解锁微信小程序新技能:ECharts动态折线图搭配WebSocket,数据刷新快人一步!
在微信小程序中,数据可视化展示越来越受到开发者的重视。本文将为您介绍如何在微信小程序中使用ECharts绘制折线图,并通过WebSocket实现实时更新图表数据。
一、准备工作
-
创建微信小程序项目 首先,我们需要创建一个微信小程序项目。如果您已经熟悉如何创建项目,可以跳过此步骤。
-
引入ECharts库 在微信小程序中,无法直接使用ECharts,需要借助第三方库。我们可以使用GitHub上的echarts-for-weixin项目。将该项目下载到本地,并将echarts目录放入小程序项目的utils文件夹中。
二、绘制折线图
1、在页面中添加Canvas组件 在页面的json配置文件中,添加如下代码:
{"usingComponents": {"ec-canvas": "/utils/echarts/ec-canvas/ec-canvas"}
}
在页面的wxml文件中,添加如下代码:
<ec-canvas id="myChart" canvas-id="myChart" ec="{{ ec }}"></ec-canvas>
2、初始化ECharts实例 在页面的js文件中,引入ECharts库,并初始化图表实例:
import * as echarts from '../../utils/echarts/echarts.min.js';Page({data: {ec: {onInit: function (canvas, width, height) {const chart = echarts.init(canvas, null, {width: width,height: height});canvas.setChart(chart);return chart;}}},onReady: function () {this.initChart();},initChart: function () {this.chart = echarts.init(wx.createCanvasContext('myChart'));this.setChartData();},setChartData: function () {const option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{data: [820, 932, 901, 934, 1290, 1330, 1320],type: 'line'}]};this.chart.setOption(option);}
});
三、使用WebSocket实时更新图表数据
1、建立WebSocket连接 在页面的js文件中,添加如下代码:
Page({// ...onReady: function () {this.initWebSocket();this.initChart();},initWebSocket: function () {wx.connectSocket({url: 'wss://your-websocket-url',success: function () {console.log('WebSocket连接成功');}});wx.onSocketOpen(function () {console.log('WebSocket已打开');});wx.onSocketMessage(this.onSocketMessage);},onSocketMessage: function (message) {const data = JSON.parse(message.data);this.updateChartData(data);},// ...
});
2、更新图表数据 在页面的js文件中,添加如下代码:
Page({// ...updateChartData: function (data) {const option = this.chart.getOption();option.series[0].data.push(data.value);option.xAxis[0].data.push(data.time);this.chart.setOption(option);}// ...
});
至此,我们已经在微信小程序中使用ECharts绘制了折线图,并通过WebSocket实现了实时更新图表数据。在项目中可能还需要结合实际情况做出修改,希望本文对您有所帮助!
相关文章:

解锁微信小程序新技能:ECharts动态折线图搭配WebSocket,数据刷新快人一步!
在微信小程序中,数据可视化展示越来越受到开发者的重视。本文将为您介绍如何在微信小程序中使用ECharts绘制折线图,并通过WebSocket实现实时更新图表数据。 一、准备工作 创建微信小程序项目 首先,我们需要创建一个微信小程序项目。如果您已…...

上交所服务器崩溃:金融交易背后的技术隐患暴露杭州BGP高防服务器43.228.71.X
一、上交所宕机事件始末 2024 年 9 月 27 日,上交所交易系统突发崩溃,这一事件犹如一颗巨石投入平静的湖面,引起了轩然大波。当天上午,众多投资者反馈券商交易出现延迟问题,随后上交所发布了《关于股票竞价交易出现异常…...

P4、P4D、HelixSwarm 各种技术问题咨询
多年大型项目P4仓库运维经验,为你解决各种部署以及标准工业化流程问题。 Perforce 官网SDPHelixCore GuideHelixSwarm GuideHelixSwarm Download...

Linux 应用层协议HTTP
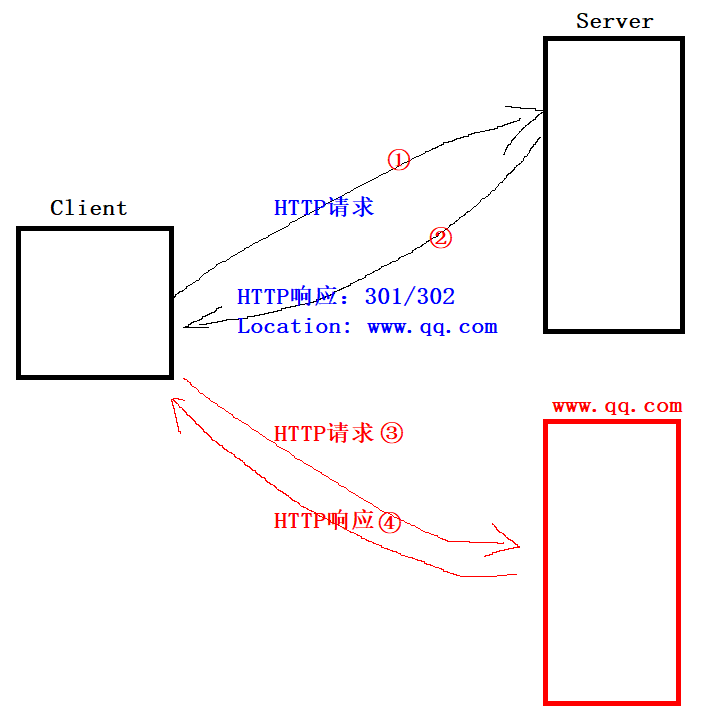
文章目录 一、初始HTTP协议二、URL格式网络中怎么通过URL进行定位资源呢?编码和解码 三、HTTP的请求格式和响应格式HTTP的请求格式HTTP的响应格式HTTP的请求方法GET方法POST方法GET Vs PostHTTP的封装和分用文件流操作浏览器获得一个完整的网页流程 HTTP的状态码对3…...

Python和C++混淆矩阵地理学医学物理学视觉语言模型和算法模型评估工具
🎯要点 优化损失函数评估指标海岸线检测算法评估遥感视觉表征和文本增强乳腺癌预测模型算法液体中闪烁光和切伦科夫光分离多标签分类任务性能评估有向无环图、多路径标记和非强制叶节点预测二元分类评估特征归因可信性评估马修斯相关系数对比其他准确度 Python桑…...

HTTP 协议的基本格式和 fiddler 的用法
HTTP协议格式 HTTP是⼀个⽂本格式的协议.可以通过Chrome开发者⼯具或者Fiddler抓包,分析HTTP请求/响应的细节. 抓包工具的使用 以Fiddler为例. • 左侧窗⼝显⽰了所有的HTTP请求/响应,可以选中某个请求查看详情. • 右侧上⽅显⽰了HTTP请求的报⽂内容.(切换到Raw标签⻚可以看…...

【计算机网络】详解UDP协议格式特点缓冲区
一、UDP 协议端格式 16 位 UDP 长度, 表示整个数据报(UDP 首部UDP 数据)的最大长度;如果16位UDP检验和出错,报文会被直接丢弃。 1.1、检验和出错的几种常见情况 数据传输过程中的比特翻转:在数据传输过程中,由于物理介质或网络设…...

网络安全cybersecurity的几个新领域
一、电力安全 同学们,今天我们来讨论一下为什么网络安全(Cybersecurity)和电力系统(Power Systems)这两个看似不同的领域会有交集。其实,这两个领域之间的联系非常紧密。以下我将从多个角度进行解释&#…...

android 原生加载pdf
implementation("androidx.pdf:pdf-viewer-fragment:1.0.0-alpha02") pdf加载链接...

MAE(平均绝对误差)和std(标准差)计算中需要注意的问题
一、MAE(平均绝对误差) 计算公式: yi 是第i个实际值y^i 是第i个预测值 计算方法: MAE就是求实际值与预测值之间的误差,需要给出预测值和原始的实际值 二、std(标准差) 计算公式&#x…...

03实战篇:把握667分析题的阅读材料、题目
本节你将学习到: 如何快速识别阅读材料的有效信息如何把握题目的作答方向 在正式进入具体的实战之前,我想先来讲一讲如何利用给定阅读材料、如何分析题目来确保不偏题等基础性知识。 高效利用给定阅读材料的方法 根据博主的实战经验来看,阅…...

C++系列-多态
🌈个人主页:羽晨同学 💫个人格言:“成为自己未来的主人~” 多态 多态就是不同类型的对象,去做同一个行为,但是产生的结果是不同的。 比如说: 都是动物叫声,猫是喵喵,狗是汪汪&am…...

基于C++和Python的进程线程CPU使用率监控工具
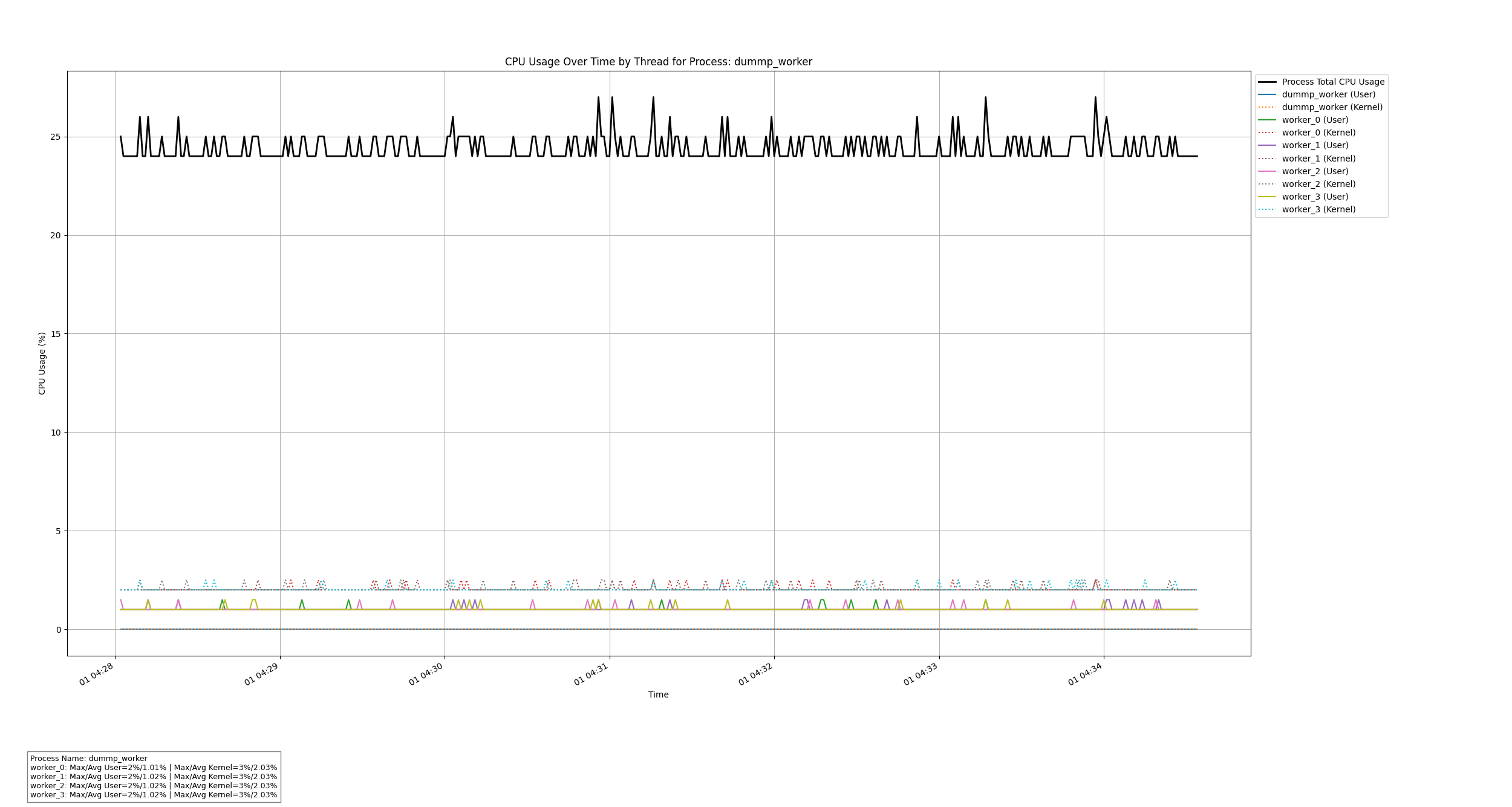
文章目录 0. 概述1. 数据可视化示例2. 设计思路2.1 系统架构2.2 设计优势 3. 流程图3.1 C录制程序3.2 Python解析脚本 4. 数据结构说明4.1 CpuUsageData 结构体 5. C录制代码解析5.1 主要模块5.2 关键函数5.2.1 CpuUsageMonitor::Run()5.2.2 CpuUsageMonitor::ComputeCpuUsage(…...

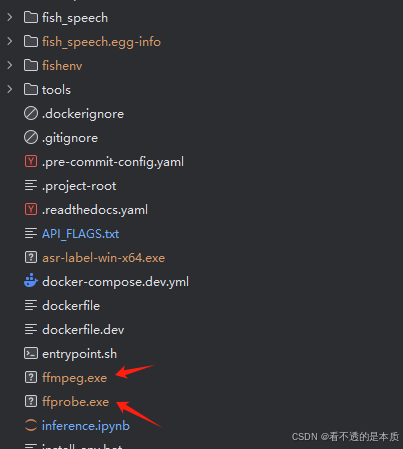
fish-speech语音大模型本地部署
文章目录 fish-speech模型下载编译部署 小结 fish-speech模型 先说下fish-speech模型吧,可以先看下官网。如下: 这就是一个模型,可以根据一个样例声音,构建出自己需要的声音。其实,这个还是有很多用途的;…...

如何写出更牛的验证激励
前言 芯片验证是为了发现芯片中的错误而执行的过程,它是一个破坏性的过程。完备的验证激励可以更有效地发现芯片错误,进而缩短验证周期。合格的验证激励必须能产生所有可能的验证场景(完备性),包括合法和非法的场景,并保持最大的…...

EasyCVR视频汇聚平台:解锁视频监控核心功能,打造高效安全监管体系
随着科技的飞速发展,视频监控技术已成为现代社会安全、企业管理、智慧城市构建等领域不可或缺的一部分。EasyCVR视频汇聚平台作为一款高性能的视频综合管理平台,凭借其强大的视频处理、汇聚与融合能力,在构建智慧安防/视频监控系统中展现出了…...
如何加速上传速度)
面对大文件(300G以上)如何加速上传速度
解题思路 采用分片上传,同时每个分片多线程上传可以加速上传速度,上传速度提升10倍左右 在阿里云OSS Go SDK中,bucket.UploadStream 函数并没有直接提供,而是通过 bucket.UploadFile 或者 bucket.PutObject 等函数来实现文件上传…...

基于 Redis 实现消息队列的深入解析
目录 Redis 消息队列简介Redis 消息队列的实现方式 2.1 使用 List 实现简单队列2.2 使用 Pub/Sub 模式实现消息发布与订阅2.3 使用 Stream 实现高级队列 Redis 消息队列的特点与优势Redis 消息队列的应用场景Redis 消息队列的局限性及应对方案总结 Redis 消息队列简介 Redis…...

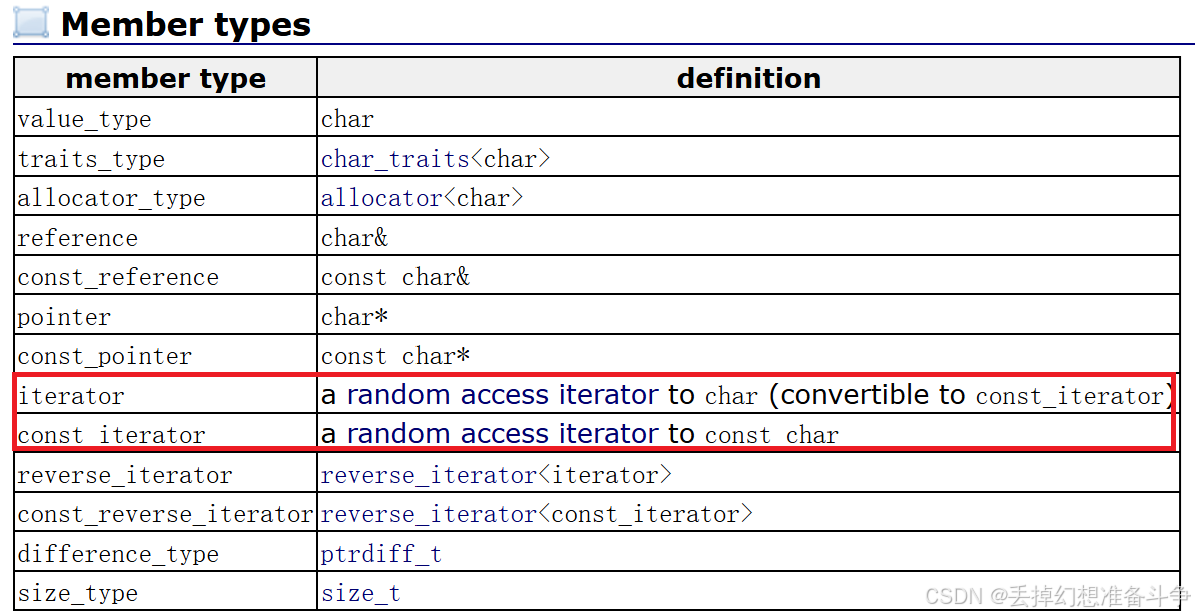
C++(string类的实现)
1. 迭代器、返回capacity、返回size、判空、c_str、重载[]和clear的实现 string类的迭代器的功能就类似于一个指针,所以我们可以直接使用一个指针来实现迭代器,但如下图可见迭代器有两个,一个是指向的内容可以被修改,另一个则是指…...

nrf 24l01使用方法
1、frequency 频率基础频率2.400G HZ RF_CH RF_CH10 CH2.4G0.01G2.41G 2、逻辑通道6个 pipe 时间片不同,占用同一个频率 发送时,只有一个pipe 接受时可以有6个pipe 3、通讯速率 air data rate rf_dr 寄存器设置 有两种速率 2M 1M RF_DR0 1M ,…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...
