用HTML5+CSS+JavaScript庆祝国庆
用HTML5+CSS+JavaScript庆祝国庆
中华人民共和国的国庆日是每年的10月1日。
1949年10月1日,中华人民共和国中央人民政府成立,在首都北京天安门广场举行了开国大典,中央人民政府主席毛泽东庄严宣告中华人民共和国成立,并亲手升起了第一面五星红旗。这一历史性的时刻标志着新中国的诞生。1949年12月2日,中央人民政府委员会第四次会议接受全国政协的建议,通过了《关于中华人民共和国国庆日的决议》,决定每年10月1日为中华人民共和国国庆日。
国庆日这一天,全国各地都会举行各种庆祝活动,如悬挂国旗、唱国歌、文艺演出、烟花表演等方式来庆祝这一重要节日。
现在,让我们用HTML5+CSS+JavaScript庆祝中华人民共和国的国庆日。
先看用css3画五星红旗效果:

用css3画五星红旗源码如下:
<!DOCTYPE HTML>
<html>
<head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS画五星红旗</title><style>.flag{width: 300px;height: 200px;background-color: red;position: relative;}body {display: flex;height: 100vh; /* 页面高度 */justify-content: center; /* 水平居中 */align-items: center; /* 垂直居中 */margin: 0; /* 去掉默认边距 */}.star{margin: 0 0;position: absolute;display: block;/* color: red; */width: 0;height: 0;border-right: 100px solid transparent;border-bottom: 70px solid yellow;/* */border-left: 100px solid transparent;transform: rotate(35deg);left: 20px;}.star:before {border-bottom: 80px solid yellow;border-left: 30px solid transparent;border-right: 30px solid transparent;position: absolute;height: 0;width: 0;top: -45px;left: -65px;display: block;content: '';transform: rotate(-35deg);}.star:after{content: '';margin: 0;position: absolute;display: block;/* color: red; */width: 0;height: 0;border-right: 100px solid transparent;border-bottom: 70px solid yellow;/* */border-left: 100px solid transparent;transform: rotate(-70deg);left: -107px;top: 5px;}.big{/* position: absolute; */transform: scale(.3) rotate(35deg);top: 10px;left: -50px;z-index: 3;}.little1{position: absolute;transform: scale(.1) rotate(-60deg);top: -15px;left: 5px;}.little2{position: absolute;transform: scale(.1) rotate(-45deg);top: 5px;left: 30px;}.little3{position: absolute;transform: scale(.1) rotate(35deg);top: 33px;left: 30px;}.little4{position: absolute;transform: scale(.1) rotate(60deg);top: 50px;left: 5px;}</style></head>
<body><div class="flag"><div class="star big"></div><div class="star little1"></div><div class="star little2"></div><div class="star little3"></div><div class="star little4"></div></div>
</body>
</html>
下面添加烟花效果烘托国庆气氛
先看国庆烟花效果:

国庆烟花源码如下:
<!DOCTYPE HTML>
<html>
<head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>国庆烟花气氛</title><style>body {display: flex;height: 100vh; /* 页面高度 */justify-content: center; /* 水平居中 */align-items: center; /* 垂直居中 */margin: 0; /* 去掉默认边距 */position: relative;overflow: hidden;background-color: #000; /* 背景设为黑色,模拟夜空 */}.flag {width: 300px;height: 200px;background-color: red;position: relative;z-index: 1;}.star {margin: 0 0;position: absolute;display: block;width: 0;height: 0;border-right: 100px solid transparent;border-bottom: 70px solid yellow;border-left: 100px solid transparent;transform: rotate(35deg);left: 20px;}.star:before {border-bottom: 80px solid yellow;border-left: 30px solid transparent;border-right: 30px solid transparent;position: absolute;height: 0;width: 0;top: -45px;left: -65px;display: block;content: '';transform: rotate(-35deg);}.star:after {content: '';margin: 0;position: absolute;display: block;width: 0;height: 0;border-right: 100px solid transparent;border-bottom: 70px solid yellow;border-left: 100px solid transparent;transform: rotate(-70deg);left: -107px;top: 5px;}.big {transform: scale(.3) rotate(35deg);top: 10px;left: -50px;z-index: 3;}.little1 {position: absolute;transform: scale(.1) rotate(-60deg);top: -15px;left: 5px;}.little2 {position: absolute;transform: scale(.1) rotate(-45deg);top: 5px;left: 30px;}.little3 {position: absolute;transform: scale(.1) rotate(35deg);top: 33px;left: 30px;}.little4 {position: absolute;transform: scale(.1) rotate(60deg);top: 50px;left: 5px;}canvas {position: absolute;top: 0;left: 0;width: 100%;height: 100%;pointer-events: none; /* 使canvas不会阻止点击事件 */}</style>
</head>
<body><canvas id="fireworks"></canvas><div class="flag"><div class="star big"></div><div class="star little1"></div><div class="star little2"></div><div class="star little3"></div><div class="star little4"></div></div><script>const canvas = document.getElementById('fireworks');const ctx = canvas.getContext('2d');canvas.width = window.innerWidth;canvas.height = window.innerHeight;function randomColor() {return `hsl(${Math.random() * 360}, 100%, 50%)`;}function Firework(x, y) {this.x = x;this.y = y;this.size = Math.random() * 10 + 5;this.speed = Math.random() * 6 + 2;this.angle = Math.random() * Math.PI * 2;this.color = randomColor();this.exploded = false;this.particles = [];this.update = function () {if (!this.exploded) {this.y -= this.speed;// 限制烟花的最大高度if (this.y < canvas.height * 0.2) { // 高度限制this.exploded = true;this.createParticles();}if (this.size > 0) {this.size -= 0.1;} else {this.exploded = true;this.createParticles();}} else {this.particles.forEach(p => p.update());}};this.createParticles = function () {const particleCount = Math.random() * 100 + 50;for (let i = 0; i < particleCount; i++) {this.particles.push(new Particle(this.x, this.y, this.color));}};this.draw = function () {if (!this.exploded) {if (this.size > 0) { // 仅在大小为正时绘制。ctx.fillStyle = this.color;ctx.beginPath();ctx.arc(this.x, this.y, this.size, 0, Math.PI * 2);ctx.fill();}} else {this.particles.forEach(p => p.draw());}};}function Particle(x, y, color) {this.x = x;this.y = y;// 将颜色分解为RGB,以便后续使用this.color = color.match(/\d+/g).map(Number);this.size = Math.random() * 3 + 2;this.speed = Math.random() * 3 + 1;this.angle = Math.random() * Math.PI * 2;this.alpha = 1;this.update = function () {this.x += Math.cos(this.angle) * this.speed;this.y += Math.sin(this.angle) * this.speed;this.alpha -= 0.02;};this.draw = function () {ctx.fillStyle = `rgba(${this.color.join(",")}, ${this.alpha})`;if (this.alpha > 0) { // 仅当透明度为正时绘制。ctx.beginPath();ctx.arc(this.x, this.y, this.size, 0, Math.PI * 2);ctx.fill();}};}const fireworks = [];function createFirework() {const firework = new Firework(Math.random() * canvas.width, canvas.height);fireworks.push(firework);}function animate() {ctx.clearRect(0, 0, canvas.width, canvas.height);fireworks.forEach((firework, index) => {firework.update();firework.draw();if (firework.exploded && firework.particles.length === 0) {fireworks.splice(index, 1);}});requestAnimationFrame(animate);}for (let i = 0; i < 5; i++) {createFirework();}animate();setInterval(createFirework, 1000);</script>
</body>
</html>
相关文章:

用HTML5+CSS+JavaScript庆祝国庆
用HTML5CSSJavaScript庆祝国庆 中华人民共和国的国庆日是每年的10月1日。 1949年10月1日,中华人民共和国中央人民政府成立,在首都北京天安门广场举行了开国大典,中央人民政府主席毛泽东庄严宣告中华人民共和国成立,并亲手升起了…...

《OpenCV 计算机视觉》—— 视频背景建模
文章目录 一、背景建模的目的二、背景建模的方法三、背景建模的步骤四、注意事项五、代码实现 一、背景建模的目的 视频背景建模的主要目的是从视频序列中提取出静态背景,以便将动态的前景对象与静态的背景进行分离。这有助于进一步分析和处理视频内容,…...

【Mac】和【安卓手机】 通过有线方式实现投屏
Mac 和 安卓手机 实现投屏(有线) 1.下载HomeBrew /bin/bash -c "$(curl -fsSL https://mirrors.tuna.tsinghua.edu.cn/git/homebrew/install/master/install.sh)"2.安装Scrcpy brew install scrcpy3.安装adb brew install android-platfor…...

GitHub flow工作流
github.com github.com使用自己版本的标记语法,它提供了一组额外的有用的 特性,其中许多特性使处理github.com上的内容更加容易。 用户名-提及 键入一个符号,后跟一个用户名,将通知此人前来查看评论。 这叫做“提及”&#x…...

【Qt笔记】QFrame控件详解
目录 引言 一、QFrame的基本特性 二、QFrame的常用方法 2.1 边框形状(Frame Shape) 2.2 阴影样式(Frame Shadow) 2.3 线条宽度(Line Width) 2.4 样式表(styleSheet) 三、QFrame的应用场景 四、应用…...

【二十八】【QT开发应用】模拟WPS Tab
WidgetBase 类旨在实现窗口的可调整大小功能,使用户能够手动改变窗口的尺寸。该类通过以下机制实现窗口缩放效果:当鼠标移动至窗口边缘时,鼠标指针样式会动态改变以指示可调整大小的方向。用户在边缘区域按下鼠标左键后,可以通过拖…...

PyQt入门指南四 事件处理机制详解
1. 事件处理概述 在PyQt中,事件处理是实现交互性的关键部分。事件可以是用户的操作(如点击按钮、键盘输入),也可以是系统的通知(如窗口最小化、定时器超时)。PyQt使用信号(Signals)…...

【24最新亲试】ubuntu下载go最新版本
系列综述: 💞目的:本系列是个人整理为了工具配置的,整理期间苛求每个知识点,平衡理解简易度与深入程度。 🥰来源:材料主要源于Ubuntu 升级 golang 版本完美步骤进行的,每个知识点的修…...

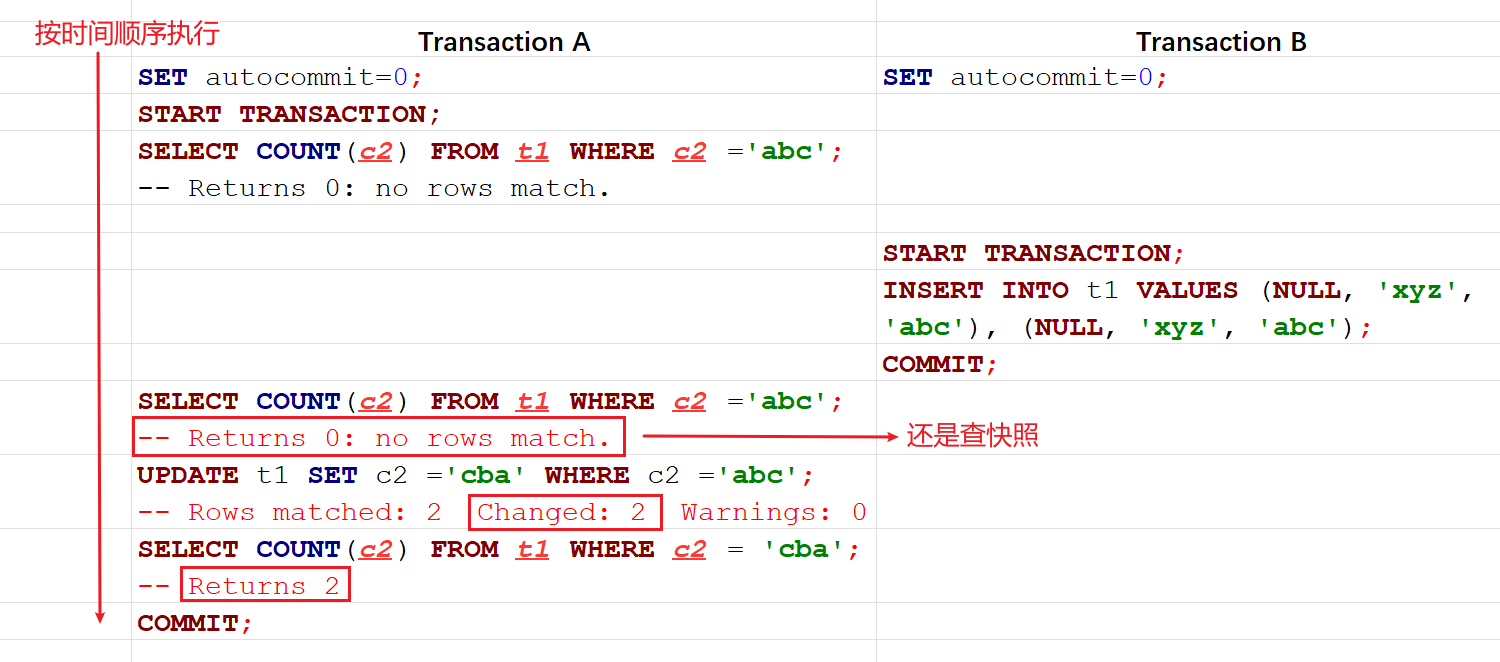
InnoDB 事务模型
文章目录 InnoDB 事务模型事务ACID特性事务隔离级别 事务操作事务并发问题事务数据读写类型Consistent Nonlocking Reads 快照读Locking Reads 加锁读 MVCC 并发控制实现原理InnoDB 隐藏列Read ViewUndo log实现过程 MVCC与隔离级别MVCC和辅助索引 幻读可重复读MVCC会出现幻读的…...

STM32 Hal库SDIO在FATFS使用下的函数调用关系
STM32 Hal库SDIO在FATFS使用下的函数调用关系 本文并不将FATFS的相关接口操作,而是将HAL在使用FATFS通过SDIO外设管理SD卡时,内部函数的调用逻辑,有助于当我们使用CUBEMX生成FATFS读取SD卡的代码时无法运行时Debug。本文也会说明一些可能出现…...
接口管理)
网络基础知识笔记(五)接口管理
接口管理 1. 物理层的功能 物理层要解决的三个问题: 1-信号: 模拟信号,数字信号(一组有规律变化的电流脉冲) 2-传输介质: 同轴电缆,双绞线(电信号,电口),光纤(光信号,光口),(空气)电磁波(WiFi,…...

网站集群批量管理-密钥认证与Ansible模块
一、集群批量管理-密钥认证 1、概述 管理更加轻松:两个节点,通过密钥形式进行访问,不需要输入密码,仅支持单向. 服务要求(应用场景): 一些服务在使用前要求我们做秘钥认证.手动写批量管理脚本. 名字: 密钥认证,免密码登录,双机互信. 2、原理 税钥对…...

TCP四次挥手过程详解
TCP四次挥手全过程 有几点需要澄清: 1.首先,tcp四次挥手只有主动和被动方之分,没有客户端和服务端的概念 2.其次,发送报文段是tcp协议栈的行为,用户态调用close会陷入到内核态 3.再者,图中的情况前提是双…...

在 MySQL 中处理和优化大型报告查询经验分享
在 MySQL 数据库的使用过程中,我们经常会遇到需要生成大型报告的情况,这些查询可能涉及大量的数据和复杂的计算,对数据库的性能提出了很高的要求。 一、问题背景 大型报告查询通常具有以下特点: 数据量大:涉及大量的…...

数字图像处理:空间域滤波
1.数字图像处理:空间域滤波 1.1 滤波器核(相关核)与卷积 图像上的邻域计算 线性空间滤波的原理 滤波器核(相关核)是如何得到的? 空间域的卷积 卷积:滤波器核与window中的对应值相乘后所有…...

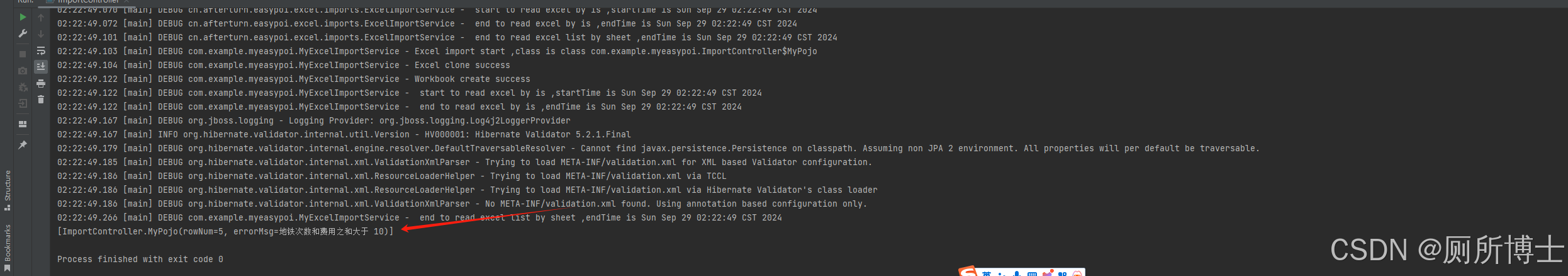
【easypoi 一对多导入解决方案】
easypoi 一对多导入解决方案 1.需求2.复现问题2.1校验时获取不到一对多中多的完整数据2.2控制台报错 Cannot add merged region B5:B7 to sheet because it overlaps with an existing merged region (B3:B5). 3.如何解决第二个问题处理: Cannot add merged region …...

DDOS攻击会对网站服务器造成哪些影响?
DDOS攻击作为日常生活正比较常见的网络攻击类型,可以让多台计算机在同一时间内遭受到攻击,下面小编就带领大家一起来了解一下DDOS攻击会对网站服务器造成哪些影响吧! 首先DDOS攻击在进行攻击的过程中,可以对源IP地址进行伪造&…...

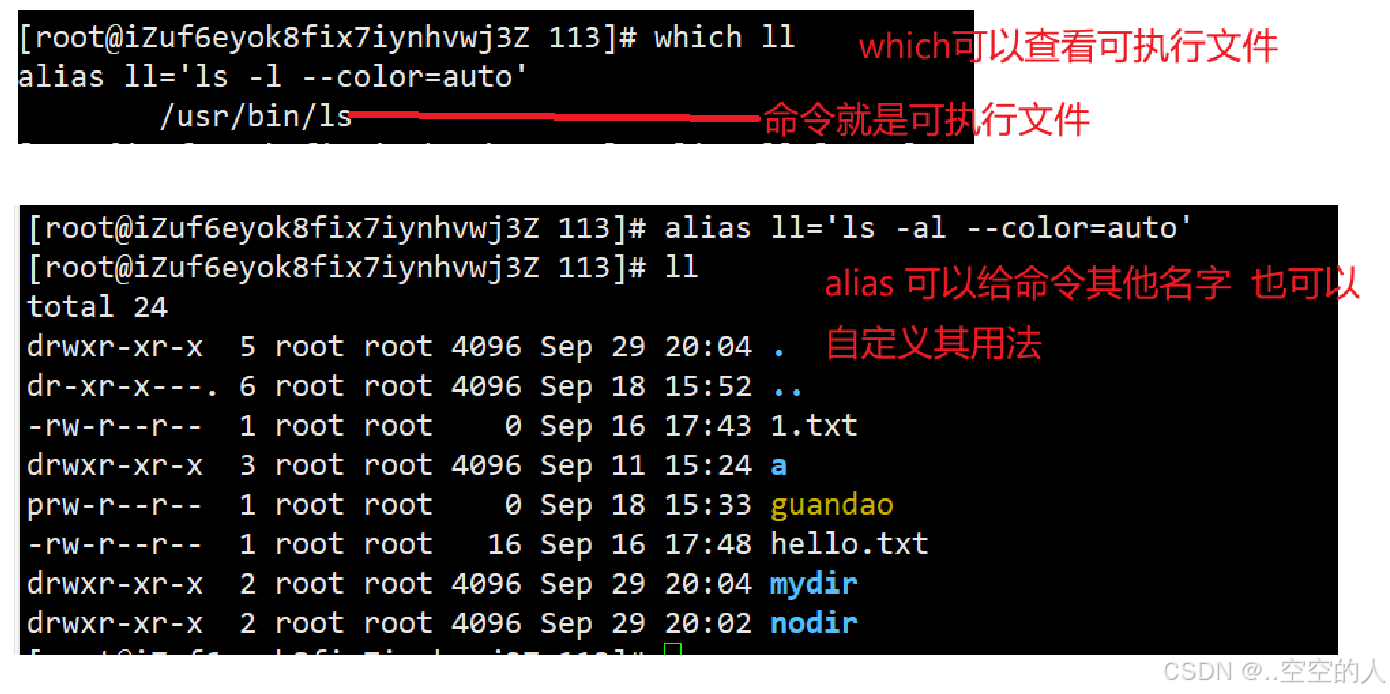
linux基础指令的认识
在正式学习linux前,可以简单认识一下linux与win的区别 win:是图形界面,用户操作更简单;在刚开始win也是黑屏终端 指令操作,图形界面就是历史发展的结果。Linux:也存在图形界面比如desktop OS;但…...

html5 + css3(下)
目录 CSS基础基础认识体验cssCSS引入方式 基础选择器选择器-标签选择器-类选择器-id选择器-通配符 字体和文本样式1.1 字体大小1.2 字体粗细1.3 字体样式(是否倾斜)1.4 常见字体系列(了解)1.5 字体系列拓展-层叠性font复合属性文本…...

828华为云征文|部署个人文档管理系统 Docspell
828华为云征文|部署个人文档管理系统 Docspell 一、Flexus云服务器X实例介绍二、Flexus云服务器X实例配置2.1 重置密码2.2 服务器连接2.3 安全组配置2.4 Docker 环境搭建 三、Flexus云服务器X实例部署 Docspell3.1 Docspell 介绍3.2 Docspell 部署3.3 Docspell 使用…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

react更新页面数据,操作页面,双向数据绑定
// 路由不是组件的直接跳转use client,useEffect,useRouter,需3个结合, use client表示客户端 use client; import { Button,Card, Space,Tag,Table,message,Input } from antd; import { useEffect,useState } from react; impor…...

【汇编逆向系列】四、函数调用包含单个参数之Double类型-mmword,movsd,mulsd,addsd指令,总结汇编的数据类型
一、汇编代码 上一节开始,讲到了很多debug编译独有的汇编方式,为了更好的区分release的编译器优化和debug的区别,从本章节开始将会提供debug和release的汇编用作对比 Debugb编译 single_double_param:00000000000000A0: F2 0F 11 44 24 08…...

2. Web网络基础 - 协议端口
深入解析协议端口与netstat命令:网络工程师的实战指南 在网络通信中,协议端口是服务访问的门户。本文将全面解析端口概念,并通过netstat命令实战演示如何监控网络连接状态。 一、协议端口核心知识解析 1. 端口号的本质与分类 端口范围类型说…...

Vue-Leaflet地图组件开发(三)地图控件与高级样式设计
第三篇:Vue-Leaflet地图控件与高级样式设计 1. 专业级比例尺组件实现 1.1 比例尺控件集成 import { LControl } from "vue-leaflet/vue-leaflet";// 在模板中添加比例尺控件 <l-control-scaleposition"bottomleft":imperial"false&qu…...

LabVIEW工业级多任务实时测控系统
采用LabVIEW构建了一套适用于工业自动化领域的多任务实时测控系统。系统采用分布式架构,集成高精度数据采集、实时控制、网络通信及远程监控等功能,通过硬件与软件的深度协同,实现对工业现场多类型信号的精准测控,展现 LabVIEW 在…...
