大屏使用dv-digital-flop定时刷新显示总人数
本文在基础上进行改进,后端使用若依后端IofTV-Screen: 🔥一个基于 vue、datav、Echart 框架的物联网可视化(大屏展示)模板,提供数据动态刷新渲染、屏幕适应、数据滚动配置,内部图表自由替换、Mixins注入等功能,持续更新.... - Gitee.com
1.效果:将系统总人数统计显示到大屏

1. 使用dv-digital-flop组件
<dv-digital-flop :config="config1" style="width:100%;height:100%;" />
number中的元素将被用于替换content内容模版中的{nt}标记,其替换顺序与模版标记的顺序一一对应:
config1: {
number: [],
content: '{nt}',
style: {
...style,
fill: "#00fdfa",
},
}
2. 获取数据并显示
//统计人数
countUsers().then(res=> {
if (!this.timer) {
console.log("统计人数", res);
}
if (res.code == 200) {
this.countUsers = res.countUsers;
this.config1 = {
...this.config1,
number: [this.countUsers]
} }
})
3. 使用定时器轮询刷新
//轮询
switper() {
if (this.timer) {
return
}
let looper = (a) => {
this.getData()
};
this.timer = setInterval(looper, this.$store.state.settings.echartsAutoTime);
}
其中this.$store.state.settings.echartsAutoTime可替换成3000
4. user.js增加api
// 查询用户数
export function countUsers() {return request({url: '/system/user/countUsers',method: 'get'})
}
5. 增加controller后端方法
/*** 获取用户数*/@GetMapping("/countUsers")
public AjaxResult countUsers()
{AjaxResult ajax = AjaxResult.success();Integer count = userService.countUsers();ajax.put("countUsers", count);return ajax;
}
6. mapper.xml
<select id="countUsers" resultType="Integer">select count(1) from sys_user where del_flag='0' </select>
7. 最终代码
<template><ul class="user_Overview flex" v-if="pageflag"><li class="user_Overview-item" style="color: #00fdfa"><div class="user_Overview_nums allnum "><dv-digital-flop :config="config1" style="width:100%;height:100%;" /></div><p>总人数</p></li></ul><Reacquire v-else @onclick="getData" line-height="200px">重新获取</Reacquire>
</template><script>
import { countUsers } from "@/api/system/user";let style = {fontSize: 24}export default {data() {return {// 人员总数countUsers: 0,pageflag: true,timer: null,config1: {number: [],content: '{nt}',style: {...style,fill: "#00fdfa",},}};},created() {this.getData()},mounted() {},beforeDestroy() {this.clearData()},methods: {clearData() {if (this.timer) {clearInterval(this.timer)this.timer = null}},getData() {this.pageflag = true;//统计人数countUsers().then(res=> {if (!this.timer) {console.log("统计人数", res);}if (res.code == 200) {this.countUsers = res.countUsers;this.config1 = {...this.config1,number: [this.countUsers]} }})this.switper()},//轮询switper() {if (this.timer) {return}let looper = (a) => {this.getData()};this.timer = setInterval(looper, this.$store.state.settings.echartsAutoTime);},},};</script>
<style lang='scss' scoped>.user_Overview {li {flex: 1;p {text-align: center;height: 16px;font-size: 16px;}.user_Overview_nums {width: 100px;height: 100px;text-align: center;line-height: 100px;font-size: 22px;margin: 50px auto 30px;background-size: cover;background-position: center center;position: relative;&::before {content: '';position: absolute;width: 100%;height: 100%;top: 0;left: 0;}&.bgdonghua::before {animation: rotating 14s linear infinite;}}.allnum {// background-image: url("../../assets/img/left_top_lan.png");&::before {background-image: url("../../../assets/bigScreen/img/left_top_lan.png");}}}}</style>
相关文章:

大屏使用dv-digital-flop定时刷新显示总人数
本文在基础上进行改进,后端使用若依后端IofTV-Screen: 🔥一个基于 vue、datav、Echart 框架的物联网可视化(大屏展示)模板,提供数据动态刷新渲染、屏幕适应、数据滚动配置,内部图表自由替换、Mixins注入等功…...

Java面向对象部分 个人学习记录
注:此博客是个人学习记录,会有错的地方,面向对象部分我可能会画很多图来加深我的理解 不引出了,直接开始 class Dog{String name;int age;String type;public Dog(String name,int age,String type){this.namename;this.ageage;this.typetyp…...

MySQL数据库——对Linux MySQL软件包的一些说明
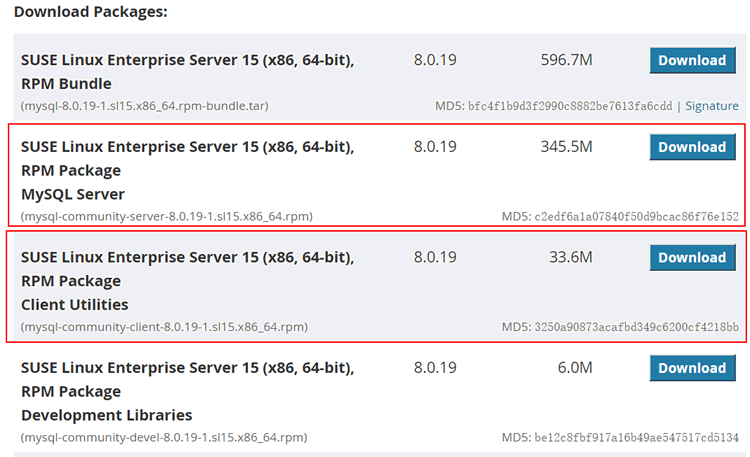
Linux 操作系统的发行版很多,不同发行版下的 MySQL 版本也是不同的。MySQL 主要支持的 Linux 版本有 Red Hat Enterprise Linux 和 SUSE Linux Enterprise Server。这里主要介绍不同 Linux 发行版下 MySQL 支持的版本。 Linux 操作系统的 MySQL 软件包一般分为以下…...

【JavaEE进阶】——第二节.Spring核心和设计思想
文章目录 前言 一、Spring是什么? 二、什么是容器? 三、什么是IoC? 3.1 初始loC 3.2 举例解释loC 3.3 Spring IoC思想的体现 四、什么是DI? 4.1DI的概念 4.2 Ioc和DI的区别 总结 前言 今天我们将进入到有关spring的认识当中&…...

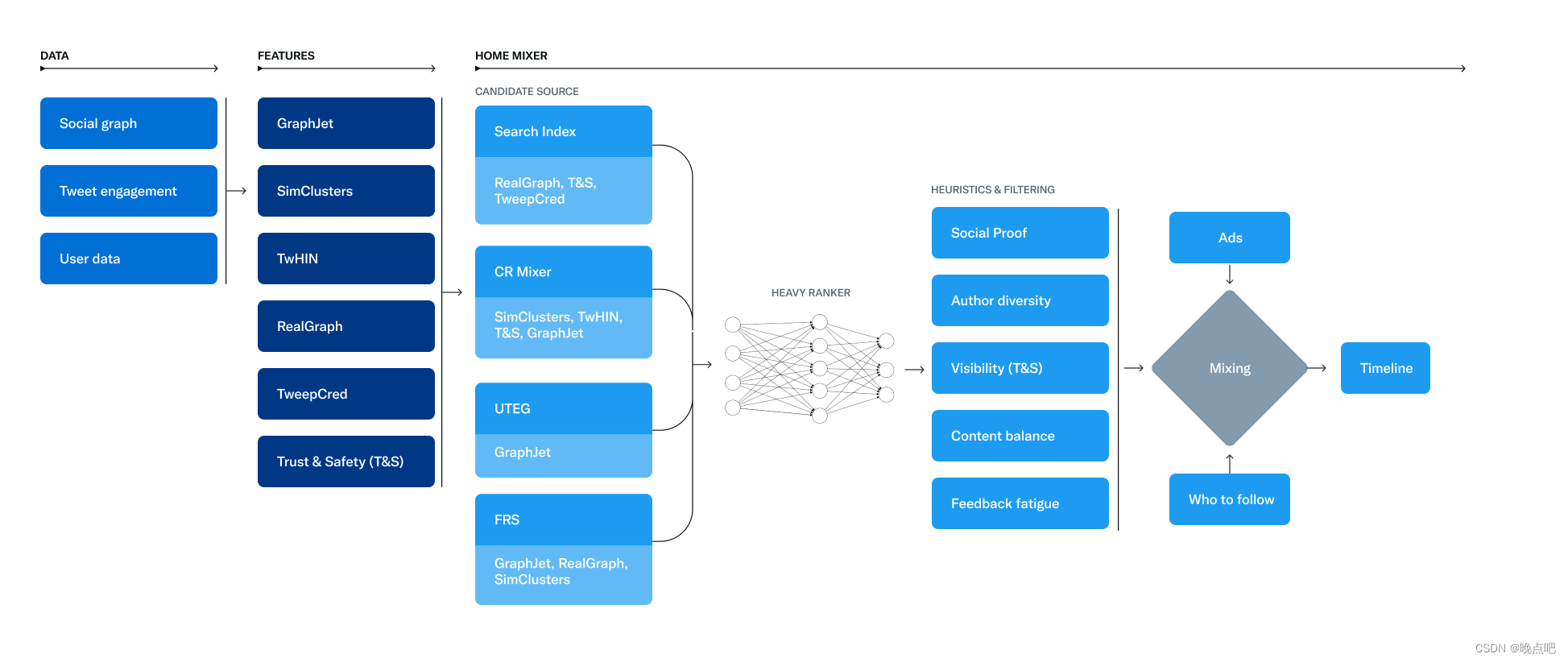
twitter开源算法(1)For You推荐系统架构
1 Twitter’s Recommendation Algorithm 我们的推荐系统由许多互相关联的服务(services)和工作(jobs)组成,本节这要是聚焦home timeline的for you feed流。 the-algorithm开源地址:https://github.com/twitter/the-algorithm 本篇博客来源&…...
)
A General Framework for Uncertainty Estimation in Deep Learning源码阅读(二)
接上文 ResNet定义: 代码使用 def ResNet18ADF(noise_variance1e-3, min_variance1e-3):return ResNet(BasicBlock, [2,2,2,2], num_classes10, noise_variance1e-3, min_variance1e-3, initialize_msraFalse)定义模型,其中ResNet定义为: …...

串行通信协议---HART协议
实际应用中,HART协议是仅次于Modbus协议的最接近统一现场总线的标准,主要是在4~20mA电流信号上面叠加数字信号,物理层采用Bell 202标准的FSK技术成功实现模拟信号和数字信号双向同时通信而互不干扰。HART协议规定了传输的物理形式、消息结构、…...
)
【独家】华为OD机试 - 寻找密码(C 语言解题)
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南华为od机试,独家整理 已参加机试人员的实战技巧本期题目:寻找密码 题目 小王在进行游…...

FPGA有哪些优质的带源码的IP开源网站?
这是某乎上的一个问题,我觉得还不错,今天就系统性的总结一下1、fpga4funhttps://www.fpga4fun.com/你能在这个网站上找到什么?您可以找到信息页面,以及使用 FPGA 板构建的 FPGA 项目。注重点:项目。FPGA 项目使用一种称…...

基于模型预测控制(MPC)的微电网调度优化的研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

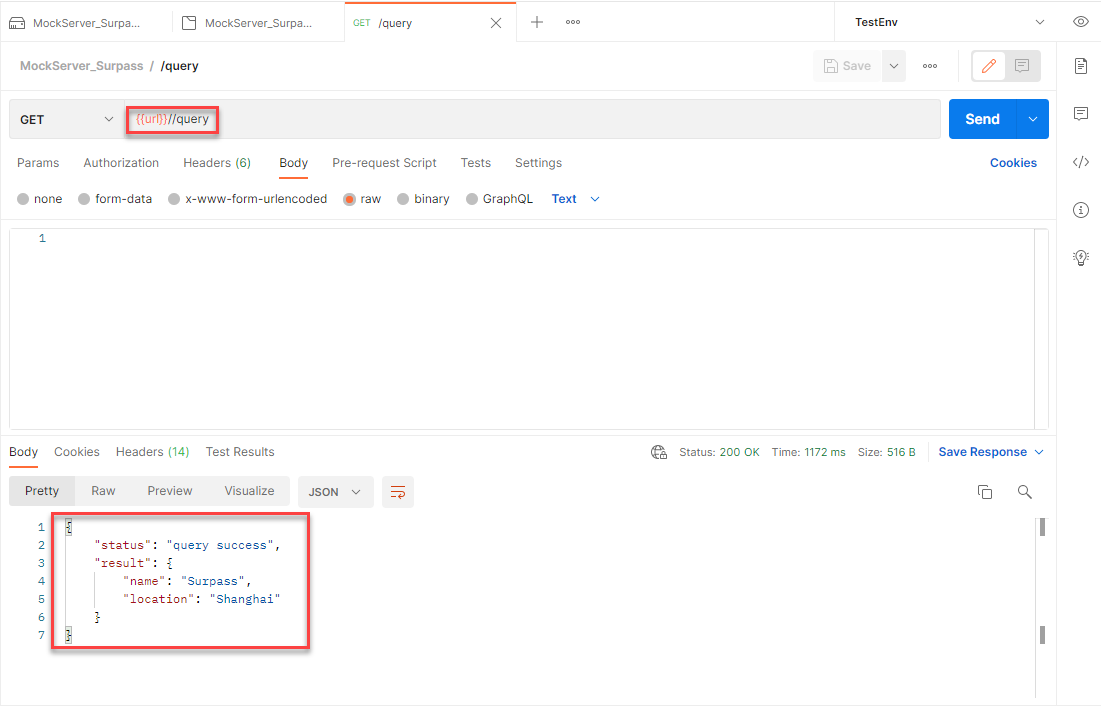
Postman接口测试之Mock快速入门
一、Mock简介 1.Mock定义 Mock是一种比较特殊的测试技巧,可以在没有依赖项的情况下进行接口或单元测试。通常情况下,Mock与其他方法的区别是,用于模拟代码依赖对象,并允许设置对应的期望值。简单一点来讲,就是Mock创建…...

分享一个国内可用的免费ChatGPT网站
背景 ChatGPT作为一种基于人工智能技术的自然语言处理工具,近期的热度直接沸腾🌋。 作为一个程序员,我也忍不住做了一个基于ChatGPT的网站,免费!免登陆!!国内可直接对话ChatGPT,也…...
)
15. 三数之和(Java)
给你一个整数数组 nums ,判断是否存在三元组 [nums[i], nums[j], nums[k]] 满足 i ! j、i ! k 且 j ! k ,同时还满足 nums[i] nums[j] nums[k] 0 。请 你返回所有和为 0 且不重复的三元组。 注意:答案中不可以包含重复的三元组。 示例 …...

Navicat Premium 16安装教程
1.鼠标右击【Navicat Premium 16(64bit)】压缩包(win11及以上系统需先选择“显示更多选项”)选择【解压到 Navicat Premium 16(64bit)】。 2.打开解压后的文件夹,鼠标右击【setup】选择【以管理员身份运行】。 3.点击【下一步】。 4.选择【我…...

蓝桥杯刷题冲刺 | 倒计时8天
作者:指针不指南吗 专栏:蓝桥杯倒计时冲刺 🐾马上就要蓝桥杯了,最后的这几天尤为重要,不可懈怠哦🐾 文章目录1.三角形的面积2.图中点的层次1.三角形的面积 题目 链接: 三角形的面积 - 蓝桥云课 …...

四.JAVA基础面试题:重要知识
四.JAVA基础面试题:重要知识 1.为什么JAVA只有值传递 2.JAVA获取运行时类的四种方式 四.JAVA基础面试题:重要知识 1.为什么JAVA只有值传递 实参:传递给形参的实际参数。 形参:接受实参的参数。值传递:方法接受实参…...

某面试官分享经验:看求职者第一眼,开口说第一句话,面试结果就差不多定了,准确率高达90%以上...
我们以前分享过许多经验,但大多是站在打工人的视角上,今天给大家带来一个面试官的经验:1. 看求职者第一眼,开口说第一句话,面试结果就差不多定了,准确率高达90%以上。2. 绝不考八股文,如果问技术…...

Java开发 - 消息队列之RabbitMQ初体验
目录 前言 RabbitMQ 什么是RabbitMQ RabbitMQ特点 安装启动 RabbitMQ和Kafka的消息收发区别 RabbitMQ使用案例 添加依赖 添加配置 创建RabbitMQ配置类 RabbitMQ消息的发送 RabbitMQ消息的接收 测试 结语 前言 前一篇,我们学习了Kafka的基本使用&#…...

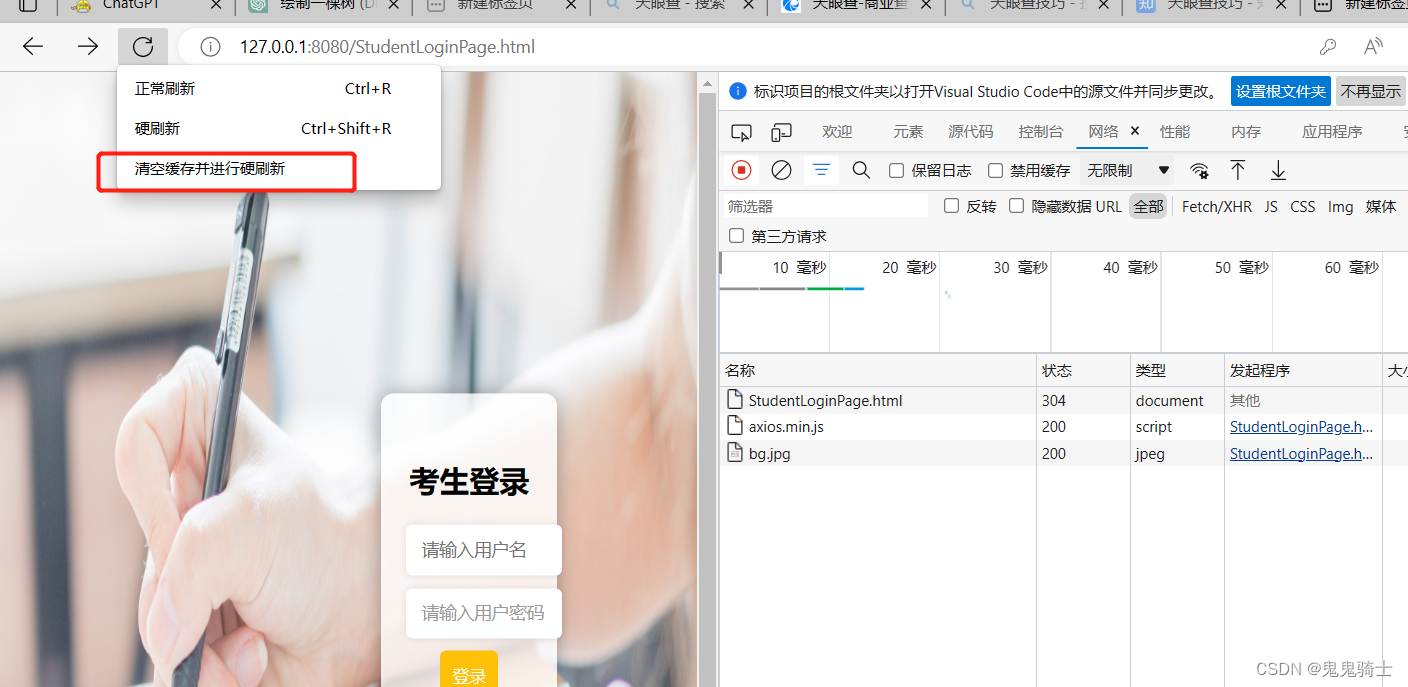
蓝桥杯入职项目(HTML + springBoot)
文章目录需要解决npm包安装axioshttp-servedebug开发下个阶段测试运行方式注意清理磁盘缓存问题解决HTML Web项目的结构通常是基于MVC(Model-View-Controller)模式设计的。下面是一般的项目结构:index.html:项目的入口文件&#x…...

【IAR工程】STM8S208RB基于ST标准库下按键检测
【IAR工程】STM8S208RB基于ST标准库下按键检测📍相关篇《【IAR工程】STM8S208RB基于ST标准库下GPIO点灯示例》🎈《【IAR工程】STM8S208RB基于ST标准库下EXTI外部中断》🔖基于ST STM8S/A标准外设库:STSW-STM8069,版本号:2.3.1&…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...
