Axios 快速入门
什么是Ajax
Ajax 是一种通过 JavaScript 发送异步请求的技术,它的核心是使用 XMLHttpRequest 对象来与服务器交换数据。这种方式较为繁琐,因为需要手动处理请求状态和响应,并且编写的代码往往比较冗长。
相较之下,Axios 是一个基于 Promises 的 HTTP 客户端,简化了发送请求的过程,使得处理 HTTP 请求更加直观和便捷。Axios 封装了 XMLHttpRequest,并提供了一系列功能,例如请求和响应拦截、自动转换 JSON 数据等。

同步与异步
在编程中,异步和同步是两种处理操作的方式:
同步(Synchronous):在同步操作中,代码会按照顺序逐行执行,后面的代码必须等待前面的代码执行完成,这样会导致页面阻塞。
异步(Asynchronous):异步操作允许代码在等待的同时继续执行其他任务。当任务完成后,会通过回调函数或 Promise 等机制处理结果。这种方式使得用户体验更加流畅,在进行网络请求时尤其重要。
Axios 是一个专注于异步请求的库,通过使用 Promise,让开发者能够更容易地处理异步操作。例如,下面是使用 Axios 发送 GET 请求的代码:
axios.get('https://jsonplaceholder.typicode.com/todos/1').then((result) => {console.log(result.data);}).catch((error) => {console.error(error);});
在这个例子中,通过 then() 和 catch() 方法,我们可以清晰地处理请求成功与失败的情况。

Axios

通过Axios发送异步请求
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Axios入门</title><script src="js/axios.js"></script>
</head>
<body><input type="button" value="发送请求get" onclick="get()"><input type="button" value="发送请求post"onclick="post()"><script>//通过axios发送异步get请求function get() {axios({method: 'get',url: 'https://jsonplaceholder.typicode.com/todos/1'}).then((result) => {console.log(result.data); })}//通过axios发送异步post请求function post() {axios({method: 'post',url: 'https://jsonplaceholder.typicode.com/todos',}).then((result) => {console.log(result.data);})}</script></body>
</html>Axios发送异步请求
Axios 提供了多种发送网络请求的方法,最常见的包括 GET 和 POST 请求。使用 Axios 可以非常简单地发送请求:

1. 发送 GET 请求
发送 GET 请求的方式非常简单,只需调用 axios.get() 方法。
function get() {axios.get('https://jsonplaceholder.typicode.com/todos/1').then((result) => {console.log(result.data);}).catch((error) => {console.error(error);});
}
2. 发送 POST 请求
发送 POST 请求时,通过 axios.post() 方法可以轻松实现。可以在方法中传递数据作为第二个参数
function post() {axios.post('https://jsonplaceholder.typicode.com/todos', {title: '新任务',completed: false}).then((result) => {console.log(result.data);}).catch((error) => {console.error(error);});
}
在这个例子中,我们发送了一个包含任务标题和状态的 POST 请求,并处理了响应。
比较推荐的是用箭头函数和回调函数这种写法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Axios入门</title><script src="js/axios.js"></script>
</head>
<body><input type="button" value="发送请求get" onclick="get()"><input type="button" value="发送请求post"onclick="post()"><script>//通过axios发送异步get请求function get() {/* axios({method: 'get',url: 'https://jsonplaceholder.typicode.com/todos/1'}).then((result) => {console.log(result.data); }) */axios.get('https://jsonplaceholder.typicode.com/todos/1').then((result) => {console.log(result.data);})}//通过axios发送异步post请求function post() {// axios({// method: 'post',// url: 'https://jsonplaceholder.typicode.com/todos',// }).then((result) => {// console.log(result.data);// })axios.post('https://jsonplaceholder.typicode.com/todos').then((result) => {console.log(result.data);})}</script></body>
</html>总结
Axios 作为一个现代化的 HTTP 客户端库,相较于传统的 AJAX 技术,无论在语法还是功能上都有了显著的提升。它使得与服务器的异步交互变得更加容易,特别是在处理大量网络请求时,不仅提高了代码的可读性,也减轻了维护的难度。对于 Web 开发者来说,了解并掌握 Axios 的用法将极大地提升开发效率。
相关文章:

Axios 快速入门
什么是Ajax Ajax 是一种通过 JavaScript 发送异步请求的技术,它的核心是使用 XMLHttpRequest 对象来与服务器交换数据。这种方式较为繁琐,因为需要手动处理请求状态和响应,并且编写的代码往往比较冗长。 相较之下,Axios 是一个基于…...

LabVIEW提高开发效率技巧----调度器设计模式
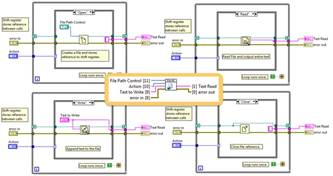
在LabVIEW开发中,针对多任务并行的需求,使用调度器设计模式(Scheduler Pattern)可以有效地管理多个任务,确保它们根据优先级或时间间隔合理执行。这种模式在需要多任务并发执行时特别有用,尤其是在实时系统…...

python之认识变量
1、变量 1.1、定义 字面意思来看,会发生改变的量称为变量。 相反的,如果有一个不会发生改变的量,它应该称为不变量,即常量。 1.2、引入变量的原因 主要是为了方便程序员动态的管理、操控数据。 1.3、变量的三要素 名称 类型…...

c++应用网络编程之十Linux下的Poll模式
一、Poll模式 在上一篇文章中提到了Select模式的缺点。既然有缺点,就要改正。但是直接在Select模式上修改不太现实,那么就推出一个新的模式不更香么?poll模式就应运而生了。不过,罗马不是一天建成的,poll模式也只是对…...

[C++][第三方库][RabbitMq]详细讲解
目录 1.介绍2.安装1.RabbitMq2.客户端库 3.AMQP-CPP 简单使用1.介绍2.使用 4.类与接口1.Channel2.ev 5.使用1.publish.cc2.consume.cc3.makefile 1.介绍 RabbitMQ:消息队列组件,实现两个客户端主机之间消息传输的功能(发布&订阅)核心概念࿱…...

Next.js 详解
Next.js是一个基于React的开源JavaScript框架,由Vercel(原Zeit)公司开发。它旨在简化React应用的构建过程,并提供了一系列强大的功能来优化性能和开发体验。以下是对Next.js的详细解析: 一、核心特性 服务器端渲染&…...

pygame--超级马里奥(万字详细版)
超级马里奥点我下载https://github.com/marblexu/PythonSuperMario 1.游戏介绍 小时候的经典游戏,代码参考了github上的项目Mario-Level-1,使用pygame来实现,从中学习到了横版过关游戏实现中的一些处理方法。原项目实现了超级玛丽的第一个小…...

【运维】nginx静态代理资源403权限问题
如题,遇到静态代理资源访问403,可以尝试检查其文件权限,父目录权限,需要确保 "目录使用标准的 755,对文件使用 644(umask:022)" 参考资料: 1. nginx “403 …...

java家政预约上门系统源码,家政服务平台源码,基于SpringBoot框架,数据库使用MySQL,界面渲染采用Thymeleaf技术开发
自主知识产权的家政预约上门系统源码,java版本,支持二次开发,适合商用上项目。 在这个快节奏的现代生活中,越来越多的家庭开始寻求高效、便捷的家政服务解决方案。传统的家政服务模式已经很难满足人们日益增长的个性化与即时性需求…...

算法知识点————贪心
贪心:只考虑局部最优解,不考虑全部最优解。有时候得不到最优解。 DP:考虑全局最优解。DP的特点:无后效性(正在求解的时候不关心前面的解是怎么求的); 二者都是在求最优解的,都有最优…...

python数据分析
Python是一种非常流行的编程语言,尤其在数据分析领域。Python拥有丰富的库和框架,可以帮助你执行各种数据分析任务。Python常用的数据分析工具之一:NumPy。 Numpy用于进行大规模数值和矩阵运算,提供了多维数组对象和一系列操作这…...

UGUI(现成组合控件)
Drop Down Scroll View Scroll Bar size是滚动条的填充程度 Slider 如果设置为静态,那么传入的值始终为自己设置的那个值 Input Field content type为standard时 可以设置line type, 只读不改,就是可以复制,但是你已经不能输入了…...

软件交付体系文件(Word源资料)
软件文档交付清单是指在软件开发项目完成后,开发团队需要准备的一份详细清单,用于确保交付的软件产品符合客户需求并达到预期的质量标准。以下是软件文档交付清单中可能包含的一些关键要素 软件全套资料部分文档清单: 工作安排任务书…...

【视频目标分割-2024CVPR】Putting the Object Back into Video Object Segmentation
Cutie 系列文章目录1 摘要2 引言2.1背景和难点2.2 解决方案2.3 成果 3 相关方法3.1 基于记忆的VOS3.2对象级推理3.3 自动视频分割 4 工作方法4.1 overview4.2 对象变换器4.2.1 overview4.2.2 Foreground-Background Masked Attention4.2.3 Positional Embeddings 4.3 Object Me…...

掌握 C# 文件和输入输出操作
在任何编程语言中,文件和输入输出操作(I/O)都是非常重要的组成部分。C# 提供了一系列工具和类来帮助开发者处理文件的读取、写入、二进制文件的处理以及数据的序列化与反序列化。本文将介绍 C# 中的文件操作,包括 File 类、Stream…...

k8s 中的金丝雀发布(灰度发布)
目录 1 什么是金丝雀发布 2 Canary 发布方式 3 Canary 两种发布方式实操 3.1 准备工作 3.1.1 将 nginx 命名两个版本 v1 与 v2 3.1.2 暴露端口并指定微服务类型 3.1.3 进入 pod 修改默认发布文件 3.1.4 测试 service 是否正常 3.2 基于权重的灰度发布 3.2.1 创建 Igress 资源类…...

《IDEA:让编程效率翻倍的强大工具》
哪个编程工具让你的工作效率翻倍? 在众多编程工具中,IntelliJ IDEA 无疑是一款让我的工作效率得到显著提升的利器。 一、功能特点 智能代码补全 IDEA 的代码补全功能极其智能。它不仅能根据你输入的前缀快速列出可能的代码选项,还会根据上…...

Docker 部署 Prometheus+Grafana 监控系统快速指南
Docker 部署 PrometheusGrafana 监控系统快速指南 文章目录 Docker 部署 PrometheusGrafana 监控系统快速指南一 创建网络二 监控部署三 配置 prometheus.yml四 测试部署是否成功五 Grafana表盘下载 本文详细介绍了通过 Docker 和 Docker Compose 快速部署 Prometheus 和 Grafa…...

No.8 笔记 | SQL 查询语句:数据探索的钥匙
2024/10/7 心记 - 致在路上默默奋斗的你 在当今数字化的时代,网络安全已成为我们生活中不可或缺的一部分。它如同守护数字世界的隐形盾牌,保护着我们的隐私、数据和整个社会的稳定运行。 学习网络安全,是踏上一段充满挑战与机遇的征程。 每一…...

全局数据在Python包中模块间管理方法探讨
在开发大型 Python 应用程序时,有时需要多个模块共享和管理全局数据。如何优雅地在 Python 包内的不同模块间共享全局数据是一个常见的设计问题。我们希望避免全局变量的混乱和难以维护的代码,但同时能够安全、高效地管理这些共享数据。 下面我们将探讨…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

qt+vs Generated File下的moc_和ui_文件丢失导致 error LNK2001
qt 5.9.7 vs2013 qt add-in 2.3.2 起因是添加一个新的控件类,直接把源文件拖进VS的项目里,然后VS卡住十秒,然后编译就报一堆 error LNK2001 一看项目的Generated Files下的moc_和ui_文件丢失了一部分,导致编译的时候找不到了。因…...

大数据驱动企业决策智能化的路径与实践
📝个人主页🌹:慌ZHANG-CSDN博客 🌹🌹期待您的关注 🌹🌹 一、引言:数据驱动的企业竞争力重构 在这个瞬息万变的商业时代,“快者胜”的竞争逻辑愈发明显。企业如何在复杂环…...

项目进度管理软件是什么?项目进度管理软件有哪些核心功能?
无论是建筑施工、软件开发,还是市场营销活动,项目往往涉及多个团队、大量资源和严格的时间表。如果没有一个系统化的工具来跟踪和管理这些元素,项目很容易陷入混乱,导致进度延误、成本超支,甚至失败。 项目进度管理软…...

WinUI3开发_使用mica效果
简介 Mica(云母)是Windows10/11上的一种现代化效果,是Windows10/11上所使用的Fluent Design(设计语言)里的一个效果,Windows10/11上所使用的Fluent Design皆旨在于打造一个人类、通用和真正感觉与 Windows 一样的设计。 WinUI3就是Windows10/11上的一个…...
