.NET MAUI(.NET Multi-platform App UI)下拉选框控件
MAUI下拉选框控件详解:
在开发跨平台应用程序时,下拉选框(ComboBox)是一个极为常见且实用的控件,它允许用户从一组预定义的选项中选择一个。在.NET MAUI(.NET Multi-platform App UI)框架中,实现这样的控件不仅可以提升用户界面的友好性,还能方便地处理用户输入。作为一名经验丰富的C#程序员,我将详细介绍如何在MAUI项目中使用下拉选框控件,并提供相应的代码片段。
MAUI下拉选框控件概述
MAUI下拉选框控件,通常称为ComboBox,是一个可以展开显示多个选项的控件,用户可以从中选择一个。在MAUI中,虽然标准控件库可能不直接包含名为ComboBox的控件(具体取决于Syncfusion等第三方库的引入情况),但可以通过Picker控件或第三方库(如Syncfusion)中的SfComboBox来实现类似的功能。
使用Syncfusion SfComboBox
Syncfusion是一个广泛使用的第三方库,它为.NET开发者提供了丰富的UI控件,包括针对MAUI平台的SfComboBox。以下是如何在MAUI项目中引入并使用SfComboBox的详细步骤。
步骤1:安装Syncfusion MAUI NuGet包
首先,你需要在你的MAUI项目中安装Syncfusion的相关NuGet包。这可以通过Visual Studio的NuGet包管理器完成,或者使用命令行工具。
bash复制代码
dotnet add package Syncfusion.Maui.Core | |
dotnet add package Syncfusion.Maui.Inputs |
步骤2:配置Syncfusion控件
在你的MauiProgram.cs或相应的启动文件中,配置Syncfusion控件。
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
})
.ConfigureSyncfusionCore(); // 初始化Syncfusion控件 return builder.Build();
}步骤3:在XAML中添加SfComboBox
接下来,在你的XAML页面中添加SfComboBox控件。
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:input="clr-namespace:Syncfusion.Maui.Inputs;assembly=Syncfusion.Maui.Inputs"
x:Class="YourNamespace.YourPage"> <StackLayout>
<input:SfComboBox x:Name="comboBox"
IsEditable="True"
WidthRequest="200"
VerticalOptions="Center"
HorizontalOptions="CenterAndExpand">
<input:SfComboBox.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>选项1</x:String>
<x:String>选项2</x:String>
<x:String>选项3</x:String>
</x:Array>
</input:SfComboBox.ItemsSource>
</input:SfComboBox>
</StackLayout>
</ContentPage>步骤4:在C#代码中处理SfComboBox事件
最后,在C#代码后端,你可以为SfComboBox添加事件处理程序,以响应用户的选择。
public partial class YourPage : ContentPage
{ public YourPage() { InitializeComponent(); comboBox.SelectionChanged += ComboBox_SelectionChanged; } private void ComboBox_SelectionChanged(object sender, SelectionChangedEventArgs e) { if (e.CurrentSelection.FirstOrDefault() is string selectedItem) { // 在这里处理选中的项 Console.WriteLine($"Selected Item: {selectedItem}"); } }
}总结
通过上述步骤,你可以轻松地在.NET MAUI项目中引入并使用Syncfusion的SfComboBox控件,为应用程序提供一个用户友好的下拉选择功能。作为C#程序员,理解并熟练掌握这些控件的使用,将极大地提升你的跨平台应用开发能力。
希望这篇文章能够帮助你更好地理解如何在MAUI项目中使用下拉选框控件,并在你的实际开发中发挥作用。
相关文章:
下拉选框控件)
.NET MAUI(.NET Multi-platform App UI)下拉选框控件
MAUI下拉选框控件详解: 在开发跨平台应用程序时,下拉选框(ComboBox)是一个极为常见且实用的控件,它允许用户从一组预定义的选项中选择一个。在.NET MAUI(.NET Multi-platform App UI)框架中&am…...

C++平台跳跃游戏
目录 开头程序Game.cpp源文件Player.h头文件Player.cpp源文件 程序的流程图程序游玩的效果下一篇博客要说的东西 开头 大家好,我叫这是我58。 程序 Game.cpp源文件 #include <iostream> #include "Player.h" using namespace std; void printma…...

多系统萎缩患者必看!这些维生素助你对抗病魔
亲爱的朋友们,今天我们来聊聊一个相对陌生但重要的健康话题——多系统萎缩(MSA)。这是一种罕见的神经系统疾病,影响着患者的自主神经系统、运动系统和平衡功能。面对这样的挑战,科学合理的饮食和营养补充显得尤为重要。…...

深度学习模型性能优化实战之从评估到提升的全流程解析
1. 概述 在构建和使用机器学习模型的过程中,模型的效果评估和优化是两个至关重要的环节。无论模型是用于分类、回归还是其他任务,评估其表现以及持续优化模型性能,都是确保模型在实际应用中取得成功的关键。本节将重点介绍模型效果评估的定义…...

C++ | Leetcode C++题解之第446题等差数列划分II-子序列
题目: 题解: class Solution { public:int numberOfArithmeticSlices(vector<int> &nums) {int ans 0;int n nums.size();vector<unordered_map<long long, int>> f(n);for (int i 0; i < n; i) {for (int j 0; j < i;…...
)
【解密 Kotlin 扩展函数】扩展属性与扩展函数类似(十九)
导读大纲 1.1.1 扩展属性的创建和使用 1.1.1 扩展属性的创建和使用 之前, 我们已经了解声明 Kotlin 属性的语法 Kotlin中的顶级属性–传送门就像扩展函数一样,我们也可以指定扩展属性就像之前所说,属性和函数的区别在于前者是特征,后者是行为 相比扩展函…...

【Spring Boot 入门二】Spring Boot中的配置文件 - 掌控你的应用设置
一、引言 在上一篇文章中,我们开启了Spring Boot的入门之旅,成功构建了第一个Spring Boot应用。我们从环境搭建开始,详细介绍了JDK的安装以及IDE的选择与配置,然后利用Spring Initializr创建了项目,分析了项目结构&am…...

OpenCV第十二章——人脸识别
1.人脸跟踪 1.1 级联分类器 OpenCV中的级联分类器是一种基于AdaBoost算法的多级分类器,主要用于在图像中检测目标对象。以下是对其简单而全面的解释: 一、基本概念 级联分类器:是一种由多个简单分类器(弱分类器)级联组…...

深入Volatile
深入Volatile 1、变量不可见性: 1.1多线程下变量的不可见性 直接上代码 /*** author yourkin666* date 2024/08/12/16:12* description*/ public class h1 {public static void main(String[] args) {MyClass myClass new MyClass();myClass.start();while (tr…...

数据结构 ——— 顺序表oj题:编写函数,合并两个有序数组
目录 题目要求 代码实现 题目要求 nums1 和 nums2 是两个升序的整型数组,另外有两个整数 m 和 n 分别代表 nums1 和 nums2 中的元素个数 要求合并 nusm2 到nums1 中,使合并后的 nums1 同样按升序顺序排列 最终,合并后的数组不应由函数返…...

Proto文件相关知识
百度Apollo的数据结构常用proto文件来定义, proto文件允许你以类似于C结构体或类的方式定义数据结构。你可以在这个文件中定义简单数据类型、枚举、消息类型等。 基于proto文件,Protocol Buffers编译器(protoc)可以自动生成对应的…...

k8s的控制节点不能访问node节点容器的ip地址
master控制node服务器添加容器后,访问不了该node服务器容器的ip,只能在node服务器访问 排查后发现是k8s的master服务器和node节点的网址网段和k8s初始化时提示的ip网段不一致 我之前是192.168.137.50, 实际上master主机期望的是192.168.1.50 解决方案: 1.删除服务器后重建ma…...

鸿蒙OpenHarmony
开源鸿蒙系统编译指南 Ubuntu编译环境配置第一步:Shell 改 Bash第二步:安装Git和安装pip3工具第三步:远程仓配置第四步:拉取代码第五步:安装编译环境第六步:本地编译源码 Windows开发环境配置第一步&#x…...

把白底照片变蓝色用什么软件免费 批量更换证件照底色怎么弄
作为专业的修图师,有时候也会接手证件照修图和换底色工作,这种情况下,需要换底色的照片也许达到上百张。为了提高工作效率,一般需要批量快速修图,那么使用什么软件工具能够给各式不同的照片批量更换背景色呢࿱…...

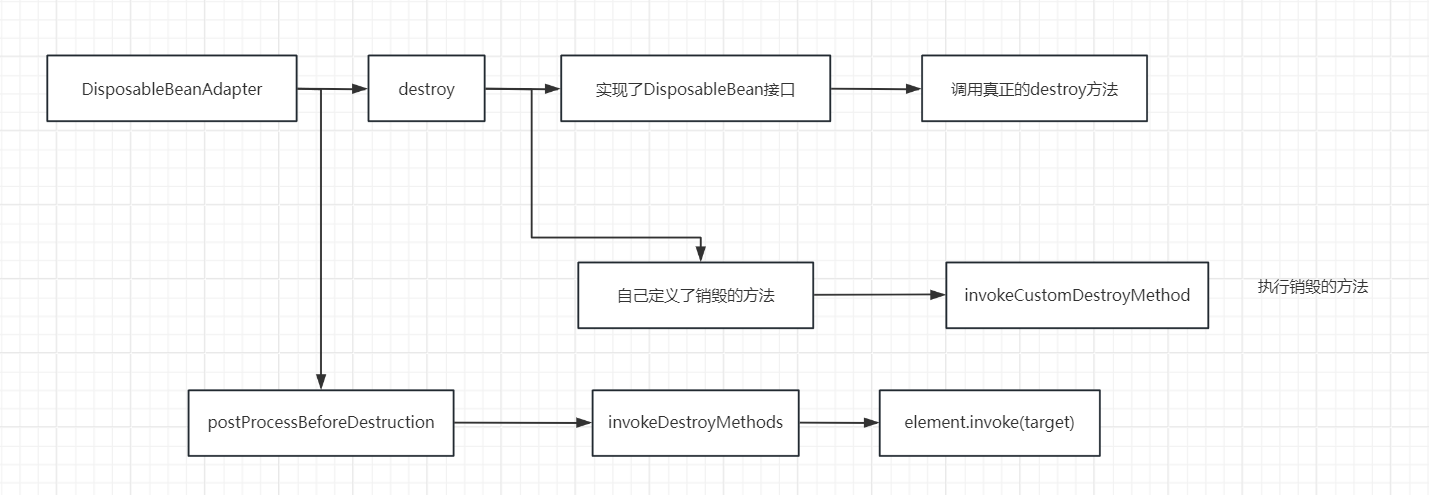
Spring之生成Bean
Bean的生命周期:实例化->属性填充->初始化->销毁 核心入口方法:finishBeanFactoryInitialization-->preInstantiateSingletons DefaultListableBeanFactory#preInstantiateSingletons用于实例化非懒加载的bean。 1.preInstantiateSinglet…...

笔记整理—linux进程部分(6)进程间通信、alarm和pause
两个进程间通信可能是任何两个进程间的通信(IPC)。同一个进程是在同一块地址空间中的,在不同的函数与文件以变量进程传递,也可通过形参传递。2个不同进程处于不同的地址空间,要互相通信有难度(内存隔离的原…...

Java网络通信—UDP
0.小记 1.udp通信不需要建立socket管道,一边只管发,一边只管收 2.客户端:将数据(byte)打包成包裹(DatagramPacket),写上地址(IP端口),通过快递站&…...

k8s架构,从clusterIP到光电半导体,再从clusterIP到企业管理
clusterIP作为k8s中的服务, 也是其他三个服务的基础 ~]$ kubectl create service clusterip externalname loadbalancer nodeport 客户端的流量到service service分发给pod,pod由控制器自动部署,自动维护 那么问题是service的可用…...

vue框架和uniapp框架区别
文章目录 vue框架和uniapp框架区别一、引言二、Vue.js 概述1、Vue.js 简介1.1、特点 2、适用场景 三、Uni-app 概述1、Uni-app 简介1.1、特点 2、适用场景 四、区别与比较1、跨平台能力2、开发体验3、性能优化4、社区和支持 五、总结 vue框架和uniapp框架区别 一、引言 在前端…...

828华为云征文 | 华为云Flexus云服务器X实例搭建Zabbix网络设备监视系统(Ubuntu服务器运维)
前言 Flexus X实例内嵌智能应用调优算法,性能强悍,基础模式GeekBench单核及多核跑分可达同规格独享型实例的1.6倍,性能模式更是超越多系列旗舰型云主机,为企业业务提供强劲动力。 💼 Flexus X Zabbix:打造…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...
