Java.数据结构.TreeMap
一、什么是TreeMap
TreeMap是Java集合框架中的一部分,并且基于红黑树数据结构。这说明TreeMap能够高效地执行键值对的存储、检索、排序等操作。
二、TreeMap的特点
有序性:TreeMap会根据键的自然顺序进行排序,当然,你也可以通过重写Comparator自己来进行排序。
唯一性:TreeMap中的键是唯一的,不能重复。如果有两个键相等,则后插入的值会覆盖先前的值。
效率:TreeMap是基于红黑树实现的,其时间复杂度为O(log n)。
三、TreeMap的基本操作
1.添加元素:使用put(K key, V value)方法。
TreeMap<Integer, String> map = new TreeMap<>();
map.put(1, "One");
map.put(2, "Two");2.获取元素:
使用get(Object key)方法。
String value = map.get(1); // 返回 "One"3.删除元素:使用remove(Object key)方法。
map.remove(1); // 删除键为1的元素4.遍历元素:
通过entrySet()遍历键值
for (Map.Entry<Integer, String> entry : map.entrySet()) { System.out.println(entry.getKey() + ": " + entry.getValue());
} 通过keySet()遍历键。
for (Integer key : map.keySet()) { System.out.println(key);
} 通过values()遍历值。
for (String value : map.values()) { System.out.println(value);
}5.判断是否包含Key或Value:
判断是否包含Key
Boolean flag = map.containsKey(1)//由于有 1 这个Key因此返回True判断是否包含Value
Boolean flag = map.containsValue("One")//由于有 One 这个Value因此返回True相关文章:

Java.数据结构.TreeMap
一、什么是TreeMap TreeMap是Java集合框架中的一部分,并且基于红黑树数据结构。这说明TreeMap能够高效地执行键值对的存储、检索、排序等操作。 二、TreeMap的特点 有序性:TreeMap会根据键的自然顺序进行排序,当然,你也可以通过…...

什么是托管安全信息和事件管理 SIEM?
什么是 SIEM? 安全信息和事件管理 ( SIEM ) 解决方案最初是一种集中式日志聚合解决方案。SIEM 解决方案会从整个组织网络中的系统收集日志数据,使组织能够从单一集中位置监控其网络。 随着时间的推移,SIEM解决方案已发展成为一个完整的威胁…...

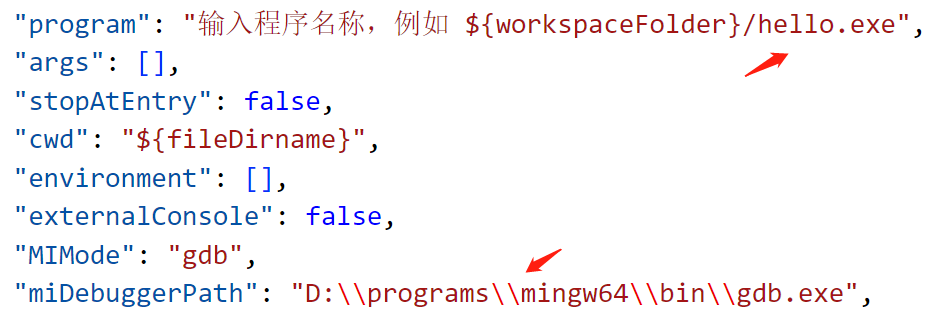
vscode安装及c++配置编译
1、VScode下载 VS Code官网下载地址:Visual Studio Code - Code Editing. Redefined。 2、安装中文插件 搜索chinese,点击install下载安装中文插件。 3、VS Code配置C/C开发环境 3.1、MinGW-w64下载 VS Code是一个高级的编辑器,只能用来写代…...

JavaScript使用渐变来美化对象!
我们的目标是渐变!渐变! 首先了解,渐变分为线性渐变和径向渐变,线性渐变可以是从左上角到右下角的渐变,径向渐变是从中心向外的渐变。 JavaScript中实现渐变可以使用addColorStop的方法,例如创建一个线性渐…...

Linux之实战命令24:od应用实例(五十八)
简介: CSDN博客专家、《Android系统多媒体进阶实战》一书作者 新书发布:《Android系统多媒体进阶实战》🚀 优质专栏: Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏: 多媒体系统工程师系列【…...

【CKA】一、基于角色的访问控制-RBAC
1、基于角色的访问控制-RBAC 1. 考题内容: 2. 答题思路: 这道题就三条命令,建议直接背熟就行。 也可以查看帮助 kubectl create clusterrole -h kubectl create serviceaccount -h kubectl create rolebinding -h 注意: 1、资…...

【华为HCIP实战课程三】动态路由OSPF的NBMA环境建立邻居及排错,网络工程师
一、NBMA环境下的OSPF邻居建立问题 上节我们介绍了NBMA环境下OSPF邻居建立需要手动指定邻居,因为NBMA环境是不支持广播/组播的 上一节AR1的配置: ospf 1 peer 10.1.1.4 //手动指定邻居的接口地址,而不是RID peer 10.1.1.5 area 0.0.0.0 手动指定OSPF邻居后抓包查看OSP…...

初始Kafka
1、Kafka是什么? Kafka是由Scala语言开发的一个多分区、多副本,基于Zookeeper集群协调的系统。 那这个所谓的系统又是什么系统呢? 回答这个问题要从发展的角度来看:起初Kafka的定位是分布式消息系统。但是目前它的定位是一个分布…...

学会使用maven工具看这一篇文章就够了
文章目录 概述一、定义与功能二、核心组件三、主要作用四、仓库管理 settings.xml说明一、文件位置与优先级二、主要配置元素三、配置示例 pom.xml文件说明一、pom.xml的基本结构二、pom.xml的主要元素及其说明三、依赖管理四、常用插件五、其他配置 maven安装配置一、下载Mave…...

如何创建虚拟环境并实现目标检测及验证能否GPU加速
创建虚拟环境: 先创建一个虚拟python环境,敲如下代码 然后再到该虚拟环境里面安装自己想要的包 激活虚拟环境 然后再聚类训练这些 验证GPU加速 阿里源 pip install torch torchvision -i http://mirrors.aliyun.com/pypi/simple/ --trusted-host mir…...

<STC32G12K128入门第十三步>驱动W5500进行TCP_Client通信
前言 最近本人接触到了一个消费类产品需要用到以太网,并且需要连接服务器,同时需要发送https协议。本文就是讲解如何运行TCP客户端, 一、W5500讲解? W5500是一款10/100M的以太网转换芯片,内部集成了TCP/IP协议栈。并且支持SPI/I2C协议。我在STC32上面使用的是软件SPI。…...

【Go语言】Ergo:构建分布式系统的现代化 Erlang 框架
Ergo 是一个基于 Go 语言的开源框架,专门用于构建分布式系统。它为开发人员提供了与 Erlang/OTP 类似的编程模型和功能。Ergo 通过将 Erlang 的强大分布式并发编程模型带入 Go 语言的生态中,使得开发者能够轻松创建高度可靠、可扩展的分布式应用程序。 …...

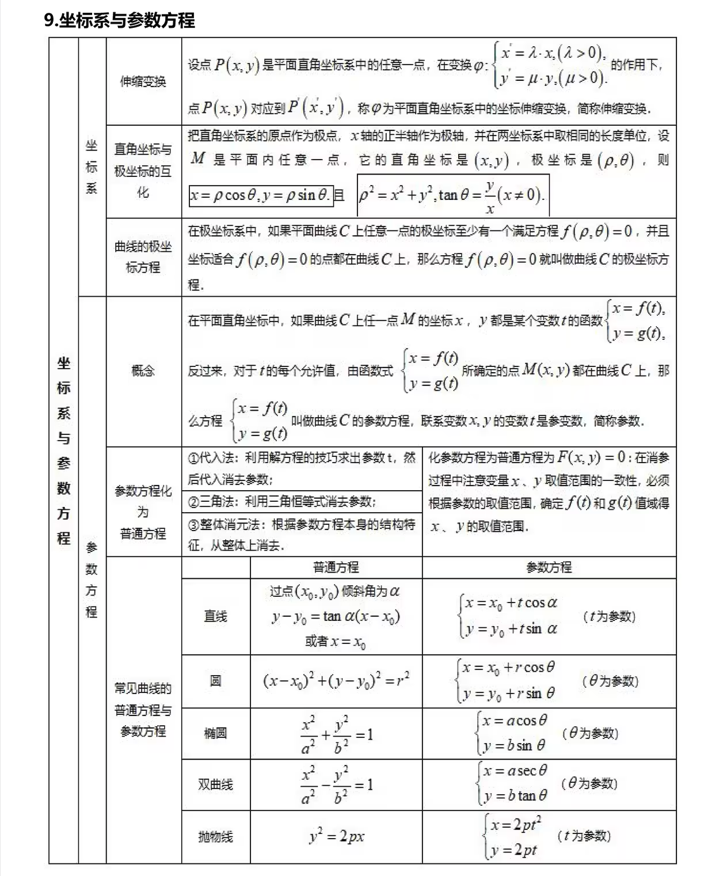
教资备考--高中数学(仅为高中数学梳理)
按照高中学习数学梳理的方案进行整理...

Qt 学习第十一天:QTableWidget 的使用
一、创建QTableWidget对象,设置大小,在窗口的位置 //创建tablewidgetQTableWidget *table new QTableWidget(this);table->resize(550, 300);table->move(100, 100); //移动 二、设置表头 //设置表头QStringList headerList; //定义headerList…...

【Linux】基础指令 1
Linux中各个指令是相互联系的,所以一开始学习Linux时,对指令很陌生是正常的,不用花费大量的时间去刻意的记忆,在我们一次次的使用当中,这些指令自然会烂熟于心。 简单看看各个指令的功能 ls指令 显示当前目录下的文…...

Linux_kernel字符设备驱动12
一、字符设备的编程框架 在Linux_kernel驱动开发11中,我们介绍的系统调用。只是为了做一个实验,在真正开发时,我们并不会直接在内核中添加一个新的系统调用,这样做会导致内核体积变大。 1、字符设备结构体 我们实现一个硬件字符设…...

服务保护sentinel
线程隔离 - 线程池隔离:给每个服务调用业务分配一个线程池,利用线程池本身实现隔离效果。 - 信号量隔离:不创建线程池,而是计数器模式,记录业务使用的线程数量,达到信号量上限时,禁止新的请求。…...

【ubuntu】Ubuntu20.04安装中文百度输入法
1.download 百度Linux输入法-支持全拼、双拼、五笔 2.unzip unzip Ubuntu_Deepin-fcitx-baidupinyin-64.zip 3.setting 3.1 setting fcitx sudo apt install aptitude sudo aptitude install fcitx-bin fcitx-table fcitx-config-gtk fcitx-frontend-all sudo aptitude in…...

蓝桥杯【物联网】零基础到国奖之路:十八. 扩展模块之光敏和AS312
蓝桥杯【物联网】零基础到国奖之路:十八.扩展模块之光敏和AS312 第一节 硬件解读第二节 CubeMX配置第二节 代码 第一节 硬件解读 光敏和AS312如下图: 光敏电阻接到了扩展模块的5号引脚,5号引脚接了2个电阻,R8和光敏电阻。我们通过ADC读取这…...

如何在微信小程序中实现分包加载和预下载
如何在微信小程序中实现分包加载和预下载 概述 微信小程序提供了分包加载和预下载功能,这有助于优化应用的加载时间,提升用户体验。本文将详细介绍如何在微信小程序中配置分包加载和预下载。 步骤一:配置分包加载 修改app.json文件&#x…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...
