Python爬虫——Python Selenium基本用法
Selenium 作为一款 Web 自动化测试框架,提供了诸多操作浏览器的方法,这里对其中的常用方法做详细介绍。
定位节点
Selenium 提供了 8 种定位单个节点的方法,如下所示:
| 方法 | 说明 |
|---|---|
| find_element_by_id() | 通过 id 属性值定位 |
| find_element_by_name() | 通过 name 属性值定位 |
| find_element_by_class_name() | 通过 class 属性值定位 |
| find_element_by_tag_name() | 通过 tag 标签名定位 |
| find_element_by_link_text() | 通过<a>标签内文本定位,即精准定位。 |
| find_element_by_partial_link_text() | 通过<a>标签内部分文本定位,即模糊定位。 |
| find_element_by_xpath() | 通过 xpath 表达式定位 |
| find_element_by_css_selector() | 通过 css 选择器定位 |
假设下面代码某个页面的代码片段,如下所示:
<html>
<head>
<body link="#cc0916"><a id="logo" href="http://www.CSDN.net" onclick=""><form id="form" class="fm" name="f" action="www.CSDN.net"><span class="btn"></span><input id="kw" class="s_ipt_wr" name="wd" value="" maxlength="255" autocomplete="off">
</body>
</head>
</html>下面使用表格中提供的方法定位 input 输出框。如下所示:
#创建browser是浏览器对象
browser = webdriver.Chrome()
#访问某个url得到上述代码片段
browser.get('url')
#通过id定义输入框
browser.dr.find_element_by_id("kw")
#通过class定义
browser.find_element_by_class_name("s_ipt_wr")
#通过name定位
browser.find_element_by_name("wd")
#通过tag name定位:
browser.find_element_by_tag_name("input")
#通过xpath定位
browser.find_element_by_xpath("//*[@id='kw']")
#通过css选择器定位
browser.find_element_by_css_selector("#kw")通过 a 标签内的文本内容定位节点,如下所示:
<a class="vip" href="http://www.CSDN.net">CSDN</a>
<a class="search" href="http://www.baidu.com">hao123</a>示例如下:
#使用全部文本内容定位链接
browser.find_element_by_link_text("CSDN")
#使用部分文本内容定位链接
browser.find_element_by_partial_link_text("123")如果您想定位一组元素,方法如下所示:
find_elements_by_id()
find_elements_by_name()
find_elements_by_class_name()
find_elements_by_tag_name()
find_elements_by_link_text()
find_elements_by_partial_link_text()
find_elements_by_xpath()
find_elements_by_css_selector()定位一组元素的方法与定位单个元素类似,唯一的区别就是 element 后面多了一个 s(表示复数),因此上述方法的返回值是一个列表,您可以使用 for 循环拿到所有的元素节点。
控制浏览器
Selenium 可以操控浏览器的窗口大小、刷新页面,以及控制浏览器的前进、后退等
1) 设置浏览器窗口大小、位置
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("http://www.baidu.com")
#参数数字为像素点
driver.set_window_size(480, 800)
#设置窗口位置
driver.set_window_position(100,200)
#同时设置窗口的大小和坐标
driver.set_window_rect(450,300,32,50)
#退出浏览器
driver.quit()2) 控制网页前进、后退、刷新页面
from selenium import webdriver
driver = webdriver.Chrome()
# 访问CSDN首页
first_url= 'http://www.CSDN.net'
driver.get(first_url)
# 访问CSDN
second_url='https://blog.csdn.net/nav/back-end'
driver.get(second_url)
# 返回(后退)到CSDN首页
driver.back()
# 前进到后端博客页
driver.forward()
# 刷新当前页面相当于F5
driver.refresh()
# 退出/关闭浏览器
driver.quit()WebDriver常用方法
上文中介绍了如何定位元素,以及如何设置浏览的大小、位置。 定位元素节点只是第一步, 定位之后还需要对这个元素进行操作, 比如单击按钮,或者在输入框输入文本 , 下面介绍 WebDriver 中的最常用方法:
# 请求url
get(url)
# 模拟键盘输入文本
send_keys (value)
# 清除已经输入的文本
clear():
# 单击已经定位的元素
click():
# 用于提交表单,比如百度搜索框内输入关键字之后的“回车” 操作
submit():
#返回属性的属性值,返回元素的属性值,可以是id、name、type 或其他任意属性
get_attribute(name)
# 返回布尔值,检查元素是否用户可见,比如 display属性为hidden或者none
is_displayed() 示例如下:
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get("https://www.baidu.com")
#模拟键盘,输出文本
driver.find_element_by_id("kw").send_keys("CSDN")
#单击“百度”一下查找
driver.find_element_by_id("su").click()
time.sleep(3)
#退出浏览器
driver.quit()除了上述方法外, WebDriver 还有一些常用属性,如下所示:
from selenium import webdriver
driver = webdriver.Chrome()
# 获取HTML结构源码
driver.page_source
#在源码中查找指定的字符串
driver.page_source.find('字符串')
# 返回百度页面底部备案信息
text = driver.find_element_by_id("cp").text
print(text)
# 获取输入框的尺寸
size = driver.find_element_by_id('kw').size
print(size)输出结果:
©2015 Baidu 使用百度前必读 意见反馈 京 ICP 证 030173 号{'width': 500, 'height': 22}Selenium事件处理
Selenium WebDriver 提供了一些事件处理函数(鼠标、键盘等),下面我们对常用的事件函数做简单介绍。
1) 鼠标事件
Selenium WebDriver 将关于鼠标的操作方法都封装在 ActionChains 类中,使用时需要引入 ActionChains 类,如下所示:
from selenium.webdriver.common.action_chains import ActionChains该类包含了鼠标操作的常用方法:
| 方法 | 说明 |
|---|---|
| ActionChains(driver) | 构造 ActionChains 鼠标对象。 |
| click() | 单击 |
| click_and_hold(on_element=None) | 单击鼠标左键,不松开 |
| context_click() | 右击 |
| double_click() | 双击 |
| drag_and_drop() | 拖动 |
| move_to_element(above) | 执行鼠标悬停操作 |
| context_click() | 用于模拟鼠标右键操作, 在调用时需要指定元素定位。 |
| perform() | 将所有鼠标操作提交执行。 |
示例如下:
from selenium import webdriver
#导入 ActionChains 类
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.Chrome()
driver.get("http://www.CSDN.net")
# 通过xpath表达式定位到要悬停的元素
above = driver.find_element_by_xpath('//ul[@id="ad-link-top"]/li[1]')
# 对定位到的元素执行鼠标悬停操作
ActionChains(driver).move_to_element(above).perform()2) 键盘事件
Selenium WebDriver 的 Keys 模块提供了模拟键盘输入的 send_keys() 方法,除此之外,该模块也提供了操作键盘的其他方法,比如复制、粘贴等等。
在使用之前,首先需要导入 Keys 类,如下所示:
from selenium.webdriver.common.keys import Keys下面列举了一些常用方法:
| 方法 | 说明 |
|---|---|
| send_keys(Keys.BACK_SPACE) | 删除键(BackSpace) |
| send_keys(Keys.SPACE) | 空格键(Space) |
| send_keys(Keys.TAB) | 制表键(Tab) |
| send_keys(Keys.ESCAPE) | 回退键(Esc) |
| send_keys(Keys.ENTER) | 回车键(Enter) |
| send_keys(Keys.CONTROL,'a') | 全选(Ctrl+A) |
| send_keys(Keys.CONTROL,'c') | 复制(Ctrl+C) |
| send_keys(Keys.CONTROL,'x') | 剪切(Ctrl+X) |
| send_keys(Keys.CONTROL,'v') | 粘贴(Ctrl+V) |
| send_keys(Keys.F1…Fn) | 键盘 F1…Fn |
| keys.down(value,element=None) | 按下键盘上的某个键 |
| keys.up(value,element=None) | 松开键盘上的某个键 |
示例如下:
from selenium import webdriver
# 引入 Keys 模块
from selenium.webdriver.common.keys import Keys
driver = webdriver.Chrome()
driver.get("http://www.baidu.com")
# 输入框输入内容
driver.find_element_by_id("kw").send_keys("CSDN")
# 删除多输入的一个H
driver.find_element_by_id("kw").send_keys(Keys.BACK_SPACE)
#单击“百度”一下查找
driver.find_element_by_id("su").click()
time.sleep(3)
driver.quit()其它键盘操作方法,如下所示:
# 输入空格键 + “Python教程”
driver.find_element_by_id("kw").send_keys(Keys.SPACE)
driver.find_element_by_id("kw").send_keys("Python教程")
# ctrl+a 全选输入框内容
driver.find_element_by_id("kw").send_keys(Keys.CONTROL, 'a')
# ctrl+x 剪切输入框内容
driver.find_element_by_id("kw").send_keys(Keys.CONTROL, 'x')
# ctrl+v 粘贴内容到输入框
driver.find_element_by_id("kw").send_keys(Keys.CONTROL, 'v')
# 使用回车键来代替单击操作click
driver.find_element_by_id("su").send_keys(Keys.ENTER)无界面浏览器
Chromedriver 每一次运行都要打开浏览器,并执行相应的输入、搜索等操作,这样会导致浏览器交互能力变差,浪费许多时间。
Selenium 为了增强浏览器的交互能力,允许您使用无头浏览器模式,也就是无界面浏览器,它被广泛的应用于爬虫和自动化测试中。通过以下代码可以设置无头浏览器模式:
from selenium import webdriver
import time
options=webdriver.ChromeOptions()
options.add_argument('--headless')#无界面浏览
driver=webdriver.Chrome(options=options)
driver.get('https://www.baidu.com')
kw1=driver.find_element_by_id('kw')
print(driver.title)
time.sleep(3)
#关闭当前界面,只有一个窗口
driver.close()
#关闭所有界面
driver.quit()除了可以设置无头界面之外,Selenium 还支持其他一些浏览器参数设置,如下所示:
opption.add_argument('--window-size=600,600') #设置窗口大小
opption.add_argument('--incognito') #无痕模式
opption.add_argument('--disable-infobars') #去掉chrome正受到自动测试软件的控制的提示
opption.add_argument('user-agent="XXXX"') #添加请求头
opption.add_argument("--proxy-server=http://200.130.123.43:3456")#代理服务器访问
opption.add_experimental_option('excludeSwitches', ['enable-automation'])#开发者模式
opption.add_argument('blink-settings=imagesEnabled=false') #禁止加载图片
opption.add_argument('lang=zh_CN.UTF-8') #设置默认编码为utf-8
opption.add_extension(create_proxyauth_extension(proxy_host='host',proxy_port='port',proxy_username="username",proxy_password="password"))# 设置有账号密码的代理
opption.add_argument('--disable-gpu') # 这个参数可以规避谷歌的部分bug
opption.add_argument('--disable-javascript') # 禁用javascript
opption.add_argument('--hide-scrollbars') # 隐藏滚动条执行JS脚本
WebDriver 提供了 execute_script() 方法来执行 JavaScript 代码,比如控制浏览器的滚动条。示例如下:
from selenium import webdriver
from time import sleep
# 访问百度
driver=webdriver.Chrome()
driver.get("http://www.baidu.com")
# 最大化浏览器窗口
driver.maximize_window()
# 搜索
driver.find_element_by_id("kw").send_keys("CSDN")
driver.find_element_by_id("su").click()
sleep(3)
# 通过js代码设置滚动条位置,数值代表(左边距,上边距)
js="window.scrollTo(100,500);"
#执行js代码
driver.execute_script(js)
sleep(5)
driver.quit()如果想了解更多关于 Selenium 的知识,请参考官方文档:/documentation/
Python教程,8天python从入门到精通,学python看这套就够了
相关文章:

Python爬虫——Python Selenium基本用法
Selenium 作为一款 Web 自动化测试框架,提供了诸多操作浏览器的方法,这里对其中的常用方法做详细介绍。 定位节点 Selenium 提供了 8 种定位单个节点的方法,如下所示: 定位节点方法方法说明find_element_by_id()通过 id 属性值定…...

仿真与测试:单元测试与Test Harness
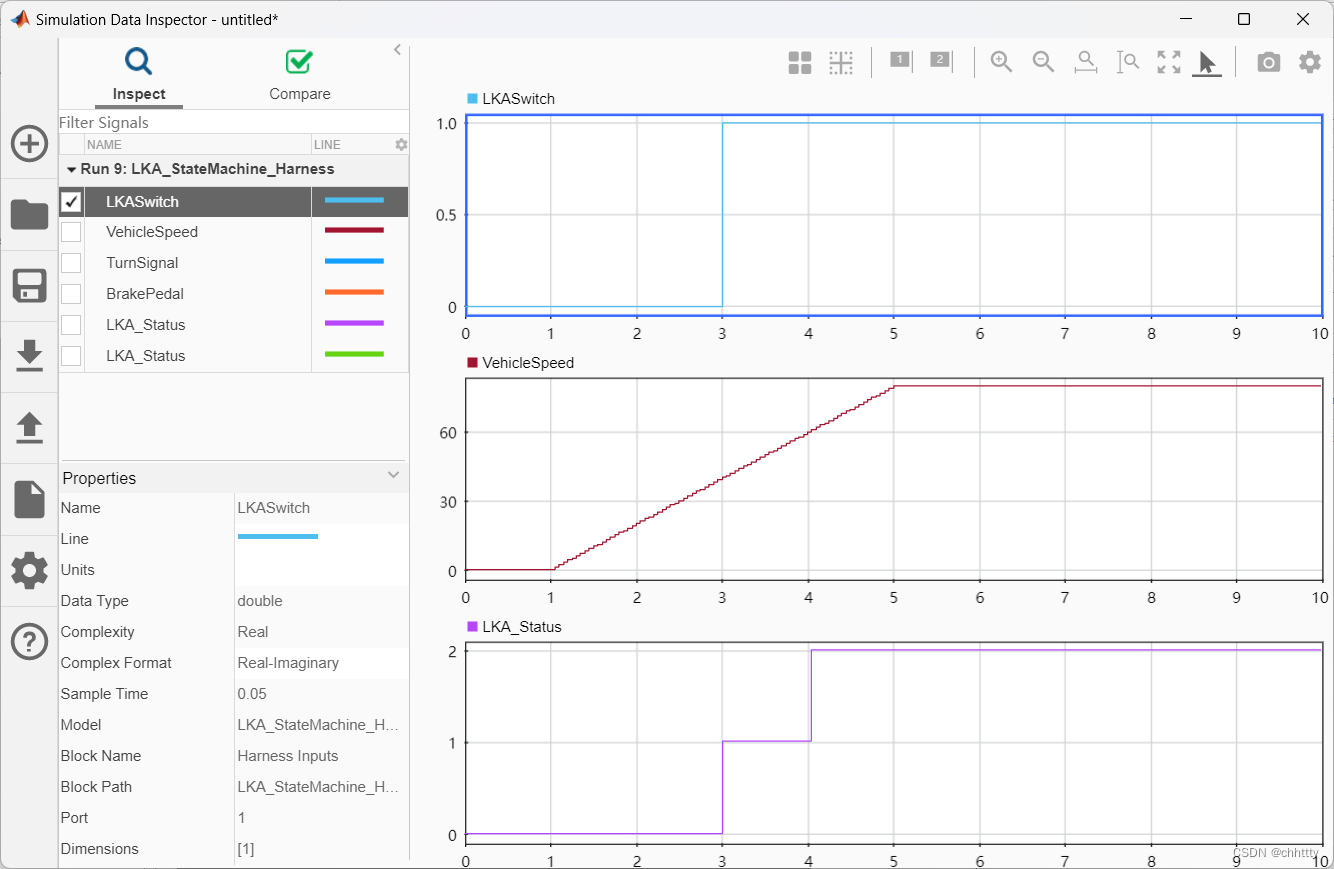
本文描述单元测试的概念,以及Test Harness建立的方法和简单的单元测试过程。 文章目录1 单元测试1.1 场景举例1.2 简单的测试方法2 Test Harness建立2.1 模型配置2.2 创建Test Harness3 总结1 单元测试 单元测试,简单来说就是在Simulink模型中只测试一小…...

面试常问集锦——MySQL部分
Mysql速成大法 请签收MySQL灵魂十连 https://mp.weixin.qq.com/s?__bizMzI4NjI1OTI4Nw&mid2247488721&idx1&sneead82d2b7a0fdf993beacc4dfd60313&chksmebdef5e9dca97cff9d638877e5855850727ae26ebcfd60c7700ae53e311fa6ddb64b63bb9552&scene178&cur_a…...

算法训练第四十四天|完全背包理论 、518. 零钱兑换 II、377. 组合总和 Ⅳ
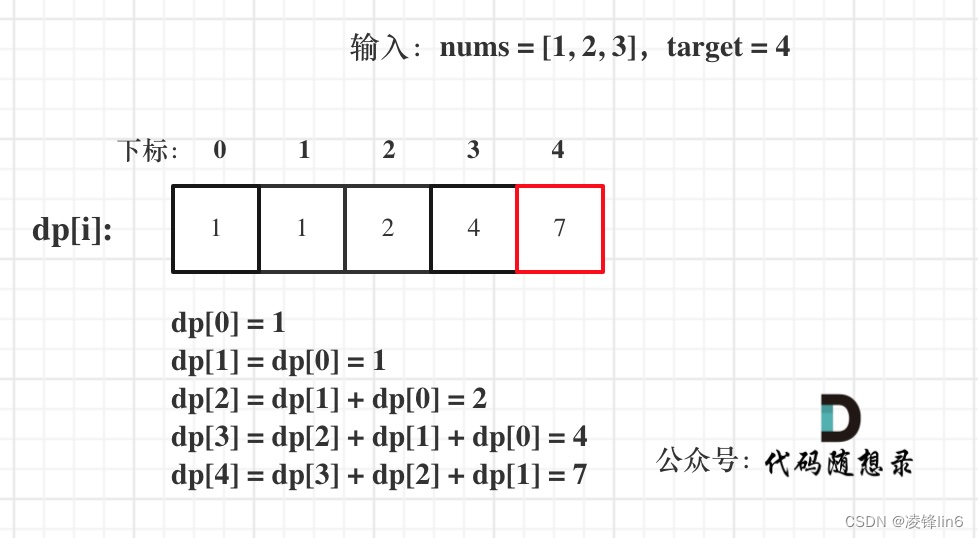
第九章 动态规划part06完全背包理论基础完全背包C测试代码总结518. 零钱兑换 II题目描述思路总结377. 组合总和 Ⅳ题目描述思路总结完全背包理论基础 参考:https://programmercarl.com/%E8%83%8C%E5%8C%85%E9%97%AE%E9%A2%98%E7%90%86%E8%AE%BA%E5%9F%BA%E7%A1%80%…...

0x06多层感知机
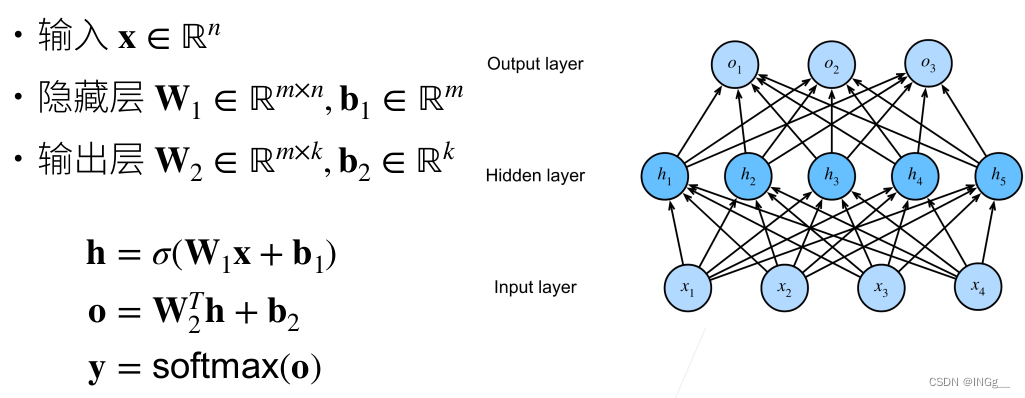
感知机 感知机形象的来看就是我们接触过的一个只有两个部分组成(输出和输入)组成的最简单的神经网络之一。 给定输入x,权重w和偏移b以及一个感知函数,感知机就能输出: 这个函数可以形象的用作二分类问题,…...

HTML是什么?HTML简介
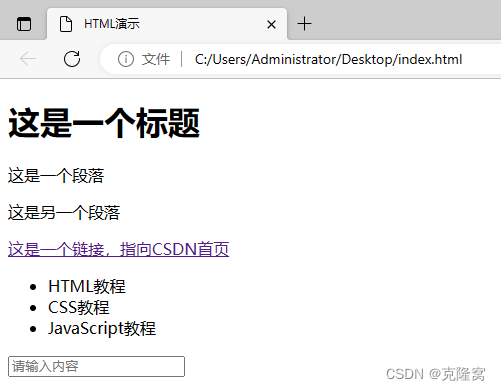
HTML 英文全称是 Hyper Text Markup Language,中文译为“超文本标记语言”,专门用来设计和编辑网页。 使用 HTML 编写的文件称为“HTML 文档”,一般后缀为.html(也可以使用.htm,不过比较少见)。HTML 文档是…...

Linux定时服务
目录 1、定时器操作 2.cron表达式的语法规则 参考链接 1、定时器操作 sudo crontab -e 【选择2】 进入进行配置【需要按下 i 】 #sh /home/xx/crontabsh/test.sh的意思是,让sh解释器调用test.sh脚本,到达定时执行任务的效果 # 每一分钟执行一次 *…...

sgi_stl源码学习,官方文档3.2.3String package字符串封装,未完待续
https://www.boost.org/sgi/stl/character_traits.html char_traits<char> char_traits<wchar_t>traits翻译为特征、特性类,一般是指某种类型的特性类应该提供的一组接口、类型定义。 web页面描述了一些接口要求。感觉没有什么特别的。直接看代码吧 c…...
:基础知识)
从JavaScript到Java(一):基础知识
Hello World Java和JavaScript虽然有不同的特点,但在一些概念和知识点上是相似的。本文从JavaScript开发者的角度出发,帮助你理解Java基础知识(反过来也行)。 // 解释型 console.log("Hello, World!");// 编译型 pub…...

Android编舞者类Choreographer小结
Android编舞者类Choreographer小结 作用 编舞者类的作用主要是控制绘制节奏,用于发起一次vsync垂直同步信号的监听,当垂直同步信号来的时候会回调注册的Runnable或者FramCallback Choreographer对象获取 Choreographer对象是通过它的getInstance方法…...

大专升本科难度大吗 需要考哪些科目
大专学历可以通过自考和成考提升学历到本科,自考的考试科目有12-16门左右,考试内容不难,但是考试周期长,需要考生通过所有课程才能申请毕业。成考专升本考试科目有政治,外语和专业课,考试内容简单ÿ…...

考研复试-英语问答+解答
每个问题2~3min 一、 1.考官问问题,没听明白 I’m sorry, I didn’t hear that clearly. May I ask you to repeat it, please? Sorry, I have no clear idea about this question for now, but I will think about it later. And if possible, I want to discuss …...

python 文件相关的操作 常用函数(读文件、写文件、文件的追加内容、修改文件内容、复制文件、按行读取文件、with open) json文件的读取
常用函数:open(打开文件),read(读文件到程序中),write(写程序中的变量到文件),close(关闭文件) 示例1:读文件(…...

python 系列 06 -生成及解析二维码
0 说明 二维码不止一种,本文介绍最常见的QR二维码。由于不能发二维码截图,所以所有的执行结果都隐去了。完整版本可以移步到此查看:https://vblogs.cn/momo1938/article?id0407576070659864 1 安装包 python 可以使用qrcode来生成二维码&…...

2023第二届中国绿色钢铁国际峰会
会议背景 钢铁是当今世界上最常用的金属,普遍应用于世界各国基础设施建设与机械、汽车、飞机、船舶、家电等产品的生产制造中。但是,随着各国政府与行业净零排放目标的确立,钢铁行业的减排降碳也成为了关注焦点。据世界钢铁协会称,…...

java 高考志愿填报系统Myeclipse开发mysql数据库web结构jsp编程计算机网页项目
一、源码特点 java 高考志愿填报系统是一套完善的java web信息管理系统,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为 TOMCAT7.0,Myeclipse8.5开发,数据库为Mysql5.0…...

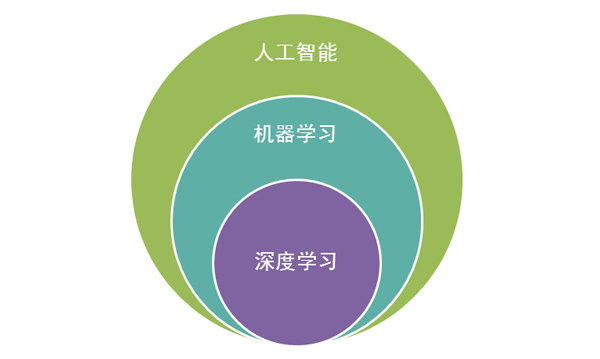
机器学习 vs 深度学习:了解两者的异同
在人工智能领域中,机器学习和深度学习是两个重要的概念。尽管它们都可以用于处理复杂的数据和任务,但它们在其基本原理、算法和应用方面有着显著的不同之处。在本文中,我们将详细介绍机器学习和深度学习的定义、原理、算法和应用,…...

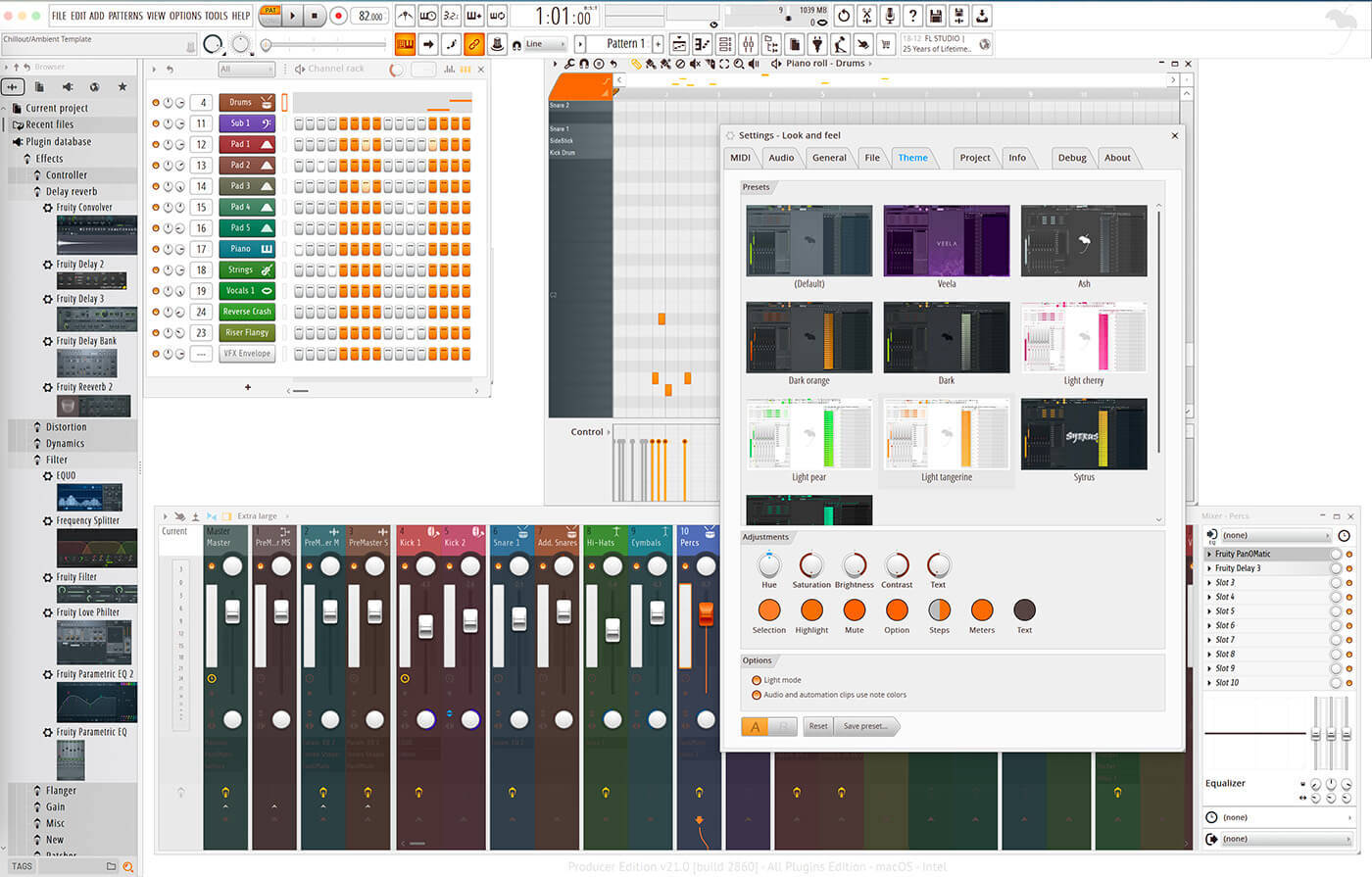
流行的 DAW编曲软件FL Studio 21 有什么新功能?
FL Studio 21 对流行的 DAW 和音乐制作软件进行了多项更新。最重要的变化包括:更快、更精确的音频包络和带有自动交叉推子的增益控制;一个能够标记、制作自定义颜色的标签和访问在线内容的新浏览器,以及一个带有可视化和擦除功能的内嵌音频播…...

【Java】抽象类和接口
抽象类和接口抽象类抽象类的概念抽象类语法抽象类的注意事项抽象类的作用接口接口的概念语法规则接口使用接口注意实现多个接口接口间的继承接口使用实例给对象数组排序Clonable 接口和深拷贝浅拷贝深拷贝抽象类和接口的区别抽象类 抽象类的概念 在面向对象的概念中ÿ…...

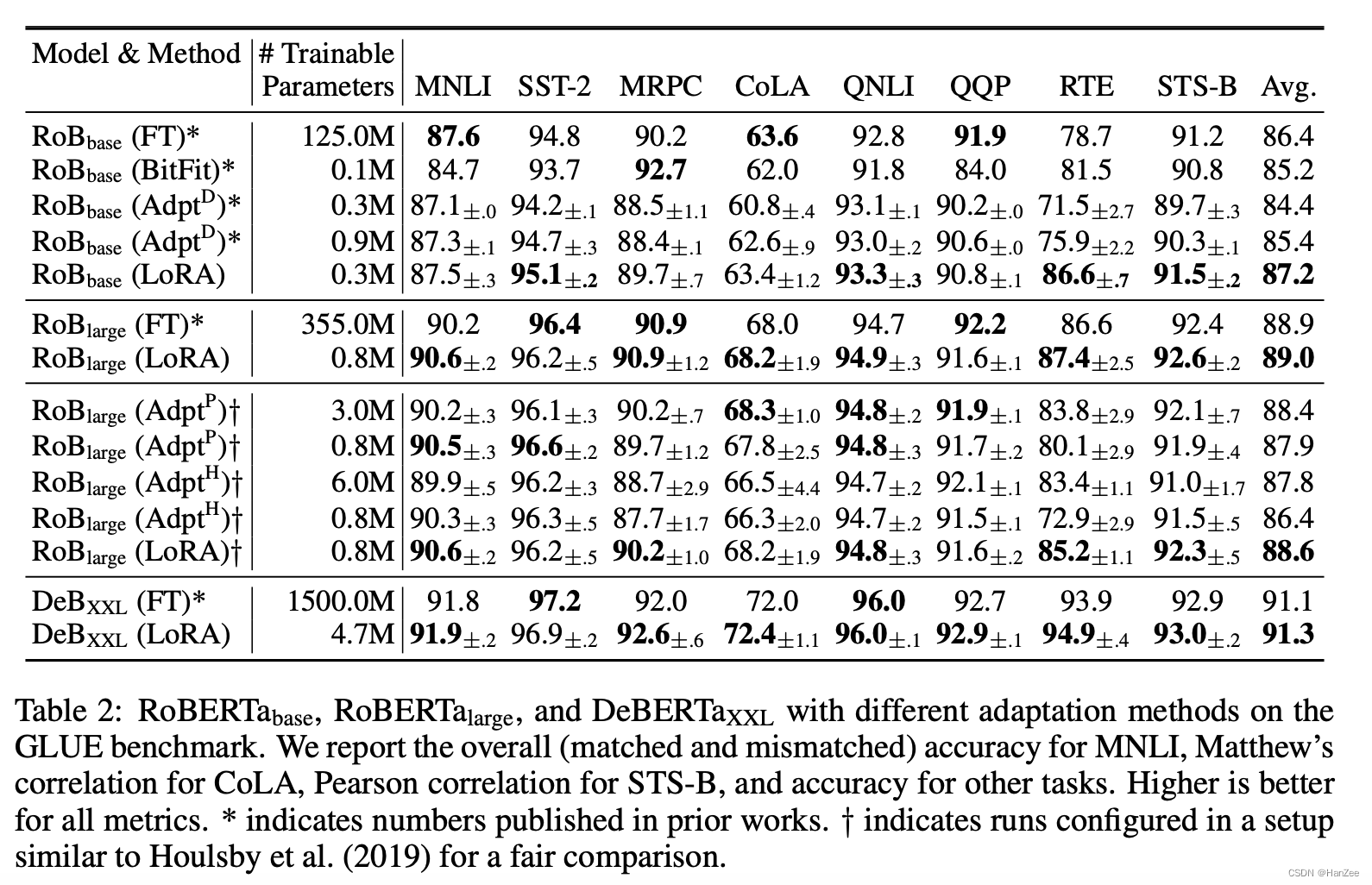
Lora:Low-Rank Adapation of Large Language models
Lora:Low-Rank Adapation of Large Language modelsIntroductionMethodExperiment代码Introduction 这篇论文最初与21.06上传与arXiv,作者指出在当时,NLP的一个重要范式是先训练一个通用领域的模型然后在通过微调适应不同的领域与数据&#…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...

未授权访问事件频发,我们应当如何应对?
在当下,数据已成为企业和组织的核心资产,是推动业务发展、决策制定以及创新的关键驱动力。然而,未授权访问这一隐匿的安全威胁,正如同高悬的达摩克利斯之剑,时刻威胁着数据的安全,一旦触发,便可…...
