发现 v4.7 和 v3.9 版本已经直接就能支持了,只需加上 widt…...

document.visibilityState 监听浏览器最小化
1.document.hidden: 表示页面是否隐藏的布尔值。页面隐藏包括 页面在后台标签页中 或者 浏览器最小化 (注意,页面被其他软件遮盖并不算隐藏,比如打开的 sublime 遮住了浏览器)。 2.document.visibilityStateÿ…...

前端框架对比和选择
大家好,我是程序员小羊! 前言: 前端框架选择是前端开发中的关键决策,因为它影响项目的开发效率、维护成本和可扩展性。当前,最流行的前端框架主要包括 React、Vue 和 Angular。它们各有优劣,适用于不同…...

Linux 进程2
环境变量 再Linux操作系统中一切皆文件,这个环境变量自然也是一个文件,它的作用是辅助我们使用操作系统还可以辨识我们是什么用户(一般用户,root用户)。 env是读取完整环境变量的指令,里面记录了许多我登录操作系统所用的用户的信…...

WPF入门教学六 Grid布局进阶
在WPF(Windows Presentation Foundation)中,Grid布局是一种非常强大且灵活的布局控件,它允许你创建复杂的用户界面。以下是Grid布局的一些进阶技巧和教学: 一、基本概念回顾 Grid定义:Grid是一个用于布局…...

while循环及简单案例
//循环是流程控制中的一个重要分支 //流程控制 条件判断 循环 逻辑处理 //循环的目的和意义 //循环的目的是为了执行一块代码 //循环的意义是为了简化代码。增加代码的复用性 /* //例如输出0-100的数…...

电子看板实时监控数据可视化助力工厂精细化管理
在当今竞争激烈的制造业领域,工厂的精细化管理成为提高竞争力的关键。而电子看板实时监控数据可视化作为一种先进的管理工具,正为工厂的精细化管理带来巨大的助力。 一、工厂精细化管理的挑战 随着市场需求的不断变化和客户对产品质量要求的日益提高&am…...

邮储银行:面向金融行业的移动应用安全风险监测案例
本项目通过在移动应用中植入威胁情报探针并结合网络镜像流量方式,利用应用运行过程中设备、系统、应用、行为四个维度数据,将其与设备的关键因子关联生成唯一的移动设备指纹;对手机银行等应用资产进行资产台账梳理;结合服务端大数据分析平台的各种模型规则分析,实时监测移…...

ARMxy车辆数据采集Linux智能控制器
在当今科技日新月异的时代,高效智能的边缘计算设备在众多领域发挥着关键作用。我们的 ARM 边缘计算机,凭借其卓越的性能和广泛的适用性,成为车队管理智能化的核心力量。 一、强大硬件配置,完美适配车队管理需求 ARM 边缘计算机支…...

7.Java高级编程 多线程
Java高级编程 多线程 文章目录 Java高级编程 多线程一、进程与线程查看线程 二、线程创建方式三、线程状态四、线程常用方法五、线程安全 一、进程与线程 一个程序有一个进程 一个进程包含多个线程(必须有一个主线程) 并发: 在同一时刻&a…...

MT8370|MTK8370(Genio 510 )安卓核心板参数介绍
MTK Genio 510 (MT8370)安卓核心板是一款极为先进的高性能平台,专为满足边缘处理、先进多媒体功能及全面的连接需求而设计,适用于多种人工智能(AI)和物联网(IoT)应用场景。它具备多个高分辨率摄像头支持和可联网触摸屏显示,适用于使用多任务高…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...

CppCon 2015 学习:Time Programming Fundamentals
Civil Time 公历时间 特点: 共 6 个字段: Year(年)Month(月)Day(日)Hour(小时)Minute(分钟)Second(秒) 表示…...
