十、MyBatis分页插件
1.分页插件实现的步骤
①在pom.xml添加依赖
<dependency><groupId>com.github.pagehelper</groupId><artifactId>pagehelper</artifactId><version>5.2.0</version>
</dependency>
②配置分页插件 mybatis-config.xml
在MyBatis的核心配置文件配置插件,在typeAliases和environments之间
<plugins><!--设置分页插件--><plugin interceptor="com.github.pagehelper.PageInterceptor"></plugin>
</plugins>
2.分页插件的使用
开启分页功能
- 在查询功能之前使用PageHelper.startPage(int pageNum, int pageSize)开启分页功能
pageNum:当前页的页码,从1开始
pageSize:每页的显示数量
方法一:直接输出
①在CacheMapper接口里
public interface CacheMapper {/*** 查询所有员工信息*/List<Emp> getAllEmp();
}
②在CacheMappe.xml映射文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapperPUBLIC "-//mybatis.org//DTD Mapper 3.0//EN""http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.atguigu.mybatis.mapper.CacheMapper"><select id="getAllEmp" resultType="com.atguigu.mybatis.pojo.Emp">select * from t_emp</select>
</mapper>
③测试, Page<Object> page = PageHelper.startPage(1, 4);获取第一页的前4条数据
public class test {@Testpublic void t1() throws IOException {SqlSession sqlSession = SqlSessionUtils.getSqlSession();CacheMapper mapper = sqlSession.getMapper(CacheMapper.class);Page<Object> page = PageHelper.startPage(1, 4);List<Emp> allEmp = mapper.getAllEmp();System.out.println(page);for (Emp emp:allEmp) {System.out.println(emp);}}
}
方法二:使用PageInfo
在查询获取list集合之后,使用PageInfo<T> pageInfo = new PageInfo<>(List<T> list, int navigatePages)获取分页相关数据
- List分页之后的数据
- navigatePages:导航分页的页码数
@Test
public void t1() throws IOException {SqlSession sqlSession = SqlSessionUtils.getSqlSession();CacheMapper mapper = sqlSession.getMapper(CacheMapper.class);PageHelper.startPage(1, 4);List<Emp> allEmp = mapper.getAllEmp();PageInfo<Emp> page = new PageInfo<>(allEmp,3);System.out.println(page);
}
- 常用属性
-
pageNum:当前页的页码
pageSize:每页显示的条数
size:当前页显示的真实条数
total:总记录数
pages:总页数
prePage:上一页的页码
nextPage:下一页的页码
isFirstPage/isLastPage:是否为第一页/最后一页
hasPreviousPage/hasNextPage:是否存在上一页/下一页
navigatePages:导航分页的页码数
navigatepageNums:导航分页的页码
相关文章:

十、MyBatis分页插件
1.分页插件实现的步骤 ①在pom.xml添加依赖 <dependency><groupId>com.github.pagehelper</groupId><artifactId>pagehelper</artifactId><version>5.2.0</version> </dependency>②配置分页插件 mybatis-config.xml 在MyB…...

EasyCVR平台国标GB28181协议设备接入时,可支持过滤通道类型
EasyCVR基于云边端智能协同架构,能支持海量视频的轻量化接入与集中汇聚管理,平台可支持多协议接入,包括市场主流标准协议与厂家私有协议及SDK,如:国标GB28181、RTMP、RTSP/Onvif、海康Ehome、海康SDK、宇视SDK等&#…...

玩转git的第1章节:git的理论以及操作规则
一 git原理 1.1 git的操作原理 上图是Git与提交有关的三个命令对应的操作: Add命令是把文件从IDE的工作目录添加到本地仓库的stage区, Commit命令把stage区的暂存文件提交到当前分支的仓库,并清空stage区。 Push命令把本地仓库的提交同步…...

【新2023Q2模拟题JAVA】华为OD机试 - 二叉树层次遍历
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南华为od机试,独家整理 已参加机试人员的实战技巧本篇题解:二叉树层次遍历 题目 有一棵…...

轻松拿结果-第三部分 同欲 -第六章 有凝聚力才有战斗力
第三部分 同欲 “上下同欲者胜”,同结果、共承担,不仅是打造销售铁军军魂的必要条件,也能让成员们对每个结果负责,更好更快实现目标。 第六章 有凝聚力才有战斗力 管理者有担当才能上下齐心 苦劳是自己的,功劳是团队的 做管理者,就要做好承受苦劳奉献功劳的心理准备 学…...

chatGPT 会给程序员带来失业潮吗?
AIChatGPT根本不是取代普通人工作,让很多人失业那么简单。他现在直接革的是世界级巨头的命,你从他们的反应就能看出来这个人工智能将掀起一场怎样规模的战争,什么腾讯百度纷纷研发自己的版本,谷歌是直接拉响红色警报,那…...

Vue项目proxyTable跨域配置
Vue项目proxyTable跨域配置文章说明proxyTable跨域配置config / dev.env.jsconfig / prod.env.jsconfig / index.jsutils / request.js接口api.js路径转换解析文章说明 学习连接 - 重要❤ - 一文详解vue-cli2.0与vue-cli3.0之间的区别 1. vue cli 2.0项目2. 本地运行时&#x…...

ubuntu16.04搭建gitlab
ubuntu16.04搭建gitlab 目录ubuntu16.04搭建gitlab一、在虚拟机ubuntu16.04安装gitlab二、配置gitlab三、使用gitlab四、踩坑记录工作中遇到需要在远端服务器搭建gitlab,耗时4天,踩坑无数,特此开个虚拟机再次搭建一次gitlab并记录供以后参考&…...

SSMP综合案例
案例实现方案分析 实体类开发————使用Lombok快速制作实体类 Dao开发————整合MyBatisPlus,制作数据层测试类 Service开发————基于MyBatisPlus进行增量开发,制作业务层测试类 Controller开发————基于Restful开发,使用PostM…...

让你的作品更出色——词云Word Cloud的制作方法(基于python,WordCloud,stylecloud)
让你的作品更出色—— 词云Word Cloud的制作方法(基于python) 本文目录: 一、词云的简介 二、 实现原理和流程 1、制作词云流程图 2、词云实现原理 三、 实现词云的方式 1、安装词云相关模块库 2、WordCloud库 3、stylecloud库 四、总结 一、词…...

axios请求拦截器
在vue项目中,通常使用axios与后台进行数据交互,axios是一款基于promise封装的库, axios特性: 1、axios 是一个基于promise的HTTP库,支持promise所有的API 2、浏览器端/node端(服务器端)都可以…...

四个常见的Linux技术面问题
刚毕业要找工作了,只要是你找工作就会有面试这个环节,那么在面试环节中,有哪些注意事项值得我的关注呢?特别是专业技术岗位,这样的岗位询问一般都是在职的工程师,如何在面试环节更好地理解面试官的问题&…...

有什么适合程序员查资料的网站
当今信息爆炸的时代,程序员每天需要花费大量的时间查找相关技术文档、知识和工具。但是,因为互联网上的内容如此之多,选择合适的网站可以成为一项艰巨的任务。在本文中,我们将介绍几个适合程序员查资料的网站,并详细阐…...

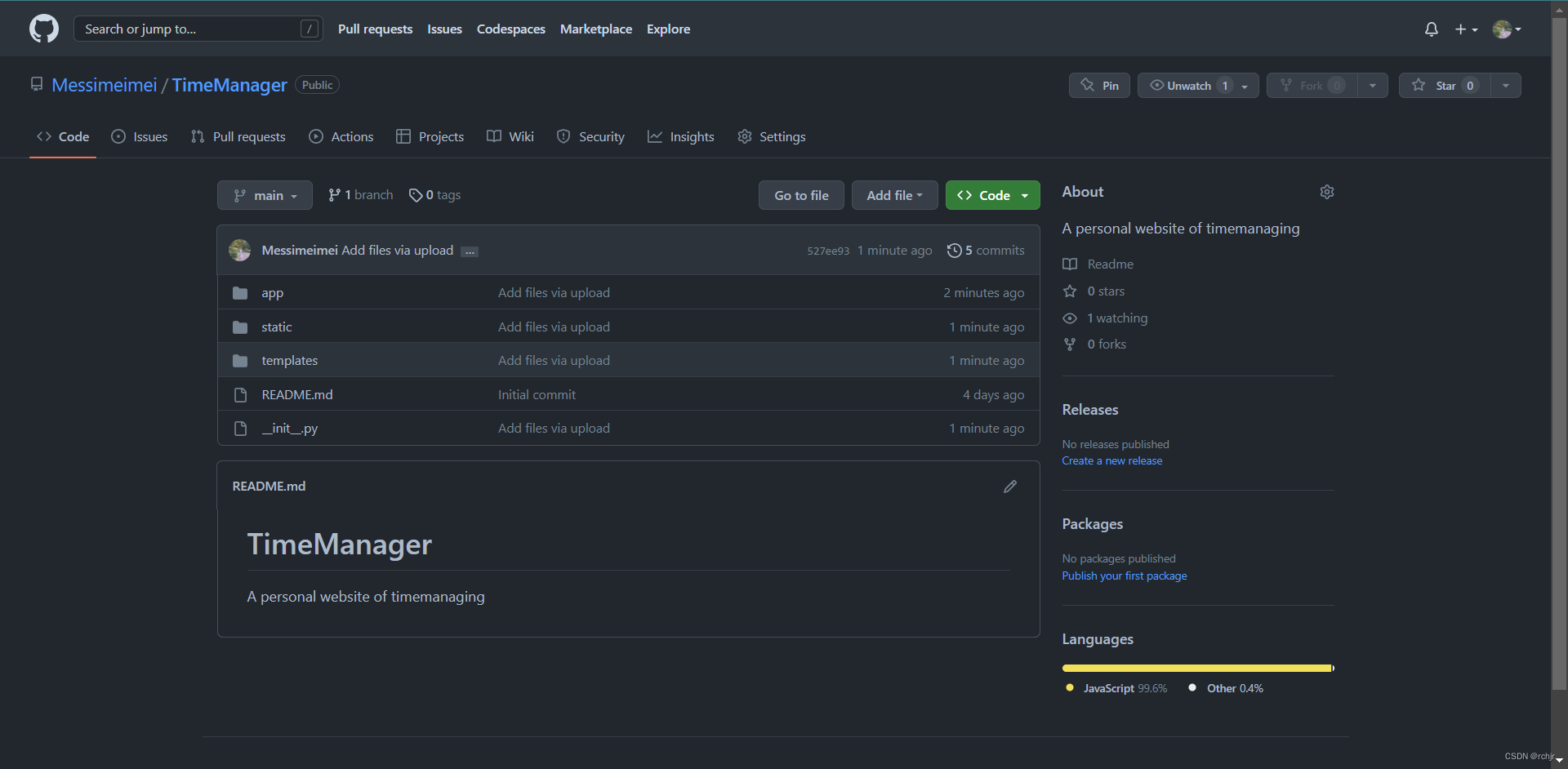
(七)手把手带你搭建精美简洁的个人时间管理网站—实现登录与注册的前端代码【源码】
🌟所属专栏:献给榕榕 🐔作者简介:rchjr——五带信管菜只因一枚 😮前言:该专栏系为女友准备的,里面会不定时发一些讨好她的技术作品,感兴趣的小伙伴可以关注一下~👉文章简…...

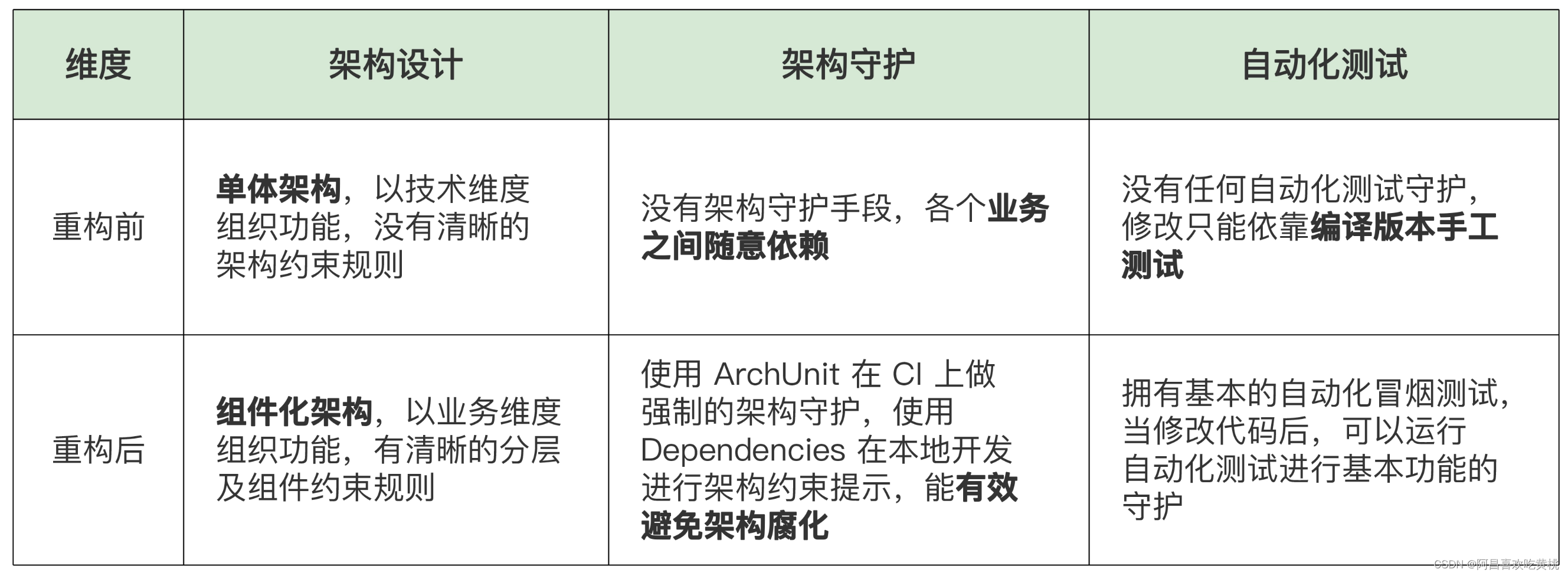
Day933.如何将设计最终落地到代码 -系统重构实战
如何将设计最终落地到代码 Hi,我是阿昌,今天学习记录的是关于如何将设计最终落地到代码的内容。 这要将各个组件拆分到独立的模块工程中,最终将架构设计落地到代码中。 组件化架构重构 5 个关键的步骤分别是: 设计守护解耦移动…...

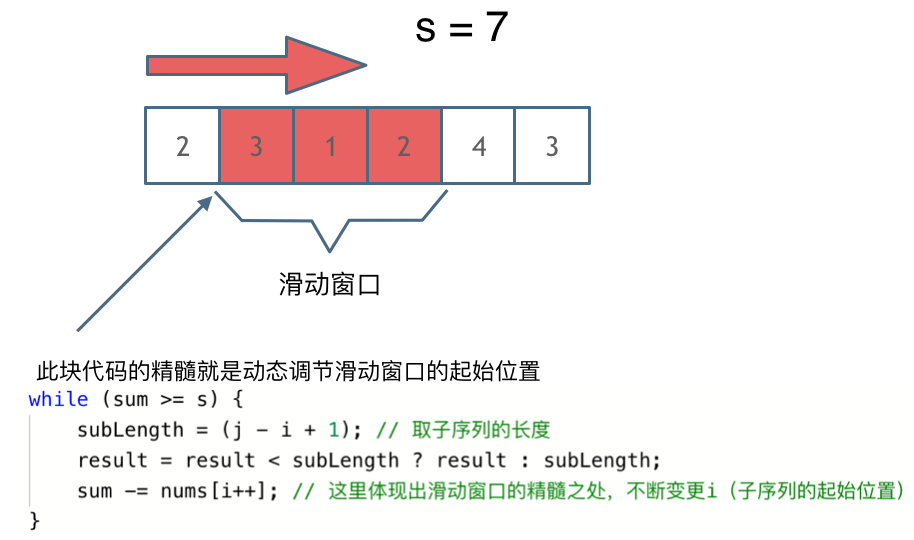
209. 长度最小的子数组
209. 长度最小的子数组 力扣题目链接(opens new window) 给定一个含有 n 个正整数的数组和一个正整数 s ,找出该数组中满足其和 ≥ s 的长度最小的 连续 子数组,并返回其长度。如果不存在符合条件的子数组,返回 0。 示例: 输入…...

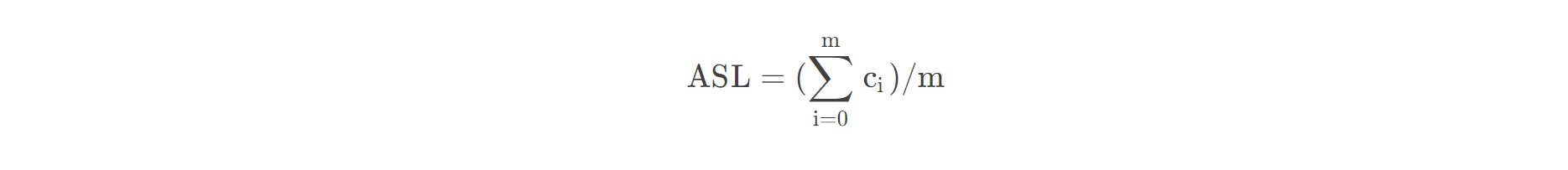
【数据结构与算法】查找(Search)【详解】
文章目录查找查找概论一、查找的基本概念顺序表查找一、定义二、算法有序表查找一、折半查找二、插值查找三、斐波那契查找线性索引查找一、稠密索引二、分块索引三、倒排索引二叉树排序与平衡二叉树一、二叉排序树1、定义2、二叉排序树的常见操作3、性能分析二、平衡二叉树1、…...

一文学会 Spring MVC 表单标签
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

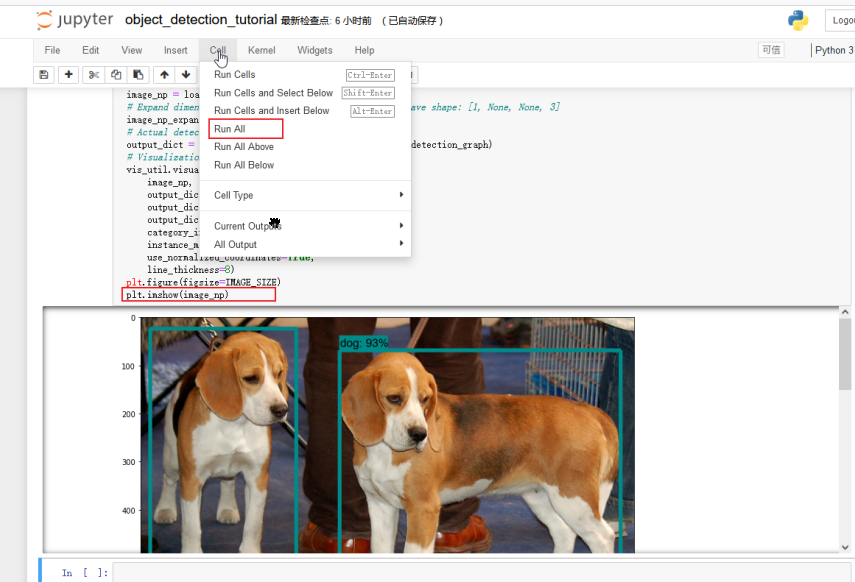
如何在 Windows10 下运行 Tensorflow 的目标检测?
前言 看过很多博主通过 Object Detection 实现了一些皮卡丘捕捉,二维码检测等诸多特定项的目标检测。而我跟着他们的案例来运行的时候,不是 Tensorflow 版本冲突,就是缺少什么包,还有是运行官方 object_detection_tutorial 不展示…...

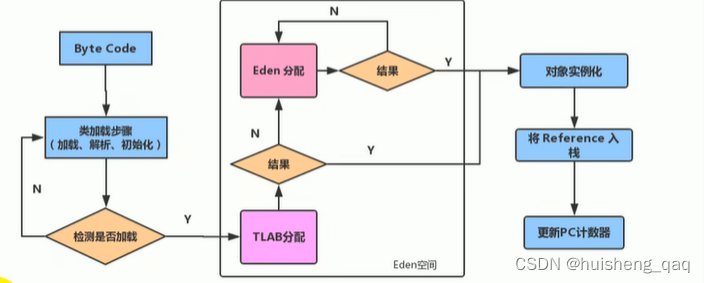
【jvm系列-04】精通运行时数据区共享区域---堆
JVM系列整体栏目 内容链接地址【一】初识虚拟机与java虚拟机https://blog.csdn.net/zhenghuishengq/article/details/129544460【二】jvm的类加载子系统以及jclasslib的基本使用https://blog.csdn.net/zhenghuishengq/article/details/129610963【三】运行时私有区域之虚拟机栈…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

动态规划-1035.不相交的线-力扣(LeetCode)
一、题目解析 光看题目要求和例图,感觉这题好麻烦,直线不能相交啊,每个数字只属于一条连线啊等等,但我们结合题目所给的信息和例图的内容,这不就是最长公共子序列吗?,我们把最长公共子序列连线起…...

ubuntu中安装conda的后遗症
缘由: 在编译rk3588的sdk时,遇到编译buildroot失败,提示如下: 提示缺失expect,但是实测相关工具是在的,如下显示: 然后查找借助各个ai工具,重新安装相关的工具,依然无解。 解决&am…...

【汇编逆向系列】六、函数调用包含多个参数之多个整型-参数压栈顺序,rcx,rdx,r8,r9寄存器
从本章节开始,进入到函数有多个参数的情况,前面几个章节中介绍了整型和浮点型使用了不同的寄存器在进行函数传参,ECX是整型的第一个参数的寄存器,那么多个参数的情况下函数如何传参,下面展开介绍参数为整型时候的几种情…...

Axure Rp 11 安装、汉化、授权
Axure Rp 11 安装、汉化、授权 1、前言2、汉化2.1、汉化文件下载2.2、windows汉化流程2.3、 macOs汉化流程 3、授权 1、前言 Axure Rp 11官方下载链接:https://www.axure.com/downloadthanks 2、汉化 2.1、汉化文件下载 链接: https://pan.baidu.com/s/18Clf…...

mcts蒙特卡洛模拟树思想
您这个观察非常敏锐,而且在很大程度上是正确的!您已经洞察到了MCTS算法在不同阶段的两种不同行为模式。我们来把这个关系理得更清楚一些,您的理解其实离真相只有一步之遥。 您说的“select是在二次选择的时候起作用”,这个观察非…...

【Pandas】pandas DataFrame dropna
Pandas2.2 DataFrame Missing data handling 方法描述DataFrame.fillna([value, method, axis, …])用于填充 DataFrame 中的缺失值(NaN)DataFrame.backfill(*[, axis, inplace, …])用于**使用后向填充(即“下一个有效观测值”)…...

多模态学习路线(2)——DL基础系列
目录 前言 一、归一化 1. Layer Normalization (LN) 2. Batch Normalization (BN) 3. Instance Normalization (IN) 4. Group Normalization (GN) 5. Root Mean Square Normalization(RMSNorm) 二、激活函数 1. Sigmoid激活函数(二分类&…...
