React Zustand状态管理库的使用
Zustand 是一个轻量级的状态管理库,适用于 React 和浏览器环境中的状态管理需求。它由 Vercel 开发并维护,旨在提供一种简单的方式来管理和共享状态。Zustand 的设计理念是尽可能简化状态管理,使其更加直观和易于使用。
Zustand 官网点击跳转
主要特点
- 轻量级:Zustand 的体积很小,只有几百字节,使得它非常适合现代 Web 应用程序。
- 易用性:使用 Zustaand 创建状态存储非常简单,只需要几行代码即可。
- 灵活性:Zustand 支持多种状态管理模式,包括普通的对象状态、函数状态等。
- 可组合性:可以很容易地组合多个状态存储,每个存储都可以独立管理自己的状态。
- 性能优化:Zustand 使用了高效的订阅机制,只在状态变化时重新渲染相关的组件。
- 跨平台支持:Zustand 不仅支持浏览器环境,还支持 Node.js 环境,可以用于 SSR(服务器端渲染)。
基本用法
创建状态存储
Zustand 使用 create 函数来创建一个新的状态存储。存储包含状态对象以及修改状态的方法。
import { create } from 'zustand';const useStore = create((set) => ({count: 0,increment: () => set((state) => ({ count: state.count + 1 })),decrement: () => set((state) => ({ count: state.count - 1 })),
}));
使用状态存储
一旦创建了状态存储,就可以在组件中使用它。
import useStore from './path/to/store';function Counter() {const { count, increment, decrement } = useStore();return (<div><button onClick={decrement}>-</button><span>{count}</span><button onClick={increment}>+</button></div>);
}
订阅状态变化
Zustand 会自动跟踪哪些组件订阅了状态,并在状态发生变化时重新渲染这些组件。这意味着你不需要手动传递状态或使用 useEffect 来监听状态变化。
高级用法
多个状态存储
你可以创建多个状态存储来管理不同的状态逻辑。
const useUserStore = create((set) => ({user: null,login: (user) => set({ user }),logout: () => set({ user: null }),
}));const useProductStore = create((set) => ({products: [],fetchProducts: async () => {// 更新状态},
}));
自定义中间件
Zustand 支持自定义中间件,可以用来添加日志记录、持久化状态等功能。
import create from 'zustand';
import persist from 'zustand/middleware/persist';const useStore = create(persist((set) => ({count: 0,increment: () => set((state) => ({ count: state.count + 1 })),decrement: () => set((state) => ({ count: state.count - 1 })),}),{ name: 'counter-storage' })
);
除了基本的用法之外,Zustand 还提供了许多扩展用法,以下是一些常见的扩展用法:
1. 嵌套状态
管理复杂的状态
const useStore = create(set => ({user: {name: 'John Doe',age: 30,address: {street: '123 Main St',city: 'Anytown'}},updateUserAge: (age) => set(state => ({user: { ...state.user, age }})),updateAddressCity: (city) => set(state => ({user: { ...state.user, address: { ...state.user.address, city } }}))
}));
2. 动态状态
可以使用函数来创建状态,这在某些情况下很有用,尤其是当状态依赖于外部条件时。
const useStore = create(set => ({count: Math.random(), // 初始状态可以是一个函数的结果increment: () => set(state => ({ count: state.count + 1 }))
}));
3. 中间件
Zustand 支持自定义中间件,可以用来添加日志记录、状态持久化等功能。
日志中间件
const loggerMiddleware = createStore => (...a) => {const store = createStore(...a);const originalSet = store.setState;store.setState = (...args) => {console.log('Setting state', args[0]);originalSet.apply(store, args);};return store;
};const useStore = create(loggerMiddleware(set => ({count: 0,increment: () => set(state => ({ count: state.count + 1 }))
})));
持久化中间件
import { persist } from 'zustand/middleware';const useStore = create(persist(set => ({count: 0,increment: () => set(state => ({ count: state.count + 1 })),decrement: () => set(state => ({ count: state.count - 1 }))}), {name: 'counter-storage', // 存储的 key 名称getStorage: () => localStorage // 存储位置,默认为 localStorage})
);
4. 同步状态
Zustand 提供了一种简单的方式来同步状态。
const useCounterStore = create(set => ({count: 0,increment: () => set(state => ({ count: state.count + 1 }))
}));const useUserStore = create(set => ({user: null,setUser: user => set(state => ({ user }))
}));// 同步状态
useCounterStore.subscribe(() => {console.log('Counter changed:', useCounterStore.getState().count);
});
useUserStore.subscribe(() => {console.log('User changed:', useUserStore.getState().user);
});
5. 异步操作
Zustand 可以很好地处理异步操作,如 API 请求。
const useStore = create(set => ({loading: false,data: null,fetchData: async () => {set({ loading: true });try {const response = await fetch('/api/data');const data = await response.json();set({ data, loading: false });} catch (error) {set({ loading: false });}}
}));
6. TypeScript 支持
TypeScript,Zustand 提供了类型安全的支持。
import type { StoreApi, UseBoundStore } from 'zustand';type State = {count: number;increment: () => void;decrement: () => void;
};const useStore = create<UseBoundStore<StoreApi<State>>>(set => ({count: 0,increment: () => set(state => ({ count: state.count + 1 })),decrement: () => set(state => ({ count: state.count - 1 }))
}));function Counter() {const { count, increment, decrement } = useStore();return (<div><button onClick={decrement}>-</button><span>{count}</span><button onClick={increment}>+</button></div>);
}
Zustand 的灵活性和易用性使得它成为一个非常强大的工具,特别是在中小型项目中。
相关文章:

React Zustand状态管理库的使用
Zustand 是一个轻量级的状态管理库,适用于 React 和浏览器环境中的状态管理需求。它由 Vercel 开发并维护,旨在提供一种简单的方式来管理和共享状态。Zustand 的设计理念是尽可能简化状态管理,使其更加直观和易于使用。 Zustand 官网点击跳转…...

pyrosetta MoveMap介绍
在 PyRosetta 中,MoveMap 是一个非常重要的类,用来控制蛋白质分子中哪些部分可以在某些操作(如折叠、旋转、优化等)中被移动。MoveMap 允许你精确地指定哪些残基、键角或原子可以进行特定的运动,从而帮助你在蛋白质结构预测、优化和设计中进行灵活的控制。 MoveMap 的功能…...

在线安全干货|如何更改IP地址?
更改IP地址是一个常见的需求,无论是为了保护个人隐私、绕过地理限制还是进行商业数据分析。不同的IP更改方法适用于不同的需求和环境。但请注意,更改IP地址应在合法场景下进行,无论使用什么方法,都需要在符合当地网络安全法律法规…...

【C++】【网络】【Linux系统编程】单例模式,加锁封装TCP/IP协议套接字
目录 引言 获取套接字 绑定套接字 表明允许监听 单例模式设计 完整代码示例 个人主页:东洛的克莱斯韦克-CSDN博客 引言 有关套接字编程的细节和更多的系统调用课参考《UNIX环境高级编程》一书,可以在如下网站搜索电子版,该书在第16章详…...

Matplotlib在运维开发中的应用
在现代运维开发中,数据可视化扮演着越来越重要的角色。它能帮助我们更直观地理解系统状态,快速发现潜在问题,并辅助决策制定。Python的Matplotlib库作为一个强大而灵活的绘图工具,在运维领域有着广泛的应用。本文将探讨Matplotlib在运维开发中的常见应用场景,并提供实用的代码示…...

centos下nvme over rdma 环境配置
nvme over rdma 环境配置 本文主要介绍NVMe over RDMA的安装和配置。关于什么是NVMe over Fabrics,什么是NVMe over RDMA,本文就不做介绍了,网上资料一大堆。 可以看看什么是NVMe over Fabrics? RDMA(全称:Remote Dir…...

【C++】——多态详解
目录 1、什么是多态? 2、多态的定义及实现 2.1多态的构成条件 2.2多态语法细节处理 2.3协变 2.4析构函数的重写 2.5C11 override 和 final关键字 2.6重载—重写—隐藏的对比分析 3、纯虚函数和抽象类 4、多态的原理分析 4.1多态是如何实现的 4.2虚函数…...

STM32上实现FFT算法精准测量正弦波信号的幅值、频率和相位差(标准库)
在研究声音、电力或任何形式的波形时,我们常常需要穿过表面看本质。FFT(快速傅里叶变换)就是这样一种强大的工具,它能够揭示隐藏在复杂信号背后的频率成分。本文将带你走进FFT的世界,了解它是如何将时域信号转化为频域…...

计算机毕业设计 农场投入品运营管理系统 Java+SpringBoot+Vue 前后端分离 文档报告 代码讲解 安装调试
🍊作者:计算机编程-吉哥 🍊简介:专业从事JavaWeb程序开发,微信小程序开发,定制化项目、 源码、代码讲解、文档撰写、ppt制作。做自己喜欢的事,生活就是快乐的。 🍊心愿:点…...

【笔记】2.1 半导体三极管(BJT,Bipolar Junction Transistor)
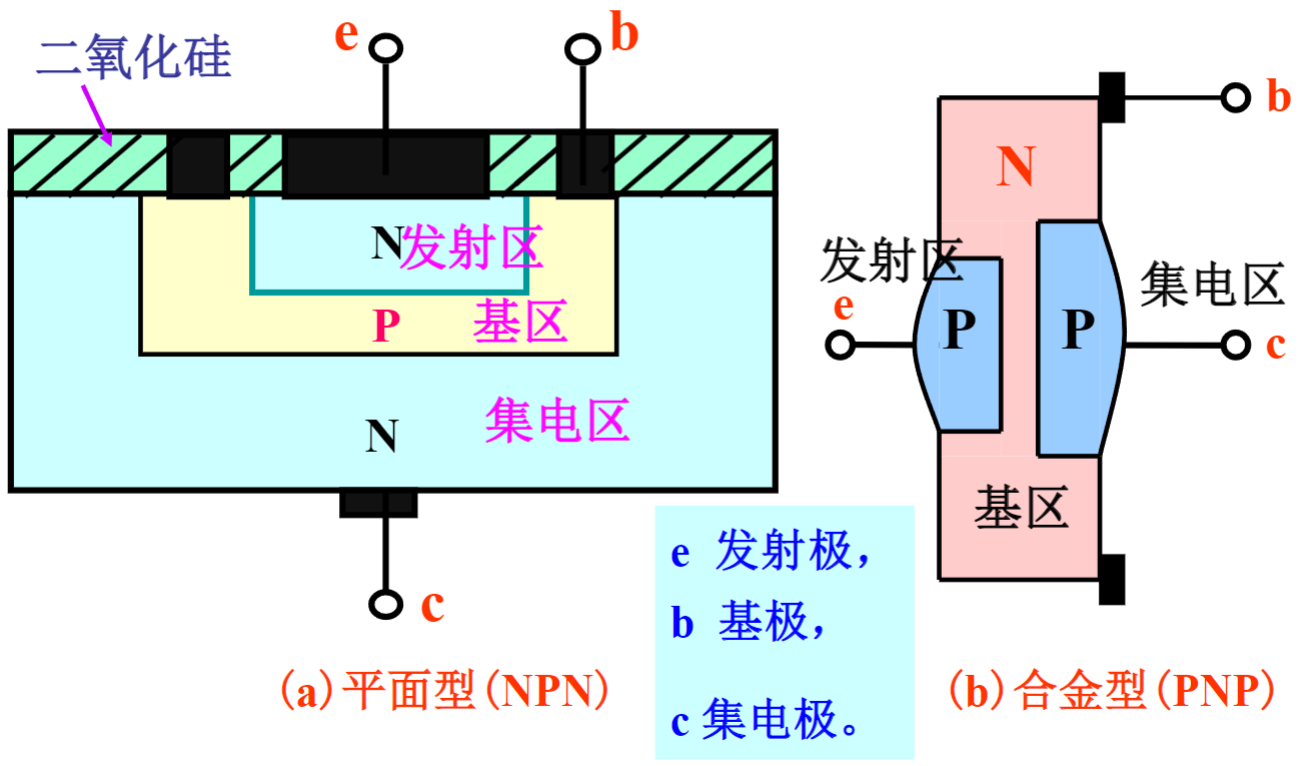
一、结构和符号 1. 三极管结构 常用的三极管的结构有硅平面管和锗合金管两种类型。各有PNP型和NPN型两种结构。 左图是NPN型硅平面三极管,右图是PNP型锗合金三极管。 从图中可见平面型三极管是先在一块大的金属板上注入杂质使之变成N型,然后再在中间注入杂质使之变成P型,…...

企业中文档团队的三种组织形式
大家好!今天咱们来聊聊企业里文档团队都是怎么组织的。 企业中,常见的文档团队组织形式有三种。 首先,最常见的就是集中式的文档团队。就是说,公司里头有几个不同的部门,每个部门都需要做文档。于是呢,公…...

古诗词四首鉴赏
1、出自蓟北门行 唐李白 虏阵横北荒,胡星曜精芒。 羽书速惊电,烽火昼连光。 虎竹救边急,戎车森已行。 明主不安席,按剑心飞扬。 推毂出猛将,连旗登战场。 兵威冲绝漠,杀气凌穹苍。…...
)
全国行政区划下载(高德、阿里、天地图)
一、网站链接: 阿里云数据可视化平台: DataV.GeoAtlas地理小工具系列 (aliyun.com) 链接: link 高德地图API获取行政区域: 高德地图API获取行政区域 (naivemap.com) 链接: link 天地图服务中心: 天地图 服务中心 (tianditu.g…...

Springboot提升-MapStruct组件使用
文章目录 1. 添加依赖2. 创建映射接口3. 在Spring Boot中使用MapStruct映射器4. 配置MapStruct 在Spring Boot项目中使用MapStruct可以帮助你更方便地管理对象之间的映射逻辑。下面是一些基本步骤来设置和使用MapStruct: 1. 添加依赖 首先,你需要在项目…...

如何借助ChatGPT提升论文质量:实战指南
在学术写作的过程中,非英语母语人士经常面临诸多挑战,尤其是当论文要提交给国际期刊时,语言规范和表达逻辑成为了必须克服的障碍。本文将通过实例详细解析如何利用ChatGPT来润色论文,使其达到发表级别的标准。 一、优秀学术论文的写作特点 要让学术论文在国际期刊上发表,…...

NLP开端:Tokenizer-文本向量化
Tokenizer 问题背景 An was a algorithm engineer 如上所示,在自然语言处理任务中,通常输入处理的数据是原始文本。但是算法模型自能处理数值类型,因此需要找到一种方法,将原始的文本数据转换为数值类型的数据。这就是分词器所…...

STM32 MCU学习资源
STM32 MCU学习资源 文档下载需要注册登录账号 ST公司官方文档 STM32 MCU开发者资源 STM32F446 相关PDF文档 ST中文论坛 中文译文资料 ST MCU中文官网 其他学习资源 野火STM32库开发实战指南 零基础快速上手STM32开发(手把手保姆级教程) 直接使…...

Python知识点:Python内存管理与优化
开篇,先说一个好消息,截止到2025年1月1日前,翻到文末找到我,赠送定制版的开题报告和任务书,先到先得!过期不候! Python内存管理与优化指南 Python是一种动态类型的解释型语言,它提…...

SpringBoot Kafka发送消息与接收消息实例
前言 Kafka的基本工作原理 我们将消息的发布(publish)称作 producer(生产者),将消息的订阅(subscribe)表述为 consumer(消费者),将中间的存储阵列称作 broker(代理),这…...

【资料分析】刷题日记2
第一套 √ 2013-2016一共有13,14,15,16四年,亦即16 - 13 1 4年 √ 是多少倍 ③vs④:都是只给出了年均增速,③求的是其中一年的,无法确定;④求的是这个时段总共的,可…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...
