Vue.js 与 Flask 或 Django 后端配合
Vue.js 与 Flask 或 Django 后端配合是一种常见的全栈开发方式,用于构建动态且响应迅速的 Web 应用程序。Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架,而 Flask 和 Django 是 Python 语言的两个非常流行的 Web 框架。下面将分别介绍 Vue.js 与 Flask 以及 Vue.js 与 Django 的配合方式。
Vue.js 与 Flask 配合
1. Flask 后端设置
- 安装 Flask:首先,确保你安装了 Flask。如果没有安装,可以通过 pip 安装:
pip install Flask。 - 创建 Flask 应用:创建一个 Flask 应用,并设置路由和视图函数。
- API 接口:为你的 Vue.js 前端提供 REST API 接口,通常使用 Flask-RESTful 或 Flask-RESTplus 扩展来简化 API 的开发。
- CORS 处理:由于前端和后端可能运行在不同的端口上,需要处理跨源资源共享(CORS)问题。Flask-CORS 是一个很好的扩展,可以帮助你处理 CORS。
2. Vue.js 前端设置
- 安装 Vue CLI:使用 Vue CLI 创建你的 Vue.js 项目:
npm install -g @vue/cli然后vue create my-vue-app。 - Axios 请求:在 Vue.js 项目中,你可以使用 Axios 来发送 HTTP 请求到 Flask 后端。安装 Axios:
npm install axios。 - 调用 API:在 Vue.js 组件中,使用 Axios 调用 Flask 提供的 API 接口,获取数据并展示到页面上。
3. 前后端分离部署
- 前端部署:Vue.js 项目可以通过
npm run build构建成静态文件,然后部署到任何静态文件服务器上,如 Nginx。 - 后端部署:Flask 应用可以部署到 Gunicorn(WSGI HTTP Server for Python)上,并通过 Nginx 作为反向代理服务器。
Vue.js 与 Django 配合
1. Django 后端设置
- 安装 Django:确保已安装 Django。如果没有,可以通过 pip 安装:
pip install Django。 - 创建 Django 应用:使用 Django 命令行工具创建项目和应用。
- API 接口:可以使用 Django REST framework(DRF)来构建 REST API。DRF 是 Django 的一个强大且灵活的扩展,用于构建 Web API。
- CORS 处理:与 Flask 类似,你可能需要处理 CORS 问题。Django CORS Headers 是一个有用的 Django 应用,可以帮助你处理 CORS。
2. Vue.js 前端设置
与 Flask 配合时相同,使用 Vue CLI 创建项目,安装 Axios,并在 Vue.js 组件中调用 Django 提供的 API 接口。
3. 前后端分离部署
- 前端部署:与 Flask 配合时相同,Vue.js 项目构建后部署到静态文件服务器。
- 后端部署:Django 应用可以部署到 Gunicorn 上,并通过 Nginx 反向代理。
总结
Vue.js 与 Flask 或 Django 的配合,关键在于前后端的分离和 API 的设计。前端负责用户界面和交互,后端提供数据和业务逻辑。通过 REST API 进行通信,可以灵活地实现前后端的解耦和独立开发。同时,注意处理 CORS 问题,确保前端能够安全地调用后端 API。
相关文章:

Vue.js 与 Flask 或 Django 后端配合
Vue.js 与 Flask 或 Django 后端配合是一种常见的全栈开发方式,用于构建动态且响应迅速的 Web 应用程序。Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架,而 Flask 和 Django 是 Python 语言的两个非常流行的 Web 框架。下面将分别介绍 Vue.js …...

抽奖拼团卷轴模式系统开发小程序源代码解析
在当今的互联网商业环境中,抽奖、拼团与卷轴模式等创新玩法被广泛应用于小程序开发中,旨在通过多样化的互动方式吸引用户参与,提升用户粘性和平台活跃度。本文将围绕“抽奖拼团卷轴模式系统开发小程序源代码”这一主题,探讨其技术…...

MySql语言操作数据库---增删改查数据库,表,数据
思维导图 SQL语言共分为四大类: 数据定义语言DDL:数据定义语言DDL用来创建数据库中的各种对象-----[库]、[表]、[视图]、[索引]、 数据操纵语言DML:(1) 插入:INSERT (2) 更新:UPDATE (3) 删除:DELETE 数据查询语言DQL:数据查询语…...
:容器管理)
C++深入学习string类成员函数(2):容器管理
引言 C 标准库中的容器(如 std::string、std::vector、std::list 等)都提供了一系列容器管理成员函数,用于处理容器的大小、容量、清空等操作。容器管理成员函数可以分为几类,主要包括容量查询、修改容器大小、清空容器等操作。 …...

MariaDB 和 MySQL 全面对比:选择数据库需要考虑这几点
谁在使用 MySQL 和 MariaDB? MySQL 和 MariaDB 都发布了各自的用户名单。 使用 MySQL 的有 Facebook、Github、YouTube、Twitter、PayPal、诺基亚、Spotify、Netflix 等。 使用 MariaDB 的有 Redhat、DBS、Suse、Ubuntu、1&1、Ingenico 等。 功能比较…...

Python 实现图形学几何变换算法
目录 Python 实现图形学几何变换算法几何变换介绍变换矩阵Python 实现几何变换代码解释总结 Python 实现图形学几何变换算法 在计算机图形学中,几何变换是非常重要的概念。它们允许我们对对象的位置、大小、方向进行操作,比如平移、缩放、旋转、反射等。…...

接口测试|超详细面试题【附答案】
今天给姐妹们整理了一套超详细的附答案的接口测试面试题,姐妹们快学起来吧~ 接口测试的重要性,相信不用我多说了。接口测试是现在软件测试工程师一个加分项。因为很多朋友一开始做了几年的软件测试都是在做功能测试,做界面UI的测试ÿ…...

Qt网络编程——QTcpServer和QTcpSocket
文章目录 核心APITCP回显服务器TCP回显客户端 核心API QTcpServer用于监听端口和获取客户端连接 名称类型说明对标原生APIlisten(const QHostAddress&, quint16 port)方法绑定指定的地址和端口号,并开始监听bind和listennextPendingConnection()方法从系统中获…...

CentOS 7 aarch64制作openssh 9.9p1 rpm包 —— 筑梦之路
本篇文章还是基于开源项目openssh-rpms制作。 https://github.com/boypt/openssh-rpms.git 官方发行说明: OpenSSH: Release Notes 1. 修改version.env 2. 下载源码包 openssl网站改版,下载地址和之前不一样了 # 下载openssl1.1.1w源码包cd downlo…...

Flink和Spark的区别
1、设计理念不同 flink:Flink是基于事件驱动的,是面向流的处理框架, Flink基于每个事件一行一行地流式处理,是真正的流式计算. 另外他也可以基于流来模拟批进行计算实现批处理。 spark:Spark的技术理念是使用微批来模拟流的计算,…...

以太网开发基础-MAC和PHY
直接参考: 以太网基础-MAC和PHY-CSDN博客 路由器上一般有三类MAC地址 给一个范例: 00:0C:E5:4B:F2:85 这个地址就可以作为LAN MAC地址 00:0C:E5:4B:F2:86 这个地址就可以作为WAN MAC地址 00:0C:E5:4B:F2:87 这个地址就可以作为无线 MAC地址 通常,路由器…...

Java 发布jar包到maven中央仓库(2024年9月保姆级教程)
文章目录 前言一、账号准备1. 注册登录账号2. 新建命名空间3. 验证命名空间4. 生成令牌5. 为 maven 设置令牌二、GPG准备1. 下载GPG2. 发布证书2.1 新建证书2.2 发布证书到服务器2.3 验证发布三、发布jar包到中央仓库1. 编辑项目pom文件2. 打包上传3. 发布jar包4. 搜索我们的ja…...

Pandas和Seaborn可视化详解
1.Pandas绘图-单变量 概述 pandas库是Python数据分析的核心库 它不仅可以加载和转换数据,还可以做更多的事情:它还可以可视化 pandas绘图API简单易用,是pandas流行的重要原因之一 可视化小技巧: 如果是类别型 柱状 饼图 (类别相对较少 5-…...

【Python】Windows下安装使用FFmpeg
FFmpeg是一套可以用来记录、转换数字音频、视频,并能将其转化为流的开源计算机程序。之前为了MP3转wav,需要pip安装并import AudioSegment,但是会报错:FileNotFoundError: [WinError 2] 系统找不到指定的文件。 因为FFmpeg需要另…...

LLM - 使用 XTuner 指令微调 多模态大语言模型(InternVL2) 教程
欢迎关注我的CSDN:https://spike.blog.csdn.net/ 本文地址:https://spike.blog.csdn.net/article/details/142528967 免责声明:本文来源于个人知识与公开资料,仅用于学术交流,欢迎讨论,不支持转载。 XTuner…...

【Python】数据可视化之热力图
热力图(Heatmap)是一种通过颜色深浅来展示数据分布、密度和强度等信息的可视化图表。它通过对色块着色来反映数据特征,使用户能够直观地理解数据模式,发现规律,并作出决策。 目录 基本原理 sns.heatmap 代码实现 基…...

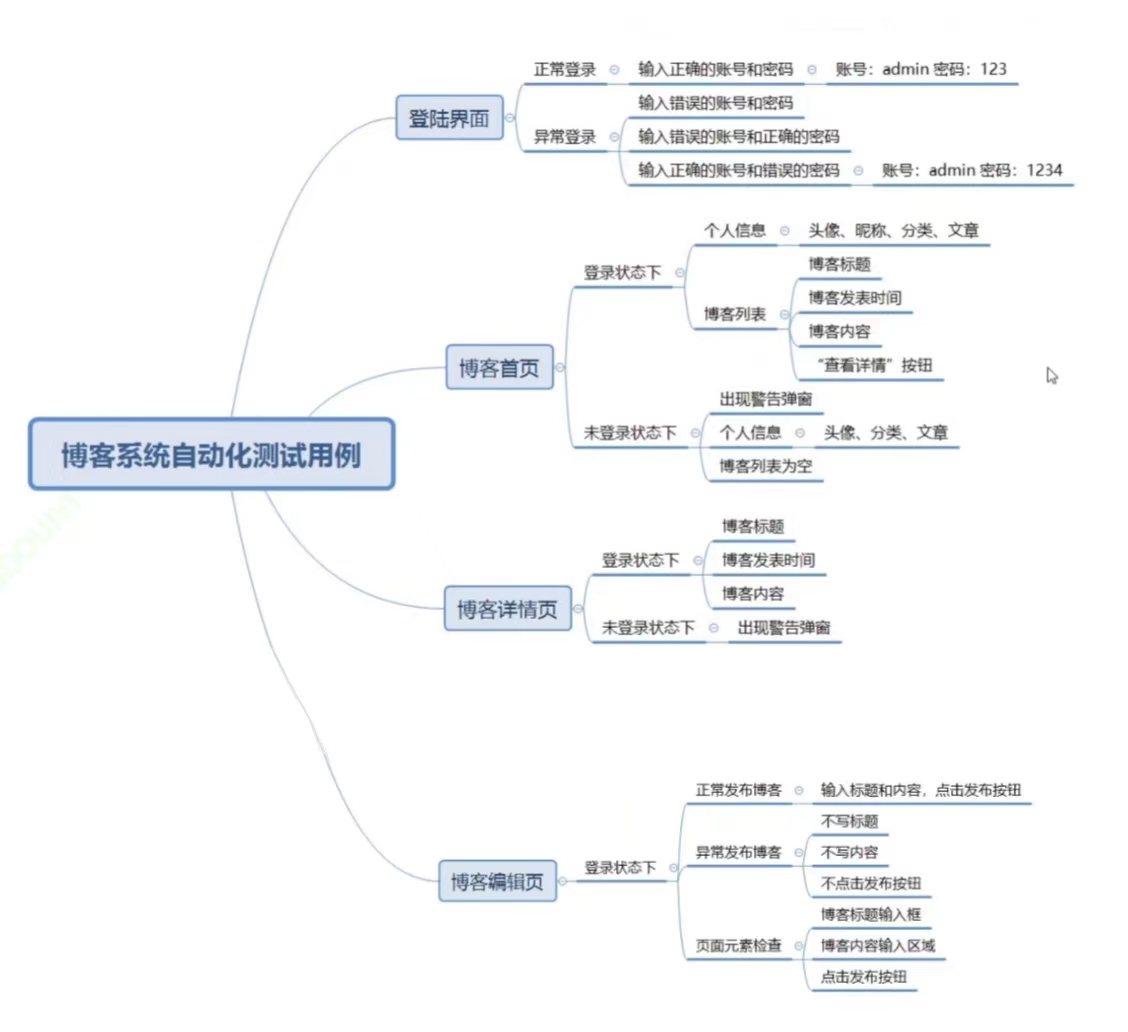
个人博客系统测试(selenium)
P. S.:以下代码均在VS2019环境下测试,不代表所有编译器均可通过。 P. S.:测试代码均未展示头文件stdio.h的声明,使用时请自行添加。 博主主页:Yan. yan. …...

【速成Redis】01 Redis简介及windows上如何安装redis
前言: 适用于:需要快速掌握redis技能的人(比如我),在b站,找了个课看。 01.课程简介_哔哩哔哩_bilibili01.课程简介是【GeekHour】一小时Redis教程的第1集视频,该合集共计19集,视频…...
和入侵预防系统(IPS))
入侵检测系统(IDS)和入侵预防系统(IPS)
入侵检测系统(IDS)和入侵预防系统(IPS)是网络安全领域中用来检测和防止潜在的恶意活动或政策违规行为的系统。它们的主要目的是保护网络和主机不受未授权访问和各种形式的攻击。以下是它们的主要区别和功能: 一&#…...

pytorch 加载模型参数后 如何测试数据,应用模型预测数据,然后连续变量转换成 list 或者numpy.array padans并保存到csv文件中
在PyTorch中,加载模型参数后测试数据通常涉及以下几个步骤: 1. **加载模型**:首先,你需要定义模型的结构,然后加载预训练的参数。 2. **加载数据**:准备你的测试数据集。确保数据集已经正确地预处理&…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...
