vue使用vue-i18n实现国际化
我使用的是vue2.6版本,具体使用其他版本可以进行修改
一、安装
npm install vue-i18n -D二、配置
1、文件配置
①在src下创建 i18n 目录
②在 i18n 目录下创建 langs 文件夹 和 index.js文件,具体如下

2、index.js代码如下,这里使用了较多语言,具体按项目定
import Vue from "vue";
import VueI18n from "vue-i18n";
//引入自定义语言配置
import de from "./langs/de";
import en from "./langs/en";
import es from "./langs/es";
import fr from "./langs/fr";
import jp from "./langs/jp";
import ko from "./langs/ko";
import th from "./langs/th";
import tw from "./langs/tw";
import vi from "./langs/vi";
import zh from "./langs/zh";
Vue.use(VueI18n); // 全局注册国际化包
// 准备翻译的语言环境信息
const i18n = new VueI18n({locale: localStorage.getItem("lang") || "zh", //将语言标识存入localStorage或sessionStorage中,首次默认中文显示,非首次则以localStorage为准messages: {de,en,es,fr,jp,ko,th,tw,vi,zh},silentTranslationWarn: true, //解决vue-i18n黄色警告"value of key 'xxx' is not a string"和"cannot translate the value of keypath 'xxx'.use the value of keypath as default",可忽略globalInjection: true, // 全局注入fallbackLocale: "zh", // 指定的locale没有找到对应的资源或当前语种不存在时,默认设置当前语种为中文
});
const temLang = localStorage.getItem("lang");
if (!temLang) {localStorage.setItem('lang', 'zh')
}
export default i18n;
3、zh.js文件实例,其他语言文件按这格式不变
// 中文
export default {loginTitle: "账号登入",registerTitle: "账号注册",loginTip: "欢迎回来!使用您的电子邮箱或手机号登入",registerTip: "使用您的电子邮箱或手机号进行注册",userNamePlc: "请输入账号",userPassPlc: "请输入密码",login: "登入",register: "注册",overtime: "登录超时,请重新登录",loginSuccess: "登入成功",registerSuccess: "注册成功",userNameTip: "请输入账号",userPassTip: "请输入密码",userOldPassTip: "请输入旧密码",userNewPassTip: "请输入新密码",userPassAgainTip: "请再次输入新密码",errorPassTip: "两次密码不一致",userPassSureTip: "请再次输入密码",jumpPageText: "当前页面需要登录查看,请登录",
};
4、为了方便使用,添加了个hooks文件,可以在vue页面引用此文件获取当前语言
// 语言配置
import { ref, computed, getCurrentInstance } from "vue";export function useLang() {const vm = getCurrentInstance();const lang = ref(localStorage.getItem("lang") || "zh");const langList = ref([{label: "English",src: require("../assets/images/lang/en.png"),value: "en",},{label: "简体中文",src: require("../assets/images/lang/zh.png"),value: "zh",},{label: "繁體中文",src: require("../assets/images/lang/tw.png"),value: "tw",},{label: "ไทย",src: require("../assets/images/lang/th.png"),value: "th",},{label: "日本語",src: require("../assets/images/lang/jp.png"),value: "jp",},{label: "Español",src: require("../assets/images/lang/es.png"),value: "es",},{label: "Français",src: require("../assets/images/lang/fr.png"),value: "fr",},{label: "Deutsch",src: require("../assets/images/lang/de.png"),value: "de",},{label: "한국어",src: require("../assets/images/lang/ko.svg"),value: "ko",},{label: "Tiếng Việt",src: require("../assets/images/lang/vi.svg"),value: "vi",},]);// 获取当前语言对象const getLangObject = computed(() => {return langList.value.find((item) => item.value === lang.value);});// 设置语言const setLan = (val) => {localStorage.setItem("lang", val);lang.value = val;vm.proxy.$i18n.locale = val; //切换为英文// location.reload();};return { lang, setLan, langList, getLangObject };
}
5、main.js配置
import Vue from "vue";
import ElementUI from "element-ui";
import "element-ui/lib/theme-chalk/index.css";
import App from "./App.vue";
import router from "./router";
import store from "@/store/index";
import i18n from "./i18n";
import "./permission";
Vue.use(ElementUI);
Vue.use({i18n: (key, value) => i18n.t(key, value),
});
Vue.config.productionTip = false;
new Vue({router,store,i18n,render: (h) => h(App),
}).$mount("#app");
三、使用
1、template模板使用
<template>{{ $t("loginTitle") }}
</template>2、setup中使用,这里使用的vue2.6,和其他会有些差别
import { getCurrentInstance } from "vue";
const vm = getCurrentInstance();console.log(vm.proxy.$t("loginTitle"))3、js文件中使用
import i18n from "./i18n";i18n.t('loginTitle')相关文章:

vue使用vue-i18n实现国际化
我使用的是vue2.6版本,具体使用其他版本可以进行修改 一、安装 npm install vue-i18n -D 二、配置 1、文件配置 ①在src下创建 i18n 目录 ②在 i18n 目录下创建 langs 文件夹 和 index.js文件,具体如下 2、index.js代码如下,这里使用了…...

微信小程序如何设置左侧导航栏跟随页面滑动
一、使用 scroll-view 组件实现页面滚动 在页面的 wxml 文件中,将需要滚动的内容包裹在scroll - view组件内,例如: <scroll-view scroll-y"true" style"height: 800rpx;"><!-- 这里放置页面的主要内容 -->…...

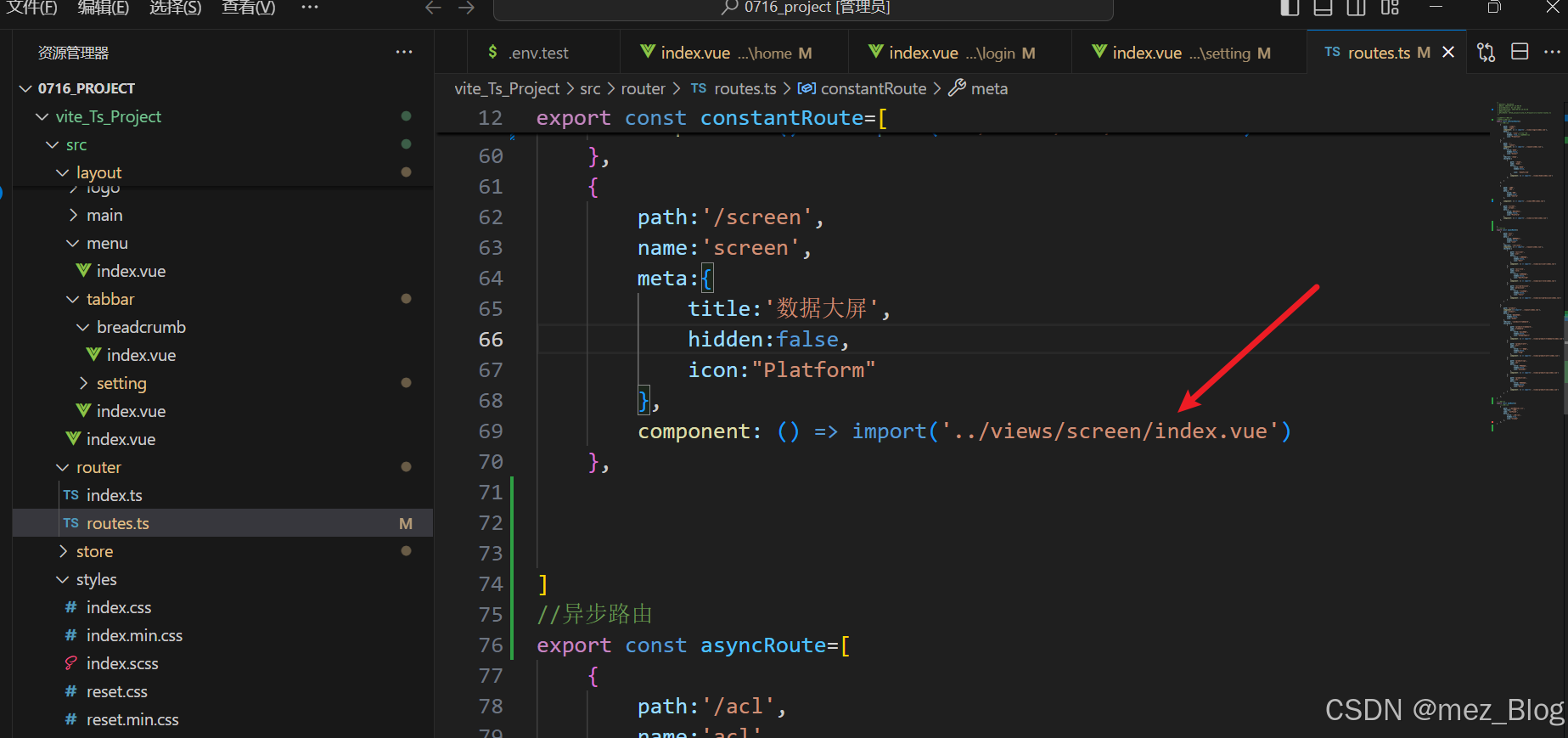
个人小结(2.0)
离谱,困扰着几周的问题今天偶然发现了解决方法。 问题如下:就是对应的模块引入爆红,但是单击进入引入的文件没有问题 然后它的提示是: 无法找到模块“../views/screen/index.vue”的声明文件。“c:/Users/10834/Desktop/0716_pro…...

探索自动化的魔法:Python中的pyautogui库
文章目录 探索自动化的魔法:Python中的 pyautogui 库背景:为什么选择pyautogui?pyautogui是什么?如何安装pyautogui?五个简单的库函数使用方法场景应用常见Bug及解决方案总结 探索自动化的魔法:Python中的 …...

YOLOv9改进策略【Neck】| GSConv+Slim Neck:混合深度可分离卷积和标准卷积的轻量化网络设计
一、本文介绍 本文记录的是利用GsConv优化YOLOv9的颈部网络。深度可分离卷积(DSC)在轻量级模型中被广泛使用,但其在计算过程中会分离输入图像的通道信息,导致特征表示能力明显低于标准卷积(SC),…...

EasyExcel的基本使用——Java导入Excel数据
使用EasyExcel导入Excel数据有两种方式 无论哪种方式我们都需要建立Excel表格和Java对象的绑定 首先我们需要根据Excel表头定义一个对应的类 excel表示例: 对应的类: 使用ExcelProperty将excel列名和字段名绑定,括号里面填列名 package co…...

Apache Iceberg 试用
启动 spark-sql 因为 iceberg 相关的 jars 已经在 ${SPARK_HOME}/jars 目录,所以不用 --jars 或者 --package 参数。 spark-sql --master local[1] \--conf spark.sql.extensionsorg.apache.iceberg.spark.extensions.IcebergSparkSessionExtensions \--conf spar…...

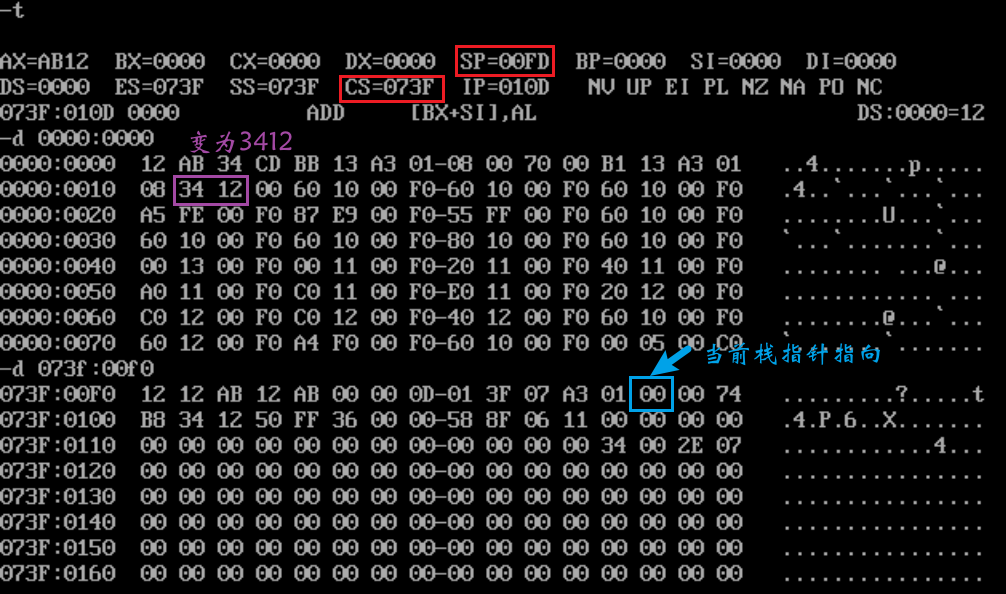
速通汇编(六)认识栈,SS、SP寄存器,push和pop指令的作用
一,栈 (一)栈的特点 栈是一种具有特殊访问方式的存储空间,特殊在于,进出这块存储空间的数据,“先进后出,后进先出” 由于栈的这个“先进后出”的特点,我们可以利用其来很好的操作内…...

【Python机器学习】NLP信息提取——值得提取的信息
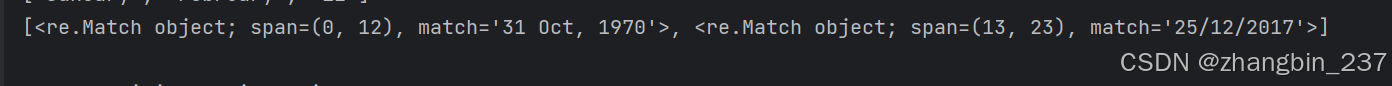
目录 提取GPS信息 提取日期 如下一些关键的定量信息值得“手写”正则表达式: GPS位置;日期;价格;数字。 和上述可以通过正则表达式轻松捕获的信息相比,其他一些重要的自然语言信息需要更复杂的模式: 问…...

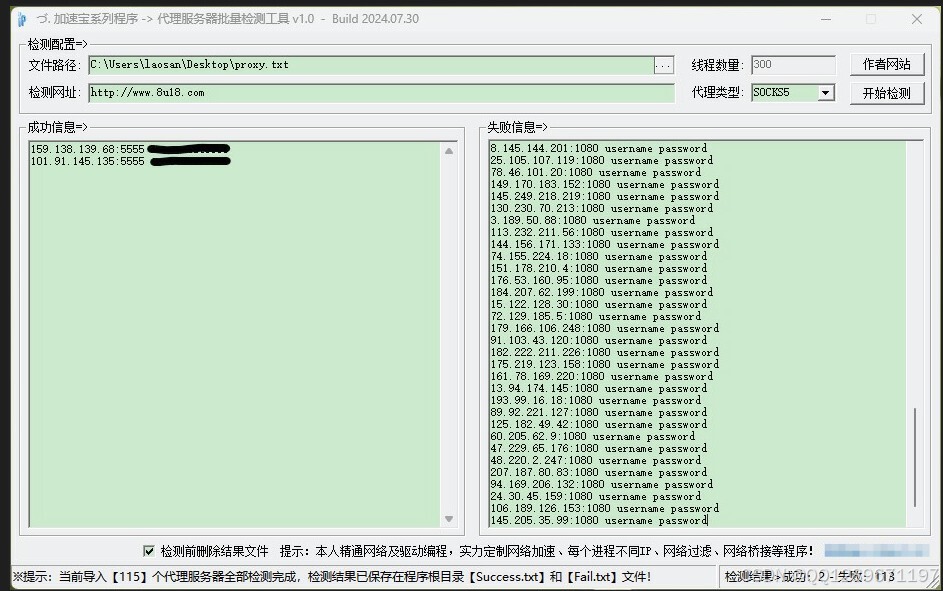
代理IP批理检测工具,支持socks5,socks4,http和https代理批量检测是否可用
代理IP批理检测工具,支持socks5,socks4,http和https代理批量检测是否可用 工具使用c编写: 支持ipv4及ipv6代理服务器。 支持http https socks4及socks5代理的批量检测。 支持所有windows版本运行! 导入方式支持手工选择文件及拖放文件。 导入格式支持三…...

AI视觉算法盒是什么?如何智能化升级网络摄像机,守护全方位安全
在智能化浪潮席卷全球的今天,以其创新技术引领行业变革,推出的集高效、智能、灵活于一体的AI视觉算法盒。这款革命性的产品,旨在通过智能化升级传统网络摄像机,为各行各业提供前所未有的安全监控与智能分析能力,让安全…...

【Vue】VueRouter路由
系列文章目录 第七章 VueRouter路由 文章目录 系列文章目录第一节:VueRouter基础一、安装:二、基本使用:1. 创建路由代码:Single Page Application:SPA2. 使用路由3. 展示路由: 二、嵌套路由三、路由传参1…...

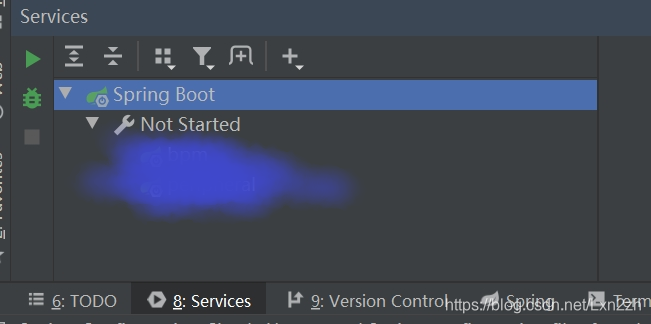
idea多模块启动
文章目录 idea多模块启动2018版本的idea2019版本的idea idea多模块启动 2018版本的idea 1.首先看一下view> Tool Windows下有没有Run Dashboard 如果有,点击一下底部的窗口就会出现 如果不存在,执行下一步 2.查看自己项目的工作空间位置 点击 File&…...

23:SPI二:W25Q64存储器模块的使用
W25Q64存储器模块的使用 1、W25Q64的简介2、模块内部结构2.1:引脚结构2.2:内部存储结构2.3:此模块的注意事项 3、程序模拟SPI读写W25Q644、片上外设SPI读写W25Q64 1、W25Q64的简介 其中最主要的特点就是掉电不丢失。 由上图所示:…...

论文解读《COMMA: Co-articulated Multi-Modal Learning》
系列文章目录 文章目录 系列文章目录论文细节理解1. 研究背景2. 论文贡献3. 方法框架4. 研究思路5. 实验6. 限制结论 论文细节理解 这段话中,the vision branch is uni-directionally influenced by the text branch only 什么意思?具体举例一下 以下是…...

10款电脑加密软件超好用推荐|2024年常用电脑加密软件排行榜
随着数据隐私和信息安全意识的增强,电脑加密软件已成为日常工作和个人生活中不可或缺的工具之一。无论是保护公司机密文件,还是保障个人数据的安全,合适的加密软件都能提供强有力的保护。本文将推荐2024年超好用的10款电脑加密软件࿰…...
用户态缓存:环形缓冲区(Ring Buffer)
目录 环形缓冲区(Ring Buffer)简介 为什么选择环形缓冲区? 代码解析 1. 头文件与类型定义 1.1 头文件保护符 1.2 包含必要的标准库 1.3 类型定义 2. 环形缓冲区结构体 2.1 结构体成员解释 3. 辅助宏与内联函数 3.1 min 宏 3.2 is…...

Harmony应用 ArkTs AES 加密方法之GCM对称加密
加解密介绍 在数据存储或传输场景中,可以使用加解密操作用于保证数据的机密性,防止敏感数据泄露。 使用加解密操作中,典型的场景有: 使用对称密钥的加解密操作。 使用非对称密钥的加解密操作。 使用RSA(PKCS1_OAEP…...

热成像在战场上的具体作用!!!
1. 探测和跟踪敌人 原理:人体和许多类型的军事设备都会发热,热成像技术通过探测这些红外辐射,能够在远距离探测和跟踪敌人的位置。 应用场景:这一功能在夜间或有覆盖物(如草丛、树林)的情况下尤为有效&am…...

2024年09月20日《每日一练》
1、 根据我国“十三五”规划纲要,()不属于新一代信息技术产业创新发展的重点。 A 人工智能 B 移动智能终端 C 先进传感器 D 4G D P13 此题考察的是新一代信息技术,必须掌握,高频考点 国在“十三五“规划纲要中&#x…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...
