Vue.js 组件开发
Vue.js 是一个渐进式的JavaScript框架,主要用于构建用户界面。它采用了组件化的开发方式,使得前端开发更加高效、灵活且易于维护。组件是Vue.js的核心概念之一,理解和掌握组件的开发,有助于我们高效地构建现代Web应用。
本文将涵盖Vue.js的组件开发基础,提供实际操作案例,并通过丰富的示例来提升阅读趣味性,帮助读者迅速掌握Vue.js组件开发。
1. 什么是组件?
在Vue.js中,组件是具有独立功能的自定义元素。组件可以接收输入(props)并向外输出事件(event),类似于函数。通过组件化的方式,可以将复杂的界面拆解为简单的独立部分,从而使得代码更为清晰易读。
1.1 组件的优点
- 可复用性:组件可以在多个地方复用,提高开发效率。
- 可维护性:每个组件都是独立的,便于管理和维护。
- 可测试性:独立的组件可以单独进行测试。
- 易于协作:团队可以将不同的组件分配给不同的开发者,同时进行开发。
2. 环境搭建
在开始组件开发之前,我们需要搭建一个基础的Vue.js开发环境。我们将使用Vue CLI来快速创建我们的Vue应用项目。
2.1 安装 Node.js 和 Vue CLI
-
首先确保你的环境中安装了Node.js,可以通过终端运行以下命令来检查:
node -v -
接下来,安装Vue CLI:
npm install -g @vue/cli
2.2 创建Vue项目
使用Vue CLI 创建新的Vue项目:
vue create vue-component-example
在项目创建过程中,选择默认设置或手动选择您需要的功能。项目创建完成后,进入项目目录:
cd vue-component-example
然后启动开发服务器:
npm run serve
访问 http://localhost:8080,您应该可以看到默认的 Vue.js 示例页面。
3. 创建第一个组件
在本节中,我们将创建一个简单的Vue组件,并在主应用中使用它。
3.1 组件目录结构
在 src/components 目录下创建一个名为 HelloWorld.vue 的文件。这个文件就是我们要创建的第一个组件。
<template><div class="hello"><h1>{{ message }}</h1><p>这是我的第一个组件!</p></div>
</template><script>
export default {name: 'HelloWorld',data() {return {message: 'Hello, Vue.js!',};},
};
</script><style scoped>
.hello {text-align: center;
}
</style>
3.2 在主应用中使用组件
在 src/App.vue 文件中引入并使用我们刚刚创建的 HelloWorld 组件。
<template><div id="app"><HelloWorld /></div>
</template><script>
import HelloWorld from './components/HelloWorld.vue';export default {name: 'App',components: {HelloWorld,},
};
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>
3.3 查看效果
在浏览器中刷新页面,你应该能够看到“Hello, Vue.js!”和相关的文字。
4. 组件的props
组件可以通过props接收来自父组件的数据。这有助于组件之间进行数据传递。
4.1 创建带有props的组件
我们修改之前的 HelloWorld.vue 组件,使其通过 props 接收一个消息。
在 HelloWorld.vue 中进行以下修改:
<template><div class="hello"><h1>{{ message }}</h1><p>这是我的第一个组件!</p></div>
</template><script>
export default {name: 'HelloWorld',props: {message: {type: String,required: true,},},
};
</script><style scoped>
.hello {text-align: center;
}
</style>
4.2 在父组件中传递props
然后,在 src/App.vue 中传递一个 message prop 给 HelloWorld 组件:
<template><div id="app"><HelloWorld message="欢迎来到Vue.js组件开发!" /></div>
</template><script>
import HelloWorld from './components/HelloWorld.vue';export default {name: 'App',components: {HelloWorld,},
};
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>
4.3 查看效果
再次刷新页面,现在应看到来自 props 的消息“欢迎来到Vue.js组件开发!”。
5. 组件的事件
组件可以通过 $emit 方法向父组件发送事件,这是组件间通信的重要方式。
5.1 创建一个按钮组件
我们将创建一个计数器组件,当用户点击按钮时,增加计数。
在 src/components 目录下创建一个名为 Counter.vue 的新组件:
<template><div><h2>当前计数: {{ count }}</h2><button @click="increment">增加</button></div>
</template><script>
export default {name: 'Counter',data() {return {count: 0,};},methods: {increment() {this.count += 1;this.$emit('count-updated', this.count);},},
};
</script><style scoped>
div {text-align: center;
}
button {padding: 10px 20px;font-size: 16px;
}
</style>
5.2 在父组件中接收事件
我们修改 src/App.vue 文件来接收来自 Counter 组件的事件,并在页面上显示当前计数。
<template><div id="app"><Counter @count-updated="updateCount" /><h2>外部计数: {{ externalCount }}</h2></div>
</template><script>
import Counter from './components/Counter.vue';export default {name: 'App',components: {Counter,},data() {return {externalCount: 0,};},methods: {updateCount(newCount) {this.externalCount = newCount;},},
};
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>
5.3 查看效果
刷新页面,您将看到一个按钮。如果单击它,外部计数将随着点击次数而增加。
6. 插槽(Slots)
插槽是Vue中实现组件内容分发的机制。可以使用插槽将父组件的内容传递给子组件。
6.1 创建带插槽的组件
创建一个新组件 Card.vue 以展示插槽的用法:
<template><div class="card"><h3>{{ title }}</h3><slot></slot></div>
</template><script>
export default {name: 'Card',props: {title: {type: String,required: true,},},
};
</script><style scoped>
.card {border: 1px solid #ccc;padding: 20px;margin: 10px;border-radius: 5px;
}
</style>
6.2 在父组件中使用插槽
将 Card 组件添加到 src/App.vue 中,利用插槽传递内容:
<template><div id="app"><Card title="第一个卡片"><p>这是第一张卡片的内容。</p></Card><Card title="第二个卡片"><p>这是第二张卡片的内容。</p></Card></div>
</template><script>
import Card from './components/Card.vue';export default {name: 'App',components: {Card,},
};
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>
6.3 查看效果
刷新页面,你会看到两个卡片,每个卡片都有不同的插槽内容。
7. 组件样式
Vue支持多种样式管理方式,包括内联样式、块样式、Scoped样式等,使得组件的样式独立且可管理。
7.1 Scoped样式
当你在组件中使用<style scoped>时,样式将仅适用于该组件,不会影响到其它组件。
7.2 组合和继承样式
可以使用CSS预处理器如Sass或Less(通过Vue CLI配置)来更好地管理样式。下面是一个简单的例子:
<style lang="scss" scoped>
.card {border: 1px solid #ccc;padding: 20px;margin: 10px;border-radius: 5px;& h3 {color: blue;}& p {color: gray;}
}
</style>
通过上述内容,我们深入了解了Vue.js组件的开发,包括组件的基本定义、prop、事件、插槽以及样式管理。组件是Vue.js的核心概念之一,灵活运用组件可以极大提高代码的可读性和维护性。
在实际开发中,组件可以结合Vue路由、状态管理(如Vuex)等,使得应用结构更加清晰。希望通过这篇操作指南,能够帮助读者更好地理解和应用Vue.js组件开发,构建出高效且优雅的Web应用。
相关文章:

Vue.js 组件开发
Vue.js 是一个渐进式的JavaScript框架,主要用于构建用户界面。它采用了组件化的开发方式,使得前端开发更加高效、灵活且易于维护。组件是Vue.js的核心概念之一,理解和掌握组件的开发,有助于我们高效地构建现代Web应用。 本文将涵…...

【Lcode 随笔】C语言版看了不后悔系列持续更新中。。。
文章目录 题目一:最长回文子串题目描述:示例输入与输出:题目分析:解题思路:示例代码:深入剖析: 题目二:合并K个有序链表题目描述:示例输入与输出:题目分析&am…...

排序--希尔排序
希尔排序介绍 希尔排序核心思想就是:1,分组;2,直接插入排序:越有序越快 希尔排序就是多次利用直接插入排序的一个排序算法. 希尔排序的算法思想:间隔式分组,利用直接插入排序让组内有序,然后缩小分组再次排序,直到组数为1希尔排序的理论基础就是直接插入排序越有序越快; 希尔排…...

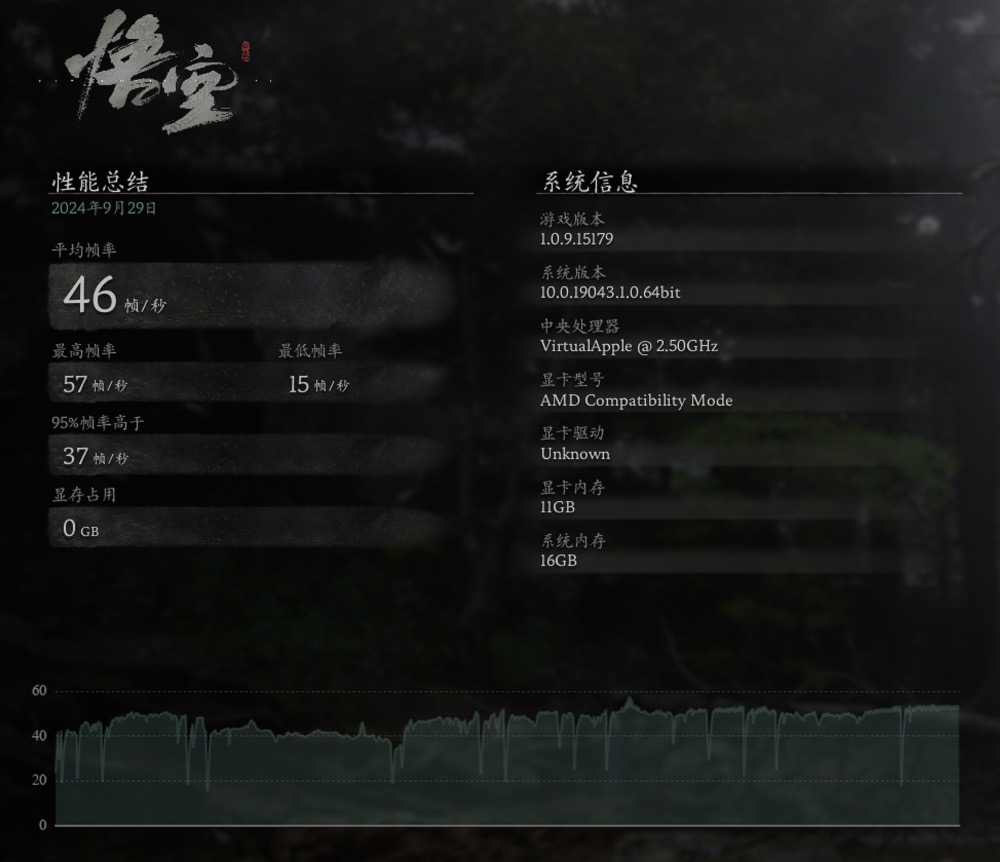
【教程】57帧! Mac电脑流畅运行黑神话悟空
转载请注明出处:小锋学长生活大爆炸[xfxuezhagn.cn] 如果本文帮助到了你,欢迎[点赞、收藏、关注]哦~ 1、先安装CrossOver。网上有许多和谐版,可自行搜索。(pd虚拟机里运行黑神话估计够呛的) 2、运行CrossOver…...

『大模型笔记』Docker如何清理Build Cache!
Docker如何清理Build Cache! 文章目录 一. docker system df1. 镜像(Images)2. 容器(Containers)3. 本地卷(Local Volumes)4. 构建缓存(Build Cache)5. 总结二. 构建缓存(Build Cache)删除有什么影响1. 镜像构建速度变慢2. 磁盘空间被释放3. 不会影响已构建和运行的…...

如何使用 Python 读取数据量庞大的 excel 文件
使用 pandas.read_excel 读取大文件时,的确会遇到性能瓶颈,特别是对于10万行20列这种规模的 .xlsx 文件,常规的 pandas 方法可能会比较慢。 要提高读取速度,关键是找到更高效的方式处理 Excel 文件,特别是在 Python 的…...

c语言200例 067
大家好,欢迎来到无限大的频道 今天给大家带来的是c语言200例 题目要求: 设计一个共用体类型,使其成员包含多种数据类型,根据不同的数据类型,输出不同的结果 要设计一个共用体(union)类型&…...

RabbitMQ的高级特性-死信队列
死信(dead message) 简单理解就是因为种种原因, ⽆法被消费的信息, 就是死信. 有死信, ⾃然就有死信队列. 当消息在⼀个队列中变成死信之后,它能被重新被发送到另⼀个交换器 中,这个交换器就是DLX( Dead Letter Exchange ), 绑定DLX的队列, 就称为死信队…...

Python 复制PDF中的页面
操作PDF文档时,复制其中的指定页面可以帮助我们从PDF文件中提取特定信息,如文本、图表或数据等,以便在其他文档中使用。复制PDF页面也可以实现在不同文件中提取页面,以创建一个新的综合文档。 本文将介绍如何使用Python 在同一文档…...

Sql Developer日期显示格式设置
默认时间格式显示 设置时间格式:工具->首选项->数据库->NLS->日期格式: DD-MON-RR 修改为: YYYY-MM-DD HH24:MI:SS 设置完格式显示:...

IP地址与智能家居能够碰撞出什么样的火花呢?
感应灯、远程遥控空调,自动感应窗帘——智能家居已经在正逐步走入我们的生活,为我们带来前所未有的便捷与舒适体验。而在这一进程中,IP地址又能够与智能家居碰撞出什么样的火花呢? 一、IP地址:智能家居的连接基石 智…...

人工智能技术在电磁场与微波技术专业的应用
在人工智能与计算电磁学的融合背景下,电磁学的研究和应用正在经历一场革命。计算电磁 学是研究电磁场和电磁波在不同介质中的传播、散射和辐射等问题的学科,它在通信、雷达、无 线能量传输等领域具有广泛的应用。随着人工智能技术的发展,这一…...

The First项目报告:探索Yield Guild Games运行机制与发展潜力
在探索数字娱乐与金融融合的全新疆域中,GameFi(游戏化金融)以其独特的魅力引领了一场前所未有的变革。这一创新概念,最初由MixMarvel的CSO Mary Ma在2019年底乌镇大会的远见卓识中首次提出,它将去中心化金融࿰…...

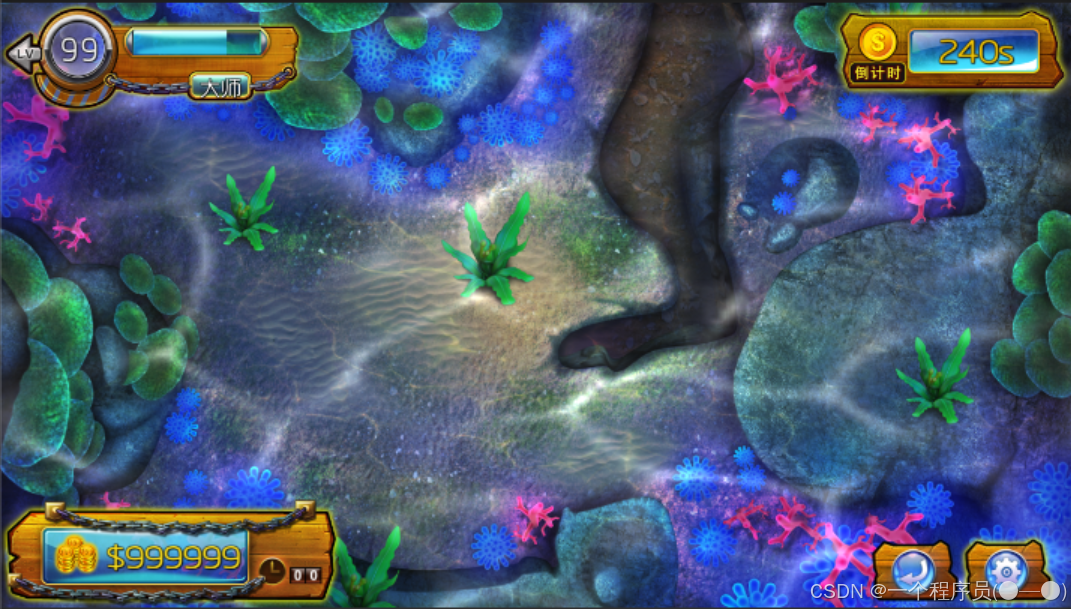
完成UI界面的绘制
绘制UI 接上文,在Order90Canvas下创建Image子物体,图片资源ui_fish_lv1,设置锚点(CountdownPanelImg同理),命名为LvPanelImg,创建Text子物体,边框宽高各50, ,重名为LvT…...

iot网关是什么?iot网关在工业领域的应用-天拓四方
一、IoT网关的定义 IoT网关,即物联网网关,是物联网(IoT)系统中的重要组成部分。它主要实现感知网络与通信网络,以及不同类型感知网络之间的协议转换,既能够支持广域互联,也能满足局域互联的需求…...

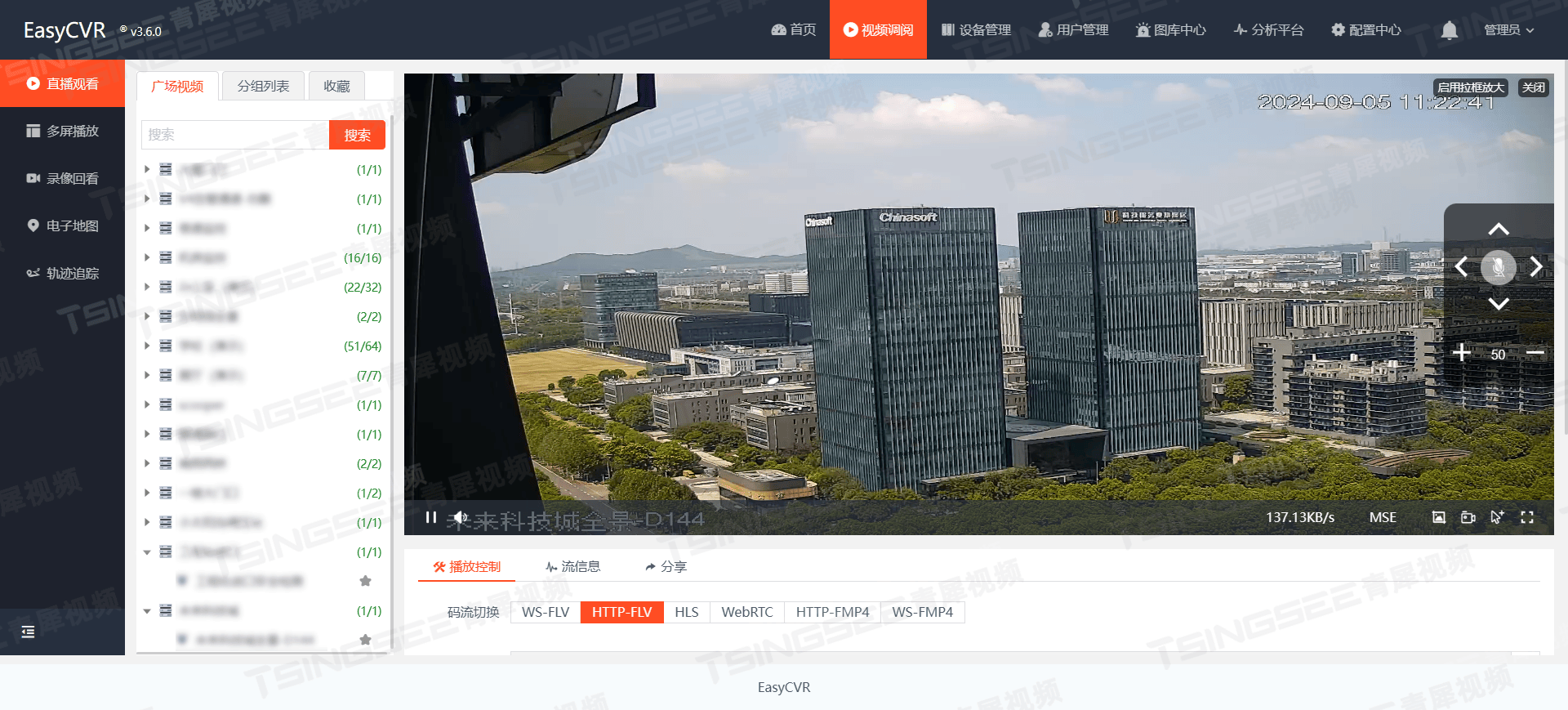
从碎片到整合:EasyCVR平台如何重塑城市感知系统的视频数据生态
随着城市化进程的加速,城市感知系统作为智慧城市的重要组成部分,正逐步成为提升城市管理效率、保障公共安全、优化资源配置的关键手段。EasyCVR视频汇聚融合平台,凭借其强大的数据整合、智能分析与远程监控能力,在城市感知系统中扮…...

java socket bio 改造为 netty nio
公司早些时候接入一款健康监测设备,由于业务原因近日把端口暴露在公网后,每当被恶意连接时系统会创建大量线程,在排查问题是发现是使用了厂家提供的服务端demo代码,在代码中使用的是java 原生socket,在发现连接后使用独…...

进程、线程、协程详解:并发编程的三大武器
在现代计算机科学中,并发编程是一个核心概念,而进程、线程和协程是实现并发的三种主要方式。本文将深入探讨这三种概念,分析它们的特点、优缺点,以及适用场景。 1. 进程 (Process) 1.1 定义 进程是计算机中的程序关于某数据集合上的一次运行活动,是系统进行资源分配和调度的…...

探索5 大 Node.js 功能
目录 单线程 Node.js 工作线程【Worker Threads】 Node.js 进程 进程缺点 工作线程 注意 集群进程模块【Cluster Process Module】 内部发生了什么? 为什么要使用集群 注意: 应用场景: 内置 HTTP/2 支持 这个 HTTP/2 是什么&…...

EZUIKit.js萤石云vue项目使用
EZUIKit.js 是萤石云(Ezviz)提供的一款用于Web端的视频播放和控制的JavaScript库。它允许开发者在网页上轻松集成视频监控、对讲、录像回放等功能,适用于安防监控、智能家居等场景。通过EZUIKit.js,你可以方便地访问萤石云平台上的…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...
