Git使用教程-将idea本地文件配置到gitte上的保姆级别教程
🤹♀️潜意识起点:个人主页
🎙座右铭:得之坦然,失之淡然。
💎擅长领域:前端
是的,我需要您的:
🧡点赞❤️关注💙收藏💛
是我持续下去的动力!
目录
一. 使用git版本控制的过程编辑
二.创建git本地仓库
2.1 打开菜单栏
编辑2.2 另一种情况
三. 创建git远程仓库
3.1 gitte登录创建仓库
3.2 注册账号
3.3 找到创建仓库
3.4 输入创建的内容
3.5 创建成功后复制url
四. 本地推送到gitte
4.1 找到绿色箭头
4.2 配置url
五. 成功标准
六. 凑字数总结【不用看】
一. 使用git版本控制的过程
二.创建git本地仓库
2.1 打开菜单栏
idea菜单栏,第一次是这样的。
 2.2 另一种情况
2.2 另一种情况
已经使用过的git是这样的。

三. 创建git远程仓库
3.1 gitte登录创建仓库

3.2 注册账号
没有账号注册一个账号即可,注册账号的过程我就直接省略了,应该不会出现什么问题。
3.3 找到创建仓库

3.4 输入创建的内容
随便填即可。

3.5 创建成功后复制url

四. 本地推送到gitte
4.1 找到绿色箭头
找到这个绿色的箭头。 完成创建本地的git仓库才会出现这个绿色箭头的。

4.2 配置url

乱点,能点的地方都点,找到填url的地方就可以了。
五. 成功标准
提交后就会显示出这些信息了。

六. 凑字数总结【不用看】
Git是一个开源的分布式版本控制系统,它在软件开发和其他领域中扮演着重要的角色。以下是Git的一些主要作用:
版本控制:
- Git 允许用户记录项目文件的变更历史,可以追踪每个文件的更改、添加或删除。
代码管理:
- 通过分支管理,开发者可以在隔离的环境中进行开发,不会影响到主分支的稳定性。
协作开发:
- Git 支持多人协作,每个开发者都可以在本地仓库中工作,并通过合并来整合各自的更改。
历史追溯:
- 可以轻松查看文件或项目的变更历史,以及谁在何时做了哪些更改。
回滚和撤销:
- 如果出现错误或需要回退到之前的版本,Git 提供了强大的命令来执行这些操作。
分布式工作流程:
- 每个开发者都有完整的代码库副本,可以在本地进行大部分操作,减少了对中央服务器的依赖。
跨平台:
- Git 可以在多种操作系统上运行,包括 Linux、macOS 和 Windows。
远程仓库:
- 可以通过远程仓库与其他开发者共享代码,以及从远程仓库拉取和推送更改。
兼容性:
- Git 与其他系统(如 SVN、CVS)兼容,可以轻松迁移到 Git。
非线性开发:
- 支持快速、简便地切换不同开发线。
小型且快速:
- Git 对于大型项目也非常高效,执行速度很快。
数据完整性:
- 使用 SHA-1 散列算法确保代码的完整性和安全性。
免费和开源:
- Git 是免费的,并且有一个活跃的社区支持和维护。
强大的社区支持:
- 有大量的工具、教程和插件可供使用,以及一个庞大的开发者社区。
Git 的这些特性使其成为现代软件开发中不可或缺的工具之一,它极大地提高了开发效率,降低了协作成本,并确保了代码的安全性和稳定性。
分支策略:
- Git 支持灵活的分支策略,允许开发者创建和管理多个开发线,这对于处理特性开发、修复缺陷和准备发布都非常有用。
合并和冲突解决:
- Git 提供了强大的合并工具和冲突解决机制,帮助开发者在合并分支时处理代码冲突。
标签管理:
- 可以使用 Git 标签来标记重要的里程碑,如发布版本。
子模块和依赖管理:
- Git 子模块允许将一个 Git 仓库作为另一个仓库的子目录,这对于管理项目依赖非常有用。
钩子脚本:
- Git 钩子允许在特定的关键动作(如提交、推送)之前或之后自动运行脚本,这有助于自动化测试和部署流程。
工作流支持:
- Git 支持多种工作流,如集中式工作流、功能分支工作流和Gitflow工作流,以适应不同的开发需求和团队习惯。
离线操作:
- Git 允许在本地仓库中进行大部分操作,即使在没有网络连接的情况下也可以进行代码更改和版本控制。
补丁管理:
- Git 可以创建和管理补丁,这对于代码审查和非线性开发非常有用。
轻量级和性能:
- Git 被设计为轻量级和高性能,即使是在大型项目和大型文件集上也能保持良好的性能。
社区和工具生态系统:
- 有大量的第三方工具和集成,如 GitHub、GitLab 和 Bitbucket,它们提供了基于 Git 的额外功能和服务,如代码托管、代码审查、CI/CD 管道等。
教育和资源:
- 有丰富的学习资源和教程,包括书籍、在线课程和社区论坛,帮助新用户学习和掌握 Git。
跨语言支持:
- Git 不仅适用于管理代码,还可以用于管理任何类型的文件,使其成为跨语言和跨领域的通用版本控制系统。
审计和合规性:
- Git 的详细历史记录和变更日志为审计和确保合规性提供了便利。
数据恢复:
- Git 的强大命令集可以帮助恢复丢失的文件或撤销错误的操作。
Git 的这些特性和用途使其成为了现代软件开发中不可或缺的工具,它不仅提高了开发效率,还确保了代码的安全性和稳定性。
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>动态时钟</title><style>body {text-align: center;padding-top: 50px;font-family: 'Arial', sans-serif;background-color: #f0f0f0;display: flex;justify-content: center;align-items: center;height: 100vh;margin: 0;}h1 {font-size: 3em;color: #333;margin-bottom: 40px;animation: fadeIn 2s ease-in-out;}@keyframes fadeIn {0% { opacity: 0; }100% { opacity: 1; }}.clock {width: 300px;height: 300px;border: 10px solid #333;border-radius: 50%;position: relative;}.hand {width: 50%;height: 2px;background-color: #333;position: absolute;top: 50%;left: 50%;transform-origin: 0% 0%;}.hour-hand {transform: rotate(0deg);animation: rotateHour 86400s linear infinite;}.minute-hand {transform: rotate(0deg);animation: rotateMinute 3600s linear infinite;}.second-hand {transform: rotate(0deg);animation: rotateSecond 60s linear infinite;}@keyframes rotateHour {0% { transform: rotate(0deg); }100% { transform: rotate(360deg); }}@keyframes rotateMinute {0% { transform: rotate(0deg); }100% { transform: rotate(360deg); }}@keyframes rotateSecond {0% { transform: rotate(0deg); }100% { transform: rotate(360deg); }}</style>
</head>
<body><h1>你好,时间</h1><div class="clock"><div class="hand hour-hand"></div><div class="hand minute-hand"></div><div class="hand second-hand"></div></div><script>function setTime() {const now = new Date();const seconds = now.getSeconds();const minutes = now.getMinutes();const hours = now.getHours();const secondHand = document.querySelector('.second-hand');const minuteHand = document.querySelector('.minute-hand');const hourHand = document.querySelector('.hour-hand');secondHand.style.transform = `rotate(${seconds * 6}deg)`;minuteHand.style.transform = `rotate(${minutes * 6}deg)`;hourHand.style.transform = `rotate(${hours * 30 + (minutes / 2)}deg)`;}setInterval(setTime, 1000);setTime();</script>
</body>
</html>🤹♀️潜意识起点:个人主页
🎙座右铭:得之坦然,失之淡然。
💎擅长领域:前端
是的,我需要您的:
🧡点赞❤️关注💙收藏💛
是我持续下去的动力!
相关文章:

Git使用教程-将idea本地文件配置到gitte上的保姆级别教程
🤹♀️潜意识起点:个人主页 🎙座右铭:得之坦然,失之淡然。 💎擅长领域:前端 是的,我需要您的: 🧡点赞❤️关注💙收藏💛 是我持…...

论文 | Reframing Instructional Prompts to GPTk’s Language
作者:Swaroop Mishra, Daniel Khashabi, Chitta Baral, Yejin Choi, Hannaneh Hajishirzi 论文摘要:语言模型 (LM) 更容易遵循哪些类型的指令提示? 我们通过进行广泛的实证分析来研究这个问题,这些分析阐明了成功指令提示的重要特…...

C++ Qt / VS2019 +opencv + onnxruntime 部署语义分割模型【经验2】
前序工作 C Qt / VS2019 opencv onnxruntime 部署语义分割模型【经验】 引言 前序工作中介绍了Pytorch模型如何转为ONNX格式,以及在Python中如何使用onnx模型 介绍了如何在VA或QT中配置Onnxruntime运行库 本文重点列出全部源代码及其使用 依赖库 onnxruntime…...

代码随想录算法训练营Day9
232.用栈实现队列 Collection——List——Vector类——Stack类 class MyQueue {Stack<Integer> stackIn;Stack<Integer> stackOut;public MyQueue() {stackInnew Stack();stackOutnew Stack();} public void push(int x) {stackIn.push(x);}public int pop() {no…...
-有监督微调基本概念)
2025秋招NLP算法面试真题(二十)-有监督微调基本概念
1.基本概念 1.微调方法是啥?如何微调? 微调(Fine-tuning)是一种迁移学习的方法,用于在一个预训练模型的基础上,通过在特定任务的数据上进行有监督训练,来适应该任务的要求并提高模型性能。微调利用了预训练模型在大规模通用数据上学习到的语言知识和表示能力,将其迁移…...

使用宝塔部署项目在win上
项目部署 注意: 前后端部署项目,需要两个域名(二级域名,就是主域名结尾的域名,需要在主域名下添加就可以了),前端一个,后端一个 思路:访问域名就会浏览器会加载前端的代…...

[大语言模型-论文精读] Diffusion Model技术-通过时间和空间组合扩散模型生成复杂的3D人物动作
Generation of Complex 3D Human Motion by Temporal and Spatial Composition of Diffusion Models L Mandelli, S Berretti - arXiv preprint arXiv:2409.11920, 2024 通过时间和空间组合扩散模型生成复杂的3D人物动作 摘要 本文提出了一种新的方法࿰…...

vue 引入 esri-loader 并加载地图
记录一下: npm i esri-loader 引入css 在app.vue中 <style> import url(https://js.arcgis.com/4.6/esri/css/main.css); </style> 新建js文件 在js文件中引入esri-loader 并加载其init.js文件 加载init.js 需要其中的loadScript 部分如下&…...

LobeChat:使用服务端数据库部署 - Docker+NextAuth(github)+腾讯云
总流程 Docker部署 身份验证服务-NextAuth github S3存储服务 腾讯云COS 1. 安装Docker brew install docker --cask2. 创建pgvector容器(PostgresSQL) docker run --name [myPgvector] -p 5432:5432 -e POSTGRES_PASSWORD[pwd] -d -e POSTGRES_USER[username] pgvector/…...

长列表加载性能优化
一、长列表优化概述 列表是应用开发中最常见的一类开发场景,它可以将杂乱的信息整理成有规律、易于理解和操作的形式,便于用户查找和获取所需要的信息。应用程序中常见的列表场景有新闻列表、购物车列表、各类排行榜等。随着信息数据的累积,特…...

Vue ElemetUI table的行实现按住上下键高亮上下移动效果
1、添加初始化的方法 // 添加键盘事件监听器: mounted() {window.addEventListener(keydown, this.handleKeydown);}, // 这段代码的作用是在 Vue 组件销毁之前移除一个键盘事件监听器 // 这样做可以确保当组件不再使用时,不会留下任何未清理的事件监听…...

windows C++-指定特定的计划程序策略
通过计划程序策略,可控制计划程序在管理任务时使用的策略。 本文演示如何使用计划程序策略来增加将进度指示器打印到控制台的任务的线程优先级。 示例 以下示例并行执行两个任务。 第一个任务计算第 n 个斐波那契数。 第二个任务将进度指示器打印到控制台。 第一…...

python脚本程序怎么写更优雅?argparse模块巧妙应用
前言 命令行程序,也称CLI程序,另一个直观的名字是脚本程序,简称脚本,由于没有图形用户界面(GUI),所以脚本程序常见的交互方式有3种: 1、脚本程序中读取环境变量,比如env…...

【React】(推荐项目)使用 React、Socket.io、Nodejs、Redux-Toolkit、MongoDB 构建聊天应用程序 (2024)
使用 React、Socket.io、Nodejs、Redux-Toolkit、MongoDB 构建聊天应用程序 (2024) 学习使用 React、Socket.io、Node.js、Redux-Toolkit 和 MongoDB 构建响应式实时消息聊天应用程序。这个项目涵盖了从设置到实施的所有内容,提供了宝贵的见解和实用技能。无论您是…...

C++:std::move 和 std::forward
先说结论: std::forward:用于完全按照传递的参数转发,保留其值类别(左值或右值)std::move:用于将对象转换为右值引用,通常用于启用移动语义并转移所有权 示例: 先看一个简单的示例࿰…...

PHP探索校园新生态校园帮小程序系统小程序源码
探索校园新生态 —— 校园帮小程序系统,让生活更精彩! 🌱【开篇:走进未来校园,遇见新生态】🌱 你是否厌倦了传统校园的繁琐与单调?是否渴望在校园里也能享受到便捷、智能的生活体验࿱…...

通信工程学习:什么是MANO管理编排
MANO:管理编排 MANO:Management and Network Orchestration(管理和网络编排)在网络功能虚拟化(NFV)架构中扮演着至关重要的角色。MANO是一个由多个功能实体组合而成的层次,这些功能实体负责管理…...

备战软考Day04-计算机网络
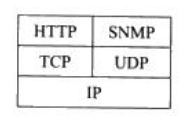
1、计算机网络的分类 2、七层网络体系结构 3、网络的设备与标准 4、TCP/IP协议族 TCP/IP作为Internet的核心协议,被广泛应用于局域网和广域网中,目前已成为事实上的国际标准 1、TCP/IP分层模型 TCP/IP协议是Internet的基础和核心,和OSI参考…...

可以把台式电脑做成服务器吗
是的,台式电脑可以被改造成服务器。以下是一些步骤和考虑因素,可以帮助你实现这一目标: 1. 选择合适的操作系统 Windows Server:如果你习惯于Windows环境,可以选择Windows Server版本,适合运行多种服务&a…...

JavaScript 输出方式
JavaScript 提供了多种输出方式,用于在浏览器中显示信息。以下是几种常见的输出方式及其详细代码示例: 1. console.log() 用于在浏览器的开发者控制台输出信息,常用于调试。 优点: 调试方便:可以输出任意类型的数据&…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...
