CSS基础入门
CSS基础之语法
介绍
CSS(层叠样式表)是一门用来设计网页样式的语言,如网页的布局、字体、颜色搭配、视觉特效。作为WEB开发的基础技术之一,掌握CSS的语法和API对于我们构建丰富的网页是必须的。
基础语法
<style>div {border: 5px red;}p,span {color: black;}.container {border: 5px red;}
</style>
- 语法由一个
选择器起头,它决定了将我们的样式添加到那些HTML元素上。接着是{},在两个大括号中间可以定义多个属性:值;对,不同的属性有不同的合法值。
<div style="border: 5px red;"></div>
- 行内样式是指将
属性:值;写在HTML元素的style属性中的样式。
<link rel="stylesheet" href="styles.css">
- 通过
link标签,可以不必将CSS内容和HTML内容写在同一个文件中,而是存放到不同文件,这样不仅使代码更简洁,在需要的情况下我们可以将CSS拆分到不同的CSS文件中,在加载时按需加载。
选择器
在基础语法小节我们看到选择器是CSS规则的第一部分,它告诉浏览器哪个HTML元素应该被选中应用样式。选择器有很多种,它们可以单独使用也可以组合使用,还支持一定的表达式。
<html lang="en-US" prefix="og: https://ogp.me/ns#"><head><meta charset="utf-8"/><meta property="og:locale" content="zh-CN"/><title>CSS基础语法</title><style>/* 类型选择器 */div {border: 2px black solid;}/* 分组选择器:div或span元素 */div,span{border: 2px black solid;}/* 类选择器 */.container{border: 2px red solid;}/* ID选择器 */#key{border: 2px yellow solid;}/* 标签属性选择器 */div[align]{border: 2px yellowgreen solid;}/* 标签属性值选择器 */div[align=left]{border: 2px darkorange solid;}</style></head><body><div>1.类型选择器</div><div class="container">2.类选择器</div><div id="key">3.ID选择器</div><div align="center">4.标签属性选择器</div><div align="left">5.标签属性值选择器</div></body>
</html>
- 代码片段展示了几种基础的选择器。
<html lang="en-US" prefix="og: https://ogp.me/ns#"><head><meta charset="utf-8"/><meta property="og:locale" content="zh-CN"/><title>CSS基础语法</title><style>/* 后代选择器 */div span {color: red;}/* 子代选择器 */div > span {color: antiquewhite;}/* 相邻选择器 */h1 + p {color:aqua;}/* 同辈选择器 */h2 ~ p {color:brown;}/* 关系选择器(组合) */div > article > h2 ~ p {color:chartreuse;}</style></head><body><div><p><span>1.后代选择器</span></p></div><div><span>2.子代选择器</span></div><article><h1>滕王阁序</h1><p>3.豫章故郡,洪都新府。</p></article><article><h2>静夜思</h2><p>4.床前明月光,疑是地上霜。</p><p>4.举头望明月,抵扣思故乡。</p></article><div><article><h2>静夜思</h2><p>5.床前明月光,疑是地上霜。</p><p>5.举头望明月,抵扣思故乡。</p></article></div></body>
</html>
- 关系选择器提供了一种与文档位置相关的关联逻辑,通过这套逻辑可以按后代、子代、相邻、同辈等关系指定样式。
<html lang="en-US" prefix="og: https://ogp.me/ns#"><head><meta charset="utf-8"/><meta property="og:locale" content="zh-CN"/><title>CSS基础语法</title><style>/* 组合1 */div > article > h2 + p {color:chartreuse;}/* 组合2 */div > article > h2 ~ p[k] {color:darkgreen;}/* 组合3 */div > article > h2 ~ .css {color:red;}</style></head><body><div><article><h2>滕王阁序</h2><p>1.豫章故郡,洪都新府。</p><p class="css">1.星分翼轸,地接衡庐。</p><p k="d">2.襟三江而带五湖,控蛮荆而引瓯越。</p></article></div></body>
</html>
- 各种选择器可以任意组合使用。
理解继承
像字体的样式我们在指定之后,不想每个后代元素都指定一边,而是希望他们与它的父元素保持一直,这种特性CSS是支持的。
理解继承
<html lang="en-US" prefix="og: https://ogp.me/ns#"><head><meta charset="utf-8"/><meta property="og:locale" content="zh-CN"/><title>理解继承</title><style>#human{color: red;font-size: 10px;}.bjy{color: yellowgreen;}</style></head><body><div id="human"><p>李白</p><p class="bjy">白居易</p></div></body>
</html>
- “李白”显示红色,是因为
p元素的color元素继承自父容器div。 - “白居易”显示黄绿色,是因为类样式中的
color覆盖了从父容器那继承的属性值。 - 并不是所有属性都会被继承,例如width、margin、padding 和 border。
控制继承
为了控制继承行为CSS提供了5个特殊的属性值,所有的CSS属性都可以接收这些值。
inherit:设置属性值与父元素相同(开启继承)。initial:设置为属性的初始值。unset:如果属性有从父元素继承的值则设置为该值,否则重置为初始值。revert:类似与unset,不同的是将重置为浏览器的默认样式而不是改属性的默认值。revert-layer:重置为上一个级联层(@layer)中建立的值。
控制所有属性的继承
<html lang="en-US" prefix="og: https://ogp.me/ns#"><head><meta charset="utf-8"/><meta property="og:locale" content="zh-CN"/><title>理解继承</title><style>div{color: red;font-size: 10px;}.name{/* 当我们有很多属性并且它们的继承行为是一致的时候,可以使用all来简写这种行为 */all: initial;}</style></head><body><div><p>李白</p><p class="name">白居易</p></div></body>
</html>
理解层叠
你是否会有疑惑,当不同的选择器针对某个HTML设置了不同的背景颜色,浏览器会以那个为准?在实际工作中有时你会发现明明书写了CSS规则但是HTML元素的样式就是不变。接下来我们来学习下浏览器是怎么解决CSS规则冲突的。
CSS是Cascading Style Sheets的简写,理解第一个词层叠(cascade)很重要。层叠可以理解成一个元素 p 的 color 属性值有多个来源进而发生冲突的现象,也可以理解是解决这种冲突的手段。有三个因素决定了浏览器应用那个CSS规则到元素上,将它们按重要性排序分别是:资源顺序、优先级、重要程度。
资源顺序
<html lang="en-US" prefix="og: https://ogp.me/ns#"><head><meta charset="utf-8"/><meta property="og:locale" content="zh-CN"/><title>理解继承</title><style>p{color: red;}p{color: yellowgreen;}</style></head><body><div id="human"><p>李白</p><p>白居易</p><p style="color: aqua;color:black;">王浩然</p></div></body>
</html>
- 当样式的优先级相同时,在后面的规则会覆盖前面的规则。
优先级
选择器的优先级有三部分组成 {id}.{类}.{元素},每个部分都会计算出一个分值,这些分值就是选择器的权重。在比较权重时会先比较 {id} 部分,相等时比较 {类} 部分,还相等则比较 {元素} 部分。优先级的计算如下表所示:
| 选择器 | ID | 类 | 元素 | 优先级 |
|---|---|---|---|---|
h1{ 规则内容 } | 0 | 0 | 1 | 0-0-1 |
h1 + p::first-letter{ 规则内容 } | 0 | 0 | 3 | 0-0-3 |
li > a[href*="en-US"] > .inline-warning{ 规则内容 } | 0 | 2 | 2 | 0-2-2 |
#identifier{ 规则内容 } | 1 | 0 | 0 | 1-0-0 |
button:not(#mainBtn, .cta){ 规则内容 } | 1 | 0 | 1 | 1-0-1 |
<html lang="en-US" prefix="og: https://ogp.me/ns#"><head><meta charset="utf-8"/><meta property="og:locale" content="zh-CN"/><title>理解继承</title><style>/* 2-0-0 */#human #bjy{color: red;}/* 1-0-0 */#bjy{color: yellowgreen;}/* 0-0-1 */div{color: blue;}/* 0-0-2 */div span{color: chartreuse;}/* 1-0-1 */div #bjy2{color:cadetblue;}</style></head><body><div id="human"><p id="bjy">白居易</p></div><div><span>李白</span><span id="bjy2">白居易</span></div></body>
</html>
- 内联样式优先于所有普通样式,内联样式的权重分值可以理解是
1-0-0-0,即无论有多少ID选择器,内联样式的优先级都是最高的。
!important
关键词 !important 会忽略优先级强制生效。覆盖!important 的唯一办法就是有另一个更高优先级或者相同优先级且顺序靠后的!important 。
4· -<html lang="en-US" prefix="og: https://ogp.me/ns#"> <head><meta charset="utf-8"/><meta property="og:locale" content="zh-CN"/><title>!important</title><style>/* 1-0-0 */#lb,#bjy{color: red;}/* 0-0-1 */p{color: yellowgreen !important;}</style></head><body><p id="lb">李白</p><p id="bjy" style="color: yellow !important;">白居易</p></body>
</html>
在编写我们的样式代码时最好不要使用!important,因为它改变了层叠的默认行为,会增加我们排查样式问题的难度。尤其是在大型样式表中(当你想覆盖UI框架样式时)。
相关文章:

CSS基础入门
CSS基础之语法 介绍 CSS(层叠样式表)是一门用来设计网页样式的语言,如网页的布局、字体、颜色搭配、视觉特效。作为WEB开发的基础技术之一,掌握CSS的语法和API对于我们构建丰富的网页是必须的。 基础语法 <style>div …...

可重入锁、读写锁、邮戳锁 详解
文章目录1、可重入锁(递归锁)2、读写锁2.1、读写分离2.2、从写锁到读锁,ReentrantReadWriteLock可以降级2.3、写锁和读锁是互斥的3、邮戳锁StampedLock3.1、是什么3.2、锁饥饿3.3、如何缓解锁饥饿问题呢3.3.1、使用“公平”策略3.3.2、Stampe…...

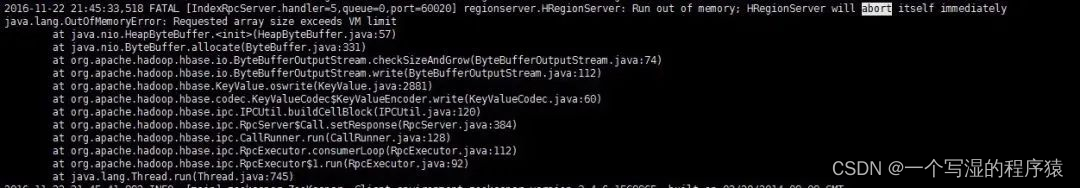
HBase客户端、服务器端、列簇设计、HDFS相关优化,HBase写性能优化切入点,写异常问题检查点
HBase客户端、服务器端、列簇设计、HDFS相关优化,HBase写性能优化切入点,写异常问题检查点HBase读优化1.1 HBase客户端优化1) scan缓存是否设置合理?2) get请求是否可以使用批量请求?3) 请求是否可以显示指定列簇或者列࿱…...

DINO-DETR在COCO缩减数据集上实验结果分析
博主在进行DINO-DETR模型实验时,使用缩减后的COCO数据集进行训练,发现其mAP值只能达到0.27作用,故而修改了下pycocotool的代码,令其输出每个类别的AP值,来看看是由于什么原因导致这个问题。 之所以这样是因为博主认为各…...

语聊房app源码及架构设计
语音社交产品技术架构设计 语音社交产品的技术架构设计是产品开发中非常重要的一环。在设计时需要考虑产品的功能、性能、可靠性等多个方面,同时也需要与产品策划与设计相协调。以下是语音社交产品技术架构设计的主要内容。 架构设计原则 在设计语音社交产品的技…...

什么是软件测试?5分钟带你快速了解!
经常有人问我,你的公司是做什么的?我回答“软件测试”,看着对方一脸的迷茫。何为软件测试?软件测试究竟测试什么?一、软件测试的定义和意义软件测试是伴随着软件工程的重要组成部分,是软件质量保证的重要前…...

[3D游戏开发实践] Cocos Cyberpunk 源码解读-手把手教你新增一个后效Shader
Cocos Cyberpunk 是 Cocos 引擎官方团队以展示引擎重度 3D 游戏制作能力,提升社区学习动力而推出的完整开源 TPS 3D游戏,支持 Web, IOS, Android 多端发布。 本系列文章将从各个方面对源码进行解读,提升大家的学习效率。希望能够帮助大家在 …...

构建产品帮助中心,促进SaaS企业的进步
长期来看,保留现有客户比获取新客户更为关键,因此建立良好的客户服务质量需要着重关注客户心理状态。 什么是 SaaS SaaS是软件即服务(Software as a Service)的缩写。它是一种软件交付模式,其中软件应用程序托管在云计…...
:Google Test)
【Qt】Qt单元测试详解(四):Google Test
1、创建测试工程 【Qt】Qt单元测试详解(一):通过QtCreator创建测试工程 2、添加测试代码 2.1 默认生成的代码 1)项目工程pro include(gtest_dependency.pri)TEMPLATE = app CONFIG += console c++14 CONFIG -= app_bundle CONFIG += thread CONFIG -= qtHEADERS += \t…...

容器引擎Docker的常用命令
一.镜像相关命令 1.搜索镜像 可使用 docker search命令搜索存放在 Docker Hub中的镜像。执行该命令后, Docker就会在Docker Hub中搜索含有 java这个关键词的镜像仓库 docker search java以上列表包含五列,含义如下: NAME:镜像仓库名称。D…...

vue尚品汇商城项目-day01【3.项目路由的分析】
文章目录本人其他相关文章链接安装命令:cnpm install --save vue-router vue-router 前端所谓路由:kv键值对 key:URL(地址栏中的路径) value:相应的路由组件 注意:本项目是上中下结构 路由组件: Home首页路由组件、Search路由组件…...

详解--高级IO
文章目录前言一、五种IO模型阻塞IO非阻塞IO信号驱动IOIO多路转接:异步IO二、高级IO同步通信和异步通信阻塞 VS 非阻塞其他高级IO三、非阻塞IOfcntl实现函数SetNoBlock总结前言 理解五种IO模型的基本概念.重点是IO多路转接. 正文开始! 一、五种IO模型 IO: 等 数据拷贝 read/…...

Android自定义闹钟
google推荐方式3种: 一、AlarmManager setRepeating() 重复闹钟。1、Android 4.4(API 级别 19)开始,所有重复闹钟都是不精确的,延时2分钟左右。2、闹钟触发的待定 Intent。当您设置使用同一待定 Intent 的第二个闹钟…...

第02章_MySQL环境搭建
第02章_MySQL环境搭建 🏠个人主页:shark-Gao 🧑个人简介:大家好,我是shark-Gao,一个想要与大家共同进步的男人😉😉 🎉目前状况:23届毕业生,目前…...

java使用线程池和Future接口实现异步的实例
线程池可以提供线程的复用和管理,避免线程频繁创建和销毁的开销。而Future接口则可以获取异步任务的执行结果和状态,避免了阻塞等待异步任务完成的情况。下面是一个简单的示例代码: import java.util.concurrent.*;public class AsyncExample…...

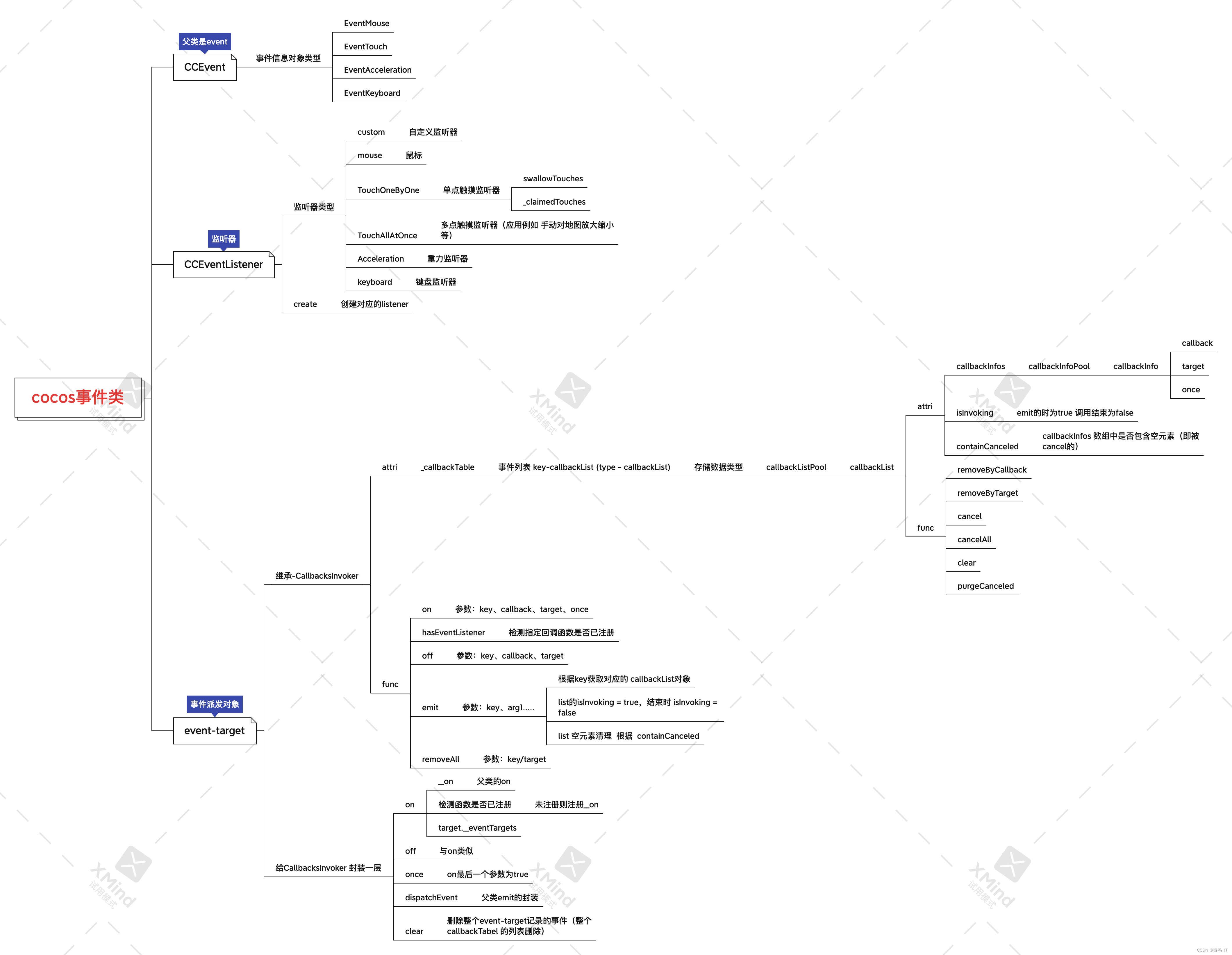
cocosCreator 事件系统
概述: DOM的输入事件通过CCInputManager转化成cocos的输入事件,由CCEventManager 分发给监听器。 监听器在通过回调函数(begin/move/end/cancel)告知事件派发对象(eventTarget)派发事件。 重要类: event࿱…...

刷题_20:字符串反转 and 公共子串计算
一.字符串反转 题目链接: 字符串反转 题目描述: 接受一个只包含小写字母的字符串,然后输出该字符串反转后的字符串。(字符串长度不超过1000) 输入描述: 输入一行,为一个只包含小写字母的字符串…...

如何在 Linux 命令行中比较两个目录,我教你五个命令!
在 Linux 命令行中比较两个目录是一项常见的任务,特别是当你需要确保两个目录之间的文件完全相同时。在本文中,我们将介绍一些在 Linux 命令行中比较两个目录的方法。 方法一:使用 diff 命令比较两个目录 diff 命令可以比较两个文件或目录之…...

多元算力如何满足万千本土化场景需求,解析第四代至强核心加速器设计
作者 | 宋慧 出品 | CSDN 云计算 2023 年初,英特尔重磅发布了企业级芯片领域重要的产品——第四代英特尔 至强 可扩展处理器。当时报道中,我们就重点提到了其中重要的七大内置加速器,这也是英特尔为千行百业多种创新场景去提供算力支持的底气…...

SPI主模式切换为从模式
一、SPI主模式切换为从模式在SPI总线上,要将主设备转换为从设备或者将从设备转换为主设备,需要通过改变SPI控制寄存器的配置来实现。下面分别介绍SPI主模式切换为从模式的步骤:配置从设备的SPI控制寄存器首先需要配置从设备的SPI控制寄存器。…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

OCR MLLM Evaluation
为什么需要评测体系?——背景与矛盾 能干的事: 看清楚发票、身份证上的字(准确率>90%),速度飞快(眨眼间完成)。干不了的事: 碰到复杂表格(合并单元…...

客户案例 | 短视频点播企业海外视频加速与成本优化:MediaPackage+Cloudfront 技术重构实践
01技术背景与业务挑战 某短视频点播企业深耕国内用户市场,但其后台应用系统部署于东南亚印尼 IDC 机房。 随着业务规模扩大,传统架构已较难满足当前企业发展的需求,企业面临着三重挑战: ① 业务:国内用户访问海外服…...
