01_WebRtc_一对一视频通话
文章目录
- 通话网页的设计
- 客户端实现
- Web的API
- 服务端实现
2024-9-20
很久没有写博客啦,回顾总结这段时间的成果,
写下博客放松下(开始偷懒啦)主要内容:实现网页(html)打开摄像头并显示到页面需要通过websocket连接
通话网页的设计
会前端的博友可以自己好好设计一下布局和样式
主要实现网页的通话界面
<html><head><title>The first to test</title></head><h1>Client_Meeting</h1><div id="buttons"><input id="zero_RoomId" type="text" placeholder="请输入房间ID" maxLengh="48"/><button id="joinBtn" type="button">加入</button><button id="leaveBtn" type="button">离开</button></div><div id="videos"><video id="localVideo" autoplay muted playsinline>本地窗口</video><video id="remoteVideo" autoplay playsinline>远端窗口</video></div><!-- autoplay: 这是一个布尔属性,表示视频在页面加载完成后立即开始播放。如果设置为autoplay,视频将自动播放。muted: 这也是一个布尔属性,表示视频在播放时默认静音。这对于自动播放视频非常有用,因为许多浏览器要求自动播放的视频必须静音。playsinline: 这是一个布尔属性,表示视频在移动设备上播放时不会进入全屏模式,而是在页面内播放。这对于提供更好的用户体验很有帮助。--><script src="js/main.js"></script><!--导入js路径-->
</html>
客户端实现
实现与网页,服务端交互,个人认为需要格外注意
构造函数(ZeroRTCEngine)与全局变量(zeroRTCEngine),全局变量如何实现调用其方法等
/*用于启用严格模式,
严格模式是一种使得JavaScript引擎以更严格的规则来运行代码的模式,
这有助于防止某些常见的编码错误,并确保代码的安全性和健壮性*/
'use strict';//document.querySelector: 这是一个方法,用于选择文档中的一个元素
var localVideo=document.querySelector('#localVideo');
var remoteVideo=document.querySelector('#remoteVideo');
var localStream =null;var zeroRTCEngine;//ZeroRTCEngine 构造函数
//将实例赋值给全局变量 zeroRTCEngine,以便在其他地方引用。
var ZeroRTCEngine = function(wurl) {this.init(wurl);zeroRTCEngine = this;return this;
}
......
//创建一个ZeroRTCEngine实例
zeroRTCEngine = new ZeroRTCEngine("ws://192.168.80.130:8099");
zeroRTCEngine.createwebsocket();/*document.getElementById('joinBtn'): 这是一个调用document.getElementById方法的语句,
用于获取页面上ID为joinBtn的元素。这个方法返回一个DOM对象,通常是一个按钮。
.onclick: 这是DOM对象的属性,用于设置该元素的点击事件处理函数。*/
document.getElementById('joinBtn').onclick=function(){
console.log("加入按钮被点击");
//初始化本地码流
initLocalStream();
}
Web的API
zeroRTCEngine.signaling = new WebSocket(this.wurl);console.log("onError: " + event.data);//使用console.log输出一条消息到控制台navigator.mediaDevices.getUserMedia({ audio: true, video: true })//请求用户的媒
//体设备(如摄像头和麦克风)的访问权限。document.getElementById('joinBtn').onclick=function()//获取页面上ID为joinBtn的元素。这个方法返回一个DOM对象,通常是一个按钮。
.onclick: 这是DOM对象的属性,用于设置该元素的点击事件处理函数服务端实现
实现与客户端交互,以及信令服务器等的部署比较困难
var ws = require("nodejs-websocket")
var port = 8099;//回调函数
//conn 是一个新的连接对象,代表与客户端的 WebSocket 连接。
var server = ws.createServer(function(conn){console.log("创建一个新的连接--------")conn.sendText("我收到你的连接了....");//为连接对象添加一个监听器,用于处理接收到的文本消息。conn.on("text", function(str) {//当服务器接收到客户端发送的文本消息时,控制台会输出这条消息。console.info("recv msg:" + str);});conn.on("close", function(code, reason) {console.info("连接关闭 code: " + code + ", reason: " + reason);});/*conn:这是一个 WebSocket 连接对象,通常由 WebSocket 服务器创建并用于管理与客户端的连接。.on("error", ...):.on 是 Node.js 事件监听器的常用方法,用于给对象添加一个事件监听器。"error" 是一个字符串,指定了要监听的事件类型。在这个例子中,它指定了错误事件,当与 WebSocket 连接相关的错误发生时,这个事件会被触发。function(err) {...}:这是一个回调函数,它将在指定的事件(在这个例子中是 "error" 事件)被触发时执行。err 是回调函数的参数,它代表错误对象。这个对象包含了错误的详细信息,例如错误消息、错误码等。*/conn.on("error", function(err) {console.info("监听到错误:" + err);});
}).listen(port);
相关文章:

01_WebRtc_一对一视频通话
文章目录 通话网页的设计客户端实现Web的API 服务端实现 2024-9-20 很久没有写博客啦,回顾总结这段时间的成果, 写下博客放松下(开始偷懒啦)主要内容:实现网页(html)打开摄像头并显示到页面需要…...

【小程序 - 大智慧】深入微信小程序的渲染周期
目录 前言应用生命周期页面的生命周期组件的生命周期渲染顺序页面路由运行机制更新机制同步更新异步更新 前言 跟 Vue、React 框架一样,微信小程序框架也存在生命周期,实质也是一堆会在特定时期执行的函数。 小程序中,生命周期主要分成了三…...

《深入了解 Linux 操作系统》
在计算机领域中,Linux 作为一种强大而重要的操作系统,有着广泛的应用场景,尤其在服务器端占据着举足轻重的地位。 一、Linux 简介 Linux 是一种操作系统,主要应用于服务器端。不同的厂商或个人会对 Linux 的内核进行封装ÿ…...

批评他人也需要技术
俗话说“人无完人,尺有所短,寸有所长”,每个人都有可能犯错误。我们犯错误,并不能说明我们一无是处;一个人做了一件好事,也不能说他做的每件事都是好的。 营造良好的氛围。一说到批评,我们许多…...

安装SQL Server遇到的问题
出现了一和二的问题,最后还是通过三完全卸载sqlserver安装成功了 一.安装过程中依次报错 1.MOF编译器无法连接WMI服务器。原因可能是语义错误(例如,与现有WMI知识库不兼容)或实际错误(例如WMI服务器启动失败)。 2.PerfLib 2.0计数器removal失败…...

java项目之编程训练系统源码(springboot)
风定落花生,歌声逐流水,大家好我是风歌,混迹在java圈的辛苦码农。今天要和大家聊的是一款基于springboot的编程训练系统。项目源码以及部署相关请联系风歌,文末附上联系信息 。 项目简介: 编程训练系统的主要使用者管…...

MySQL的登陆错误:ERROR 1049 (42000): Unknown database ‘root‘
MySQL的登陆错误:ERROR 1049 (42000): Unknown database ‘root’ 安装MySQL的时候,到网上查的命令行登陆MySQL的方法都是mysql -u root -p password mysql -r root -p 123456但是奇怪的是这条命令我输进去死活都不对,它都会要求再输入一遍…...

vue使用vue-i18n实现国际化
我使用的是vue2.6版本,具体使用其他版本可以进行修改 一、安装 npm install vue-i18n -D 二、配置 1、文件配置 ①在src下创建 i18n 目录 ②在 i18n 目录下创建 langs 文件夹 和 index.js文件,具体如下 2、index.js代码如下,这里使用了…...

微信小程序如何设置左侧导航栏跟随页面滑动
一、使用 scroll-view 组件实现页面滚动 在页面的 wxml 文件中,将需要滚动的内容包裹在scroll - view组件内,例如: <scroll-view scroll-y"true" style"height: 800rpx;"><!-- 这里放置页面的主要内容 -->…...

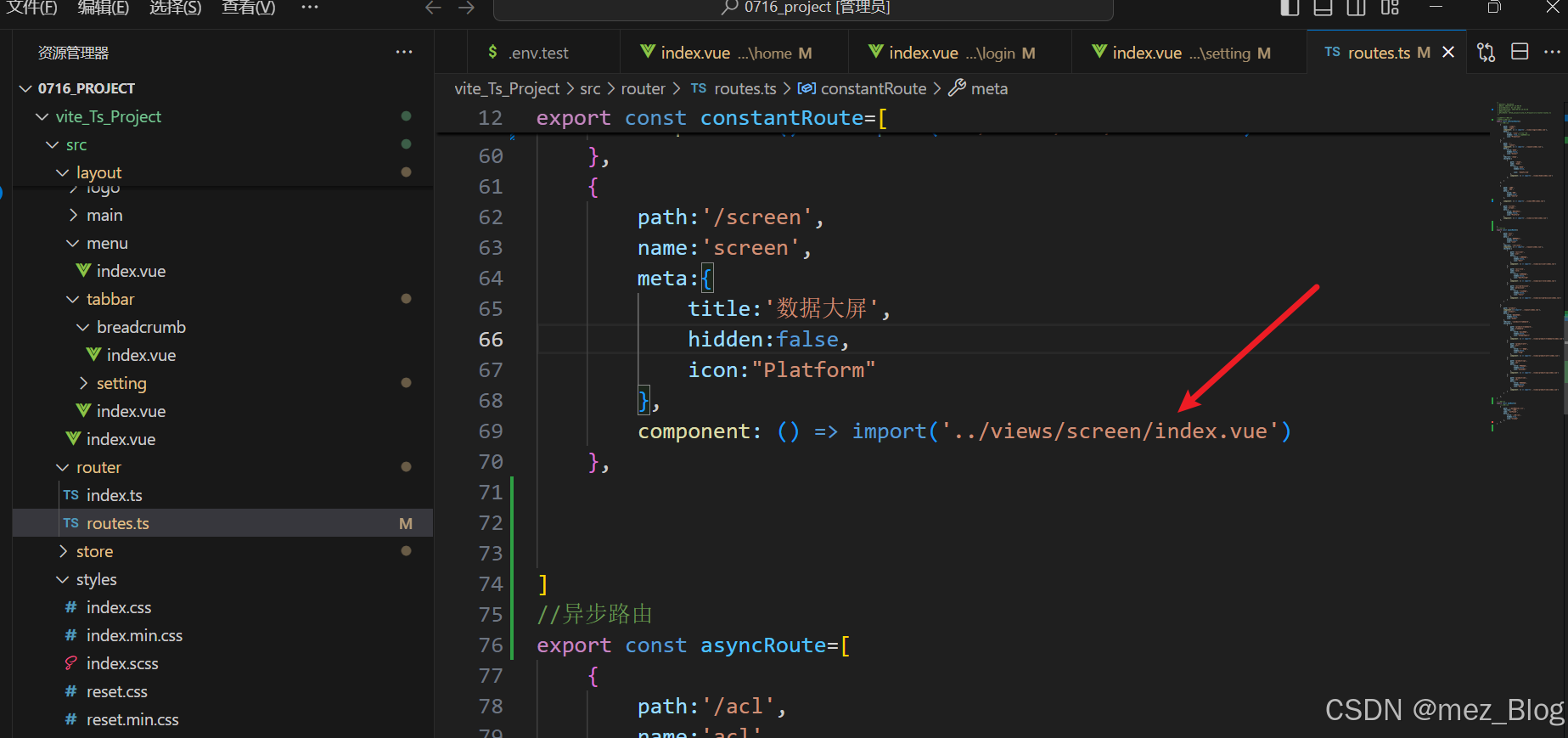
个人小结(2.0)
离谱,困扰着几周的问题今天偶然发现了解决方法。 问题如下:就是对应的模块引入爆红,但是单击进入引入的文件没有问题 然后它的提示是: 无法找到模块“../views/screen/index.vue”的声明文件。“c:/Users/10834/Desktop/0716_pro…...

探索自动化的魔法:Python中的pyautogui库
文章目录 探索自动化的魔法:Python中的 pyautogui 库背景:为什么选择pyautogui?pyautogui是什么?如何安装pyautogui?五个简单的库函数使用方法场景应用常见Bug及解决方案总结 探索自动化的魔法:Python中的 …...

YOLOv9改进策略【Neck】| GSConv+Slim Neck:混合深度可分离卷积和标准卷积的轻量化网络设计
一、本文介绍 本文记录的是利用GsConv优化YOLOv9的颈部网络。深度可分离卷积(DSC)在轻量级模型中被广泛使用,但其在计算过程中会分离输入图像的通道信息,导致特征表示能力明显低于标准卷积(SC),…...

EasyExcel的基本使用——Java导入Excel数据
使用EasyExcel导入Excel数据有两种方式 无论哪种方式我们都需要建立Excel表格和Java对象的绑定 首先我们需要根据Excel表头定义一个对应的类 excel表示例: 对应的类: 使用ExcelProperty将excel列名和字段名绑定,括号里面填列名 package co…...

Apache Iceberg 试用
启动 spark-sql 因为 iceberg 相关的 jars 已经在 ${SPARK_HOME}/jars 目录,所以不用 --jars 或者 --package 参数。 spark-sql --master local[1] \--conf spark.sql.extensionsorg.apache.iceberg.spark.extensions.IcebergSparkSessionExtensions \--conf spar…...

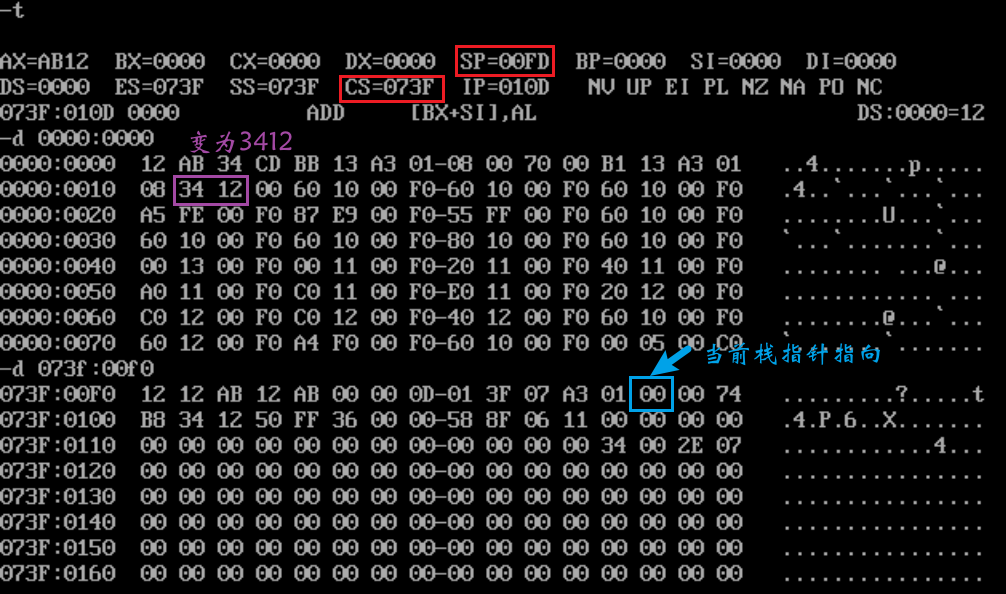
速通汇编(六)认识栈,SS、SP寄存器,push和pop指令的作用
一,栈 (一)栈的特点 栈是一种具有特殊访问方式的存储空间,特殊在于,进出这块存储空间的数据,“先进后出,后进先出” 由于栈的这个“先进后出”的特点,我们可以利用其来很好的操作内…...

【Python机器学习】NLP信息提取——值得提取的信息
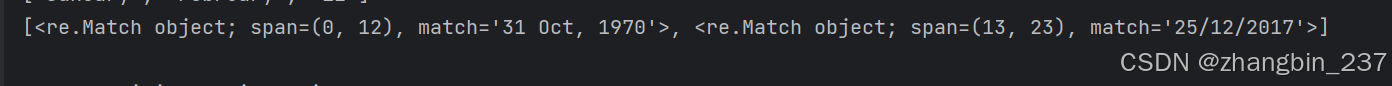
目录 提取GPS信息 提取日期 如下一些关键的定量信息值得“手写”正则表达式: GPS位置;日期;价格;数字。 和上述可以通过正则表达式轻松捕获的信息相比,其他一些重要的自然语言信息需要更复杂的模式: 问…...

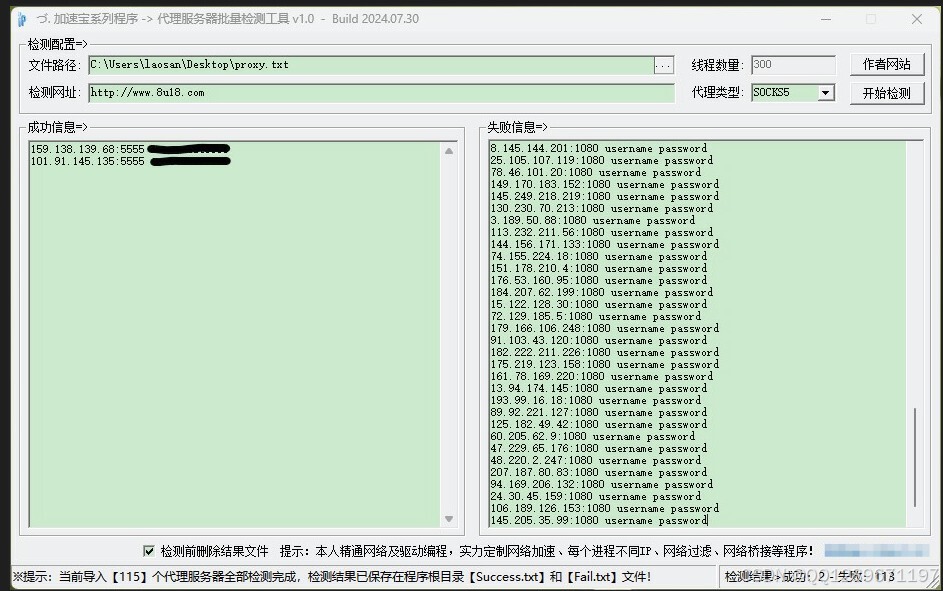
代理IP批理检测工具,支持socks5,socks4,http和https代理批量检测是否可用
代理IP批理检测工具,支持socks5,socks4,http和https代理批量检测是否可用 工具使用c编写: 支持ipv4及ipv6代理服务器。 支持http https socks4及socks5代理的批量检测。 支持所有windows版本运行! 导入方式支持手工选择文件及拖放文件。 导入格式支持三…...

AI视觉算法盒是什么?如何智能化升级网络摄像机,守护全方位安全
在智能化浪潮席卷全球的今天,以其创新技术引领行业变革,推出的集高效、智能、灵活于一体的AI视觉算法盒。这款革命性的产品,旨在通过智能化升级传统网络摄像机,为各行各业提供前所未有的安全监控与智能分析能力,让安全…...

【Vue】VueRouter路由
系列文章目录 第七章 VueRouter路由 文章目录 系列文章目录第一节:VueRouter基础一、安装:二、基本使用:1. 创建路由代码:Single Page Application:SPA2. 使用路由3. 展示路由: 二、嵌套路由三、路由传参1…...

idea多模块启动
文章目录 idea多模块启动2018版本的idea2019版本的idea idea多模块启动 2018版本的idea 1.首先看一下view> Tool Windows下有没有Run Dashboard 如果有,点击一下底部的窗口就会出现 如果不存在,执行下一步 2.查看自己项目的工作空间位置 点击 File&…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...
