大前端05-用vue轻量级第三方组件库快速创建个画板,可以支持画板、直线、圆形等输入,可以撤回,改变颜色
第三方组件介绍:
1. vue-whiteboard
vue-whiteboard 是一个基于Vue.js的轻量级画板组件库。
GitHub仓库: https://github.com/craynic/vue-whiteboard
优势:
- 轻量级
- 支持基本绘图功能,如画线、圆等
- 支持橡皮擦功能
- 支持清空画布
劣势:
- 功能较少,可能不满足复杂场景需求
- 文档和示例有限
集成代码示例:
# 安装依赖
npm install vue-whiteboard
<template><div><white-board ref="whiteBoard" :width="500" :height="500" /></div>
</template><script>
import { WhiteBoard } from 'vue-whiteboard';export default {components: {WhiteBoard},mounted() {this.$refs.whiteBoard.setBrush({color: 'red',size: 10});}
};
</script>
1. fabric.js + vue-fabric-wrapper
Fabric.js 是一个功能丰富的 JavaScript 库,用于在HTML5 <canvas> 元素上进行交互式对象模型操作。vue-fabric-wrapper 是一个将 Fabric.js 与 Vue.js 结合使用的组件。
Fabric.js 官网: http://fabricjs.com/ vue-fabric-wrapper GitHub: https://github.com/vue-comps/vue-fabric-wrapper
优势:
- 功能丰富,包括绘制形状、图片、文本等
- 支持事件处理、选择、拖放和修改对象
- 可以撤销和重做操作
- 可以更改颜色、边框等属性
劣势:
- 相对于其他轻量级库,体积稍大
- 需要熟悉 Fabric.js 的API
集成代码示例:
# 安装依赖
npm install fabric vue-fabric-wrapper
<template><div><fabric-canvas ref="canvas" :width="500" :height="500" /></div>
</template><script>
import { fabric } from 'fabric';
import { FabricCanvas } from 'vue-fabric-wrapper';export default {components: {FabricCanvas},mounted() {const canvas = this.$refs.canvas.getFabricObject();const circle = new fabric.Circle({radius: 30,fill: 'red',left: 50,top: 50});canvas.add(circle);}
};
</script>
相关文章:

大前端05-用vue轻量级第三方组件库快速创建个画板,可以支持画板、直线、圆形等输入,可以撤回,改变颜色
第三方组件介绍: 1. vue-whiteboard vue-whiteboard 是一个基于Vue.js的轻量级画板组件库。 GitHub仓库: https://github.com/craynic/vue-whiteboard 优势: 轻量级支持基本绘图功能,如画线、圆等支持橡皮擦功能支持清空画布 劣势&…...

ChatGPT使用案例之生成PPT
ChatGPT使用案例之生成PPT ChatGPT使用案例系列我们一直在寻找ChatGPT在哪些方面可以可以帮我们节省时间提高效率,越来越多的用户发掘出了ChatGPT更多实用性的功能,其中一项便是协助用户快速生成PPT。 作为一个基于大型语言处理模型的文字聊天工具,ChatGPT能够帮助用户围绕…...

ChatGPT基础知识系列之模型介绍
ChatGPT基础知识系列之模型介绍 前面我们已经介绍很多ChatGPT的使用案例了,更多案例可以参考我们下面的文章 ChatGPT使用案例之写代码 ChatGPT使用案例之画思维导图 ChatGPT使用案例之自然语言处理 ChatGPT使用案例之操作Excel ChatGPT使用案例之图像生成 ChatGPT使用案…...

ChatGPT助力软件开发
抛开Stack Overflow不谈,开发人员有了一个新的好朋友,它就是ChatGPT。ChatGPT是由人工智能驱动的语言模型,可以理解代码,还可以用自然语言回答问题。有了它,程序员再也不用在无尽的Stack Overflow页面和评论中搜索答案…...

这些关于高压放大器的常识,你知道多少?(二)
高压放大器是一种用于放大高压信号的电子测量仪器,具有高压输出,低噪声,高精度,高稳定性,高可靠性,低功耗,低成本等的优点。关于高压放大器的相关常识,相信还有不少新手工程师不太了…...

使用神经网络中的卷积核生成语谱图
主题思想: 正交基函数, sin,cos 是通过网络训练得到的参数。 使用一维卷积核直接对于原始音频,进行卷积生成语谱图; 使用一维卷积核生成语谱图特征, 不同于以往的方式,正是因为这些正交基函数是通过卷积…...

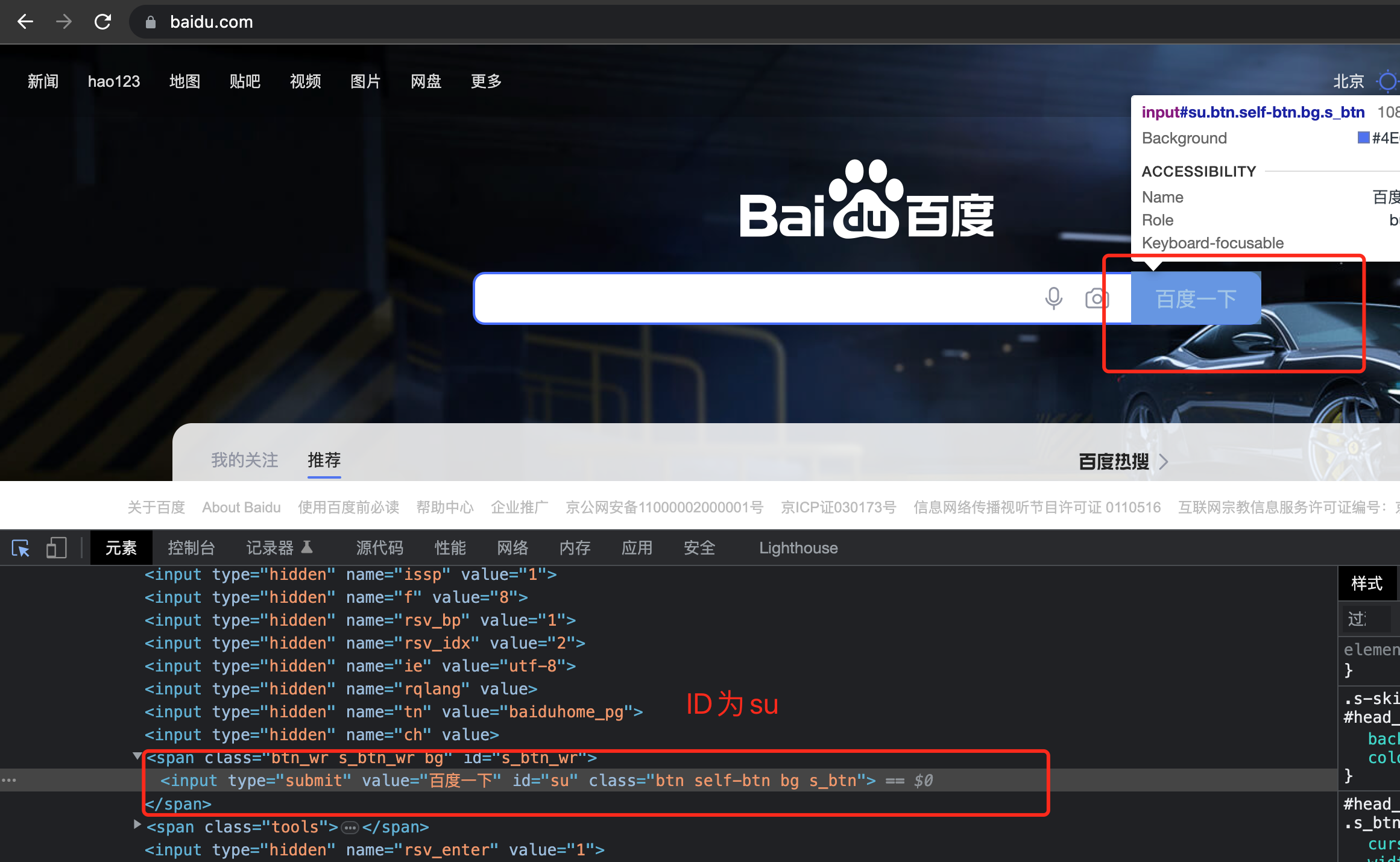
文章五:Python 网络爬虫实战:使用 Beautiful Soup 和 Requests 抓取网页数据
一、简介 本篇文章将介绍如何使用 Python 编写一个简单的网络爬虫,从网页中提取有用的数据。我们将通过以下几个部分展开本文的内容: 网络爬虫的基本概念Beautiful Soup 和 Requests 库简介选择一个目标网站使用 Requests 获取网页内容使用 Beautiful Soup 解析网页内容提取…...

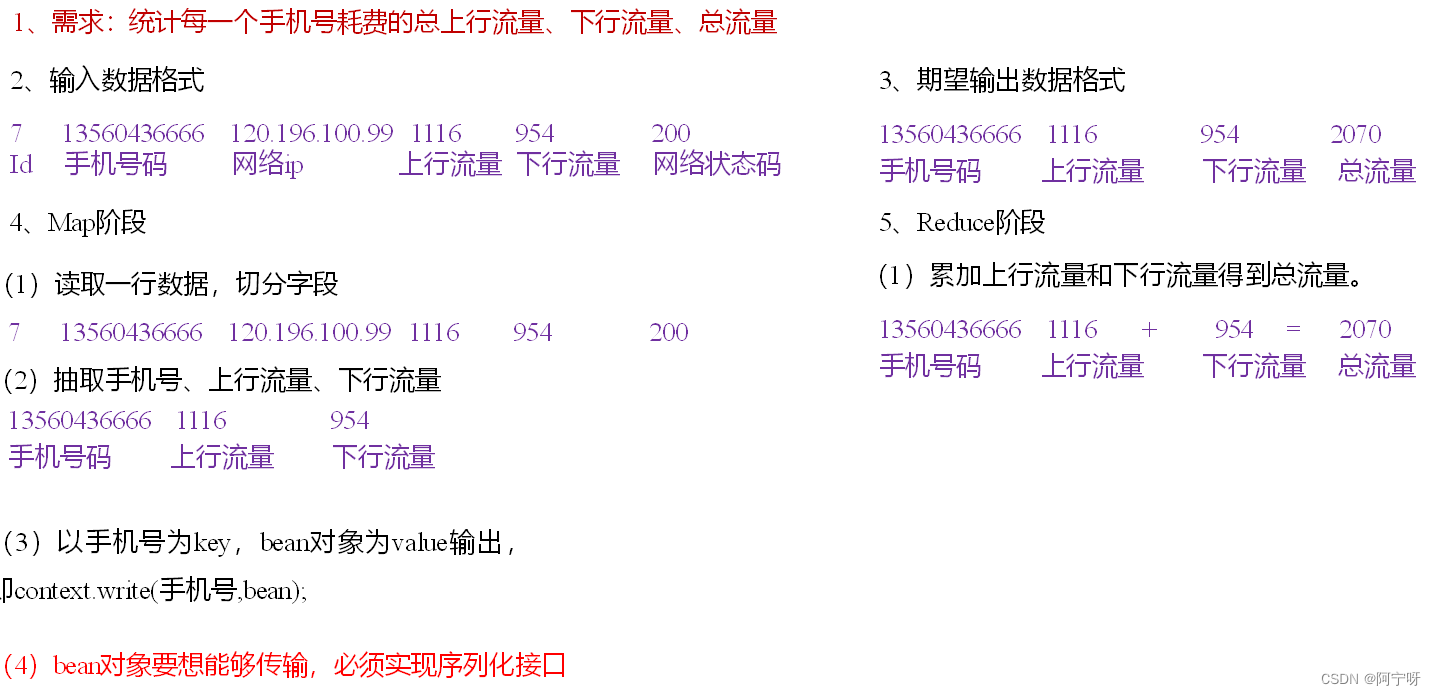
【大数据之Hadoop】八、MapReduce之序列化
1 概述 序列化: 把内存中的对象,转换成字节序列(或其他数据传输协议),以便于存储到磁盘(持久化)和网络传输。 反序列化: 将收到字节序列(或其他数据传输协议)…...

Python网络爬虫之Selenium详解
1、什么是selenium? Selenium是一个用于Web应用程序测试的工具。Selenium 测试直接运行在浏览器中,就像真正的用户在操作一样。支持通过各种driver(FirfoxDriver,IternetExplorerDriver,OperaDriver,ChromeDriver)驱动真实浏览器…...

中睿天下受邀出席电促会第五次会员代表大会
3月21日,中国电力发展促进会(以下简称“电促会”)第五次会员代表大会暨第五届理事会第一次会议在京召开,中睿天下作为网络安全专业委员会会员单位受邀出席。 会议表决通过了第五次会员代表大会工作报告、第四届理事会财务报告、《…...

Chat GPT:软件测试人员的危机?
Chat GPT,作为一个引起科技巨头“红色警报”的人工智能语言模型,短期内便席卷全球,上线仅两个月活跃用户破亿。比尔盖茨更是如此评价“这种AI技术出现的重大历史意义,不亚于互联网和个人电脑的诞生。” 在各个行业备受关注的Chat …...

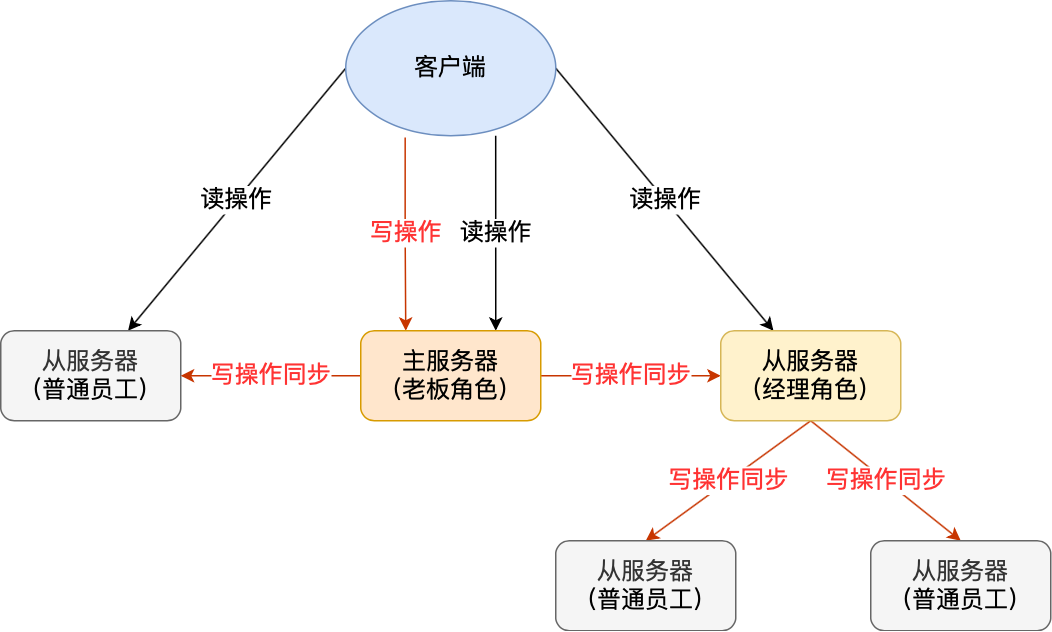
【Redis】高可用:Redis的主从复制是怎么实现的?
【Redis】高可用:主从复制详解 我们知道要避免单点故障,即保证高可用,便需要冗余(副本)方式提供集群服务。而Redis 提供了主从库模式,以保证数据副本的一致,主从库之间采用的是读写分离的方式。…...

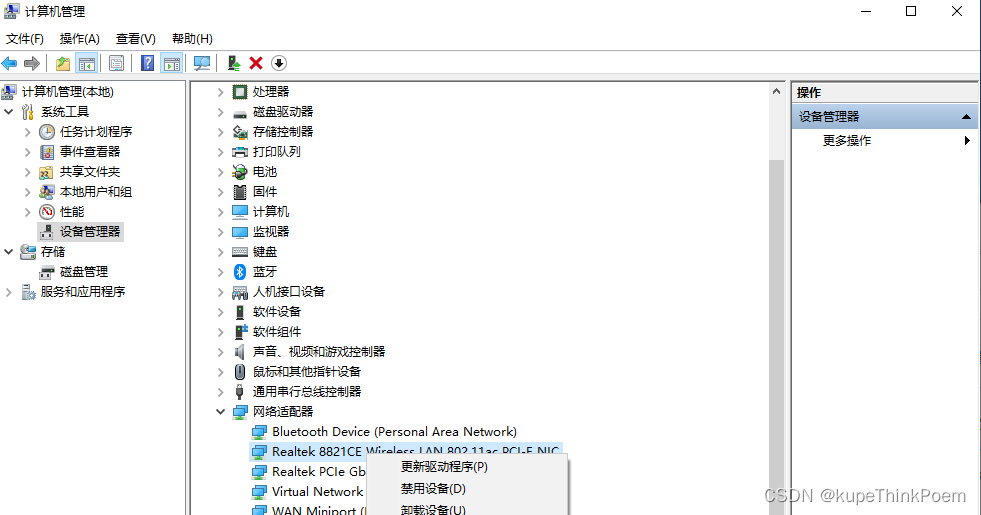
WLAN速度突然变慢
目录 一、问题 二、在设置中重置网络 1. 按下组合键“WinI”打开设置,在设置窗口中点击“网络和Internet”。 2、点击左侧的“状态”,在右侧选择“网络重置”。 3、然后会进入“网络重置”页面,点击“立即重置”后点击“是”等待完成即可…...
GDAL和 Pillow 的互操作)
GDAL python教程基础篇(12)GDAL和 Pillow 的互操作
GDAL和 Pillow GDAL和PIL处理和操作的对象都是栅格图像。 但它们又不一样。 GDAL主要重点放在地理或遥感数据的读写和数据建模以及地理定位和转换, 但是PIL的重点是放在图像本身处理上的。 至于在底层数据处理上,两者都可以用 numpy 转化的二进制作为数…...

快速学习java路线建议
还有2 ,3个月就要毕业了,啥都不会的你是不是很慌呢,是不是想知道怎么样快速学习java呢。嘿嘿!它来了。 首先是java的学习 ,推荐 【尚硅谷】7天搞定Java基础,Java零…...

【MySQL】深入浅出主从复制数据同步原理
【MySQL】深入浅出主从复制数据同步原理 参考资料: 全解MySQL之主从篇:死磕主从复制中数据同步原理与优化 MySQL 日志:undo log、redo log、binlog 有什么用? 文章目录【MySQL】深入浅出主从复制数据同步原理一、主从复制架构概述…...

Redis持久化和高可用
Redis持久化和高可用一、Redis持久化1、Redis持久化的功能2、Redis提供两种方式进行持久化二、RDB持久化1、触发条件2、bgsave执行流程3、启动时加载三、Redis高可用1、什么是高可用2、Redis高可用技术四、AOF持久化(支持秒级写入)1、开启AOF2、执行流程…...

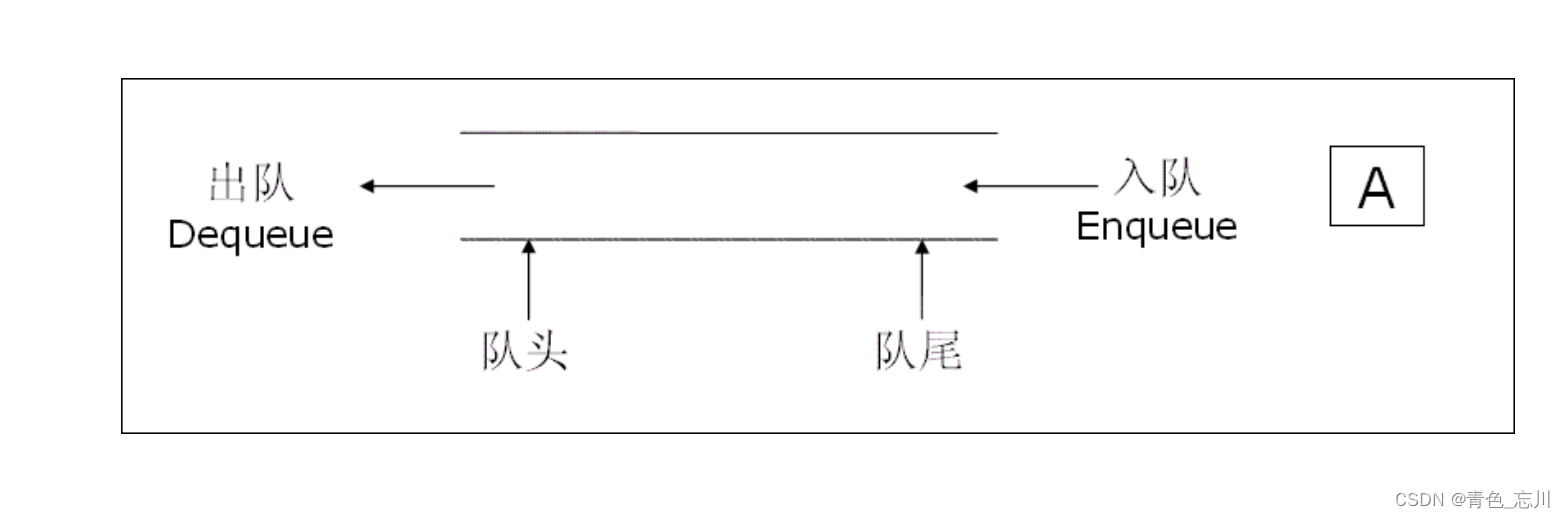
【数据结构】第六站:栈和队列
目录 一、栈 1.栈的概念和结构 2.栈的实现方案 3.栈的具体实现 4.栈的完整代码 5.有效的括号 二、队列 1.队列的概念及结构 2.队列的实现方案 3.队列的实现 4.队列实现的完整代码 一、栈 1.栈的概念和结构 栈:一种特殊的线性表,其只允许在固定…...

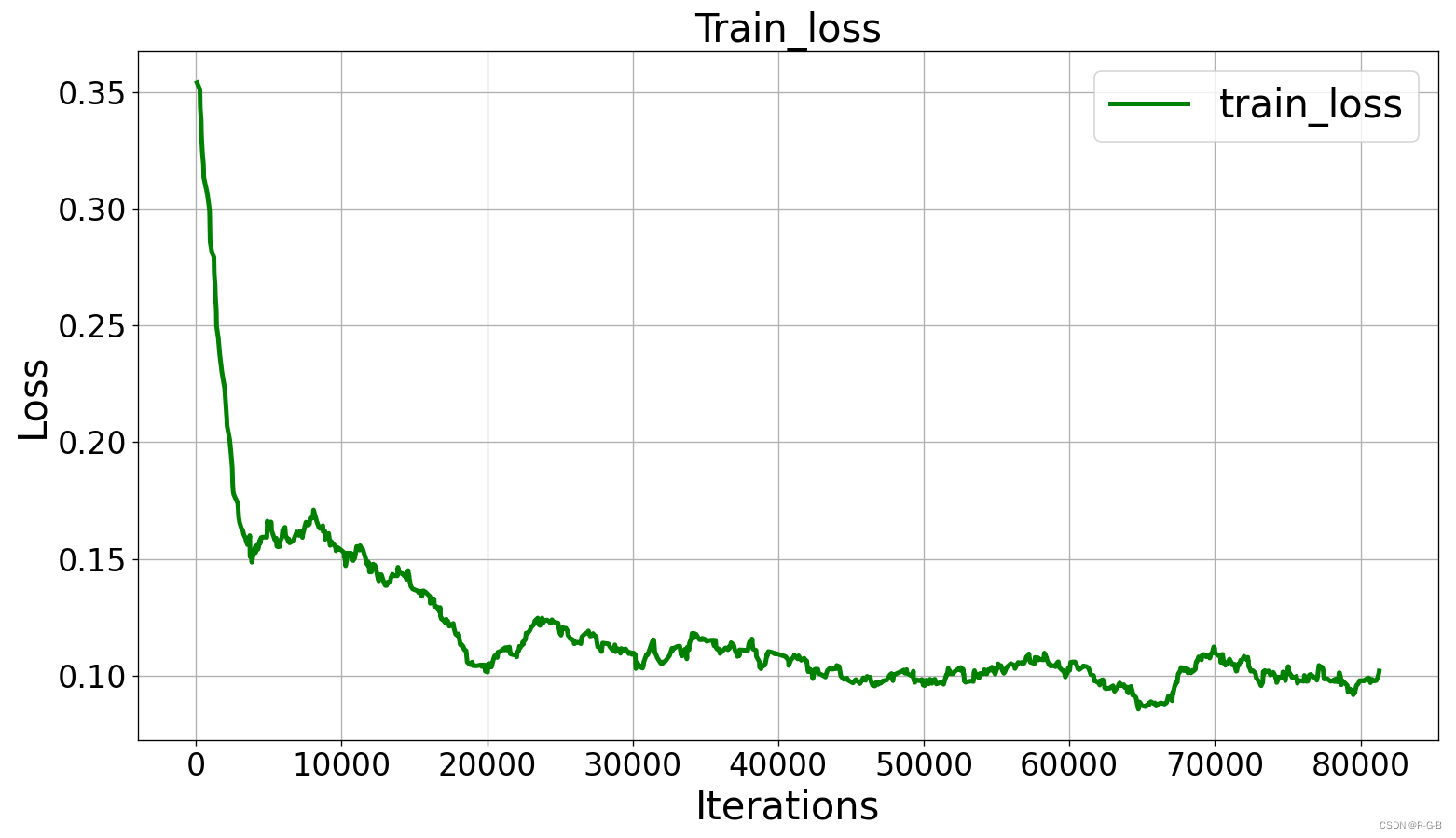
python matplotlib 绘制训练曲线 综合示例——平滑处理、图题设置、图例设置、字体大小、线条样式、颜色设置
文章目录1 导出曲线数据2 python简单的 绘制曲线3 Savitzky-Golay 滤波器--平滑曲线4 对y轴数值缩放处理5 设置图题、图例、字体、网格、保存曲线图6 补充6.1 python 曲线平滑处理——方法总结-详解6.2 Tensorboard可视化训练曲线导出数据用Python绘制6.3 PyTorch可视化工具-Te…...

vue-element-plus-admin整合后端实战——实现系统登录、缓存用户数据、实现动态路由
目标 整合vue-element-plus-admin前端框架,作为开发平台的前端。 准备工作 前端选用vue-element-plus-admin,地址 https://gitee.com/kailong110120130/vue-element-plus-admin。 首先clone项目,然后整合到开发平台中去。这是一个独立的前…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...
