前端开发——JavaScript的条件语句
世界不仅有黑,又或者白
世界而是一道精致的灰
——Lungcen
目录
条件判断语句
if 语句
if else 语句
if else if else 语句
switch语句
break 关键字
case 子句
default语句
while循环语句
do while循环语句
for循环语句
for 循环中的三个表达式
for 循环嵌套
for 循环变体——for in
for 循环变体——for of
break 语句 和 continue 语句
JavaScript 标签
条件判断语句
if 语句
if 语句是条件判断语句中最简单的一个条件判断语句,它只有当条件表达式成立的时候才会执行{ }中的代码内容。
<script >var age = 20;if(age >= 18){ alert("你已经成年");}</script>
if else 语句
if 语句的升级版,在 if 语句中只有成立的时候才会执行一个条件,但是在日常生活中,不仅仅只有一面。就像这个世界不仅仅是黑,也不仅仅是白。
if else 语句不仅可以指定当表达式成立时要执行的代码,还可以指定当表达式不成立时要执行的代码
<script >var age = 20;if(age >= 18){alert("成年人");}else{alert("未成年人");}</script>
if else if else 语句
if 和 if else 语句都只有一个条件表达式,而 if else if else 语句是它们更高级的形式,在 if else if else 语句中允许定义多个条件表达式,并根据表达式的结果执行相应的代码。
if (条件表达式 1) {// 条件表达式 1 为真时执行的代码 } else if (条件表达式 2) {// 条件表达式 2 为真时执行的代码 } ...else if (条件表达式N) {// 条件表达式 N 为真时执行的代码 } else {// 所有条件表达式都为假时要执行的代码 }<script >var now = new Date();var dayOfWeek = now.getDay(); if(dayOfWeek == 0) { alert("星期日")} else if(dayOfWeek == 1) {alert("星期一")} else if(dayOfWeek == 2) {alert("星期二")} else if(dayOfWeek == 3) {alert("星期三")} else if(dayOfWeek == 4) {alert("星期四")} else if(dayOfWeek == 5) {alert("星期五")} else {alert("星期六")}</script>
switch语句
switch语句可以根据不同的条件来执行不同的代码,这个效果和if esle语句的多分支结构有点类似。但是与 if else 多分支结构相比,switch case 语句更加简洁和紧凑,执行效率更高。
switch (表达式){case value1:statements1 // 当表达式的结果等于 value1 时,则执行该代码break;case value2:statements2 // 当表达式的结果等于 value2 时,则执行该代码break;......case valueN:statementsN // 当表达式的结果等于 valueN 时,则执行该代码break;default :statements // 如果没有与表达式相同的值,则执行该代码 }
switch 语句根据表达式的值,依次与 case 子句中的值进行比较:
如果两者相等,则执行其后的语句段,当遇到 break 关键字时则跳出整个 switch 语句。
如果不相等,则继续匹配下一个 case。
switch 语句包含一个可选的 default 关键字,如果在前面的 case 中没有找到相等的条件,则执行 default 后面的语句段。
break 关键字
switch 语句是逐行执行的,当 switch 语句找到一个与之匹配的 case 子句时,不仅会执行该子句对应的代码,还会继续向后执行,直至 switch 语句结束。
为了防止这种情况产生,需要在每个 case 子句的末尾使用 break 来跳出 switch 语句。break 除了可以用来跳出 switch 语句外,还可以用来跳出循环语句(for、for in、while、do while )
case 子句
case 子句可以省略语句,这样当匹配时,不管下一个 case 条件是否满足,都会继续执行下一个 case 子句的语句。
在 switch 语句中,case 子句只是指明了执行起点,但是没有指明执行的终点。如果在 case 子句中没有 break 语句,就会发生连续执行的情况,从而忽略后面 case 子句的条件限制,这样就容易破坏 switch 结构的逻辑。
所以说在函数中使用 switch 语句,需要使用 return 语句(或者break语句)终止 switch 语句,防止代码继续执行。
default语句
default 是 switch 子句,可以位于 switch 内任意位置,不会影响多重分支正常执行
default 语句与 case 语句简单比较如下:
语义不同:default 为默认项,case 为判例。
功能扩展:default 选项是唯一的,不可以扩展。而 case 选项是可扩展的,没有限制。
异常处理:default 与 case 扮演的角色不同,case 用于枚举,default 用于异常处理。
while循环语句
while 循环在每次循环之前,会先对条件表达式进行求值:
如果条件表达式的结果为 true,则执行
{ }中的代码如果条件表达式的结果为 false,则退出 while 循环,执行 while 循环之后的代码。
var i=1; var sum=0; while (i <= 100){sum += i;i++; }
在编写循环语句时,一定要确保条件表达式的结果能够为假(即布尔值 false),因为只要表达式的结果为 true,循环会一直持续下去,不会自动停止,对于这种无法自动停止的循环,我们通常将其称为“无限循环”或“死循环”。
do while循环语句
do while 循环与 while 循环非常相似,不同之处在于:
do while 循环会先执行循环中的代码,然后再对条件表达式进行判断。因此,无论条件表达式是真还是假,do while 循环都能至少执行一次,而 while 循环就不一样,如果条件表达式为假会直接退出 while 循环。
do {// 需要执行的代码 } while (条件表达式);需要注意的是:do while 循环与 while 循环还有一点不同,那就是 do while 循环的末尾需要使用分号
;进行结尾,而 while 循环则不需要
for循环语句
for 循环 和 switch语句一样,适合在已知循环次数时使用
while循坏 和 do while循坏,就适合不知道循坏数的时候使用
for(initialization; condition; increment) {// 要执行的代码 }for 循环中包含三个可选的表达式 initialization、condition 和 increment,其中:
initialization:为一个表达式或者变量声明,我们通常将该步骤称为“初始化计数器变量”,在循环过程中只会执行一次;
condition:为一个条件表达式,与 while 循环中的条件表达式功能相同,通常用来与计数器的值进行比较,以确定是否进行循环,通过该表达式可以设置循环的次数;
increment:为一个表达式,用来在每次循环结束后更新(递增或递减)计数器的值。
for 循环中的三个表达式
for 循环中括号中的三个表达式是可以省略的,但是用于分隔三个表达式的分号不能省略
// 省略第一个表达式 var i = 0; for (; i < 5; i++) {// 要执行的代码 }// 省略第二个表达式 for (var y = 0; ; y++) {if(y > 5){break;}// 要执行的代码 }// 省略第一个和第三个表达式 var j = 0; for (; j < 5;) {// 要执行的代码j++; }// 省略所有表达式 var z = 0; for (;;) {if(z > 5){break;}// 要执行的代码z++; }
for 循环嵌套
和if else语句一样,无论是哪种循环,都可以嵌套使用(即在一个循环中再定义一个或多个循环)
for (var i = 1; i <= 9; i++) {for (var j = 1; j <= i; j++) {document.write(j + " x " + i + " = " + (i * j) + " ");}document.write("<br>"); }
for 循环变体——for in
for in 循环是一种特殊类型的循环,也是普通 for 循环的变体,主要用来遍历对象,使用它可以将对象中的属性依次循环出来(注意循坏对象是——>对象)
for (variable in object) {// 要执行的代码 }variable 为一个变量,每次循环时这个变量都会被赋予不同的值,我们可以在
{ }中使用这个变量来进行一系列操作;object 为要遍历的对象,在每次循环中,会将 object 对象中的一个属性的键赋值给变量 variable,直到对象中的所有属性都遍历完。
// 定义一个对象 var person = {"name": "Clark", "surname": "Kent", "age": "36"};// 遍历对象中的所有属性 for(var prop in person) {document.write("<p>" + prop + " = " + person[prop] + "</p>"); }
for in 循环是为遍历对象而创建的,虽然也可以遍历数组,但是并不推荐,若要遍历数组,可以使用 for循环或者 for of循环。
for 循环变体——for of
for of 循环是 ECMAScript6 中新添加的一个循环方式,与 for in 循环类似,也是普通 for 循环的一种变体,使用 for of 循环可以轻松的遍历数组或者其它可遍历的对象(注意对象是——>数值或者可遍历对象)
for (variable of iterable) {// 要执行的代码 }variable 为一个变量,每次循环时这个变量都会被赋予不同的值,我们可以在后面的
{ }中使用这个变量来进行一系列操作;iterable 为要遍历的内容,在每次循环中,会将 iterable 中的一个值赋值给变量 variable,直到 iterable 中的所有值都遍历完。
// 定义一个数组 var arr = ['a', 'b', 'c', 'd', 'e', 'f']; // 使用 for of 循环遍历数组中的每个元素 for (var value of arr) {document.write(value + ", "); } document.write("<br>");// 定义一个字符串 var str = "Hello World!"; // 使用 for of 循环遍历字符串中的每个字符 for (var value of str) {document.write(value + ", "); } document.write("<br>");// 定义一个对象 var obj = {"name": "Clark", "surname": "Kent", "age": "36"}; // 使用 for in 循环遍历对象中的所有属性 for(var value in obj) {document.write(value + ", "); }
虽然 for of 循环也可以遍历对象,但并不推荐,若要遍历对象可以使用 for in 循环。
break 语句 和 continue 语句
break 语句前面已经简单了解过了 break 语句,使用 break 语句可以跳出 switch 语句。其实使用 break 语句还可以用来跳出循环。
continue 语句用来跳过本次循环,执行下次循环。当遇到 continue 语句时,程序会立即重新检测条件表达式,如果表达式结果为真则开始下次循环,如果表达式结果为假则退出循环。
JavaScript 标签
JavaScript 中的标签与 HTML 中的标签不同,JavaScript 中的标签就是一个标识符(类似变量名),后面跟随一个冒号
:。JavaScript 标签可以声明在任何语句或者代码块之前,并与 break 或 continue 配合来跳出特定的循环,例如当多个循环嵌套使用时,单纯使用 break 只能跳出当前的循环,无法跳出外层循环,如果将 break 与标签配合使用,则可以一次跳出多层循环。
outerloop: // 定义一个标签 for (var i = 0; i < 5; i++) {document.write("外层循环: " + i + "<br />");innerloop: // 定义一个标签for (var j = 0; j < 5; j++) {if (j > 3 ) break ; // 跳出内层循环if (i == 2) break innerloop; // 跳出内层讯息if (i == 4) break outerloop; // 跳出外层循环document.write("内层循环: " + j + " <br />");} } document.write("循环结束!<br /> ");注意:1、break 或 continue 与标签之间不能出现换行
2、标签名称和相关循环之间不能出现其它代码。
世界不仅有黑,又或者白
世界而是一道精致的灰
——Lungcen
相关文章:

前端开发——JavaScript的条件语句
世界不仅有黑,又或者白 世界而是一道精致的灰 ——Lungcen 目录 条件判断语句 if 语句 if else 语句 if else if else 语句 switch语句 break 关键字 case 子句 default语句 while循环语句 do while循环语句 for循环语句 for 循环中的三个表达式 for 循环嵌套 for …...

2.11 循环赛日程表
博主简介:一个爱打游戏的计算机专业学生博主主页: 夏驰和徐策所属专栏:算法设计与分析 目录 书本内容: 我的理解: 更优化的算法: 总结 1.注意实现问题 2.当用C语言和C实现循环赛日程表算法时ÿ…...

SpringBoot——SB整合mybatis案例(残缺版本)第三集
了解完使用阿里云存储的操作后,现在需要在案例里面集成阿里云进行开发。云服务——阿里云OSS的入门使用_北岭山脚鼠鼠的博客-CSDN博客 阿里云OSS——集成 对于前端传过来的图片要先上传到OSS,然后获取图片在云端的访问地址,存储到数据库里面…...

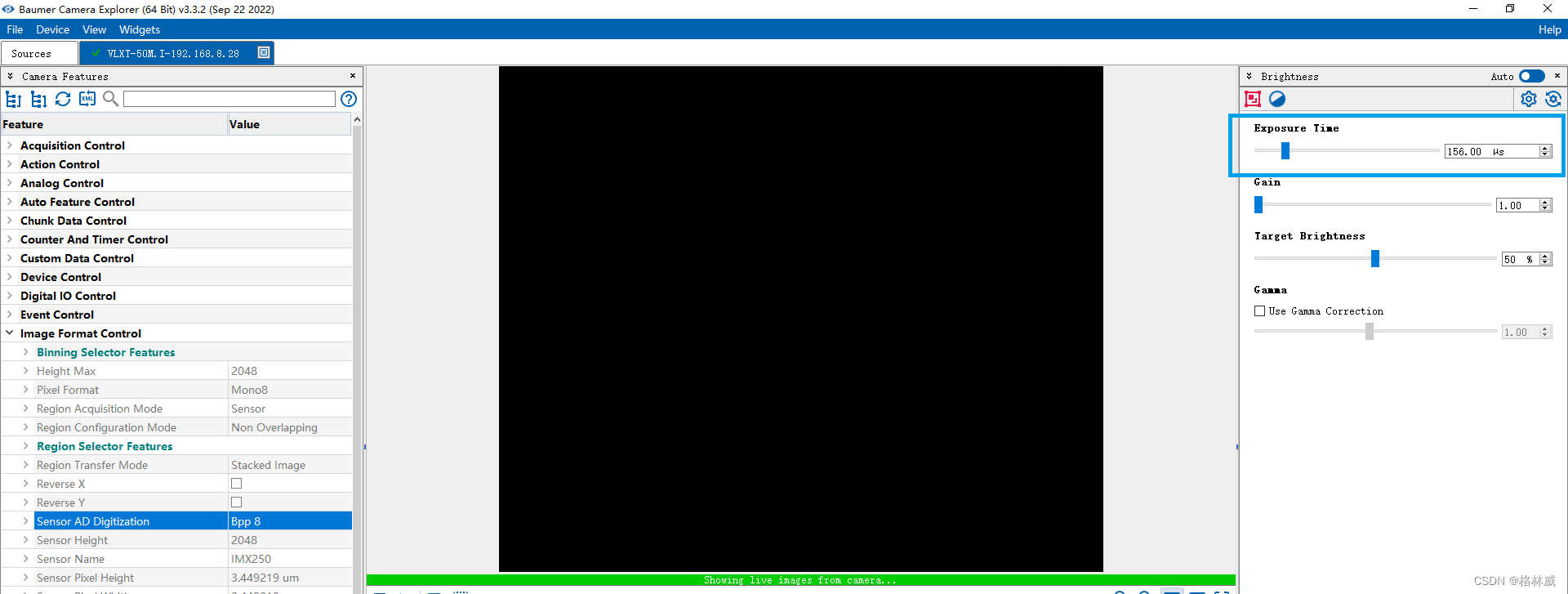
Baumer工业相机堡盟相机不满帧如何使用CameraExplorer设置相机参数让它的帧率达到满帧
项目场景 Baumer工业相机堡盟相机是一种高性能、高质量的工业相机,可用于各种应用场景,如物体检测、计数和识别、运动分析和图像处理。 Baumer的万兆网相机拥有出色的图像处理性能,可以实时传输高分辨率图像。此外,该相机还具…...

巴黎爱情回忆 NFT 作品集
由 Metaverse Studio 制作。 欢迎来到浪漫之都巴黎!尽情游览美丽壮观的地标,探索法国文化。在离开之前,别忘了从《巴黎爱情回忆》NFT 作品集中带走一件纪念品。从世界著名的法国人物到标志性资产,这些 NFT肯定会为您的钱包带来巴黎…...

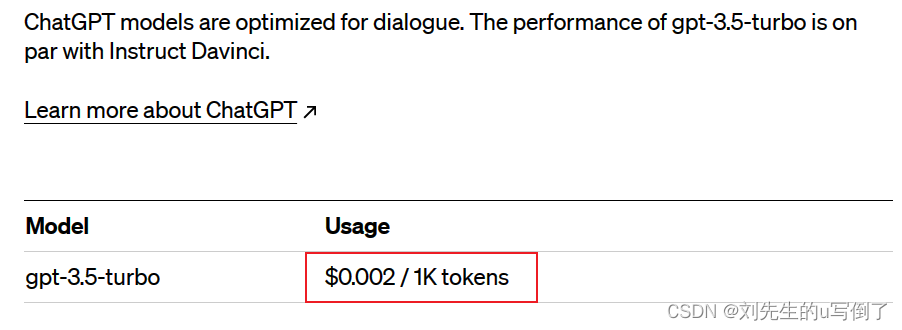
openai开放gpt3.5-turbo模型api,使用python即可写一个基于gpt的智能问答机器人
1安装python库 使用pip安装openai库,注意gpt3.5-turbo模型需要python>3.9的版本支持,本文演示的python版本是python3.10.10 pip install openai2创建api key 需要提前在openai官网上注册好账号,然后打开https://platform.openai.com/ac…...

GUI开发--LCD屏幕的使用(非第三方库)--笔记
导:界面交互需要GUI,GUI需要文字和图片,所有此处总结在M4芯片上实现GUI的基本操作!该芯片具有160K大小的内存,有512K的flash;故而没有使用第三方库! LCD屏幕的使用--笔记 1.汉字显示-两种方式…...

CesiumForUnreal实现地形等高线效果
文章目录 1.实现目标2.实现过程2.1 实现原理2.2 具体过程3.参考资料1.实现目标 在UE5中使用CesiumForUnreal插件添加Cesium World Terrain在线的世界地形,然后以25米为等高距,绘制一定范围内的等高线,如下图所示: 2.实现过程 由于这里直接使用CesiumForUnreal插件加载的在…...

Python爬虫——Python Selenium基本用法
Selenium 作为一款 Web 自动化测试框架,提供了诸多操作浏览器的方法,这里对其中的常用方法做详细介绍。 定位节点 Selenium 提供了 8 种定位单个节点的方法,如下所示: 定位节点方法方法说明find_element_by_id()通过 id 属性值定…...

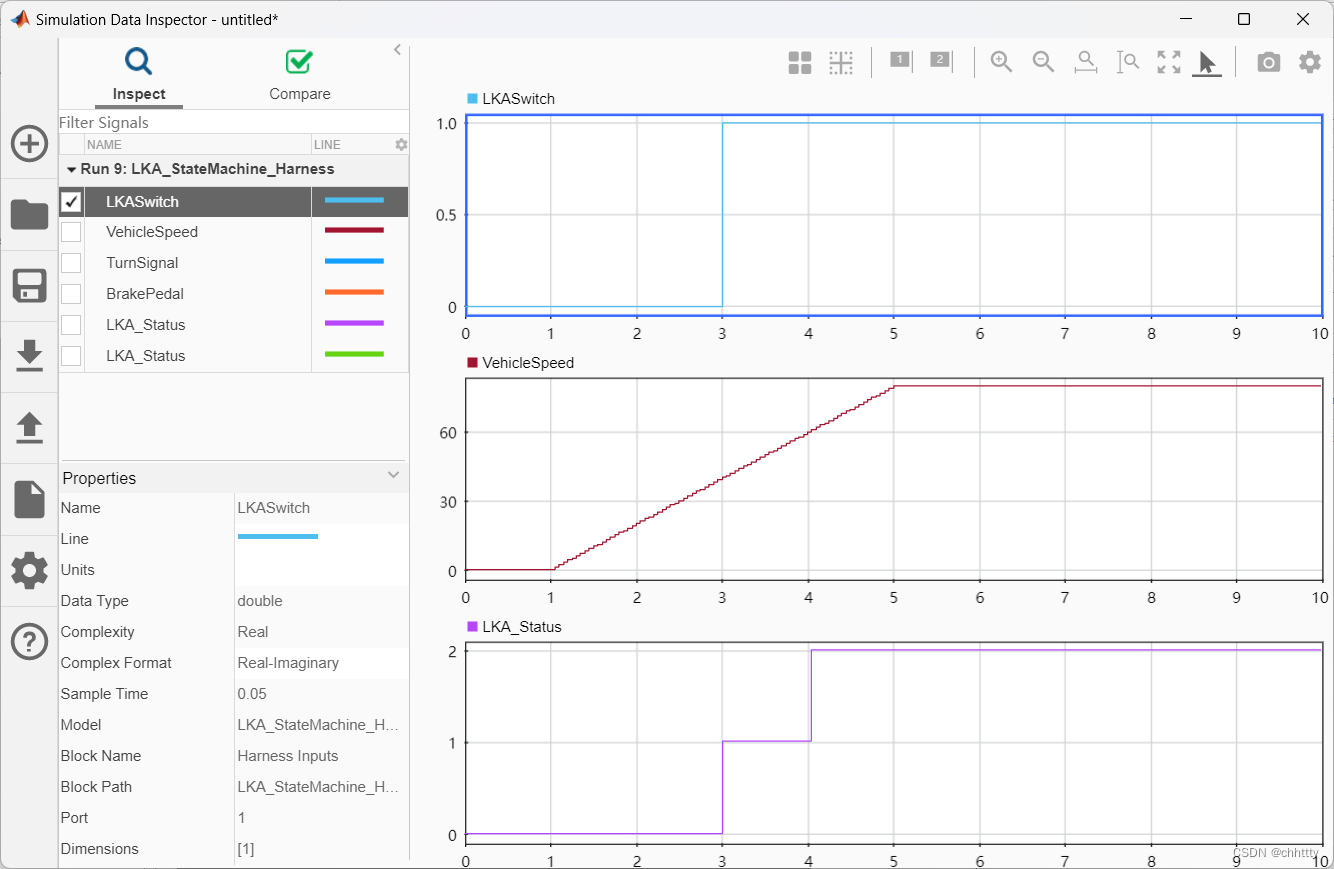
仿真与测试:单元测试与Test Harness
本文描述单元测试的概念,以及Test Harness建立的方法和简单的单元测试过程。 文章目录1 单元测试1.1 场景举例1.2 简单的测试方法2 Test Harness建立2.1 模型配置2.2 创建Test Harness3 总结1 单元测试 单元测试,简单来说就是在Simulink模型中只测试一小…...

面试常问集锦——MySQL部分
Mysql速成大法 请签收MySQL灵魂十连 https://mp.weixin.qq.com/s?__bizMzI4NjI1OTI4Nw&mid2247488721&idx1&sneead82d2b7a0fdf993beacc4dfd60313&chksmebdef5e9dca97cff9d638877e5855850727ae26ebcfd60c7700ae53e311fa6ddb64b63bb9552&scene178&cur_a…...

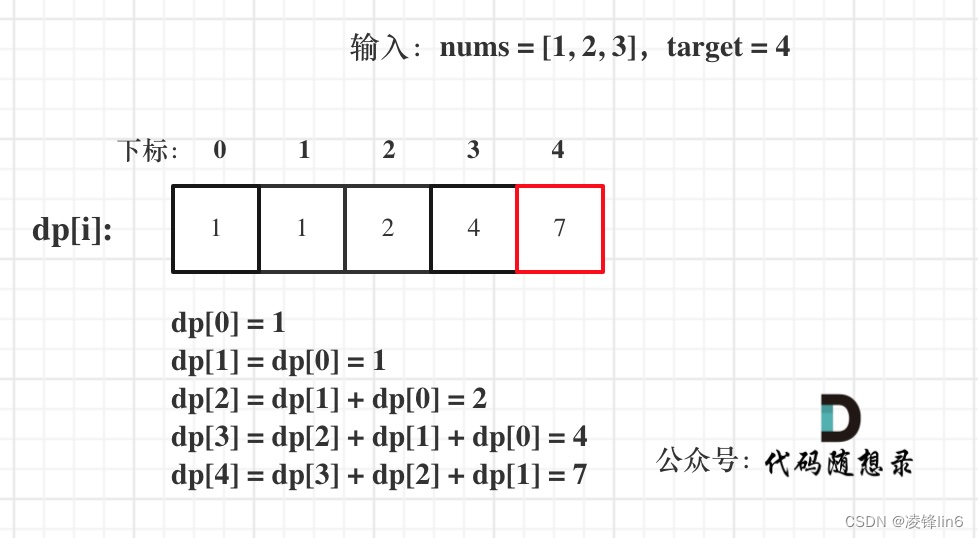
算法训练第四十四天|完全背包理论 、518. 零钱兑换 II、377. 组合总和 Ⅳ
第九章 动态规划part06完全背包理论基础完全背包C测试代码总结518. 零钱兑换 II题目描述思路总结377. 组合总和 Ⅳ题目描述思路总结完全背包理论基础 参考:https://programmercarl.com/%E8%83%8C%E5%8C%85%E9%97%AE%E9%A2%98%E7%90%86%E8%AE%BA%E5%9F%BA%E7%A1%80%…...

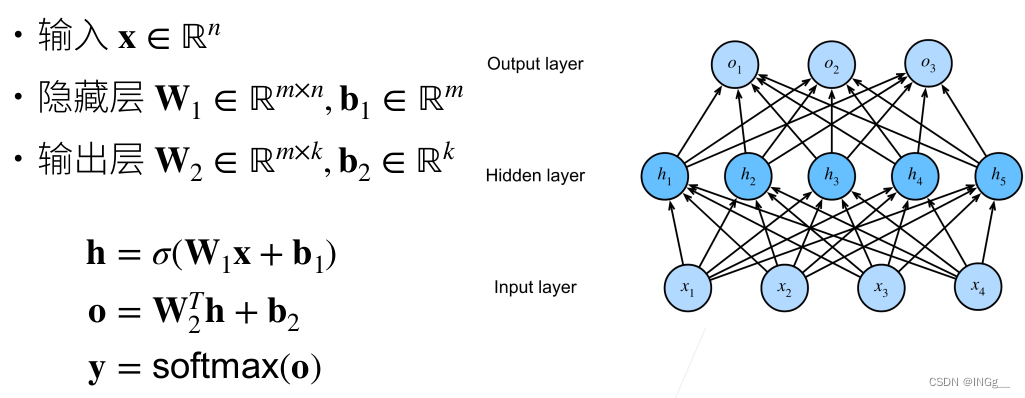
0x06多层感知机
感知机 感知机形象的来看就是我们接触过的一个只有两个部分组成(输出和输入)组成的最简单的神经网络之一。 给定输入x,权重w和偏移b以及一个感知函数,感知机就能输出: 这个函数可以形象的用作二分类问题,…...

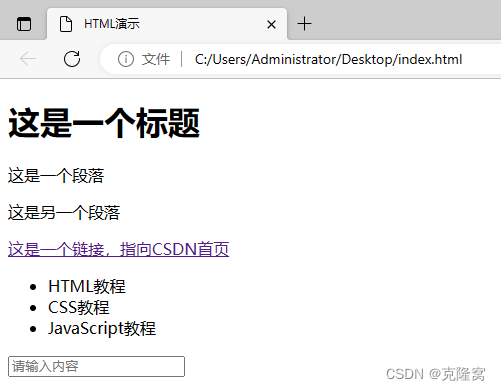
HTML是什么?HTML简介
HTML 英文全称是 Hyper Text Markup Language,中文译为“超文本标记语言”,专门用来设计和编辑网页。 使用 HTML 编写的文件称为“HTML 文档”,一般后缀为.html(也可以使用.htm,不过比较少见)。HTML 文档是…...

Linux定时服务
目录 1、定时器操作 2.cron表达式的语法规则 参考链接 1、定时器操作 sudo crontab -e 【选择2】 进入进行配置【需要按下 i 】 #sh /home/xx/crontabsh/test.sh的意思是,让sh解释器调用test.sh脚本,到达定时执行任务的效果 # 每一分钟执行一次 *…...

sgi_stl源码学习,官方文档3.2.3String package字符串封装,未完待续
https://www.boost.org/sgi/stl/character_traits.html char_traits<char> char_traits<wchar_t>traits翻译为特征、特性类,一般是指某种类型的特性类应该提供的一组接口、类型定义。 web页面描述了一些接口要求。感觉没有什么特别的。直接看代码吧 c…...
:基础知识)
从JavaScript到Java(一):基础知识
Hello World Java和JavaScript虽然有不同的特点,但在一些概念和知识点上是相似的。本文从JavaScript开发者的角度出发,帮助你理解Java基础知识(反过来也行)。 // 解释型 console.log("Hello, World!");// 编译型 pub…...

Android编舞者类Choreographer小结
Android编舞者类Choreographer小结 作用 编舞者类的作用主要是控制绘制节奏,用于发起一次vsync垂直同步信号的监听,当垂直同步信号来的时候会回调注册的Runnable或者FramCallback Choreographer对象获取 Choreographer对象是通过它的getInstance方法…...

大专升本科难度大吗 需要考哪些科目
大专学历可以通过自考和成考提升学历到本科,自考的考试科目有12-16门左右,考试内容不难,但是考试周期长,需要考生通过所有课程才能申请毕业。成考专升本考试科目有政治,外语和专业课,考试内容简单ÿ…...

考研复试-英语问答+解答
每个问题2~3min 一、 1.考官问问题,没听明白 I’m sorry, I didn’t hear that clearly. May I ask you to repeat it, please? Sorry, I have no clear idea about this question for now, but I will think about it later. And if possible, I want to discuss …...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...
