React组件库实践:React + Typescript + Less + Rollup + Storybook
背景
原先在做低代码平台的时候,刚好有搭载React组件库的需求,所以就搞了一套通用的React组件库模版。目前通过这套模板也搭建过好几个组件库。
为了让这个模板更干净和通用,我把所有和低代码相关的代码都剔除了,只保留最纯粹的react组件库所需要的代码,并且同步到了github:react-standard-components。
技术栈
技术栈:React + Typescript + Less + Rollup + Storybook
组件库用Rollup.js构建,目前支持2种format:umd、esm。目前主要的使用方式还是CDN和es module,所以就没构建cjs格式的bundle。
样式用style inject方式处理,所以不存在单独的css产物。引入组件时也不需要额外引入.css文件,直接引入组件bundle即可。
支持alias,我发现很多react组件库相关的文章或者仓库,其所提供的相关配置都不支持alias,但个人感觉alias是能提升开发体验的,所以特别提一下。
默认别名有:"@/*": ["src/*"],可自行修改。需要注意的是Storybook有自己的配置在.storybook/main.js,如果要改的话,这里storybook的webpack配置也需要改。
介绍
Rollup
Rollup.js 是一个 JavaScript 模块打包器,可以将多个模块打包成单个文件,以便于在浏览器中使用。与其他打包器相比,Rollup.js 的独特之处在于它支持 ES6 模块语法,并能将其转换成适用于浏览器的代码,同时还可进行 tree shaking,即只打包使用到的代码,不打包未使用的代码,从而减小打包后文件的体积。
Rollup.js 的另一大优势是支持插件机制,可以通过插件扩展其功能。例如,可以使用插件将 CSS 文件打包进 JavaScript 文件中,或者使用插件将 TypeScript 转换成 JavaScript。
Rollup.js 的使用也非常简单。首先,需要在项目中安装 Rollup.js,并创建一个配置文件,指定入口文件和输出文件的路径,以及需要使用的插件。然后,在命令行中执行打包命令,即可生成打包后的文件。
Rollup.js 是一个功能强大、易于使用的 JavaScript 模块打包器,适用于各种规模的项目,可以帮助开发者提高代码的性能和可维护性。
Typescript
TypeScript是一种开源的编程语言,它是JavaScript的一个超集,由Microsoft开发和维护。它添加了静态类型检查和其他语言特性,以提高JavaScript代码的可读性、可维护性和可扩展性。
与JavaScript相比,TypeScript提供了更好的类型支持,这意味着开发人员可以在编码时发现并解决类型相关的错误。此外,TypeScript还支持类、接口、泛型、命名空间等常见的面向对象编程特性,这些特性可以使代码更加模块化和可重用。
TypeScript还具有一些高级功能,例如枚举、元组、交叉类型、联合类型等,这些功能可以在编写大型应用程序时提高代码的可读性和可维护性。
TypeScript可以使用任何现代的JavaScript库和框架,因为它是JavaScript的超集,可以编译成纯JavaScript并在任何支持JavaScript的浏览器或运行时环境中运行。
TypeScript是一种功能强大、可扩展的编程语言,它提供了更好的类型支持和面向对象编程特性,可以帮助开发人员编写更可读、可维护和可扩展的JavaScript代码。
Less
Less是一种基于CSS的预处理器,它可以帮助开发人员更加高效地编写CSS代码。Less使用一种类似于CSS的语法,同时增加了一些额外的特性,如嵌套规则、变量、混合等,使得CSS的编写更加简洁、易读、易维护。通过使用Less,开发人员可以更加灵活地组织和管理CSS代码,同时也可以提高开发效率。
Less可以通过两种方式使用:一种是将Less编译为CSS,然后在网页中引入CSS文件;另一种是在网页中直接引入Less,然后通过JavaScript动态地生成CSS代码。这两种方式都有各自的优缺点,开发人员可以根据自己的需求和习惯进行选择。
Less还有一些其他的特性,如函数、运算符、条件语句等,这些特性可以让开发人员更加灵活地处理CSS代码。同时,Less还支持插件机制,可以通过插件来扩展Less的功能。
Storybook
Storybook 是一个为 React、Vue、Angular 等各种前端框架提供 UI 组件开发环境的工具,可以帮助开发者以独立的方式开发、测试和展示 UI 组件,提高开发效率和可复用性。
Storybook 的主要功能是将 UI 组件与其不同状态下的展示效果以故事(Story)的形式呈现出来,方便开发者进行交互式开发和调试。开发者可以在 Storybook 中创建不同的故事,每个故事对应一个特定的组件状态,例如不同的 props、不同的交互等等,并在 Storybook 中展示出来,方便开发者进行测试和交互式开发。
除了展示组件之外,Storybook 还提供了各种插件和工具,帮助开发者进行快速开发和调试。例如,可以使用插件将 UI 组件文档化,或者使用插件将组件库发布到 NPM 中。
使用 Storybook 还有一个好处是可以将组件库直接发布到 Storybook Hub 中,方便其他开发者使用和查看。同时,Storybook 还支持与各种测试工具和持续集成工具集成,可以方便地进行自动化测试和部署。
调试
npm run site
构建文档
npm run site:static
官方链接: https://storybook.js.org/
最后
如果跑不起来,或者使用过程中有什么问题,都可以直接评论留言,看到会及时回复。
觉得好用的话,求个点赞和star~
相关链接
github仓库:react-standard-components
低代码:
低代码平台实践系列(一):逻辑配置概述
相关文章:

React组件库实践:React + Typescript + Less + Rollup + Storybook
背景 原先在做低代码平台的时候,刚好有搭载React组件库的需求,所以就搞了一套通用的React组件库模版。目前通过这套模板也搭建过好几个组件库。 为了让这个模板更干净和通用,我把所有和低代码相关的代码都剔除了,只保留最纯粹的…...

c++ atomic
文章目录why atomic?sequentially consistent atomicRelaxed memory modelswhy atomic? 当我们有一片内存空间S,线程A正在往S里写数据,这个时候线程B突然往S中做了操作,导致线程A的操作结果变得不可预知(对线程A来说),这种情况换句话说叫做data race,我们一般的操作时上锁,在…...

要想孩子写作文没烦恼?建议家长这样做
说起语文学习,就不得不提作文。作为语文学习中的重中之重,作文写作一直是压在学生和家长身上的一块“心头大石”。发现很多孩子在写作文时,往往存在四大问题:写不出、不生动、流水账、太空洞。如今,孩子怕写作文&#…...

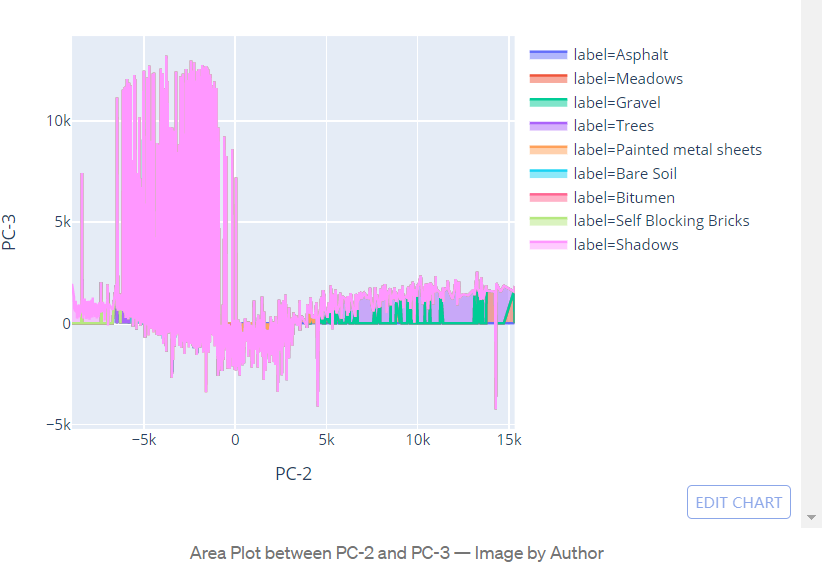
基于Python的高光谱图像分析教程
1、前言超光谱图像 (HSI) 分析因其在从农业到监控的各个领域的应用而成为人工智能 (AI) 研究的前沿领域之一。 该领域正在发表许多研究论文,这使它变得更加有趣! 和“对于初学者来说,在 HSI 上开始模式识别和机器学习是相当麻烦的”ÿ…...

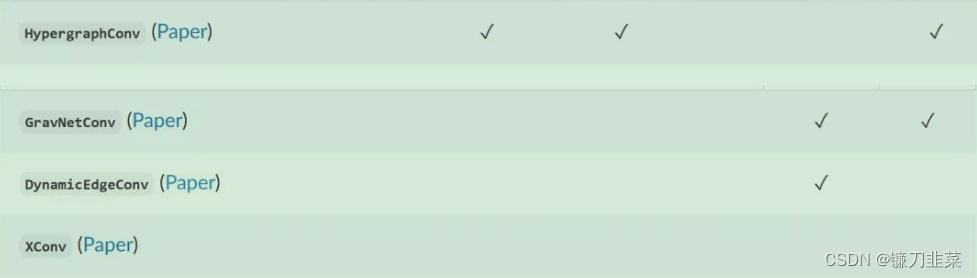
【图神经网络】从0到1使用PyG手把手创建异构图
从0到1用PyG创建异构图异构图创建异构图电影评分数据集MovieLens建立二分图数据集转换为可训练的数据集建立异构图神经网络以OGB数据集为例HeteroData中常用的函数将简单图神经网络转换为异质图神经网络GraphGym的使用PyG中常用的卷积层参考资料在现实中需要对 多种类型的节点以…...
2023美赛春季赛思路分析汇总
将在本帖更新汇总2023美赛春季赛两个赛题思路,大家可以点赞收藏! 2023美赛春季赛各赛题全部解题参考思路资料模型代码等全部实时更新!第一时间获取全部美赛春季赛相关资料! 目前思路整理仅为部分,请大家耐心等待&…...

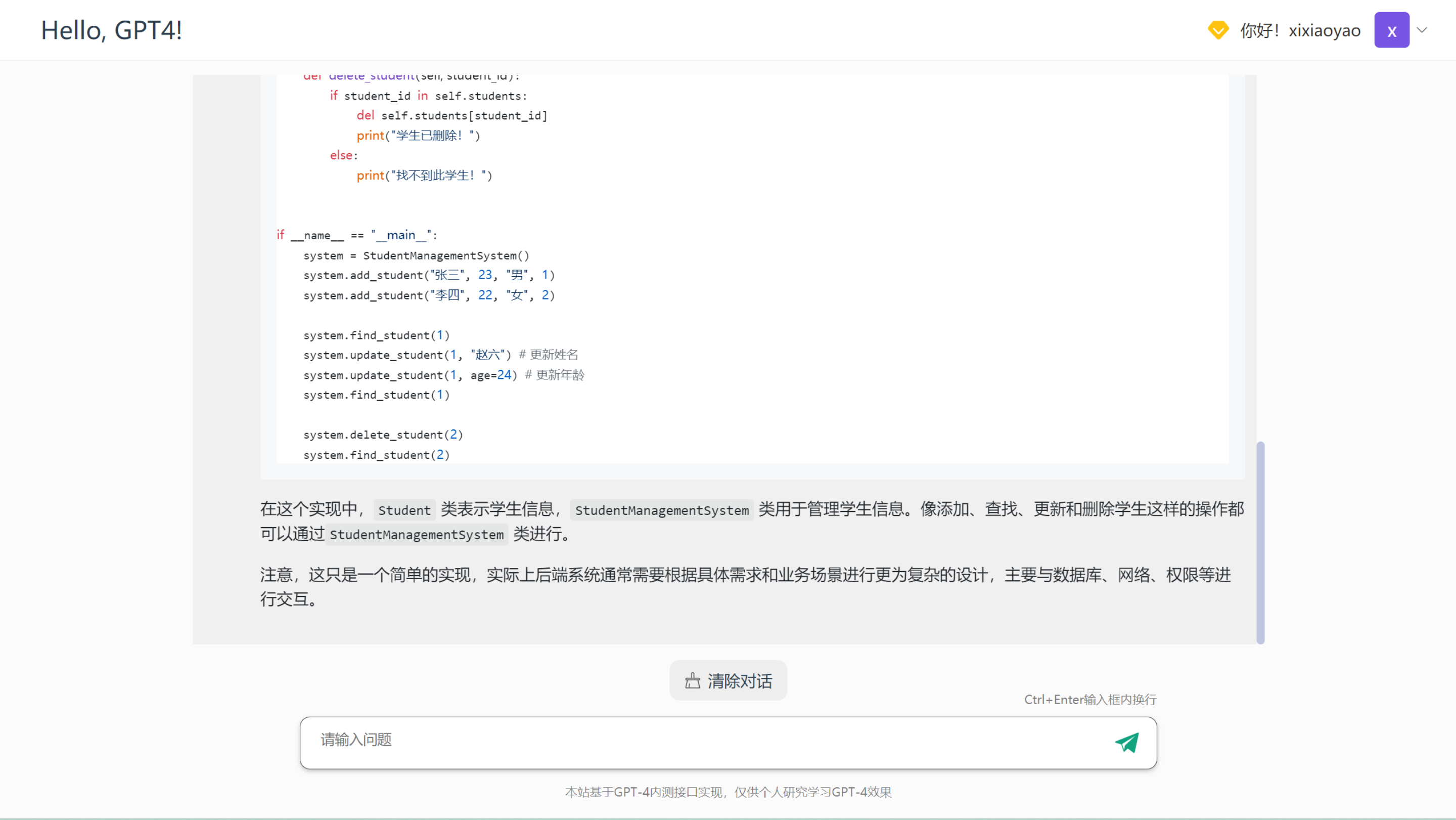
GPT4国内镜像站
GPT-4介绍GPT-4是OpenAI发布的最先进的大型语言模型,是ChatGPT模型的超级进化版本。与ChatGPT相比,GPT-4的推理能力、复杂问题的理解能力、写代码能力得到了极大的强化,是当前人工智能领域,最有希望实现通用人工智能的大模型。但G…...

代码随想录算法训练营第四十八天| 198 打家劫舍 213 打家劫舍II 337 打家劫舍III
代码随想录算法训练营第四十八天| 198 打家劫舍 213 打家劫舍II 337 打家劫舍III LeetCode 198 打家劫舍 题目: 198.打家劫舍 动规五部曲: 确定dp数组以及下标的含义 dp[i]:考虑下标i(包括i)以内的房屋,最多可以偷…...

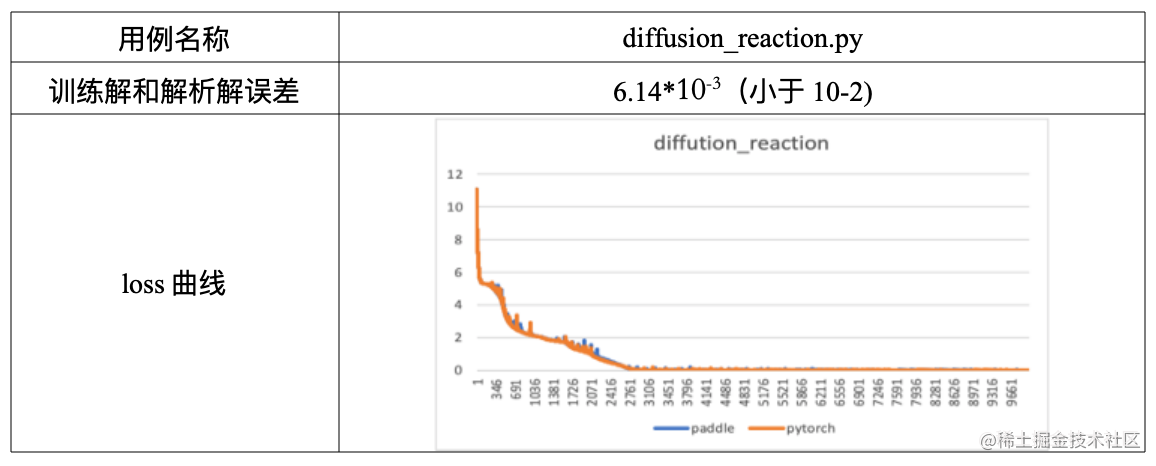
飞桨DeepXDE用例验证及评估
在之前发布的文章中,我们介绍了飞桨全量支持业内优秀科学计算深度学习工具 DeepXDE。本期主要介绍基于飞桨动态图模式对 DeepXDE 中 PINN 方法用例实现、验证及评估的具体流程,同时提供典型环节的代码,旨在帮助大家更加高效地基于飞桨框架进行…...

telegram连接本地Proxy连接不上
1.ClashX开启允许局域网连接。 2.重启ClashX和Telegram...

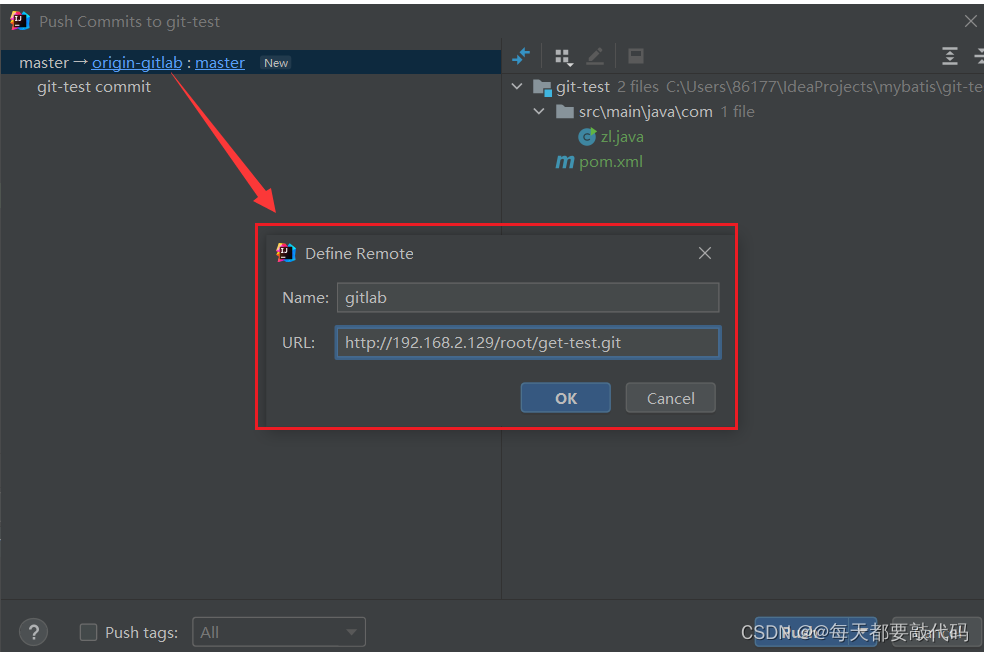
【分布式版本控制系统Git】| 国内代码托管中心-Gitee、自建代码托管平台-GitLab
目录 一:国内代码托管中心-码云 1. 码云创建远程库 2. IDEA 集成码云 3. 码云复制 GitHub 项目 二:自建代码托管平台-GitLab 1. GitLab 安装 2. IDEA 集成 GitLab 一:国内代码托管中心-码云 众所周知,GitHub 服务器在国外&…...

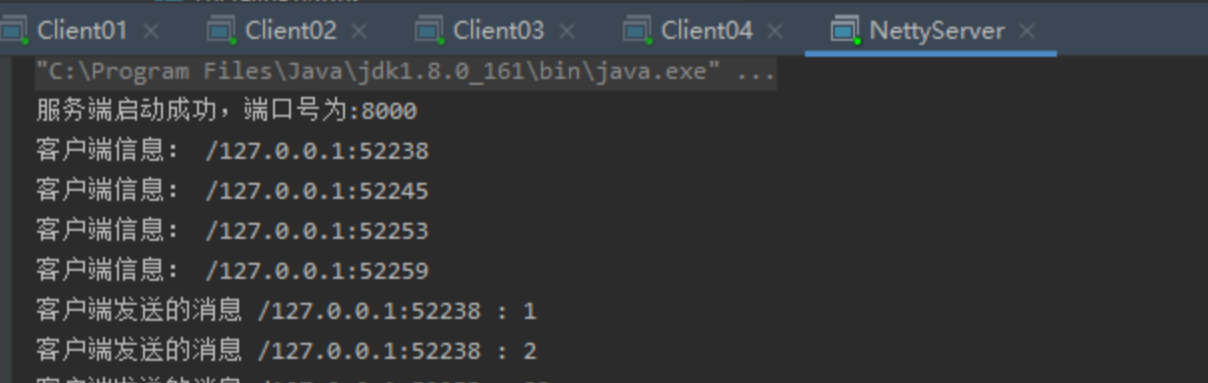
【面试】BIO、NIO、AIO面试题
文章目录什么是IO在了解不同的IO之前先了解:同步与异步,阻塞与非阻塞的区别什么是BIO什么是NIO什么是AIO什么NettyBIO和NIO、AIO的区别IO流的分类按照读写的单位大小来分:按照实际IO操作来分:按照读写时是否直接与硬盘,…...

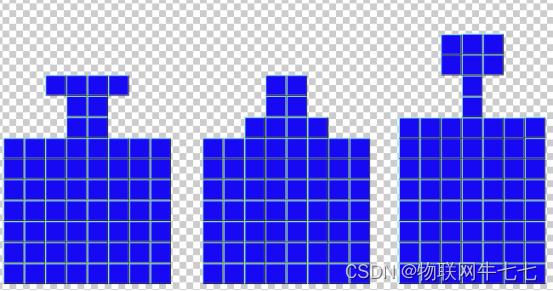
C语言实现拼图求解
题目: 有如下的八种拼图块,每块都是由八块小正方块构成, 这些拼图块刚好可以某种方式拼合放入给定的目标形状, 请以C或C++编程,自动求解 一种拼图方式 目标拼图: 本栏目适合想要深入了解无向图、深度优先算法、编程语句如何实现算法、想要去接拼图算法的小伙伴。...

python --获取本机屏幕分辨率
pywin32 方法一 使用 win32api.GetDeviceCaps() 方法来获取显示器的分辨率。 使用 win32api.GetDC() 方法获取整个屏幕的设备上下文句柄,然后使用 win32api.GetDeviceCaps() 方法获取水平和垂直方向的分辨率。最后需要调用 win32api.ReleaseDC() 方法释放设备上下…...

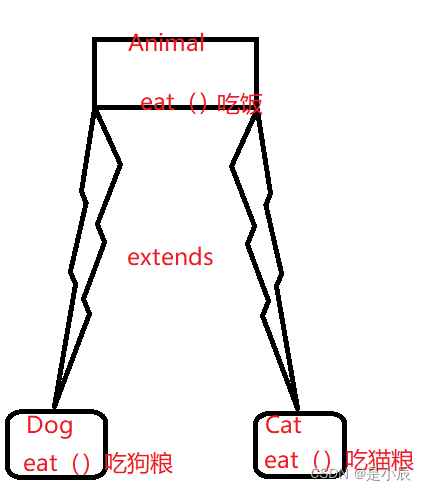
Java多态
目录 1.多态是什么? 2.多态的条件 3.重写 3.1重写的概念 3.2重写的作用 3.3重写的规则 4.向上转型与向下转型 4.1向上转型 4.2向下转型 5.多态的优缺点 5.1 优点 5.2 缺点 面向对象程序三大特性:封装、继承、多态。 1.多态是什么࿱…...

绝对路径和相对路径
1.绝对路径:从根目录为起点到某一个目录的路径 使用计算机时要找到需要的文件就必须知道文件的位置,表示文件的位置的方式就是路径,例如只要看到这个路径:c:/website/img/photo.jpg我们就知道photo.jpg文件是在c盘的website目录下…...

Linux第二次总结
Linux阶段总结 OSI模型:应用层、表示层、会话层、传输层、网络层、数据链路层、物理层 路由器的工作原理:最佳路径选择 三次握手四次挥手:... shell是翻译官把人类语言翻译成二进制语言 Tab作用:自动补齐、确认输入是否有误 …...

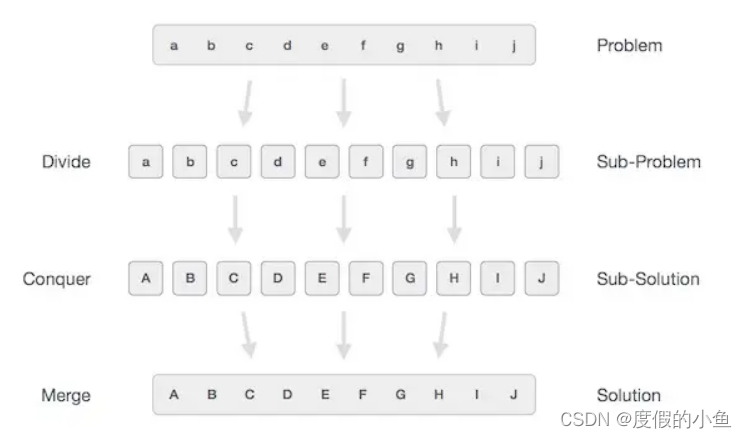
算法:贪婪算法、分而治之
算法:贪婪算法、分而治之 文章目录1.贪婪算法计数硬币实例12.分而治之分割/歇征服/解决合并/合并实例23.动态规划对照实例34.基本概念算法数据定义数据对象内置数据类型派生数据类型基本操作1.贪婪算法 设计算法以实现给定问题的最佳解决方案。在贪婪算法方法中&am…...

462. 最小操作次数使数组元素相等 II——【Leetcode每日一题】
462. 最小操作次数使数组元素相等 II 给你一个长度为 n 的整数数组 nums ,返回使所有数组元素相等需要的最小操作数。 在一次操作中,你可以使数组中的一个元素加 1 或者减 1 。 示例 1: 输入:nums [1,2,3] 输出:2 …...

对数据库的库及表的操作
全篇在MySQL操作下完成 在此之前,先介绍一下,字段、列类型及属性。 一、什么是字段、列类型、属性 (1)字段,一张表中列的名称;列类型,该列存储数据的类型;属性,描述列类型的特征。 …...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...
