vue中的自定义指令
前言
说到
vue中的自定义指令,相信大家都不陌生。在官网中是这么说的,除了核心功能默认内置的指令 (v-model和v-show),vue也允许注册自定义指令。那什么时候会用到自定义指令呢?代码复用和抽象的主要形式是组件。然而,有的情况下,你仍然需要对普通dom元素进行底层操作,这时候就会用到自定义指令。

自定义指令
自定义指令分为:全局自定义指令,局部自定义指令。它有两个参数:参数1:指令的名称;参数2:是一个对象,这个对象身上,有钩子函数。
全局自定义指令
通过
Vue.directive()函数注册一个全局的指令
// 注册一个全局自定义指令 `v-focus`
Vue.directive('focus', {// 当被绑定的元素插入到 DOM 中时……inserted: function (el) {// 聚焦元素el.focus()}
})
在
main.js中引入
import focus from '@/utils/focus'
局部自定义指令
通过组件的
directives属性,对该组件添加一个局部的指令
directives: {focus: {// 指令的定义inserted: function (el) {el.focus()}}
}
然后你可以在组件中任何元素上使用
v-focus自定义的指令,如下:
<input v-focus/>
批量注册指令
在 src 目录下新建文件夹(directives/index.js)管理各个子文件(自定义指令文件),然后在根文件(index.js)中对外暴露 api,最后在 main.js 中引入并注册,这样做的好处是统一管理后,后期比较好维护,而且会比较清晰。
文件目录:
src/directives/index.js
import Vue from 'vue';
import copy from './modules/copy';//引入自定义指令
const directives = {// 自定义指令copy,
};
export default {install(Vue) {Object.keys(directives).forEach(key => Vue.directive(key, directives[key]))}
}
在
main.js中引入并注册
import Directives from '@/directives';
Vue.use(Directives);
钩子函数
bind
只调用一次,指令第一次绑定到元素时调用。
inserted
被绑定元素插入父节点时调用。
update
所在组件的虚拟节点更新时调用。
componentUpdated
所在组件的虚拟节点及其子虚拟节点全部更新时调用。
unbind
只调用一次,指令与元素解绑时调用。
实例
看到这里,你可能对自定义指令已经有了大概的了解和认识,那可能有的同学要问了,在实际的开发中,自定义指令有什么使用场景吗?下面分享在开发中常用的使用场景。
1. 复制粘贴指令
文件目录:
src/directives/modules/copy.js
export default {bind(el, {value}) {el.$value = value;el.handler = () => {if (!el.$value) {// 值为空的时候,给出提示console.log('无复制内容');return;}const textarea = document.createElement('textarea');// 将该textarea设为readonly,防止iOS下自动唤起软键盘textarea.readOnly = 'readonly';textarea.style.position = 'absolute';textarea.style.left = '-9999px';// 将要copy的值赋给textarea标签的value属性textarea.value = el.$value;// 将textarea插入到body中document.body.appendChild(textarea);// 选中值并复制textarea.select();const result = document.execCommand('Copy');if (result) {console.log('复制成功');}// 赋值成功后,将textarea移除掉document.body.removeChild(textarea);};// 绑定点击事件el.addEventListener('click', el.handler);},componentUpdated(el, {value}) {el.$value = value;},// 指令与元素解绑的时候,移除事件绑定unbind(el) {el.removeEventListener('click', el.handler);}
}
组件中使用
<template><div><button v-copy="copyText">复制</button></div>
</template>
<script>
export default {data() {return {copyText: "等待被复制的内容",};},
};
</script>
实现效果

2. 长按指令
文件目录:
src/directives/modules/longpress.js
export default {bind(el, {value}) {if ('function' !== typeof value) {throw 'callback must be a function';}let pressTimer = null;let start = e => {if ('click' === e.type && 0 !== e.button) {return;}if (null === pressTimer) {pressTimer = setTimeout(() => {// 执行函数value(e);}, 1000);}};let cancel = e => {if (null !== pressTimer) {clearTimeout(pressTimer);pressTimer = null;}};// 添加事件监听器el.addEventListener('mousedown', start);el.addEventListener('mouseout', cancel);el.addEventListener('click', cancel);el.addEventListener('touchstart', start);el.addEventListener('touchend', cancel);el.addEventListener('touchcancel', cancel);}
}
组件中使用
<template><div><button v-longpress="longpress">长按我</button></div>
</template>
<script>
export default {methods: {longpress() {alert("触发了长按");},},
};
</script>
实现效果

3. 输入框防抖指令
文件目录:
src/directives/modules/debounce.js
export default {inserted(el, {value}) {if ('function' !== typeof value) {throw 'directive value must be function';}let timer;el.addEventListener('keyup', () => {timer && clearTimeout(timer);timer = setTimeout(() => {value && value();}, 1000);});}
}
组件中使用
<template><div><button v-longpress="longpress">长按我</button></div>
</template>
<script>
export default {methods: {longpress() {alert("触发了长按");},},
};
</script>
实现效果

4. 输入框自动聚焦指令
文件目录:
src/directives/modules/focus.js
export default {inserted(el, {value}) {// 聚焦元素el.focus()}
}
组件中使用
<template><div><input v-focus type="text" /></div>
</template>
实现效果

5. 全屏指令
文件目录:
src/directives/modules/fullScreen.js
export default {bind(el, binding) {if (binding.modifiers.icon) {if (el.hasIcon) return// 创建全屏图标const iconElement = document.createElement('i')iconElement.setAttribute('class', 'el-icon-full-screen')iconElement.setAttribute('style', 'margin-left:5px')el.appendChild(iconElement)el.hasIcon = true}el.style.cursor = el.style.cursor || 'pointer'// 监听点击全屏事件el.addEventListener('click', () => handleClick())}
}function handleClick() {let FullScreen = falselet element = document.documentElement;if (FullScreen) {if (document.exitFullscreen) {document.exitFullscreen();} else if (document.webkitCancelFullScreen) {document.webkitCancelFullScreen();} else if (document.mozCancelFullScreen) {document.mozCancelFullScreen();} else if (document.msExitFullscreen) {document.msExitFullscreen();}} else {if (element.requestFullscreen) {element.requestFullscreen();} else if (element.webkitRequestFullScreen) {element.webkitRequestFullScreen();} else if (element.mozRequestFullScreen) {element.mozRequestFullScreen();} else if (element.msRequestFullscreen) {element.msRequestFullscreen();}}FullScreen = !FullScreen;
}
组件中使用
<template><div><span v-fullScreen.icon>全屏</span></div>
</template>
实现效果

6. 文字超出展示省略号指令
文件目录:
src/directives/modules/ellipsis.js
export default {bind(el, binding) {console.log(el,binding);el.style.width = binding.arg || 100 + 'vw'el.style.whiteSpace = 'nowrap'el.style.overflow = 'hidden';el.style.textOverflow = 'ellipsis';}
}
组件中使用
<template><div><div v-ellipsis>给你一首诗的时间,坐在炉火边,捧着诗卷阅读,听不见大摆钟的摇摆,远离岁月的尘埃</div></div>
</template>
实现效果

7. 拖拽指令
文件目录:
src/directives/modules/drag.js
export default {bind(el, binding) {document.onselectstart = function () {return false //禁止选择网页上的文字}el.style.cursor = 'move' // 图标el.style.position = 'absolute'el.onmousedown = function (ev) {// 用元素距离视窗的X、Y坐标,减去el元素最近的相对定位父元素的left、top值var sX = ev.clientX - el.offsetLeftvar sY = ev.clientY - el.offsetTopdocument.onmousemove = function (ev) {var eX = ev.clientX - sXvar eY = ev.clientY - sY// 不断地更新元素的left、top值el.style.left = eX + 'px'el.style.top = eY + 'px'}document.onmouseup = function () {// 清除mousemove事件document.onmousemove = null}}}
}
组件中使用
<template><div><div class="box" v-drag>拖拽</div></div>
</template>
<script>
export default {data() {return {};},
};
</script>
<style scoped>
.box {width: 100px;height: 100px;background: cadetblue;text-align: center;line-height: 100px;color: #fff;
}
</style>
实现效果

8. 字符串整形指令
文件目录:
src/directives/modules/format.js
export default {bind(el, binding, vnode) {const {value,modifiers} = bindingif (!value) returnlet formatValue = valueif (modifiers.toFixed) {formatValue = value.toFixed(2)}console.log(formatValue)if (modifiers.price) {formatValue = formatNumber(formatValue)}el.innerText = formatValue},
}function formatNumber(num) {num += '';let strs = num.split('.');let x1 = strs[0];let x2 = strs.length > 1 ? '.' + strs[1] : '';var rgx = /(\d+)(\d{3})/;while (rgx.test(x1)) {x1 = x1.replace(rgx, '$1' + ',' + '$2');}return x1 + x2
}
组件中使用
<template><div><div v-format.toFixed.price="123456789"></div><div v-format.toFixed="123.4567"></div></div>
</template>
实现效果

持续更新中...
相关文章:

vue中的自定义指令
前言 说到 vue 中的自定义指令,相信大家都不陌生。在官网中是这么说的,除了核心功能默认内置的指令 (v-model 和 v-show),vue 也允许注册自定义指令。那什么时候会用到自定义指令呢?代码复用和抽象的主要形式是组件。然而…...

技术分享及探讨
前言 很高兴给大家做一个技术分享及探讨。 下面给大家分享几个工作遇到有趣的例子。 docker docker 进程 现象 客户的模型导入到BML平台发布预测服务后,模型本身是用django提供的支持。按照本地docker的方式进行调试,kill掉django的进程修改代码…...

人工智能AI
AI 模型。它使用深度神经网络,从数十亿或数万亿个单词中学习,能够生成任何主题或领域的文本。它可以执行各种自然语言任务,如分类、总结、翻译、生成和对话。 大语言模型开发建立在4个核心思想上: 模型 – Models 提示词 - Prompt…...
2022天梯赛补题
题目详情 - L2-041 插松枝 (pintia.cn) 思路:模拟 背包就是个栈,开个stack解决流程思路是,每次取推进器前,尽可能拿背包的,背包拿到不可以时,跳出拿推进器时判断: 如果背包装得下,…...

字节跳动测试岗面试挂在2面,复盘后,我总结了失败原因,决定再战一次...
先说下我基本情况,本科不是计算机专业,现在是学通信,然后做图像处理,可能面试官看我不是科班出身没有问太多计算机相关的问题,因为第一次找工作,字节的游戏专场又是最早开始的,就投递了…...
,crypto模块详解)
Nodejs实现通用的加密和哈希算法(MD5、SHA1、Hmac、AES、Diffie-Hellman、RSA),crypto模块详解
crypto crypto模块的目的是为了提供通用的加密和哈希算法(hash)。用纯JavaScript代码实现这些功能不是不可能,但速度会非常慢。Nodejs用C/C++实现这些算法后,通过cypto这个模块暴露为JavaScript接口,这样用起来方便,运行速度也快。 MD5和SHA1 MD5是一种常用的哈希算法,…...

测试行业3年经验,从大厂裸辞后,面试阿里、字节全都一面挂,被面试官说我的水平还不如应届生
测试员可以先在大厂镀金,以后去中小厂毫无压力,基本不会被卡,事实果真如此吗?但是在我身上却是给了我很大一巴掌... 所谓大厂镀金只是不卡简历而已,如果面试答得稀烂,人家根本不会要你。况且要不是大厂出来…...

安卓悬浮窗口, 丝滑双指缩放视频窗口
最重要的事情说前面: demo源码:https://github.com/5800LDW/ProjectFloatingWindow前言:1.跨应用的浮动窗口在网上很多资料, 就不细说了。2.双指缩放View 也很多资料, 可参考:https://blog.csdn.net/zxq614/article/details/88873729正文下面进入正题, 如何把上述结合起来, 下面…...

300左右哪款蓝牙耳机适合学生用?四款便宜质量好的蓝牙耳机推荐
近年来,随着蓝牙耳机的发展,不管是音质、外观、佩戴还是降噪都有了很大的提升。但是我们在入手蓝牙耳机时,最好还是根据预算和需求入手。在此,我来给预算在三百内的朋友推荐几款便宜质量好的蓝牙耳机,可以当个参考。 …...

桥梁设计模式
介绍 Java桥梁模式(也称桥接模式)(Bridge Pattern)是一种设计模式,它将抽象和实现分离,使它们可以独立地变化.它通过一个大类或者一系列紧密关联的类拆分成两个独立的层次结构来实现这种分离,其中一个层次结构包含抽象类或接口,另一个层次结构包含实现类.桥梁模式使得抽象类和…...
)
【华为OD机试 2023最新 】 新员工座位(C++)
文章目录 题目描述输入描述输出描述用例题目解析C++题目描述 工位由序列F1,F2…Fn组成,Fi值为0、1或2。其中0代表空置,1代表有人,2代表障碍物。 1、某一空位的友好度为左右连续老员工数之和, 2、为方便新员工学习求助,优先安排友好度高的空位, 给出工位序列,求所有空…...

蓝桥杯刷题第二十二天
第一题:受伤的皇后题目描述有一个 nn 的国际象棋棋盘(n 行 n 列的方格图),请在棋盘中摆放 n 个受伤的国际象棋皇后,要求:任何两个皇后不在同一行。任何两个皇后不在同一列。如果两个皇后在同一条 45 度角的…...

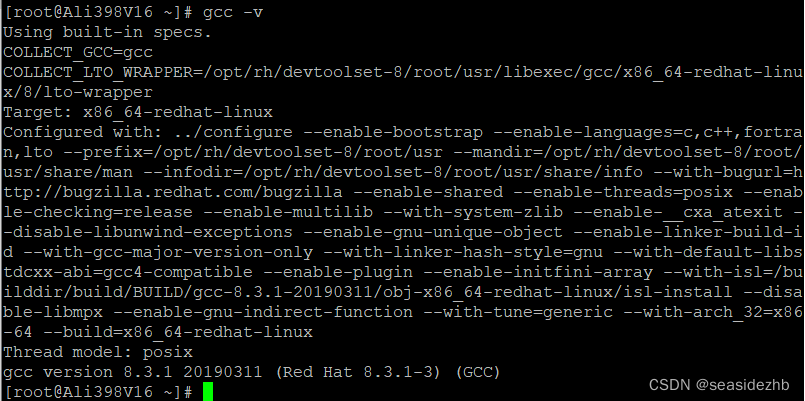
CentOS从gcc 4.8.5 升级到gcc 8.3.1
gcc -v查看当前gcc版本。 sudo yum install centos-release-scl-rh安装centos-release-scl-rh。 sudo yum install devtoolset-8-build安装devtoolset-8-build。 显示“Complete!”表示安装成功。 sudo yum install devtoolset-8-gdb安装devtoolset-8-gdb。 显示“Comple…...

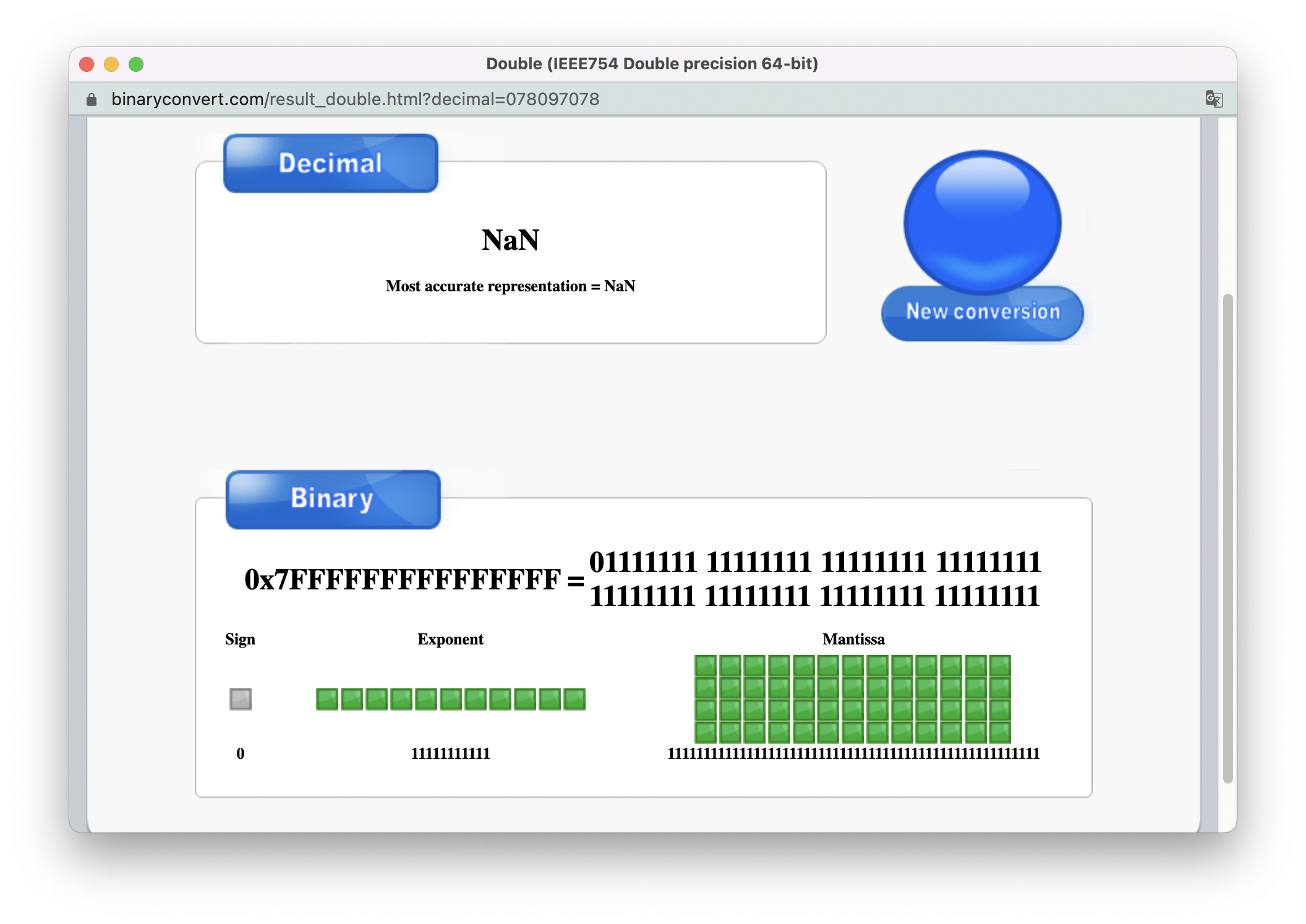
【人人都能读标准】12. 原始类型的编码形式
本文为《人人都能读标准》—— ECMAScript篇的第12篇。我在这个仓库中系统地介绍了标准的阅读规则以及使用方式,并深入剖析了标准对JavaScript核心原理的描述。 ECMAScript有7种原始类型,分别是Undefined、Null、Boolean、String、Number、BigInt、Symbo…...

VUE进行前后端交互
目录 一、 跨域 1. 什么是跨域? 2. 什么是本域? 3. 浏览器请求的三种报错 二、SpringBoot解决跨域问题其他前后端跨域请求解决方案 1. SpringBoot上直接添加CrossOrigin 2. 处理跨域请求的Configuration 3. 采用过滤器的方式 3.1 方式一 3.2 方式…...

ThingsBoard Gateway:物联网设备数据采集与集成的强大解决方案
文章目录ThingsBoard Gateway:物联网设备数据采集与集成的强大解决方案1\. ThingsBoard Gateway:概述2\. 主要特点与优势3\. 应用场景4\. 如何使用ThingsBoard Gateway:物联网设备数据采集与集成的强大解决方案 随着物联网(IoT&a…...

什么是镜像/raid
镜像(Mirroring)是一种文件存储形式,是冗余的一种类型,一个磁盘上的数据在另一个磁盘上存在一个完全相同的副本即为镜像。可以把许多文件做成一个镜像文件,与GHOST等程序放在一个盘里用GHOST等软件打开后,又…...

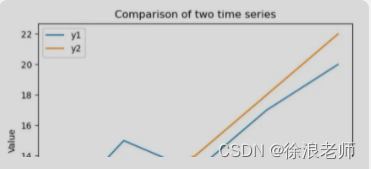
【Python】如何有效比较两个时间序列在图形上的相似度?
文章目录前言一、1.准备二、实操1.使用Matplotlib可视化比较两个时间序列2.计算两个时间序列的相关系数:3.使用Python实现动态时间规整算法(DTW):总结前言 比较两个时间序列在图形上是否相似,可以通过以下方法&#x…...

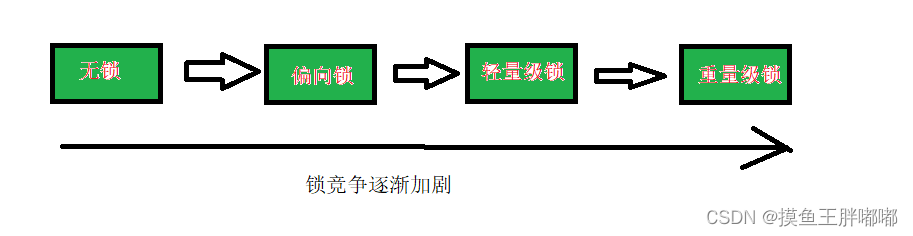
JavaEE-常见的锁策略和synchronized的锁机制
目录常见的锁策略乐观锁和悲观锁轻量级锁和重量级锁自旋锁和挂起等待锁普通互斥锁和读写锁公平锁和非公平锁可重入锁和不可重入锁synchronized的锁机制synchronized特性锁升级/锁膨胀锁消除锁粗化常见的锁策略 乐观锁和悲观锁 乐观锁和悲观锁主要是看主要是锁竞争的激烈程度.…...

信息化,数字化,智能化是三种不同的概念吗?
前两年流行“信息化”,网上铺天盖地都是关于“信息化”的文章,这两年开始流行起“数字化”,于是铺天盖地都是“数字化”的文章。(这一点从数字化和信息化这两个关键词热度趋势就可以看出来)。 但点开那些文章仔细看看…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...
