vue实现鼠标滚轮控制页面横向滑动
先看效果
20240919_095531
1.首先创建一个xScroll.vue组件
<template><div class="main" v-size-ob="mainSize"><div class="v-scroll"><div class="content"><slot></slot></div></div></div>
</template>
<script setup lang="ts"></script>
<style scoped lang="less">
.main {width: 100%;height: 100%;
}
</style>
在页面中使用
<div class="zlcXScroll"><xScroll><div class="imgs"><div><img src="https://picsum.photos/200/300" alt="" /></div><div><img src="https://picsum.photos/200/300" alt="" /></div><div><img src="https://picsum.photos/200/300" alt="" /></div><div><img src="https://picsum.photos/200/300" alt="" /></div><div><img src="https://picsum.photos/200/300" alt="" /></div><div><img src="https://picsum.photos/200/300" alt="" /></div><div><img src="https://picsum.photos/200/300" alt="" /></div><div><img src="https://picsum.photos/200/300" alt="" /></div><div><img src="https://picsum.photos/200/300" alt="" /></div><div><img src="https://picsum.photos/200/300" alt="" /></div><div><img src="https://picsum.photos/200/300" alt="" /></div><div><img src="https://picsum.photos/200/300" alt="" /></div><div><img src="https://picsum.photos/200/300" alt="" /></div><div><img src="https://picsum.photos/200/300" alt="" /></div><div><img src="https://picsum.photos/200/300" alt="" /></div><div><img src="https://picsum.photos/200/300" alt="" /></div><div><img src="https://picsum.photos/200/300" alt="" /></div></div></xScroll></div>效果:

将容器内的内容横向排列
.zlcXScroll {width: 100%;height: 300px;.imgs {display: flex;flex-direction: row;align-items: center;img {margin-right: 10px;}}}效果:(目前需要按住shift再滑动滚轮)

2.利用盒子纵向滚动条默认不需要shift键
绿色盒子就是v-scroll,v-scroll网上转90之前,需要将内容(照片盒子content)向下旋转90°

3.获取红色盒子的宽高,赋值给绿色盒子的高宽
<template><div class="main" v-size-ob="mainSize"><div class="v-scroll"><div class="content"><slot></slot></div></div></div>
</template>
<script setup lang="ts">
import { reactive } from "vue";
let mainMes = reactive({w: 0,h: 0,
});
interface Eobj {width: number;height: number;
}
let mainSize = (e: Eobj) => {let { width, height } = e;mainMes.w = width;mainMes.h = height;
};
</script>
<style scoped lang="less">
.main {width: 100%;height: 100%;outline: 1px solid red;.v-scroll {outline: 1px solid rgb(17, 0, 255);--w: calc(v-bind(mainMes.w) * 1px);--h: calc(v-bind(mainMes.h) * 1px);width: var(--h);height: var(--w);.content{height: var(--h);}}
}
</style>
4.将content盒子向下旋转90°
按照左上角为中心,直接旋转,会跑到最大容器外面去,可以往右移一点距离(红色容器的高度),然后再旋转
<template><div class="main" v-size-ob="mainSize"><div class="v-scroll"><div class="content"><slot></slot></div></div></div>
</template>
<script setup lang="ts">
import { reactive } from "vue";
let mainMes = reactive({w: 0,h: 0,
});
interface Eobj {width: number;height: number;
}
let mainSize = (e: Eobj) => {let { width, height } = e;mainMes.w = width;mainMes.h = height;
};
</script>
<style scoped lang="less">
.main {width: 100%;height: 100%;outline: 1px solid red;.v-scroll {outline: 1px solid rgb(17, 0, 255);--w: calc(v-bind(mainMes.w) * 1px);--h: calc(v-bind(mainMes.h) * 1px);width: var(--h);height: var(--w);position: relative;.content {height: var(--h);position: absolute;left: var(--h);transform-origin: left top;transform: rotate(90deg);}}
}
</style>
效果:

5.content旋转完后,再将v-scroll向上旋转90°即可
<template><div class="main" v-size-ob="mainSize"><div class="v-scroll"><div class="content"><slot></slot></div></div></div>
</template>
<script setup lang="ts">
import { reactive } from "vue";
let mainMes = reactive({w: 0,h: 0,
});
interface Eobj {width: number;height: number;
}
let mainSize = (e: Eobj) => {let { width, height } = e;mainMes.w = width;mainMes.h = height;
};
</script>
<style scoped lang="less">
.main {width: 100%;height: 100%;outline: 1px solid red;.v-scroll {outline: 1px solid rgb(17, 0, 255);--w: calc(v-bind(mainMes.w) * 1px);--h: calc(v-bind(mainMes.h) * 1px);width: var(--h);height: var(--w);position: relative;overflow: hidden scroll;transform-origin: 0 0;transform: translateY(var(--h)) rotate(-90deg);&::-webkit-scrollbar {width: 0;height: 0;}.content {height: var(--h);position: absolute;left: var(--h);transform-origin: left top;transform: rotate(90deg);}}
}
</style>
效果:(现在不需要按住shift,可直接滑动滚轮实现页面横向滑动)

6.v-size-ob是自定义指令:(获取元素的宽高)
新建一个sizeOb.ts文件
const map = new WeakMap();
const ob = new ResizeObserver((entries) => {for (const entry of entries) {const handler = map.get(entry.target);if (handler) {const box = entry.borderBoxSize[0];handler({width: box.inlineSize,height: box.blockSize,});}}
});export default {mounted(el, binding) {ob.observe(el);map.set(el, binding.value);},unmounted(el) {ob.unobserve(el);},
};
在main.ts入口文件中引入
import { createApp } from "vue";
import "./style.css";
import App from "./App.vue";
import Antd from "ant-design-vue";
import "ant-design-vue/dist/reset.css";
import sizeOb from "./directives/sizeOb";let app = createApp(App);
app.config.globalProperties.msg = "hello";//自定义指令
app.directive("size-ob", sizeOb);app.use(Antd).mount("#app");
相关文章:

vue实现鼠标滚轮控制页面横向滑动
先看效果 20240919_095531 1.首先创建一个xScroll.vue组件 <template><div class"main" v-size-ob"mainSize"><div class"v-scroll"><div class"content"><slot></slot></div></div>…...

【Git使用】删除Github仓库中的指定文件/文件夹
前言: 上篇文章带大家上传了第一个项目至github,那要是想删除仓库中的指定文件夹怎么办?在Github中 仓库是无法通过鼠标操作直接删除文件和文件夹的,那只能通过 git 命令来执行删除操作。接下来就带大家进行操作。 详细步骤: 一…...

Iptables命令常用命令
前言:下是一些非常实用的 iptables 命令合集,涵盖网络攻击防护和日常网络安全防护 1. 查看当前规则 iptables -L -v -n查看现有的所有规则,-v 显示详细信息,-n 禁止解析IP地址和端口以加快显示速度。 2. 清空所有规则 iptables -F清除所有已…...

前端开发之原型模式
介绍 原型模式本质就是借用一个已有的实例做原型,在这原型基础上快速复制出一个和原型一样的一个对象。 class CloneDemo {name clone democlone(): CloneDemo {return new CloneDemo()} } 原型原型链 函数(class)都有显示原型 prototyp…...

分布式缓存服务Redis版解析与配置方式
一、Redis分布式缓存服务概述 Redis是一款高性能的键值对(Key-Value)存储系统,通常用作分布式缓存服务。它基于内存运行,支持丰富的数据类型,并具备高并发、低延迟的特点,非常适合用于缓存需要频繁访问的数…...

WordPress建站钩子函数及使用
目录 前言: 使用场景: 一、常用的wordpress钩子(动作钩子、过滤器钩子) 1、动作钩子(Action Hooks) 2、过滤器钩子(Filter Hooks) 二、常用钩子示例 1、添加自定义 CSS 和 JS…...

Qt 模型视图(二):模型类QAbstractItemModel
文章目录 Qt 模型视图(二):模型类QAbstractItemModel1.基本概念1.1.模型的基本结构1.2.模型索引1.3.行号和列号1.4.父项1.5.项的角色1.6.总结 Qt 模型视图(二):模型类QAbstractItemModel 模型/视图结构是一种将数据存储和界面展示分离的编程方法。模…...

算法打卡 Day41(动态规划)-理论基础 + 斐波那契数 + 爬楼梯 + 使用最小花费爬楼梯
文章目录 理论基础Leetcode 509-斐波那契数题目描述解题思路 Leetcode 70-爬楼梯题目描述解题思路 Leetcode 746-用最小花费爬楼梯题目描述解题思路 理论基础 动态规划,简称 DP,其中的每一个状态一定是由上一个状态推导出来的,而贪心算法没有…...

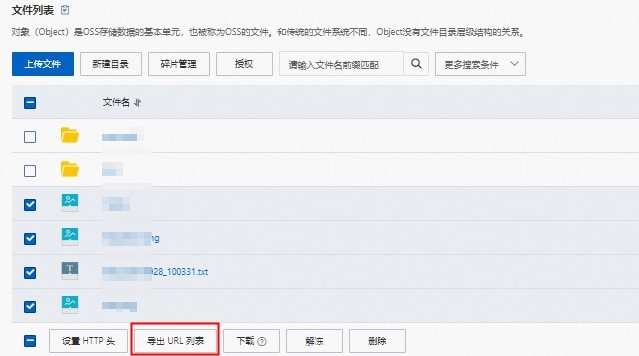
鸿蒙环境服务端签名直传文件到OSS
本文介绍如何在鸿蒙环境下将文件上传到OSS。 背景信息 鸿蒙环境是当下比较流行的操作环境,与服务端签名直传的原理类似,鸿蒙环境上传文件到OSS是利用OSS提供的PutObject接口来实现文件上传到OSS。关于PutObject的详细介绍,请参见PutObject。…...

计算机毕业设计Python+Flask微博情感分析 微博舆情预测 微博爬虫 微博大数据 舆情分析系统 大数据毕业设计 NLP文本分类 机器学习 深度学习 AI
首先安装需要的python库, 安装完之后利用navicat导入数据库文件bili100.sql到mysql中, 再在pycharm编译器中连接mysql数据库,并在设置文件中将密码修改成你的数据库密码。最后运行app.py,打开链接,即可运行。 B站爬虫数…...

solidwork剪裁实体
之前是这样: 效果如下:...

Junit与Spring Test简单使用
Junit与Spring Test简单使用 Junit5简介Junit5 注解Junit5与Spring结合 差异概览MockingMockBeanSpyBeanDemo 注意事项 又要写测试代码了,总结记录一下。 Junit5简介 与单一模块设计的Junit4不同,Junit5引入了模块化架构,由三个主要子项目组成: JUnit Pl…...

Vxe UI vue vxe-table 实现自适应列宽,根据内容自适应列的宽度
Vxe UI vue vxe-table 实现自适应列宽,根据内容自适应列的宽度 之前老版本是通过计算字符数量,然后给动态给每一列设置宽度,不仅麻烦,还不好复用。 看了 API 发现 v4.7 和 v3.9 版本已经直接就能支持了,只需加上 widt…...

document.visibilityState 监听浏览器最小化
1.document.hidden: 表示页面是否隐藏的布尔值。页面隐藏包括 页面在后台标签页中 或者 浏览器最小化 (注意,页面被其他软件遮盖并不算隐藏,比如打开的 sublime 遮住了浏览器)。 2.document.visibilityStateÿ…...

前端框架对比和选择
大家好,我是程序员小羊! 前言: 前端框架选择是前端开发中的关键决策,因为它影响项目的开发效率、维护成本和可扩展性。当前,最流行的前端框架主要包括 React、Vue 和 Angular。它们各有优劣,适用于不同…...

Linux 进程2
环境变量 再Linux操作系统中一切皆文件,这个环境变量自然也是一个文件,它的作用是辅助我们使用操作系统还可以辨识我们是什么用户(一般用户,root用户)。 env是读取完整环境变量的指令,里面记录了许多我登录操作系统所用的用户的信…...

WPF入门教学六 Grid布局进阶
在WPF(Windows Presentation Foundation)中,Grid布局是一种非常强大且灵活的布局控件,它允许你创建复杂的用户界面。以下是Grid布局的一些进阶技巧和教学: 一、基本概念回顾 Grid定义:Grid是一个用于布局…...

while循环及简单案例
//循环是流程控制中的一个重要分支 //流程控制 条件判断 循环 逻辑处理 //循环的目的和意义 //循环的目的是为了执行一块代码 //循环的意义是为了简化代码。增加代码的复用性 /* //例如输出0-100的数…...

电子看板实时监控数据可视化助力工厂精细化管理
在当今竞争激烈的制造业领域,工厂的精细化管理成为提高竞争力的关键。而电子看板实时监控数据可视化作为一种先进的管理工具,正为工厂的精细化管理带来巨大的助力。 一、工厂精细化管理的挑战 随着市场需求的不断变化和客户对产品质量要求的日益提高&am…...

邮储银行:面向金融行业的移动应用安全风险监测案例
本项目通过在移动应用中植入威胁情报探针并结合网络镜像流量方式,利用应用运行过程中设备、系统、应用、行为四个维度数据,将其与设备的关键因子关联生成唯一的移动设备指纹;对手机银行等应用资产进行资产台账梳理;结合服务端大数据分析平台的各种模型规则分析,实时监测移…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...
