vue尚品汇商城项目-day02【11.对axios二次封装+12.接口统一管理】

文章目录
- 11.对axios二次封装
- 11.1为什么需要进行二次封装axios?
- 11.2在项目当中经常有API文件夹【axios】
- 12.接口统一管理
- 12.1跨域问题
- 12.2接口统一管理
- 12.3不同请求方式的src/api/index.js说明
- 本人其他相关文章链接
11.对axios二次封装
安装命令:cnpm install --save axios
在src目录下新建api的文件夹,新建axios.js文件,该文件就是“对axios二次封装”。
XMLHttpRequest、fetch、JQuery、axios
11.1为什么需要进行二次封装axios?
请求拦截器、相应拦截器:
- 请求拦截器,可以在发请求之前可以处理一些业务。
- 相应拦截器,当服务器数据返回以后,可以处理一些事情。
11.2在项目当中经常有API文件夹【axios】
接口当中:路径都带有 /api
baseURL:“/api”
注意:有的同学axios基础不好,可以参考git|npm关于axios的文档说明。
//对axios二次封装
import axios from "axios";
import nprogress from "nprogress";
//如果出现进度条没有显示:一定是你忘记了引入样式了
import "nprogress/nprogress.css";
//在当前模块中引入store
import store from '@/store';//1、利用axios对象的vreate,区创建一个axios实例
//2.:request就是axios,只不过稍微配置一下
const requests = axios.create({//基础路径,requests发出的请求的时候,路径当中会出现apibaseURL:'/api',//代表请求超时的时间5stimeout: 5000,
})
//3、配置请求拦截器,在发请求之前,请求拦截器可以检测到,可以在请求发出去之前做一些事情
requests.interceptors.request.use(config => {if(store.state.detail.uuid_token){//请求头添加一个字段(userTempId):和后台老师商量好了config.headers.userTempId = store.state.detail.uuid_token;}//需要携带token带给服务器if(store.state.user.token){//请求头添加一个字段(userTempId):和后台老师商量好了config.headers.token = store.state.user.token;}//进度条开始nprogress.start();//config:配置对象,对象里面有一个属性很重要,Header请求头return config;
})
//4、配置响应拦截器
requests.interceptors.response.use((res) => {//成功的回调函数//进度条结束nprogress.done();return res.data;
},(error) => {//失败的回调函数console.log("响应失败"+error)return Promise.reject(new Error('fail'))
})
//5、对外暴露
export default requests;12.接口统一管理
项目很小:完全可以再组件的生命周期函数中发请求
项目大:axios.get(‘xxx’)
12.1跨域问题
什么是跨域:协议、域名、端口号不同的请求,称之为跨域。
12.2接口统一管理
- 第1步:src下的api文件夹下新建index.js文件,统一管理并暴露接口。这样的好处是:万一有100个路径前缀要修改,不用全局搜索挨个修改,而是找到统一管理文件进行单个文件内容修改即可完成效果。
//统一管理项目接口的模块
//引入二次封装的axios(带有请求、响应的拦截器)
import requests from "@/api/axios"//三级菜单的请求地址 /api/product/getBaseCategoryList GET 没有任何参数
//对外暴露一个函数,只要外部调用这个函数,就想服务器发起ajax请求、获取咱们的三级菜单数据。当前咱们这个函数只需要把服务器返回结果返回即可。
export const reqGetCategoryList = ()=>requests.get(`/product/getBaseCategoryList`);
- 第2步:配置代理服务器解决跨域问题。在vue.config.js文件内添加devServer配置项。
module.exports = {productionSourceMap:false,// 关闭ESLINT校验工具lintOnSave: false,devServer: {//代理服务器解决跨域proxy: {"/api": {target: "http://39.98.123.211:8510"},}}
};
- 第3步:在要使用axois调用都端接口的地方,使用import引入暴露的方法名直接使用即可。
12.3不同请求方式的src/api/index.js说明
src/api/index.js
//统一管理项目接口的模块
//引入二次封装的axios(带有请求、响应的拦截器)
import requests from "@/api/axios"
import mockRequests from "@/api/mockAjax"get无参:
export const getCategoryList = ()=>requests.get(`/product/getBaseCategoryList`);
export const mockGetBannerList = ()=> mockRequests.get("/banner")
--------------------------------------------------------------------------------
get有参:
export const reqUpdateCheckedByid = (skuId,isChecked)=>requests({url:`/cart/checkCart/${skuId}/${isChecked}`,method:'get'});
--------------------------------------------------------------------------------
post有参:
export const addOrUpdateShopCar = (skuId, skuNum)=>requests({url:`/cart/addToCart/${skuId}/${skuNum}`, method:"post"});
export const registerUser = (params)=>requests({url: `/user/passport/register`,method: 'post', data: params});
export const reqUserLogin = (data)=>requests({url:'/user/passport/login',data,method:'post'});
本人其他相关文章链接
1.vue尚品汇商城项目-day02【9.Home组件拆分+10.postman测试接口】
2.vue尚品汇商城项目-day02【vue插件-13.nprogress进度条的使用】
3.vue尚品汇商城项目-day02【11.对axios二次封装+12.接口统一管理】
4.vue尚品汇商城项目-day02【14.vuex状态管理库】
5.vue尚品汇商城项目-day02【15.动态展示三级菜单联动】
相关文章:

vue尚品汇商城项目-day02【11.对axios二次封装+12.接口统一管理】
文章目录11.对axios二次封装11.1为什么需要进行二次封装axios?11.2在项目当中经常有API文件夹【axios】12.接口统一管理12.1跨域问题12.2接口统一管理12.3不同请求方式的src/api/index.js说明本人其他相关文章链接11.对axios二次封装 安装命令:cnpm inst…...

并发编程-2
1.锁的分类 1.1 可重入锁、不可重入锁 Java中提供的synchronized,ReentrantLock,ReentrantReadWriteLock都是可重入锁。 1.1.1重入: 当前线程获取到A锁,在获取之后尝试再次获取A锁是可以直接拿到的。 1.1.2不可重入ÿ…...

万字解析Linux内核调试之动态追踪
文章介绍几种常用的内核动态追踪技术,对 ftrace、perf 及 eBPF 的使用方法进行案例说明。 1、什么是动态追踪 动态追踪技术,是通过探针机制来采集内核或者应用程序的运行信息,从而可以不用修改内核或应用程序的代码,就获得调试信…...

Spring Boot 各层作用与联系
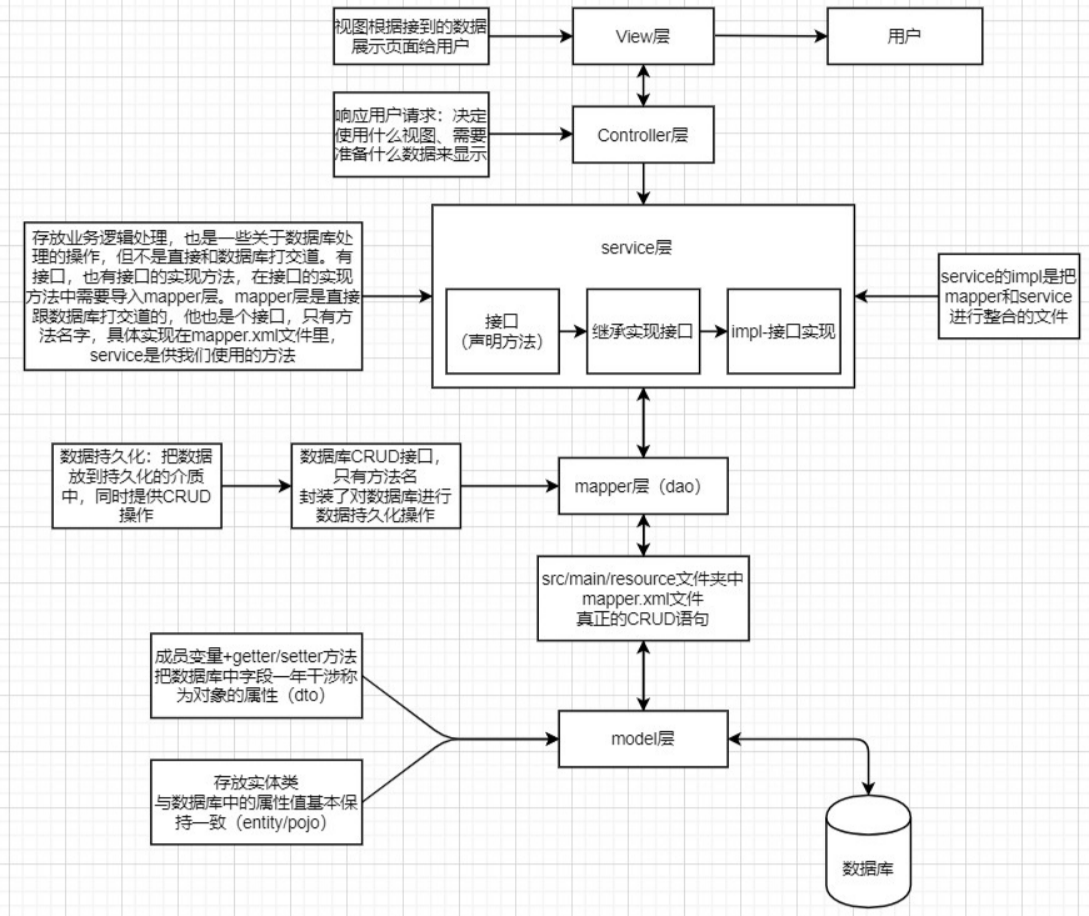
目录 1 Entity 层 2 DAO 层 3 Service 层 4 Controller 层 Spring Boot 各层之间的联系: controller 层-----> service 层(接口->接口实现类) -----> dao 层的.mapper 文件 -----> 和 mapper 层里的.xml 文件对应 1 Entity 层 实体层,…...

苦中作乐---竞赛刷题(15分-20分题库)
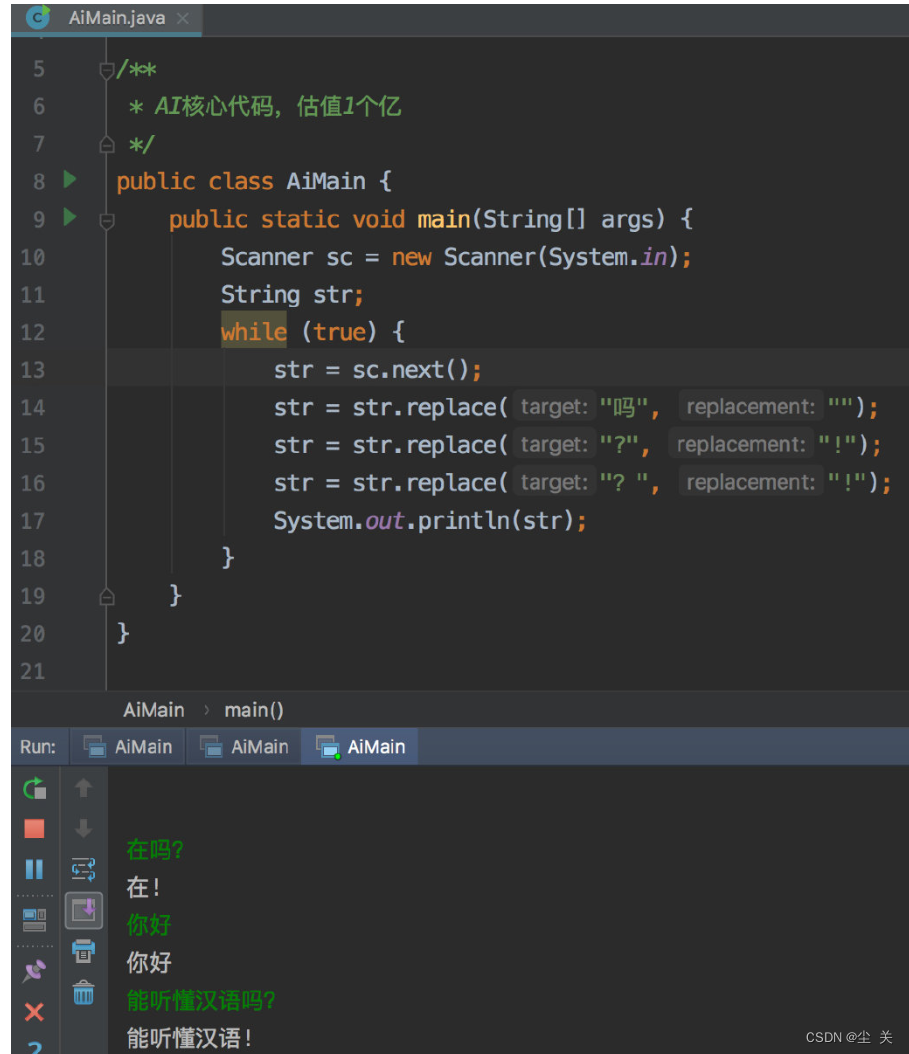
(一)概述 (Ⅰ)彩票是幸运的 (Ⅱ)AI 英文问答程序 ( Ⅲ ) 胎压检测 (二)题目 Ⅰ 彩票的号码有 6 位数字,若一张彩票的前 3 位上的数之和等于后 3 …...

超详细,多图,PVE安装以及简单设置教程(个人记录)
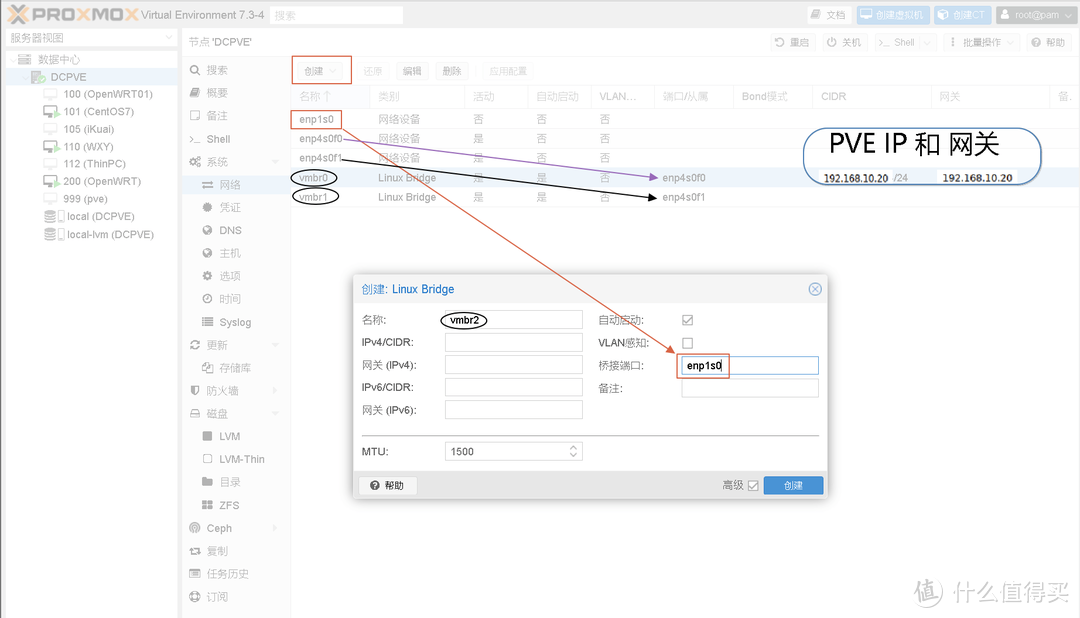
前言: - 写这个的目的是因为本人健忘所以做个记录以便日后再折腾时查阅,。 - 本人笔拙如有选词,错字,语法,标点错误请忽视,大概率知道了也不会修改,本人能看懂就好。 - 内容仅适用于本人的使用环境,不同…...

茴子的写法:关于JAVA中的函数传递语法糖:lambda
解决的问题:Java中实现函数传递。 在Java编程的实践过程中,有一些场景,我们希望能够将函数传递进去,不同的函数实现代表着不同的策略,这在JDK8以前,需要定义一个接口,这个接口中定义这个函数方…...

动态规划刷题记录(2)
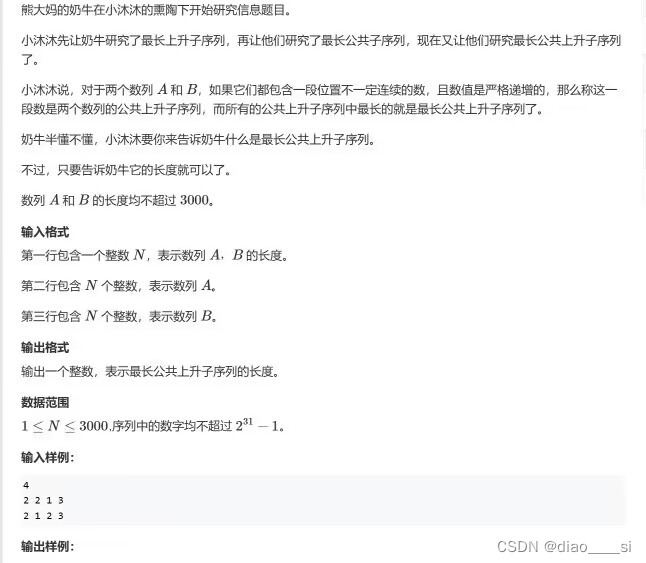
今天的三个题目属于模板题,可能将来会遇见它们的变形应用。 1、最长上升子序列问题 这道题目的关键就在于我们的状态定义,我们定义:f(i)表示长度为i的子序列的末尾最大值。意思就是,比如一个子序列为:1,4,5࿰…...
)
2023年广东省网络安全竞赛——Web 渗透测试解析(超级详细)
任务一:Web 渗透测试 任务环境说明: √ 服务器场景:Server03 √ 服务器场景操作系统:未知(关闭连接) 通过本地 PC 中的渗透测试平台 Kali 对靶机进行 WEB 渗透,找到页面内的文件上传漏洞并且尝试进行上传攻击,将文件上传成功后的页面回显字符串作为Flag 提交(如:…...

MI-SegNet阅读笔记
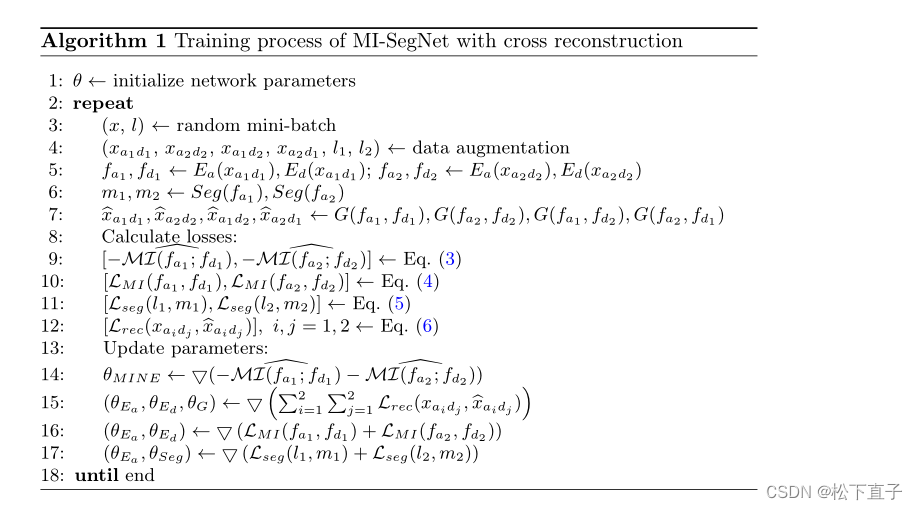
MI-SegNet: Mutual Information-Based US Segmentation for Unseen Domain Generalization 摘要 解决医学成像泛化能力提出了一种新的基于互信息(MI)的框架MI- segnet分离解剖结构和领域特征采用两个编码器提取相关特征:两个特征映射中出现的任何MI都将受到惩罚&a…...

十、MyBatis分页插件
1.分页插件实现的步骤 ①在pom.xml添加依赖 <dependency><groupId>com.github.pagehelper</groupId><artifactId>pagehelper</artifactId><version>5.2.0</version> </dependency>②配置分页插件 mybatis-config.xml 在MyB…...

EasyCVR平台国标GB28181协议设备接入时,可支持过滤通道类型
EasyCVR基于云边端智能协同架构,能支持海量视频的轻量化接入与集中汇聚管理,平台可支持多协议接入,包括市场主流标准协议与厂家私有协议及SDK,如:国标GB28181、RTMP、RTSP/Onvif、海康Ehome、海康SDK、宇视SDK等&#…...

玩转git的第1章节:git的理论以及操作规则
一 git原理 1.1 git的操作原理 上图是Git与提交有关的三个命令对应的操作: Add命令是把文件从IDE的工作目录添加到本地仓库的stage区, Commit命令把stage区的暂存文件提交到当前分支的仓库,并清空stage区。 Push命令把本地仓库的提交同步…...

【新2023Q2模拟题JAVA】华为OD机试 - 二叉树层次遍历
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南华为od机试,独家整理 已参加机试人员的实战技巧本篇题解:二叉树层次遍历 题目 有一棵…...

轻松拿结果-第三部分 同欲 -第六章 有凝聚力才有战斗力
第三部分 同欲 “上下同欲者胜”,同结果、共承担,不仅是打造销售铁军军魂的必要条件,也能让成员们对每个结果负责,更好更快实现目标。 第六章 有凝聚力才有战斗力 管理者有担当才能上下齐心 苦劳是自己的,功劳是团队的 做管理者,就要做好承受苦劳奉献功劳的心理准备 学…...

chatGPT 会给程序员带来失业潮吗?
AIChatGPT根本不是取代普通人工作,让很多人失业那么简单。他现在直接革的是世界级巨头的命,你从他们的反应就能看出来这个人工智能将掀起一场怎样规模的战争,什么腾讯百度纷纷研发自己的版本,谷歌是直接拉响红色警报,那…...

Vue项目proxyTable跨域配置
Vue项目proxyTable跨域配置文章说明proxyTable跨域配置config / dev.env.jsconfig / prod.env.jsconfig / index.jsutils / request.js接口api.js路径转换解析文章说明 学习连接 - 重要❤ - 一文详解vue-cli2.0与vue-cli3.0之间的区别 1. vue cli 2.0项目2. 本地运行时&#x…...

ubuntu16.04搭建gitlab
ubuntu16.04搭建gitlab 目录ubuntu16.04搭建gitlab一、在虚拟机ubuntu16.04安装gitlab二、配置gitlab三、使用gitlab四、踩坑记录工作中遇到需要在远端服务器搭建gitlab,耗时4天,踩坑无数,特此开个虚拟机再次搭建一次gitlab并记录供以后参考&…...

SSMP综合案例
案例实现方案分析 实体类开发————使用Lombok快速制作实体类 Dao开发————整合MyBatisPlus,制作数据层测试类 Service开发————基于MyBatisPlus进行增量开发,制作业务层测试类 Controller开发————基于Restful开发,使用PostM…...

让你的作品更出色——词云Word Cloud的制作方法(基于python,WordCloud,stylecloud)
让你的作品更出色—— 词云Word Cloud的制作方法(基于python) 本文目录: 一、词云的简介 二、 实现原理和流程 1、制作词云流程图 2、词云实现原理 三、 实现词云的方式 1、安装词云相关模块库 2、WordCloud库 3、stylecloud库 四、总结 一、词…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...
