android navigation 用法详细使用
Navigation 的关键概念
1、Navigation Graph: 定义了应用内的所有导航目的地以及它们之间的连接。
2、NavHost: 一个 UI 元素,用于承载当前的导航目的地。
3、NavController: 管理目的地之间的导航。
4、Destination: 导航图中的一个节点,用户导航到该节点时,宿主会显示其内容。
5、Route: 用于导航的唯一标识符,可以是任何可序列化的数据类型
如何使用 Navigation
1、添加依赖:
在项目的 build.gradle 文件中添加 Navigation 组件的依赖
implementation "androidx.navigation:navigation-fragment:$nav_version"
implementation "androidx.navigation:navigation-ui:$nav_version"
2、创建导航图:
在 res 目录下创建一个新的导航目录,然后创建一个导航资源文件(例如 nav_graph.xml)。
3、配置导航图:
在导航图 XML 文件中添加 fragment 标签来定义目的地,并使用 action 标签定义它们之间的导航操作。
<navigation xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:id="@+id/nav_graph"><fragmentandroid:id="@+id/homeFragment"android:name="com.example.HomeFragment"android:label="Home"><actionandroid:id="@+id/action_homeFragment_to_detailsFragment"app:destination="@id/detailsFragment" /></fragment><fragmentandroid:id="@+id/detailsFragment"android:name="com.example.DetailsFragment"android:label="Details" />
</navigation>
4、在 Activity 中设置 NavHost:
在 Activity 的布局文件中添加 NavHostFragment,并将其与导航图关联。
<fragmentandroid:id="@+id/nav_host_fragment"android:name="androidx.navigation.fragment.NavHostFragment"android:layout_width="match_parent"android:layout_height="match_parent"app:navGraph="@navigation/nav_graph" />
5、导航到目的地:
使用 NavController 进行导航。
val navController = findNavController(R.id.nav_host_fragment)
navController.navigate(R.id.action_homeFragment_to_detailsFragment)
6、传递参数:
可以通过 Bundle 传递参数。
val bundle = Bundle().apply {putString("KEY", "value")
}
navController.navigate(R.id.action_homeFragment_to_detailsFragment, bundle)
7、处理导航事件:
可以监听导航事件,例如 onNavigateUp 来处理返回按钮的事件。
override fun onSupportNavigateUp(): Boolean {return findNavController(R.id.nav_host_fragment).navigateUp()|| super.onSupportNavigateUp()
}
8、自定义动画:
可以为导航操作设置自定义动画。
<actionandroid:id="@+id/action_homeFragment_to_detailsFragment"app:destination="@id/detailsFragment"app:enterAnim="@anim/slide_in_right"app:exitAnim="@anim/slide_out_left"app:popEnterAnim="@anim/slide_in_left"app:popExitAnim="@anim/slide_out_right" />
相关文章:

android navigation 用法详细使用
Navigation 的关键概念 1、Navigation Graph: 定义了应用内的所有导航目的地以及它们之间的连接。 2、NavHost: 一个 UI 元素,用于承载当前的导航目的地。 3、NavController: 管理目的地之间的导航。 4、Destination: 导航图中的一个节点,用户导航到该节…...

uni-app在线预览pdf
这里推荐下载pdf.js 插件 PDF.js - Browse Files at SourceForge.net 特此注意 如果报 Promise.withResolvers is not a function 请去查看版本兼容问题 降低pdf.js版本提高node版本 下载完成后 在 static 文件夹下新建 pdf 文件夹,将解压文件放进 pdf 文件…...

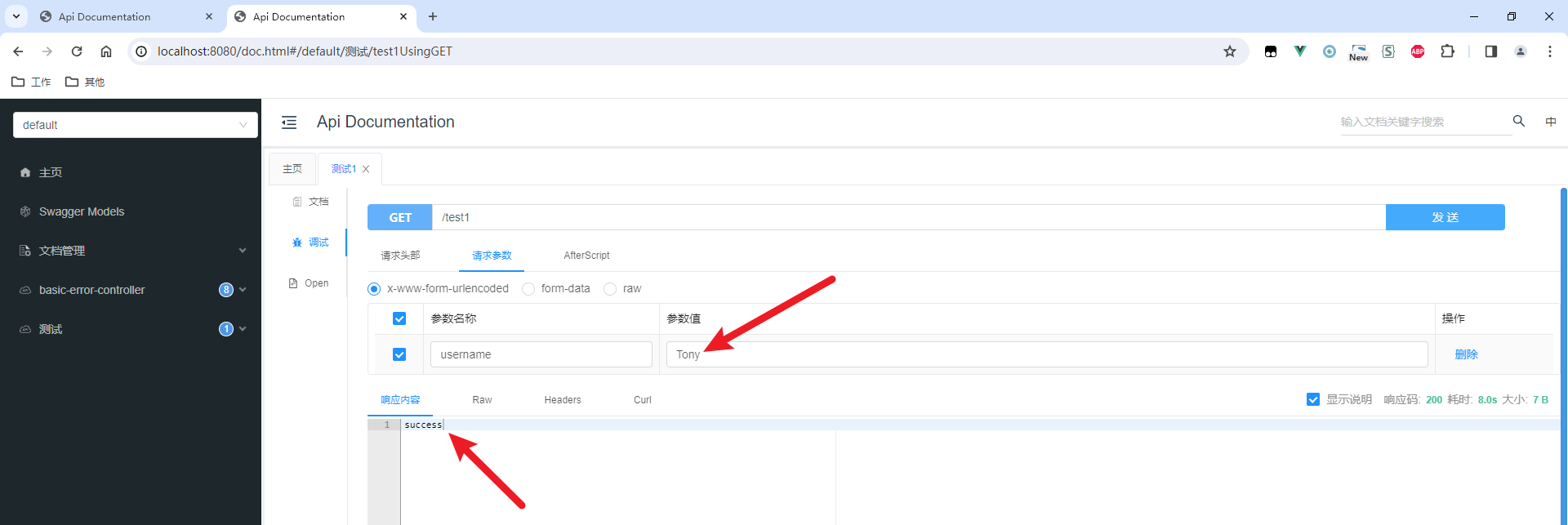
SpringBoot--为什么Controller是串行的?怎样才能并行?
原文网址:SpringBoot--为什么Controller是串行的?怎样才能并行?-CSDN博客 简介 本文介绍SpringBoot为什么Controller是串行的?在什么场景下才能并行执行? 大家都知道,SpringBoot的Controller按理是并行执…...

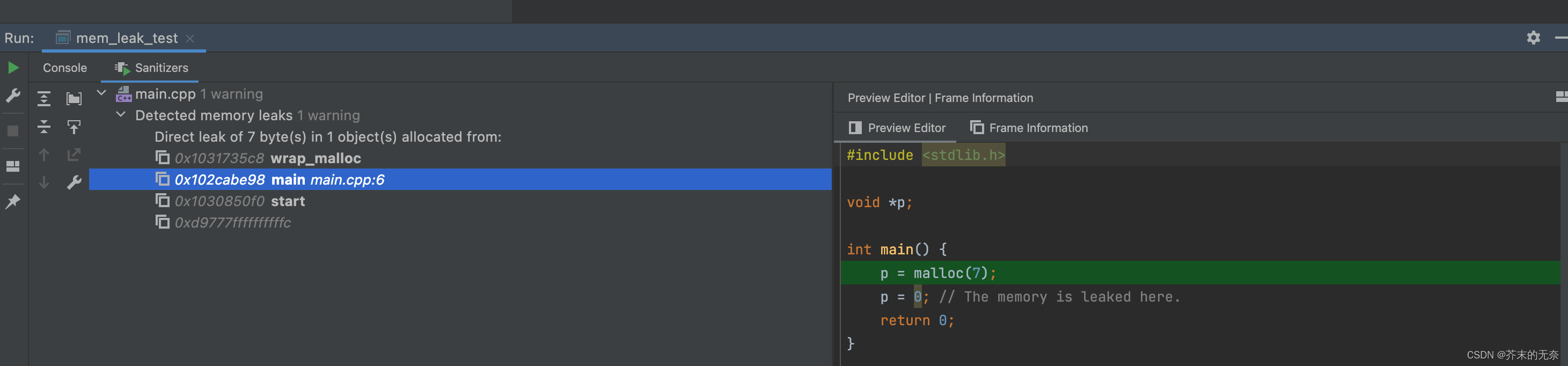
C/C++ 中的未定义行为(Undefined Behavior, UB)
0. 简介 在 C/C 编程中,理解未定义行为(UB)及其相关概念至关重要。本文将对未定义行为进行详细解析,并通过实例展示其影响与处理方法。 1. 概念辨析 在 C/C 中,未定义行为容易与以下两个概念混淆: 1.1 …...

AJAX 1——axios体验、认识URL、常用请求方法、HTTP协议、错误处理、form-serialize插件
AJAX 1——axios体验、认识URL、常用请求方法、HTTP协议、错误处理、form-serialize插件 1.AJAX入门与体验axios 定义:浏览器与服务器进行数据通信的技术 体验axios库,与服务器通信 引入axios.js使用axios函数 <p class"my-p"></p&…...

Java-运算符
一、运算符是什么? 其实就如字面意思一样啦~就像数学中的运算符一样:(" "," - "," * "," / "," % "...)。 计算机的用途就如其名:运算。而既然要运算…...

ubutun nginx 安装和解决端口占用问题
目录 一、删除已有nginx 二、安装nginx 三、端口占用问题 分析问题 解决方法:更换默认端口 nginx是一个高性能的 HTTP 和反向代理 web 服务器,同时也提供了 IMAP/POP3/SMTP 服务。是一款轻量级的 Web 服务器/反向代理服务器及电子邮件(I…...

螺蛳壳里做道场:老破机搭建的私人数据中心---Centos下Docker学习01(环境准备)
1 准备工作 由于创建数据中心需要安装很多服务器,这些服务器要耗费很所物理物理计算资源、存储资源、网络资源和软件资源,作为穷学生只有几百块的n手笔记本,不可能买十几台服务器来搭建数据中心,也不愿意跑实验室,想躺…...

解决:使用layui.treeTable.updateNode,更新表格数据后,done里面的事件丢失问题
1. 背景 在给树形表格添加行点击事件,并且只更新当前行数据。 treeTable.updateNode("SpeProjListId", result.LAY_DATA_INDEX, result);更新数据后,点击事件失效。 1. 给字段绑定事件: class"link_a link_style" , {…...

【Linux】环境变量(初步认识环境变量)
文章目录 1. 环境变量1.1 基本概念 2. 认识常见环境变量2.1 PATH2.2 HOME2.3 SHELL2.4 PWD2.5 USER 3. 理解环境变量 1. 环境变量 在main函数的命令行参数中,有argc、argv、env三个参数。 argc:命令行参数的个数argc:存放每个参数的具体数值…...

79. 单词搜索
思路 每次以当前位置为初始位置开始遍历,看是否找到单词 (以官方题解做出) v:代表等于work[k]且已走过的位置 d:四个方向 回溯(遍历): 匹配不上:终止 找到了:终止(先…...
)
[单master节点k8s部署]28.Istio流量管理(四)
金丝雀发布实验 部署两个pod,他们分别是canary-v1和canary-v2。 随后进行service的部署: apiVersion: v1 kind: Service metadata:name: canary-svc34namespace: default spec:selector:apply: canaryports:- port: 80protocol: TCPtargetPort: 80进行…...

Windows 11 安装配置 Git 教程
目录 Git Windows 11 环境安装配置 Git Git Git是一个开源的分布式版本控制系统,由Linus Torvalds创建,用于有效、高速地处理从小到大的项目版本管理。Git是目前世界上最流行的版本控制系统,广泛应用于软件开发中。 以下是Git的一些关键特…...

Go基础学习11-测试工具gomock和monkey的使用
文章目录 基础回顾MockMock是什么安装gomockMock使用1. 创建user.go源文件2. 使用mockgen生成对应的Mock文件3. 使用mockgen命令生成后在对应包mock下可以查看生成的mock文件4. 编写测试代码5. 运行代码并查看输出 GomonkeyGomonkey优势安装使用对函数进行monkey对结构体中方法…...

PHP基础教程
PHP基础教程 1. PHP简介 PHP是一种广泛使用的开源服务器端脚本语言,它特别适用于网页开发,并可嵌入到HTML中使用。 2. PHP环境搭建 Windows: 可以使用XAMPP或WAMP。Mac: 可以使用MAMP。Linux: 可以使用XAMPP或LAMP。 3. 第一个PHP程序 创建一个名为…...

Python或R时偏移算法实现
🎯要点 计算单变量或多变量时序距离,使用欧几里得、曼哈顿等函数量化不同时序差异。量化生成时序之间接近度相似性矩阵。使用高尔距离和堪培拉距离等相似度测量。实现最小方差匹配算法,绘制步进模式的图形表示。其他语言包算法实现。 &…...

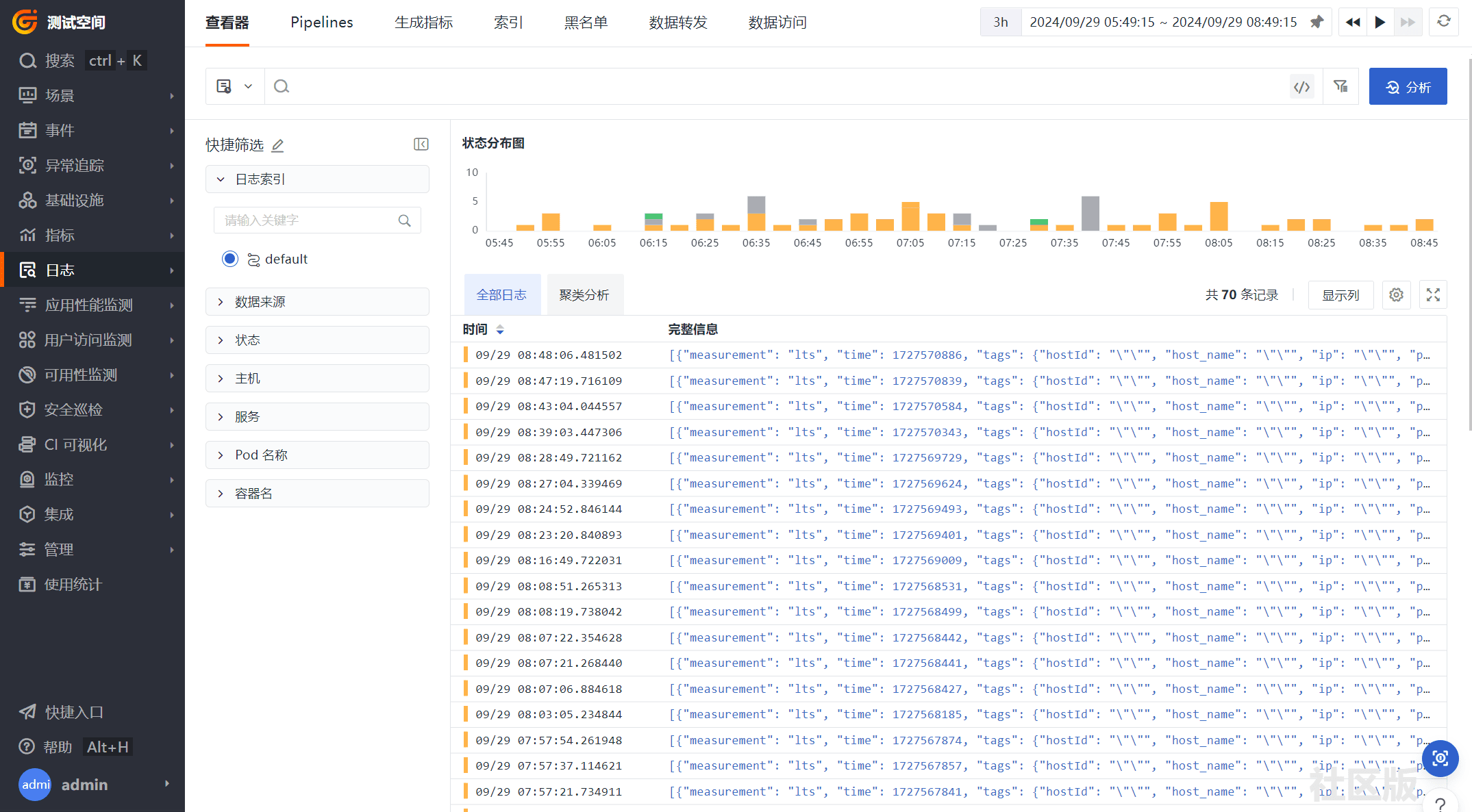
华为云LTS日志上报至观测云最佳实践
华为云LTS简介 华为云云日志服务(Log Tank Service,简称 LTS),用于收集来自主机和云服务的日志数据,通过海量日志数据的分析与处理,可以将云服务和应用程序的可用性和性能最大化,为您提供实时、…...

Python--加载Hugging Face模型文件异常处理
尝试加载 Hugging Face 模型的配置文件时,无法从 https://huggingface.co 获取所需的 config.json 文件。这个错误通常是由于网络连接问题、访问受限或路径配置错误导致的。让我们一步步分析并解决这个问题。 可能原因及解决方案: 网络连接问题…...

补码加/减运算的具体示例
补码加法运算示例 示例:计算两个十进制数的和,35 18,假设使用8位二进制表示。 1、求原码: 35的原码:00100011 18的原码:00010010 2、求补码(对于正数,补码与原码相同࿰…...

macOS编译和运行prometheus2.54
欢迎访问我的GitHub 这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos 本篇概览 本文详述了在macOS(M2芯片)上编译和运行prometheus2.54版本的过程,以及安装node_exporter和grafana并使用prometheus指标进行展示 本地…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...
