Flask项目入门和视图
1、第一个项目的结构
以示例代码中的入口文件app.py为例子
(1)引入Flask以及创建Flask对象
from flask import Flask
app = Flask(__name__)
(2) 路由route + 视图函数
@app.route('/index/')
def hello_world():# 响应:返回给浏览器的数据return 'Hello World!'
在上面代码中’index‘是路由,hello_world就是视图函数,路由就是访问的一个路径,视图函数里面可以引入模版返回页面或者返回数据。上面服务启动之后在浏览器中访问http://127.0.0.1:5000/index/,浏览器就输出了试图函数的内容“hello World”。上述流程可以总结为以下 Flask整体框架的流程图
 首先我们来结合这个图讲一下项目的整体流程,首先是浏览器或者前端访问进来,访问时通过路由进来的,路由进来后在视图函数中做出相应的返回,视图函数可以返回一个模版(比如htlm页面)给前端或者也可以返回一些通过模型数据库查询出来的数据(比如接口里的json数据)
首先我们来结合这个图讲一下项目的整体流程,首先是浏览器或者前端访问进来,访问时通过路由进来的,路由进来后在视图函数中做出相应的返回,视图函数可以返回一个模版(比如htlm页面)给前端或者也可以返回一些通过模型数据库查询出来的数据(比如接口里的json数据)
(3)启动参数
if __name__ == '__main__':# 启动app.run(debug=True)下面是一些启动参数的含义
app.run(debug=True, port=5000, host='0.0.0.0')1、 debug 是否开启调试模式,开启后修改过python代码会自动重启
2、port 启动指定服务器的端口号,默认是5000
3、host 主机,默认是127.0.0.1,指定为0.0.0.0代表本机所有ip
2、模版渲染
上面说了浏览器访问进来之后通过路由、视图函数可以通过模版渲染返回一个页面给浏览器,具体怎么弄,往下看:
(1)引入 render_template
from flask import Flask, render_template, jsonify
app = Flask(__name__)
#首先引入render_template@app.route('/index/')
def index():# 返回字符串: 支持HTML标签# return '<b>Flask Index</b>'# 模板渲染return render_template('index.html', name='法外狂徒张三')上面代码中,首先import render_template,然后在试图函数中就可以通过模版渲染的方式返回一个页面给浏览器,比如 return render_template('index.html', name='法外狂徒张三'),这个代码就是通过模版渲染的方式把index页面返回给浏览器,当输入http://服务ip或者域名/index/的时候就展示了index.html的页面.
(2)模版目录结构
那这个index页面放在什么地方呢,看下图:

文件夹templates和static两个文件夹分别放了页面和css文件,代码分别如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 3种导入静态文件的方式 -->
<!-- <link rel="stylesheet" href="../static/index.css">-->
<!-- <link rel="stylesheet" href="/static/index.css">--><link rel="stylesheet" href="{{ url_for('static', filename='index.css') }}"></head>
<body><h2>Index</h2><hr><h4>name: {{ name }}</h4></body>
</html>h4 {color: red;
}html文件中可以通过示例代码的方式引入css文件内容
3、返回json数据
上面演示了通过模版渲染返回页面,下面看看通过json系列化返回json数据
(1)首先还是引入jsonify
from flask import Flask, render_template, jsonify
(2)在视图函数中返回json数据
from flask import Flask, render_template, jsonify
app = Flask(__name__)
#首先引入jsonify@app.route('/index/')
def index():# JSON# jsonify: 序列化return jsonify({'name': '张三', 'age': 33})相关文章:

Flask项目入门和视图
1、第一个项目的结构 以示例代码中的入口文件app.py为例子 (1)引入Flask以及创建Flask对象 from flask import Flask app Flask(__name__)(2) 路由route 视图函数 app.route(/index/) def hello_world():# 响应:…...

深入理解Lucene:开源全文搜索引擎
目录 引言 Lucene的核心概念 索引 分析器 存储 Lucene的工作流程 创建索引 搜索索引 Lucene核心技术 倒排索引 排序算法 索引压缩与合并 并发控制与实时更新 结论 引言 随着互联网的飞速发展,信息量呈指数级增长,如何有效地管理和检索这些…...

Qt中pro项目文件配置介绍
Qt中,工程文件是以.pro后缀的文件,主要用以包含Qt模块,代码文件,依赖库,以及对项目的一些属性进行配置。 具体看个例子: #这块是添加Qt模块 #.pro文件中使用#号作为注释 QT core gui #QT webengine…...

相亲交友中的用户画像构建方法探讨
随着互联网技术的发展,相亲交友平台成为现代人寻找伴侣的重要渠道之一。在这一过程中,如何精准地为用户推荐合适的对象成为了平台能否成功的关键。本文旨在探讨相亲交友平台中用户画像的构建方法,并分析其对于提高匹配度的重要性(…...

总结
本来想把这个写完再写总结的,但是我发现卡了,明天去问问别人。 今天写上传个文件,没上传好,找到问题了,但是还不知道怎么改,我发给前端成功了,刚刚看了下好像是这里的问题,但是不是…...

C# 开发教程-入门基础
1.C# 简介、环境,程序结构 2.C# 基本语法,变量,控制局域,数据类型,类型转换 3.C# 数组、 循环,Linq 4.C# 类,封装,方法 5.C# 枚举、字符串 6.C# 面相对象,继承࿰…...

Windows上,使用远程桌面连接Ubuntu
要在 Ubuntu 上设置公网 IP 并通过 Windows 远程桌面连接到 Ubuntu,你需要完成以下步骤: 设置 Ubuntu 公网 IP: 确保你的 Ubuntu 服务器已经配置了一个公网 IP 地址。 你可以通过云服务提供商(如 AWS、Azure、Google Cloud&#…...

SharePoint Online 计划 1 部署方案
概述 SharePoint Online 是 Microsoft 365 的一部分,为组织提供了一种高效、灵活的协作平台。SharePoint Online 计划 1(Plan 1)尤其适用于中小型企业,提供了基本的文档管理和协作功能。本文将详细介绍如何部署 SharePoint Online 计划 1,并探讨其配置、管理和最佳实践。…...

kubernetes存储之GlusterFS(GlusterFS for Kubernetes Storage)
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:Linux运维老纪的首页…...

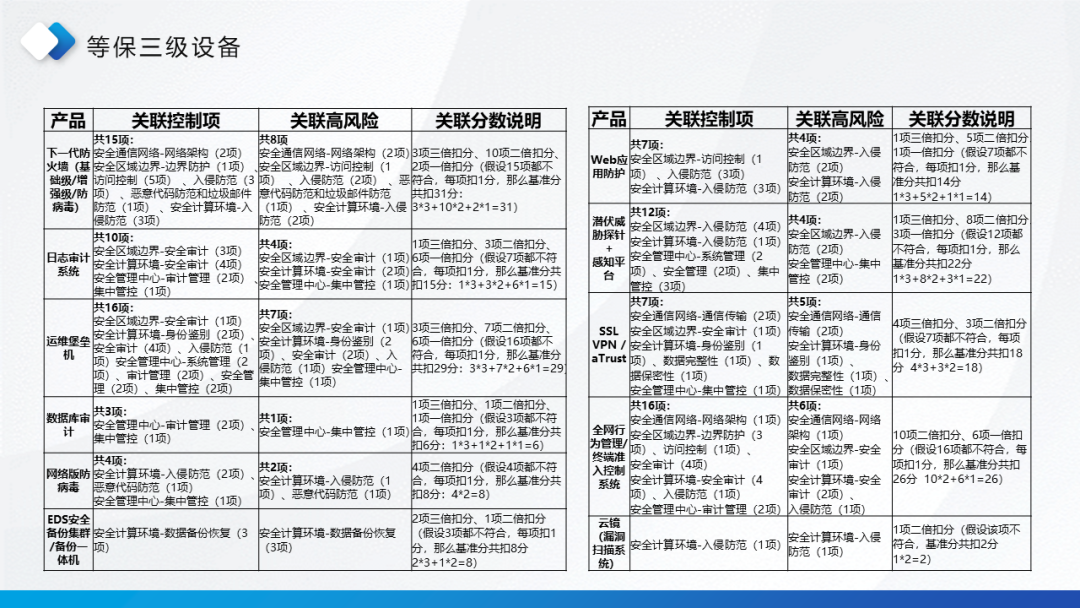
网络安全等保培训 ppt
网络安全等级保护怎么做?...

开关磁阻电机(SRM)系统的matlab性能仿真与分析
目录 1.课题概述 2.系统仿真结果 3.核心程序与模型 4.系统原理简介 4.1 SRM的基本结构 4.2 SRM的电磁关系 4.3 SRM的输出力矩 5.完整工程文件 1.课题概述 开关磁阻电机(SRM)系统的matlab性能仿真与分析,对比平均转矩vs相电流,转矩脉动vs相电流&a…...

最新动态一致的文生视频大模型FancyVideo部署
FancyVideo是一个由360AI团队和中山大学联合开发并开源的视频生成模型。 FancyVideo的创新之处在于它能够实现帧特定的文本指导,使得生成的视频既动态又具有一致性。 FancyVideo模型通过精心设计的跨帧文本引导模块(Cross-frame Textual Guidance Modu…...

茴香豆:企业级知识问答工具实践闯关任务
基础任务 在 InternStudio 中利用 Internlm2-7b 搭建标准版茴香豆知识助手,并使用 Gradio 界面完成 2 轮问答(问题不可与教程重复,作业截图需包括 gradio 界面问题和茴香豆回答)。知识库可根据根据自己工作、学习或感兴趣的内容调…...

英飞凌 PSoC6 RT-Thread 评估板简介
概述 2023年,英飞凌(Infineon)联合 RT-Thread 发布了一款 PSoC™ 62 with CAPSENSE™ evaluation kit 开发板 (以下简称 PSoC 6 RTT 开发板),该开发套件默认内置 RT-Thread 物联网操作系统。PSoC 6 RTT 开…...

深度学习笔记(8)预训练模型
深度学习笔记(8)预训练模型 文章目录 深度学习笔记(8)预训练模型一、预训练模型构建一、微调模型,训练自己的数据1.导入数据集2.数据集处理方法3.完形填空训练 使用分词器将文本转换为模型的输入格式参数 return_tenso…...

C#事件的用法
前言 在C#中,事件(Event)可以实现当类内部发生某些特定的事情时,它可以通知其他类或对象。事件是基于委托(Delegate)的,委托是一种类型安全的函数指针,它定义了方法的类型ÿ…...

金砖软件测试赛项之Jmeter如何录制脚本!
一、简介 Apache JMeter 是一款开源的性能测试工具,用于测试各种服务的负载能力,包括Web应用、数据库、FTP服务器等。它可以模拟多种用户行为,生成负载以评估系统的性能和稳定性。 JMeter 的主要特点: 图形用户界面:…...

docker-squash镜像压缩
docker-squash 和 docker export docker load 的原理和效果有一些相似之处,但它们的工作方式和适用场景有所不同。 docker-squash docker-squash 是一个工具,它通过分析 Docker 镜像的层(layers)并将其压缩成更少的层来减小镜像…...
)
Vue3快速入门+axios的异步请求(基础使用)
学习Vue之前先要学习htmlcssjs的基础使用 Vue其实是js的框架 常用到的Vue指令包括vue-on,vue-for,vue-blind,vue-if&vue-show,v-modul vue的基础模板: <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8&…...

VM16安装macOS11
注意: 本文内容于 2024-09-17 12:08:24 创建,可能不会在此平台上进行更新。如果您希望查看最新版本或更多相关内容,请访问原文地址:VM16安装macOS11。感谢您的关注与支持! 使用 Vmware Workstation Pro 16 安装 macOS…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...
