【HTML5】html5开篇基础(2)
1.❤️❤️前言~🥳🎉🎉🎉
Hello, Hello~ 亲爱的朋友们👋👋,这里是E绵绵呀✍️✍️。
如果你喜欢这篇文章,请别吝啬你的点赞❤️❤️和收藏📖📖。如果你对我的内容感兴趣,记得关注我👀👀以便不错过每一篇精彩。
当然,如果在阅读中发现任何问题或疑问,我非常欢迎你在评论区留言指正🗨️🗨️。让我们共同努力,一起进步!
加油,一起CHIN UP!💪💪
🔗个人主页:E绵绵的博客
📚所属专栏:1. JAVA知识点专栏
深入探索JAVA的核心概念与技术细节
2.JAVA题目练习
实战演练,巩固JAVA编程技能
3.c语言知识点专栏
揭示c语言的底层逻辑与高级特性
4.c语言题目练习
挑战自我,提升c语言编程能力
5.Mysql数据库专栏
了解Mysql知识点,提升数据库管理能力
6.html5知识点专栏
学习前端知识,更好的运用它
📘 持续更新中,敬请期待❤️❤️
2.常用标签
标题标签:
标题标签 <h1> - <h6>(重要)
为了使网页更具有语义化,我们经常会在页面中用到标题标签。
HTML 提供了 6 个等级的网页标题,即<h1> - <h6> 。
具体实现:
<h1> 我是一级标题 </h1>
特点:
1.加了标题的文字会变的加粗,字号也会依次变大。
2. 一个标题独占一行。
段落标签:
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。
在 HTML 标签中,<p>标签用于定义段落,它可以将整个网页分为若干个段落。
具体实现:
<p> 我是一个段落标签 </p>
特点:
1. 文本在一个段落中会根据浏览器窗口的大小自动换行。
2. 段落和段落之间保有空隙。
换行标签:
在 HTML 中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。
如果希望某段文本强制换行显示,就需要使用换行标签 <br />。
具体实现:
<br />
特点:
1. <br /> 是个单标签。
2. <br /> 标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
文本格式化标签:
在网页中,有时需要为文字设置粗体、斜体 或下划线等效果。
这时就需要用到 HTML 中的文本格式化标签,使文字以特殊的方式显示。
div和span标签
<div> 和 <span> 是没有语义的,它们就是一个盒子,用来装内容的。
具体实现:
<div> 这是头部 </div>
<span> 今日价格 </span>
特点:
1. <div> 标签用来布局,如果存在<div>,里面的内容在游览器中独占一行。 大盒子
2. <span> 标签用来布局,一行上可以多个 <span>。小盒子之后在网页布局中会用到。
图片标签
在 HTML 标签中,<img> 标签用于定义 HTML 页面中的图像,注意它是一个单标签。
具体实现:
<img src="图像URL" />
解释:
src 是<img>标签的必须属性,它用于指定图像文件的路径和文件名。
所谓属性:简单理解就是属于这个图像标签的特性。
图像标签的其他属性:
图像标签注意点:
1.图像标签可以拥有多个属性,必须写在标签名的后面。
2.属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
3.属性采取键值对的格式,即 key=“value" 的格式,属性 =“属性值”
案例:
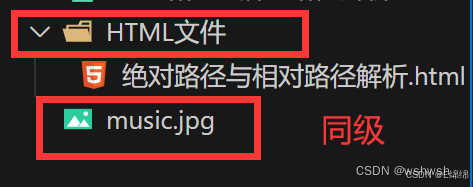
注意图片要与该文件在一个目录中。之后路径中会提到为什么。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><img src="nahida.webp" alt="显示错误噢" title="纳西妲" width="1000" height="600" border="3" />
</body></html>
通过该代码就生成一个图片,如果图片生成不成功则会出现显示错误噢代替图片。

3.相对路径和绝对路径
相对路径
相对路径是从代码所在的这个文件出发,去寻找目标文件的,而我们这里所说的上一级 、下一级和同一级就是 图片相对于 HTML 页面的位置。
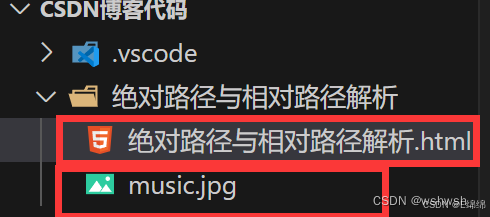
当图像文件和项目文件位于同一文件夹:只需输入图像文件的名称即可

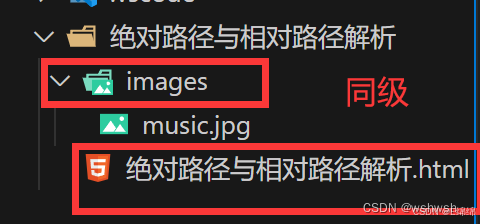
<img src="music.jpg" alt="图片加载异常!!!">当图像文件位于项目文件的下一级文件夹:输入文件夹名和文件名,之间用 / 隔开,

<img src="images/music.jpg" alt="图片加载异常!!!">
当图像文件位于项目文件的上一级文件夹:在文件名之前加入 …/ ,如果是上两级,则需要使用…/…/ ,以此类推

<img src="../music.jpg" alt="图片加载异常!!!">
绝对路径
是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
例如,物理地址“D:\web\img\logo.png”或完整的网络地址“http://www.xxx.cn/images/logo.png” 都是绝对路径
一般情况下我们都不推荐绝对地址中的物理地址,因为它移植性差,并且有些时候该物理地址在一些软件中生成图片会显示错误,而其他的软件又可以生成。(可能是电脑权限的原因),网络地址还可以用下,有些时候挺好用的。
我们正常情况通常用相对路径。
4.链接标签
链接的语法格式
<a href="跳转目标路径" target="目标窗口的弹出方式"> 文本或图像等其他形式 </a>
属性:
1.href:用于指定目标的url地址
2.target:用于指定链接页面的打开方式,默认是_self(打开新窗口后会替代原本窗口) _blank(新窗口打开,不会替代原本窗口)
链接分类:
1.外部链接: 例如 <a href="https://www.baidu.com/?a=1" target="_blank"> 百度网址</a>。其href接收的通常是绝对路径中的网址链接。
2.内部链接:网站内部页面之间的相互链接. 直接链接内部页面名称即可,例如 < a href=“index.html” target=“_blank”> 内部链接</a> 。内部链接中href接收的通常都是相对路径
3.空链接: 如果当时没有确定链接目标时,< a href=”#” target="_blank"> 首页</a> 。
点进去如下:
4.下载链接: 如果 href 里面地址是一个文件或者压缩包(exe或zip等形式)点进去会下载这个文件,网页链接或相对路径链接都可以。
5.网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.<a href="https://www.baidu.com/?a=1" target="_blank"> <img src="图库/nahida.webp"></a>
点进去后会生成该网页
6.锚点链接: 我们点击该链接,可以快速定位到页面中的某个位置.
在链接文本的 href 属性中,设置属性值为 #名字 的形式,如<a href="#two" target="_blank"> 第2集 </a> ,而后找到目标位置标签,里面添加一个 id 属性 = 刚才的名字 ,如:<h3 id="two">第2集介绍</h3>. 此时就可以点击第二集链接发生跳转。
5.注释标签
如果需要在 HTML 文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。
注释标签规则如下:
<!-- 内容 -->一般我们都用快捷键crtl+shift直接生成
6.特殊字符
在 HTML 页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。
重点记住:空格 、大于号、 小于号 这三个, 其余的使用很少,如果需要回头查阅即可。
相关文章:

【HTML5】html5开篇基础(2)
1.❤️❤️前言~🥳🎉🎉🎉 Hello, Hello~ 亲爱的朋友们👋👋,这里是E绵绵呀✍️✍️。 如果你喜欢这篇文章,请别吝啬你的点赞❤️❤️和收藏📖📖。如果你对我的…...

大数据新视界 --大数据大厂之 Reactjs 在大数据应用开发中的优势与实践
💖💖💖亲爱的朋友们,热烈欢迎你们来到 青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而 我的…...

【论文阅读笔记】TOOD: Task-aligned One-stage Object Detection
论文代码:https://github.com/fcjian/TOOD 文章目录 论文小结论文简介论文方法Task-aligned Head(T-Head)T-Head伪代码解释 Task Alignment Learning(TAL)Task-aligned Sample AssignmentTask-aligned Loss 论文实验消…...

类中的特殊内容
仿照string类,自己手动实现 My_string #include <iostream> #include <string.h> using namespace std;class My_string { private:int len;int size;char *ptr; public:My_string():size(15),len(0){ptrnew char[size];ptr[0]\0;}My_string(const char…...

network request to https://registry.npmjs.org/xxx failed, reason: connect ETIM
目录: 1、问题描述2、解决方案3、npm镜像仓库替换 1、问题描述 npm install 时,报错:npm ERR! network request to https://registry.npmjs.org/postcss-pxtorem failed, reason: connect ETIMEDOU npm ERR! code ETIMEDOUT npm ERR! errno…...

MQ入门(二):java客户端SpringAMQP
目录 1.SpringAMQP 1.1.导入demo工程 1.2.快速入门 1.2.1.消息发送 1.2.2.消息接收 1.2.3.测试 1.3.WorkQueues模型 1.4.交换机类型 1.4.1.Fanout交换机 1.4.2.Direct交换机 1.4.3.Topic交换机 1.5.声明队列和交换机 1.5.1.基于注解声明 1.6.消息转换器 1.6.1.测…...

软技能与AI技术的融合
一、引言 ---- 随着人工智能(AI)和生成式人工智能(AIGC)如ChatGPT、Midjourney、Claude等大语言模型的迅速崛起,AI辅助编程工具已经变得越来越普遍。这不仅意味着程序员的工作方式正在发生深刻的变革,同…...

在视频上绘制区域:使用Vue和JavaScript实现交互式画布
在数字时代,交互式媒体内容的创建和消费变得越来越普遍。特别是视频内容,它不仅提供了视觉信息,还允许用户与之互动,从而增强了用户体验。本文将介绍如何使用Vue.js框架和JavaScript创建一个交互式组件,该组件允许用户…...

31. RabbitMQ顺序消费
1. 前言 上个小节中我们介绍了 RabbitMQ 中如何防止消息丢失,即保证消息发送的 At Least Once 性质,除此之外,如何防止消息被重复消费,即保证消息消费的 Exactly Once 性质,也是业务逻辑中需要考虑的问题。 2. 消息消费顺序 面试官提问:业务中使用了 RabbitMQ 消息队列…...

BERT-BiLSTM-CRF模型实战
文章目录 BERT-BiLSTM-CRF模型项目结构数据预处理运行环境使用方法关于BERT-BiLSTM-CRF参考文章BERT-BiLSTM-CRF模型 使用谷歌的BERT模型在BiLSTM-CRF模型上进行预训练用于中文命名实体识别。 项目结构 bert_bilstm_crf_ner_pytorchtorch_nerbert-base-chinese --…...

npm 安装 与 切换 淘宝镜像
一、镜像源 npm默认镜像源是国外的,安装依赖速度较慢,使用国内的镜像源速度会快一些。 1、设置淘宝镜像源: #最新地址 淘宝 NPM 镜像站喊你切换新域名啦! npm config set registry https://registry.npm.taobao.org(弃用了&…...

在Windows系统上安装的 Arrow C++ 库
在Windows系统上安装的 Arrow C 库 正文第一步第二步第三步第四步注: 检查是否安装成功 吐槽 正文 第一步 git clone gitgithub.com:apache/arrow.git第二步 打开powershell (好像cmd也可以,不过我试了powershell中不报错,cmd中报错,不是很清楚为什么) 打开arrow的目录 cd …...

格雷母线电缆头安装方法视频-武汉正向科技
正向科技|格雷母线电缆头怎么处理? 正向科技格雷母线采用整体热压工艺生产,一次成型,防护等级 IP67,用在直线或环形位移检测,抗污染能力强,防水、油、灰尘、蒸汽等,能在强粉尘、高温的环境下稳定…...

统信服务器操作系统【Cron定时任务服务】
Cron定时任务服务服务介绍、服务管理、服务配置 文章目录 一、功能概述二、功能介绍1. Cron 服务管理2.Cron 服务管理3.Cron 服务配置run-parts一、功能概述 cron是一个可以用来根据时间、日期、月份、星期的组合来 调度对周期性任务执行的守护进程。利用 cron 所提供的功能,可…...

微前端中的路由加载流程
1. 初始化基座应用 基座应用:基座应用是微前端架构中的主应用,负责管理和协调各个子应用的加载和卸载。 初始化:基座应用在启动时会初始化路由配置,注册各个子应用的路由。 2. 注册子应用 子应用需要向基座应用注册自己的路由和…...

Axure大屏可视化模板:跨领域数据分析平台原型案例
随着信息技术的飞速发展,数据可视化已成为各行各业提升管理效率、优化决策过程的重要手段。Axure作为一款强大的原型设计工具,其大屏可视化模板在农业、园区、城市、企业数据可视化、医疗等多个领域得到了广泛应用。本文将通过几个具体案例,展…...
——线性回归、线性分类与梯度下降)
机器学习(1)——线性回归、线性分类与梯度下降
文章目录 线性回归线性分类线性可分数据线性不可分数据逻辑回归支持向量机 梯度下降批量梯度下降随机梯度下降批量随机梯度下降 线性回归 概述: 在一元线性回归中,我们假设目标变量y与特征变量x存在线性关系,模型表达式为: y …...

完整的端到端的中文聊天机器人
这段代码是一个完整的端到端的中文聊天机器人的实现,包括数据处理、模型训练、预测和图形用户界面(GUI),下面是对各个部分功能的详细说明: 1. 导入必要的库 import os os.environ[CUDA_LAUNCH_BLOCKING] = 1import torch import torch.nn as nn import torch.optim as o…...

【有啥问啥】Stackelberg博弈方法:概念、原理及其在AI中的应用
Stackelberg博弈方法:概念、原理及其在AI中的应用 1. 什么是Stackelberg博弈? Stackelberg博弈(Stackelberg Competition)是一种不对称的领导者-追随者(Leader-Follower)博弈模型,由德国经济学…...

【UI自动化】前言
系列文章目录 【UI自动化】前言 自动化不能代替手工测试,自动化都是以手工测试为基础,自动化测试实现的步骤要依赖手工; 文章目录 系列文章目录【UI自动化】前言 自动化测试的类型自动化解决的问题什么是UI测试测试分类一、使用UI自动化的…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...

2.2.2 ASPICE的需求分析
ASPICE的需求分析是汽车软件开发过程中至关重要的一环,它涉及到对需求进行详细分析、验证和确认,以确保软件产品能够满足客户和用户的需求。在ASPICE中,需求分析的关键步骤包括: 需求细化:将从需求收集阶段获得的高层需…...

qt+vs Generated File下的moc_和ui_文件丢失导致 error LNK2001
qt 5.9.7 vs2013 qt add-in 2.3.2 起因是添加一个新的控件类,直接把源文件拖进VS的项目里,然后VS卡住十秒,然后编译就报一堆 error LNK2001 一看项目的Generated Files下的moc_和ui_文件丢失了一部分,导致编译的时候找不到了。因…...








