不懂外语也能无障碍交流?探索4款超好用中英翻译工具
嘿,各位外贸流程的小伙伴们,今儿咱们来聊聊那些翻译神器,看看它们在中英文互译这条路上,是怎么给我们这些天天跟洋文打交道的哥们儿姐们儿减轻负担的。我亲身体验了福昕翻译在线、福昕翻译大师、海鲸AI翻译还有腾讯翻译君,感觉就像是给咱们的大脑装了个多语言处理器,那叫一个爽!
一、福昕翻译在线
网址:https://fanyi.pdf365.cn/doc
这家伙简直就是云端翻译的小能手。

我习惯在处理邮件或者合同初稿时,直接扔给它试试水。操作起来简单得不得了,复制粘贴,几秒钟内就能拿到翻译结果。而且界面干净,没有花里胡哨的广告打扰,让我能专心致志地对比原文和译文。最让我惊喜的是,它对于专业术语的处理相当到位,像是那些复杂的贸易条款,它都能给出比较准确的翻译,大大减少了后续修改的时间。当然,偶尔也有小瑕疵,但瑕不掩瑜,整体来说,福昕翻译在线是日常工作中不可或缺的好帮手。

二、福昕翻译大师
网址:https://www.foxitsoftware.cn/fanyi/
这货简直就是桌面版的翻译大咖。

安装之后,它就静静地待在我的电脑里,随时待命。跟在线版比,大师版在处理大段文字或者文档时,那叫一个流畅,完全不用担心因为网络问题而卡顿。而且,它还支持多种格式的文件导入,PDF、Word、Excel,统统不在话下。最贴心的是,它还能保留原文的格式,翻译完的文件几乎不需要怎么调整就能直接用,这对于我们这些经常需要处理大量文档的人来说,简直是福音啊!

三、海鲸AI翻译
网址:https://www.atalk-ai.com/talk/
这个名字听起来就挺有科技感的。

实际上,它也确实没让我失望。海鲸AI翻译的特点在于它的智能推荐功能,它会根据上下文自动调整翻译结果,让译文更加自然流畅。这对于我们这些经常需要翻译对话或者演讲稿的人来说,简直太实用了。而且,它还有一个挺有趣的功能,就是可以模拟不同地区的口音进行语音翻译,虽然我用得不多,但想象一下跟老外视频会议时,直接用它来翻译,那场面,想想就觉得酷炫。

四、腾讯翻译君
网址:https://fanyi.qq.com/
这可是个大IP啊。

作为腾讯家的孩子,它自然也是继承了家族的优良基因,界面美观,操作便捷。我特别喜欢它的一键拍照翻译功能,遇到菜单、路标这种需要快速翻译的场景,直接掏出手机一拍,译文立现,简直不要太方便。而且,腾讯翻译君还支持离线翻译,就算在没有网络的地方,也能轻松应对。不过,我个人感觉它在处理一些长句或者复杂句式时,还是稍微欠缺了一点火候,但瑕不掩瑜,它依然是我手机里的常备翻译工具之一。

总的来说,这四款翻译工具都还不错,都能在不同场景下为我们这些外贸流程员提供极大的便利。至于选择哪一款,那就要看你的具体需求和使用习惯了。不过,无论你选择哪一款,相信我,它们都会成为你外贸路上的得力助手!
相关文章:

不懂外语也能无障碍交流?探索4款超好用中英翻译工具
嘿,各位外贸流程的小伙伴们,今儿咱们来聊聊那些翻译神器,看看它们在中英文互译这条路上,是怎么给我们这些天天跟洋文打交道的哥们儿姐们儿减轻负担的。我亲身体验了福昕翻译在线、福昕翻译大师、海鲸AI翻译还有腾讯翻译君…...

C++ WebDriver扩展
概述 WebDriver协议基于HTTP,使用JSON进行数据传输,定义了client与driver之间的通信标准。无论client的实现语言(如Java或C#),都能通过协议中的endpoints准确指示driver执行各种操作,覆盖了Selenium的所有功…...

WeChat_DevTools 断点调试方法总结
新建工程,以小程序 login 调试为例,代码如下: // 登录wx.login({success: res > {// 发送 res.code 到后台换取 openId, sessionKey, unionIddebugger;resThis this;wx.showModal({title: 登录成功,content: res.code res.code,comple…...

水波荡漾效果+渲染顺序+简单UI绘制
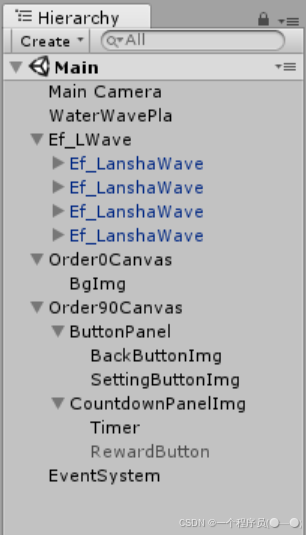
创建场景及布置 创建新场景Main,在Main场景中创建一个plane物体,命名为WaterWavePla,具体数值及层级面板排布如下: 编写脚本 创建一个文件夹,用于存放脚本,命名Scripts,创建一个子文件夹Effect,存放特效相关脚本,创建…...

深度学习中的结构化概率模型 - 使用图来描述模型结构篇
序言 在深度学习的探索之路上,结构化概率模型以其独特的视角和强大的表达能力,成为了研究复杂数据关系的重要工具。这一模型的核心在于其巧妙地利用图来描述模型结构,将随机变量间的复杂交互关系可视化、结构化。图的引入,不仅为…...

C语言中的栈帧
------------------------ | 局部变量区 | | (根据变量声明而变化) | ------------------------ | 参数区 | | (根据函数原型而变化) | ------------------------ | (可选) 保存寄存器区 | | (编译器/架构特定) | -…...

vue数组根据某些条件进行二次切割
原本的一个一维数组首先 1.根据depnm和bed的不同会分成不同的数组 2.在条件1的基础上分割出来的数组如果存在里面有isBgn1的会进行二次分割 比如原数组是[{depnm:1,bed:2,isBgn:0},{}……] 根据条件一会组成一个二维数组得到 [ [①depnm值一致的一个一维数组], [②bed值一…...

Yolov8改进轻量级网络Ghostnetv2
1,理论部分 轻量级卷积神经网络 (CNN) 专为移动设备上的应用程序而设计,具有更快的推理速度。卷积运算只能捕获窗口区域中的局部信息,这会阻止性能进一步提高。将自我注意引入卷积可以很好地捕获全局信息,但会在很大程度上阻碍实际速度。在本文中,我们提出了一种硬件友好…...

【Spring】@RequestMapping、@RestController和Postman
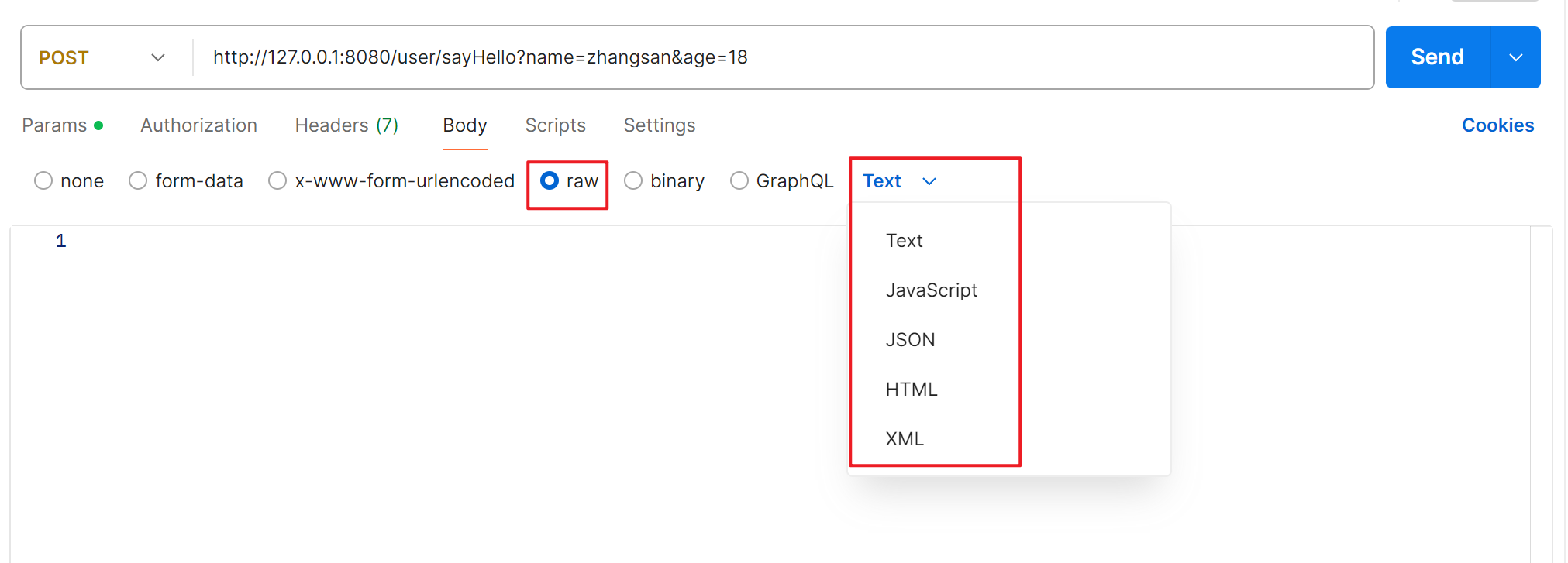
文章目录 1.RequestMapping 注解介绍2. RequestMapping 使用3. RequestMapping 是 GET 还是 POST 请求?GET 请求POST 请求指定 GET/POST 方法类型 2. Postman 介绍1. 创建请求2. 传参介绍1. 普通传参2. form-data3. x-www-form-urlencoded form 表单,对应…...
详细理解并附实现代码。)
【深度学习基础模型】回声状态网络(Echo State Networks, ESN)详细理解并附实现代码。
【深度学习基础模型】回声状态网络(Echo State Networks, ESN)详细理解并附实现代码。 【深度学习基础模型】回声状态网络(Echo State Networks, ESN)详细理解并附实现代码。 文章目录 【深度学习基础模型】回声状态网络…...

Redis的基础认识与在ubuntu上的安装教程
来自Redis的自我介绍 我是Redis,一个中间件,职责是把数据存储在内存上,因此可以作为数据库、缓存、消息队列等场景使用。由于可以把数据存储在内存上,因此江湖人称快枪手 1.redis的功能特性 (1)数据在内存…...

鸿蒙harmonyos next flutter混合开发之ohos工程引用 har 文件
创建鸿蒙原生工程MyApplication。创建flutter module,生成har文件,并且将flutter module中.ohos文件entryability/EntryAbility.ets、pages/Index.ets分别替换MyApplication中的。 # 1. 创建 flutter子模块工程 flutter create -t module my_flutter_…...

react-问卷星项目(5)
实战 路由 路由设计,网址和页面的关系,就是从业务上分析需要哪些页面哪些页面内容可以抽离,业务流程要有入有出增加页面和Layout模版,模版就是抽离页面公共部分,比如都有顶部或者左侧导航,直接上代码&…...

08.useInterval
在 React 应用中,实现定时器功能通常需要使用 setInterval() 和 clearInterval(),这可能会导致代码复杂和难以维护。useInterval 钩子提供了一种声明式的方法来实现定时器功能,使得定时器的管理更加简单和直观。这个自定义钩子不仅简化了定时器的使用,还解决了一些常见的定…...

【Android 源码分析】Activity生命周期之onDestroy
忽然有一天,我想要做一件事:去代码中去验证那些曾经被“灌输”的理论。 – 服装…...

增强现实中的物体识别与跟踪
增强现实(AR)中的物体识别与跟踪是实现虚拟内容与现实世界无缝融合的关键技术。以下是该领域的主要技术和方法概述: 1. 物体识别 1.1 特征提取 SIFT、SURF、ORB:传统的特征提取算法用于识别图像中的关键点并生成描述符…...
)
移动端实现下拉刷新和上拉加载(内含案例)
在前端开发中,上拉加载和下拉刷新常用于实现内容的动态加载,尤其在移动端的应用中。下面我将提供一个简单的示例和逻辑说明。 1. 逻辑说明: 下拉刷新: 用户向下拖动页面顶部,触发一个事件,刷新当前内容。需…...

Opencv第十一章——视频处理
1. 读取并显示摄像头视频 1.1 VideoCapture类 VideoCapture类提供了构造方法VideoCapture(),用于完成摄像头的初始化工作,其语法格式如下: capture cv2.VideoCapture(index) 参数说明: capture:要打开的摄像头视频。 index:摄像头设备索引。…...

Flutter 3.24 AAPT: error: resource android:attr/lStar not found.
在Android build,gradle下面,添加右边红框的代码: subprojects {afterEvaluate { project ->if (project.plugins.hasPlugin("com.android.application") ||project.plugins.hasPlugin("com.android.library")) {project.androi…...
)
C++——输入一个2*3的矩阵, 将这个矩阵向左旋转90度后输出。(要求:使用指针完成。)
没注释的源代码 #include <iostream> using namespace std; int main() { int a[2][3]; cout<<"请输入一个2*3的矩阵:"<<endl; for(int i0;i<2;i) { for(int j0;j<3;j) { cin>>a[i][j…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...
