【微信小程序前端开发】入门Day03 —— 页面导航、事件、生命周期、WXS 脚本及自定义组件
1. 页面导航
-
导航方式
-
声明式导航:使用
<navigator>组件实现页面跳转。<!-- 导航到tabBar页面 --> <navigator url="/pages/message/message" open-type="switchTab">导航到消息页面</navigator><!-- 导航到非tabBar页面 --> <navigator url="/pages/info/info" open-type="navigate">导航到info页面</navigator><!-- 后退导航 --> <navigator open-type='navigateBack' delta='1'>返回上一页</navigator>- 跳转到
tabBar页面:需指定url属性(以/开头)和open-type="switchTab"。 - 跳转到非
tabBar页面:指定url属性(以/开头),open-type="navigate"(可省略)。 - 后退导航:指定
open-type="navigateBack"和delta属性(后退层级,可省略)。
- 跳转到
-
编程式导航:调用小程序的导航 API 实现页面跳转。
// 导航到tabBar页面 Page({gotoMessage() {wx.switchTab({url: '/pages/message/message'})} })// 导航到非tabBar页面 Page({gotoInfo() {wx.navigateTo({url: '/pages/info/info'})} })// 后退导航 Page({gotoBack() {wx.navigateBack()} })- 跳转到
tabBar页面:调用wx.switchTab方法,传入包含url等属性的对象。 - 跳转到非
tabBar页面:调用wx.navigateTo方法,传入包含url等属性的对象。 - 后退导航:调用
wx.navigateBack方法,可传入delta属性。
- 跳转到
-
-
导航传参
-
声明式导航传参:
navigator组件的url属性后面携带参数,格式为?参数键=参数值&参数键=参数值。<!-- 声明式导航传参 --> <navigator url="/pages/info/info?name=zs&age=20">跳转到info页面</navigator> -
编程式导航传参:调用
wx.navigateTo方法跳转页面时,url属性中携带参数。// 编程式导航传参 Page({gotoInfo2() {wx.navigateTo({url: '/pages/info/info?name=ls&gender=男'})} }) -
在
onLoad中接收导航参数:通过options对象获取传递过来的参数。// 在onLoad中接收导航参数 Page({onLoad: function (options) {console.log(options)} })
-
2. 页面事件
-
下拉刷新事件
// 全局开启下拉刷新(app.json示例) {"window": {"enablePullDownRefresh": true} }// 局部开启下拉刷新(页面.json示例) {"enablePullDownRefresh": true }// 配置下拉刷新窗口的样式(页面.json示例) {"backgroundColor": "#ffffff","backgroundTextStyle": "dark" }// 监听页面的下拉刷新事件 Page({data: {count: 0},onPullDownRefresh: function () {this.setData({count: 0})wx.stopPullDownRefresh()},countAdd() {this.setData({count: this.data.count + 1})} })-
启用下拉刷新
- 全局开启:在
app.json的window节点中,将enablePullDownRefresh设置为true。 - 局部开启:在页面的
.json配置文件中,将enablePullDownRefresh设置为true(推荐)。
- 全局开启:在
- 配置下拉刷新窗口的样式:通过
backgroundColor(16 进制颜色值)和backgroundTextStyle(dark或light)配置。 - 监听页面的下拉刷新事件:在页面的
.js文件中,通过onPullDownRefresh函数监听,可重置数据并手动停止下拉刷新(wx.stopPullDownRefresh)。
-
-
上拉触底事件
// 监听页面的上拉触底事件 Page({onReachBottom: function () {console.log("触发了上拉触底的事件")} })// 配置上拉触底距离(页面.json示例) {"onReachBottomDistance": 80 }- 监听页面的上拉触底事件:在页面的
.js文件中,通过onReachBottom函数监听。 - 配置上拉触底距离:在全局或页面的
.json配置文件中,通过onReachBottomDistance属性配置,默认50px。 - 上拉触底案例
// 上拉触底案例 Page({data: {colorList: []},onLoad: function (options) {this.getColors()},onReachBottom: function () {this.getColors()},getColors() {wx.showLoading({title: "数据加载中..."})wx.request({url: 'https://www.escook.cn/api/color',method: 'GET',success: ({ data: res }) => {this.setData({colorList: [...this.data.colorList,...res.data]})},complete: () => {wx.hideLoading()}})} })- 案例效果展示:加载随机颜色数据,上拉触底加载更多。
- 实现步骤:定义获取随机颜色方法、页面加载时获取初始数据、渲染 UI 结构、上拉触底时调用方法、添加
loading提示效果、对上拉触底进行节流处理。
- 监听页面的上拉触底事件:在页面的
3. 生命周期
- 生命周期概念:指一个对象从创建到运行再到销毁的整个阶段。小程序的生命周期包括应用生命周期(启动到关闭)和页面生命周期(加载到卸载)。
- 生命周期函数:由小程序框架提供的内置函数,伴随生命周期自动按次序执行。
- 应用的生命周期函数:在
app.js中声明,包括onLaunch(初始化完成时触发)、onShow(启动或从后台进入前台显示时触发)、onHide(从前台进入后台时触发)。App({onLaunch: function (options) {// 小程序初始化完成时,可做一些初始化工作},onShow: function (options) {// 小程序启动,或从后台进入前台显示时触发},onHide: function () {// 小程序从前台进入后台时触发} }) - 页面的生命周期函数:在页面的
.js文件中声明,包括onLoad(监听页面加载,只调用 1 次)、onShow(监听页面显示)、onReady(监听页面初次渲染完成,只调用 1 次)、onHide(监听页面隐藏)、onUnload(监听页面卸载,只调用 1 次)。Page({onLoad: function (options) {// 监听页面加载,一个页面只调用1次},onShow: function () {// 监听页面显示},onReady: function () {// 监听页面初次渲染完成,一个页面只调用1次},onHide: function () {// 监听页面隐藏},onUnload: function () {// 监听页面卸载,一个页面只调用1次} })
- 应用的生命周期函数:在
4. WXS 脚本
-
概述
- 定义:小程序独有的一套脚本语言,结合
WXML构建页面结构。 - 应用场景:典型应用场景是 “过滤器”,因为
wxml中无法调用页面.js中定义的函数,但可调用wxs中定义的函数。 - 与 JavaScript 的关系
- 有自己的数据类型。
- 不支持类似于
ES6及以上的语法形式,支持类似于ES5的语法。 - 遵循
CommonJS规范。
- 定义:小程序独有的一套脚本语言,结合
-
基础语法
- 内嵌 wxs 脚本:编写在
wxml文件中的<wxs>标签内,需提供module属性。<view>{m1.toUpper(username)}</view> <wxs module="m1">// 将文本转为大写形式zs->ZSmodule.exports.toUpper = function(str) {return str.toUpperCase()} </wxs> - 定义外联的 wxs 脚本:编写在以
.wxs为后缀名的文件内。// tools.wxs文件 function toLower(str) {return str.toLowerCase() } module.exports = {toLower: toLower } - 使用外联的 wxs 脚本:在
wxml中引入时,需为<wxs>标签添加module和src属性。<view>{m2.toLower(country)}</view> <wxs src="../../utils/tools.wxs" module="m2"></wxs>
- 内嵌 wxs 脚本:编写在
-
WXS 的特点
- 与
JavaScript不同:语法相似但本质不同。 - 不能作为组件的事件回调。
- 隔离性:运行环境与其他
JavaScript代码隔离。 - 性能好:在
iOS设备上比JavaScript代码快。
- 与
5. 自定义组件
组件的创建与引用
- 创建组件:在项目根目录创建
components文件夹,在其中创建组件文件夹,右键点击 “新建 Component” 并输入组件名称,会自动生成.js、.json、.wxml和.wxss四个文件。 test.jsComponent({// 组件逻辑代码 })test.json{"component": true }test.wxml<view>这是一个自定义组件</view>test.wxssview {color: red; }- 引用组件
- 局部引用:在页面的
.json配置文件中引用,如{"usingComponents": {"my-test1": "/components/test1/test1"}},在页面的.wxml文件中使用<my-test1></my-test1>。{"usingComponents": {"my-test": "/components/test1/test1"} }<my-test></my-test> - 全局引用:在
app.json全局配置文件中引用,如{"usingComponents": {"my-test2": "/components/test2/test2"}},在页面的.wxml文件中使用<my-test2></my-test2>。{"usingComponents": {"my-global-test": "/components/global-test/global-test"},"pages": [/* 页面列表 */] }<my-global-test></my-global-test> - 选择引用方式:若组件在多个页面常用,建议全局引用;只在特定页面使用,建议局部引用。
- 局部引用:在页面的
- 组件和页面的区别:组件和页面都由四个文件组成,但组件的
.json文件需声明"component": true属性,.js文件调用Component()函数,事件处理函数定义在methods节点中。
组件样式
- 组件样式隔离:默认情况下,自定义组件样式只对自身生效,
app.wxss中的全局样式对组件无效,只有class选择器有样式隔离效果。.red-text {color: red; }<view class="blue-text">页面文本</view> <my-test></my-test> - 修改组件的样式隔离选项:可通过
styleIsolation修改,在组件的.js文件中Component({options: {styleIsolation: 'isolated'}})
或在Component({options: {styleIsolation: 'apply-shared'} }).json文件中{"styleIsolation": "isolated"}设置,可选值有isolated(启用样式隔离)、apply-shared(页面样式影响组件,组件样式不影响页面)、shared(页面和组件样式相互影响)。{"styleIsolation": "apply-shared" }
组件数据、方法和属性
- data 数据:用于组件模板渲染的私有数据,定义在
data节点中Component({data: {count: 0} }) - methods 方法:事件处理函数和自定义方法定义在
methods节点中Component({methods: {increment() {this.setData({count: this.data.count + 1});}} }) - properties 属性:组件的对外属性,用来接收外界传递的数据,可完整定义
properties: {max: {type: Number, value: 10}}
或简化定义Component({properties: {maxValue: {type: Number,value: 10}} })max: Number
在组件中使用Component({properties: {maxValue: Number} })<my-test1 max="10"></my-test1><my-test maxValue="5"></my-test> - data 和 properties 的区别:用法相同,都是可读可写,
data倾向于存储私有数据,properties倾向于存储外界传递的数据。 - 使用 setData 修改 properties 的值:可用于页面渲染或使用
setData重新赋值,如在组件的.wxml文件中<view>max属性的值为:{{max}}</view>,在.js文件中Component({properties: {max: Number}, methods: {addCount() {this.setData({max: this.properties.max + 1});}}})。
数据监听器
- 定义:用于监听和响应属性和数据字段的变化,类似于
vue中的watch侦听器,基本语法格式为Component({observers: {'字段A,字段B': function(字段A的新值,字段B的新值) { // do something }}})。 - 基本用法:
Component({data: {num1: 0,num2: 0,sum: 0},methods: {incrementNum1() {this.setData({num1: this.data.num1 + 1});},incrementNum2() {this.setData({num2: this.data.num2 + 1});}},observers: {'num1,num2': function (num1, num2) {this.setData({sum: num1 + num2});}} }) - 监听对象属性的变化:支持监听对象中单个或多个属性的变化,如
Component({observers: {"对象.属性A,对象.属性B': function(属性A的新值,属性B的新值) { // do something }}})。
纯数据字段
Component({options: {pureDataPattern: /^_/},data: {_privateData: 10,publicData: 20}
})- 定义:不用于界面渲染的
data字段。 - 使用规则:在
Component构造器的options节点中,指定pureDataPattern为正则表达式,符合的字段为纯数据字段,如Component({options: {pureDataPattern: /^_/}, data: {a: true, _b: true}})。
组件的生命周期
Component({lifetimes: {created: function () {// 在这里可以给组件的this添加一些自定义的属性字段this.myProperty = 'created';}}
})Component({lifetimes: {attached: function () {// 在这里可以进行一些初始化操作,如获取数据this.setData({dataFromServer: '初始化数据'});}}
})Component({lifetimes: {detached: function () {// 在这里可以进行一些清理操作,如清除定时器clearTimeout(this.timer);}}
})- 全部生命周期函数:包括
created(组件实例创建时执行)、attached(进入页面节点树时执行)、ready(视图层布局完成后执行)、moved(被移动到节点树另一个位置时执行)、detached(从页面节点树移除时执行)、error(组件方法抛出错误时执行)。 - 主要生命周期函数:
created(此时不能调用setData,可添加自定义属性字段)、attached(this.data已初始化完毕,可进行初始化工作)、detached(适合做清理工作),生命周期函数可在lifetimes节点内声明。
组件所在页面的生命周期
Component({pageLifetimes: {show: function () {// 在这里可以根据页面展示重新生成一些数据this.setData({pageData: '页面展示时更新的数据'});},hide: function () {// 在这里可以进行一些与页面隐藏相关的操作this.cleanUp();},resize: function (size) {// 这里可以根据页面尺寸变化进行相关操作console.log('页面尺寸变化:', size);}}
})- 定义:自定义组件行为依赖页面状态变化时用到,包括
show(页面被展示时执行)、hide(页面被隐藏时执行)、resize(页面尺寸变化时执行),这些函数需定义在pageLifetimes节点中。
插槽
- 定义:在自定义组件的
wxml结构中,<slot>节点用于承载组件使用者提供的wxml结构。 - 单个插槽:默认每个自定义组件只允许一个
<slot>, - 组件封装者:
<view class="wrapper"><view>组件内部文本</view><slot></slot> </view> - 组件使用者:
<my-component><view>插槽内容</view> </my-component> - 启用多个插槽:在组件的
.js文件中通过options: {multipleSlots: true}启用。Component({options: {multipleSlots: true} }) - 定义多个插槽:在组件的
.wxml中使用多个<slot>标签,以不同的name区分,<view class="wrapper"><slot name="header"></slot><view>中间文本</view><slot name="footer"></slot> </view> - 使用多个插槽:在使用组件时,用
slot属性将节点插入到不同的<slot>中<my-component><view slot="header">头部插槽内容</view><view slot="footer">底部插槽内容</view> </my-component>
父子组件之间的通信
- 通信方式
- 属性绑定:父组件向子组件指定属性设置数据,父组件如
,子组件在<parent-component><child-component value="{{parentValue}}"></child-component> </parent-component>properties节点声明对应属性。Component({properties: {value: String} }) - 事件绑定:子组件向父组件传递数据,步骤包括父组件定义函数,在
wxml中传递函数引用给子组件,子组件通过this.triggerEvent('自定义事件名称', { /* 参数对象 */ })发送数据,父组件通过e.detail获取数据。 - 父组件(在
js文件中定义函数):Page({methods: {handleChildData(data) {console.log('收到子组件数据:', data);}} }) - 父组件(在
wxml文件中传递函数引用给子组件):<parent-component><child-component bind:event="handleChildData"></child-component> </parent-component> - 子组件(在
js文件中发送数据):Component({methods: {sendDataToParent() {this.triggerEvent('event', {data: '子组件数据'});}} }) - 获取组件实例:父组件通过
this.selectComponent("id或class选择器")获取子组件实例对象,访问其数据和方法。 - 父组件:
<parent-component><child-component id="child-component-id"></child-component> </parent-component> - 父组件(在
js文件中获取子组件实例并操作):Page({methods: {getChildComponent() {const child = this.selectComponent('#child-component-id');child.setData({value: '新值'});child.doSomeMethod();}} })
- 属性绑定:父组件向子组件指定属性设置数据,父组件如
behaviors
- 定义:用于实现组件间代码共享,类似于
Vue.js中的 “mixins”。 - 工作方式:每个
behavior包含属性、数据、生命周期函数和方法,组件引用时会合并这些内容,组件可引用多个behavior,behavior也可引用其他behavior。 - 创建 behavior:调用
Behavior(Object object)方法创建const myBehavior = Behavior({properties: {},data: {behaviorData: 'behavior数据'},methods: {behaviorMethod() {console.log('behavior方法');}} }); module.exports = myBehavior; - 导入并使用 behavior:使用
require()方法导入,挂载到behaviors数组节点中const myBehavior = require('./my-behavior'); Component({behaviors: [myBehavior],methods: {useBehaviorMethod() {this.behaviorMethod();}} })
其他内容
- 使用 npm 包:文档中未详细介绍相关内容,需进一步查阅相关资料了解具体使用方法。
- 全局数据共享:文档中未详细介绍相关内容,需进一步查阅相关资料了解具体实现方式。
- 分包:文档中未详细介绍相关内容,需进一步查阅相关资料了解具体操作和作用。
- 案例 - 自定义 tabBar:文档中未详细介绍相关内容,需进一步查阅相关资料了解具体案例实现过程和效果。
相关文章:

【微信小程序前端开发】入门Day03 —— 页面导航、事件、生命周期、WXS 脚本及自定义组件
1. 页面导航 导航方式 声明式导航:使用<navigator>组件实现页面跳转。 <!-- 导航到tabBar页面 --> <navigator url"/pages/message/message" open-type"switchTab">导航到消息页面</navigator><!-- 导航到非tabBar页…...

【51单片机】点亮LED之经典流水灯
开发环境 开发板:普中51-单核-A2单片机:STC89C52RC(双列直插40引脚 DIP40)Keil uVision5 v9.61 最新版破解方法自行百度,相关文档和视频资料很多,我自己将这一操作记录下来当做博客发布,CSDN以…...

深度学习数据增强的常用方法
以下是在深度学习中经常使用的图像增强的方法 目录 前言 1、加噪声 2、调整亮度 3、cutout 4、旋转 5、对比度增强 6、仿射变化扩充图像 7、HSV数据增强 8、错切变化扩充图像 9、平移扩充图像,根图像移动的像素距离可自行调整,具体方法如下注释所示 10、…...

影院管理新篇章:小徐的Spring Boot应用
第三章 系统分析 整个系统的功能模块主要是对各个项目元素组合、分解和更换做出对应的单元,最后在根据各个系统模块来做出一个简单的原则,系统的整体设计是根据用户的需求来进行设计的。为了更好的服务于用户要从小徐影城管理系统的设计与实现方面上做出…...
【H2O2|全栈】关于CSS(9)CSS3扩充了哪些新鲜的东西?(二)
目录 CSS3入门 前言 准备工作 伪元素补充 :before :after 文本溢出属性 转换效果 预告和回顾 后话 CSS3入门 前言 本系列博客主要介绍CSS相关的知识点。 这一期主要介绍以下几个CSS3的知识点: 伪元素补充文本溢出属性转换 没有基础的朋友ÿ…...

java中Files和File对象详情和区别比较
Files 和 File 是 Java 中用于文件处理的两个不同类,分别属于 java.nio.file 和 java.io 包,它们的设计思路和用途有所不同。以下是它们的详细区别: 1. File 对象 File 是 Java 中最早用于处理文件和目录的类,它来自 java.io 包&…...

Unity3D PostLateUpdate为何突然占用大量时间详解
在Unity3D中,直接名为PostLateUpdate的函数并不是Unity标准API中的一部分。然而,这个术语可能指的是在LateUpdate之后执行的某些自定义逻辑或Unity内部机制中的某种后续处理。当提到PostLateUpdate或LateUpdate突然占用大量时间时,我们需要考…...

如何快速熟悉项目
背景 最近新入职,对项目很不熟悉,也不能全部依赖别人(别人也不会全心全意去帮你),你大部分还是只能靠自己。材料就是:文档,代码,开发环境。 但是文档,代码,都…...

Spring Boot实现新闻个性化推荐
1系统概述 1.1 研究背景 如今互联网高速发展,网络遍布全球,通过互联网发布的消息能快而方便的传播到世界每个角落,并且互联网上能传播的信息也很广,比如文字、图片、声音、视频等。从而,这种种好处使得互联网成了信息传…...

优化后的版本
docker_operations.sh #!/bin/bash# all definition NETWORK_NAME"net-1" VOLUME_MOUNT"-v /home/norten/Public/tools:/mnt" # 容器内部挂载到主机的路径 SCRIPT_ROUTE"/mnt" # container_run_medium.sh所在的路径 IMAGE_NAME"ubuntu&quo…...

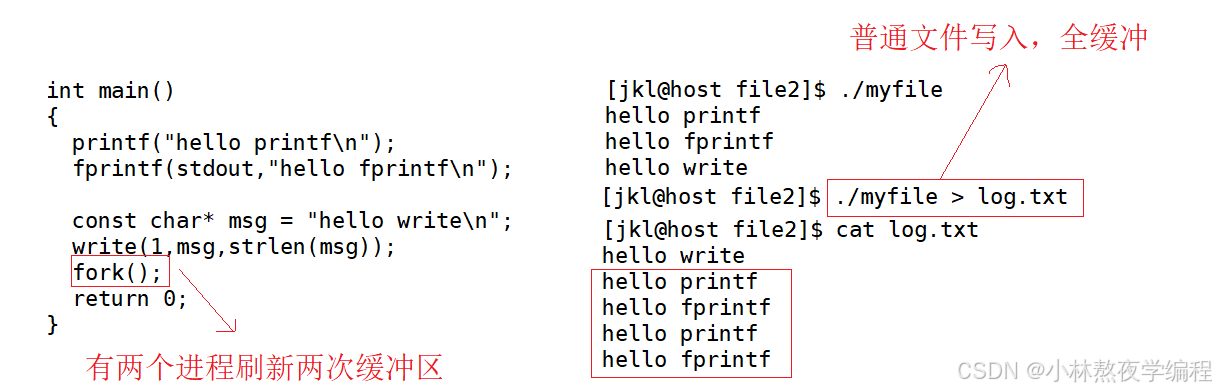
【Linux系统编程】第二十七弹---文件描述符与重定向:fd奥秘、dup2应用与Shell重定向实战
✨个人主页: 熬夜学编程的小林 💗系列专栏: 【C语言详解】 【数据结构详解】【C详解】【Linux系统编程】 目录 1、文件描述符fd 1.1、0 & 1 & 2 1.2、文件描述符的分配规则 2、重定向 3、使用 dup2 系统调用 3.1、> 输出…...

开放式耳机哪个品牌好?好用且高性价比的开放式蓝牙耳机推荐
相信很多经常运动的朋友都不是很喜欢佩戴入耳式耳机,因为入耳式耳机真的有很多缺点。 安全方面:在安全上就很容易存在隐患,戴上后难以听到周围环境声音,像汽车鸣笛、行人呼喊等,容易在运动中发生意外。 健康方面&…...

区间合并——模板题
题目描述 给定 n 个区间 [li, ri],要求合并所有有交集的区间。注意如果在端点处相交,也算有交集。 输出合并完成后的区间个数。 例如:[1, 3] 和 [2, 6] 可以合并为一个区间 [1, 6]。 输入格式 第一行包含整数 n 。 接下来 n 行,…...

Microsoft Edge 五个好用的插件
🐣个人主页 可惜已不在 🐤这篇在这个专栏 插件_可惜已不在的博客-CSDN博客 🐥有用的话就留下一个三连吧😼 目录 Microsoft Edge 一.安装游览器 编辑 二.找到插件商店 1.打开游览器后,点击右上角的设置&#…...

解决 遇到JWT中claims中获取不到数据的问题
1.先介绍一下JWT的常规流程 用户进行登录将token储存到redis,然后进行其他需要验证的操作时进行验证,比如使用拦截器进行验证,那么id存储的到claims,因为可以在拦截器验证时将其存放到ThreadLocal中,这样通过ThreadLo…...

会议平台后端优化方案
会议平台后端优化方案 通过RTC的学习,我了解到了端对端技术,就想着做一个节省服务器资源的会议平台 之前做了这个项目,快手二面被问到卡着不知如何介绍,便有了这篇文章 分析当下机制 相对于传统视频平台(SFUÿ…...
分片插入长数据)
unixODBC编程(十)分片插入长数据
遇到有LONG数据类型的表,要插入一条数据量很大的行,一次插入的缓冲区会不够大,这时需要一部分一部分的插入LONG数据,这就用到了在执行语句时动态提供数据的机制。在ODBC中要动态提供数据需要几个步骤。 1. 在绑定输入参数时&…...

【Java】—— 集合框架:Collection子接口:Set不同实现类的对比及使用(HashSet、LinkedHashSet、TreeSet)
目录 5. Collection子接口2:Set 5.1 Set接口概述 5.2 Set主要实现类:HashSet 5.2.1 HashSet概述 5.2.2 HashSet中添加元素的过程: 5.2.3 重写 hashCode() 方法的基本原则 5.2.4 重写equals()方法的基本原则 5.2.5 练习 5.3 Set实现类…...

android Activity生命周期
android 中一个 activity 在其生命周期中会经历多种状态。 您可以使用一系列回调来处理状态之间的转换。下面我们来介绍这些回调。 onCreate(创建阶段) 初始化组件:在这个阶段,Activity的主要工作是进行初始化操作。这包括为Ac…...

C#的面向对象
1)对象 算法数据结构 2)对象的行为已方法的形式定义的,属性以成员变量的形式定义的 面向对象程序设计的特点 1)封装性 2)继承性 3)多态性 知识点: 封装性面向对象的核心思想,将…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...
