前端框架的对比和选择
在当今的前端开发领域,有多种流行的前端框架可供选择,如 Vue、React 和 Angular。以下是这些框架的对比以及 Vue 的优势:
一、React

特点:
- 声明式编程:使用 JSX 语法,使得组件的结构和行为更加清晰。
- 虚拟 DOM:通过高效的 diff 算法,优化了页面的渲染性能。
- 函数式编程:强调纯函数和不可变数据,易于测试和维护。
优势: - 强大的生态系统:拥有大量的第三方库和工具,可满足各种开发需求。
- 高性能:虚拟 DOM 的优化使得页面渲染速度快。
- 社区活跃:开发者众多,遇到问题容易找到解决方案。
不足: - 学习曲线较陡:JSX 语法和函数式编程概念对于初学者来说可能有一定难度。
- 代码复杂度较高:在大型项目中,组件的层次结构可能会变得复杂。
二、Angular

特点:
- 完整的解决方案:提供了包括模板、路由、依赖注入等在内的一整套开发工具。
- 类型安全:基于 TypeScript 开发,提供了强大的类型检查。
- 指令和管道:方便地操作 DOM 和数据。
优势: - 强大的架构:适合大型企业级应用开发,提供了良好的架构设计和代码组织方式。
- 生产力高:内置了很多功能,减少了开发工作量。
- 官方支持好:由 Google 维护,有稳定的更新和技术支持。
不足: - 学习成本高:复杂的概念和语法需要花费较长时间学习。
- 体积较大:生成的应用体积相对较大,加载时间较长。
三、Vue

特点:
- 渐进式框架:可以根据项目需求逐步引入 Vue 的功能,灵活性高。
- 响应式系统:自动追踪数据的变化,实现高效的页面更新。
- 模板语法简洁:易于理解和使用,接近传统的 HTML 语法。
优势: - 学习曲线平缓:对于初学者来说,容易上手,快速开发小型项目。
- 轻量级:体积小,加载速度快,适合移动应用和对性能要求较高的场景。
- 丰富的生态系统:有大量的插件和工具可供选择,满足不同的开发需求。
- 良好的文档和社区支持:官方文档详细,社区活跃,遇到问题容易解决。
- 灵活性高:可以与其他库和框架集成,也可以在现有项目中逐步引入 Vue。
综上所述:
- Vue在前端框架中具有很多优势,简洁性、灵活性和高效性使得开发过程更加愉快和高效。特别是对于小型项目和初学者来说,是一个非常不错的选择。
- 本人个人推荐vue,就目前市场前后段框架中,比较流行的若依(springboot+vue的开源低代码平台)、3. uniapp(之前Hbuilder公司开发的手机端web开发框架)使用的都是vue,基本上可以满足大多数需求。
- 当然,选择框架还需要根据具体的项目需求和团队技术栈来决定。
相关文章:

前端框架的对比和选择
在当今的前端开发领域,有多种流行的前端框架可供选择,如 Vue、React 和 Angular。以下是这些框架的对比以及 Vue 的优势: 一、React 特点: 声明式编程:使用 JSX 语法,使得组件的结构和行为更加清晰。虚拟…...

《机器学习》周志华-CH7(贝叶斯分类)
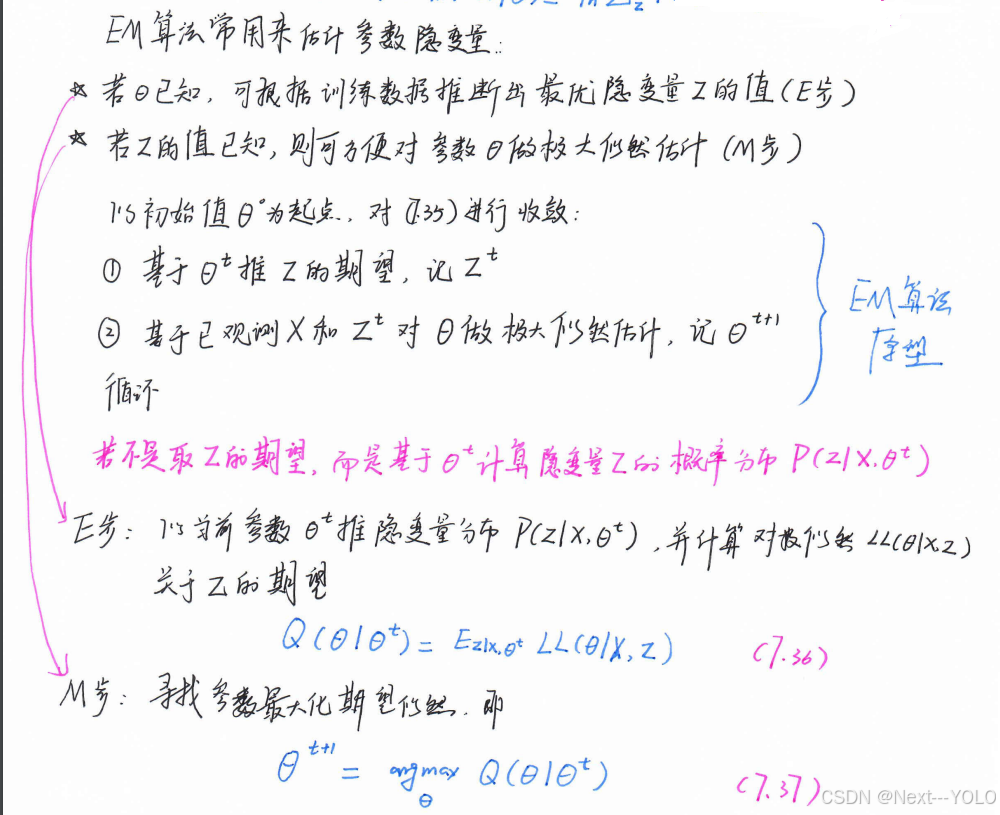
7.1贝叶斯决策论 对分类任务而言,在所有相关概率已知的理想情形下,贝叶斯决策论考虑如何基于这些概率核误判损失来选择最优的类别标记。 R ( x i ∣ x ) ∑ j 1 N λ i j P ( c j ∣ x ) \begin{equation} R(x_{i}|x)\sum_{j1}^{N}\lambda_{ij}P(c_{j}…...

【C/C++】错题记录(一)
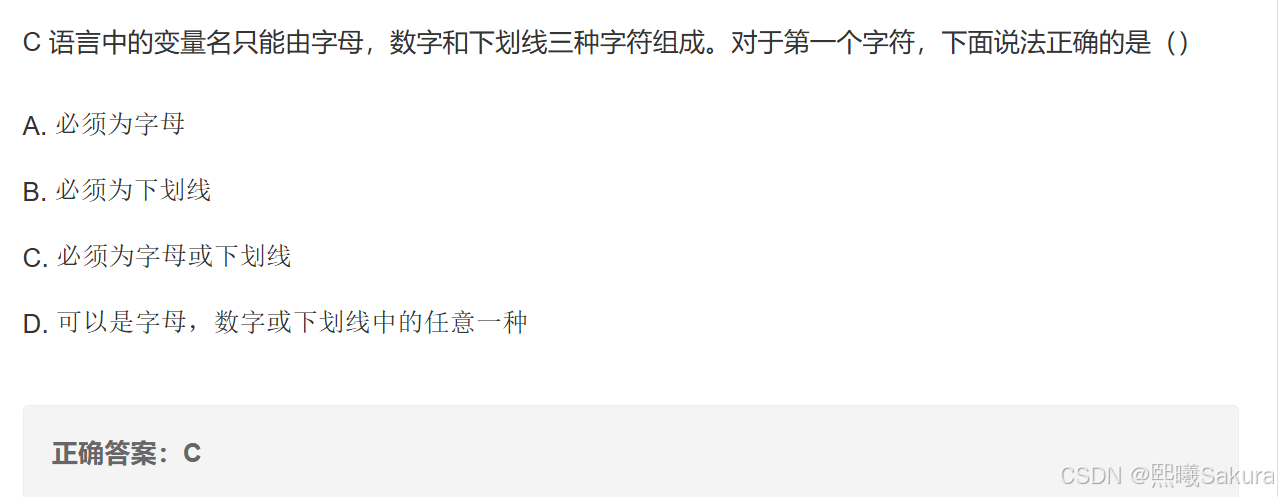
题目一 这道题主要考查了用户对标准库函数的使用规则的理解。 选项 A,一般情况下用户调用标准库函数前不需要重新定义,该项说法错误。 选项 B,即使包含了标准库头文件及相关命名空间,也不允许用户重新定义标准库函数,…...

【代码随想录训练营第42期 Day60打卡 - 图论Part10 - Bellman_ford算法系列运用
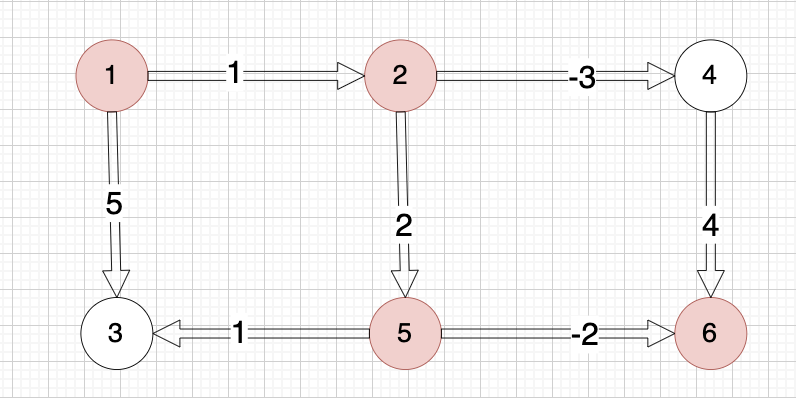
目录 一、Bellman_ford算法的应用 二、题目与题解 题目一:卡码网 94. 城市间货物运输 I 题目链接 题解:队列优化Bellman-Ford算法(SPFA) 题目二:卡码网 95. 城市间货物运输 II 题目链接 题解: 队列优…...

vue复制信息到粘贴框
npm install vue-clipboard2main.js文件引入 import VueClipboard from vue-clipboard2 Vue.use(VueClipboard)页面应用 copyInfo(info){let that thislet copyData 项目名称:${info.projectName}\n 用户名:${info.username}\n 初始密码:${…...

STM32基础笔记
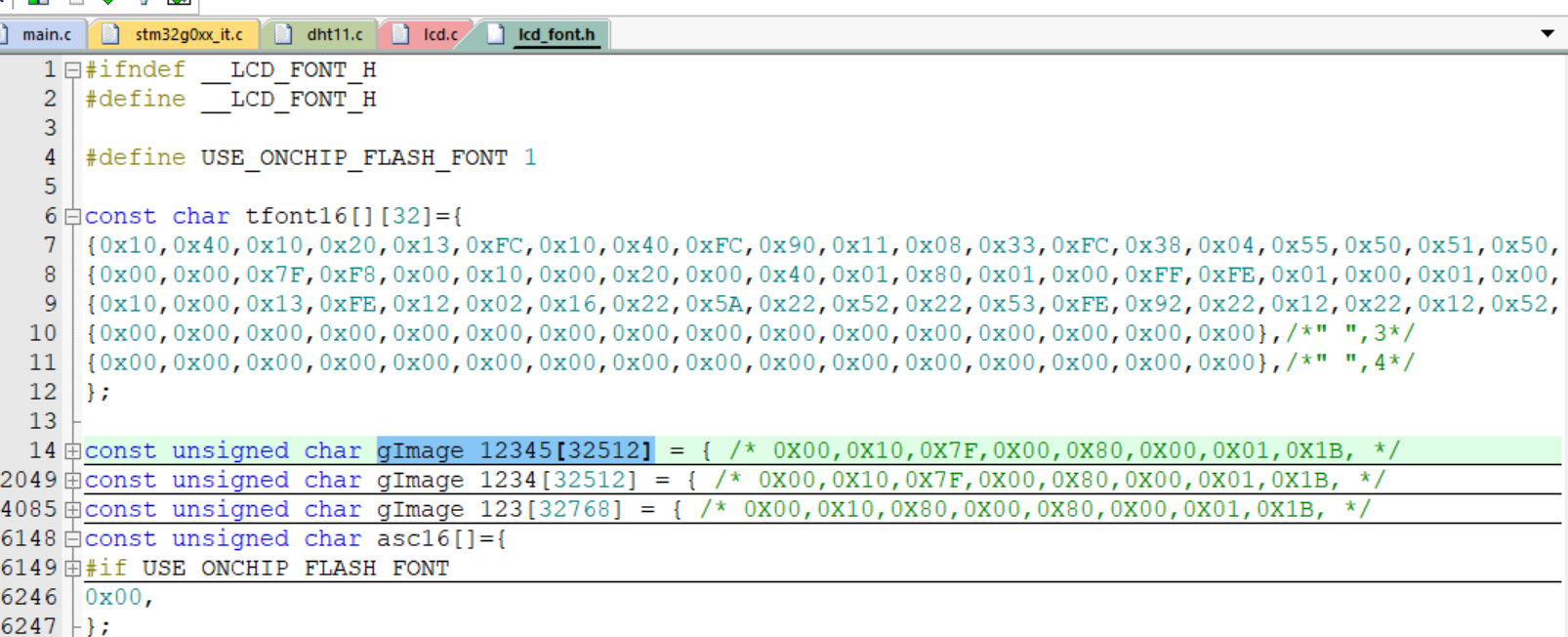
第一章、STM32基本介绍 总内容 计算机技术简介环境安装、项目流程搭建最小系统时钟系统启动相关:启动文件、启动流程、启动方式GPIOUSARTNVIC: 外部中断_串口中断( DMA )TIMERADCDHT11: 单总线协议SPI : LCD屏 ## **1、计算机技术简介** 1.通用计算机/专用计算机…...

【深入学习Redis丨第六篇】Redis哨兵模式与操作详解
〇、前言 哨兵是一个分布式系统,你可以在一个架构中运行多个哨兵进程,这些进程使用流言协议来接收关于Master主服务器是否下线的信息,并使用投票协议来决定是否执行自动故障迁移,以及选择哪个Slave作为新的Master。 文章目录 〇、…...

开源项目 GAN 漫画风格化 UGATIT
开源项目:DataBall / UGATIT GitCode * 数据集 * [该项目制作的训练集的数据集下载地址(百度网盘 Password: gxl1 )](https://pan.baidu.com/s/1683TRcv3r3o7jSitq3VyYA) * 预训练模型 * [预训练模型下载地址(百度网盘 Password: khbg )](https://pan.ba…...

SegFormer网络结构的学习和重构
因为太多的博客并没有深入理解,本文是自己学习后加入自己深入理解的总结记录,方便自己以后查看。 segformer中encoder、decoder的详解。 学习前言 一起来学习Segformer的原理,如果有用的话,请记得点赞关注哦。 一、Segformer的网络结构图 网络结构&…...

ubuntu个人实用配置问题
记录两年前试图用Ubuntu作为自己的日常系统的实际情况 记录时间2022年8月26日 中间连输入法都安装不上。。哈哈又被自己笑到啦! ubuntu 安装 使用市面上的各种 U 盘启动盘制作工具,下载 iso 文件之后将清空指定的 U 盘并制作为启动 U 盘,…...

Xk8s证书续期
Master节点 备份文件 cp -r /etc/kubernetes/ /etc/kubernetes-20211021-bak tar -cvzf kubernetes-20211021-bak.tar.gz /etc/kubernetes-20211021-bak/cp -r ~/.kube/ ~/.kube-20211021-bak tar -cvzf kube-20211021-bak.tar.gz ~/.kube-20211021-bakcp -r /var/lib/kube…...

仓颉编程入门2,启动HTTP服务
上一篇配置了仓颉sdk编译和运行环境,读取一个配置文件,并把配置文件简单解析了一下。 前面读取配置文件,使用File.readFrom(),这个直接把文件全部读取出来,返回一个字节数组。然后又创建一个字节流,给文件…...

Linux驱动开发初识
Linux驱动开发初识 文章目录 Linux驱动开发初识一、驱动的概念1.1 什么是驱动:1.2 驱动的分类: 二、设备的概念2.1 主设备号&次设备号:2.2 设备号的作用: 三、设备驱动整体调用过程3.1 上层用户操控设备的流程:3.2…...
)
前端面试题(三)
11. Web API 面试题 如何使用 fetch 发起网络请求? fetch 是现代浏览器中用于发起网络请求的原生 API。它返回一个 Promise,默认情况下使用 GET 请求:fetch(https://api.example.com/data).then(response > response.json()).then(data &g…...

骨传导耳机哪个牌子最好用?实测五大实用型骨传导耳机分析!
在快节奏的现代生活中,耳机已成为我们不可或缺的伴侣。无论是在通勤路上、运动时,还是在安静的图书馆,耳机都能为我们提供一片属于自己的音乐天地。然而,长时间使用传统耳机可能会对听力造成损害,尤其是在高音量下。因…...

18.1 k8s服务组件之4大黄金指标讲解
本节重点介绍 : 监控4大黄金指标 Latency:延时Utilization:使用率Saturation:饱和度Errors:错误数或错误率 apiserver指标 400、500错误qps访问延迟队列深度 etcd指标kube-scheduler和kube-controller-manager 监控4大黄金指标 …...

MacOS Catalina 从源码构建Qt6.2开发库之02: 配置QtCreator
安装Qt-creator-5.0.2 在option命令中配置Qt Versions指向 /usr/local/bin/qmake6 Kits选入CLang...

某建筑市场爬虫数据采集逆向分析
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言 目标网站 aHR0cHM6Ly9qenNjLm1vaHVyZC5nb3YuY24vZGF0YS9jb21wYW55P2NvbXBsZXhuYW1lPSVFNiVCMCVCNA 提示:以下是本篇文章正文内容,下面…...

降低存量房贷利率的主要原因和影响
降低存量房贷利率的主要原因和影响可以从以下几个方面来分析: 原因 刺激消费与内需:降低房贷利率可以减少贷款人的月供负担,增加家庭的可支配收入,理论上能刺激消费,促进经济的内循环。在经济面临压力时,这…...

远程桌面连接工具Microsoft Remote Desktop Beta for Mac
Microsoft Remote Desktop Beta for Mac 是一款功能强大的远程桌面连接工具,具有以下功能特点: 软件下载地址 跨平台连接: 允许 Mac 用户轻松连接到运行 Windows 操作系统的计算机,打破了操作系统的界限,无论这些 Wi…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...
