【Spring】“请求“ 之传递 JSON 数据
文章目录
- JSON 概念
- JSON 语法
- JSON 的语法
- JSON 的两种结构
- JSON 字符串和 Java 对象互转
- JSON 优点
- 传递 JSON 对象
JSON 概念
JSON:JavaScript Object Notation【JavaScript 对象表示法】
JSON 就是一种数据格式,有自己的格式和语法,使用文本表示一个对象或数组的信息,因此 JSON 本质是字符串,主要负责在不同的语言中数据传递和交换
类似于:
- 国际通用语言——英语
- 中国 56 个民族不同地区的通用语言——普通话
有自己的语法,其他语言也认识
JSON 和 JavaScript 没有关系,只是语法类似,JavaScript 开发者能更快的上手而已,但是他的语法本身比较简单,所以也很好学
JSON 语法
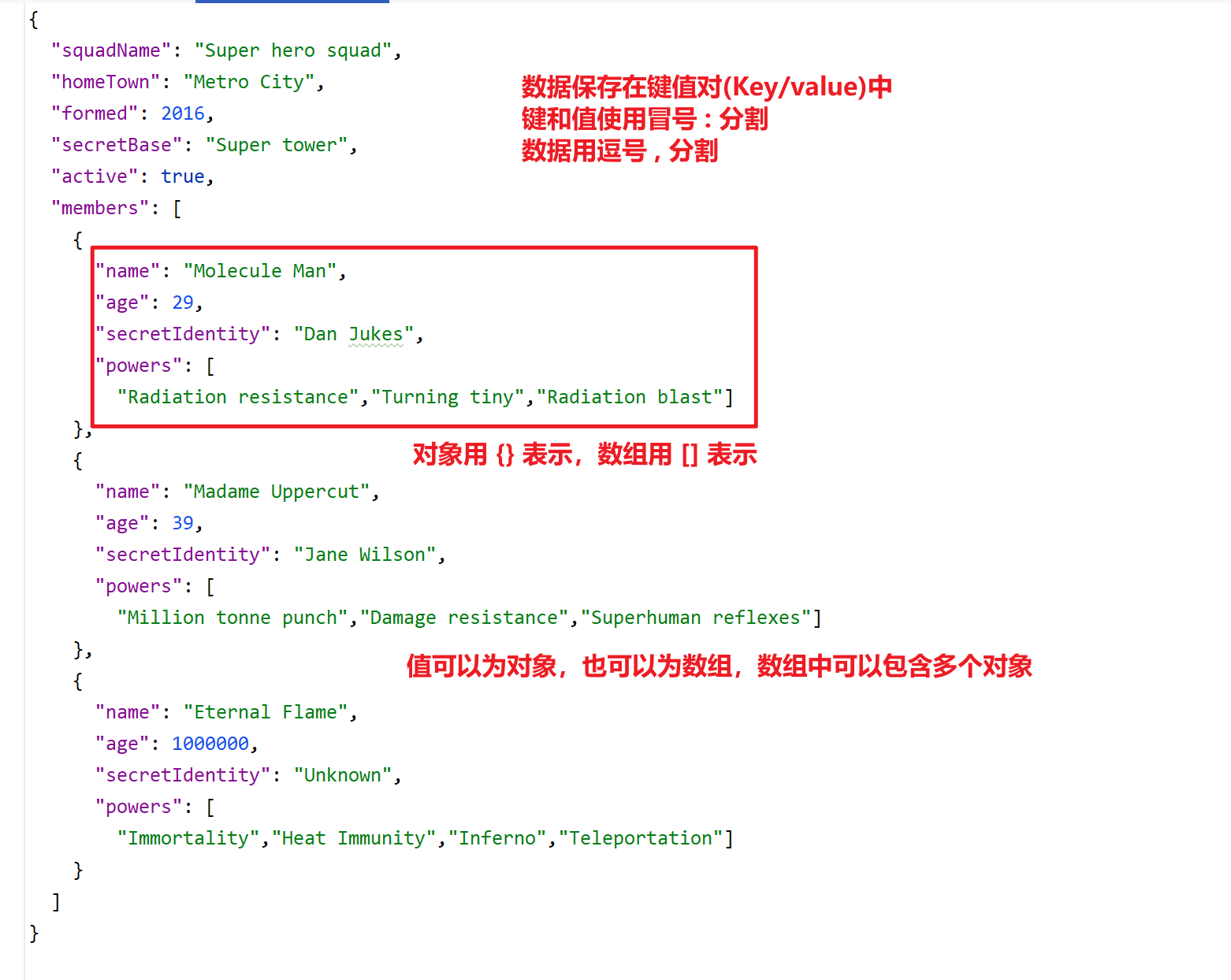
JSON 是一个字符串,其格式非常类似于 JavaScript 对象字面量的格式。我们先来看一段 JSON 数据:
{"squadName": "Super hero squad","homeTown": "Metro City","formed": 2016,"secretBase": "Super tower","active": true,"members": [{"name": "Molecule Man","age": 29,"secretIdentity": "Dan Jukes","powers": ["Radiation resistance","Turning tiny","Radiation blast"]},{"name": "Madame Uppercut","age": 39,"secretIdentity": "Jane Wilson","powers": ["Million tonne punch","Damage resistance","Superhuman reflexes"]},{"name": "Eternal Flame","age": 1000000,"secretIdentity": "Unknown","powers": ["Immortality","Heat Immunity","Inferno","Teleportation"]}]
}
也可以压缩表示:
{"squadName":"Super hero squad","homeTown":"Metro City","formed":2016,"secretBase":"Super tower","active":true,"members":[{"name":"Molecule Man","age":29,"secretIdentity":"Dan Jukes","powers":["Radiation resistance","Turning tiny","Radiation blast"]},{"name":"Madame Uppercut","age":39,"secretIdentity":"Jane Wilson","powers":["Million tonne punch","Damage resistance","Superhuman reflexes"]},{"name":"Eternal Flame","age":1000000,"secretIdentity":"Unknown","powers":["Immortality","Heat Immunity","Inferno","Teleportation"]}]}
- 和上面描述的数据一样,只不过上面进行了格式化,更易读
JSON 的语法
- 数据在键值对(
Key/Value)中 - 数据由
,分隔 - 对象用
{}表示 - 数组用
[]表示 - 值可以为对象,也可以为数组,数组中可以包含多个对象
JSON 的两种结构
-
对象:大括号
{}保存的对象是一个无序的键值对集合。一个对象以左括号{开始,右括号}结束。每个“键”后跟一个冒号:,键值对使用逗号,分隔 -
数组:中括号
[]保存的数组是值(value)的有序集合。一个数组以左中括号[开始,右中括号]结束。值之间使用,分隔

所以,以下都是合法的 JSON 数据:
{"name": "admin", "age": 18}
["hello", 3.1415, "json"]
[{"name": "admin", "age": 18}, {"name": "root", "age": 16}, {"name": "张三", "age": 20}]
JSON 字符串和 Java 对象互转
JSON 本质上是一个字符串,通过文本来存储和描述数据
Spring MVC 框架也集成了 JSON 的转换工具,我们可以直接使用,来完成 JSON 字符串和 Java 对象的互转
本质上是
jackson-databind提供的功能,Spring MVC框架中已经把该工具包引入了进来,我们可以直接进行使用。如果脱离了Spring MVC使用,就需要引入相关依赖
<dependency> <groupId>com.faster.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.13.5</version>
</dependency>
- JSON 的转换工具包有很多,
jackson-databind只是其中一种
import com.fasterxml.jackson.core.JsonProcessingException;
import com.fasterxml.jackson.databind.ObjectMapper; public class JSONUtils { private static ObjectMapper objectMapper = new ObjectMapper(); public static void main(String[] args) throws JsonProcessingException { Person person = new Person(); person.setId(4444); person.setName("Yechiel"); person.setPassword("3018"); //对象转为 JSON 字符串 String jsonStr = objectMapper.writeValueAsString(person); System.out.println(jsonStr); //JSON 字符串转为对象 Person p = objectMapper.readValue(jsonStr,Person.class); System.out.println("转换的对象id: "+p.getId()+", name: "+p.getName()+", password: "+p.getPassword()); }
}
- 使用
ObjectMapper对象提供的两个方法,可以完成对象和 JSON 字符串的互转 writeValueAsString:把对象转换为 JSON 字符串readValue:把 JSON 字符串转换为对象
JSON 优点
- 简单易用:语法简单,易于理解和编写,可以快速地进行数据交换
- 跨平台支持:JSON 可以被多种编程语言解析和生成,可以在不同的平台和语言之间进行数据交换和传输
- 轻量级:相较于 XML 格式,JSON 数据格式更加轻量级,传输数据时占用带宽较小,可以提高数据传输速度
- 易于扩展:JSON 的数据结构灵活,支持嵌套对象和数组等复杂的数据结构,便于扩展和使用
- 安全性:JSON 数据格式是一种纯文本格式,不包含可执行代码,不会执行恶意代码,因此具有较高的安全性
基于以上特点,JSON 在 Web 应用程序中被广泛使用,如前后端交互,API 接口数据传输等
传递 JSON 对象
接收 JSON 对象,需要使用 @RequestBody 注解
RequestBody:请求正文,意思是这个注解作用在请求正文的数据绑定,请求参数必须写在正文中
后端实现:
@RequestMapping("/m8") public Object method8(@RequestBody Person person){ return person.toString(); }
}
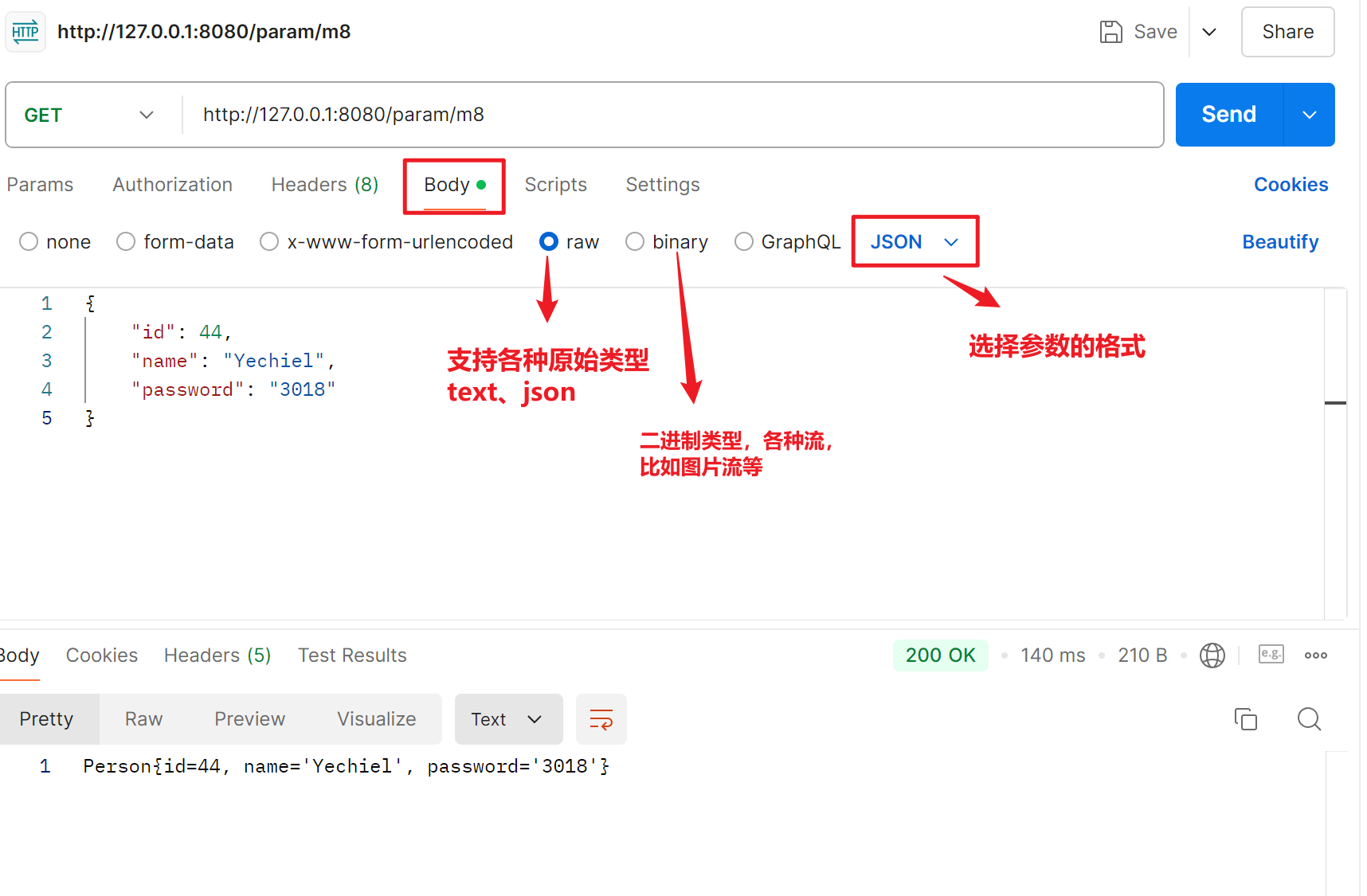
使用 Postman 来发送 JSON 请求:

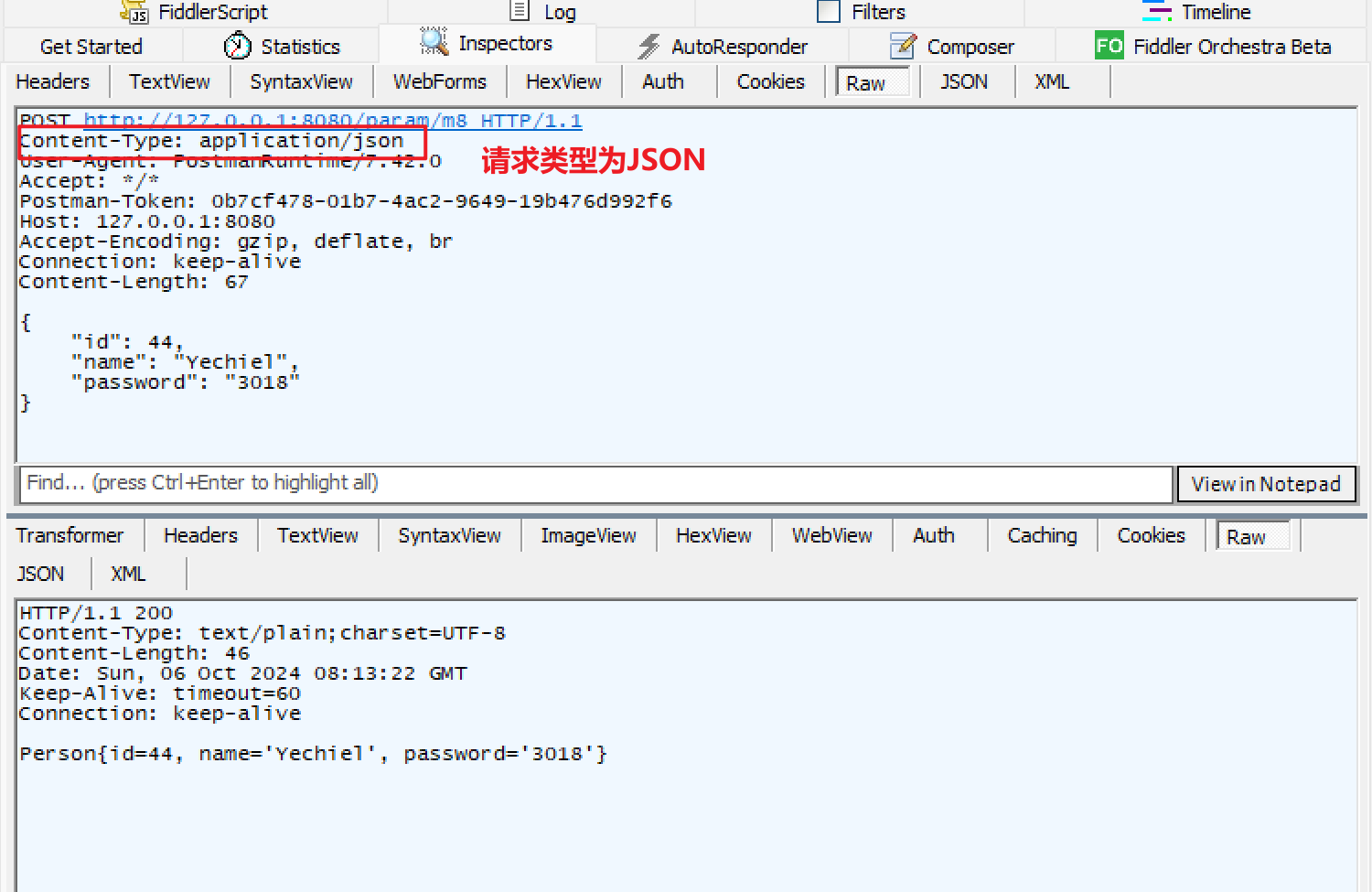
- 可以看到,后端正确接收了,通过 Fiddler 观察一下请求参数

尝试去掉 @RequestBody 试试
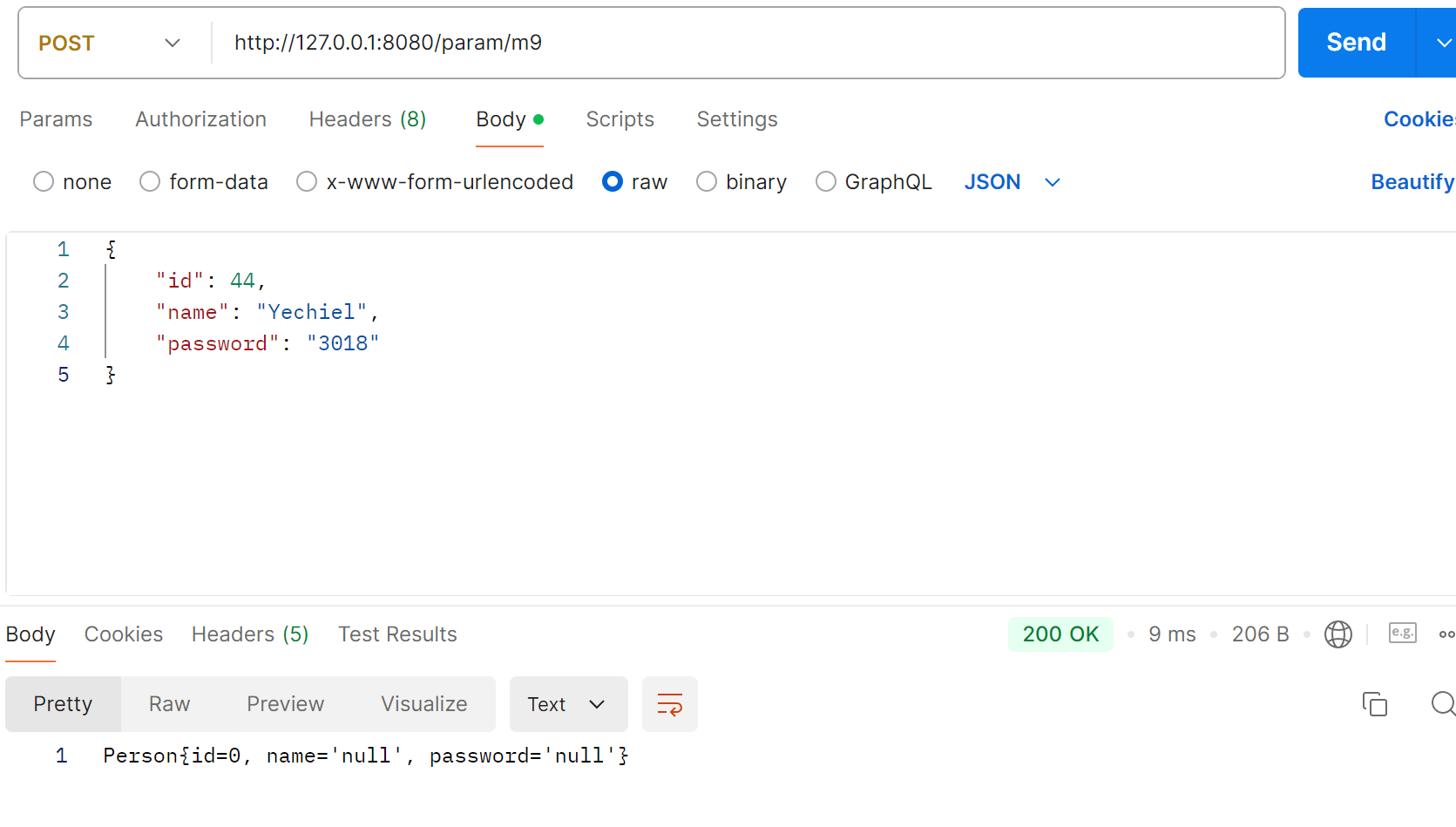
@RequestMapping("/m9")
public Object method9(Person person){ return person.toString();
}
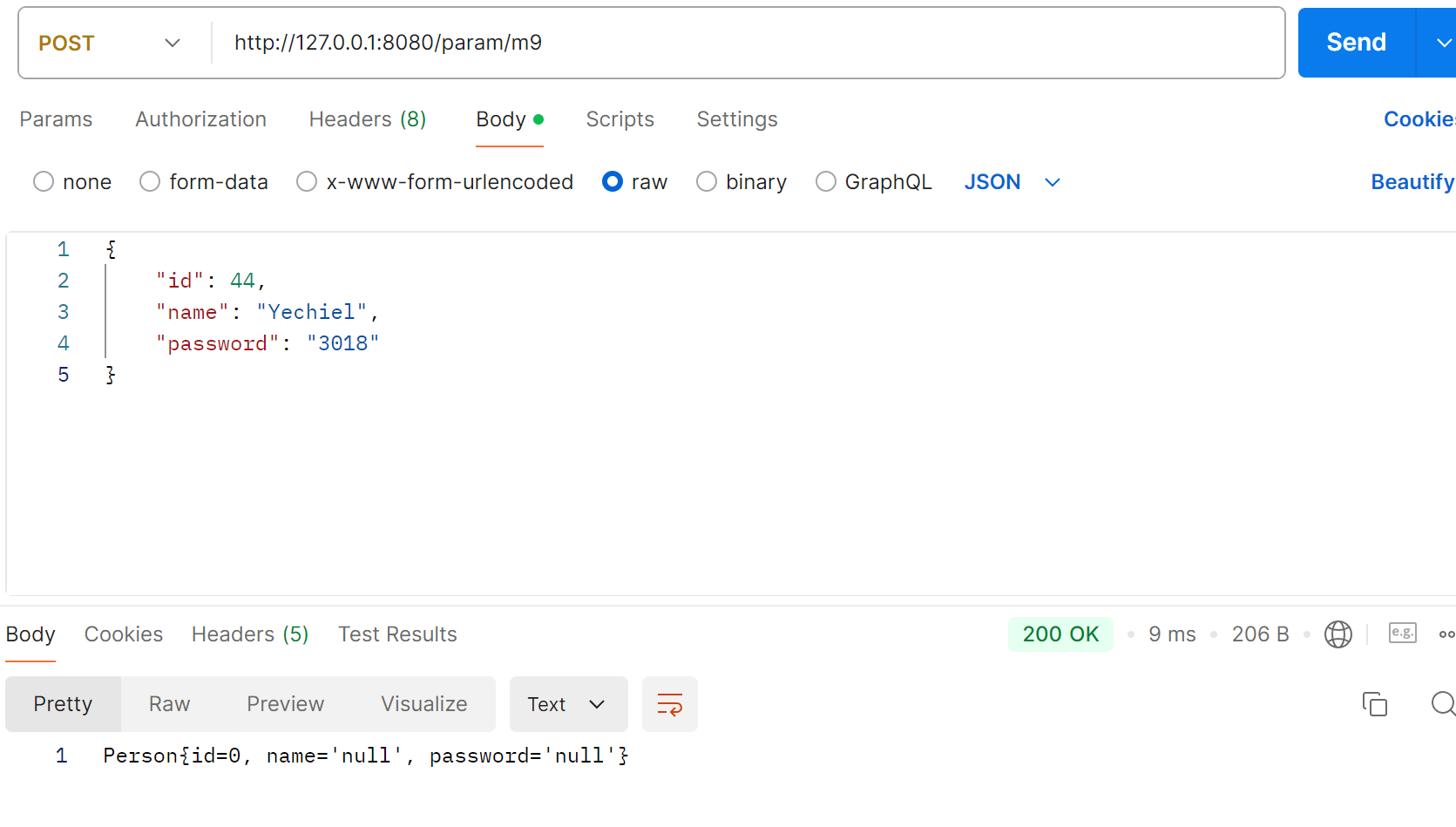
请求响应结果如下:
- 后端未能成功给
Person对象赋值
相关文章:

【Spring】“请求“ 之传递 JSON 数据
文章目录 JSON 概念JSON 语法JSON 的语法JSON 的两种结构 JSON 字符串和 Java 对象互转JSON 优点传递 JSON 对象 JSON 概念 JSON:JavaScript Object Notation【JavaScript 对象表示法】 JSON 就是一种数据格式,有自己的格式和语法,使用文本…...

文心一言 VS 讯飞星火 VS chatgpt (359)-- 算法导论24.3 1题
一、在图 24-2上运行Dijkstra算法,第一次使用结点 s s s作为源结点,第二次使用结点 z z z作为源结点。以类似于图 24-6 的风格,给出每次while循环后的 d d d值和 π π π值,以及集合 S S S中的所有结点。如果要写代码,…...

Redis-预热雪崩击穿穿透
预热雪崩穿透击穿 缓存预热 缓存雪崩 有这两种原因 redis key 永不过期or过期时间错开redis 缓存集群实现高可用 主从哨兵Redis Cluster开启redis持久化aof,rdb,尽快恢复集群 多缓存结合预防雪崩:本地缓存 ehcache redis 缓存服务降级&…...

jvisualvm学习
系列文章目录 JavaSE基础知识、数据类型学习万年历项目代码逻辑训练习题代码逻辑训练习题方法、数组学习图书管理系统项目面向对象编程:封装、继承、多态学习封装继承多态习题常用类、包装类、异常处理机制学习集合学习IO流、多线程学习仓库管理系统JavaSE项目员工…...

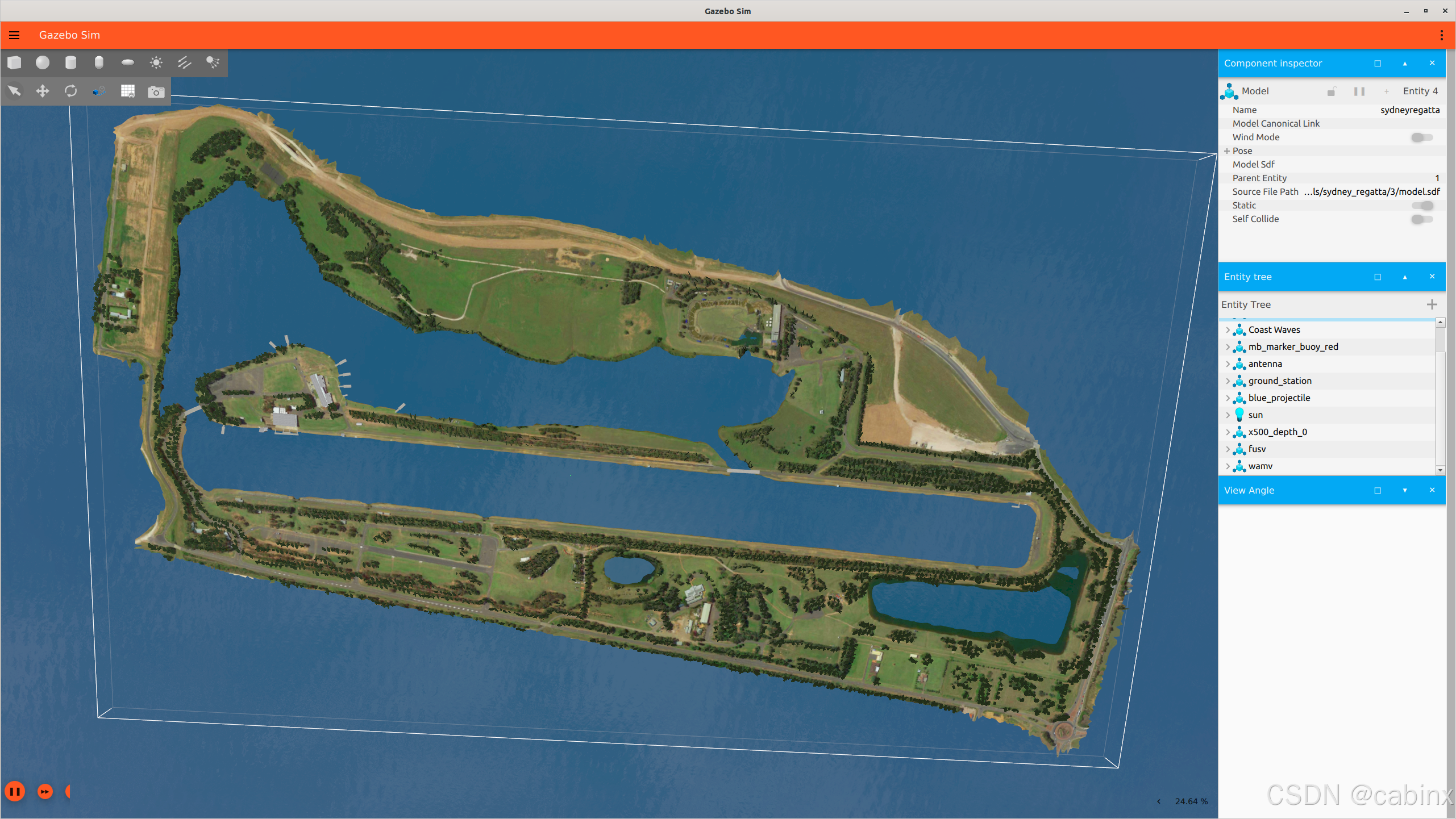
Gazebo环境下开源UAV与USV联合仿真平台
推荐一个ROS2下基于Gazebo环境的开源UAV与USV联合仿真平台。平台是由两个开源项目共同搭建的。首先是UAV仿真平台,是基于PX4官方仿真平台(https://docs.px4.io/main/en/sim_gazebo_gz);其次是USV仿真平台,是基于VRX仿真…...

Linux进程调度和进程切换
并行(Parallel) 含义:并行是指多个任务在同一时刻同时执行。 硬件要求:需要多个处理器(如多核CPU)或者多台计算设备来实现,这些执行单元能够真正地同时处理不同的任务。例如,一个具…...

机器学习基本上就是特征工程——《特征工程训练营》
作为机器学习流程的一部分,特征工程是对数据进行转化以提高机器学习性能的艺术。 当前有关机器学习的讨论主要以模型为中心。更应该关注以数据为中心的机器学习方法。 本书旨在介绍流行的特征工程技术,讨论何时以及如何运用这些技术的框架。我发现&…...

Android Framework AMS(01)AMS启动及相关初始化1-4
该系列文章总纲链接:专题总纲目录 Android Framework 总纲 本章关键点总结 & 说明: 说明:本章节主要涉及systemserver启动AMS及初始化AMS相关操作。同时由于该部分内容分析过多,因此拆成2个章节,本章节是第一章节&…...

基于基于微信小程序的社区订餐系统
作者:计算机学姐 开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。 专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码 精品专栏:…...

[单master节点k8s部署]29.Istio流量管理(五)
测试istio熔断管理。 采用httpbin镜像和fortio镜像,其中httpbin作为服务端,fortio是请求端。这两个的配置yaml文件都在istio的samples/httpbin目录下,fortio的配置文件在samples-client目录下。 [rootmaster httpbin]# ls gateway-api ht…...

Something for 24OI
zyj老师希望我给24OI的同学们写一点东西,虽然感觉我也没有什么先进经验,还是尽力写一些主观的感受吧。 如何平衡文化课和竞赛的关系?不要以牺牲文化课的代价学习竞赛。首先,绝大多数的竞赛同学,或早或晚都会在退役后回…...

【React】事件机制
事件机制 react 基于浏览器的事件机制自身实现了一套事件机制,称为合成事件。比如:onclick -> onClick 获取原生事件:e.nativeEvent onClick 并不会将事件代理函数绑定到真实的 DOM节点上,而是将所有的事件绑定到结构的最外层…...

华为OD的职级与薪资
华为 OD 这几年随着招聘行情的日渐严峻,不少 985 高校出来的学生都开始放宽对"外包"的看法,其中华为 OD 以"待遇断层领先"的姿态成为不少求职者(不得已)的外包首选。 既然如此,我们就好好梳理一下…...

【HTML5】html5开篇基础(4)
1.❤️❤️前言~🥳🎉🎉🎉 Hello, Hello~ 亲爱的朋友们👋👋,这里是E绵绵呀✍️✍️。 如果你喜欢这篇文章,请别吝啬你的点赞❤️❤️和收藏📖📖。如果你对我的…...

HTTP【网络】
文章目录 HTTPURL(Uniform Resource Lacator) HTTP协议格式HTTP的方法HTTP的状态码HTTP常见的Header HTTP 超文本传输协议,是一个简单的请求-响应协议,HTTP通常运行在TCP之上 URL(Uniform Resource Lacator) 一资源定位符,也就是通常所说的…...

MQ延迟消息:原理、实现与应用
在现代分布式系统中,消息队列(Message Queue,简称MQ)已经成为实现异步通信、解耦服务和削峰填谷的重要工具。延迟消息(Delayed Message)作为MQ的一种高级特性,允许消息在指定的延迟时间后投递到…...

计算机网络—大端序和小端序
大端序和小端序 大端序(Big-endian)和小端序(Little-endian)是指在多字节数据类型(如整数或浮点数)的存储和表示方式上的不同。以下是关于大端序和小端序的详细解释: 一、定义 大端序…...

《OpenCV 计算机视觉》—— Harris角点检测、SIFT特征检测
文章目录 一、Harris 角点检测1.基本思想2.检测步骤3.OpenCV实现 二、SIFT特征检测1. SIFT特征检测的基本原理2. SIFT特征检测的特点3. OpenCV 实现 一、Harris 角点检测 OpenCV中的Harris角点检测是一种基于图像灰度值变化的角点提取算法,它通过计算每个像素点的响…...

rtmp协议转websocketflv的去队列积压
websocket server的优点 websocket server的好处:WebSocket 服务器能够实现实时的数据推送,服务器可以主动向客户端发送数据 1 不需要客户端不断轮询。 2 不需要实现httpserver跨域。 在需要修改协议的时候比较灵活,我们发送数据的时候比较…...

Elasticsearch实战应用:构建高效搜索引擎
在大数据时代,如何高效存储和检索海量信息成为了一个重要课题。Elasticsearch作为一个开源的分布式搜索引擎,以其强大的搜索能力和灵活的扩展性,成为了许多企业和开发者的首选。本文将深入探讨Elasticsearch的实战应用,包括基本概…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...
