vxe-table简单使用 vue vxe-table vue整合vxe-table vue2 vxe-table 简单使用
vxe-table简单使用 vue vxe-table vue整合vxe-table vue2 vxe-table 简单使用
- 安装vxe-table
- 引用
- 使用
安装vxe-table
vue2稳定版本
vue3稳定版本
npm install xe-utils vxe-table@legacy
安装 vxe-table 依赖的插件
npm i xe-utils
引用
我这边是全局引入,可以根据自己情况按需引入
main.js
import Vue from 'vue'import VXETable from 'vxe-table'import 'vxe-table/lib/style.css'Vue.use(VXETable)// 给 vue 实例挂载内部对象,例如:// Vue.prototype.$XModal = VXETable.modal// Vue.prototype.$XPrint = VXETable.print// Vue.prototype.$XSaveFile = VXETable.saveFile// Vue.prototype.$XReadFile = VXETable.readFile
使用
我这边使用的 demo 用到了 虚拟滚动,列筛选,自定义列内容 ,可直接全复制
<!-- 页面 -->
<template><vxe-button @click="clearFilter">清除所有的筛选条件</vxe-button><!-- 表格--><div class="main-table-div"><vxe-tableref="xTable1"size="mini"bordermax-height="800":row-config="{ isHover: true, height: 60 }":column-config="{ resizable: true }":sort-config="{ trigger: 'cell' }":data="tableData"align="center"show-overflow:scroll-x="{gt: 30}":scroll-y="{gt: 300}":filter-config="{remote: true}"@filter-change="filterChangeEvent"><vxe-column title="机种名称" field="machineTypeName" width="200" :filters="[{ data: '' }]" :filter-method="filterMethod"><template #filter="{ $panel, column }"><!-- 官网给的示例是遍历 filters 属性值数组 ,但是一般搜索只有一个输入框,不需要遍历,尽量减少一点性能消耗,我这边使用固定数组第一个元素--><!-- <input type="type" v-for="(option, index) in column.filters" :key="index" v-model="option.data" @input="$panel.changeOption($event, !!option.data, option)"> --><input v-model="column.filters[0].data" type="type" @input="$panel.changeOption($event, !!column.filters[0].data, column.filters[0])"></template></vxe-column><vxe-column title="辅料名称" field="auxiliaryMaterialName" width="200" :filters="[{ data: '' }]" :filter-method="filterMethod"><template #filter="{ $panel, column }"><input v-model="column.filters[0].data" type="type" @input="$panel.changeOption($event, !!column.filters[0].data, column.filters[0])"></template></vxe-column><vxe-column title="品牌" field="brand" width="120" :filters="[{ data: '' }]" :filter-method="filterMethod"><template #filter="{ $panel, column }"><input v-model="column.filters[0].data" type="type" @input="$panel.changeOption($event, !!column.filters[0].data, column.filters[0])"></template></vxe-column><vxe-column title="规格型号" field="specification" width="150" :filters="[{ data: '' }]" :filter-method="filterMethod"><template #filter="{ $panel, column }"><input v-model="column.filters[0].data" type="type" @input="$panel.changeOption($event, !!column.filters[0].data, column.filters[0])"></template></vxe-column><vxe-column title="封装用量(ml/g)" field="packageAmount" width="130" :filters="[{ data: '' }]" :filter-method="filterMethod"><template #filter="{ $panel, column }"><input v-model="column.filters[0].data" type="type" @input="$panel.changeOption($event, !!column.filters[0].data, column.filters[0])"></template></vxe-column><vxe-column title="料号" field="materialNumber" width="150" :filters="[{ data: '' }]" :filter-method="filterMethod"><template #filter="{ $panel, column }"><input v-model="column.filters[0].data" type="type" @input="$panel.changeOption($event, !!column.filters[0].data, column.filters[0])"></template></vxe-column><vxe-column title="用量(ml/g)" field="dosage" width="120" :filters="[{ data: '' }]" :filter-method="filterMethod"><template #filter="{ $panel, column }"><input v-model="column.filters[0].data" type="type" @input="$panel.changeOption($event, !!column.filters[0].data, column.filters[0])"></template></vxe-column><vxe-column title="使用位置" field="usePosition" width="120" :filters="[{ data: '' }]" :filter-method="filterMethod"><template #filter="{ $panel, column }"><input v-model="column.filters[0].data" type="type" @input="$panel.changeOption($event, !!column.filters[0].data, column.filters[0])"></template></vxe-column><vxe-column title="其他说明" field="doc" width="120" show-header-overflow show-overflow="title" show-footer-overflow /><vxe-column title="创建时间" field="addTime" width="180" /><vxe-column title="创建人" field="addUserName" width="180" :filters="[{ data: '' }]" :filter-method="filterMethod"><template #filter="{ $panel, column }"><input v-model="column.filters[0].data" type="type" @input="$panel.changeOption($event, !!column.filters[0].data, column.filters[0])"></template></vxe-column><vxe-column title="最后修改时间" field="updateTime" width="180" /><vxe-column title="最后修改人" field="updateUserName" width="180" :filters="[{ data: '' }]" :filter-method="filterMethod"><template #filter="{ $panel, column }"><input v-model="column.filters[0].data" type="type" @input="$panel.changeOption($event, !!column.filters[0].data, column.filters[0])"></template></vxe-column><vxe-column title="操作" width="200" fixed="right"><template #default="{ row, rowIndex }"><div><el-button size="small" type="text" @click="showChange(row)">修改</el-button><el-button size="small" type="text" @click="deleteById(row, rowIndex)">删除</el-button></div></template></vxe-column></vxe-table></div>
</template><script>
export default {name: 'Index',components: {},props: [],data() {return {tableData: [ {"id": 1006,"machineTypeName": "Cheng Fat","auxiliaryMaterialName": "Cheng Fat","brand": "aeaVNGZ7An","specification": "IhABS5QBlX","packageAmount": "14LBJIvbgZ","materialNumber": "Ik8mzrfSWg","dosage": "4FOZcY3KEF","usePosition": "DWI5RHkBIY","doc": "nT65qhLkvI","addTime": "2017-09-10 00:22:20","addUserName": "Cheng Fat","updateTime": "2021-04-16 15:04:40","updateUserName": "2005-09-24"},{"id": 1005,"machineTypeName": "Yuen Tsz Hin","auxiliaryMaterialName": "Yuen Tsz Hin","brand": "e7fPgpqElq","specification": "l57klAlUd4","packageAmount": "6Y4e7xcfWg","materialNumber": "2FOmQSMC8H","dosage": "TfdbMdn10B","usePosition": "vFVoDlRbYI","doc": "6sArmCG4oP","addTime": "2002-08-12 05:47:08","addUserName": "Yuen Tsz Hin","updateTime": "2009-09-21 22:40:57","updateUserName": "2001-04-10"}],search: {machineTypeName: '',auxiliaryMaterialName: '',brand: '',specification: '',packageAmount: '',materialNumber: '',dosage: '',usePosition: '',addUserName: '',updateUserName: ''}}},computed: {},watch: {},beforeMount() { },mounted() { },created() {},activated() {},methods: {/*** 当筛选条件发生变化时会触发该事件,api: https://vxetable.cn/v3/#/table/api?filterName=filter-change* @param {*} column 当前筛选的列属性* @param {*} property 当前筛选的列名称* @param {*} values 不知道,忽略* @param {*} datas 当前表格所有列的筛选数据值列表* @param {*} filterList 当前表格所有列的筛选数据列表,带列属性和值* @param {*} $event 事件*/filterChangeEvent({ column, property, values, datas, filterList, $event }) {console.info('列筛选')// console.info('column', column)// console.info('property', property)// console.info('values', values)// console.info('datas', datas)console.info('filterList', filterList)// console.info('$event', $event)// 先清空之前的搜索对象信息this.search = {machineTypeName: '',auxiliaryMaterialName: '',brand: '',specification: '',packageAmount: '',materialNumber: '',dosage: '',usePosition: '',addUserName: '',updateUserName: ''}// 遍历当前表所有的筛选数据,赋值给搜索对象filterList.forEach(item => {// 将当前筛选的列条件数据赋值给 查询对象console.info(item)// item.property 当前筛选条件的列名称// item.datas[0] 当前筛选条件的列值 因为 每列的 filters 数组数据 只有一个元素,固定0this.search[item.property] = item.datas[0]})console.info('查询参数', this.search)// 将参数传递到后台进行查询},// 表格单个列筛选,这个筛选的是 当前表数据,不使用这个filterMethod({ value, row, column }) {},// 清空表格所有查询条件clearFilter() {this.$refs.xTable1.clearFilter()// 清空查询对象this.search = {machineTypeName: '',auxiliaryMaterialName: '',brand: '',specification: '',packageAmount: '',materialNumber: '',dosage: '',usePosition: '',addUserName: '',updateUserName: ''}// 重新请求服务端查询}// 删除deleteById(row, index) {console.info(row, index)},// 打开修改 弹出框showChange(row) {console.info(row)}}
}
</script>
<style lang="scss" scoped>
</style>相关文章:

vxe-table简单使用 vue vxe-table vue整合vxe-table vue2 vxe-table 简单使用
vxe-table简单使用 vue vxe-table vue整合vxe-table vue2 vxe-table 简单使用安装vxe-table引用使用安装vxe-table vue2稳定版本 vue3稳定版本 npm install xe-utils vxe-tablelegacy安装 vxe-table 依赖的插件 npm i xe-utils引用 我这边是全局引入,可以根据自…...

Vue项目的打包上线步骤
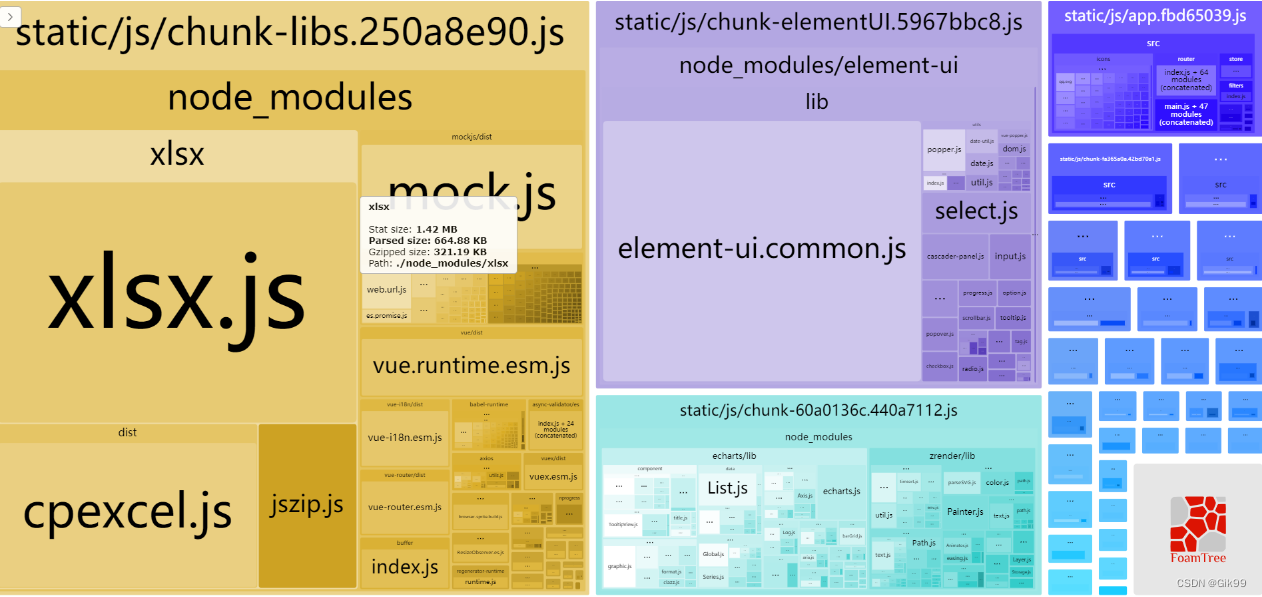
Vue项目的打包上线步骤一、打包之前的路由模式二、性能分析和CDN的应用2.1 性能分析2.2 webpack排除打包2.3 CDN文件配置2.4 注入CDN文件到模板一、打包之前的路由模式 两种路由模式 hash模式 : #后面是路由路径,特点是前端访问,#后面的变化不…...

都2023了,学习自动化测试还有必要么?会不会浪费我时间
最近收到不少小伙伴私信提问,其中问得比较多的就是“学习自动化测试有那么重要吗?”。 我的回答是肯定的——很重要。 相信不少同学都有诸如此类的疑问,例如:“日常工作中好像用不上自动化?”、“手工点点点好像也可…...

银行数字化转型导师坚鹏:如何有效推进银行数字化转型工作
如何有效推进银行数字化转型工作 ——以推动银行数字化转型战略落地为核心,实现知行果合一课程背景: 很多银行都在开展银行数字化转型工作,目前存在以下问题急需解决:不清楚有效推进银行数字化转型的关键性工作?不…...

【MySQL高级篇】第09章_性能分析工具的使用
第09章_性能分析工具的使用 在数据库调优中,我们的目标是 响应时间更快, 吞吐量更大 。利用宏观的监控工具和微观的日志分析可以帮我们快速找到调优的思路和方式。 1. 数据库服务器的优化步骤 当我们遇到数据库调优问题的时候,该如何思考呢࿱…...

关于xhtml和html的区别
HTML是一种基本的WEB网页设计语言,XHTML是一个基于XML的置标语言,看起来与HTML有些相象,只有一些小的但重要的区别。本文简单介绍什么是XHTML,以及与HTML相比XHTML有什么特点。 1、什么是XHTML? HTML是一种基本…...

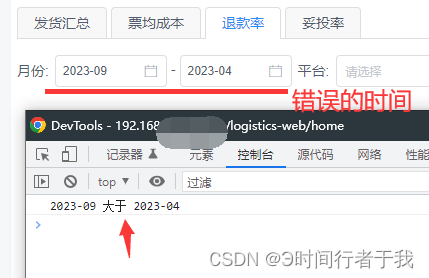
原生JavaScript比较两个日期大小,项目中通用
原生JavaScript比较两个日期大小,项目中通用,具体日期比较大小一、比较两个日期大小(月份)1.开始时间大于结束时间2.开始时间等于结束时间3.开始时间大于结束时间二、比较两个日期大小(日期)代码如下&#…...

【JAVA真的没出路了吗?】
2023年了,转行IT学习Java是不是已经听过看过很多次了。随之而来的类似学Java没出路、Java不行了、对Java感到绝望等等一系列的制造焦虑的话题也在网上层出不穷,席卷了一大片的对行业不了解的吃瓜群众或是正在学习中的人。如果是行外人真的会被这种言论轻…...

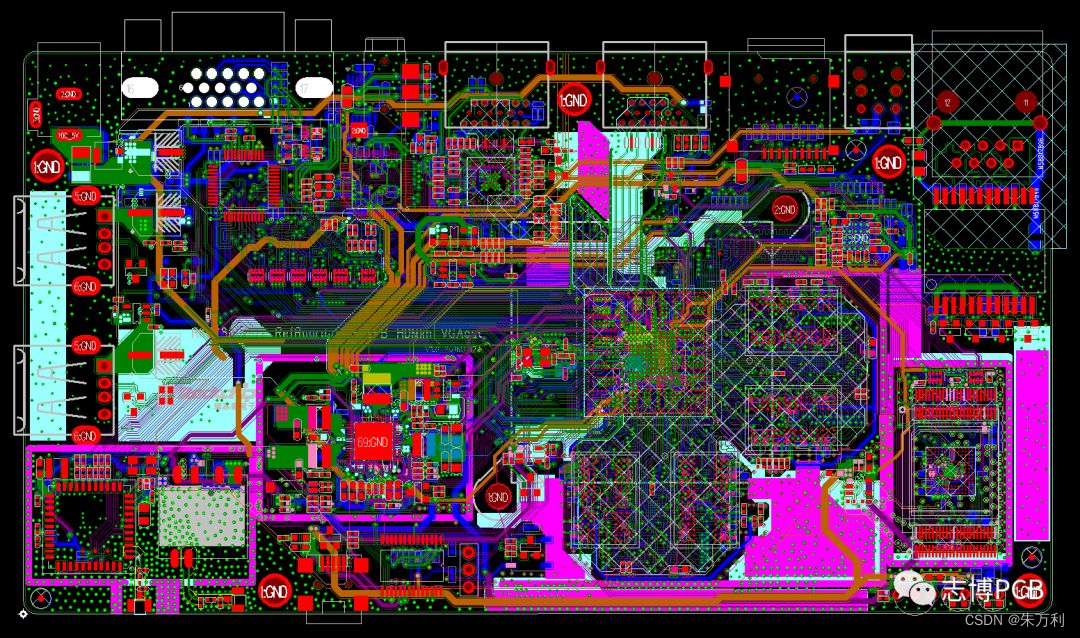
PCB模块化设计11——VGA高速PCB布局布线设计规范
目录PCB模块化设计11——VGA高速PCB布局布线设计规范1、什么是VGA?2、VGA接口管脚定义3、VGA电缆究竟是如何工作的?4、VGA参考设计原理图5、PCB设计指南1、R,G,B LAYOUT注意事项2、HSYNC,VSYNC Layout注意事项3、其他注意事项PCB模块化设计11——VGA高速…...

【Python】【进阶篇】五、Python爬虫的抓取网页
目录五、Python爬虫的抓取网页5.1 导入所需模块5.2 获取目标URL地址5.3 向目标URL发送请求5.4 保存为本地文件5.5 优化程序五、Python爬虫的抓取网页 Python 爬虫应用案例:爬取目标的网页,并将其保存到本地。 对要编写的爬虫程序进行分析,可…...

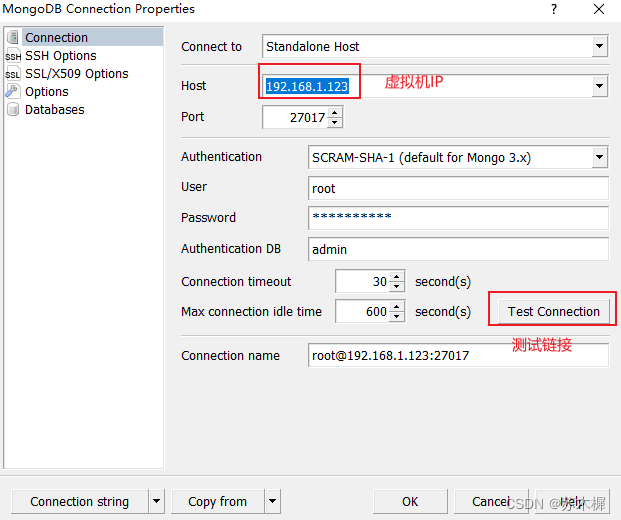
docker安装MongoBD(超详细)
一、安装docker 推荐文章:https://blog.csdn.net/Sumuxi9797926/article/details/127313307?spm1001.2014.3001.5502 二、创建主机挂载配置目录 data目录存放mongodb数据库文件,删除重启容器不会丢失 mkdir -p /docker/mongodb/data && cd …...

6轴陀螺仪姿态解算
之前看过学长姿态解算相关代码,因为要做平衡车的项目,希望陀螺仪处理数据能够达到很好的效果,大概2个星期前,看的学长代码,当时把大部分代码看懂是用来干什么的,但原理还是一窍不通,没办法&…...

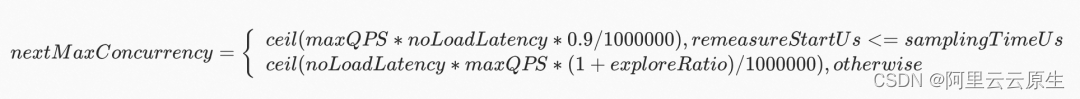
提升集群吞吐量与稳定性的秘诀: Dubbo 自适应负载均衡与限流策略实现解析
作者:刘泉禄 整体介绍 本文所说的“柔性服务”主要是指 consumer 端的负载均衡和 provider 端的限流两个功能。在之前的 Dubbo 版本中,负载均衡部分更多的考虑的是公平性原则,即 consumer 端尽可能平等的从 provider 中作出选择,…...

大数据分析工具Power BI(十七):制作过程分析和原因分析图表
制作过程分析和原因分析图表 一、过程分析 过程分析主要分析业务流程中每一步骤的变化情况,用于分析业务流程指标数据变化、拆分业务流程、拆分关键业务指标等等。可以使用漏斗图、瀑布图来展示过程分析数据。 1、漏斗图 漏斗图常用来展示业务过程的线性变化,分析业务流程的转…...

公司“007”式工作的卷王测试员,被辞退了…
上周,公司传出同事小王被开除的消息,震惊了一办公室的人。要知道,小王在办公室素有卷王之称,不仅从没见他6点准点下班过,早上也都第一个到。平时的周报,也都洋洋洒洒的写了5K字之多,他的存在一度…...
)
C++ Primer第五版_第七章习题答案(1~10)
文章目录练习7.1练习7.2练习7.3练习7.4练习7.5练习7.6练习7.7练习7.8练习7.9练习7.10练习7.1 使用2.6.1节定义的Sales_data类为1.6节的交易处理程序编写一个新版本。 #include <iostream> #include <string> using std::cin; using std::cout; using std::endl; us…...

2023年全国最新保安员精选真题及答案42
百分百题库提供保安员考试试题、保安职业资格考试预测题、保安员考试真题、保安职业资格证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 421.根据《保安服务管理条例》规定,取得《保安员证》的身体条件是&#x…...

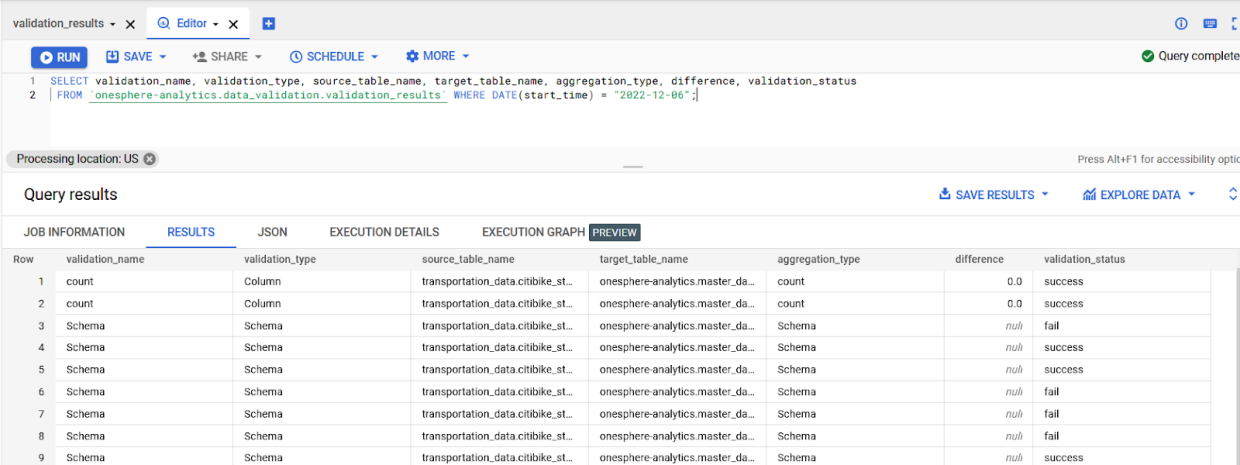
通过 DVT 和 dbt 测试监控Airbyte数据管道
为数据复制或数据迁移构建 ELT 数据管道的一个重要部分是能够在出现错误时进行监视并获得通知。如果您不知道错误,您的数据将包含不一致之处,并且您的报告将不准确。由于使用的工具数量众多,大多数管道的复杂性使得设置监视和警报系统更具挑战…...

BootStrap4:组件
一、按钮 1.1、普通按钮 Bootstrap包括多个预定义的按钮样式,每个样式都有自己的语义目的,另外还有一些额外的功能可以用于更多的控制。 样式效果: 源代码: <body class"container"><button type"bu…...

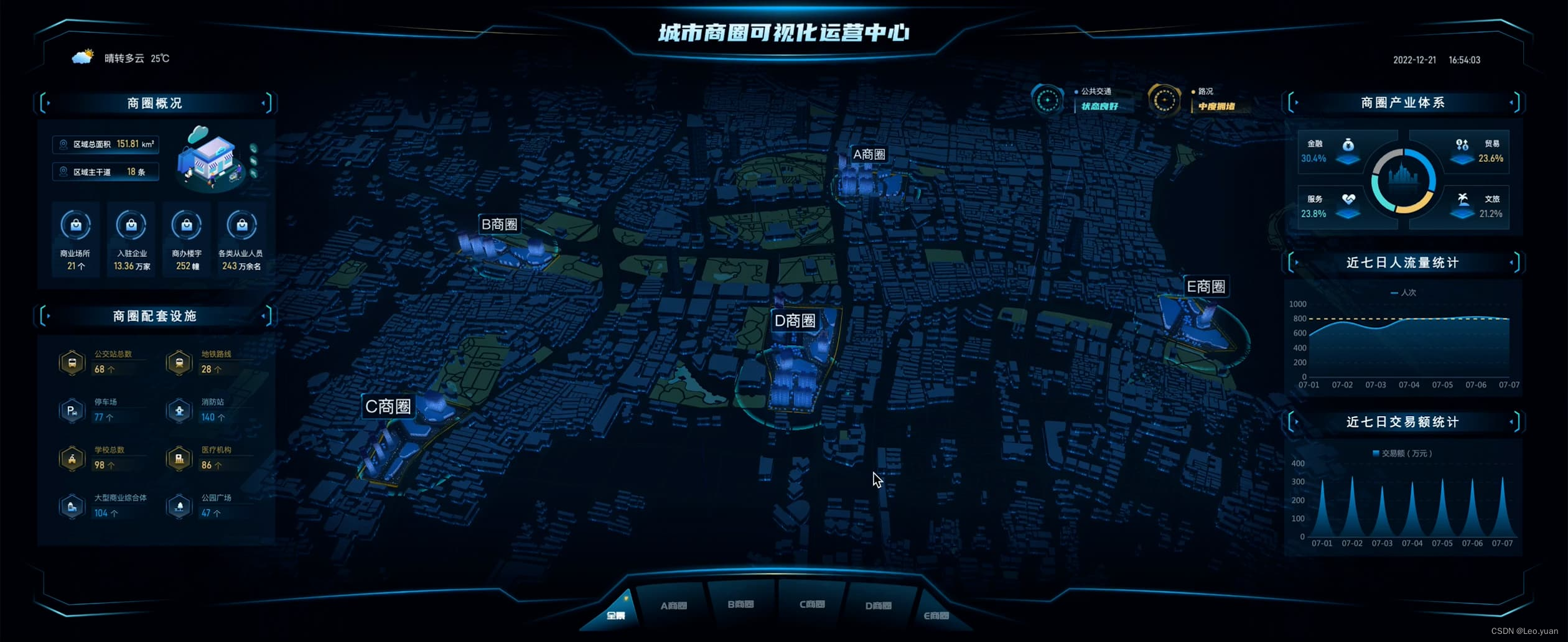
菜鸟也能在10分钟内开发出3D数字化城市,这份干货教程请收好!
朋友被老板要求在2周内负责一个监控用的的3D全景地图项目,他每天能盯着程序员加班加点的干,可按照进度仍然赶不上ddl。我听了他的诉求,联想到之前参加过的一个宣讲会里提到的新软件,把东西推荐给他后,他让同事跑了一下…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...
