vue使用tinymce实现富文本编辑器
-
安装两个插件tinymce和 @tinymce/tinymce-vue
npm install tinymce@5.10.3 @tinymce/tinymce-vue@5.0.0 -S
注意:
- @tinymce/tinymce-vue 是对tinymce进行vue的包装,主要作用当作vue组件使用
- -S保存到package.json文件
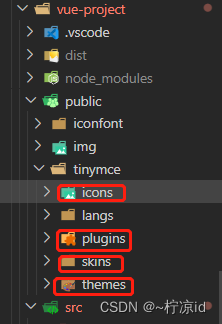
2. 把node_modules/tinymce下的目录(icons、plugins、skins、themes)拷贝到public/tinymce里面

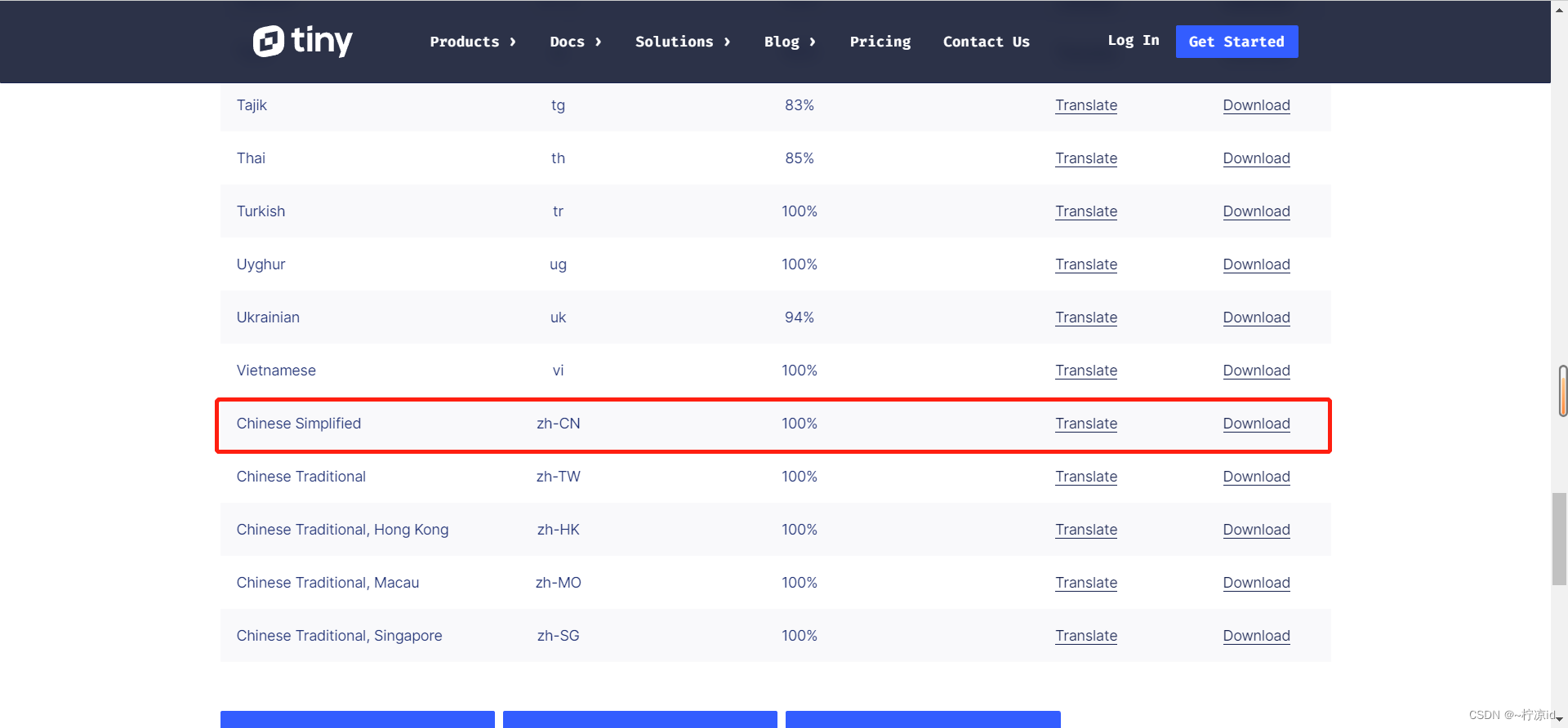
3. 汉化tinymce中的语言,下载 langs/zh_CN.js,[语言包下载地址](https://www.tiny.cloud/get-tiny/language-packages/)
选择

4.解压,将langs文件也拷贝到public/tinymce

5.引入tinymce编辑器
import TinymceRich from "@tinymce/tinymce-vue";
6.引入node_modules里的tinymce相关文件文件
import tinymce from "tinymce/tinymce";
7.使用TinymceRich组件
8.引入编辑器插件
import 'tinymce/themes/silver'
import 'tinymce/plugins/advlist' //高级列表
import 'tinymce/plugins/anchor' //锚点
import 'tinymce/plugins/autolink' //自动链接
import 'tinymce/plugins/autosave'//编辑器高度自适应,注:plugins里引入此插件时,Init里设置的height将失效
import 'tinymce/plugins/code'//编辑源码
import 'tinymce/plugins/codesample'//代码示例
import 'tinymce/plugins/directionality'//文字方向
import 'tinymce/plugins/fullscreen'全屏插件
import 'tinymce/plugins/hr'//水平分割线
import 'tinymce/plugins/insertdatetime'//插入日期时间
import 'tinymce/plugins/link'//链接插件
import 'tinymce/plugins/lists'列表插件
import 'tinymce/plugins/media' //媒体插件
import 'tinymce/plugins/nonbreaking'//插入不间断空格
import 'tinymce/plugins/noneditable'
import 'tinymce/plugins/pagebreak'//插入分页符
import 'tinymce/plugins/paste' //预览
import 'tinymce/plugins/print'//打印
import 'tinymce/plugins/save' //保存
import 'tinymce/plugins/searchreplace'//查找替换
// import 'tinymce/plugins/spellchecker' //拼写检查,未加入汉化,不建议使用
import 'tinymce/plugins/tabfocus'//切入切出,按tab键切出编辑器,切入页面其他输入框中
import 'tinymce/plugins/template'//内容模板
import 'tinymce/plugins/textpattern'//快速排版
import 'tinymce/plugins/visualblocks' //显示元素范围
import 'tinymce/plugins/visualchars' //显示不可见字符
import 'tinymce/plugins/wordcount'//字数统计
import 'tinymce/plugins/table'//表格插件
import "tinymce/plugins/textcolor"; //文字颜色
import "tinymce/plugins/toc"; //目录生成器
9.为RichText组件自定义属性(disabled 禁用状态,plugins 可用插件,toolbar 工具栏, modelValue 用于自定义RichText组件的v-model指令,名字是固定的)
<div><TinymceRich v-model="contentValue" :init="initOption" :disabled="disabled" /></div>10.初始化Editor组件,在data()选项中定义,并实现图片上传
let initOption = ref({base_url: '/tinymce', // [必要参数] 指定public的目录language_url: "/tinymce/langs/zh-Hans.js",//语言类型的路径language: 'zh-Hans', // 语言类型(中文),默认会到tinymce/langs/zh_CN.js文件skin_url: '/tinymce/skins/ui/oxide', // 皮肤,浅色// skin_url: '/tinymce/skins/ui/oxide-dark', // 皮肤,深色plugins: props.plugins, // 插件配置toolbar: props.toolbar, // 工具栏配置,设置false则为隐藏toolbar_mode: 'sliding', // 工具栏移除模式,floating / sliding / scrolling / wrap// menubar: 'file edit', // 菜单栏配置,设置为false则隐藏,不配置默认显示全部菜单fontsize_formats: '12px 14px 16px 18px 20px 22px 24px 28px 32px 36px 48px 56px 72px', // 字体大小font_formats: '微软雅黑=Microsoft YaHei, Helvetica Neue, PingFang SC, sans-serif; 苹果苹方=PingFang SC, Microsoft YaHei, sans-serif; 宋体=simsun,serif; 仿宋体=FangSong,serif; Impact=impact,chicago', // 字体lineheight_formats: '0.5 0.8 1 1.2 1.5 1.75 2.2.5 3 4 5', // 行高配置,也可配置成'12px 14px 16px 18px'这种形式height: 400, // 注:引入autoresize插件时,此属性无效placeholder: '在这里输入文字',branding: false, // tiny技术支持信息是否显示resize: false, // 编辑器宽高是否可变,false-否,true-高可变,'both'-宽高均可(注意引号)// statusbar: false, // 最下方的元素路径和字数统计那一栏是否显示elementpath: false, // 元素路径是否显示content_style: 'img { max-width: 100%; }', // 自定义可编辑区的css样式setup: function (editor: any) {editor.ui.registry.addIcon("image",`<svg t="1664002320321" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="4420" width="24" height="24"><path d="M125.9 185h772.2v653.9H125.9z" fill="#1F53CC" p-id="4421"></path><path d="M164.7 217.2h694.6v516.7H164.7z" fill="#FECD44" p-id="4422"></path><path d="M458.9 734l-8.6-43.8-101.5-102.8-135 146.6z" fill="#FC355D" p-id="4423"></path><path d="M306.9 348.7m-66.7 0a66.7 66.7 0 1 0 133.4 0 66.7 66.7 0 1 0-133.4 0Z" fill="#FFFFFF" p-id="4424"></path><path d="M384.6 734h474.7V608.8L687.8 400.1z" fill="#FC355D" p-id="4425"></path><path d="M422.5 662l-37.9 72 52.1-57.5z" fill="#BF2847" p-id="4426"></path><path d="M302.5 778.9h418.9v16.7H302.5z" fill="#00F0D4" p-id="4427"></path></svg>`);editor.ui.registry.addIcon('preview', '<svg t="1664002320321" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="4420" width="24" height="24"><path d="M125.9 185h772.2v653.9H125.9z" fill="#1F53CC" p-id="4421"></path><path d="M164.7 217.2h694.6v516.7H164.7z" fill="#FECD44" p-id="4422"></path><path d="M458.9 734l-8.6-43.8-101.5-102.8-135 146.6z" fill="#FC355D" p-id="4423"></path><path d="M306.9 348.7m-66.7 0a66.7 66.7 0 1 0 133.4 0 66.7 66.7 0 1 0-133.4 0Z" fill="#FFFFFF" p-id="4424"></path><path d="M384.6 734h474.7V608.8L687.8 400.1z" fill="#FC355D" p-id="4425"></path><path d="M422.5 662l-37.9 72 52.1-57.5z" fill="#BF2847" p-id="4426"></path><path d="M302.5 778.9h418.9v16.7H302.5z" fill="#00F0D4" p-id="4427"></path></svg>');},paste_data_images: true, // 图片是否可以粘贴images_upload_handler: (blobInfo: any, success: any, failure: any) => {//自定义图片上传 // let img = 'data:image/jpeg;base64,' + blobInfo.base64();let formData = new FormData();//创建一个表单对象formData.append('file', blobInfo.blob());//通过formData对象封装图片二进制数据upload(formData).then((res: any) => {//上传的图片路径success(res.data.url);//返回图片的回调地址}).catch((err: any) => {failure(err.response.data.message);})}
});11.自定义RichText组件v-mode,定义计算属性contentValue,使用get和set巧妙的完成RichText和Editor两个组件之间的数据联动
let props = defineProps({//自定义属性用于设置默认值modelValue: {// 用于自定义v-model的value 父组件向子组件传递的值type: String,default: ''},disabled: {type: Boolean,default: false},plugins: { //插件type: [String, Array],default: 'print preview searchreplace autolink directionality visualblocks visualchars fullscreen image link media template code codesample table charmap nonbreaking anchor insertdatetime advlist lists wordcount autosave'},toolbar: { //工具栏type: [String, Array],default: 'fullscreen undo redo restoredraft | table image media charmap hrpagebreak insertdatetime print preview | cut copy paste pastetext | forcolor backcolor bold italic underline strikethrough link anchor | alignleft aligncenter alignright alignjustify outdent indent | styleselect formatselect fontselect fontsizeselect | bullist numlist | blockquote subscript superscript removeformat | code selectal searchreplace visualblocks indent2em lineheight formatpainter axupimgs'}
});// 计算属性
let contentValue = computed({// 富文本框内容get() { // 取值 父组件向子组件传值return props.modelValue;},set(value: string) { // 赋值 子组件向父组件传值 ,吧value传递过去,emit('update:modelValue', value)}
})整体代码
<template><div><TinymceRich v-model="contentValue" :init="initOption" :disabled="disabled" /></div>
</template><script setup lang="ts">
import { ref, computed } from 'vue';
import tinymce from "tinymce/tinymce";
import TinymceRich from "@tinymce/tinymce-vue";
import { upload } from "@/utils/http";// 引入编辑器插件
import 'tinymce/themes/silver'
import 'tinymce/plugins/advlist' //高级列表
import 'tinymce/plugins/anchor' //锚点
import 'tinymce/plugins/autolink' //自动链接
import 'tinymce/plugins/autosave'//编辑器高度自适应,注:plugins里引入此插件时,Init里设置的height将失效
import 'tinymce/plugins/code'//编辑源码
import 'tinymce/plugins/codesample'//代码示例
import 'tinymce/plugins/directionality'//文字方向
import 'tinymce/plugins/fullscreen'全屏插件
import 'tinymce/plugins/hr'//水平分割线
import 'tinymce/plugins/insertdatetime'//插入日期时间
import 'tinymce/plugins/link'//链接插件
import 'tinymce/plugins/lists'列表插件
import 'tinymce/plugins/media' //媒体插件
import 'tinymce/plugins/nonbreaking'//插入不间断空格
import 'tinymce/plugins/noneditable'
import 'tinymce/plugins/pagebreak'//插入分页符
import 'tinymce/plugins/paste' //预览
import 'tinymce/plugins/print'//打印
import 'tinymce/plugins/save' //保存
import 'tinymce/plugins/searchreplace'//查找替换
// import 'tinymce/plugins/spellchecker' //拼写检查,未加入汉化,不建议使用
import 'tinymce/plugins/tabfocus'//切入切出,按tab键切出编辑器,切入页面其他输入框中
import 'tinymce/plugins/template'//内容模板
import 'tinymce/plugins/textpattern'//快速排版
import 'tinymce/plugins/visualblocks' //显示元素范围
import 'tinymce/plugins/visualchars' //显示不可见字符
import 'tinymce/plugins/wordcount'//字数统计
import 'tinymce/plugins/table'//表格插件
import "tinymce/plugins/textcolor"; //文字颜色
import "tinymce/plugins/toc"; //目录生成器let props = defineProps({//自定义属性用于设置默认值modelValue: {// 用于自定义v-model的value 父组件向子组件传递的值type: String,default: ''},disabled: {type: Boolean,default: false},plugins: { //插件type: [String, Array],default: 'print preview searchreplace autolink directionality visualblocks visualchars fullscreen image link media template code codesample table charmap nonbreaking anchor insertdatetime advlist lists wordcount autosave'},toolbar: { //工具栏type: [String, Array],default: 'fullscreen undo redo restoredraft | table image media charmap hrpagebreak insertdatetime print preview | cut copy paste pastetext | forcolor backcolor bold italic underline strikethrough link anchor | alignleft aligncenter alignright alignjustify outdent indent | styleselect formatselect fontselect fontsizeselect | bullist numlist | blockquote subscript superscript removeformat | code selectal searchreplace visualblocks indent2em lineheight formatpainter axupimgs'}
});let emit = defineEmits(['update:modelValue']);let initOption = ref({base_url: '/tinymce', // [必要参数] 指定public的目录language_url: "/tinymce/langs/zh-Hans.js",//语言类型的路径language: 'zh-Hans', // 语言类型(中文),默认会到tinymce/langs/zh_CN.js文件skin_url: '/tinymce/skins/ui/oxide', // 皮肤,浅色// skin_url: '/tinymce/skins/ui/oxide-dark', // 皮肤,深色plugins: props.plugins, // 插件配置toolbar: props.toolbar, // 工具栏配置,设置false则为隐藏toolbar_mode: 'sliding', // 工具栏移除模式,floating / sliding / scrolling / wrap// menubar: 'file edit', // 菜单栏配置,设置为false则隐藏,不配置默认显示全部菜单fontsize_formats: '12px 14px 16px 18px 20px 22px 24px 28px 32px 36px 48px 56px 72px', // 字体大小font_formats: '微软雅黑=Microsoft YaHei, Helvetica Neue, PingFang SC, sans-serif; 苹果苹方=PingFang SC, Microsoft YaHei, sans-serif; 宋体=simsun,serif; 仿宋体=FangSong,serif; Impact=impact,chicago', // 字体lineheight_formats: '0.5 0.8 1 1.2 1.5 1.75 2.2.5 3 4 5', // 行高配置,也可配置成'12px 14px 16px 18px'这种形式height: 400, // 注:引入autoresize插件时,此属性无效placeholder: '在这里输入文字',branding: false, // tiny技术支持信息是否显示resize: false, // 编辑器宽高是否可变,false-否,true-高可变,'both'-宽高均可(注意引号)// statusbar: false, // 最下方的元素路径和字数统计那一栏是否显示elementpath: false, // 元素路径是否显示content_style: 'img { max-width: 100%; }', // 自定义可编辑区的css样式setup: function (editor: any) {editor.ui.registry.addIcon("image",`<svg t="1664002320321" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="4420" width="24" height="24"><path d="M125.9 185h772.2v653.9H125.9z" fill="#1F53CC" p-id="4421"></path><path d="M164.7 217.2h694.6v516.7H164.7z" fill="#FECD44" p-id="4422"></path><path d="M458.9 734l-8.6-43.8-101.5-102.8-135 146.6z" fill="#FC355D" p-id="4423"></path><path d="M306.9 348.7m-66.7 0a66.7 66.7 0 1 0 133.4 0 66.7 66.7 0 1 0-133.4 0Z" fill="#FFFFFF" p-id="4424"></path><path d="M384.6 734h474.7V608.8L687.8 400.1z" fill="#FC355D" p-id="4425"></path><path d="M422.5 662l-37.9 72 52.1-57.5z" fill="#BF2847" p-id="4426"></path><path d="M302.5 778.9h418.9v16.7H302.5z" fill="#00F0D4" p-id="4427"></path></svg>`);editor.ui.registry.addIcon('preview', '<svg t="1664002320321" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="4420" width="24" height="24"><path d="M125.9 185h772.2v653.9H125.9z" fill="#1F53CC" p-id="4421"></path><path d="M164.7 217.2h694.6v516.7H164.7z" fill="#FECD44" p-id="4422"></path><path d="M458.9 734l-8.6-43.8-101.5-102.8-135 146.6z" fill="#FC355D" p-id="4423"></path><path d="M306.9 348.7m-66.7 0a66.7 66.7 0 1 0 133.4 0 66.7 66.7 0 1 0-133.4 0Z" fill="#FFFFFF" p-id="4424"></path><path d="M384.6 734h474.7V608.8L687.8 400.1z" fill="#FC355D" p-id="4425"></path><path d="M422.5 662l-37.9 72 52.1-57.5z" fill="#BF2847" p-id="4426"></path><path d="M302.5 778.9h418.9v16.7H302.5z" fill="#00F0D4" p-id="4427"></path></svg>');},paste_data_images: true, // 图片是否可以粘贴images_upload_handler: (blobInfo: any, success: any, failure: any) => {//自定义图片上传 // let img = 'data:image/jpeg;base64,' + blobInfo.base64();let formData = new FormData();//创建一个表单对象formData.append('file', blobInfo.blob());//通过formData对象封装图片二进制数据upload(formData).then((res: any) => {//上传的图片路径success(res.data.url);//返回图片的回调地址}).catch((err: any) => {failure(err.response.data.message);})}
});
// 计算属性
let contentValue = computed({// 富文本框内容get() { // 取值 父组件向子组件传值return props.modelValue;},set(value: string) { // 赋值 子组件向父组件传值 ,吧value传递过去,emit('update:modelValue', value)}
})
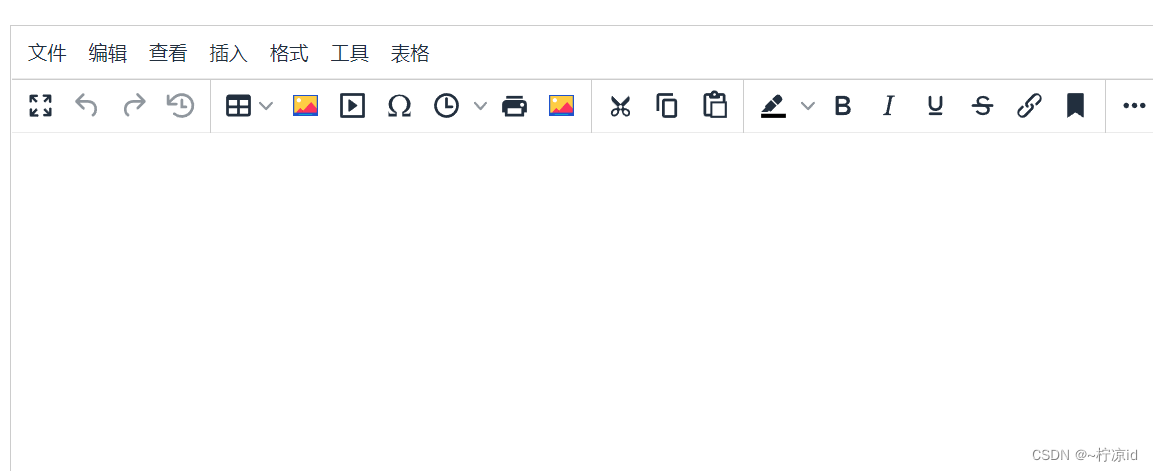
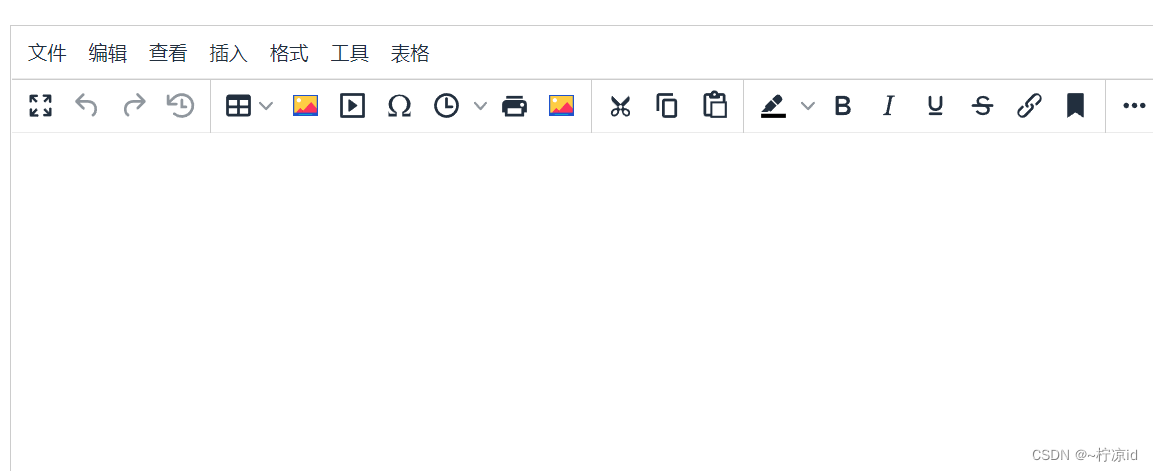
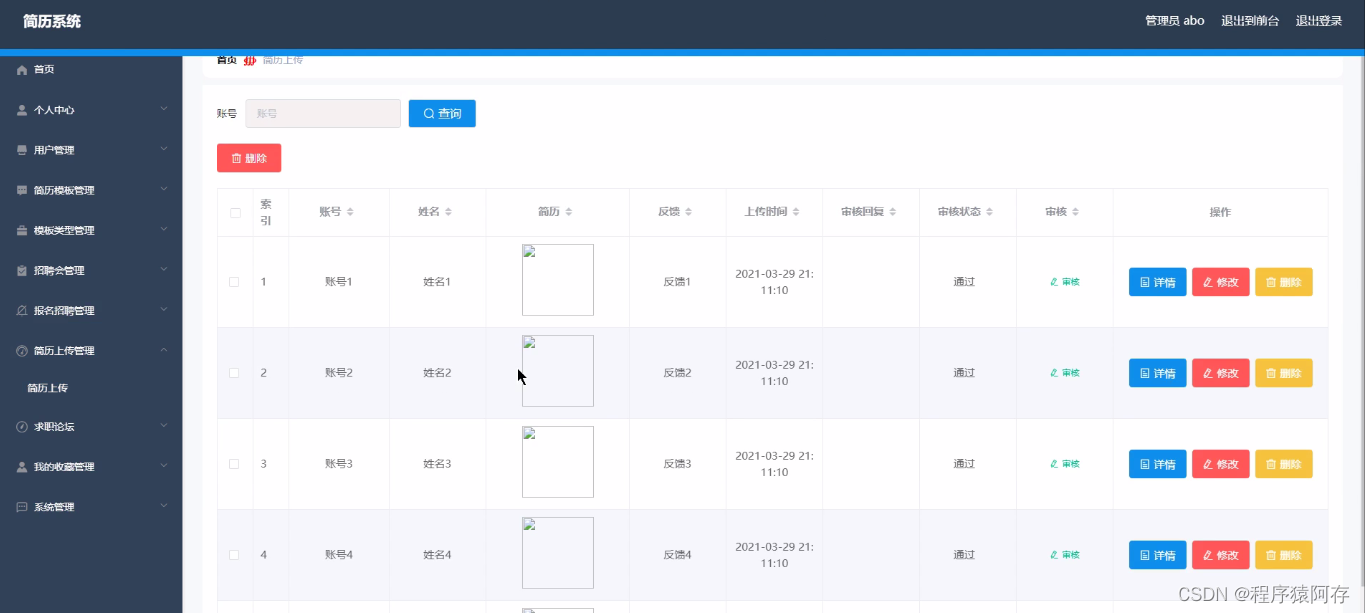
</script>效果图:

相关文章:

vue使用tinymce实现富文本编辑器
安装两个插件tinymce和 tinymce/tinymce-vue npm install tinymce5.10.3 tinymce/tinymce-vue5.0.0 -S 注意: tinymce/tinymce-vue 是对tinymce进行vue的包装,主要作用当作vue组件使用-S保存到package.json文件 2. 把node_modules/tinymce下的目录&a…...

yolov4实战训练数据
1、克隆项目文件 项目Github地址:https://github.com/AlexeyAB/darknet 打开终端,克隆项目 git clone https://github.com/AlexeyAB/darknet.git无法克隆的话,把https修改为git git clone git://github.com/AlexeyAB/darknet.git修改Makef…...

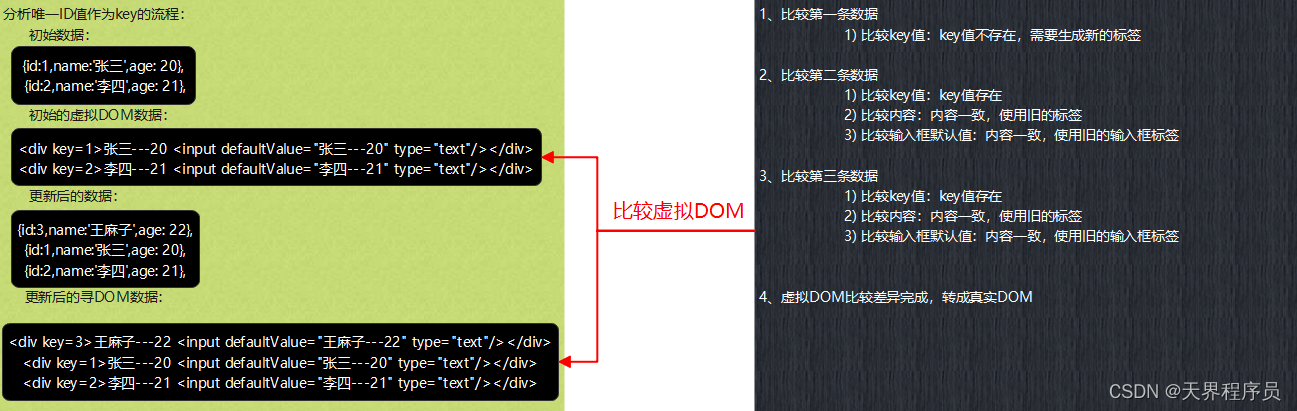
第十四章 DOM的Diff算法与key
React使用Diff算法来比较虚拟DOM树和真实DOM树之间的差异,并仅更新必要的部分,以提高性能。key的作用是在Diff算法中帮助React确定哪些节点已更改,哪些节点已添加或删除。 我们以案例来说明。 使用索引值和唯一ID作为key的效果 1、使用索引…...

MySQL调优
MySQL调优常见的回答如何回答效果更好业务层的优化如果只能用mysql该如何优化代码层的优化SQL层面优化总结常见的回答 SQL层面的优化——创建索引,创建联合索引,减少回表。再有就是少使用函数查询。 回表指的是数据库根据索引(非主键&#…...

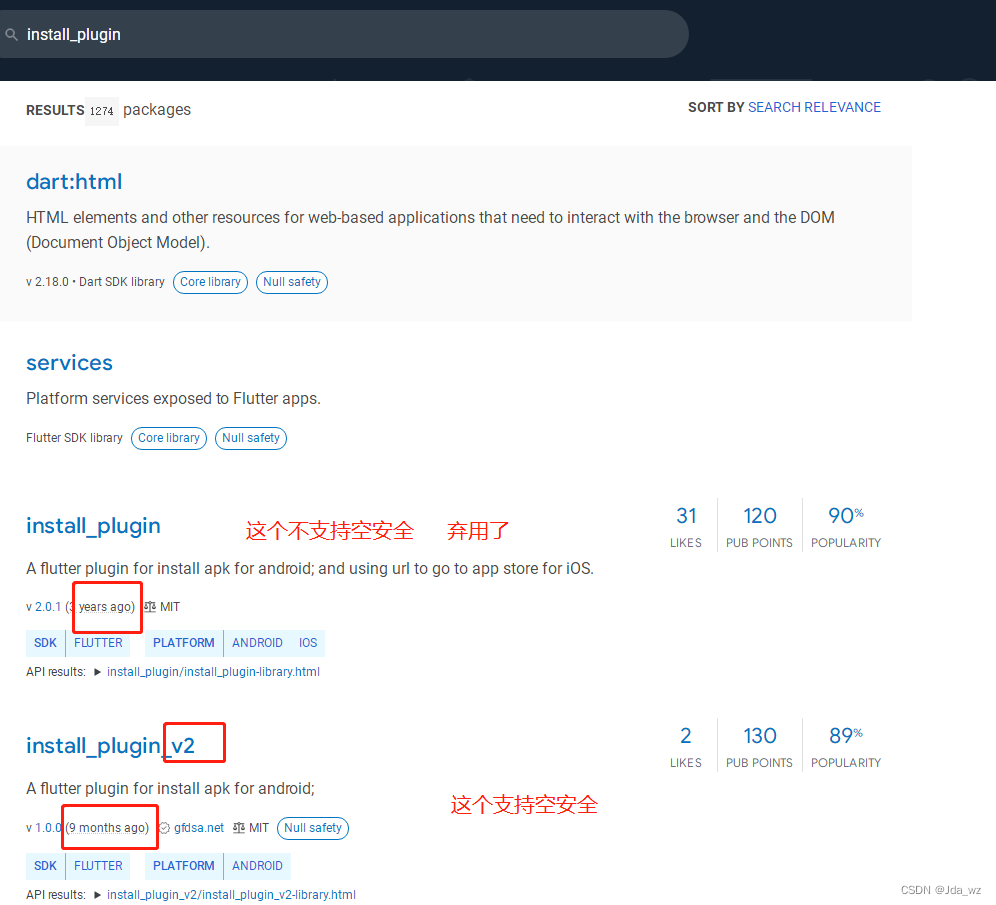
《Flutter进阶》flutter升级空安全遇到的一些问题及解决思路
空安全出来挺久了,由于业务需求较紧,一直没时间去升级空安全,最近花了几天去升级,发现其实升级也挺简单的,不要恐惧,没有想象中的多BUG。 flutter版本从1.22.4升到3.0.5; compileSdkVersion从1…...

最值得入手的五款骨传导耳机,几款高畅销的骨传导耳机
骨传导耳机是一种声音传导方式,主要通过颅骨、骨骼把声波传递到内耳,属于非入耳式的佩戴方式。相比传统入耳式耳机,骨传导耳机不会堵塞耳道,使用时可以开放双耳,不影响与他人的正常交流。骨传导耳机不会对耳朵产生任何…...

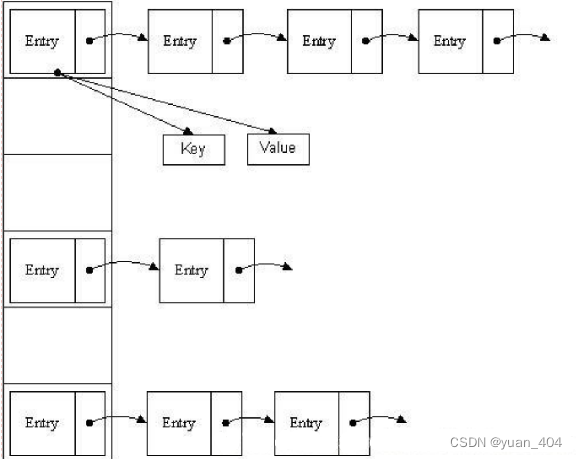
HashMap源码分析 (1.基础入门) 学习笔记
本章为 《HashMap全B站最细致源码分析课程》 拉钩教育HashMap 学习笔记 文章目录1. HashMap的数据结构1. 数组2. 链表3. 哈希表3.1 Hash1. HashMap的数据结构 数据结构中有数组和链表来实现对数据的存储,但这两者基本上是两个极端。 1. 数组 在生成数组的时候数…...

6 使用强制类型转换的注意事项
概述 在C语言中,强制类型转换是通过直接转换为特定类型的方式来实现的,类似于下面的代码。 float fNumber = 66.66f; // C语言的强制类型转换 int nData = (int)fNumber; 这种方式可以在任意两个类型间进行转换,太过随意和武断,很容易带来一些难以发现的隐患和问题。C++为…...

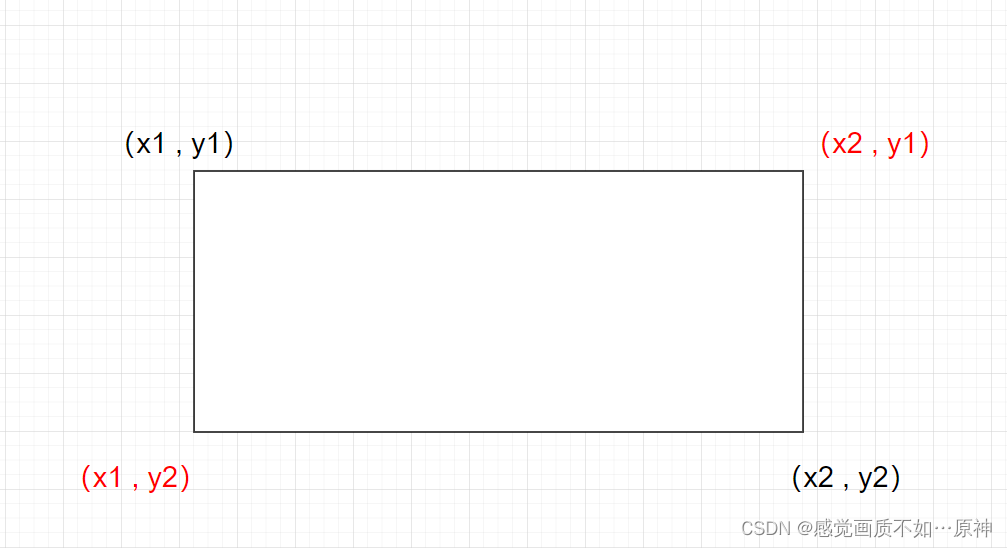
Leetcode.939 最小面积矩形
题目链接 Leetcode.939 最小面积矩形 Rating : 1752 题目描述 给定在 xy平面上的一组点,确定由这些点组成的矩形的最小面积,其中矩形的边平行于 x 轴和 y 轴。 如果没有任何矩形,就返回 0。 示例 1: 输入࿱…...

Springboot项目快速实现过滤器功能
前言很多时候,当你以为掌握了事实真相的时间,如果你能再深入一点,你可能会发现另外一些真相。比如面向切面编程的最佳编程实践是AOP,AOP的主要作用就是可以定义切入点,并在切入点纵向织入一些额外的统一操作࿰…...

基于springboot的简历系统的实现
摘 要 随着科学技术的飞速发展,社会的方方面面、各行各业都在努力与现代的先进技术接轨,通过科技手段来提高自身的优势,简历系统当然也不能排除在外。简历系统是以实际运用为开发背景,运用软件工程原理和开发方法,采用…...

Vue3中watch的用法
watch函数用于侦听某个值的变化,当该值发生改变后,触发对应的处理逻辑。 一、watch的基本实例 <template><div><div>{{ count }}</div><button click"changCount">更改count的值</button></div> …...

MS python学习(18)
学习Pandas.DataFrame(2) load csv(comma seperated variable) files to DataFrame and vice versa upload csv files read/write csv files load data into jupyter notebook, create a new folder and then upload the csv files into it. (CSV comma seperated variable)…...

java笔记
前言 以下是一名java初学者在自学过程中所整理的笔记,欢迎大家浏览并留言,若有错误的地方请大家指正。 java语言特性 简单性:相对于其他编程语言而言,java较为简单,例如:java不再支持多继承,C…...

对象的构造及初始化
目录 一、如何初始化对象 二、构造方法 1.概念 2.特性 三、默认初始化 四、就地初始化 总结 一、如何初始化对象 在Java方法内部定义一个局部变量的时候,我们知道必须要进行初始化。 public class Test4 {public static void main(String[] args) {//未初始化…...

Socket 读取数据
1. Socket 配置参数中添加 1.1 读取 Socket 字节时的字节序 1.2 读取数据时,单次读取最大缓存值 1.3 从 Socket 读取数据时,遵从的数据包结构协议 1.4 服务器返回数据的最大值,防止客户端内存溢出 /*** Description: Socket 配置参数*/public…...

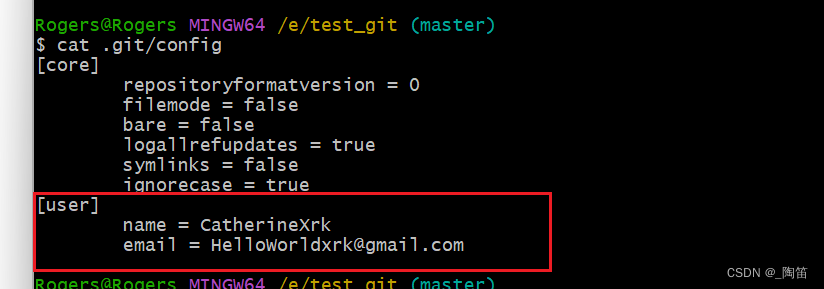
小白的Git入门教程(一)
这是本人的git的入门过程仅供参考 先是在官网下载git版本下载链接,安装步骤可以搜索其他大神的文章然后就是创建一个属于你的git本地库首先是创建一个文件夹作为根目录,这里我创建了一个叫test_git文件夹紧接着便进去新建文件夹,点击这里的g…...

第一个Vue程序
第一个Vue程序 <body> <!--view层 变成了一个模板--> <div id"app">{{message}} </div><!--导入vue.js--> <script src"https://cdn.jsdelivr.net/npm/vue2.5.16/dist/vue.min.js"></script> <script>va…...

2023上学期学习计划
目前:根据答辩的情况来看,目前去项目组,着重写好算法是相对较优的打算,先将项目写好,之后着重提升算法水平,这学期主要啃《算法导论》与《大话数据结构》这俩本书,同时刷题量要达到160题 四月份…...

深入了解MySQL锁机制及应用场景
深入了解MySQL锁机制及应用场景锁的概述锁的分类锁的应用场景数据库事务管理多线程程序开发数据库的备份和恢复对于在线游戏等高并发应用场景锁的具体使用方法锁的应用实例总结锁的概述 MySQL锁是操作MySQL数据库时常用的一种机制。MySQL锁可以保证多个用户在同时执行读写操作…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...
