接口报错500InvalidPropertyException: Invalid property ‘xxx[256]‘,@InitBinder的使用
org.springframework.beans.InvalidPropertyException: Invalid property ‘xxx[256]’ of bean class [com.xxl.MailHead]: Invalid list index in property path ‘xxx[256]’; nested exception is java.lang.IndexOutOfBoundsException: Index: 256, Size: 256
从报错可以看到,前端传入参数个数大于256个,后端使用List接参,超出数组大小限制。
有两种方式修改:
1.局部设置
在controller中增加以下代码,只对该controller生效
@InitBinder
public void initBinder(WebDataBinder binder) {binder.setAutoGrowNestedPaths(true);binder.setAutoGrowCollectionLimit(1024);
}
这个更改做了以下几点:
增加了@InitBinder注解的方法,这将应用于这个控制器中的所有请求处理方法。
setAutoGrowNestedPaths(true)允许嵌套路径自动增长,这对于复杂对象很有用。
setAutoGrowCollectionLimit(1024)将集合的自动增长限制设置为1024,这应该足以处理您之前遇到的256个参数的限制问题。
2.全局设置
通过实现WebBindingInitializer接口并在Spring MVC配置文件中注册,可以全局设置数据绑定器的属性。适用于需要在整个应用程序中进行统一配置的情况
public class DataBindingInitializer implements WebBindingInitializer{@Override public void initBinder(WebDataBinder binder, WebRequest request) { binder.setAutoGrowCollectionLimit(100000); }
}
在xml中配置
<bean class="org.springframework.web.servlet.mvc.annotation.AnnotationMethodHandlerAdapter"><property name="webBindingInitializer"><bean class="xxx.DataBindingInitializer"/></property>
</bean>
看到其他文章说:当使用了<mvc:annotation-driven />的时候,会自动注册DefaultAnnotationHandlerMapping与AnnotationMethodHandlerAdapter 两个bean。这时候第二种方式指定的全局属性编辑器就不会起作用了,解决办法就是手动的添加上述bean,并把它们加在mvc:annotation-driven/的前面。如果不生效,则将手动注册AnnotationMethodHandlerAdapter改为手动注册RequestMappingHandlerAdapter。
也有小伙伴说第二种方式最好不使用,覆盖掉框架WebBindingInitializer,导致校验框架失效等问题
总结还是第一种局部设置比较保险,就是每个controller都需要设置
相关文章:

接口报错500InvalidPropertyException: Invalid property ‘xxx[256]‘,@InitBinder的使用
org.springframework.beans.InvalidPropertyException: Invalid property ‘xxx[256]’ of bean class [com.xxl.MailHead]: Invalid list index in property path ‘xxx[256]’; nested exception is java.lang.IndexOutOfBoundsException: Index: 256, Size: 256 从报错可以…...

Web 3.0 介绍
Web 3.0 是互联网的下一代发展阶段,通常被称为去中心化的网络。它与目前的 Web 2.0(以社交媒体、云计算和中心化平台为主导)不同,强调用户对数据和内容的更多掌控,依靠区块链、加密货币、去中心化应用(DApp…...

一起搭WPF界面之界面切换绑定
一起搭WPF界面之界面切换绑定 前言界面填充总结 前言 在主界面中定义Grid网格,界面网格化后,可以模块化搭建界面进行填充。 界面填充 总结 提示:这里对文章进行总结: 例如:以上就是今天要讲的内容,本文仅…...

css 数字比汉字要靠上
这个问题通常是由于数字字体的下排的问题造成的,也就是数字的底部边缘位置比汉字的顶部边缘位置更靠下。为了解决这个问题,可以尝试以下几种方法: 使用CSS的vertical-align属性来调整对齐方式。例如,可以将数字的对齐方式设置为to…...

sentinel原理源码分析系列(三)-启动和初始化
本文是sentinel原理源码分析系列第三篇,分析sentinel启动和初始化 启动/初始化 sentinel初始化分两块,静态初始和适配器(包括aop) 静态初始 1. Root EntranceNode 如果我们用一栋楼类比资源调用,root EntranceNode好比一栋楼的大门&…...

计算机网络(九) —— Tcp协议详解
目录 一,关于Tcp协议 二,Tcp报头字段解析 2.0 协议字段图示 2.1 两个老问题 2.2 16位窗口大小 2.3 32位序号和确认序号 2.4 6个标记位 三,Tcp保证可靠性策略 3.1 确认应答机制(核心) 3.2 超时重传机制 3.3 …...

跨境支付专业术语
跨境支付 跨境支付是指支付或者清结算过程发生在两个及以上的国家地区之间、实现了资金跨国跨地区转移的支付行为。 境外本地支付 境外本地支付是指支付和清结算过程同时发生在单个国家或地区境内,资金在本国家或地区内部转移的支付行为。 国际汇款 国际汇款指跨…...

多级目录SQL分层查询
需求:有多级目录,而目录的层级是不固定的,如下图所示: 数据结构: sql语句: <select id"getList" resultType"com.hikvision.idatafusion.dhidata.bean.vo.knowledgebase.KnowledgeBaseT…...

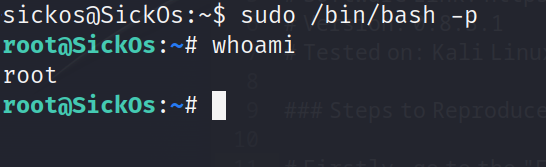
VulnHub-SickOs1.1靶机笔记
SickOs1.1靶机笔记 概述 Vulnhub的靶机sickos1.1 主要练习从互联网上搜取信息的能力,还考察了对代理使用,目录爆破的能力,很不错的靶机 靶机地址: 链接: https://pan.baidu.com/s/1JOTvKbfT-IpcgypcxaCEyQ?pwdytad 提取码: yt…...

【Python】数据可视化之点线图
目录 散点图 气泡图 时序图 关系图 散点图 Scatterplot(散点图)是一种用于展示两个变量之间关系的图表类型。在散点图中,每个观测值(或数据点)都被表示为一个点,其中横轴(…...

jupyter使用pytorch
1、激活环境 以下所有命令都在Anaconda Prompt中操作。 conda activate 环境名称我的环境名称是myenv 如果不知道自己的pytorch配在哪个环境,就用下面方法挨个试。 2、安装jupyter 1、安装 pip install jupyter2、如果已经安装,检查jupyter是否已…...

Electron 安装以及搭建一个工程
安装Node.js 在使用Electron进行开发之前,需要安装 Node.js。 官方建议使用最新的LTS版本。 检查 Node.js 是否正确安装: # 查看node版本 node -v # 查看npm版本 npm -v注意 开发者需要在开发环境安装 Node.js 才能编写 Electron 项目,但是…...

羽毛类型检测系统源码分享
羽毛类型检测检测系统源码分享 [一条龙教学YOLOV8标注好的数据集一键训练_70全套改进创新点发刊_Web前端展示] 1.研究背景与意义 项目参考AAAI Association for the Advancement of Artificial Intelligence 项目来源AACV Association for the Advancement of Computer Vis…...

Xiaojie雷达之路---doa估计(dbf、capon、music算法)
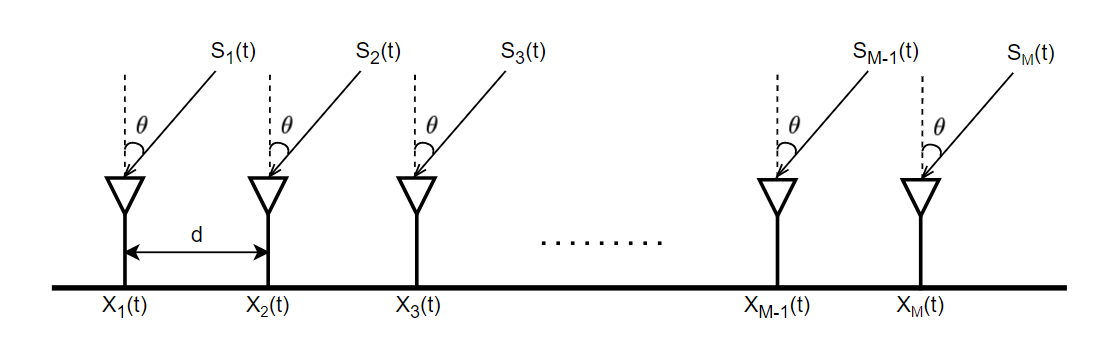
Hello,大家好,我是Xiaojie,欢迎大家能够和Xiaojie来一起学习毫米波雷达知识,本篇文章主要是介绍一下雷达信号处理中的dbf、capon、music测角算法,一起来看看吧!!! 前言 本文从信号模型、dbf原理、capon原理、music原理以及代码仿真进行展开描述。 信号模型 阵列接收到…...

十大排序算法总结
完整文档见 排序算法总结——语雀文档 比较类排序:通过比较来决定元素间的相对次序,由于其时间复杂度不能突破O(nlogn),因此也称为非线性时间比较类排序。 非比较类排序:不通过比较来决定元素间的相对次序,它可以突破…...

大厂AI必备数据结构与算法——链表(三)详细文档
冲冲冲!开干 神马!神马!神马,一向让我们学习起来抓耳挠腮的数据结构课程竟然也有教程?还那么详细??真的假的? 那么好,胡广告诉你是假的,哈哈哈哈哈哈哈哈哈…...

一键自动化配置OpenHarmony编译环境
一、概述 本工程旨在对Ubuntu一键初始化配置环境,解决OpenHarmony的编译依赖问题,基于本脚本配置后配合一键下载OpenHarmony代码便能轻松掌控OpenHarmony的下载、编译。 当前建议使用稳定分支Itopen-2.0-Release,该分支是经过多次测试OK的&…...
数据集例子)
不同领域的常见 OOD(Out-of-Distribution)数据集例子
以下是几个来自不同领域的常见 OOD(Out-of-Distribution)数据集例子,这些数据集常用于测试和研究模型在分布变化或分布外数据上的泛化能力: 1. 计算机视觉领域 CIFAR-10 vs. CIFAR-10-C / CIFAR-100-C: 描述:CIFAR-10…...

gRPC协议简介
gRPC 是谷歌开源的一套 RPC 协议框架。主要做两件事情:一是数据编码,二是请求映射。 数据编码 数据编码顾名思义就是在将请求的内存对像转化成可以传输的字节流发给服务端,并将收到的字节流再转化成内存对像。方法有很多,常见的…...

[dp+dfs]砝码称重
题目描述 现有 n n n 个砝码,重量分别为 a 1 , a 2 , … , a n a_1, a_2, \ldots,a_n a1,a2,…,an ,在去掉 m m m 个砝码后,问最多能称量出多少不同的重量(不包括 0 0 0 )。 输入格式 第一行为有两个整数…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...

Python爬虫实战:研究Restkit库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的有价值数据。如何高效地采集这些数据并将其应用于实际业务中,成为了许多企业和开发者关注的焦点。网络爬虫技术作为一种自动化的数据采集工具,可以帮助我们从网页中提取所需的信息。而 RESTful API …...

如何做好一份技术文档?从规划到实践的完整指南
如何做好一份技术文档?从规划到实践的完整指南 🌟 嗨,我是IRpickstars! 🌌 总有一行代码,能点亮万千星辰。 🔍 在技术的宇宙中,我愿做永不停歇的探索者。 ✨ 用代码丈量世界&…...

嵌入式面试常问问题
以下内容面向嵌入式/系统方向的初学者与面试备考者,全面梳理了以下几大板块,并在每个板块末尾列出常见的面试问答思路,帮助你既能夯实基础,又能应对面试挑战。 一、TCP/IP 协议 1.1 TCP/IP 五层模型概述 链路层(Link Layer) 包括网卡驱动、以太网、Wi‑Fi、PPP 等。负责…...

【Vue】scoped+组件通信+props校验
【scoped作用及原理】 【作用】 默认写在组件中style的样式会全局生效, 因此很容易造成多个组件之间的样式冲突问题 故而可以给组件加上scoped 属性, 令样式只作用于当前组件的标签 作用:防止不同vue组件样式污染 【原理】 给组件加上scoped 属性后…...

Redis——Cluster配置
目录 分片 一、分片的本质与核心价值 二、分片实现方案对比 三、分片算法详解 1. 范围分片(顺序分片) 2. 哈希分片 3. 虚拟槽分片(Redis Cluster 方案) 四、Redis Cluster 分片实践要点 五、经典问题解析 C…...

Caliper 配置文件解析:config.yaml 和 fisco-bcos.json 附加在caliper中执行不同的合约方法
Caliper 配置文件解析:config.yaml 和 fisco-bcos.json Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO…...

Python 解释器安装全攻略(适用于 Linux / Windows / macOS)
目录 一、Windows安装Python解释器1.1 下载并安装Python解释1.2 测试安装是否成功1.3 设置pip的国内镜像------永久配置 二、macOS安装Python解释器三、Linux下安装Python解释器3.1 Rocky8.10/Rocky9.5安装Python解释器3.2 Ubuntu2204/Ubuntu2404安装Python解释器3.3 设置pip的…...
