【Qt笔记】QFrame控件详解

目录
引言
一、QFrame的基本特性
二、QFrame的常用方法
2.1 边框形状(Frame Shape)
2.2 阴影样式(Frame Shadow)
2.3 线条宽度(Line Width)
2.4 样式表(styleSheet)
三、QFrame的应用场景
四、应用示例
4.1 代码
4.2 实现效果
4.3 代码解析与注意事项
代码解析
注意事项
结语
引言
QFrame是Qt框架中一个重要的控件类,主要用于在图形用户界面(GUI)中创建具有边框的框架。它不仅提供了丰富的边框样式、阴影效果和线宽设置,还允许开发者通过子类化来创建自定义的框架样式。以下是对QFrame控件的详细解析,包括其基本特性、常用方法、代码示例及应用场景。

一、QFrame的基本特性
-
继承关系:QFrame继承自QWidget,是许多基础控件的基类。它提供了边框样式、阴影和线宽等属性,使得开发者能够轻松地创建具有不同外观和风格的框架。
-
边框样式:QFrame支持多种边框样式,包括无边框(NoFrame)、矩形边框(Box)、面板(Panel)、风格化面板(StyledPanel)、水平分隔线(HLine)和垂直分隔线(VLine)等。这些样式可以通过setFrameShape()方法设置。
-
阴影效果:除了边框样式外,QFrame还支持设置边框的阴影效果,包括无阴影(Plain)、凸起(Raised)和凹下(Sunken)等。这些效果可以通过setFrameShadow()方法设置。
-
线宽设置:QFrame允许开发者设置边框的线宽,通过setLineWidth()方法实现。此外,对于某些边框样式,还可以设置中间线的宽度,通过setMidLineWidth()方法设置(但并非所有样式都支持此设置)。
-
子类化:由于QFrame是许多基础控件的基类,因此它可以被其他控件类继承,以实现具有特定边框样式的控件。这使得QFrame具有很高的灵活性和可扩展性。
-
样式表支持:QFrame支持Qt样式表(QSS),允许开发者通过CSS-like的语法来设置控件的样式,包括边框颜色、背景色等。
二、QFrame的常用方法
QFrame的边框样式和属性主要由以下几个方面决定:
2.1 边框形状(Frame Shape)
| QFrame::NoFrame | 无边框 |
| QFrame::Box | 标准的矩形边框 |
| QFrame::Panel | 面板边框,常用于区分界面元素 |
| QFrame::WinPanel | Windows风格的面板边框 |
| QFrame::HLine | 水平线 |
| QFrame::VLine | 垂直线 |
| QFrame::StyledPanel | 使用当前GUI风格的面板边框 |
通过setFrameShape()方法可以设置边框形状。
代码示例:
#include <QApplication>
#include <QWidget>
#include <QFrame>
#include <QVBoxLayout> int main(int argc, char *argv[])
{ QApplication app(argc, argv); QWidget window; window.setWindowTitle("QFrame setFrameShape 示例"); QFrame *frame = new QFrame(&window); frame->setFrameShape(QFrame::Panel); // 设置边框样式为Panel frame->setFrameShadow(QFrame::Raised); // 可选地设置边框阴影 QVBoxLayout *layout = new QVBoxLayout(&window); layout->addWidget(frame); window.show(); return app.exec();
}2.2 阴影样式(Frame Shadow)
| QFrame::Plain | 无阴影,边框和内容在同一平面上 |
| QFrame::Raised | 边框相对于内容向上凸起 |
| QFrame::Sunken | 边框相对于内容向下凹陷 |
通过setFrameShadow()方法可以设置边框的阴影样式。
代码示例:
#include <QApplication>
#include <QWidget>
#include <QFrame>
#include <QVBoxLayout> int main(int argc, char *argv[])
{ QApplication app(argc, argv); QWidget window; window.setWindowTitle("QFrame setFrameShadow 示例"); QFrame *frame = new QFrame(&window); frame->setFrameShape(QFrame::Box); // 设置边框样式为Box frame->setFrameShadow(QFrame::Sunken); // 设置边框阴影为Sunken QVBoxLayout *layout = new QVBoxLayout(&window); layout->addWidget(frame); window.show(); return app.exec();
}2.3 线条宽度(Line Width)
边框的线条宽度通过setLineWidth()方法设置,以像素为单位。默认线宽通常为1像素。
代码示例:
#include <QApplication>
#include <QWidget>
#include <QFrame>
#include <QVBoxLayout> int main(int argc, char *argv[])
{ QApplication app(argc, argv); QWidget window; window.setWindowTitle("QFrame setLineWidth 示例"); QFrame *frame = new QFrame(&window); frame->setFrameShape(QFrame::Box); // 设置边框样式为Box frame->setLineWidth(5); // 设置边框宽度为5像素 QVBoxLayout *layout = new QVBoxLayout(&window); layout->addWidget(frame); window.show(); return app.exec();
}2.4 样式表(styleSheet)
虽然setStyleSheet不是QFrame特有的方法(它是QWidget的方法),但它在设置QFrame的边框颜色、背景色等方面非常有用。
代码示例:
#include <QApplication>
#include <QWidget>
#include <QFrame>
#include <QVBoxLayout> int main(int argc, char *argv[])
{ QApplication app(argc, argv); QWidget window; window.setWindowTitle("QFrame setStyleSheet 示例"); QFrame *frame = new QFrame(&window); // 使用样式表设置边框为3像素宽、红色的实线 frame->setStyleSheet("QFrame { border: 3px solid red; }"); QVBoxLayout *layout = new QVBoxLayout(&window); layout->addWidget(frame); window.show(); return app.exec();
}三、QFrame的应用场景
QFrame控件在Qt应用程序中有着广泛的应用场景,主要包括以下几个方面:
-
界面布局:QFrame可以作为容器控件,用于在界面中划分区域或组织其他控件的布局。通过设置不同的边框样式和阴影效果,可以使界面更加美观和易于理解。
-
分组显示:在需要将多个控件组织成一个整体进行显示时,可以使用QFrame作为分组框。通过设置边框样式和标题等属性,可以清晰地标识出控件的分组关系。
-
分隔线:QFrame还支持绘制水平分隔线和垂直分隔线,这在需要分隔不同区域或内容的场景中非常有用。通过简单地设置边框形状为
HLine或VLine,就可以实现分隔线的绘制。 -
自定义控件:由于QFrame是许多基础控件的基类,因此它也可以被用于创建自定义控件的基类。通过继承QFrame并添加自定义的属性和方法,可以实现具有特定边框样式和功能的控件。
四、应用示例
QFrame控件在Qt中虽然基础,但通过一些应用技巧,可以实现复杂且富有创意的界面效果。以下是一个QFrame控件的应用场景示例,我们将创建一个具有动态边框颜色变化的QFrame,并展示如何通过信号与槽机制来更新边框颜色。此外,我们还将使用Qt样式表(QSS)来增强视觉效果。
4.1 代码
#include <QApplication>
#include <QWidget>
#include <QFrame>
#include <QTimer>
#include <QPropertyAnimation>
#include <QVBoxLayout>
#include <QRandomGenerator> class ColorChangingFrame : public QFrame { Q_OBJECT public: ColorChangingFrame(QWidget *parent = nullptr) : QFrame(parent) { // 初始化定时器,用于定期改变边框颜色 QTimer *timer = new QTimer(this); connect(timer, &QTimer::timeout, this, &ColorChangingFrame::changeBorderColor); timer->start(1000); // 每秒改变一次颜色 // 设置初始边框样式和阴影效果 setFrameShape(QFrame::Panel); setFrameShadow(QFrame::Raised); setLineWidth(3); // 设置较粗的边框线 // 初始边框颜色 setBorderColor(Qt::blue); } public slots: void changeBorderColor() { // 生成随机颜色 QColor randomColor(QRandomGenerator::global()->bounded(0, 256), QRandomGenerator::global()->bounded(0, 256), QRandomGenerator::global()->bounded(0, 256)); // 更新边框颜色 setBorderColor(randomColor); } protected: void setBorderColor(const QColor &color) { // 使用Qt样式表来设置边框颜色 setStyleSheet(QString("QFrame { border: %1px solid %2; }") .arg(lineWidth()) .arg(color.name())); }
}; int main(int argc, char *argv[])
{ QApplication app(argc, argv); // 创建主窗口 QWidget window; window.setWindowTitle("QFrame 高级应用示例"); window.resize(400, 300); // 创建垂直布局管理器 QVBoxLayout *layout = new QVBoxLayout(&window); // 创建ColorChangingFrame对象并添加到布局中 ColorChangingFrame *frame = new ColorChangingFrame(&window); layout->addWidget(frame); // 显示窗口 window.show(); return app.exec();
} 4.2 实现效果

4.3 代码解析与注意事项
代码解析
- ColorChangingFrame 类:
- 继承自QFrame,用于创建具有动态边框颜色变化的框架。
- 使用QTimer定时器来定期触发边框颜色的改变。
- changeBorderColor 槽函数用于生成随机颜色并更新边框颜色。这里使用了 QRandomGenerator 来生成随机RGB值。
- setBorderColor函数通过Qt样式表(QSS)来设置边框颜色。它接受一个
QColor对象作为参数,并构造一个样式表字符串来设置边框的样式。
- 主函数:
- 创建一个 QApplication 对象和主窗口 QWidget。
- 设置窗口的标题和大小。
- 创建一个 QVBoxLayout 布局管理器,并将 ColorChangingFrame 对象添加到布局中。
- 显示窗口并启动应用程序的事件循环。
注意事项
- 在这个示例中,我们使用了Qt样式表(QSS)来设置边框颜色。这是一种非常灵活且强大的方式来控制Qt控件的外观。
- QRandomGenerator 用于生成随机颜色,它提供了比 qrand() 更好的随机性和性能。
- 你可以根据需要调整定时器的时间间隔和边框的线宽等属性,以达到期望的视觉效果。
结语
QFrame是Qt中一个功能强大且灵活的控件类,它提供了丰富的边框样式和功能,可用于创建自定义的框架样式或作为其他控件的容器。通过合理地使用QFrame,开发人员可以创建出具有美观、易用的图形用户界面。本文详细介绍了QFrame的基本特性、边框样式、常用方法及示例应用,希望能够帮助读者更好地理解和使用这一控件。

相关文章:

【Qt笔记】QFrame控件详解
目录 引言 一、QFrame的基本特性 二、QFrame的常用方法 2.1 边框形状(Frame Shape) 2.2 阴影样式(Frame Shadow) 2.3 线条宽度(Line Width) 2.4 样式表(styleSheet) 三、QFrame的应用场景 四、应用…...

【二十八】【QT开发应用】模拟WPS Tab
WidgetBase 类旨在实现窗口的可调整大小功能,使用户能够手动改变窗口的尺寸。该类通过以下机制实现窗口缩放效果:当鼠标移动至窗口边缘时,鼠标指针样式会动态改变以指示可调整大小的方向。用户在边缘区域按下鼠标左键后,可以通过拖…...

PyQt入门指南四 事件处理机制详解
1. 事件处理概述 在PyQt中,事件处理是实现交互性的关键部分。事件可以是用户的操作(如点击按钮、键盘输入),也可以是系统的通知(如窗口最小化、定时器超时)。PyQt使用信号(Signals)…...

【24最新亲试】ubuntu下载go最新版本
系列综述: 💞目的:本系列是个人整理为了工具配置的,整理期间苛求每个知识点,平衡理解简易度与深入程度。 🥰来源:材料主要源于Ubuntu 升级 golang 版本完美步骤进行的,每个知识点的修…...

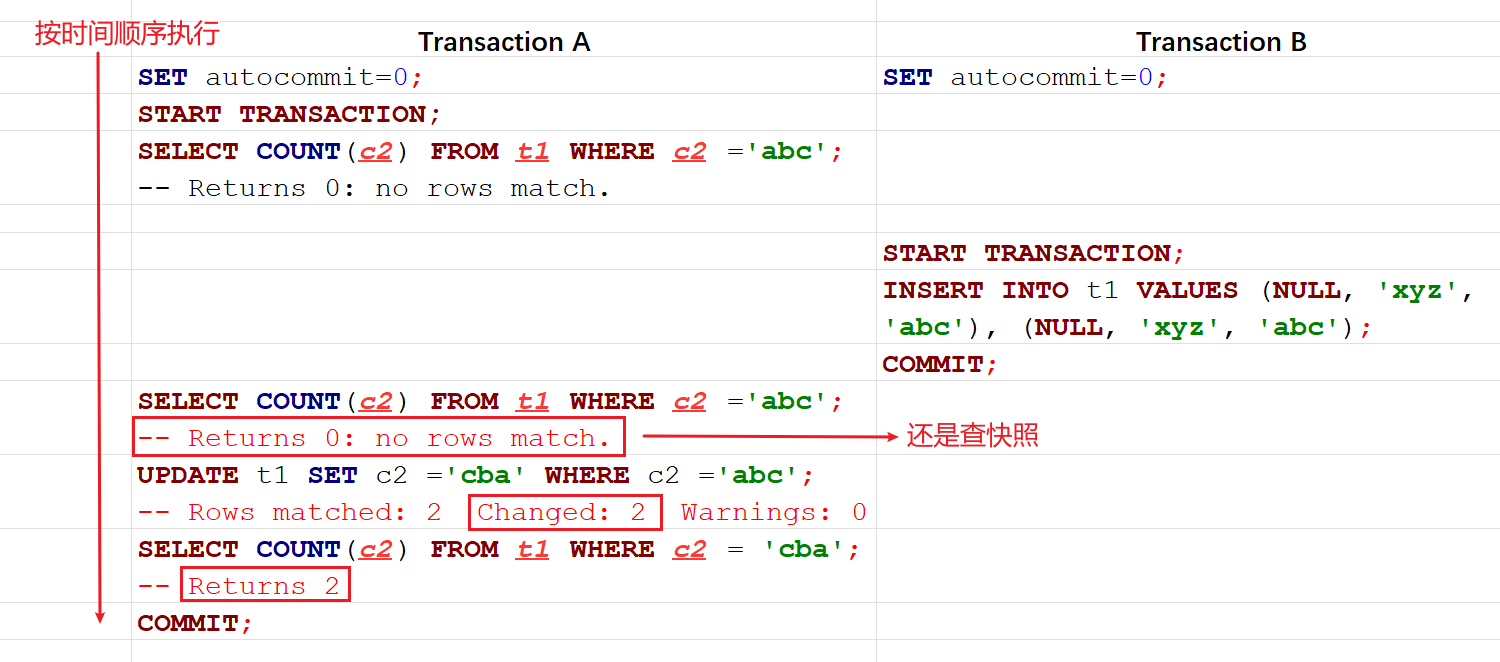
InnoDB 事务模型
文章目录 InnoDB 事务模型事务ACID特性事务隔离级别 事务操作事务并发问题事务数据读写类型Consistent Nonlocking Reads 快照读Locking Reads 加锁读 MVCC 并发控制实现原理InnoDB 隐藏列Read ViewUndo log实现过程 MVCC与隔离级别MVCC和辅助索引 幻读可重复读MVCC会出现幻读的…...

STM32 Hal库SDIO在FATFS使用下的函数调用关系
STM32 Hal库SDIO在FATFS使用下的函数调用关系 本文并不将FATFS的相关接口操作,而是将HAL在使用FATFS通过SDIO外设管理SD卡时,内部函数的调用逻辑,有助于当我们使用CUBEMX生成FATFS读取SD卡的代码时无法运行时Debug。本文也会说明一些可能出现…...
接口管理)
网络基础知识笔记(五)接口管理
接口管理 1. 物理层的功能 物理层要解决的三个问题: 1-信号: 模拟信号,数字信号(一组有规律变化的电流脉冲) 2-传输介质: 同轴电缆,双绞线(电信号,电口),光纤(光信号,光口),(空气)电磁波(WiFi,…...

网站集群批量管理-密钥认证与Ansible模块
一、集群批量管理-密钥认证 1、概述 管理更加轻松:两个节点,通过密钥形式进行访问,不需要输入密码,仅支持单向. 服务要求(应用场景): 一些服务在使用前要求我们做秘钥认证.手动写批量管理脚本. 名字: 密钥认证,免密码登录,双机互信. 2、原理 税钥对…...

TCP四次挥手过程详解
TCP四次挥手全过程 有几点需要澄清: 1.首先,tcp四次挥手只有主动和被动方之分,没有客户端和服务端的概念 2.其次,发送报文段是tcp协议栈的行为,用户态调用close会陷入到内核态 3.再者,图中的情况前提是双…...

在 MySQL 中处理和优化大型报告查询经验分享
在 MySQL 数据库的使用过程中,我们经常会遇到需要生成大型报告的情况,这些查询可能涉及大量的数据和复杂的计算,对数据库的性能提出了很高的要求。 一、问题背景 大型报告查询通常具有以下特点: 数据量大:涉及大量的…...

数字图像处理:空间域滤波
1.数字图像处理:空间域滤波 1.1 滤波器核(相关核)与卷积 图像上的邻域计算 线性空间滤波的原理 滤波器核(相关核)是如何得到的? 空间域的卷积 卷积:滤波器核与window中的对应值相乘后所有…...

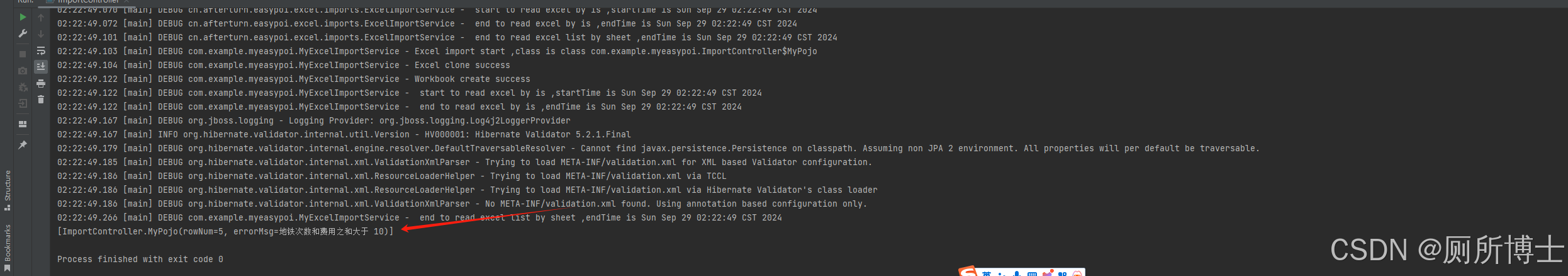
【easypoi 一对多导入解决方案】
easypoi 一对多导入解决方案 1.需求2.复现问题2.1校验时获取不到一对多中多的完整数据2.2控制台报错 Cannot add merged region B5:B7 to sheet because it overlaps with an existing merged region (B3:B5). 3.如何解决第二个问题处理: Cannot add merged region …...

DDOS攻击会对网站服务器造成哪些影响?
DDOS攻击作为日常生活正比较常见的网络攻击类型,可以让多台计算机在同一时间内遭受到攻击,下面小编就带领大家一起来了解一下DDOS攻击会对网站服务器造成哪些影响吧! 首先DDOS攻击在进行攻击的过程中,可以对源IP地址进行伪造&…...

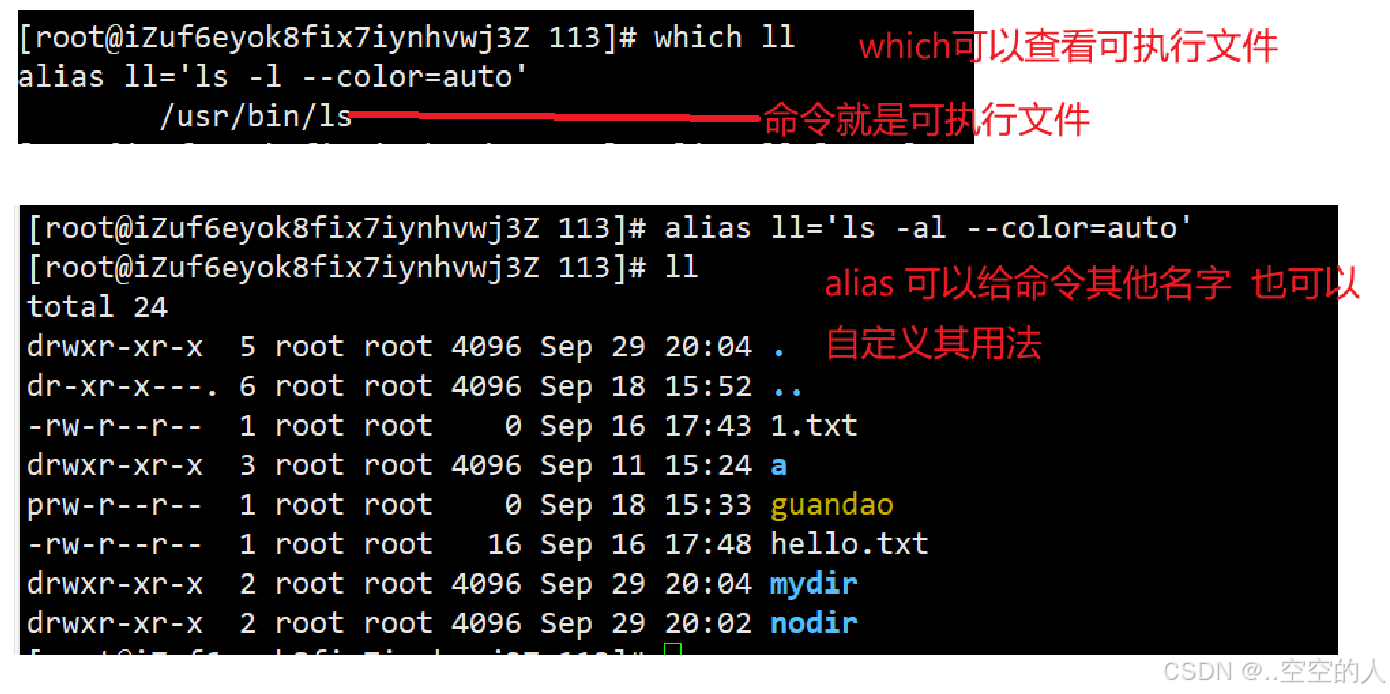
linux基础指令的认识
在正式学习linux前,可以简单认识一下linux与win的区别 win:是图形界面,用户操作更简单;在刚开始win也是黑屏终端 指令操作,图形界面就是历史发展的结果。Linux:也存在图形界面比如desktop OS;但…...

html5 + css3(下)
目录 CSS基础基础认识体验cssCSS引入方式 基础选择器选择器-标签选择器-类选择器-id选择器-通配符 字体和文本样式1.1 字体大小1.2 字体粗细1.3 字体样式(是否倾斜)1.4 常见字体系列(了解)1.5 字体系列拓展-层叠性font复合属性文本…...

828华为云征文|部署个人文档管理系统 Docspell
828华为云征文|部署个人文档管理系统 Docspell 一、Flexus云服务器X实例介绍二、Flexus云服务器X实例配置2.1 重置密码2.2 服务器连接2.3 安全组配置2.4 Docker 环境搭建 三、Flexus云服务器X实例部署 Docspell3.1 Docspell 介绍3.2 Docspell 部署3.3 Docspell 使用…...

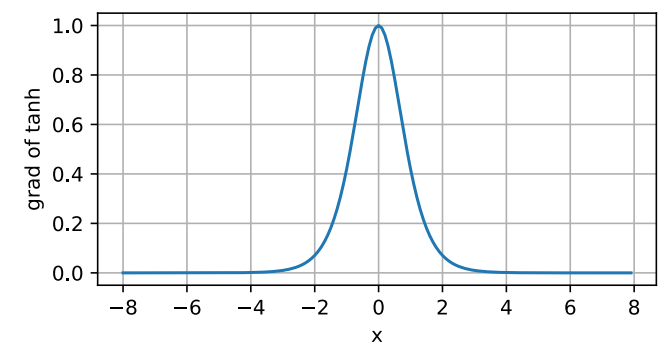
【深度学习】—激活函数、ReLU 函数、 Sigmoid 函数、Tanh 函数
【深度学习】—激活函数、ReLU 函数、 Sigmoid 函数、Tanh 函数 4.1.2 激活函数ReLU 函数参数化 ReLU Sigmoid 函数背景绘制 sigmoid 函数Sigmoid 函数的导数 Tanh 函数Tanh 函数的导数总结 4.1.2 激活函数 激活函数(activation function)用于计算加权和…...

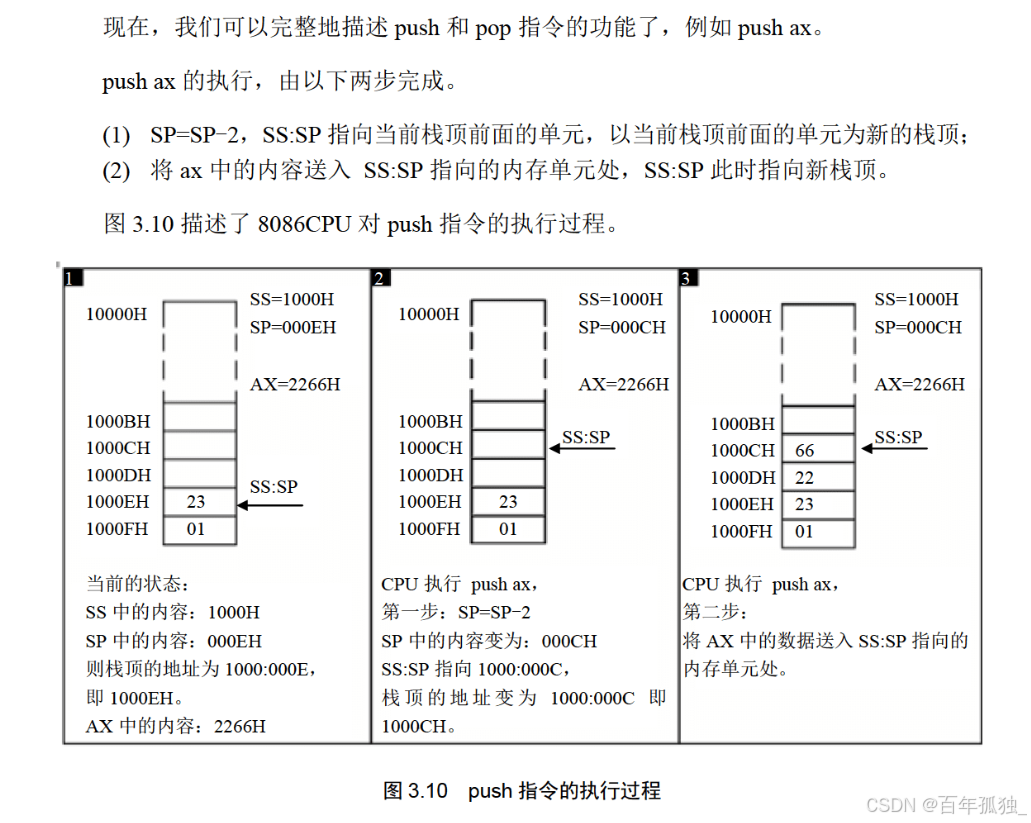
对于基础汇编的趣味认识
汇编语言 机器指令 机器语言是机器指令的集合 机器指令展开来讲就是一台机器可以正确执行的命令 电子计算机的机器指令是一列二进制数字 (计算机将其转变为一列高低电平,使得计算机的电子器件受到驱动,进行运算 寄存器:微处理器…...
)
网络基础知识笔记(一)
什么是计算机网络 1.计算机网络发展的第一个阶段:(60年代) 标志性事件:ARPANET 关键技术:分组交换 计算机网络发展的第二个阶段:(70-80年代) 标志性事件:NSFNET 关键技术:TCP/IP 计算机网络发展的第三个阶段ÿ…...

fatal: urdf 中的 CRLF 将被 LF 替换
git add relaxed_ik_ros2 fatal: relaxed_ik_ros2/relaxed_ik_core/configs/urdfs/mobile_spot_arm.urdf 中的 CRLF 将被 LF 替换 这个错误信息表示 Git 在处理文件 mobile_spot_arm.urdf 时发现它使用了 CRLF(回车换行符,常见于 Windows 系统࿰…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...
