在JavaScript中,改变this指向的call,apply,bind有什么区别,原理分别是什么?
在JavaScript中,call、apply和bind方法都是用来改变函数执行时this指向的。
以下通过一个Demo帮助理解,代码如下:
var obj = {name: 'lisi',sayHello: function() {console.log(this.name)}
}
obj.sayHello()// lisifunction sayHello() {console.log(this.name)// summer
}var obj = { name: 'summer'}
// 分别使用call, apply,bind的三种写法
sayHello.call(obj)sayHello.apply(obj, [])var fn = sayHello.bind(obj)
fn()
通过代码的实现原理来帮助我们理解call、apply和bind的方法。
call原理实现
Function.prototype.myCall = function(context) {// 首先myCall是否被一个函数调用,如果不是,则抛出错误if(typeof this !== 'function') {throw new TypeError('Call must be called on a function')}// 判断context是否有值,如没有值,设置context为全局对象context = context || window;// 将当前函数作为context的属性context.fn = this;// 创建一个数组用来储存传递的参数var args = [];// 从第二个参数开始,将所有的参数添加到args数组中for(var i = 1; i < arguments.length; i++) {args.push('arguments['+i+']')}// 使用eval函数,args将会被转换为字符串,然后被解析为执行代码var result = eval('context.fn('+args+')')// 删除context上的fn属性delete context.fn;return result;}
sayHello.myCall(obj)apply原理实现
Function.prototype.myApply = function(context, arr) {// 首先myApply是否被一个函数调用,如果不是,则抛出错误if(typeof this !== 'function') {throw new TypeError('Apply must be called on a function')}// 判断context是否有值,如没有值,设置context为全局对象context = context || window;// 将当前函数(即 this)赋值给 context 的属性 fn,以便在新的上下文中调用它context.fn = this;// 声明一个变量用于存储函数调用的结果var result;// 检查是否提供了参数数组 arrif(!arr) {// 如果没有提供参数数组,直接调用函数result = context.fn();} else {// 如果提供了参数数组,创建一个字符串,用于构建函数调用的参数列表var args = []for(var i = 0; i < arr.length; i++) {// 将数组中的每个元素转换为字符串形式,并添加到 args 数组中args.push('arr['+i+']')}// 使用 eval 函数执行 context.fn 并传入构建好的参数列表// 这里的 eval 会将 args 数组转换为字符串,并作为参数传递给函数result = eval('context.fn('+args+')')}// 函数调用完成后,删除 context 对象上的 fn 属性,以避免对该对象的意外修改delete context.fn// 返回函数调用的结果return result
}
sayHello.myApply(obj, [])bind原理代码
Function.prototype.myBind = function(context){// 检查调用 myBind 的对象是否是一个函数,如果不是,则抛出错误if(typeof this !== 'function'){throw new TypeError('The provided value is not a function')}// 保存调用 myBind 的函数,即 this,到变量 fn 中var fn = this;// 获取 myBind 调用时除了 context 之外的其他参数,并转换为数组保存到 boundArgs 中var boundArgs = Array.prototype.slice.call(arguments, 1)// 返回一个新的函数,这个函数将在调用时使用 apply 方法来调用原函数return function(){// 创建一个新数组 newArgs,它包含两部分:// 1. 之前通过 myBind 传递的参数 boundArgs// 2. 当前调用时传递的参数,通过 Array.prototype.slice.call(arguments) 获取var newArgs = boundArgs.concat(Array.prototype.slice.call(arguments))// 使用 apply 方法调用原函数 fn,设置 this 指向为 context,并传入 newArgs 作为参数return fn.apply(context, newArgs)}
}
const myFn = fn.myBind(obj)
myFn()总结来说,call 和 apply 都是立即执行函数,并且它们的区别在于参数的传递方式。而bind是创建一个新的函数,可以预先设置 this 的值和部分参数,并且可以在任何时候调用。这三个方法都通过改变函数运行时的 this 上下文来工作,这是通过内部实现闭包或类似机制来实现的。
相关文章:

在JavaScript中,改变this指向的call,apply,bind有什么区别,原理分别是什么?
在JavaScript中,call、apply和bind方法都是用来改变函数执行时this指向的。 以下通过一个Demo帮助理解,代码如下: var obj {name: lisi,sayHello: function() {console.log(this.name)} } obj.sayHello()// lisifunction sayHello() {conso…...

Redis 缓存策略详解:提升性能的四种常见模式
在现代分布式系统中,缓存是提升性能和减轻数据库负载的关键组件。Redis 作为一种高性能的内存数据库,被广泛应用于缓存层。本文将深入探讨几种常用的 Redis 缓存策略,包括旁路缓存模式(Cache-Aside Pattern)、读穿透模…...

怎么建设网站吸引并留住客户
如何建设网站吸引并留住客户 在当今数字化时代,网站是企业与客户沟通的重要桥梁。一个设计精良、功能完备的网站不仅能吸引客户的注意,还能有效留住他们。以下是一些建设网站的关键策略。 **1. 用户体验优先** 网站的整体用户体验(UX&#x…...

培训行业为什么要搭建自己的知识付费小程序平台?集师知识付费系统 集师知识付费小程序 集师知识服务系统 集师线上培训系统 集师线上卖课小程序
在当今这个信息爆炸的时代,培训行业正面临前所未有的变革与挑战。传统的线下授课模式虽然经典,但在互联网技术的冲击下,其局限性日益凸显。为了更好地适应市场需求,提升服务效率与用户体验,培训行业亟需搭建自己的知识…...

Linux:Linux进程概念
✨✨✨学习的道路很枯燥,希望我们能并肩走下来! 文章目录 目录 文章目录 前言 一 冯诺依曼体系结构 二 操作系统(Operator System) 2.1 概念 2.2 设计OS的目的 编辑 2.3 OS如何进行管理 编辑2.4 总结 三 进程的标示符 3.1 基本概念…...

专题九_递归_算法专题详细总结
目录 递归 1.什么是递归? 2.为什么会用到递归? 3.如何理解递归? 1.递归展开的细节图 2.二叉树中的题目 3.宏观看待递归的过程 1) 不要在意细节的展开图 2) 把递归的函数当作一个黑盒 3) 相信这个黑盒一定能够完成这个任务 4.如何写…...

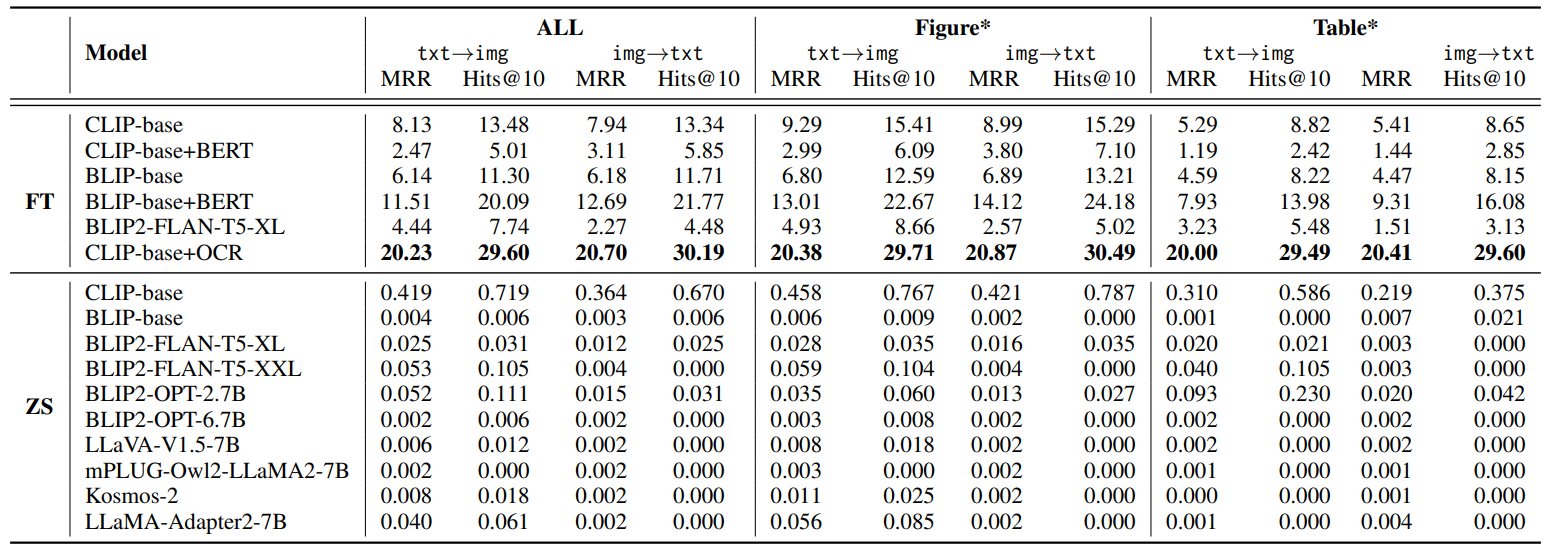
性能赶超GPT-4!多模态检索最新成果刷爆SOTA!顶会思路确定不学?
关注各大顶会的同学们都知道,今年多模态相关的主题可谓是火爆非常,有许多突破性成果被提出,比如最新的多模态检索增强框架MORE,生成性能猛超GPT-4! 再比如多模态检索模型MARVEL,在所有基准上实现SOTA&…...

基于 Qwen2.5-0.5B 微调训练 Ner 命名实体识别任务
一、Qwen2.5 & 数据集 Qwen2.5 是 Qwen 大型语言模型的最新系列,参数范围从 0.5B 到 72B 不等。 对比 Qwen2 最新的 Qwen2.5 进行了以下改进: 知识明显增加,并且大大提高了编码和数学能力。在指令跟随、生成长文本(超过 8K…...

16【Protues51单片机仿真】智能洗衣机倒计时系统
目录 一、主要功能 二、硬件资源 三、程序编程 四、实现现象 一、主要功能 用直流电机转动模拟洗衣机。要求 有弱洗、普通洗、强洗三种模式,可通过按键选择。可以设置洗衣时长,通关按键选择15、30、45、60、90分钟。时间到蜂鸣器报警提示。LCD 显示…...

爱心曲线公式大全
local r a*((math.sin(angle) * math.sqrt(math.abs(math.cos(angle)))) / (math.sin(angle) 1.4142) - 2 * math.sin(angle) 2) local x r * math.cos(angle) -- 计算对应的x值 local z r * math.sin(angle) 1.5*a - --曲线公式绘画 local function generateParabola()…...

新书速览|你好,C++
《你好,C》 本书内容 《你好,C》主要介绍C开发环境的搭建、基础语法知识、面向对象编程思想以及标准模板库的应用,特别针对初学者在学习C过程中可能遇到的难点提供了解决方案。全书共分13章,以一个工资程序的不断优化和完善为线索…...

ufw:Linux网络防火墙
一、命令简介 ufw(Uncomplicated Firewall)是一个为 Linux 系统提供简单易用的命令行界面的防火墙管理工具。它是基于 iptables 的,但提供了更简洁的语法和更直观的操作方式,使得配置防火墙变得更加简单,特别适…...

[C++]使用纯opencv部署yolov11-cls图像分类onnx模型
【算法介绍】 在C中使用纯OpenCV部署YOLOv11-cls图像分类ONNX模型是一项具有挑战性的任务,因为YOLOv11通常是用PyTorch等深度学习框架实现的,而OpenCV本身并不直接支持加载和运行PyTorch模型。然而,可以通过一些间接的方法来实现这一目标&am…...

如何使用Immersity AI将图片转换成3D效果视频
随着技术的进步,图片处理变得越来越强大和直观。借助Immersity AI这样的工具,我们现在可以轻松地将平面图片转换成3D效果视频。以下是如何使用Immersity AI进行这一转换的详细步骤。 第一步:访问Immersity AI网站 首先,打开你的…...

安全运营 -- GPO审计
0x00 背景 审计GPO,目的是审计哪些GPO权限分配不合理,包括但不限于审计预期以外的用户具有对GPO的写权限。 0x01 开启审核 在一台windows服务器上 开始 -- 运行 -- 输入 server manager 依次点击Manage -- Add Roles and Features Wizard 角色和功能…...

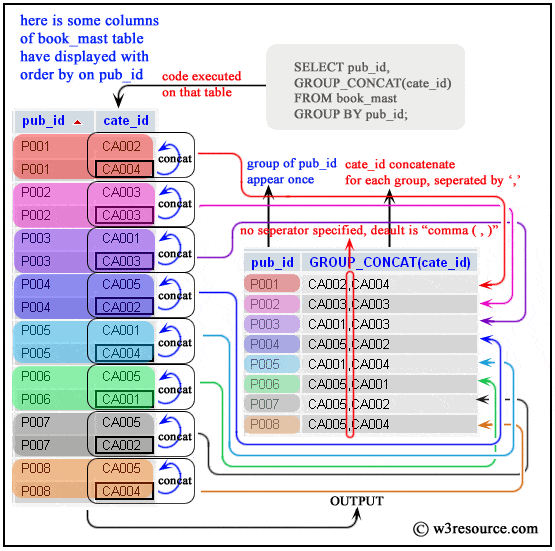
thinkphp6入门(25)-- 分组查询 GROUP_CONCAT
假设表名为 user_courses,字段为 user_id 和 course_name,存储每个用户选修的课程,想查询每个学生选修的所有课程 SQL 原生查询 SELECT user_id, GROUP_CONCAT(course_name) as courses FROM user_courses GROUP BY user_id; ThinkPHP 代码…...

小米 MIX FOLD工程固件 更换字库修复分区 资源预览与刷写说明
小米 MIX FOLD机型代号 :cetus 该手机搭载骁龙888旗舰处理器 。对于一些因为字库问题损坏导致的故障,更换字库后要先刷写对应的工程底层修复固件。绑定cpu后在写入miui量产固件。 通过博文了解 1💝💝💝-----此机型工程固件的资源刷写注意事项 2💝💝💝-----此…...

Flutter全局统一自定义导航栏返回按钮
Flutter全局统一自定义导航栏返回按钮 在Flutter开发中,导航栏(AppBar)是用户界面的重要组成部分,它不仅提供了页面标题,还可能包含返回按钮、导航按钮等。默认情况下,每个Scaffold的AppBar都会包含一个返…...

微信图片的超能力:5大隐秘功能揭秘,让你成为信息处理大师
在数字化时代,微信已成为我们日常生活中不可或缺的通讯工具。 它不仅仅是聊天的平台,更是一个功能强大的信息处理工具。 今天,我们将揭秘微信中图片背后的五大隐秘功能,让你在使用微信时更加得心应手,成为信息处理的…...

python实现RC4加解密算法
RC4算法 一、算法介绍1.1 背景1.2 密钥调度算法(KSA)1.3 伪随机生成算法(PRGA) 二、代码实现三、演示效果 一、算法介绍 1.1 背景 RC4算法是由Ron Rivest在1987年为RSA数据安全公司设计的一种流密码算法,其安全性主要依赖于其密钥流的随机性和不可预测性。该算法因…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...
