Vue3 中的 `replace` 属性:优化路由导航的利器
嘿,小伙伴们!今天给大家带来一个Vue3中非常实用的小技巧——replace属性的使用方法。在Vue Router中,replace属性可以帮助我们在导航时不留下历史记录,这对于一些特定的应用场景非常有用。话不多说,让我们直接进入实战环节吧!🌟
📦 什么是 replace 属性?
在Vue Router中,当我们使用router.push或router.replace进行导航时,默认情况下,push会在浏览器的历史栈中添加一个新的记录,而replace则会替换掉当前的历史记录。这意味着,如果我们使用replace进行导航,然后按下浏览器的后退按钮,将会回到上一个导航之前的页面,而不是刚刚离开的页面。
💻 实战案例:优化表单提交流程
假设我们正在开发一个应用程序,其中有一个表单提交功能。当用户提交表单后,我们需要将用户导航到一个确认页面。为了避免用户点击后退按钮重新回到填写表单的页面,我们可以使用replace来优化导航行为。
1. 准备工作
首先,确保你已经安装了Vue Router:
npm install vue-router@4
# 或者
yarn add vue-router@4
2. 配置路由
创建router.js文件,并配置我们的基本路由:
import { createRouter, createWebHistory } from 'vue-router';
import Home from './views/Home.vue';
import Form from './views/Form.vue';
import Confirmation from './views/Confirmation.vue';const routes = [{ path: '/', component: Home },{ path: '/form', component: Form },{ path: '/confirmation', component: Confirmation },
];const router = createRouter({history: createWebHistory(),routes,
});export default router;
3. 表单提交逻辑
在Form.vue组件中,我们将添加一个表单提交逻辑,并使用replace进行导航:
<template><div><h2>Submit Your Form</h2><form @submit.prevent="submitForm"><label for="name">Name:</label><input type="text" id="name" v-model="name" required><button type="submit">Submit</button></form></div>
</template><script>
import { useRouter } from 'vue-router';export default {data() {return {name: ''};},setup() {const router = useRouter();const submitForm = () => {if (this.name.trim() !== '') {// 使用 replace 导航router.replace('/confirmation');} else {alert('Please enter your name.');}};return { submitForm };}
};
</script>
4. 确认页面
在Confirmation.vue组件中,我们简单展示一条确认信息:
<template><div><h2>Thank You!</h2><p>Your form has been submitted.</p><button @click="$router.push('/')">Return Home</button></div>
</template>
🎉 成功案例
现在,当用户提交表单后,会被导航到确认页面,并且不会在浏览器的历史记录中留下额外的记录。当用户点击后退按钮时,他们会回到首页,而不是表单页面。
🌟 小贴士
- 使用场景:
replace适用于不需要保留导航记录的场景,如表单提交后、登录后重定向等。 - 注意:使用
replace时,确保用户清楚他们无法通过后退按钮回到之前的页面。
🚀 结语
通过今天的实战演练,相信小伙伴们已经掌握了Vue3中使用replace属性的基本技巧。快去试试吧,让你的应用导航更加流畅!如果有任何疑问或想了解更多高级玩法,欢迎留言交流。喜欢我的朋友,请点赞,收藏并关注我,我们下次再见!👋
相关文章:

Vue3 中的 `replace` 属性:优化路由导航的利器
嘿,小伙伴们!今天给大家带来一个Vue3中非常实用的小技巧——replace属性的使用方法。在Vue Router中,replace属性可以帮助我们在导航时不留下历史记录,这对于一些特定的应用场景非常有用。话不多说,让我们直接进入实战…...

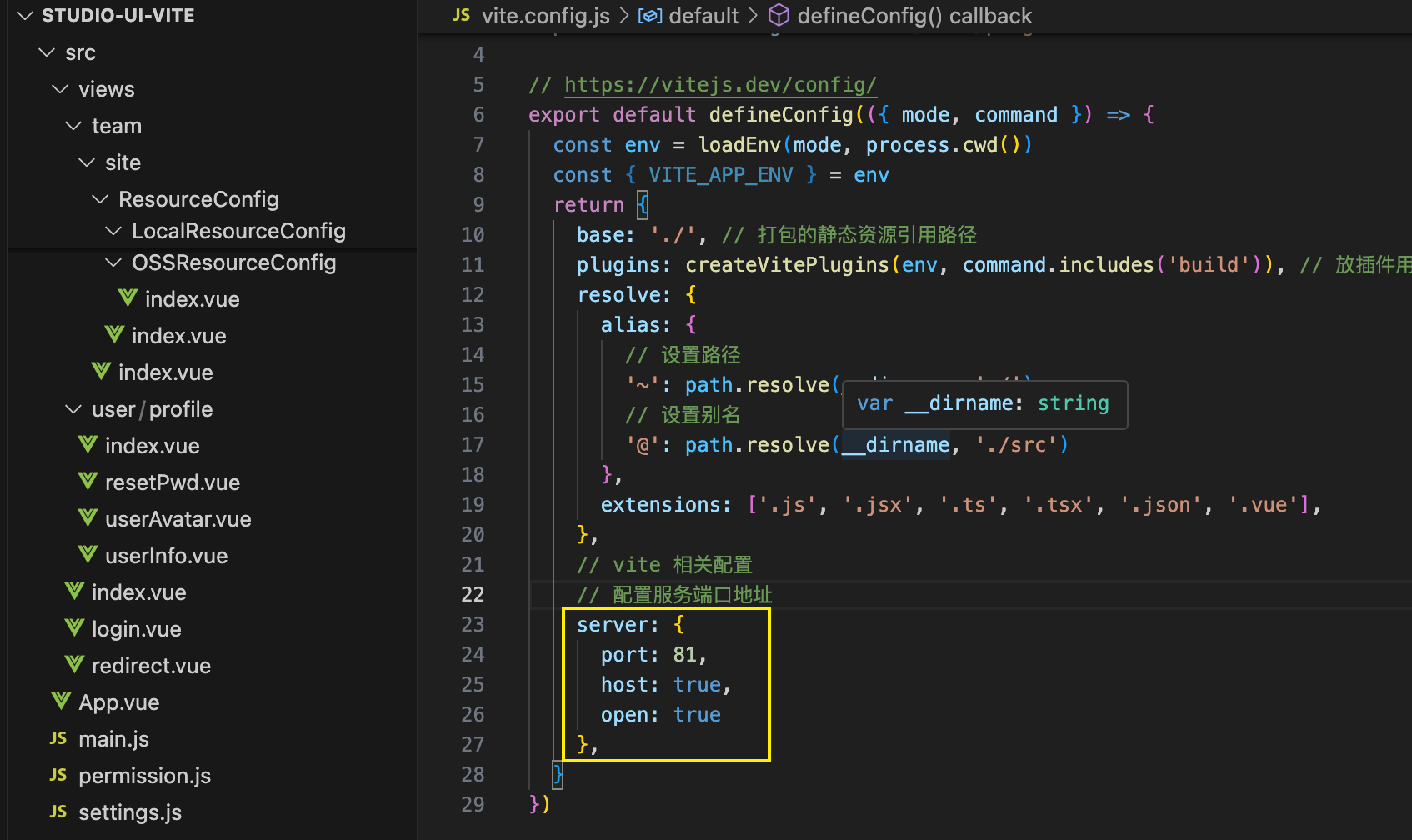
vite学习教程06、vite.config.js配置
前言 博主介绍:✌目前全网粉丝3W,csdn博客专家、Java领域优质创作者,博客之星、阿里云平台优质作者、专注于Java后端技术领域。 涵盖技术内容:Java后端、大数据、算法、分布式微服务、中间件、前端、运维等。 博主所有博客文件…...

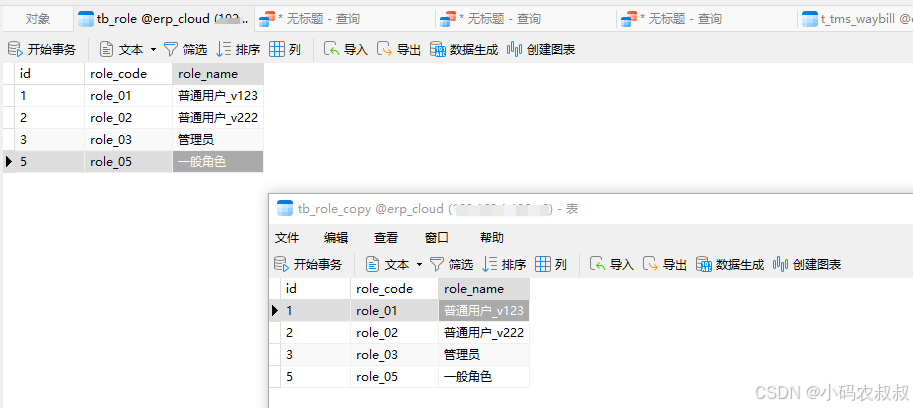
【大数据】Flink CDC 实时同步mysql数据
目录 一、前言 二、Flink CDC介绍 2.1 什么是Flink CDC 2.2 Flink CDC 特点 2.3 Flink CDC 核心工作原理 2.4 Flink CDC 使用场景 三、常用的数据同步方案对比 3.1 数据同步概述 3.1.1 数据同步来源 3.2 常用的数据同步方案汇总 3.3 为什么推荐Flink CDC 3.4 Flink …...

JavaEE: 深入解析HTTP协议的奥秘(1)
文章目录 HTTPHTTP 是什么HTTP 协议抓包fiddle 用法 HTTP 请求响应基本格式 HTTP HTTP 是什么 HTTP 全称为"超文本传输协议". HTTP不仅仅能传输文本,还能传输图片,传输音频文件,传输其他的各种数据. 因此它广泛应用在日常开发的各种场景中. HTTP 往往是基于传输层的…...

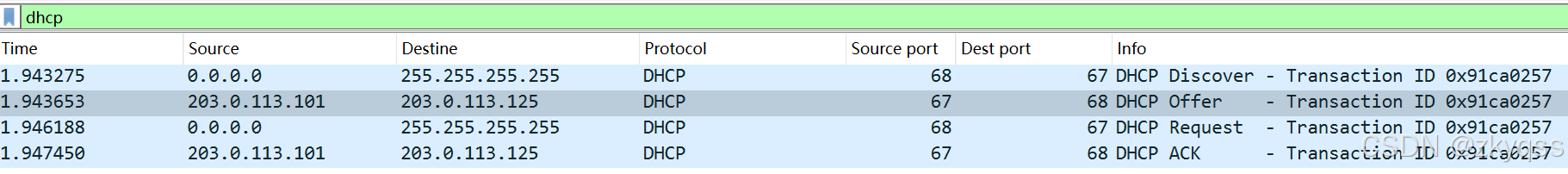
OpenStack Yoga版安装笔记(十六)Openstack网络理解
0、前言 本文将以Openstack在Linux Bridge环境下的应用为例进行阐述。 1、Openstack抽象网络 OpenStack的抽象网络主要包括网络(network)、子网(subnet)、端口(port),路由器(rout…...

PEFT库和transformers库在NLP大模型中的使用和常用方法详解
PEFT(Parameter-Efficient Fine-Tuning)库是一个用于有效微调大型预训练语言模型的工具,尤其是在计算资源有限的情况下。它提供了一系列技术,旨在提高微调过程的效率和灵活性。以下是PEFT库的详细解读以及一些常用方法的总结&…...

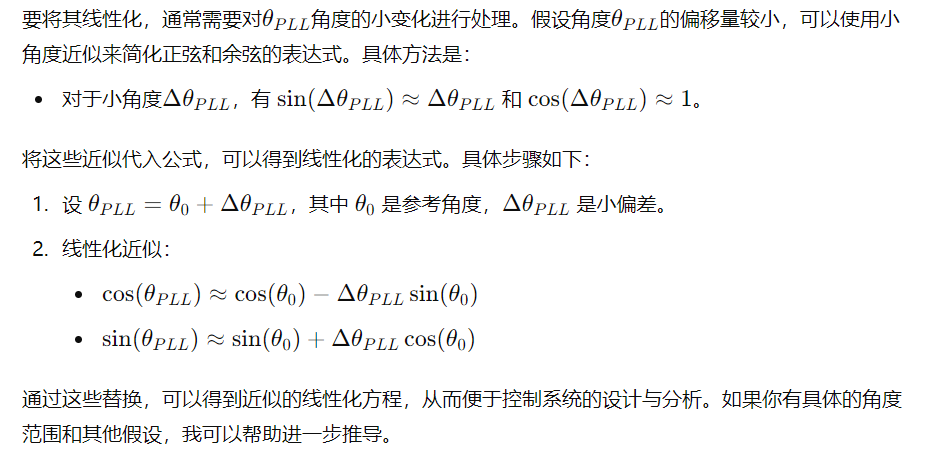
静止坐标系和旋转坐标系变换的线性化,锁相环线性化通用推导
将笛卡尔坐标系的电压 [ U x , U y ] [U_x, U_y] [Ux,Uy] 通过旋转变换(由锁相环角度 θ P L L \theta_{PLL} θPLL 控制)转换为 dq 坐标系下的电压 [ U d , U q ] [U_d, U_q] [Ud,Uq]。这个公式是非线性的,因为它涉及到正弦和余弦函数。 图片中的推导过程主要…...

AI学习指南深度学习篇-学习率衰减的变体及扩展应用
AI学习指南深度学习篇 - 学习率衰减的变体及扩展应用 在深度学习的训练过程中,学习率的选择对模型的收敛速度和最终效果有重要影响。为了提升模型性能,学习率衰减(Learning Rate Decay)作为一种优化技术被广泛应用。本文将探讨多…...

成都睿明智科技有限公司真实可靠吗?
在这个日新月异的电商时代,抖音作为短视频与直播电商的佼佼者,正以前所未有的速度重塑着消费者的购物习惯。而在这片充满机遇与挑战的蓝海中,成都睿明智科技有限公司以其独到的眼光和专业的服务,成为了众多商家信赖的合作伙伴。今…...

力扣6~10题
题6(中等): 思路: 这个相较于前面只能是简单,个人认为,会print打印菱形都能搞这个,直接设置一个2阶数组就好了,只要注意位置变化就好了 python代码: def convert(self,…...

IntelliJ IDEA 2024.2 新特性概览
文章目录 1、重点特性:1.1 改进的 Spring Data JPA 支持1.2 改进的 cron 表达式支持1.3 使用 GraalJS 作为 HTTP 客户端的执行引擎1.4 更快的编码时间1.5 K2 模式下的 Kotlin 性能和稳定性改进 2、用户体验2.1 改进的全行代码补全2.2 新 UI 成为所有用户的默认界面2.3 Search E…...
——初识list)
C++基础(12)——初识list
目录 1.list的简介(引用自cplusplus官网) 2.list的相关使用 2.1有关list的定义 2.1.1方式一(构造某类型的空容器) 2.1.2方式二(构造n个val的容器) 2.1.3方式三(拷贝构造) 2.1.4…...

系统架构设计师论文《论NoSQL数据库技术及其应用》精选试读
论文真题 随着互联网web2.0网站的兴起,传统关系数据库在应对web2.0 网站,特别是超大规模和高并发的web2.0纯动态SNS网站上已经显得力不从心,暴露了很多难以克服的问题,而非关系型的数据库则由于其本身的特点得到了非常迅速的发展…...
产品经理产出的原型设计 - 需求文档应该怎么制作?
需求文档,产品经理最终产出的文档,也是产品设计最终的表述形式。本次分享呢,就是介绍如何写好一份需求文档。 所有元件均可复用,可作为管理端原型设计模板,按照实际项目需求进行功能拓展。有需要的话可分享源文件。 …...

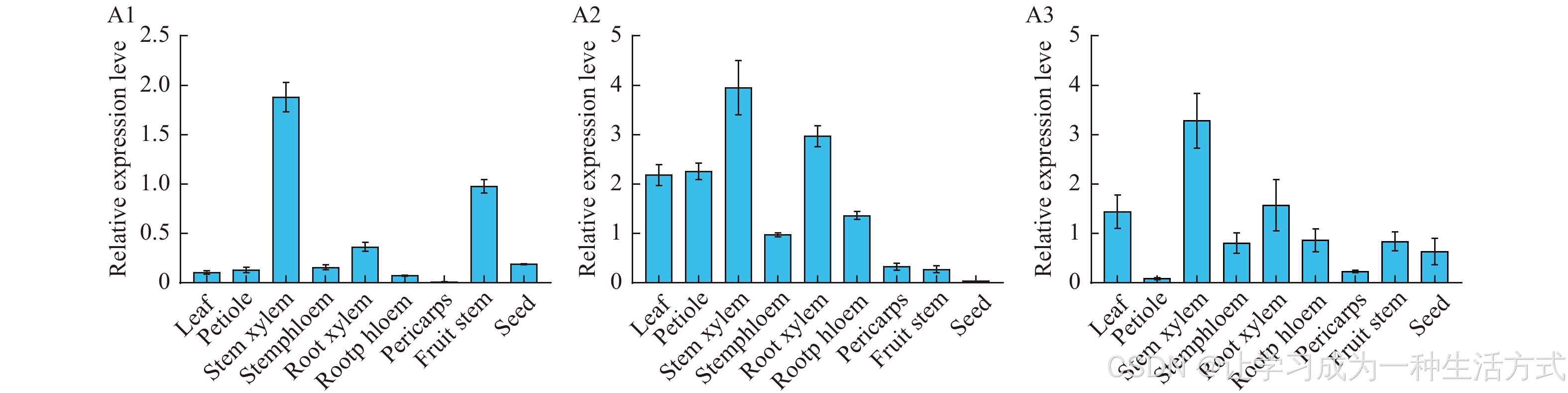
phenylalanine ammonia-lyase苯丙氨酸解氨酶PAL功能验证-文献精读61
Molecular cloning and characterization of three phenylalanine ammonia-lyase genes from Schisandra chinensis 五味子中三种苯丙氨酸解氨酶基因的分子克隆及特性分析 摘要 苯丙氨酸解氨酶(PAL)催化L-苯丙氨酸向反式肉桂酸的转化,是植物…...

柯桥生活口语学习之在化妆品店可以用到的韩语句子
화장품을 사고 싶어요. 我想买化妆品。 어떤 화장품을 원하세요? 您想买什么化妆品。 스킨로션을 찾고 있어요. 我想买化妆水,乳液。 피부 타입은 어떠세요? 您是什么皮肤类型? 민감성 피부예요. 我是敏感性皮肤。 평소에 쓰시는 제품은 뭐예…...

Ubuntu 安装 Docker Compose
安装Docker Compose # 删除现有的 docker-compose(如果存在) sudo rm -f /usr/local/bin/docker-compose # 下载最新的 docker-compose 二进制文件 sudo curl -L "https://github.com/docker/compose/releases/latest/download/docker-compose-…...

C++面试速通宝典——7
150. 数据库连接池的作用 数据库连接池的作用包括以下几个方面: 资源重用:连接池允许多个客户端共享有限的数据库连接,减少频繁创建和销毁连接的开销,从而提高资源的利用率。 统一的连接管理:连接池集中管理数据库连…...

毕业设计 大数据电影数据分析与可视化系统
文章目录 0 简介1 课题背景2 效果实现3 爬虫及实现4 Flask框架5 Ajax技术6 Echarts7 最后 0 简介 今天学长向大家介绍一个机器视觉的毕设项目 🚩基于大数据的电影数据分析与可视化系统 项目运行效果(视频): 毕业设计 大数据电影评论情感分析 …...

第三届图像处理、计算机视觉与机器学习国际学术会议(ICICML 2024)
目录 重要信息 大会简介 组织单位 大会成员 征稿主题 会议日程 参会方式 重要信息 大会官网:www.icicml.org 大会时间:2024年11月22日-24日 大会地点:中国 深圳 大会简介 第三届图像处理、计算机视觉与机器学…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...
