uniapp视频禁止用户推拽进度条并保留进度条显示的解决方法——方案二
在uniapp项目中,使用<video>组件播放视频非常方便。默认情况下,视频组件会显示进度条,用户可以随意拖动进度条来控制视频播放进度。然而,在某些特定场景,如在线教育、广告宣传等,我们希望禁止用户拖动进度条,以保持内容的连贯性。那么,如何实现这一功能呢?
上一篇文章给大家介绍了通过隐藏原生进度条然后自定义一个进度条的方式来实现禁止拖拽视频进度的方法。今天给大家介绍另外一种方式,通过判断判断用户当前视频进度与实际观看时间的差值,来确定用户是否使用了拖拽,如果差别过大,就将视频跳转到实际观看时间。
以下是具体的实现步骤:
实现步骤:
1、引入视频组件
首先,在页面的.vue文件中引入<video>组件,并设置相关属性。
<template><view><video id="myVideo" :initial-time="initial_time"show-progress=false enable-progress-gesture=false@timeupdate="bindtimeupdate"@ended="ended" class="top-img":src="mp4Url"></video></view>
</template>其中, @timeupdate是一个事件处理器,它用于监听视频播放进度的更新。当视频播放时,该事件会周期性地被触发,以通知开发者视频当前的播放时间(currentTime)已经改变。
2、创建视频上下文对象
onLoad((options) => {videoContext.value = uni.createVideoContext('myVideo')})3、定义响应式变量并初始化视频观看时间:
const video_real_time = ref(0) //实际播放进度const initial_time = ref(0) //该用户看到的位置const videoTime = ref(0) //视频时间长度const videoContext = ref('') //用来存储video对象const watchTime = ref(0) //实际观看时间onShow(() => {// 调用接口取到该用户播放的位置(秒)// 这里的0代指从接口放回的时间watchTime.value = 0initial_time.value = 0})
4、在bindtimeupdate事件中判断时间差
const bindtimeupdate = (e) => {videoTime.value = parseInt(e.detail.duration)// 记录用户当前视频进度const jumpTime = parseInt(e.detail.currentTime)// 判断用户当前视频进度比实际观看时间差别,这里只判断了用户快进if (jumpTime - watchTime.value > 3) {// 差别过大,调用seek方法跳转到实际观看时间videoContext.value.seek(watchTime.value)videoContext.value.play()} else {video_real_time.value = parseInt(e.detail.currentTime)if (video_real_time.value > watchTime.value) {watchTime.value = video_real_time.value}}}总结:
以上方法主要是通过判断用户当前的视频播放进度jumpTime与之前记录的实际观看时间watchTime.value的差值大于3秒,则意味着用户进行了快进操作。如果用户快进了,则调用videoContext.value.seek(watchTime.value)方法将视频的播放位置跳转回之前记录的实际观看时间,然后调用videoContext.value.play()重新开始播放视频。
希望本文对你有所帮助!
相关文章:

uniapp视频禁止用户推拽进度条并保留进度条显示的解决方法——方案二
在uniapp项目中,使用<video>组件播放视频非常方便。默认情况下,视频组件会显示进度条,用户可以随意拖动进度条来控制视频播放进度。然而,在某些特定场景,如在线教育、广告宣传等,我们希望禁止用户拖动…...

mysql复合查询 -- 多表查询(介绍,笛卡尔积,使用),自连接(介绍,使用)
目录 多表查询 介绍 使用 表数据 显示雇员名,雇员工资,以及所在部门名 显示部门号为10的部门名,员工名,工资 自连接 介绍 场景 表数据 题目 子查询 自连接 多表查询 介绍 实际开发中往往数据来自不同的表,所以需要多表查询 语法: from 表1,表2 (笛卡…...

【个人笔记】数据一致性的解决方案
保证数据一致性:指保证redis里的数据和mysql的数据是一致的,不能说mysql更新了,但redis里面的还是旧的数据,反之亦然 先说结论:增删改的时候,把Redis中的缓存删了 为什么不先更新数据库,再更新…...

【WPF】多屏幕展示
使用环境为.Net Framework,如果有.Net 6的解决方案,欢迎交流。 话不多说,先上代码! /// <summary>/// Window窗口展示设置/// </summary>/// <param name"monitor"></param>/// <param nam…...

vue admin 若依框架 解决无权限时进入死循环的问题 auths
核心原因: if (auths && auths.length > 0) { // like12 find bug,数组为空[]时依然会进入死循环 原来为:if (auths) // 获取用户信息getInfo({ commit, state }) {return new Promise((resolve, reject) > {getInfo(state.token).then(…...

kubernetes存储入门(kubernetes)
实验环境依旧是三个节点拉取镜像,然后在master节点拉取资源清单: 然后同步会话,导入镜像; 存储入门 ConfigMap volume卷--》volumemount(挂载卷) Glusterfs NFS ISCSI HostPath ConfigMap Secret E…...

局部代理有什么好处?为什么不使用全局代理?
1. 什么是局部代理与全局代理? 局部代理:局部代理只会对特定应用程序或特定的网络流量进行代理,而不会影响其他网络流量。例如,你可以设置浏览器使用代理,而其他应用程序如邮件客户端或游戏仍然使用本地网络连接。 全…...

ssm模糊知识点整合
一、参数绑定常用注解 RequestParam:用于将请求参数绑定到你的方法参数上。 PathVariable:用于将路径变量绑定到你的方法参数上。 RequestBody:用于将请求主体绑定到你的方法参数上,通常用于绑定POST请求的JSON或XML数据。 Req…...

2、Spring Boot 3.x 集成 Feign
一、前言 本篇主要是围绕着两个点,1、集成 Feign,2、分离feign接口层,独立服务; 还有一点就是上篇文章的服务 iot-channel、system-server 服务名称调整成为了 chain-iot-channel、chain-system二、搭建 chain-common 服务 pom.…...

深度学习-图像处理篇-5ResNet和ResNeXt
解决问题: 梯度消失或梯度爆炸 退化问题(degradation problem) 迁移学习 ResNeXt...
)
类的关联、依赖、聚合和组合关系的思考(一)
最近在看《设计模式》这本书,发现对类之间的关系还没搞的很明白,而类之间的关系对读书、阅读代码和代码设计都非常重要,因此边看书边查阅了一些资料,感觉有些理解了。下面是我的一些思考,分享一下。 查阅了很多博客&a…...

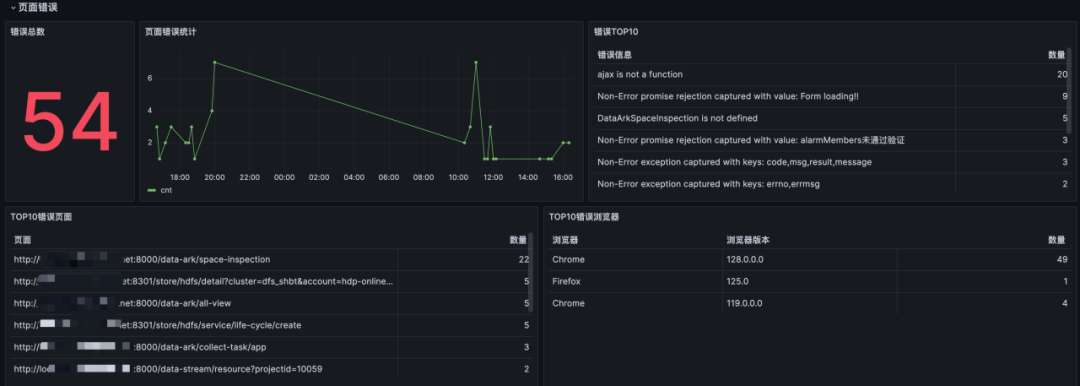
云舟观测:集成开源Grafana Faro构建前端页面性能监控平台
在当今互联网时代,面对纷乱繁杂的网上资源,用户的耐心和注意力是极为宝贵的资源,当用户访问一个网站或应用时,他们期望的是快速且无缝的体验,任何加载延迟或功能故障都可能导致用户流失,影响品牌体验。因此…...

c# 子类继承父类接口问题
在C#中,子类并不直接“继承”父类继承的接口,但子类的确会继承父类对接口的实现(如果父类实现了该接口)。这里有一些关键的概念需要澄清: 接口继承:当一个类实现了某个接口时,它必须实现接口中…...

Vue 中自定义指令的探索与实践
文章目录 一、Vue 自定义指令简介二、基本语法三、指令的值四、封装v-loading指令五、总结 在 Vue 开发中,自定义指令为我们提供了一种强大的方式来操作 DOM 元素,实现特定的交互效果和功能增强。本文将深入探讨 Vue 中自定义指令的基本语法、指令的值的…...

Vue3通过$emit实现子向父传递数据
引言 子组件通过$emit触发事件,并传递数据,父组件在使用子组件时就可以绑定子组件事件,在事件处理函数中拿到子组件传来的数据 子组件传递数据 函数声明:$emit(事件名, 传递的数据 . . .) 子组件传递的数据会依次传递给父组件的…...

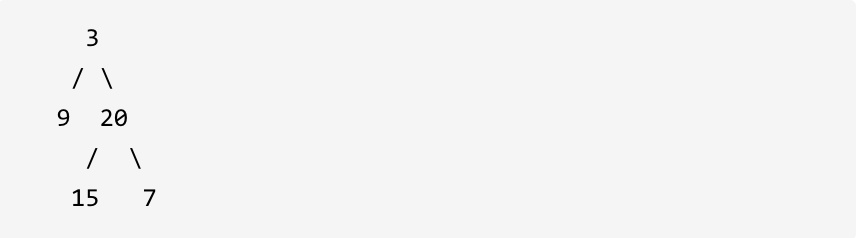
代码随想录算法训练营第十四天|递归 226.翻转二叉树 101. 对称二叉树 104.二叉树的最大深度 111.二叉树的最小深度
226.翻转二叉树 翻转一棵二叉树。 思路: 在这里需要注意的是,在递归的时候唯独中序遍历是不可用的,这是因为先对左子树进行了反转,又对自身进行了反转,对自身反转后原本的左子树变成了右子树,如果此时又轮…...

Spark 任务与 Spark Streaming 任务的差异详解
Spark 任务与 Spark Streaming 任务的主要差异源自于两者的应用场景不同:Spark 主要处理静态的大数据集,而 Spark Streaming 处理的是实时流数据。这些差异体现在任务的调度、执行、容错、数据处理模式等方面。 接下来,我们将从底层原理和源…...

Git提示信息 Pulling is not possible because you have unmerged files.
git [fatal] hint: Pulling is not possible because you have unmerged files.hint: Fix them up in the … error: Pulling is not possible because you have unmerged files. 错误:无法提取,因为您有未合并的文件。 hint: Fix them up in the work tree, and t…...

python编程开发“人机猜拳”游戏
👨💻个人主页:开发者-曼亿点 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 曼亿点 原创 👨💻 收录于专栏:…...

丹摩智算平台部署 Llama 3.1:实践与体验
文章目录 前言部署前的准备创建实例 部署与配置 Llama 3.1使用心得总结 前言 在最近的开发工作中,我有机会体验了丹摩智算平台,部署并使用了 Llama 3.1 模型。在人工智能和大模型领域,Meta 推出的 Llama 3.1 已经成为了目前最受瞩目的开源模…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...
