网站都变成灰色了,怎么实现的?
有些时候我们需要把网站页面变成黑白色或灰色,特别是对于一些需要悼念的日子,以及一些影响力很大的伟人逝世或纪念日的时候,都会让网站的全部网页变成灰色(黑白色),以表示我们对逝者或者英雄的缅怀和悼念。
当大家看到全站的内容都变成了灰色,包括按钮、图片等等。这时候我们可能会好奇这是怎么做到的呢?
有人会以为所有的内容都统一换了一个 CSS 样式,图片也全换成灰色的了,按钮等样式也统一换成了灰色样式。但你想想这个成本也太高了,而且万一某个控件忘记加灰色样式了岂不是太突兀了。
其实,解决方案很简单,只需要几行代码就能搞定了。通过参考资料,我总结出以下几个方法可以帮助我们达到目的:
使这个网页的颜色变成灰色的最简单的方法,就是在当前页面的css里面。添加下面的代码,并且让他在任意的浏览器里面正确的执行:
方法一:
<style type="text/css">
html {filter:grayscale(100%);-webkit-filter:grayscale(100%);-moz-filter:grayscale(100%);-ms-filter:grayscale(100%);-o-filter:grayscale(100%);filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);-webkit-filter:grayscale(1)
}
</style>
filter是滤镜的意思,filter:gray的意思就是说给页面加上一个灰度的滤镜,所以html里面的所有内容都会变成黑白的了。不过这个滤镜对于chrome和safari浏览器是无效的,所以下面会有一行-webkit-filter: grayscale(100%);这个样式是专属于使用webkit内核的浏览器的,意思和FILTER: gray;差不多,只是写法不同罢了。
方法二:
下面这段代码可以把网页变为黑白,将代码加到 CSS 最顶端就可以实现素装,如果网站没有使用 CSS,可以在网页/模板的 HTML 代码和 之间插入:
<style>html {filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);-webkit-filter: grayscale(100%);}
</style>
有一些网站可能使用这个 css 不能生效,是因为网站没有使用最新的网页标准协议,请将网页最头部的替换为以下代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
还有一些网站 FLASH 动画的颜色不能被 CSS 滤镜控制,可以在 FLASH 代码的和之间插入:
<param value="false" name="menu"/>
<param value="opaque" name="wmode"/>
最后
给出一段规范的代码,把这段代码加入到网站页面的css里面即可实现页面变成灰色的效果:
html{-webkit-filter:grayscale(100%);-moz-filter:grayscale(100%);-ms-filter:grayscale(100%);-o-filter:grayscale(100%);filter:grayscale(100%);filter:url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1)
}相关文章:

网站都变成灰色了,怎么实现的?
有些时候我们需要把网站页面变成黑白色或灰色,特别是对于一些需要悼念的日子,以及一些影响力很大的伟人逝世或纪念日的时候,都会让网站的全部网页变成灰色(黑白色),以表示我们对逝者或者英雄的缅怀和悼念。…...

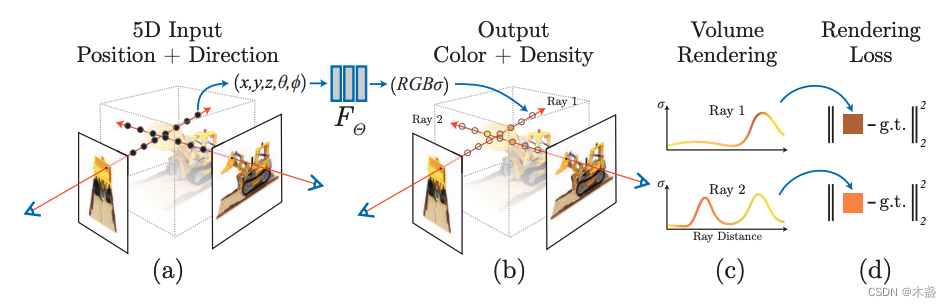
NeRF详解
论文标题:《NeRF: Representing Scenes as Neural Radiance Fields for View Synthesis》 论文地址:https://arxiv.org/abs/2003.08934 推荐代码:https://github.com/yenchenlin/nerf-pytorch 文章目录前言隐式表达NeRF的训练位置编码体渲染&…...

Java之静态代码块和静态类、静态导入
前言 在上一篇文章中给大家讲解了static静态关键字,以及静态变量、静态常量和静态方法等内容。但是关于static,还有其他的一些内容,比如静态类、静态代码块和静态导入等,接下来给大家继续分析讲解。我们一起来看看这些内容都是怎…...

Python3 File isatty() 、os.chflags()方法
Python3 File isatty() 方法Python3 File(文件) 方法概述isatty() 方法检测文件是否连接到一个终端设备,如果是返回 True,否则返回 False。语法isatty() 方法语法如下:fileObject.isatty(); 参数无返回值如果连接到一个终端设备返回 True&…...

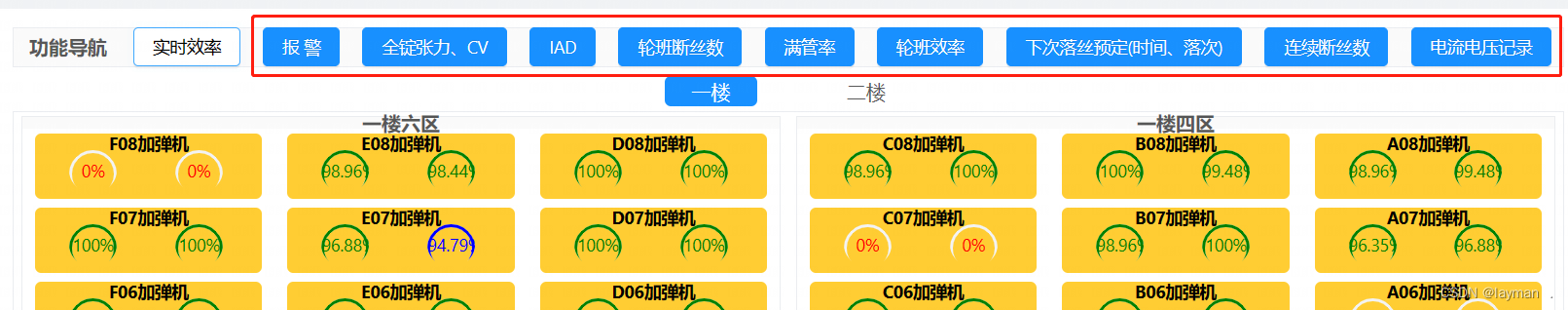
【SH_CO_TMT_PACKAGE保留60天数据和增加索引】
1. 保留60天数据 DELETE FROM SH_CO_TMT_PACKAGE WHERE CREATED_ < SYSDATE - 195SH_CO_TMT_PACKAGE 这个表是tmt的数据统计表,数据量极大,大概有1500W 里头的数据都是从TMT机台运行状况表(比如满管率,断丝数,下次落纱时间)同步过来的。 朗通针对这些数据,做了个…...

2022蓝桥杯省赛——数位排序
问题描述 小蓝对一个数的数位之和很感兴趣, 今天他要按照数位之和给数排序。当两个数各个数位之和不同时, 将数位和较小的排在前面, 当数位之和相等时, 将数值小的排在前面。 例如, 2022 排在 409 前面, 因为 2022 的数位之和是 6, 小于 409 的数位之和 13 。 又如, 6 排在 …...

弥散磁共振成像在神经科学中的应用
导读弥散加权成像技术突破了神经科学的界限,使我们能够检查活体人脑的白质微观结构。这为基本的神经科学问题提供了答案,开启了一个以前基本上难以接近的新研究领域。本研究简要总结了神经科学历史上提出的关于大脑白质的关键问题。然后,阐述…...
)
多进程(python)
参考: https://www.liaoxuefeng.com/wiki/1016959663602400/1017627212385376 个人封装的python多进程处理类,跑满CPU,优化性能 概念 进程: 对于操作系统来说,一个任务就是一个进程(Process),…...

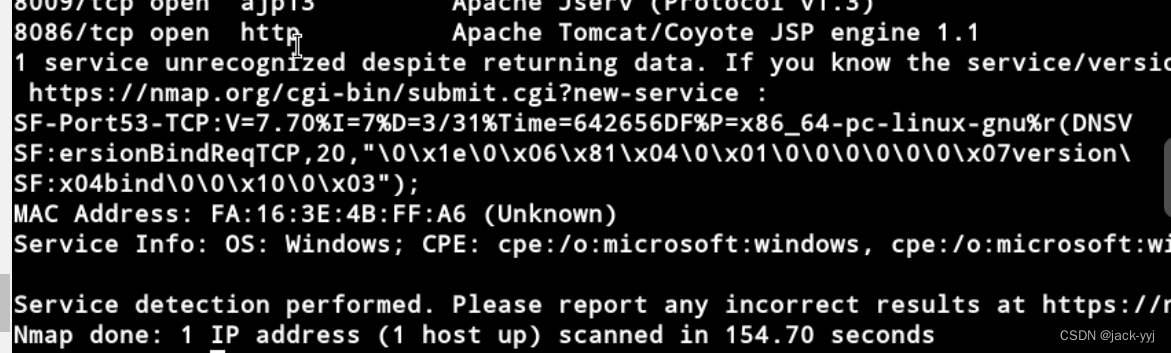
利用Kali工具进行信息收集(35)
预备知识 Kali是一款开源的安全漏洞检测工具,是专业用于渗透测试的Linux操作系统,由BackTrack发展而来,可以帮助安全和IT专业人士识别安全性问题,验证漏洞的缓解措施,并管理专家驱动的安全性进行评估,提供真…...

《程序员面试金典(第6版)》 面试题 08.11. 硬币(动态规划,组合问题,C++)
题目描述 硬币。给定数量不限的硬币,币值为25分、10分、5分和1分,编写代码计算n分有几种表示法。(结果可能会很大,你需要将结果模上1000000007) 示例1: 输入: n 5 输出:2 解释: 有两种方式可以凑成总金额: 55 511111 示例2: 输…...

实体商家做抖音运营如何做矩阵?
商家实体门店如何做好短视频矩阵?这是一个值得深入探讨的问题。在当今的数字化时代,短视频成为越来越多企业吸引用户、提高曝光度的一种重要方式,实体店也不例外。在本文中,我们将提供一些实用的建议,帮助实体店如何做…...
java 双列集合Map 万字详解
目录 一、前言 二、概述 三、特点 四、常用方法 1. V put(K key, V value) : Δ代码演示 : 2. V get(Object key) : Δ代码演示 : 3. V remove(Object key) : Δ代码演示 : 4. int size() : Δ代码演示 : 5. default V replace(K key, V value) : Δ代码演示 : 6. bo…...

【数据结构】二叉树<遍历>
【二叉树遍历】|-前序-中序-后序-层序-|<二叉树的遍历>1.前序遍历【递归】2.中序遍历【递归】3.后序遍历【递归】4.层序遍历【非递归】4.1判断是否是完全二叉树<二叉树的遍历> 在学习二叉树遍历之前我们先了解下二叉树的概念。 二叉树是: 1.空树 2.非空…...

linux查看硬件信息
dmidecode用于在linux下获取硬件信息,遵循SMBIOS/DMI标准,可获取包括BIOS、系统、主板、处理器、内存、缓存等等硬件信息 1、查看CPU信息cat /proc/cpuinfo、lscpu 型号:cat /proc/cpuinfo|grep name|cut -f2 -d:|uniq -c 物理核:…...

吐血整理,互联网大厂最常见的 1120 道 Java 面试题(带答案)整理
前言 作为一个 Java 程序员,你平时总是陷在业务开发里,每天噼里啪啦忙敲着代码,上到系统开发,下到 Bug 修改,你感觉自己无所不能。然而偶尔的一次聚会,你听说和自己一起出道的同学早已经年薪 50 万&#x…...

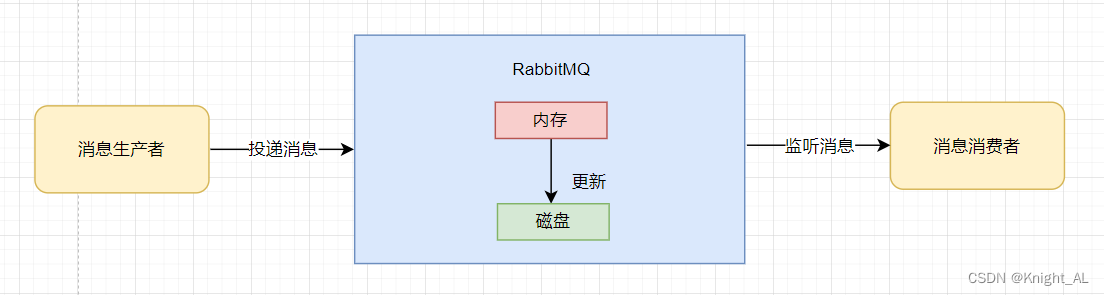
RabbitMQ如何避免消息丢失
目录1.生产者没有成功把消息发送到MQ2.RabbitMQ接收到消息之后丢失了消息3.消费者弄丢了消息前言 首先明确一点一条消息的传送流程:生产者->MQ->消费者 我们根据这三个依次讨论 1.生产者没有成功把消息发送到MQ 丢失的原因:因为网络传输的不稳定…...
)
做算法题的正确姿势(不断更新)
不停的反思自己,总结建议 做一道算法题,不能去死磕。 如果看一道题,半小时内,没有清晰的思路,就看题解!!!你可能觉得你有点思路,就往里死钻,结果可能就像进…...

p85 CTF夺旗-JAVA考点反编译XXE反序列化
数据来源 图片来源 Java 常考点及出题思路 考点技术:xxe,spel 表达式,反序列化,文件安全,最新框架插件漏洞等 设法间接给出源码或相关配置提示文件,间接性源码或直接源码体现等形式 https://www.cnblog…...

FastJson——JSO字符串与对象的相互转化
一、FastJson介绍 Fastjson是阿里巴巴的开源SON解析库它可以解析JSON格式的字符串,支持将java Bean序列化为ISON字符串,也可以从JSON字符串反序列化到JavaBean。 Fastjson的优点 速度快 fastjson相对其他JSON库的特点是快,从2011年fastj…...

《程序员面试金典(第6版)》面试题 08.08. 有重复字符串的排列组合(回溯算法,全排列问题)C++
题目描述 有重复字符串的排列组合。编写一种方法,计算某字符串的所有排列组合。 示例1: 输入:S “qqe” 输出:[“eqq”,“qeq”,“qqe”] 示例2: 输入:S “ab” 输出:[“ab”, “ba”] 提示: 字符都是英文字母。…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...

JDK 17 序列化是怎么回事
如何序列化?其实很简单,就是根据每个类型,用工厂类调用。逐个完成。 没什么漂亮的代码,只有有效、稳定的代码。 代码中调用toJson toJson 代码 mapper.writeValueAsString ObjectMapper DefaultSerializerProvider 一堆实…...

负载均衡器》》LVS、Nginx、HAproxy 区别
虚拟主机 先4,后7...

Win系统权限提升篇UAC绕过DLL劫持未引号路径可控服务全检项目
应用场景: 1、常规某个机器被钓鱼后门攻击后,我们需要做更高权限操作或权限维持等。 2、内网域中某个机器被钓鱼后门攻击后,我们需要对后续内网域做安全测试。 #Win10&11-BypassUAC自动提权-MSF&UACME 为了远程执行目标的exe或者b…...

C++11 constexpr和字面类型:从入门到精通
文章目录 引言一、constexpr的基本概念与使用1.1 constexpr的定义与作用1.2 constexpr变量1.3 constexpr函数1.4 constexpr在类构造函数中的应用1.5 constexpr的优势 二、字面类型的基本概念与使用2.1 字面类型的定义与作用2.2 字面类型的应用场景2.2.1 常量定义2.2.2 模板参数…...
